Bezpłatna lista kontrolna strony internetowej dotyczącej zgodności z przepisami ADA
Opublikowany: 2022-05-04Dlaczego potrzebujesz strony internetowej zgodnej z ADA
Każda firma lub instytucja publiczna, która musi być zgodna z ADA w swojej fizycznej lokalizacji i „korzystająca z Internetu do komunikacji dotyczącej swoich programów, towarów lub usług, musi być przygotowana do oferowania tej komunikacji również za pomocą dostępnych środków” zgodnie z listem otwartym Departamentu Sprawiedliwości.
Każda firma, która zatrudnia ponad 15 pełnoetatowych pracowników i jest otwarta przez ponad 20 tygodni w roku, musi przestrzegać Tytułu III Ustawy o Niepełnosprawnych Amerykanach, ponieważ jest łatwo dostępna dla ogółu społeczeństwa. Aktywiści zaczęli ostatnio wyszukiwać i pozywać niezgodne strony internetowe; Tylko w 2018 roku wniesiono 2250 pozwów.
Jeśli Twoja witryna okaże się niezgodna, stracisz tysiące dolarów z tytułu grzywien i opłat sądowych. Doznasz również koszmaru public relations, gdy media doniosą, że Twoja firma została pozwana za dyskryminację osób niepełnosprawnych.
Chociaż „dostępność” została luźno zdefiniowana w 1996 r., kiedy opublikowano list Departamentu Sprawiedliwości, Wskazówki dotyczące dostępności treści internetowych są obecnie standardem stosowanym przez rząd federalny do własnej obecności w sieci oraz przez sądy do oceny naruszeń tytułu III ADA.
Twoja obecna witryna prawdopodobnie nie jest zgodna
Kierownicy rzadko zdają sobie sprawę, że zgodność z ADA jest problemem przy zakupie nowej strony internetowej. Ci, którzy często ufają, że każdy, kto jest w stanie tworzyć eleganckie i atrakcyjne strony internetowe, tworzy również strony internetowe zgodne z ADA. Niestety, projektanci stron internetowych często nie znają najlepszych praktyk dotyczących zgodności z ADA lub ignorują je, aby zaimplementować nowe, ekscytujące funkcje projektowe.
Również zespoły reklamowe wielu marek nie znają wymagań. Inni traktują je jako sugestie i ignorują główne problemy, takie jak kontrast kolorów i rozmiar czcionki, ponieważ wymagałoby to zmiany marki lub zmian w trwającej kampanii.

Jeśli nie masz pewności co do zgodności swojej witryny, przetestuj ją, korzystając z naszej listy kontrolnej. Godzina Twojego czasu może zaoszczędzić Twojej firmie dziesiątki tysięcy dolarów i publiczne upokorzenie.
Przetestuj swoją witrynę pod kątem zgodności z ADA
W Sagapixel Web Design stworzyliśmy listę kontrolną do testowania zgodności witryny z ADA. Dzięki temu nasze zespoły zajmujące się projektowaniem stron internetowych i tworzeniem treści zapewniają, że ich praca jest dostępna dla jak największej liczby odwiedzających i potencjalnych klientów.
Jak korzystać z listy kontrolnej
Testowanie pod kątem zgodności z ADA wymaga wielu narzędzi do testowania różnych obszarów witryny. Istnieje wiele bezpłatnych narzędzi, takich jak WAVE, które mogą testować najważniejsze czynniki zgodności, ale weryfikacja przez człowieka jest konieczna w przypadku takich rzeczy, jak napisy zamknięte i przypadki odstające, których narzędzie nie może wychwycić, takie jak problemy z ponownym wlewem tekstu i obrazy z tekstem alternatywnym, które nie opisuje tego, co jest w ramce.
Przejdź do naszej listy kontrolnej i przetestuj dla każdego przedmiotu. Jeśli zdasz poziom AA, gratulacje! Twoja firma jest dostępna dla większości osób niepełnosprawnych. Jeśli zawiedziesz jakikolwiek przedmiot, ryzykujesz pozew. Jeśli nie spełnisz więcej niż kilku kryteriów, zakup nowej witryny będzie prawdopodobnie tańszy niż zatrzymanie programisty do rozwiązywania problemów z tym, co masz obecnie.
Wyświetl listę kontrolną online poniżej lub pobierz plik PDF listy kontrolnej, aby wydrukować lub wyświetlić w trybie offline.
Lista kontrolna
Zgodność na poziomie A
- Wszelkie treści nietekstowe mają alternatywę tekstową, która służy temu samemu celowi.
- Wszelkie media oparte na czasie, w tym prezentacje tylko audio i tylko wideo, mają łatwo dostępną alternatywę.
- Wszystkie nagrane zsynchronizowane multimedia mają podpisy kodowane.
- Kolejność czytania dowolnej treści można określić programistycznie. Treść jest prezentowana w logicznej kolejności, a nawigacja za pomocą klawiatury jest taka sama.
- Instrukcje nie opierają się wyłącznie na cechach sensorycznych, takich jak kolor, dźwięk lub orientacja wizualna, aby wyjaśnić, jak obsługiwać zawartość witryny.
- Kolor nigdy nie jest używany jako jedyny sposób komunikowania obecności podpowiedzi, linków lub innych elementów wizualnych.
- Jeśli dźwięk jest zaprogramowany do automatycznego odtwarzania przez ponad 3 sekundy, dostępny jest mechanizm wstrzymywania dźwięku lub zmniejszania głośności niezależnie od głośności systemu.
- Użytkownicy mogą uzyskać dostęp do wszystkich funkcji strony internetowej za pomocą samej klawiatury.
- Pola wejściowe mogą nie wymagać określonego czasu naciśnięcia klawiszy, chyba że synchronizacja ruchów użytkownika jest niezbędna do działania pola.
- Jeśli do komponentu można uzyskać dostęp za pomocą klawiatury, musi być również możliwe opuszczenie tego komponentu za pomocą klawiatury.
- Jeśli konieczne jest posiadanie polecenia wyjścia ze składnika na stronie, powinien to być pojedynczy klawisz niedrukowalny, taki jak Escape lub Tab.
- Skróty jednoliterowe muszą mieć co najmniej jedną z następujących funkcji:
- Zawsze musi istnieć sposób na wyłączenie skrótu.
- Istnieje mechanizm zmiany mapowania skrótu na znak niedrukowalny.
- Skrót działa tylko w określonym składniku i jest aktywny tylko wtedy, gdy ten składnik ma fokus.
- Użytkownicy powinni mieć możliwość przedłużenia lub wyłączenia terminów w treści, chyba że termin ten jest istotną częścią rzeczywistej funkcji, takiej jak aukcja.
- Użytkownicy powinni mieć możliwość ukrycia wszelkich funkcji migania lub przewijania. Jedynym wyjątkiem są autentyczne alerty alarmowe.
- Żadna funkcja nie może migać więcej niż trzy razy w ciągu jednej sekundy.
- Musi istnieć mechanizm omijania zduplikowanych bloków treści.
- Wszystkie tytuły stron muszą opisywać temat i cel strony.
- Gdy strona jest nawigowana sekwencyjnie, komponenty muszą uzyskać fokus w odpowiedniej kolejności, gdy uzyskuje się do nich dostęp za pomocą klawiatury.
- Każdy gest z wieloma wejściami ma jedną alternatywę wejścia.
- Gdy funkcja jest aktywowana kliknięciem, musi wykorzystywać jedną z następujących funkcji ułatwień dostępu:
- Samo kliknięcie w dół nie aktywuje funkcji.
- Istnieje możliwość cofnięcia lub anulowania kliknięcia.
- Zwolnienie przycisku wskaźnika przerywa kliknięcie.
- Jedynym wyjątkiem jest sytuacja, gdy funkcja ma emulować klawiaturę lub klawiaturę.
- Gdy przycisk zawiera tekst lub obrazy, nazwa przycisku zawiera tę nazwę lub opisuje wizualną zawartość przycisku.
- Funkcje aktywowane ruchem muszą mieć również sposób na aktywację przez interfejs użytkownika. Jedynym wyjątkiem jest sytuacja, gdy ruch jest istotną częścią czynności, a GUI nie może odtworzyć funkcji.
- Domyślny język strony internetowej można określić programistycznie.
- Przyciski i inne interaktywne komponenty nie mogą zmienić swojego przeznaczenia, gdy użytkownik jest na nie skupiony.
- Zmiana ustawień użytkownika nie powinna zmieniać kontekstu przycisków ani elementów interaktywnych.
- Błędy wejściowe powinny mieć czytelną nazwę i opis tekstowy.
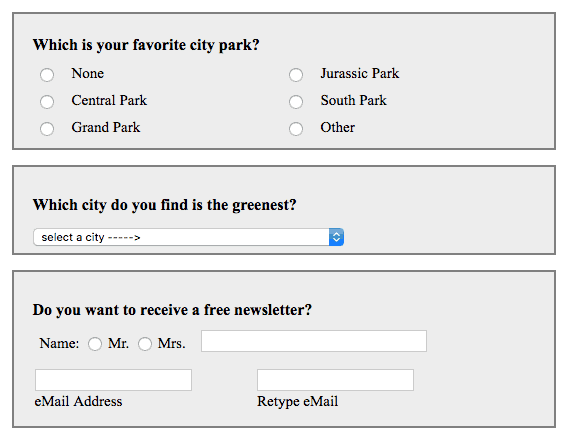
- Każde pole wejściowe powinno mieć wyraźną etykietę i instrukcje.
- Nazwę, rolę i stan wszystkich składników interfejsu użytkownika można określić programowo.
- Wszelkie treści lub funkcje zaimplementowane za pomocą języka znaczników mają dokładne tagi i używają unikalnych identyfikatorów.
Zgodność z poziomem AA
- Treści zsynchronizowane na żywo będą prezentowane z napisami.
- Nagrane nośniki powinny mieć napisy kodowane z audiodeskrypcją.
- Orientacja strony (pozioma lub pionowa) nie ogranicza widoku ani działania, chyba że orientacja jest istotną cechą treści.
- Cel wszelkich danych wejściowych, które zbierają informacje o użytkowniku, jest wyraźnie oznaczony i można go określić programistycznie.
- Zwykły tekst musi mieć kontrast 4,5:1.
- Tekst z czcionką o rozmiarze 18 punktów lub większym może mieć współczynnik kontrastu nawet 3:1. Czysto dekoracyjny tekst i logo firmowe są wyłączone z tych standardów.
- W przypadku zmiany rozmiaru do 200% tekst musi zachować całą zawartość i funkcjonalność.
- Obrazy tekstu nie powinny być używane w miejscach, w których wystarczyłby rzeczywisty tekst. Jeśli obraz nie ma praktycznej alternatywy, takiej jak prezentacje dzieł sztuki lub dokumenty antyczne, powinien być dostępny opis obrazu.
- Treść musi ponownie wlewać się do szerokości 320 pikseli CSS (przewijanie w pionie) lub 256 pikseli CSS (przewijanie w poziomie) przy skalowaniu do 400%
- Elementy interfejsu użytkownika i wszelkie niedekoracyjne separacje kolorów powinny mieć kontrast co najmniej 3:1.
- Minimalne odstępy między tekstem:
- Wysokość linii jest 1,5x większa od rozmiaru czcionki.
- Odstępy między akapitami są 2x większe od czcionki
- Odstępy między literami to 0,12x rozmiar czcionki
- Odstępy między wyrazami są 0,16 razy większe od rozmiaru czcionki.
- Jeśli dany język lub skrypt nie obsługuje jednej z tych opcji odstępów, jest on wyłączony z tej opcji ze względu na ułatwienia dostępu.
- Gdy zawartość pojawia się po najechaniu kursorem lub fokusie klawiatury:
- Powinien istnieć sposób na odrzucenie treści bez zmiany fokusu.
- Treść nie powinna znikać, dopóki pozostaje na niej wskaźnik lub fokus.
- Treść nie powinna zniknąć, chyba że użytkownik ją uruchomi (tj. poprzez zmianę fokusu lub odrzucenie treści) lub informacje staną się nieważne.
- Istnieje więcej niż jeden sposób uzyskania dostępu do strony internetowej w zestawie innych stron internetowych, chyba że ta strona jest jednym etapem procesu.
- Wszystkie nagłówki i etykiety opisują temat lub cel treści pod nimi.
- W stosownych przypadkach wskaźnik ostrości klawiatury powinien być zawsze widoczny.
- Język fragmentu tekstu jest oznaczony programowo.
- Wyjątki mogą dotyczyć nazw, żargonu technicznego i rozsądnego języka ojczystego.
- Elementy nawigacyjne powinny mieć ten sam projekt, lokalizację i przeznaczenie na stronach internetowych.
- Błędy wejściowe są wykrywane automatycznie i podawane są sugestie dotyczące ich rozwiązania.
- Jeśli strona internetowa zawiera zobowiązanie prawne, skutkuje transakcją finansową lub przesyła odpowiedzi testowe, musi zawierać co najmniej jedną z następujących funkcji:
- Zgłoszenie jest odwracalne.
- Serwis sprawdza pod kątem pominięć i błędów danych oraz daje użytkownikowi możliwość ich poprawienia.
- Użytkownik ma możliwość przeglądania, poprawiania i potwierdzania wprowadzonych przez siebie informacji.
- Witryna prezentuje komunikaty o błędach i statusie technologii wspomagającej, nawet jeśli użytkownik nie skupia się na komunikacie o błędzie.
Zgodność z poziomem AAA
- Tłumaczenie na język migowy jest zapewnione dla wszystkich wcześniej nagranych zsynchronizowanych nośników.
- Nagrane nośniki zawierają napisy kodowane z rozszerzoną audiodeskrypcją.
- Dostępne są alternatywy nieograniczone czasowo dla multimediów zawierających tylko wideo.
- Dostępne są alternatywy nieograniczone czasowo dla mediów zawierających tylko dźwięk.
- Treść zaimplementowana za pomocą języków znaczników i przeznaczenie komponentów interfejsu użytkownika można określić programistycznie.
- Kontrast normalnego tekstu wynosi co najmniej 7:1. a tekst pogrubiony to co najmniej 4,5:1.
- Jeśli nagrany dźwięk to przede wszystkim mowa, nie powinno być szumu tła lub różnica między szumem tła a mową powinna wynosić co najmniej 20 dB. Treści muzyczne są zwolnione.
- Użytkownik powinien mieć możliwość zmiany formatu bloków tekstu tak, aby:
- kolory pierwszego planu i tła są wybierane przez użytkownika,
- akapity nie są szersze niż 80 znaków lub 40 chińskich/japońskich/koreańskich glifów,
- odstępy między wierszami to co najmniej 1,5, a odstępy między akapitami to co najmniej 3,
- Tekst nie wymaga od użytkownika przewijania w poziomie przy zmianie rozmiaru do 200%.
- Obrazy tekstu służą wyłącznie jako dekoracja. Logo są zwolnione.
- Cała funkcjonalność strony internetowej jest dostępna tylko za pomocą interfejsu klawiatury.
- Żadna funkcja w witrynie nie powinna być zależna od czasu, chyba że jest powiązana z wydarzeniami w świecie rzeczywistym.
- Wszelkie przerwy nieawaryjne mogą zostać wstrzymane lub odrzucone przez użytkownika.
- Po wygaśnięciu sesji użytkownicy powinni mieć możliwość ponownego uwierzytelnienia i wznowienia wprowadzania informacji.
- Użytkownicy powinni być wyraźnie powiadomieni, jeśli jakiekolwiek dane zostaną utracone po okresie bezczynności, a także należy zapewnić opcję zapisania danych użytkownika i kontynuowania w późniejszym terminie.
- Ruchy animowane nie są niezbędne do przekazywania informacji.
- Animacje można wyłączyć.
- Gdy strony internetowe są połączonym zestawem, powinno być wyraźne wizualne i programowe wskazanie lokalizacji użytkownika.
- Tekst linku powinien określać cel linku.
- Tekst jest zorganizowany za pomocą znaczników nagłówków HTML.
- Przyciski i inne cele wskaźnika muszą mieć co najmniej 44 na 44 piksele.
- Alternatywne sposoby wprowadzania danych mogą być blokowane przez programowanie tylko wtedy, gdy ograniczenie jest konieczne ze względu na ważny cel bezpieczeństwa.
- Zapożyczenia obce, idiomy i żargon techniczny są definiowane za pomocą znaczników tekstowych lub linków do odpowiedniego słownika.
- Skróty są zdefiniowane lub można je rozszerzyć, aby pokazać pełny termin.
- Uproszczona wersja treści powinna być dostępna, gdy jest pisana powyżej poziomu czytania w dziewiątej klasie.
- Gdy wymowa słowa jest niejednoznaczna, należy dołączyć klucz do wymowy.
- Elementy nawigacyjne nigdy nie powinny zmieniać kontekstu, chyba że użytkownik zainicjuje zmianę.
- Pomoc kontekstowa lub podpowiedzi są zawsze dostępne.
- Gdy strona internetowa wymaga od użytkownika podania jakichkolwiek danych osobowych, uwzględniana jest co najmniej jedna z następujących funkcji:
- Zgłoszenie jest odwracalne.
- Serwis sprawdza pod kątem pominięć i błędów danych oraz daje użytkownikowi możliwość ich poprawienia.
- Użytkownik ma możliwość przeglądania, poprawiania i potwierdzania wprowadzonych przez siebie informacji.
Często zadawane pytania dotyczące zgodnego projektowania stron internetowych
Jakie są oficjalne wytyczne dotyczące strony internetowej ADA?
Pomimo zmian wprowadzonych niedawno w 2008 r., ADA nie wspomina konkretnie o witrynach internetowych lub dostępie do Internetu. Każdego roku składane są tysiące pozwów dotyczących dostępności online, a sądy wykorzystały wytyczne opublikowane przez World Wide Web Consortium (W3C), uznaną na całym świecie organizację zajmującą się standardami internetowymi, jako wzór zgodnego projektu. Wytyczne dotyczące dostępności treści internetowych konsorcjum (WCAG) są publikowane od 1999 roku. Normy te zostały przyjęte jako norma ISO w 2012 roku i stanowią podstawę przepisów dotyczących dostępności sieci w Europie i Azji. Stany Zjednoczone nakazują teraz zgodność WCAG AA-Tier Compliance dla wszystkich rządowych witryn internetowych, a sędziowie federalni odwołują się do tych standardów, orzekając w sprawie dostępności witryn internetowych i naruszeń przepisów tytułu III ADA.

Jak często zmieniają się wytyczne dotyczące zgodności?
Wytyczne zostały opublikowane po raz pierwszy w 1999 r., z dużymi zmianami w 2008 i 2018 r. WCAG 2.1 to najnowsza aktualizacja, opublikowana w czerwcu 2018 r. Zawiera 17 nowych kryteriów, których głównym celem jest dostępność dla smartfonów i innych małych urządzeń z ekranem dotykowym.
Spełnienie wytycznych 2.0 nadal zapewni dostęp do witryny na komputery stacjonarne. Jednak standardy 2.0 zostały opublikowane 11 lat temu i nie przewidywały rewolucji smartfonów. W rezultacie nie ma wytycznych dotyczących tworzenia zgodnych witryn mobilnych i niewiele wskazówek dotyczących obsługi dotykowej i gestów. Jeśli Twoja witryna została zbudowana tak, aby była zgodna z ADA przed 2018 r., może już nie spełniać minimalnych standardów zgodności, zwłaszcza gdy jest dostępna na smartfonie.
Jaka jest różnica między poziomami zgodności A, AA i AAA?
Poziom A to elementy i funkcje, które bezwzględnie muszą być obecne, aby osoba niepełnosprawna mogła korzystać z Twojej witryny. Jeśli brakuje funkcji poziomu A, Twoja witryna jest po prostu niedostępna.
Poziom AA zawiera elementy, które są zdecydowanie zalecane ze względu na dostępność. Jeśli brakuje jakichkolwiek funkcji AA, osobom z wadami wzroku lub niepełnosprawnością fizyczną będzie bardzo trudno poruszać się po Twojej witrynie. W przypadku zgodności z ADA jest to minimalnie akceptowalny poziom dostępności.
Poziom AAA zawiera najbardziej zaawansowane funkcje ułatwień dostępu. Nie wszystkie z tych funkcji są dostępne na każdej stronie internetowej lub platformie cyfrowej. Zaleca się uwzględnienie jak największej liczby funkcji AAA lub częściowych funkcji AAA, ale pełna zgodność z AAA nie jest rozsądnym celem w przypadku większości witryn internetowych lub typów firm.

Zasady projektowania stron internetowych zgodnego z ADA
Dostrzegalny
- Możliwość dostosowania: treść nie powinna tracić struktury ani funkcjonalności, gdy jest prezentowana w alternatywnym formacie, na przykład po powiększeniu lub przetworzeniu przez czytnik ekranu.
- Rozróżnialne: Treść wizualna i dźwiękowa powinna być wyraźna i wyraźna, w tym kontrast między kolorami tekstu i tła oraz wyraźnie oznaczone hiperłącza i przyciski.
- Alternatywne media oparte na czasie: Powinny istnieć łatwo dostępne alternatywy dla treści audio i wideo, takie jak pełny zapis klipów dźwiękowych i pisemne objaśnienia wszelkich grafik lub wykresów.
Wykonalny
- Dostęp z klawiatury: Wszystkie funkcje strony internetowej powinny być dostępne tylko za pomocą klawiatury. Gesty i używanie myszy nigdy nie powinny być jedyną metodą wprowadzania.
- Navigable: Powinny być jasne wskazówki, gdzie użytkownik znajduje się w witrynie i jak dostać się do różnych powiązanych stron. Wszystkie przyciski, łącza i pola wejściowe powinny być wyraźnie oznakowane i łatwe do odróżnienia.
- Dostępne gesty i dane wejściowe: Funkcjonalność nigdy nie powinna zależeć od gestów opartych na ścieżce lub wielopunktowych ani od aktywności wskaźnika, a każde dane wejściowe powinny mieć opcję przerwania lub cofnięcia.
Zrozumiale
- Czytelny: wszelkie treści tekstowe powinny być możliwe do przeanalizowania przez sprzęt pomocniczy.
- Przewidywalne: strony internetowe powinny działać w sposób spójny i logiczny. Przyciski nawigacyjne powinny zachowywać ten sam kontekst przed i po użyciu, a każda zmiana kontekstu powinna być czytelna dla użytkownika.
- Pomoc w zakresie wprowadzania danych: strony internetowe powinny pomagać użytkownikom w unikaniu i poprawianiu ewentualnych błędów. Wszelkie komunikaty o błędach powinny mieć jasne wyjaśnienie, sugestię rozwiązania i etykietę.
Solidny
- Kompatybilność wsteczna: strony internetowe powinny być w stanie łączyć się z poprzednimi generacjami technologii wspomagających, a także spełniać wszystkie obecne standardy.
- Zaprojektowany dla technologii wspomagających: Wszystkie elementy strony internetowej powinny mieć nazwy, role i wartości, które mogą być programistycznie określone przez czytniki ekranu i inne urządzenia wspomagające.
- Znaczniki i komunikaty o statusie: Znaczniki tekstowe i ważne komunikaty o statusie powinny być zaprogramowane tak, aby były dostępne dla czytników ekranu, nawet jeśli wiadomość nie jest aktualnie w centrum uwagi.
Czy małe firmy powinny być zgodne z ADA?
Małe firmy, większość firm sezonowych i instytucje religijne są prawnie zwolnione z większości wymagań Tytułu III. Rodzinny sklep z kanapkami nie jest prawnie zobowiązany do zainstalowania rampy dla wózków inwalidzkich, a lokalny sklep hobbystyczny nie może zostać pozwany za zapomnienie o umieszczeniu tekstu alternatywnego na zdjęciach produktów na swojej stronie internetowej. Mimo to, nawet najmniejsza firma działająca w Internecie ma sens, aby pomyśleć o zgodności z ADA.
Brak zgodności oznacza coś więcej niż tylko trudny do odczytania tekst i trudną nawigację. Gdy brakuje istotnych elementów, takich jak tekst alternatywny na obrazach i instrukcje wypełniania pól wejściowych, klienci mogą nie być w stanie sfinalizować zakupu. Niektóre starsze funkcje projektowe mogą nawet uniemożliwiać osobom korzystającym z technologii wspomagającego odczytywanie Twojego numeru telefonu i adresu. Bycie łatwo dostępnym online ma sens biznesowy dla prawie każdego małego sklepu.
