4 خطوات بسيطة لصفحة مقصودة عالية التحويل
نشرت: 2018-06-28غالبًا ما تكون الصفحة المقصودة عالية التحويل في متناول اليد. معظم المسوقين لا يحصلون عليها لأنهم ينسون أساسيات تحسين معدل التحويل.
هنا سوف ننتقل من خلال أربع خطوات بسيطة يمكن أن تحول صفحتك الباهتة إلى نجمة بين عشية وضحاها.
تقديم دليل اجتماعي
يمكن أن يقطع الدليل الاجتماعي شوطًا طويلاً في إضافة المصداقية إلى موقعك وتحسين التحويلات.
يمكن أن يكون الدليل الاجتماعي من نوعين - الوقت الحقيقي والثابت.
ثابتة
تعد أيقونات الوسائط الاجتماعية التي تظهر عددًا كبيرًا من المشاركات الاجتماعية دليلاً على مصداقية الصفحة.
في الوقت الحالى
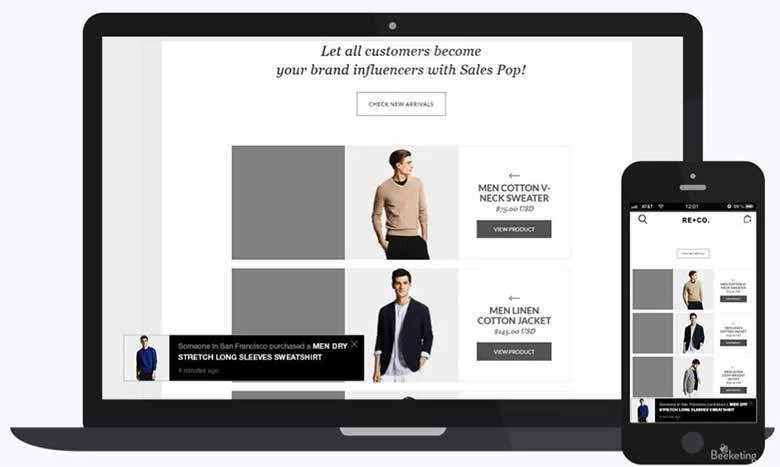
النوع الثاني من الدليل الاجتماعي هو الوقت الحقيقي. على وجه التحديد ، تحديثات الوقت الفعلي على عدد التنزيلات أو المبيعات للمنتج على الصفحة.
هذه الميزة هي شيء رأيته في الكثير من مواقع التجارة الإلكترونية مؤخرًا وقد تعمل من أجلك أيضًا لأنها تعمل كدليل على أن الأشخاص يشترون من الموقع بانتظام.
ومع ذلك ، فإن إضافة أي عنصر إضافي إلى المبيعات يأتي مع تحذير قوي.
إضافة أي شيء يبعد التركيز عن الهدف الرئيسي - ملء نموذج ، والنقر من خلال دعوة إلى اتخاذ إجراء ، وشراء شيء ما ويجب أن يكون دائمًا.

في WordPress ، يُطلق على المكون الإضافي الذي يمكنه عرض إشعارات المبيعات في الوقت الفعلي اسم WooCommerce Live Sales Notifications.
قم بتحسين زر الحث على اتخاذ إجراء
إن دعوتك إلى العمل (CTA) هي الخطوة الأخيرة التي تعمل كجسر بين الزوار والإجراء المطلوب على صفحة مقصودة. على هذا النحو يجب وضع CTA في مكان بارز. يجب عليك تصميمه بطريقة تبرز عن باقي العناصر الموجودة على الصفحة. يجب أن تكون CTA كبيرة وجريئة وملفتة للنظر.
بدلاً من استخدام الكلمات الجافة والباهتة مثل "إرسال" ، استخدم الكلمات التي تدفع إلى اتخاذ إجراء مثل: "احصل على كتابك الإلكتروني" ، "اشترِ الآن" ، "احصل على وصول فوري إلى الدورة التدريبية" وما إلى ذلك.
يجب أن تعطي الكلمات للزائرين معاينة لما سيحصلون عليه.
أيضًا ، لا تحول الزر إلى سيرك CSS مضيفًا جميع أنواع الرسوم المتحركة واللمعان في محاولة للفت الانتباه إليه.
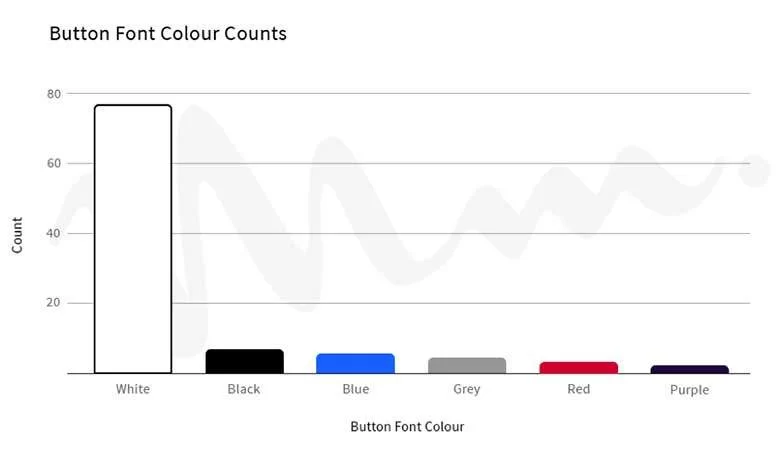
رأت الاختبارات التي أجرتها Midas Media أن أفضل أزرار تحويل المكالمات إلى العمل تتميز ببيان بسيط وتصميم بسيط.
قاموا باختبار 90 زرًا مختلفًا للوصول إلى النتيجة. في كل مرة - يتغلب اختيار بسيط من الألوان والأزرار على الإصدارات الأكثر لمعانًا.
استخدمت أزرار التحويل الأعلى ألوانًا الرمادي والأزرق والأحمر والأبيض مع تجاهل الألوان الأكثر إشراقًا.

حدد الخيارات على الصفحات المقصودة
الاستراتيجية الثالثة هي الحد من الخيارات على الصفحات المقصودة.
البحث الذي أجراه الثنائي Sheena Iyengar و Mark Lepper حرض 24 نوعًا من المربى مقابل 6 أصناف لاكتشاف أنه عندما زاد عدد الاختيارات ، انخفضت المبيعات.
هكذا ذهب الاختبار:
بدأت بعرض 24 نوعاً من المربى الذواقة في سوق الطعام.
سُمح لزوار سوق الطعام بتذوق المربى وفي المقابل حصلوا على قسيمة وفرت لهم دولارًا إذا قرروا الشراء.
لوحظ أن الأنواع الكبيرة من المربى أدت إلى حضور عدد أكبر من الأشخاص لمشاهدة العرض. كان هناك كشك آخر أصغر بكثير - مع 6 أنواع مختلفة من المربى. بمقارنة ومقارنة المبيعات المتولدة من كل كشك ، تم التخمين أنه من بين أولئك الذين شاهدوا الشاشة الأكبر ، كان من المحتمل أن يقوم 10٪ فقط بعملية شراء.
في عالم لا يبدو أنه يحصل على خيارات كافية ، قد يبدو من الجنون اقتراح أن العديد من الخيارات غير بديهية عندما يتعلق الأمر بإلهام الآخرين لاتخاذ قرار بالتخلص من خيار واحد.
لكن هذه هي الحقيقة.
إليك سبب حدوث ذلك:
يبدو الاختيار جيدًا من حيث أنه يتيح لنا رؤية خيارات مختلفة واختيار الخيار الذي يناسبنا أكثر. لكن الاختيار له جانب سلبي كامن من حيث أنه علاقة تناسبية عكسية مع القرارات الفعلية.
يرجع ذلك إلى تعقيد العقل البشري وحقيقة أننا نقدر الخسائر أكثر مما نقدر المكاسب. يقلل كل خيار من إحساسنا بالرفاهية عند الاختيار لأننا نرفض جميع الخيارات الأخرى ونختار واحدًا وواحدًا بمفردنا. كلما زاد عدد الاختيارات ، يتضاءل الشعور بالرفاهية.
يؤدي هذا إلى القلق والندم ولوم الذات ، وبدلاً من ذلك نلجأ إلى عدم اتخاذ خيار واحد - تجنب الندم بشكل فعال.
مواقع التجارة الإلكترونية لديها عادة المبالغة في عدد الخيارات المعقولة الممكنة.
تتطلب بعض الحالات عددًا أكبر من الخيارات. لكن ، في معظم الحالات ، لا تحتاج إلى تقديم أكثر من الحد الأدنى.
إذا كنت تبحث عن أجهزة كمبيوتر HP ، فإن الموقع الذي يعرض جميع أجهزة الكمبيوتر الموجودة في مخزونهم لا يوفر لك حلاً قابلاً للتطبيق.
في الواقع ، قد تغادر بسبب وفرة الخيارات.
يتم اتخاذ القرار في مثل هذه الحالات والنتيجة هي أن المستخدم لا يستطيع اتخاذ أي قرار بسبب شلل الاختيار.
هنا مثال.
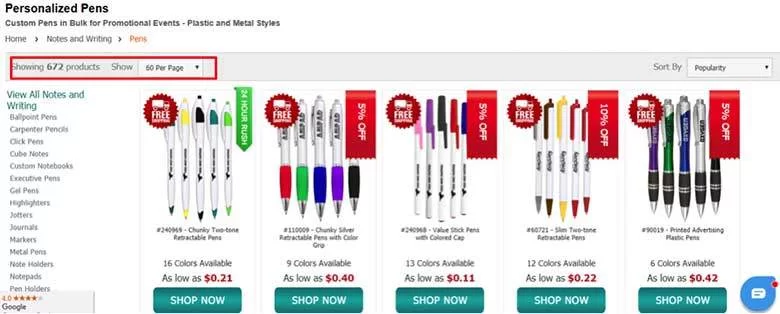
عندما بحثت على موقع Branders.com عن القلم ، حصلت على صفحة نتائج بحث تعرض 672 منتجًا في المجموع مع الخيار الافتراضي الذي يعرض 60 منتجًا في كل صفحة.

من الصعب اتخاذ خيار واحد في هذه المجموعة المذهلة من الخيارات - خاصةً عندما لا يوجد نجوم مراجعة يرشدونني.
لنفكر في مثال آخر.
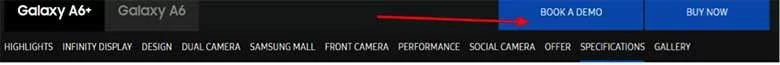
لقد وصلت إلى موقع Samsung عند البحث عن أحدث طراز لها - A6. في الصفحة المقصودة ، أجد غالبًا خيارين - إما A6 أو A6 +. يمكنني إما حجز عرض أو شراء النموذج.
لقد قاموا بعمل جيد في الحد من عدد الخيارات ولكن كان بإمكانهم القيام بعمل أفضل في قصر الاختيار على نموذج واحد.
علامات التبويب التي تراها أدناه هي أزرار جافا سكريبت ولا تقودك إلى صفحة جديدة بل إلى عنوان فرعي آخر داخل الصفحة.


الاستفادة من الاستعجال
الندرة هي حافز قوي. لا يحب الناس تفويت الأشياء وإذا كانت هناك فرص بيع ، فستزدهر حركة المرور والمبيعات. نفس السبب الذي يجعل الجمعة السوداء وإثنين الإنترنت يجتذبون الكثير من حركة المرور ويحدثون ارتفاعًا كبيرًا في المبيعات.
يمكن أن تؤدي البيانات التي تعرض هذا الاستعجال في المقدمة والوسط إلى زيادة المبيعات. على سبيل المثال ، يمكن أن تؤدي جملة بسيطة مفادها أن مبيعات منتج معين تنتهي في x مرة مع وجود مؤقت للعد التنازلي بجانبها إلى مضاعفة الإيرادات من المنتج أكثر من غير ذلك.
ولكن كيف تستفيد بشكل صحيح من الاستعجال؟
من خلال فهم كيفية عملها.
هناك نوعان من الإلحاح: حقيقي وضمني. سنرى أمثلة على كليهما.
إلحاح حقيقي - زيادة بنسبة 332٪ في المبيعات
في هذا المثال ، سنرى كيف استفاد ماركوس تايلور من الإلحاح لتحسين معدلات التحويل لـ "حزمة الحزمة للموسيقيين" من 2.5٪ فقط إلى 10.8٪
يعزو ماركوس الندرة والإلحاح ليكونا أكبر العوامل المساهمة في المبيعات.
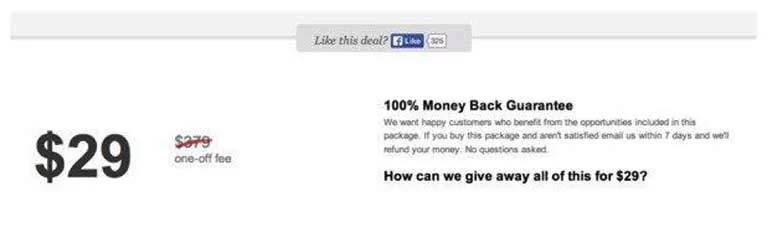
ها هي السيطرة. عنصر التحكم هو بلا أي عنصر يعرض الاستعجال. هناك ضمان بضمان استرداد الأموال بنسبة 100٪ وحقيقة أن هناك عملية بيع كبيرة مستمرة.
البديل أ:

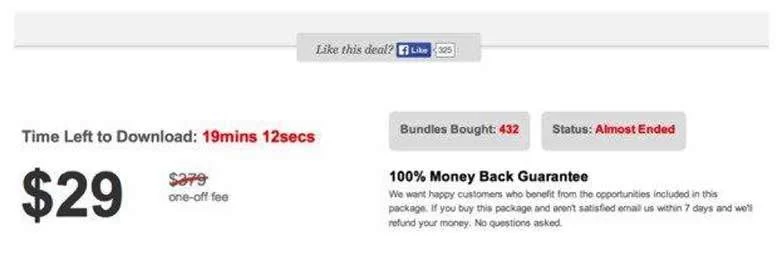
الاختلاف ب:

يعرض الإصدار الثاني الاستعجال في المقدمة والوسط ويعيد التأكيد على حالة البيع مما يضيف قوة إلى الإلحاح. الأول - تعرض الصفحة المقصودة مؤقتًا للعد التنازلي واثنان - تعرض حالة تشير إلى أن البيع قد انتهى تقريبًا. في نفس الوقت ، تستفيد صفحة المبيعات من الدليل الاجتماعي من خلال عرض عدد الحزم التي تم شراؤها.
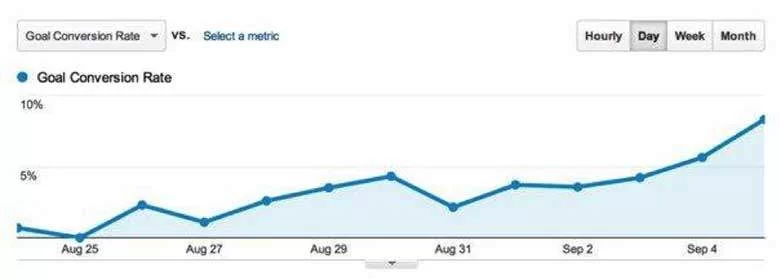
تضاعف معدل التحويل ثلاث مرات مع المتغير ب.
في الرسم البياني أدناه ، يمكنك معرفة متى تم طرح الإصدار "ب" تدريجيًا في عدد الزيارات بالكامل وما تلاه من زيادة مطردة في التحويلات.

الاستعجال الحقيقي هو استخدام مؤقتات العد التنازلي وتحديد تاريخ انتهاء العرض. بمجرد انتهاء المهلة الزمنية ، لن يكون العرض متاحًا بعد الآن. الإلحاح الضمني خفي. إنه في استخدام كلمات مثل الآن واليوم في النسخة لدفع العمل. وعلى الرغم مما تؤمن به من الاستعجال الضمني يعمل أيضًا.
الاستعجال الضمني
هنا مثال.
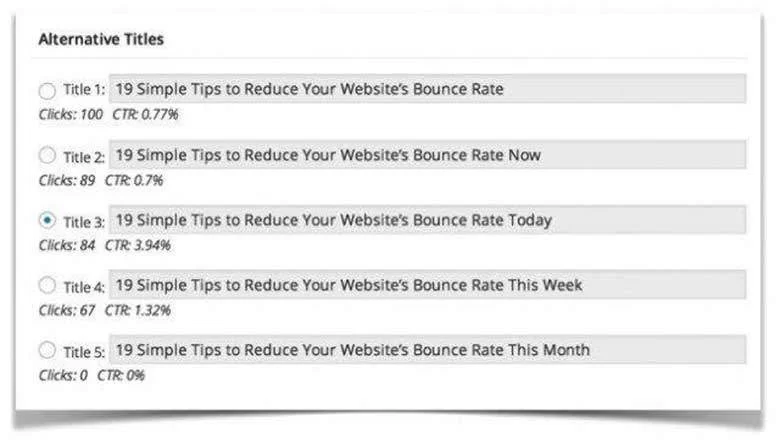
في ما يلي 5 عناوين تم اختبارها على أ / ب مقابل بعضها البعض باستخدام مكون إضافي مجاني من ووردبريس.
لم تكن النتيجة مرة واحدة ولكنها تكررت عبر عدة عناوين.
 العنوان الأول الذي هو عنوان التحكم دون أي إلحاح سواء كان ضمنيًا أو حقيقيًا ، ولّد نسبة النقر إلى الظهور (معدل النقر) بنسبة 0.77٪.
العنوان الأول الذي هو عنوان التحكم دون أي إلحاح سواء كان ضمنيًا أو حقيقيًا ، ولّد نسبة النقر إلى الظهور (معدل النقر) بنسبة 0.77٪.
حقق العنوان الثالث الذي يحتوي على كلمة اليوم نسبة نقر إلى الظهور بلغت 3.94٪. ربما لم ينجح العنوان الثاني لأن تقليل معدل الارتداد ليس مشكلة ملحة تحتاج إلى حل فوري.
استنتاج
يقودنا ذلك إلى خاتمة المنشور والخطوات البسيطة التي يمكن أن تؤدي إلى مضاعفة أو ثلاثة أضعاف التحويلات من حركة المرور الحالية.>
ومع ذلك ، فإن إضافة الإلحاح والندرة وتقليل عدد الخيارات المتاحة ووجود لون زر متباين وما إلى ذلك لا يعني أي شيء إذا كانت صفحتك مليئة بالعناصر المشتتة التي لا تساهم في هدف التحويل.
لن يحصل العرض غير الملائم أو العرض غير المفيد أيضًا على الكثير من التحويلات. قم أولاً بتقوية الأساس ثم البدء في البناء عليه. جميع العناصر التي ناقشتها في المنشور هي محفزات قوية تعزز التحويلات في الصفحة اليمنى.
يجب أن تحتوي الصفحة الصحيحة على العرض المناسب والنوع الصحيح من حركة المرور والتصميم الأنيق.
ماذا تعتقد؟ لا تخبرنا في التعليقات أدناه.
السيرة الذاتية للمؤلف: جورج هو مدون تقني متعدد الاستخدامات يعمل في هذه الصناعة منذ 8 سنوات الماضية. اقرأ أحدث مقالته اليوم.
IG Webs - تصميم الويب وخدمات محتوى تحسين محركات البحث وإدارة مواقع الويب والمزيد! اتصل بنا للحصول على عرض أسعار مجاني اليوم!
نحن نقدم مواقع ويب سريعة الاستجابة ومواقع ويب للهواتف المحمولة وإدارة مواقع الويب من الشركات الناشئة إلى الشركات المتوسطة والكبيرة في جميع أنحاء البلاد. في IG Webs ، يعني النجاح موقع ويب يعرض أعمال العميل وأفكاره بطريقة شيقة وفعالة. تصميم مواقع الويب ، والتسويق المحلي ، وخدمات محتوى تحسين محركات البحث ، وإدارة مواقع الويب ، والتجارة الإلكترونية والمزيد! اتصل بنا اليوم أو استخدم نموذج عرض الأسعار المجاني - اسمح لنا بتقديم سعر لك والبدء في مشروعك. عليك أن تكون سعيدا فعلتم!
