コンバージョン率の高いランディング ページを作成するための 4 つの簡単なステップ
公開: 2018-06-28多くの場合、コンバージョン率の高いランディング ページは手の届くところにあります。 ほとんどのマーケティング担当者は、コンバージョン率の最適化の本質を忘れているため、それに到達していません。
ここでは、つまらないページを一夜にして星に変えることができる 4 つの簡単な手順を説明します。
社会的証明を提供する
社会的証明は、サイトに信頼性を追加し、コンバージョンを向上させるのに大いに役立ちます.
社会的証明には、リアルタイムと静的の 2 種類があります。
静的
ソーシャル シェア数が多いことを示すソーシャル メディア アイコンは、ページの信頼性の証です。
リアルタイム
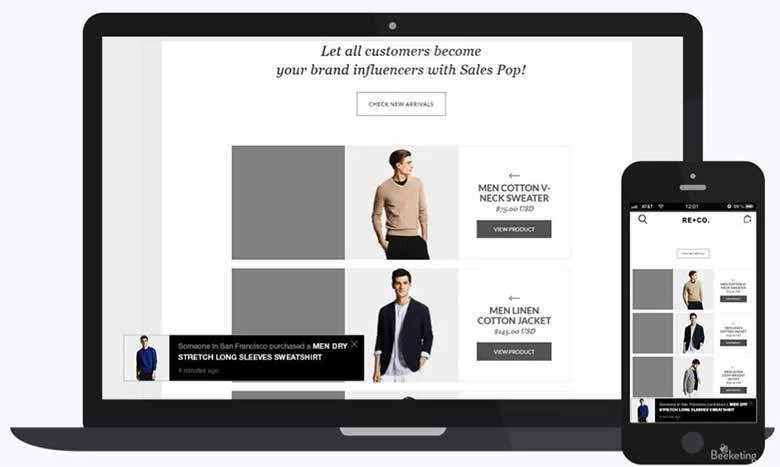
2 番目の社会的証明はリアルタイムです。 具体的には、ページ上の製品のダウンロード数または販売数に関するリアルタイムの更新です。
この機能は、最近多くの e コマース サイトで見られるものであり、人々がサイトから定期的に購入している証拠として機能するため、あなたにも役立つかもしれません。
ただし、販売ページに要素を追加する場合は、注意が必要です。
フォームへの入力、行動を促すフレーズへのクリックスルー、何かの購入など、主な目標から焦点をそらすものを追加すると、永続的にする必要があります。

WordPress でリアルタイムの売上通知を表示できるプラグインは、WooCommerce Live Sales Notifications プラグインと呼ばれます。
行動喚起ボタンを最適化する
Call to Action (CTA) は、訪問者とランディング ページでの望ましいアクションとの間の架け橋として機能する最後のステップです。 そのため、CTA は目立つように配置する必要があります。 ページ上の他の要素から際立つようにデザインする必要があります。 CTA は大きく、大胆で、人目を引く必要があります。
「送信」のような単調な言葉を使用する代わりに、「電子書籍を入手してください」、「今すぐ購入してください」、「コースにすぐにアクセスしてください」などの行動を促す言葉を使用してください。
言葉は、訪問者に何が得られるかのプレビューを提供する必要があります.
また、注意を喚起するために、あらゆる種類のアニメーションやキラキラを追加して、ボタンを CSS サーカスに変えないでください。
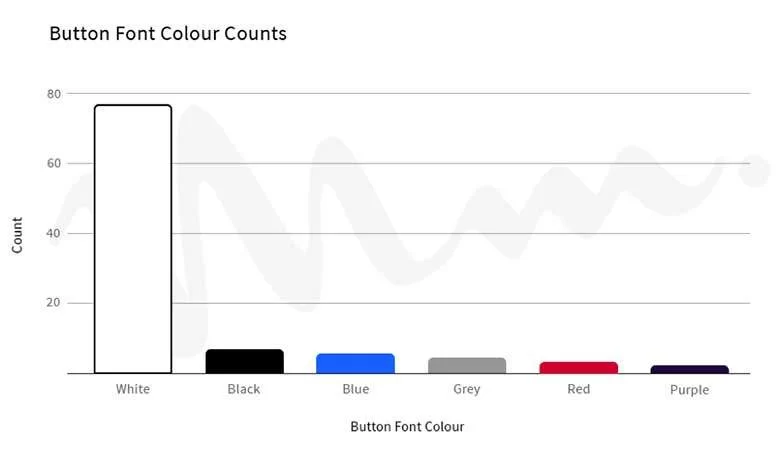
Midas Media が実施したテストでは、CTA ボタンのコンバージョン率が最も高いのは、シンプルなステートメントとシンプルなデザインであることがわかりました。
彼らは、結論に到達するために 90 の異なるボタンをテストしました。 毎回、色とボタンのシンプルな選択が派手なバージョンよりも優れています.
変換率が最も高いボタンは、グレー、青、赤、白の色を使用し、明るい色を破棄しました。

ランディング ページの選択肢を制限する
3 つ目の戦略は、ランディング ページの選択肢を制限することです。
Sheena Iyengar と Mark Lepper のデュオが実施した調査では、24 種類のジャムと 6 種類のジャムを比較して、選択肢の数が増えると売上が減少することがわかりました。
これはテストがどのように行われたかです:
フードマートに24種類のグルメジャムが並ぶことから始まりました。
フードマートへの訪問者は、ジャムを試食することができ、見返りに、購入を決定した場合に1ドル節約できるクーポンを受け取りました.
ジャムの種類が多いほど、ディスプレイを見に来る人が多いことがわかりました。 6 種類のジャムが並ぶ、もっと小さな屋台もありました。 各屋台の売り上げを比較対照すると、大きなディスプレイを見た人のうち、購入する可能性が高いのはわずか 10% であると推測されました。
十分な選択肢が得られないように見える世界では、他の人にゼロから1つの選択肢に決定するよう促すことに関して、あまりにも多くの選択肢が直感に反すると提案するのはクレイジーに思えるかもしれません.
しかし、それは真実です。
これが起こる理由は次のとおりです。
選択は、さまざまなオプションを見て、自分に最も適したオプションを選択できるという点で優れているようです。 しかし、選択には、実際の決定と反比例するという潜在的なマイナス面があります。
これは、人間の心の複雑さと、得られるものよりも損失を重視するという事実によるものです。 それぞれの選択肢は、他の選択肢をすべて拒否し、1 つ 1 つだけを選択するため、選択を行う際の幸福感を低下させます。 選択肢の数が増えると、幸福感は減少します。
これは不安、後悔、自己責任につながり、代わりに単一の選択を行わず、後悔を効果的に回避することに頼ります.
eコマースサイトには、考えられる健全な選択肢の数をやり過ぎてしまう傾向があります。
場合によっては、より多くの選択肢が必要になります。 ただし、ほとんどの場合、必要最低限以上のものを提供する必要はありません。
HP コンピューターを検索している場合、インベントリにあるすべてのコンピューターを表示するサイトでは、実行可能なソリューションは提供されません。
実際、選択肢が豊富なために離れてしまうこともあります。
このような場合、意思決定が混乱し、結果として、ユーザーは選択麻痺のために決定を下すことができなくなります。
これが例です。
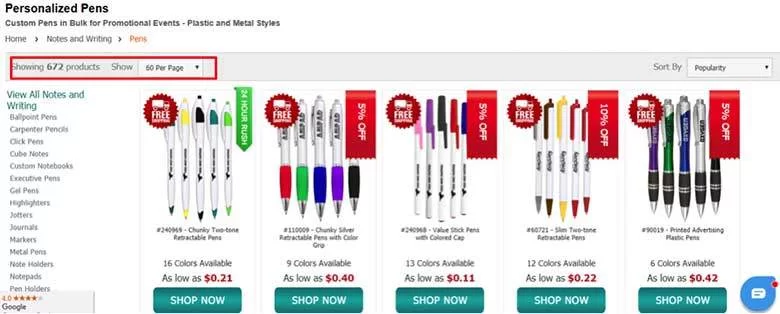
Branders.com で pen を検索すると、検索結果ページに合計 672 個の製品が表示され、デフォルト オプションでは 1 ページあたり 60 個の製品が表示されました。

この目もくらむような選択肢の中で 1 つを選択することは困難です。特に、私を導いてくれるレビューの星がいない場合はなおさらです。
もう 1 つの例を考えてみましょう。
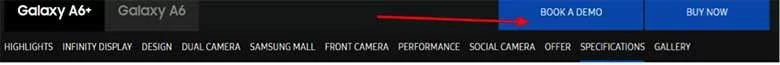
Samsung の最新モデルである A6 を検索しているときに、Samsung のサイトにたどり着きました。 ランディング ページには、主に A6 または A6+ の 2 つの選択肢があります。 デモを予約するか、モデルを購入できます。
彼らは選択肢の数を制限することで良い仕事をしましたが、選択肢を単一のモデルに制限することでもっとうまくやったかもしれません.
下に表示されているタブは JavaScript ボタンであり、新しいページに移動するのではなく、ページ内の別のサブヘッダーに移動します。

緊急性を活用する
希少性は強力な動機です。 人々は何かを逃すのが好きではなく、セールの可能性があれば、トラフィックと売り上げが急増します。 ブラック フライデーとサイバー マンデーが非常に多くのトラフィックを集め、売上が大幅に増加するのと同じ理由です。
この緊急性を前面と中央に示すステートメントは、売り上げの増加につながる可能性があります。 たとえば、特定の製品の販売が x 時間後に終了し、その横にカウントダウン タイマーがあるという単純な文は、そうでない場合よりも製品からの収益を 2 倍にすることができます。
しかし、緊急性を適切に活用するにはどうすればよいでしょうか。
それがどのように機能するかを理解することによって。
緊急性には、リアルとインプライドの 2 種類があります。 両方の例を見ていきます。
真の緊急性 — 売上が 332% 増加
この例では、マーカス・テイラーが緊急性を活用して、彼の「ミュージシャン向けのバンドル パッケージ」のコンバージョン率をわずか 2.5% から 10.8% に改善した方法を見ていきます。

マーカスは、希少性と緊急性が売上に大きく貢献する要因であると考えています。
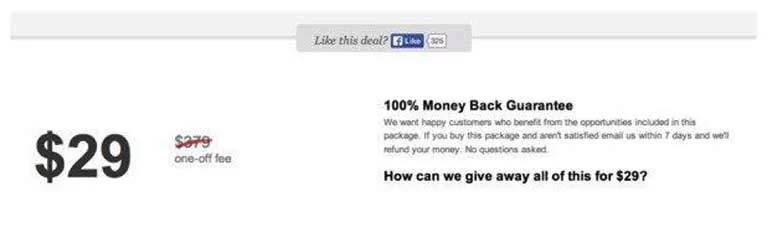
これがコントロールです。 コントロールには、緊急性を表示する要素はありません。 100% 返金保証の保証と、大規模なセールが行われているという事実があります。
バリエーション A:

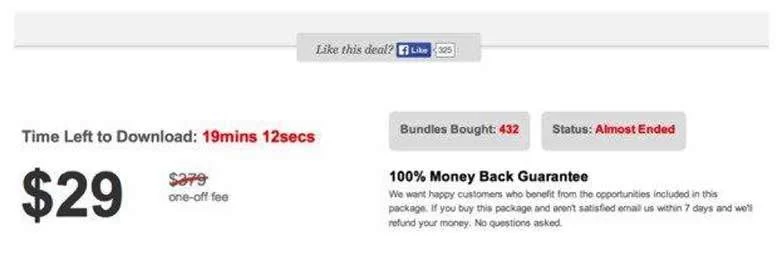
バリエーション B:

2 番目のバージョンは、緊急性を前面と中央に表示し、販売のステータスを再確認して緊急性に力を加えています。 1 つ目は、ランディング ページにカウントダウン タイマーが表示され、2 つ目は、セールがほぼ終了したことを示すステータスです。 同時に、販売ページは、購入されたバンドルの数を表示することで社会的証明を活用しています.
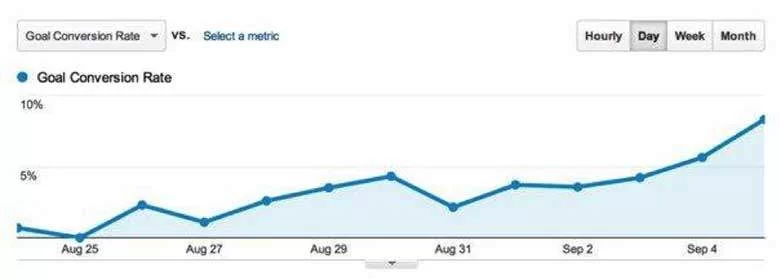
バリアント B でコンバージョン率が 3 倍になりました。
下のグラフでは、バージョン B がトラフィック全体に徐々に展開され、その後コンバージョンが着実に増加したことがわかります。

本当に緊急なのは、カウントダウン タイマーを使用してオファーの終了日を設定することです。 期限が切れると、特典は利用できなくなります。 暗黙の緊急性は微妙です。 それは、アクションを促すコピーで now や today などの言葉を使用することです。 そして、あなたが暗黙の緊急性を信じているにもかかわらず、あまりにもうまくいきます.
暗黙の緊急性
これが例です。
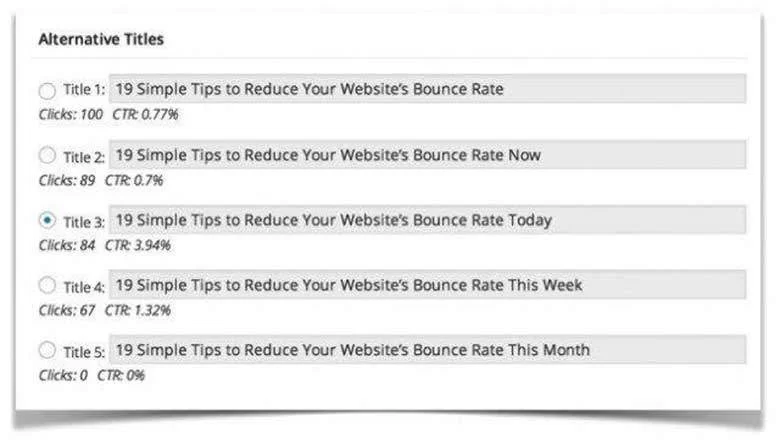
以下は、無料のワードプレス プラグインを使用して相互に a/b テストされた 5 つの見出しです。
結果は 1 回限りではなく、いくつかの見出しで繰り返されました。
 タイトル 1 は、暗示的であろうと実際であろうと、緊急性のないコントロール ヘッドラインであり、0.77% の CTR (クリック スルー率) を生成しました。
タイトル 1 は、暗示的であろうと実際であろうと、緊急性のないコントロール ヘッドラインであり、0.77% の CTR (クリック スルー率) を生成しました。
今日という単語を含む 3 番目の見出しのクリック率は 3.94% でした。 直帰率を下げることは緊急の問題ではなく、すぐに解決する必要があるため、おそらく 2 番目の見出しは機能しませんでした。
結論
以上で、この記事の結論と、既存のトラフィックからのコンバージョンを 2 倍または 3 倍にする簡単な手順について説明します。>
ただし、コンバージョンの目標に貢献しない気を散らす要素がページにいっぱいある場合は、緊急性と希少性を追加したり、利用可能なオプションの数を減らしたり、対照的なボタンの色を使用したりしても意味がありません.
無関係なオファーやあまり役に立たないオファーも、多くのコンバージョンを獲得しません。 まず基礎を固めてから、その上に構築を開始します。 この投稿で説明したすべての要素は、右側のページでさまざまなコンバージョンを促進する強力な触媒です。
適切なページには、適切なオファー、適切な種類のトラフィック、およびクリーンなデザインが含まれている必要があります。
どう思いますか? 以下のコメントでお知らせください。
著者略歴:ジョージは、過去 8 年間この業界に携わってきた多才な技術ブロガーです。 彼の最新の記事を今日読んでください。
IG Webs – Web デザイン、SEO コンテンツ サービス、Web サイト管理など! 今すぐ無料見積もりをお電話ください!
レスポンシブ Web サイト、モバイル Web サイト、および Web サイト管理を、スタートアップ企業から中規模企業まで、全国で提供しています。 IG Webs では、成功とは、クライアントのビジネスとアイデアを興味深く効果的な方法で提示する Web サイトを意味します。 ウェブサイトのデザイン、ローカル マーケティング、SEO コンテンツ サービス、ウェブサイトの管理、e コマースなど! 今すぐお電話いただくか、無料の見積もりフォームを使用してください。価格を見積もり、プロジェクトを開始してください。 あなたはあなたがしたことをうれしく思います!
