UI UX 設計在應用程序開發過程中的重要性
已發表: 2019-02-13您有多少次打開應用程序並發現按鈕和元素位置超出了您的設備屏幕? 或者您還記得上次單擊某個選項並進入一個充滿粗體顏色和大量文本的屏幕時的感受嗎?
每次我們遇到與應用程序設計相關的問題時,尤其是與我們的預期完全相反的情況下,結果幾乎總是應用程序卸載。
設計行業跨越了許多河流,變得創新和身臨其境。 雖然有一些品牌,如Uber 的設計指南或 MailChimp 已經理解並順其自然,但仍有一些品牌沒有給予應用程序設計應有的關注。
許多企業家和初創公司正在確保通過實施設計原則和規則來獲得正確的設計 用於 Web 或應用程序開發。
本文的目的是回顧基礎知識——UI/UX 設計的重要性。
閱讀此博客作為初學者指南。 一個可以幫助你的企業家,一個了解用戶體驗和用戶體驗審查過程的作用與開發和測試過程本身一樣重要的企業家——畢竟,現在的運作方式使得用戶體驗的重要性應用程序開發中的 UI 設計不僅至關重要,而且不容置疑。
目錄:
- 什麼是移動應用程序中的 UI 設計?
- 什麼是移動應用程序中的用戶體驗設計?
- UI/UX 應用程序設計開發的可交付成果是什麼?
- 設計移動應用程序時要了解的關鍵組件
- 移動應用程序 UI/UX 設計的重要性
- 移動應用最佳 UI/UX 實踐
- 2021 年及以後的頂級 UI/UX 趨勢
- 關於 UI/UX 設計重要性的常見問題解答
要了解移動應用程序 UI/UX 設計的重要性,讓我們先了解這兩個術語。
什麼是移動應用程序中的 UI 設計?
縮寫 UI 代表用戶界面。 這是用戶可以與任何移動應用程序交互的方式。 移動應用程序用戶界面設計旨在實現用戶與應用程序之間輕鬆、愉快和有效的交互。 IT 中的 UI 是允許用戶與監視器、屏幕或移動設備交互的任何設備。 移動應用程序 UI 原則的主要目標是盡可能提供最佳交互。
什麼是移動應用程序中的用戶體驗設計?
UX 代表用戶體驗。 UX的整個想法是創建一個為用戶提供最佳體驗的系統。 移動應用 UX 原則的目標是通過為客戶提供積極的體驗,將客戶轉變為忠誠的客戶。 UX 負責用戶通過移動應用程序或網站的旅程,最終決定業務的成功。
移動應用程序 UI UX 設計總是放在一起,因為它們是相輔相成的。 一個應用程序要成功,它必須是最好的。
UI/UX 應用程序設計開發的可交付成果是什麼?
任何 UI/UX 設計師的工作都有很多階段。 在 UI 和 UX 設計過程中,為客戶創建了各種可交付成果。 這些可交付成果的創建是為了更好地與客戶溝通、文檔或以適當的方式展示想法。 UI 和 UX 都有各自的可交付成果,讓我們一起來看看移動應用程序 UI/UX 設計在移動應用程序設計和開發過程中的作用。
A. UI 可交付成果
情緒板
情緒板用於以每個人都理解的方式呈現創新想法。 它可以幫助客戶了解設計師將要開發的應用程序創意。
視覺設計
視覺設計將有助於理解設計中元素的效果。 視覺設計可以更好地理解攝影、排版、空間、顏色、佈局、圖像等元素的效果。
動態原型
另一個 UI 可交付成果是動態原型。 原型有助於改進應用程序的整體功能,並在需要時進行改進。 使用動態原型,可以根據客戶的需求構建 UI。
B. UX 可交付成果
競爭分析報告
創建競爭分析報告是為了衡量您的應用程序的競爭程度。 如果應用程序處於競爭激烈的市場中,或者如果它沒有準備好擊敗競爭對手,那麼所有的努力都是徒勞的。 通過競爭分析報告,可以找出競爭對手應用程序的優勢和劣勢。
用戶角色
設計師必須確保客戶了解他們的客戶對產品的需求和期望。 創建買家角色不僅有助於了解客戶行為,還有助於與客戶進行溝通。 UX 過程涉及用戶研究以了解行為模式。
用戶旅程、體驗地圖和用戶流程
體驗地圖展示了用戶對產品的整體行為。 期望、所花費的時間、反應、想法、需求等都顯示在體驗地圖中。
用戶旅程或用戶流程是用戶在產品的不同階段進行交互所採取的特定步驟。 這些可以是與產品的當前交互或潛在交互。
交互式原型
交互式原型設計是UX的另一個可交付成果。 基本的原型設計可以節省大量時間和精力,並且可以很好地完成工作。 原型有助於演示實際產品在完全開發後將如何工作。 它還有助於設計師更好地傳達想法。
現在我們已經了解了 UI 和 UX 代表什麼以及移動應用程序 ui/ux 設計在開發過程中的作用,讓我們繼續討論 UI/UX 設計在交付定制產品中的重要性。
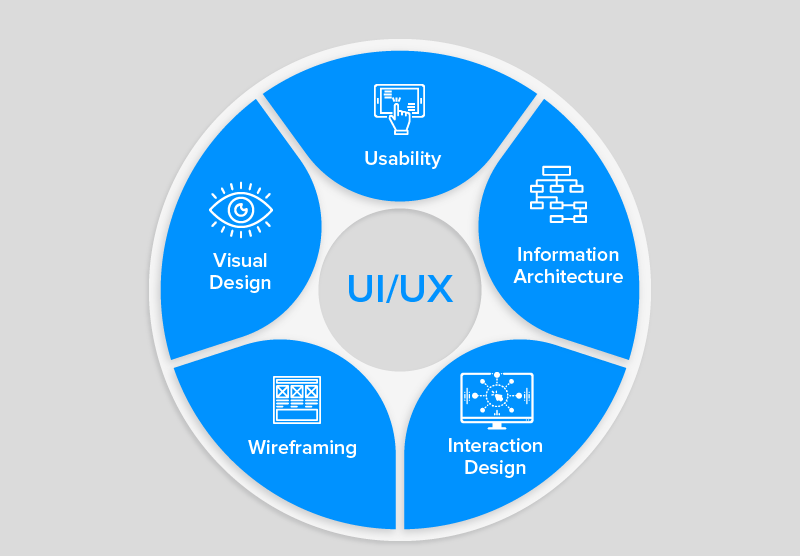
設計移動應用程序時要了解的關鍵組件
在設計移動應用程序 UI/UX 時,必須考慮一些主要組件。

A. 信息架構:
IA 背後的想法是為用戶提供簡單的導航,無論他們使用哪種瀏覽器。 它主要圍繞為他們提供頂級導航體驗。
B、交互設計:
它是一個概念設計的創建,用戶通過它與應用程序交互。 它包括顏色、美學、圖標、字體、圖像等元素。
C. 可用性:
移動應用程序設計原則的這一部分涉及弄清楚用戶是否通過使用應用程序獲得了他們需要的信息,以及應用程序是否為他們提供了一種自給自足的方式來處理問題。
D.線框:
移動應用程序用戶界面設計的這一部分是關於創建應用程序樣本的,目的是在應用程序投放市場之前測試應用程序的功能、可用性和外觀。
E. 視覺設計
這一切都是為了在用戶眼中定義應用程序的品牌。 它不僅是關於選擇最好的顏色、圖標、圖像、字體等,而且它的外觀也會在用戶交互的不同時間對用戶產生影響。
移動應用程序 UI/UX 設計的重要性
要了解 ui ux設計在應用程序開發中的重要性是必須的。 大多數開發人員創建了一個性能出色的應用程序,但未能專注於導致應用程序崩潰的設計。 應用程序的 UI UX 設計的功能和重要性之間的平衡很難保持,但這就是需要做的事情。
要回答“用戶界面和用戶體驗設計的好處是什麼?”這個問題,讓我們看看以下幾點:
吸引用戶
俗話說,“好老師是抓住學生的注意力,然後教課的人”。 這句話非常適用於移動應用程序的 UI/UX 設計。 這些設計吸引了用戶的注意力,並確保他們在應用程序上花費盡可能多的時間。 但是,用戶應該能夠很好地理解設計和導航,以便長期堅持下去。
給人留下好印象
對於初創公司或任何小型企業, UI/UX 設計的重要性在於創造第一印象。 當用戶訪問您的應用程序時,他們應該立即被它吸引,以便他們一次又一次地回來。 一個好的應用程序有更長的使用時間,這可以通過應用程序的 UI UX 設計來完成。
在應用商店中獲得推薦
一個移動應用好不好,取決於有多少用戶喜歡它。 滿意用戶的評分和評論將使您的移動應用程序排在首位。 要讓您的應用在 Play Store或 App Store 中脫穎而出,請確保用戶獲得良好的 UI UX。 出現在任何類別的頂級列表中都會自動為您的應用帶來更多吸引力。
獲得忠實客戶
有吸引力的應用程序擁有更多用戶,這是事實。 Instagram 、 Facebook 、 Candy Crush等應用程序擁有出色的 UI/UX,吸引了數百萬用戶。 出色的用戶體驗帶來的滿足感是用戶忠誠的原因。 口碑是用戶體驗設計很重要的另一個原因。


從長遠來看節省時間和成本
當您從一開始就了解移動應用程序的最佳 UI/UX 實踐時,您就可以保證對應用程序維護和更新的需求將減少。 而且由於這兩件事將被擱置,因此您在應用程序啟動後可能面臨的挑戰也將非常低。
打造品牌
將資源投入到高效的 Ul/UX 設計中有助於提高消費者滿意度,從而最終獲得快樂的客戶。 個人喜歡與讓他們開心的品牌合作。 他們將願意採用可以升級的功能,從而將資源用於改進您的應用程序。 當客戶與您的組織和品牌建立良好的關係時,這將建立您企業的信譽。 這樣做的後果是您的業務價值和品牌名稱的發展。
流量增加
一個好的 UI/UX 始終能讓他們的用戶留下來。 如果您的網站或移動應用程序設計精美,客戶體驗驚人,那麼沒有什麼可以阻止他們探索預先確定的目標並將用戶轉化為有價值的客戶。 因此,您和 UI/UX 開發人員有責任保證您的站點/應用程序的最佳 UI/UX。
現在您已經了解了移動應用程序 UI/UX 設計的重要性,讓我們進一步了解這個概念。 一個普遍的假設是,如果您已經掌握了UI/UX 開發過程,那麼您就不需要改進提示。 但是,考慮到 UI/UX 設計的效果如何能夠持久,通過一些很棒的技巧並沒有什麼壞處。
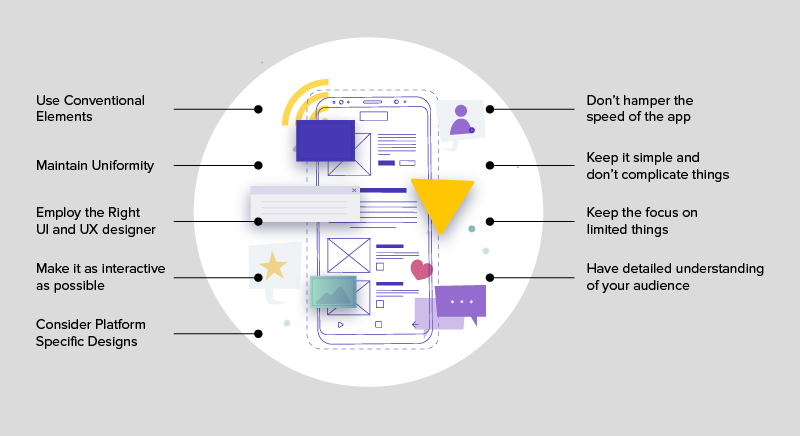
移動應用最佳 UI/UX 實踐
使用常規元素
在應用程序中使用熟悉的元素將為用戶節省時間。 他們可以快速學習應用程序而不會感到困惑。 按鈕、圖標、顏色和符號等元素的設計方式應與大多數應用程序中的設計方式相同。 用戶學習操作應用程序的速度越快,喜歡該應用程序的機會就越高。
保持均勻
設計在所有窗戶上保持統一是非常重要的。 一致性顯示了應用程序的 UI UX 設計中的工作質量。 不僅是圖標或按鈕,所有媒體的顏色和圖案也應該相同。
聘請合適的 UI 和 UX 設計師
如果您專注於移動應用程序用戶界面設計和體驗,那麼強烈建議您與專家合作。 您還可以將應用程序開發外包給專業的應用程序開發機構,以確保 UI UX 設計正確。 UI UX 設計師應該了解所有端到端的用戶交互並將它們整合到應用程序中。
使其盡可能互動
交互式應用程序比非交互式應用程序更好,這是事實。 當您允許用戶與應用程序交互時,它會在他們之間創建連接。 交互式應用程序讓用戶可以自由地在不同的窗口中導航。
考慮平台特定的設計
iOS 應用程序 UI 設計和 Android 應用程序 UI 設計存在明顯差異。 同樣,考慮到這兩個平台在設備級別的設計方式,iOS 應用 UX 設計也不同於 Android 應用 UX 設計。
重要的是您要了解Material Design和 Human Interface Design 以及將它們彼此分開的元素。
不要妨礙應用程序的速度
應用程序的速度與設計一樣重要。 初創公司確實犯了這個錯誤,他們認為應用程序只需要外觀來吸引用戶。 但事實是,應用程序的功能同樣重要。 移動應用程序需要速度,同時具有良好的移動應用程序界面設計。
保持簡單,不要讓事情複雜化
如果可以以簡單的方式放置一個功能,則無需過度使用。 用戶會像整個應用程序一樣欣賞簡單性。 複雜的設計會讓應用程序用戶感到困惑或憤怒,我們不想要其中任何一種。 還可以看出,設計簡單的應用程序比複雜的應用程序擁有更多的用戶。
專注於有限的事情
UI/UX 開發過程通常同時關注很多元素,以至於整個用戶體驗變得糟糕。 如果屏幕上顯示的內容過多,則不會讓用戶專注於應用程序的內容。 屏幕上過度擁擠的內容是另一種快速流失用戶的方式。
詳細了解您的受眾
在一切都說完之後,唯一可以避免 ui/ux 設計效果消極的事情就是了解你的用戶。 只有知道您為誰製作產品,您才能為您的用戶群和全世界提供難忘的體驗。 實現這一目標的一種方法是通過精心策劃的產品發現研討會。
您唯一要做的就是找到一家值得信賴且可靠的應用程序設計公司與之合作。 一個合適的應用程序設計和開發公司將幫助您擴展您的移動用戶體驗設計服務。
2021 年及以後的頂級 UI/UX 趨勢
要開始使用最好的移動應用程序 UI UX 設計,讓我們看看UI/UX 的未來在 2021 年會發生什麼。
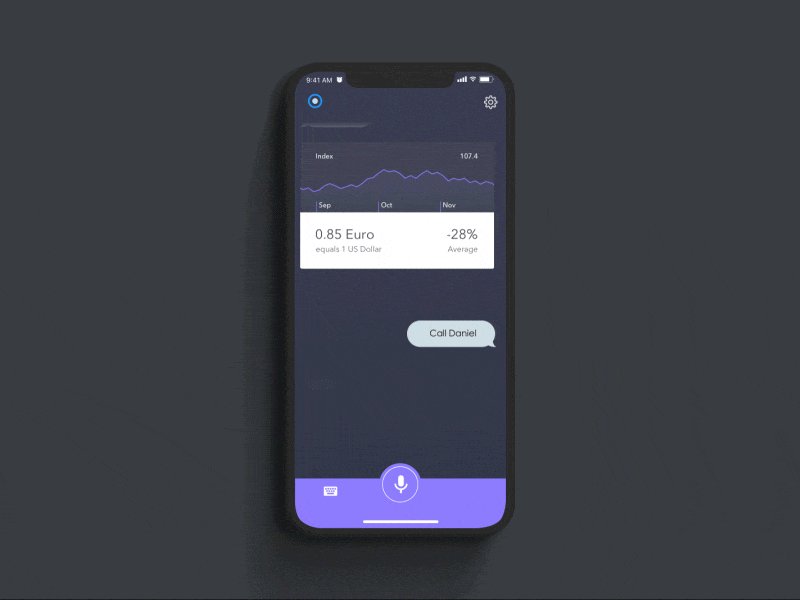
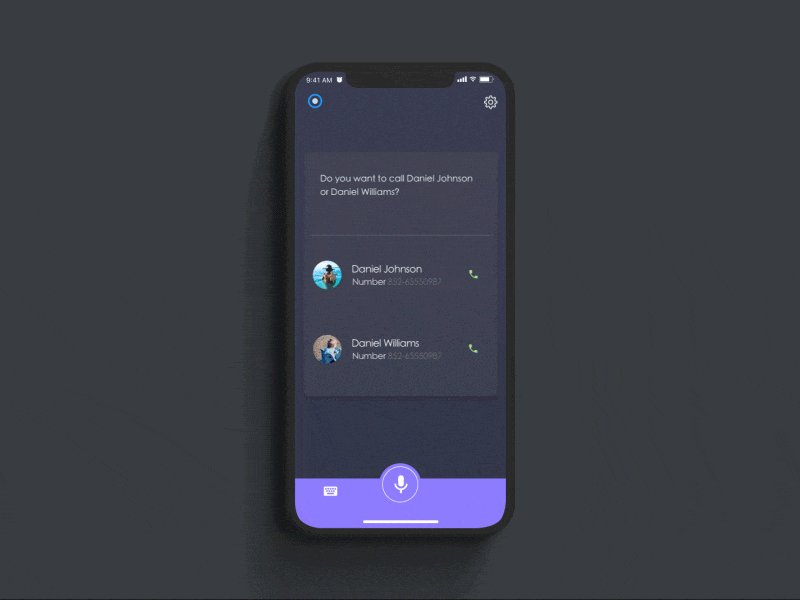
基於語音的用戶界面

Google Home 和 Alexa 已經接管了語音助手的世界。 人們正在使用這兩種技術來完成任何事情。 語音搜索變得越來越流行,到 2021 年底,50% 的搜索將基於語音。 用戶更喜歡無按鈕選項來完成他們的日常任務,隨著這種需求的增加,需要了解如何設計語音用戶界面。
可折疊/分屏

隨著可折疊手機應用程序開發的興起,分屏趨勢是 2021 年最熱門的應用程序設計趨勢之一。 無論是在網站上還是在手機上,主動同時使用兩個屏幕的想法,真是太棒了! 這一趨勢在短暫的休息後又回來了,而且看起來比以往任何時候都更加活躍。 移動設備中的分屏允許更多的用戶交互,同時提供美觀的視覺效果。
字體的多樣性和組合

適合任何書寫空間的字體將在最新的 UI/UX 設計趨勢中佔有一席之地。 早些時候,在書寫空間中插入文本在調整方面存在局限性。 它還使設計師為使用的字體設計發送多個文件。 可變字體是一個很好的解決方案,因為任何設計都只需要一個文件。
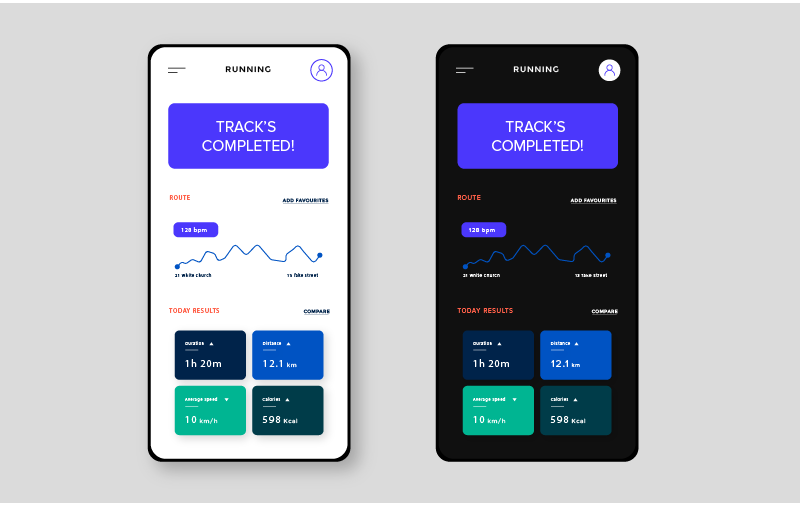
黑暗模式

隨著 Apple 和 Android 都致力於通過黑暗模式應用程序設計功能將健康重點放在圖片中,2021 年的趨勢也傾向於它。 事實上,我們的應用程序設計師認為,健康改善成為良好用戶界面設計重要性的結果只是時候了。
動畫片

在應用程序中使用動畫使它們更具視覺吸引力。 它與客戶的聯繫比任何其他設計都多。 設計師正在使用這個工具在有意義的動畫的幫助下對用戶產生積極的影響。 早些時候,使用平面徽標、圖標、按鈕等很簡單,但現在正在出現動畫按鈕、圖標甚至徽標。 未來幾年,動畫將成為UI UX 設計的趨勢之一。
這是我們對移動應用程序的用戶界面/用戶體驗設計系統服務的重要性以及我們認為的 UI/UX 可預見的未來的看法。 您的下一步是與定制的移動應用程序設計機構取得聯繫,該機構可以幫助您提供持久的回憶。
[另請閱讀:成功應用程序開發應避免的 UI/UX 錯誤]
關於 UI/UX 設計重要性的常見問題解答
Q. 為什麼應用需要高效的 UI/UX 設計?
UI/UX 設計在移動應用程序中的重要性不僅僅是讓它們在最終用戶和其他利益相關者面前看起來很好。 這些是標誌著它們重要性的其他一些原因:
- 吸引用戶
- 增加在商店中獲得特色的可能性
- 提高品牌的投資回報率
- 從長遠來看,降低應用程序維護時間和成本
問:為什麼用戶體驗對企業很重要?
以下是投資於高效用戶體驗的一些商業利益——
- 它對您的轉化次數有直接影響
- 它有助於節省長期的應用程序更新成本
- 增加獲得口碑推薦並最終獲得品牌傳播者的可能性。
