4 个简单的步骤即可获得高转化率的着陆页
已发表: 2018-06-28高转化率的着陆页通常触手可及。 大多数营销人员没有做到这一点,因为他们忘记了转化率优化的要点。
在这里,我们将通过四个简单的步骤,将您平淡无奇的页面变成一夜成名的明星。
提供社会证明
社交证明可以大大提高您网站的可信度并提高转化率。
社会证明可以有两种类型——实时的和静态的。
静止的
显示高社交分享数的社交媒体图标是页面可信度的证明。
即时的
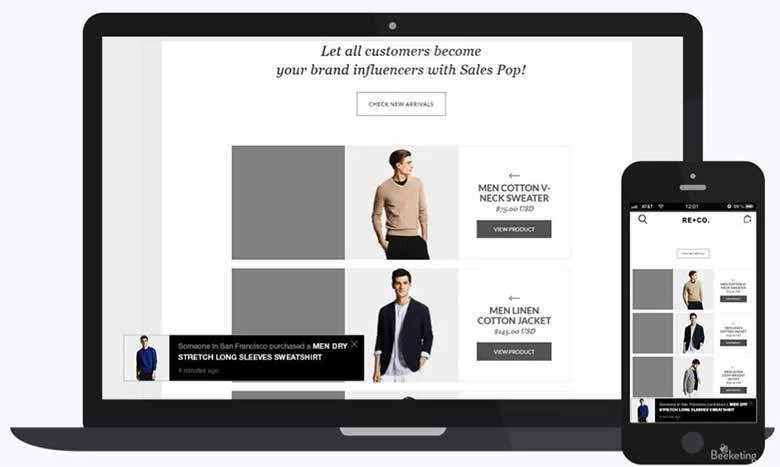
第二种社会证明是实时的。 具体来说,页面上产品的下载或销售数量的实时更新。
这个功能是我最近在很多电子商务网站上看到的,可能对你也有用,因为它可以证明人们经常从该网站购买商品。
然而,在销售页面上添加任何额外的元素都会带来强烈的警告。
添加任何会分散主要目标注意力的东西——填写表格、点击行动号召、购买东西,这些都应该是永久性的。

在 WordPress 上,可以显示实时销售通知的插件称为 WooCommerce Live Sales Notifications 插件。
优化号召性用语按钮
您的号召性用语 (CTA) 是最后一步,它充当访问者和着陆页上所需操作之间的桥梁。 因此,CTA 应该放在显着位置。 您应该以一种从其他页面元素中脱颖而出的方式来设计它。 CTA 应该大而醒目。
不要使用像“提交”这样枯燥单调的词,而要使用像“获取你的电子书”、“立即购买”、“立即访问课程”等能推动行动的词。
这些词应该让访问者预览他们将要获得的内容。
另外,不要将您的按钮变成 CSS 马戏团,添加各种动画和闪光以引起注意。
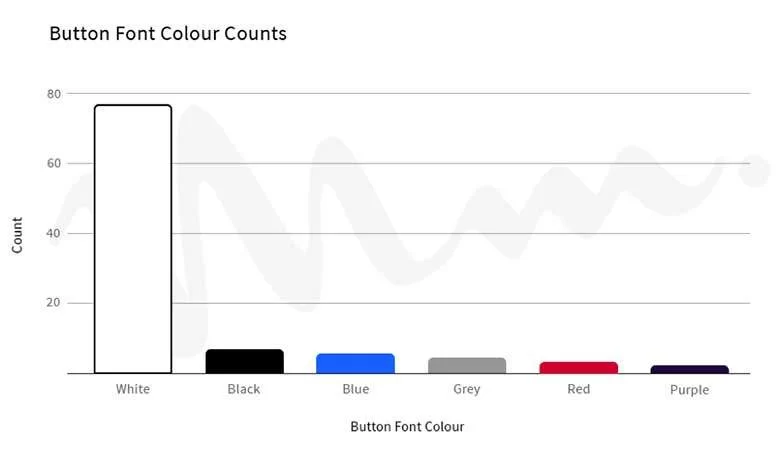
Midas Media 进行的测试表明,转换效果最好的号召性用语按钮采用简单的声明和简单的设计。
他们测试了 90 个不同的按钮以得出结论。 每一次——颜色和按钮的简单选择都击败了更华丽的版本。
转换率最高的按钮使用灰色、蓝色、红色和白色,同时丢弃较亮的颜色。

限制着陆页上的选择
第三个策略是限制登陆页面的选择。
Research conducted by the duo of Sheena Iyengar and Mark Lepper pitted 24 varieties of jam against 6 varieties to discover that when the number of choices increased, sales decreased.
测试是这样进行的:
首先是在食品市场展示 24 种美味果酱。
食品市场的访客被允许品尝果酱,作为回报,他们会得到一张优惠券,如果他们决定购买,可以节省一美元。
可以看出,果酱的种类越多,观看展示的人数就越多。 还有另一个小得多的摊位——有 6 种果酱。 比较和对比每个摊位产生的销售额,据推测,在观看较大展示的人中,只有 10% 的人可能会购买。
在一个似乎无法获得足够选择的世界中,在激励他人做出从零到一个选择的决定时,提出太多选择是违反直觉的似乎很疯狂。
但这是事实。
这就是发生这种情况的原因:
选择似乎很好,因为它让我们看到不同的选择,并选择最适合我们的。 但是选择有一个潜在的缺点,因为它与实际决策成反比关系。
这是由于人类思维的复杂性以及我们对损失的重视程度超过收益的事实。 当我们拒绝所有其他选择并单独选择一个选项时,每个选项都会降低我们做出选择时的幸福感。 随着选择数量的增加,幸福感会减弱。
这会导致焦虑、后悔和自责,相反,我们求助于不做任何选择——有效地避免了后悔。
电子商务网站习惯于过度选择可能的合理选择。
有些情况需要更多的选择。 但是,在大多数情况下,您不需要提供超过最低限度的信息。
如果您正在搜索 HP 计算机,那么一个列出他们库存中所有计算机的网站并不能为您提供可行的解决方案。
事实上,你可能会因为选择太多而离开。
在这种情况下,决策会变得一团糟,结果是用户由于选择瘫痪而无法做出任何决定。
这是一个例子。
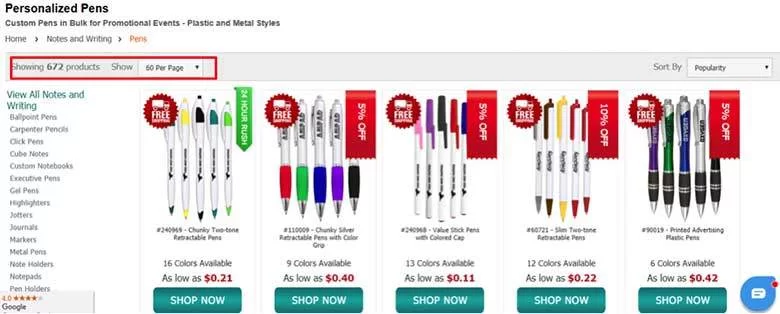
在 Branders.com 上,当我搜索笔时,我得到一个搜索结果页面,该页面总共展示了 672 种产品,默认选项每页显示 60 种产品。

在这令人眼花缭乱的选项中很难做出选择——尤其是当没有评论明星指导我的时候。
让我们再考虑一个例子。
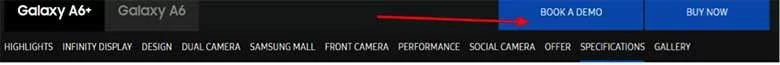
在搜索三星的最新型号 A6 时,我登陆了三星的网站。 在着陆页上,我主要找到两个选择——A6 或 A6+。 我可以预订演示或购买模型。
他们在限制选择数量方面做得很好,但在将选择限制在单一模型方面本可以做得更好。
您在下方看到的选项卡是 javascript 按钮,不会将您带到新页面,而只是页面中的另一个子标题。

利用紧迫性
稀缺性是一种强大的动力。 人们不喜欢错过任何东西,如果有销售机会,那么流量和销售就会迅速增长。 与黑色星期五和网络星期一吸引如此多的流量并大幅提高销售额的原因相同。
将这种紧迫性放在首位和中心位置的声明可能会导致销售额上升。 例如,一个简单的句子,即特定产品的销售在 x 时间结束,旁边有一个倒数计时器,可以使产品的收入比其他情况增加一倍。
但是你如何正确地利用紧迫感呢?
通过了解它是如何工作的。
紧迫感有两种:真实的和隐含的。 我们将看到两者的例子。
真正的紧迫感——销售额增长 332%
在这个例子中,我们将看到 Marcus Taylor 如何利用紧迫感将他的“音乐家捆绑包”的转化率从仅仅 2.5% 提高到 10.8%
马库斯认为稀缺性和紧迫性是影响销售的最大因素。
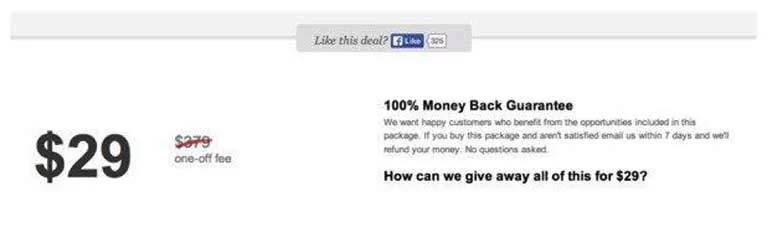
这是控件。 该控件没有任何显示紧迫性的元素。 有 100% 退款保证的保证,而且正在进行大减价。
变化一:


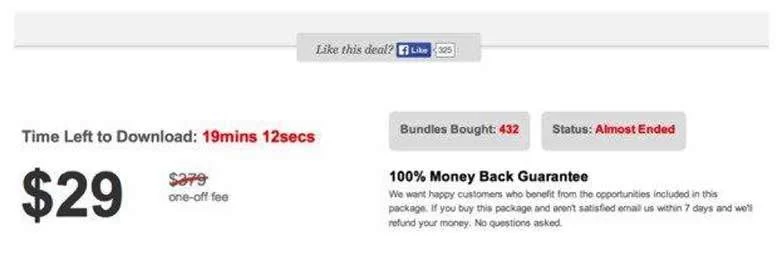
变体 B:

第二个版本将紧迫性放在首位并居中,并重新确认了销售的状态,增加了紧迫性。 一是着陆页显示倒数计时器,二是显示促销即将结束的状态。 同时,销售页面通过显示购买了多少捆绑包来利用社会证明。
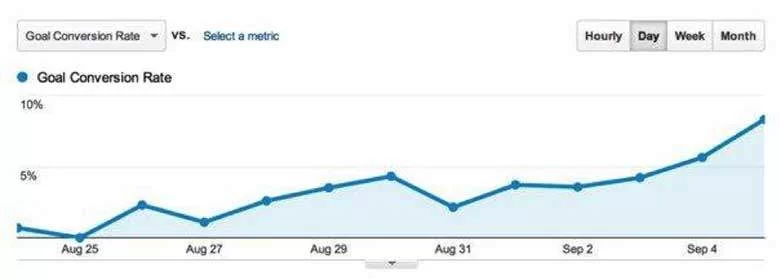
变体 B 的转化率增加了两倍。
在下图中,您可以看到版本 B 何时逐渐推广到整个流量以及随后的转化率稳步增长。

真正紧迫的是使用倒数计时器并设置报价的结束日期。 一旦时间限制到期,优惠将不再可用。 隐含的紧迫感是微妙的。 它是在副本中使用像现在和今天这样的词来推动行动。 尽管你相信隐含的紧迫感也很有效。
隐含的紧迫感
这是一个例子。
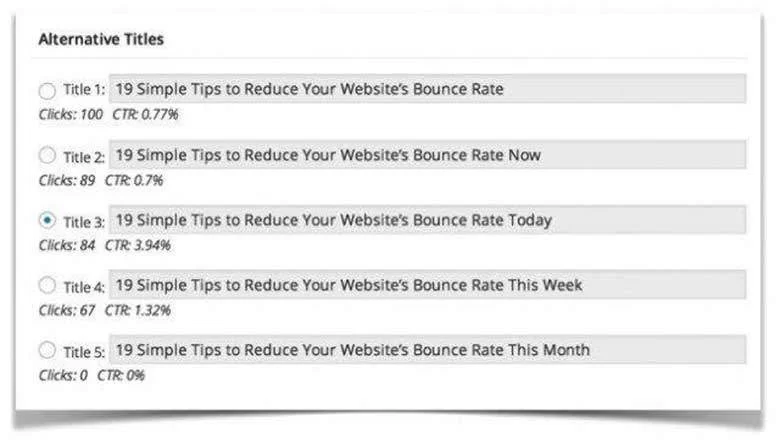
这里有 5 个标题,它们使用免费的 wordpress 插件相互进行了 a/b 测试。
结果不是一次性的,而是在多个头条新闻中重复出现。
 标题一是没有任何紧迫性的控制标题,无论是隐含的还是实际的,都产生了 0.77% 的 CTR(点击率)。
标题一是没有任何紧迫性的控制标题,无论是隐含的还是实际的,都产生了 0.77% 的 CTR(点击率)。
第三个带有今天一词的标题点击率为 3.94%。 也许第二个标题不起作用,因为降低跳出率不是需要立即解决的紧迫问题。
结论
这使我们得出了帖子的结论以及可以使现有流量的转化率增加一倍或三倍的简单步骤。>
但是,如果您的页面充满了无助于转换目标的分散注意力的元素,那么增加紧迫性和稀缺性、减少可用选项的数量、具有对比色的按钮等都没有任何意义。
不相关的报价或不太有用的报价也不会获得很多转化。 先夯实基础,再在此基础上建设。 我在帖子中讨论的所有元素都是强大的催化剂,可以在右侧页面上促进转化率的提高。
正确的页面应该有正确的报价、正确的流量和简洁的设计。
你怎么看? 请在下面的评论中告诉我们。
作者简介: George 是一位多才多艺的科技博主,过去 8 年来一直从事该行业。 今天阅读他的最新文章。
IG Webs – 网页设计、SEO 内容服务、网站管理等等! 立即致电我们获取免费报价!
我们在全国范围内提供从初创企业到大中型企业的响应式网站、移动网站和网站管理。 在 IG Webs,成功意味着网站能够以有趣且有效的方式展示客户的业务和想法。 网站设计、本地营销、SEO 内容服务、网站管理、电子商务等等! 立即致电我们或使用我们的免费报价表——让我们为您报价并开始您的项目。 你会很高兴你做到了!
