Daftar Periksa Situs Web Kepatuhan ADA Gratis
Diterbitkan: 2022-05-04Mengapa Anda Membutuhkan Situs Web yang Sesuai dengan ADA
Setiap bisnis atau institusi publik yang perlu mematuhi ADA di lokasi fisik mereka dan “yang menggunakan internet untuk komunikasi mengenai program, barang, atau layanan mereka harus siap untuk menawarkan komunikasi tersebut melalui sarana yang dapat diakses juga,” menurut surat terbuka dari Departemen Kehakiman.
Setiap bisnis yang memiliki lebih dari 15 karyawan penuh waktu dan buka selama lebih dari 20 minggu dalam setahun wajib mengikuti Judul III Undang-Undang Penyandang Disabilitas Amerika dengan mudah diakses oleh masyarakat umum. Aktivis baru-baru ini mulai mencari dan menuntut situs web yang tidak patuh; 2250 gugatan diajukan pada tahun 2018 saja.
Jika situs web Anda ditemukan tidak patuh, Anda akan kehilangan ribuan dolar dalam bentuk denda dan biaya pengadilan. Anda juga akan mengalami mimpi buruk hubungan masyarakat ketika media berita melaporkan bahwa bisnis Anda dituntut karena mendiskriminasi penyandang cacat.
Sementara "aksesibilitas" secara longgar didefinisikan pada tahun 1996 ketika surat DOJ diterbitkan, the Pedoman Aksesibilitas Konten Web sekarang menjadi standar yang digunakan oleh Pemerintah Federal untuk keberadaan webnya sendiri dan oleh pengadilan untuk menilai pelanggaran ADA Judul III.
Situs Web Anda Saat Ini Mungkin Tidak Sesuai
Eksekutif jarang menyadari bahwa kepatuhan ADA menjadi perhatian saat berbelanja untuk situs web baru. Mereka yang sering percaya bahwa siapa pun yang mampu membuat situs web yang ramping dan menarik juga membuat situs web yang sesuai dengan ADA. Sayangnya, desainer web sering mengabaikan praktik terbaik untuk kepatuhan ADA, atau mengabaikannya untuk menerapkan fitur desain baru yang menarik.
Banyak tim periklanan merek juga mengabaikan persyaratan tersebut. Yang lain menganggapnya sebagai saran dan mengabaikan masalah utama seperti kontras warna dan ukuran font karena akan memerlukan rebranding atau perubahan pada kampanye yang sedang berlangsung untuk mematuhinya.

Jika Anda tidak yakin dengan kepatuhan situs web Anda, ujilah dengan daftar periksa kami. Satu jam dari waktu Anda dapat menyelamatkan perusahaan Anda puluhan ribu dolar dan penghinaan publik.
Uji Situs Web Anda untuk Kepatuhan ADA
Kami di Sagapixel Web Design telah membuat daftar periksa untuk menguji kepatuhan ADA situs web. Hal ini memungkinkan tim desain web dan pembuatan konten kami memastikan pekerjaan mereka dapat diakses oleh pengunjung dan klien potensial dalam jumlah terbesar.
Cara Menggunakan Daftar Periksa
Pengujian untuk kepatuhan ADA memerlukan beberapa alat untuk menguji berbagai area situs web Anda. Ada berbagai alat gratis seperti WAVE yang dapat menguji faktor kepatuhan yang paling penting, tetapi tinjauan manusia diperlukan untuk hal-hal seperti teks tertutup dan kasus outlier yang tidak dapat ditangkap alat tersebut, seperti masalah reflow dan gambar dengan teks alternatif yang tidak menjelaskan apa yang ada di dalam bingkai.
Lihat daftar periksa kami dan uji untuk setiap item. Jika Anda lulus Tier AA, selamat! Bisnis Anda dapat diakses oleh sebagian besar penyandang disabilitas. Jika Anda gagal item apa pun, Anda berisiko terkena tuntutan hukum. Jika Anda gagal lebih dari beberapa kriteria, membeli situs web baru kemungkinan akan lebih murah daripada mempertahankan pengembang untuk memecahkan masalah yang Anda miliki saat ini.
Lihat daftar periksa online di bawah ini, atau unduh PDF daftar periksa untuk dicetak atau dilihat secara offline.
Daftar periksa
Kepatuhan Tingkat A
- Setiap dan semua konten non-teks memiliki alternatif teks yang melayani tujuan yang sama.
- Setiap media berbasis waktu, termasuk presentasi audio saja dan video saja, memiliki alternatif yang mudah diakses.
- Semua media tersinkronisasi yang direkam sebelumnya memiliki teks tertutup.
- Urutan membaca konten apa pun dapat ditentukan secara terprogram. Konten disajikan dalam urutan logis, dan navigasi dengan keyboard mengikuti urutan ini.
- Instruksi tidak hanya mengandalkan karakteristik sensorik, seperti warna, suara, atau orientasi visual, untuk menjelaskan cara mengoperasikan konten situs web.
- Warna tidak pernah digunakan sebagai satu-satunya cara untuk mengkomunikasikan keberadaan petunjuk, tautan, atau elemen visual lainnya.
- Jika audio diprogram untuk diputar secara otomatis selama lebih dari 3 detik, mekanisme tersedia untuk menjeda audio atau menurunkan volume secara independen dari volume sistem.
- Pengguna dapat mengakses semua fungsi situs web hanya dengan keyboard.
- Bidang input mungkin tidak memerlukan waktu penekanan tombol khusus kecuali waktu gerakan pengguna sangat penting untuk fungsi bidang.
- Jika suatu komponen dapat diakses oleh keyboard, komponen tersebut juga harus dapat ditinggalkan menggunakan keyboard.
- Jika perlu memiliki perintah keluar dari komponen di halaman, itu harus berupa kunci tunggal yang tidak dapat dicetak, seperti Escape atau Tab.
- Pintasan satu huruf harus memiliki setidaknya satu dari fitur berikut:
- Harus selalu ada cara untuk menonaktifkan pintasan.
- Ada mekanisme untuk memetakan ulang pintasan ke karakter yang tidak dapat dicetak.
- Pintasan hanya berfungsi di komponen tertentu, dan hanya aktif ketika komponen itu memiliki fokus.
- Pengguna harus dapat memperpanjang atau menonaktifkan batas waktu dalam konten, kecuali jika batas waktu tersebut merupakan bagian penting dari fungsi kehidupan nyata, seperti lelang.
- Pengguna harus dapat menyembunyikan fitur yang berkedip atau bergulir. Satu-satunya pengecualian adalah untuk peringatan darurat asli.
- Tidak ada fitur yang boleh berkedip lebih dari tiga kali dalam satu detik.
- Harus ada mekanisme untuk melewati blok konten yang digandakan.
- Semua judul halaman harus menggambarkan topik dan tujuan halaman.
- Saat halaman dinavigasi secara berurutan, komponen harus menerima fokus dalam urutan yang benar saat diakses oleh keyboard.
- Setiap gerakan multi-input memiliki alternatif input tunggal.
- Saat suatu fungsi diaktifkan dengan satu klik, fungsi tersebut harus menggunakan salah satu fitur aksesibilitas berikut:
- Klik bawah saja tidak mengaktifkan fungsi tersebut.
- Ada opsi untuk membatalkan atau membatalkan klik.
- Melepaskan tombol penunjuk akan membatalkan klik.
- Satu-satunya pengecualian adalah ketika fungsi ini dirancang untuk meniru keyboard atau keypad.
- Saat tombol menyertakan teks atau gambar, nama tombol berisi nama itu atau menjelaskan konten visual tombol.
- Fungsi yang diaktifkan dengan gerakan juga harus memiliki cara untuk mengaktifkan melalui antarmuka pengguna. Satu-satunya pengecualian adalah ketika gerakan merupakan bagian penting dari aktivitas, dan GUI tidak mungkin mereplikasi fungsinya.
- Bahasa default halaman web dapat ditentukan secara terprogram.
- Tombol dan komponen interaktif lainnya tidak dapat mengubah tujuannya saat menerima fokus dari pengguna.
- Mengubah pengaturan pengguna tidak boleh mengubah konteks tombol atau elemen interaktif.
- Kesalahan input harus memiliki nama dan deskripsi teks yang jelas.
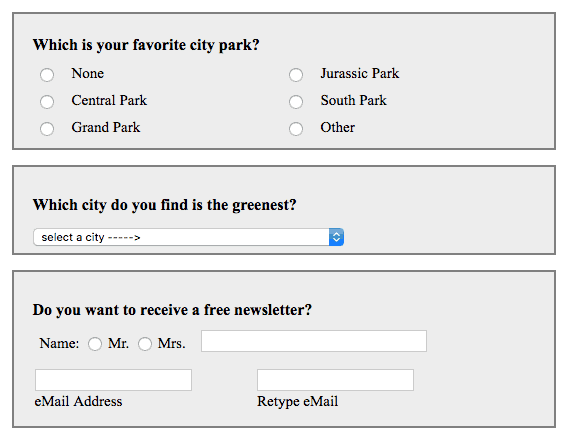
- Setiap bidang input harus memiliki label dan instruksi yang jelas.
- Nama, peran, dan status semua komponen antarmuka pengguna dapat ditentukan secara terprogram.
- Konten atau fitur apa pun yang diterapkan dengan bahasa markup memiliki tag yang akurat dan menggunakan ID unik.
Kepatuhan Tingkat AA
- Konten media tersinkronisasi langsung akan disajikan dengan teks tertutup.
- Media yang direkam sebelumnya harus memiliki teks tertutup dengan deskripsi audio.
- Orientasi halaman (lanskap atau potret) tidak membatasi tampilan atau pengoperasian, kecuali orientasi merupakan fitur penting dari konten.
- Tujuan dari setiap input yang mengumpulkan informasi pengguna diberi label dengan jelas dan dapat ditentukan secara terprogram.
- Teks normal harus memiliki kontras 4,5:1.
- Teks dengan ukuran font 18pt atau lebih besar mungkin memiliki rasio kontras serendah 3:1. Teks dekoratif murni dan logo perusahaan dikecualikan dari standar ini.
- Teks harus mempertahankan semua konten dan fungsionalitas saat diubah ukurannya hingga 200%.
- Gambar teks tidak boleh digunakan di tempat di mana teks sebenarnya sudah cukup. Jika gambar tidak memiliki alternatif praktis, seperti presentasi seni atau dokumen antik, deskripsi gambar harus tersedia.
- Konten harus diubah menjadi lebar 320 piksel CSS (menggulir secara vertikal) atau 256 piksel CSS (menggulir secara horizontal) saat ditingkatkan hingga 400%
- Komponen antarmuka pengguna dan pemisahan warna non-dekoratif harus memiliki kontras minimal 3:1.
- Spasi Teks Minimum:
- Tinggi Garis adalah 1,5x ukuran font.
- Spasi Paragraf adalah 2x ukuran font
- Spasi Huruf adalah 0,12x ukuran font
- Word Spacing adalah 0,16 kali ukuran font.
- Jika bahasa atau skrip tertentu tidak mendukung salah satu opsi spasi ini, opsi tersebut dikecualikan untuk tujuan aksesibilitas.
- Saat Konten Muncul di Arahkan kursor atau Fokus Keyboard:
- Harus ada cara untuk mengabaikan konten tanpa mengubah fokus.
- Konten tidak boleh hilang selama penunjuk atau fokus tetap berada di sana.
- Konten tidak boleh hilang kecuali pengguna memicunya (yaitu dengan mengubah fokus atau mengabaikan konten) atau informasi menjadi tidak valid.
- Ada lebih dari satu cara untuk mengakses halaman web dalam satu set halaman web lain kecuali halaman itu merupakan salah satu langkah dari suatu proses.
- Semua judul dan label menjelaskan topik atau tujuan konten di bawahnya.
- Indikator fokus keyboard harus selalu terlihat jika ada.
- Bahasa bagian teks ditandai secara terprogram.
- Pengecualian dapat dibuat untuk nama, jargon teknis, dan bahasa sehari-hari yang masuk akal.
- Elemen navigasi harus memiliki desain, lokasi, dan tujuan yang sama di seluruh halaman terkait web.
- Kesalahan input secara otomatis terdeteksi dan saran dibuat tentang cara mengatasinya.
- Jika halaman web menyebabkan komitmen hukum, menghasilkan transaksi keuangan, atau mengirimkan tanggapan pengujian, halaman tersebut harus menyertakan setidaknya salah satu fitur berikut:
- Pengajuan bersifat reversibel.
- Situs web memeriksa kelalaian dan kesalahan data dan memberi pengguna opsi untuk memperbaikinya.
- Pengguna diberi kesempatan untuk meninjau, mengoreksi, dan mengonfirmasi informasi apa pun yang telah mereka masukkan.
- Situs web menyajikan pesan kesalahan dan status ke teknologi bantu bahkan ketika pengguna tidak memberikan fokus pada pesan kesalahan.
Kepatuhan Tingkat AAA
- Interpretasi bahasa isyarat disediakan untuk semua media tersinkronisasi yang direkam sebelumnya.
- Media yang direkam sebelumnya memiliki teks tertutup dengan deskripsi audio yang diperluas.
- Alternatif tanpa batas waktu disediakan untuk media video saja.
- Alternatif tanpa batas waktu disediakan untuk media audio saja.
- Konten yang diimplementasikan melalui bahasa markup dan tujuan komponen antarmuka pengguna dapat ditentukan secara terprogram.
- Kontras teks normal setidaknya 7:1. dan teks tebal setidaknya 4,5:1.
- Jika audio yang direkam sebelumnya terutama berupa ucapan, seharusnya tidak ada kebisingan latar belakang, atau perbedaan antara kebisingan latar belakang dan ucapan harus setidaknya 20db. Konten musik dikecualikan.
- Pengguna harus dapat mengubah format blok teks sehingga:
- warna latar depan dan latar belakang dapat dipilih pengguna,
- paragraf tidak lebih dari 80 karakter atau 40 huruf Cina/Jepang/Korea,
- spasi baris minimal 1,5 dan spasi paragraf minimal 3,
- Teks tidak mengharuskan pengguna untuk menggulir secara horizontal saat diubah ukurannya hingga 200%.
- Gambar teks murni digunakan sebagai hiasan. Logo dikecualikan.
- Semua fungsionalitas situs web dapat diakses hanya dengan antarmuka keyboard.
- Tidak ada fungsi di situs web yang peka terhadap waktu kecuali terkait dengan peristiwa dunia nyata.
- Setiap gangguan non-darurat dapat dijeda atau diberhentikan oleh pengguna.
- Saat sesi berakhir, pengguna harus dapat mengautentikasi ulang dan melanjutkan informasi yang mereka masukkan.
- Pengguna harus diberitahu dengan jelas jika ada data yang akan hilang setelah periode tidak aktif, dan opsi harus disediakan untuk menyimpan data pengguna dan melanjutkannya di kemudian hari.
- Gerakan animasi tidak penting untuk menyampaikan informasi.
- Animasi dapat dinonaktifkan.
- Ketika halaman web adalah kumpulan yang terhubung, harus ada indikasi visual dan terprogram yang jelas tentang lokasi pengguna.
- Teks tautan harus mengidentifikasi tujuan tautan.
- Teks diatur dengan tag heading HTML.
- Tombol dan target lain untuk penunjuk harus berukuran minimal 44 piksel kali 44 piksel.
- Modalitas input alternatif hanya dapat diblokir oleh pemrograman ketika pembatasan diperlukan untuk tujuan keamanan yang valid.
- Kata-kata pinjaman asing, idiom, dan jargon teknis didefinisikan dengan markup teks atau dengan tautan ke kamus yang sesuai.
- Singkatan didefinisikan atau dapat diperluas untuk menunjukkan istilah penuh.
- Versi konten yang disederhanakan harus tersedia jika ditulis di atas tingkat membaca kelas 9.
- Ketika pengucapan suatu kata ambigu, kunci pengucapan harus disertakan.
- Elemen navigasi tidak boleh mengubah konteks, kecuali jika pengguna memulai perubahan.
- Bantuan atau tooltips yang peka terhadap konteks selalu tersedia.
- Ketika halaman web mengharuskan pengguna untuk mengirimkan informasi pribadi apa pun, setidaknya salah satu dari fitur ini disertakan:
- Pengajuan bersifat reversibel.
- Situs web memeriksa kelalaian dan kesalahan data dan memberi pengguna opsi untuk memperbaikinya.
- Pengguna diberi kesempatan untuk meninjau, mengoreksi, dan mengonfirmasi informasi apa pun yang telah mereka masukkan.
FAQ Desain Web yang Sesuai
Apa pedoman situs web resmi ADA?
Meskipun revisi baru-baru ini pada tahun 2008, ADA tidak secara khusus menyebutkan situs web atau aksesibilitas internet. Ribuan tuntutan hukum diajukan setiap tahun tentang aksesibilitas online, dan pengadilan telah menggunakan pedoman yang diterbitkan oleh World Wide Web Consortium (W3C), sebuah organisasi yang diakui secara internasional untuk standar internet, sebagai model untuk desain yang sesuai. Pedoman Aksesibilitas Konten Web (WCAG) Konsorsium telah diterbitkan sejak 1999. Standar ini diadopsi sebagai Standar ISO pada 2012, dan merupakan dasar untuk undang-undang aksesibilitas web di seluruh Eropa dan Asia. Amerika Serikat sekarang mengamanatkan Kepatuhan AA-Tier WCAG untuk semua situs web pemerintah, dan hakim federal merujuk standar ini ketika memutuskan tentang aksesibilitas situs web dan pelanggaran Judul III ADA.

Seberapa sering pedoman kepatuhan berubah?
Pedoman ini pertama kali diterbitkan pada tahun 1999, dengan revisi besar pada tahun 2008 dan 2018. WCAG 2.1 adalah pembaruan terbaru, yang diterbitkan pada bulan Juni 2018. Ini berisi 17 kriteria baru, sebagian besar ditujukan untuk aksesibilitas untuk ponsel cerdas dan perangkat layar sentuh kecil lainnya.
Memenuhi pedoman 2.0 akan tetap menghasilkan situs desktop yang dapat diakses. Namun, standar 2.0 diterbitkan 11 tahun lalu dan tidak memprediksi revolusi smartphone. Akibatnya, tidak ada panduan untuk membuat situs web seluler yang sesuai, dan sedikit panduan untuk input pengoperasian berbasis sentuhan dan isyarat. Jika situs web Anda dibuat agar sesuai dengan ADA sebelum 2018, situs tersebut mungkin tidak lagi memenuhi standar kepatuhan minimum, terutama saat diakses di ponsel cerdas.
Apa perbedaan antara tingkat kepatuhan A, AA, dan AAA?
Tier A adalah elemen dan fungsi yang mutlak harus ada bagi penyandang disabilitas untuk menggunakan website Anda. Jika fitur A-tier tidak ada, situs web Anda tidak dapat diakses.
Tingkat AA berisi elemen yang sangat direkomendasikan untuk aksesibilitas. Jika ada fitur AA yang hilang, akan sangat sulit bagi orang dengan gangguan penglihatan atau cacat fisik untuk menavigasi situs web Anda. Untuk kepatuhan ADA, ini adalah tingkat aksesibilitas minimal yang dapat diterima.
Tingkat AAA berisi fitur aksesibilitas paling canggih. Tidak semua fitur ini tersedia di setiap situs web atau platform digital. Disarankan untuk menyertakan sebanyak mungkin fitur AAA atau fitur AAA sebagian, tetapi kepatuhan AAA penuh bukanlah tujuan yang wajar untuk sebagian besar situs web atau jenis bisnis.

Prinsip-prinsip Desain Web yang Sesuai dengan ADA
Dapat dipahami
- Dapat disesuaikan: Konten tidak boleh kehilangan struktur atau fungsi saat disajikan dalam format alternatif, seperti saat diperbesar atau diproses oleh pembaca layar.
- Dapat dibedakan: Konten visual dan audio harus jelas dan berbeda, termasuk kontras antara teks dan warna latar belakang serta hyperlink dan tombol yang ditandai dengan jelas.
- Alternatif Media Berbasis Waktu: Harus ada alternatif yang mudah diakses untuk konten audio dan video, seperti transkrip lengkap klip suara dan penjelasan tertulis tentang grafik atau bagan apa pun.
Dapat dioperasikan
- Dapat Diakses Keyboard: Semua fungsi situs web harus tersedia hanya dengan keyboard. Gestur dan penggunaan mouse tidak boleh menjadi satu-satunya metode input.
- Dapat Dinavigasi: Harus ada indikasi yang jelas tentang lokasi pengguna di situs web, dan cara membuka berbagai halaman yang terhubung. Semua tombol, tautan, dan bidang masukan harus diberi label dengan jelas dan mudah dibedakan.
- Gerakan dan Input yang Dapat Diakses: Fungsionalitas tidak boleh bergantung pada gerakan berbasis jalur atau multi-titik atau aktivitas penunjuk, dan input apa pun harus memiliki opsi batalkan atau batalkan.
Dapat dimengerti
- Dapat dibaca: Konten teks apa pun harus dapat diuraikan dengan peralatan bantu.
- Dapat diprediksi: Halaman web harus beroperasi dengan cara yang konsisten dan logis. Tombol navigasi harus mempertahankan konteks yang sama sebelum dan sesudah digunakan, dan setiap perubahan dalam konteks harus jelas bagi pengguna.
- Bantuan Input: Halaman web harus membantu pengguna untuk menghindari dan memperbaiki kesalahan yang mungkin terjadi. Setiap pesan kesalahan harus memiliki penjelasan yang jelas, saran untuk mengatasinya, dan label.
Kokoh
- Kompatibilitas Mundur: Situs web harus mampu berinteraksi dengan teknologi bantu generasi sebelumnya, serta memenuhi semua standar saat ini.
- Dirancang untuk Teknologi Pendukung: Semua elemen situs web harus memiliki nama, peran, dan nilai yang dapat ditentukan secara terprogram oleh pembaca layar dan perangkat bantu lainnya.
- Pesan Markup dan Status: Markup teks dan pesan status penting harus diprogram agar dapat diakses oleh pembaca layar, meskipun pesan saat ini tidak dalam fokus.
Haruskah Usaha Kecil Sesuai dengan ADA?
Usaha kecil, sebagian besar bisnis musiman, dan lembaga keagamaan secara hukum dikecualikan dari sebagian besar persyaratan Judul III. Toko sandwich milik keluarga tidak diwajibkan secara hukum untuk memasang jalan kursi roda, dan toko hobi lokal tidak dapat dituntut karena lupa meletakkan teks alternatif di foto produk situs web mereka. Meski begitu, masuk akal bahkan untuk perusahaan terkecil dengan kehadiran online untuk memikirkan kepatuhan ADA.
Menjadi tidak patuh berarti lebih dari sekadar teks yang sulit dibaca dan navigasi yang sulit. Ketika elemen penting seperti teks alternatif pada gambar dan instruksi untuk melengkapi kolom input tidak ada, pelanggan mungkin tidak dapat menyelesaikan pembelian. Beberapa fitur desain yang lebih lama bahkan dapat membuat mereka yang memiliki teknologi membaca layar bantu tidak melihat nomor telepon dan alamat Anda. Menjadi mudah diakses secara online masuk akal bisnis untuk hampir semua toko kecil.
