Bir Uygulama Geliştirme Sürecinde UI UX Tasarımının Önemi
Yayınlanan: 2019-02-13Bir uygulamayı kaç kez açtınız ve düğme ve öğe yerleşiminin cihaz ekranınızın ötesine geçtiğini gördünüz? Veya en son bir seçeneğe tıkladığınızda nasıl hissettiğinizi ve sizi koyu renkler ve bir sürü metinle dolu bir ekrana götürdüğünü hatırlıyor musunuz?
Uygulama tasarımıyla ilgili bir sorunla karşılaştığımızda , özellikle de beklediğimizin tam tersi olması nedeniyle, sonuç neredeyse her zaman uygulamanın kaldırılmasıdır .
Tasarım endüstrisi, yenilikçi ve sürükleyici olmak için birçok nehirden geçti. Tasarım kılavuzu olan Uber ya da MailChimp gibi bunu anlayıp akışına bırakan markalar olsa da, uygulama tasarımına hala gereken önemi vermeyen markalar var .
Birçok girişimci ve startup, tasarım ilkelerini ve kurallarını uygulayarak doğru tasarımı elde etmeyi garantiliyor. web veya uygulama geliştirme için.
Bu makalenin amacı, UI/UX tasarımının önemine, temellere bakmaktır.
Yeni başlayanlar için bu blogu okuyun. Kullanıcı deneyiminin rolünü ve UX inceleme sürecini geliştirme ve test etme sürecinin kendisi kadar önemli kılan şeyin ne olduğunu anlayan bir girişimci olan size yardımcı olacak bir şey - Sonuçta, şimdiki zaman öyle bir şekilde işliyor ki UX'in önemi ve bir uygulama geliştirmede UI tasarımı sadece çok önemli değil, aynı zamanda tartışılmazdır .
İçindekiler:
- Mobil Uygulamada UI Tasarımı Nedir?
- Mobil Uygulamada UX Tasarımı Nedir?
- UI/UX Uygulama Tasarım Geliştirmenin Çıktıları Nelerdir?
- Mobil Uygulamalar Tasarlarken Bilinmesi Gereken Temel Bileşenler
- Mobil Uygulama UI/UX Tasarımının Önemi
- Mobil Uygulama En İyi UI/UX Uygulamaları
- En İyi UI/UX Trendleri 2021 ve Ötesi
- UI/UX Tasarımının Önemi Hakkında SSS
Mobil uygulama UI/UX tasarımının önemini anlamak için önce her iki terimi de anlayalım.
Mobil Uygulamada UI Tasarımı Nedir?
Kullanıcı Arayüzü kısaltması, Kullanıcı Arayüzü anlamına gelir. Kullanıcıların herhangi bir mobil uygulama ile etkileşime girme yöntemidir. Mobil uygulama kullanıcı arayüzü tasarımı, kullanıcılar ve uygulama arasında kolay, eğlenceli ve etkili etkileşimler sağlamayı amaçlamaktadır . IT'de UI, kullanıcıların monitörler, ekranlar veya mobil cihazlarla etkileşime girmesine izin veren herhangi bir cihazdır. Mobil uygulama kullanıcı arayüzü ilkelerinin birincil amacı, mümkün olan en iyi etkileşimi sağlamaktır.
Mobil Uygulamada UX Tasarımı Nedir?
UX, Kullanıcı Deneyimi anlamına gelir. UX'in tüm fikri, kullanıcılara en iyi deneyimi sağlayan bir sistem oluşturmaktır. Mobil uygulama UX ilkelerinin amacı, müşterilere olumlu bir deneyim sunarak müşterileri sadık müşterilere dönüştürmektir. UX, bir kullanıcının mobil uygulama veya web sitesi aracılığıyla nihai olarak işletmenin başarısına karar veren yolculuğundan sorumludur .
Mobil uygulama UI UX tasarımı, birbirlerini tamamlayıcı oldukları için her zaman bir araya getirilir. Bir uygulamanın başarılı olması için en iyisi olması gerekir.
UI/UX Uygulama Tasarım Geliştirmenin Çıktıları Nelerdir?
Herhangi bir UI/UX tasarımcısının işinin birçok aşaması vardır. UI ve UX tasarım sürecinde, müşteriler için çeşitli çıktılar oluşturulur. Bu çıktılar, müşterilerle daha iyi iletişim, dokümantasyon veya fikirlerin uygun bir şekilde sunulması gibi nedenlerle oluşturulur. Hem UI hem de UX'in ayrı çıktıları vardır, mobil uygulama tasarımı ve geliştirme sürecinde mobil uygulama UI/UX tasarımının rolünü daha net anlamak için bir göz atalım .
A. UI çıktıları
ruh hali panoları
Mood panoları, yenilikçi fikirleri herkesin anlayabileceği şekilde sunmak için kullanılır. Müşterilerin, tasarımcının üzerinde çalışacağı uygulama fikrini anlamasına yardımcı olur.
Görsel tasarımlar
Görsel tasarımlar, bir tasarımdaki öğelerin etkilerinin anlaşılmasına yardımcı olacaktır. Fotoğraf, tipografi, mekan, renkler, düzen, görsel vb. unsurların etkileri görsel tasarımlarla daha iyi anlaşılır.
Dinamik prototipleme
UI çıktılarından bir diğeri de dinamik prototiplerdir. Prototipler, uygulamanın genel işleyişini iyileştirmeye ve gerektiğinde iyileştirmeye yardımcı olur. Dinamik prototipler ile UI, müşterilerin isteğine göre oluşturulabilir.
B. UX çıktıları
Rekabet analizi raporu
Rakip analizi raporu , uygulamanızın sahip olduğu rekabet düzeyini ölçmek için oluşturulur. Uygulama oldukça rekabetçi bir pazardaysa veya rakiplerini yenmeye hazır değilse tüm çabalar boşa gider. Rakip analiz raporu ile rakibin uygulamasının güçlü ve zayıf yönleri öğrenilebilir.
Kullanıcı karakterleri
Tasarımcılar, müşterinin , müşterilerinin ürünlerden ne beklediğini ve neye ihtiyaç duyduğunu anladığından emin olmalıdır . Bir alıcı kişiliği oluşturmak, yalnızca müşteri davranışını anlamaya yardımcı olmakla kalmaz, aynı zamanda müşterilere aynı şeyi iletmeye de yardımcı olur. UX süreci, davranış kalıbını öğrenmek için kullanıcı araştırmasını içerir.
Kullanıcı yolculukları, deneyim haritaları ve kullanıcı akışları
Deneyim haritaları, kullanıcıların bir ürüne yönelik genel davranışını gösterir. Beklentiler, harcanan zaman, tepkiler, düşünceler, ihtiyaçlar vb. hepsi deneyim haritalarında görüntülenir.
Kullanıcı yolculukları veya kullanıcı akışları, ürünün farklı aşamalarında etkileşim kurmak için kullanıcı tarafından atılan belirli adımlardır. Bunlar, bir ürünle mevcut etkileşimler veya potansiyel etkileşim olabilir.
Etkileşimli prototipler
Etkileşimli prototip oluşturma, UX'in çıktılarından bir diğeridir . İlkel prototipleme, çok fazla zaman ve emek tasarrufu sağlar ve işi bitirmek için yeterince iyi çalışır. Prototipler, gerçek ürünün tam olarak geliştirildiğinde nasıl çalışacağını göstermeye yardımcı olur. Ayrıca tasarımcının fikirleri daha iyi iletmesine yardımcı olur.
Artık UI ve UX'in ne anlama geldiğini ve mobil uygulama ui/ux tasarımının geliştirme sürecindeki rolünü incelediğimize göre, ısmarlama bir ürün sunmada UI/UX tasarımının önemine geçelim.
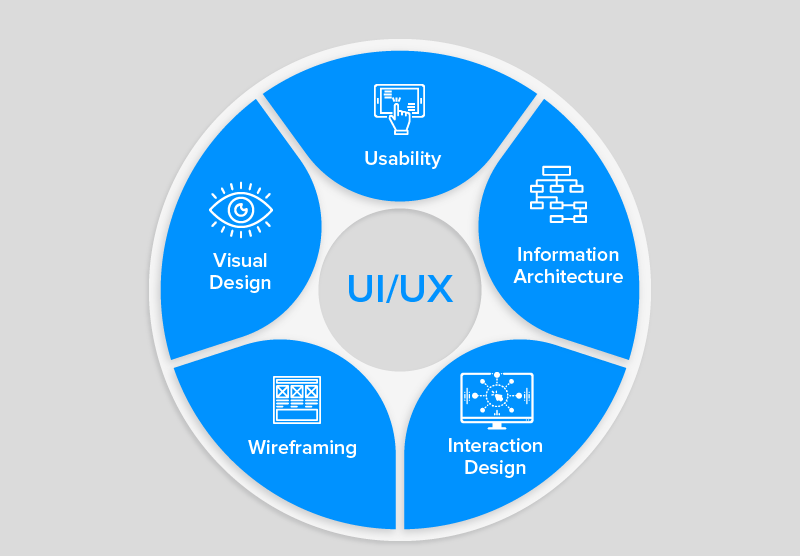
Mobil Uygulamalar Tasarlarken Bilinmesi Gereken Temel Bileşenler
Mobil uygulamalar UI/UX tasarlarken dikkate alınması gereken bazı ana bileşenler vardır.

A. Bilgi mimarisi:
IA'nın arkasındaki fikir, hangi tarayıcıyı kullandıklarından bağımsız olarak kullanıcılara kolay bir gezinme sunmaktır. Esas olarak onlara üst düzey bir navigasyon deneyimi sunmayı çevreler.
B. Etkileşim tasarımı:
Kullanıcıların uygulama ile etkileşime girdiği kavramsal bir tasarımın oluşturulmasıdır. Renkler, estetik, simgeler, yazı tipleri, resimler vb. öğeleri içerir.
C. Kullanılabilirlik:
Mobil uygulama tasarım ilkelerinin bu kısmı, kullanıcıların ihtiyaç duydukları bilgileri uygulamayı kullanarak alıp almadıklarını ve uygulamanın onlara sorunları çözmek için kendilerine hizmet eden bir yol sağlayıp sağlamadığını anlamakla ilgilenir.
D. Tel kafes:
Mobil uygulamalar için kullanıcı arayüzü tasarımının bu bölümü, uygulamanın piyasaya sürülmeden önce özelliklerini, kullanılabilirliğini ve görünümünü test etmek amacıyla bir uygulama örneğinin oluşturulmasıyla ilgilidir .
E. Görsel tasarım
Her şey, uygulamanın markasını kullanıcıların gözünde tanımlamakla ilgilidir. Bu sadece en iyi renkleri, ikonları, resimleri, yazı tiplerini vb. seçmekle değil, aynı zamanda etkileşimlerinin farklı zamanlarında kullanıcılar üzerinde etkisi olabilecek görünümüyle de ilgilidir.
Mobil Uygulama UI/UX Tasarımının Önemi
Bir uygulama geliştirmede ui ux tasarımının önemini bilmek bir zorunluluktur. Çoğu geliştirici, mükemmel performansa sahip bir uygulama oluşturur, ancak uygulamanın çöküşüne yol açan tasarıma odaklanamaz. Bir uygulamanın UI UX tasarımının işlevselliği ve önemi arasındaki dengeyi korumak zordur, ancak yapılması gereken budur .
' Kullanıcı Arayüzü ve Kullanıcı Deneyimi tasarımının Faydaları Nelerdir?' sorusunu yanıtlamak için aşağıdaki işaretçilere bakalım:
Kullanıcıları cezbeder
Bir söz vardır, 'İyi bir öğretmen, öğrencilerin dikkatini çeken ve sonra dersleri öğretendir.' Bu söz, mobil uygulamalar için UI/UX tasarımı durumunda çok uygundur . Tasarımlar, kullanıcıların dikkatini çeker ve uygulamada mümkün olduğunca fazla zaman geçirmelerini sağlar. Bununla birlikte, kullanıcılar tasarımları ve navigasyonu uzun vadede etrafta dolaşmak için yeterince iyi anlayabilmelidir.
İyi bir izlenim yaratır
Bir girişim veya herhangi bir küçük işletme için, bir UI/UX tasarımının önemi , ilk izlenimin yaratılmasında yatmaktadır . Kullanıcılar uygulamanızı ziyaret ettiğinde, tekrar tekrar geri gelmeleri için hemen ona bağlanmaları gerekir. İyi bir uygulamanın kullanım süresi daha yüksektir ve bu, uygulamanın UI UX tasarımı ile yapılabilir.
Uygulama mağazalarında öne çıkın
Bir mobil uygulamanın iyi olup olmadığı, onu beğenen kullanıcı sayısına göre belirlenir. Memnun kullanıcıların puanları ve incelemeleri, mobil uygulamanızı en üst sıralara taşıyacaktır . Uygulamanızın Play Store veya App Store'da öne çıkmasını sağlamak için kullanıcıların iyi bir UI UX aldığından emin olun. Herhangi bir kategorinin en üst listelerinde yer almak, uygulamanıza otomatik olarak daha fazla ilgi çekecektir.
Sadık müşteriler edinin
Çekici uygulamaların daha fazla kullanıcısı var ve bu bir gerçek. Instagram , Facebook , Candy Crush vb. gibi uygulamalar , milyonlarca kullanıcıyı kendilerine çeken harika bir UI/UX'e sahiptir. Kullanıcıları sadık kılan, harika kullanıcı deneyiminden gelen memnuniyettir. Kulaktan kulağa, UX tasarımının önemli olmasının bir başka nedenidir .


Uzun vadede zaman ve maliyet tasarrufu sağlar
İlk günden itibaren mobil uygulama en iyi UI/UX uygulamaları anlayışıyla çalıştığınızda, uygulama bakımı ve güncellemelerine daha az ihtiyaç duyulacağının garantisini alırsınız. Ve bu iki şey uzakta olacağından, uygulama başlattıktan sonra karşılaşabileceğiniz zorluklar da çok düşük olacaktır.
Marka oluşturur
Kaynakları üretken bir Ul/UX tasarımına yerleştirmek, tüketici memnuniyetinin artmasına yardımcı olur ve ardından neşeli müşteriler elde edilir. İnsanlar kendilerini mutlu eden markalarla çalışmaktan hoşlanırlar. Yükseltilebilecek özellikleri almaya istekli olacaklar ve böylece uygulamanızı geliştirmek için kaynaklar koyacaklar. Bu, bir müşteri kuruluşunuz ve markanızla harika ilişkiler kurduğu için işletmenizin güvenilirliğini artırır. Bunun sonucu, işinizin ve markanızın değerindeki gelişmedir.
Artan trafik
İyi bir UI/UX, sürekli olarak kullanıcılarının kalmasını sağlar. Web siteniz veya mobil uygulamanız harika tasarlanmışsa ve müşteri deneyimi şaşırtıcıysa, önceden belirlenmiş hedefi keşfetmelerini ve kullanıcıları değerli müşterilere dönüştürmelerini hiçbir şey engelleyemez. Bu nedenle, sitenizin/uygulamanızın en iyi UI/UX'ini garanti etmek sizin ve UI/UX Geliştiricilerinin sorumluluğundadır.
Artık mobil uygulama UI/UX tasarımının önemini anladığınıza göre, şimdi konsepte geçelim. UI/UX geliştirme sürecinde ustalaştıysanız, iyileştirme için ipuçlarına ihtiyacınız olmadığı yaygın bir varsayımdır . Ancak, UI/UX tasarımının etkisinin nasıl uzun süreli olabileceğini göz önünde bulundurarak, bazı harika ipuçlarını gözden geçirmenin zararı yoktur .
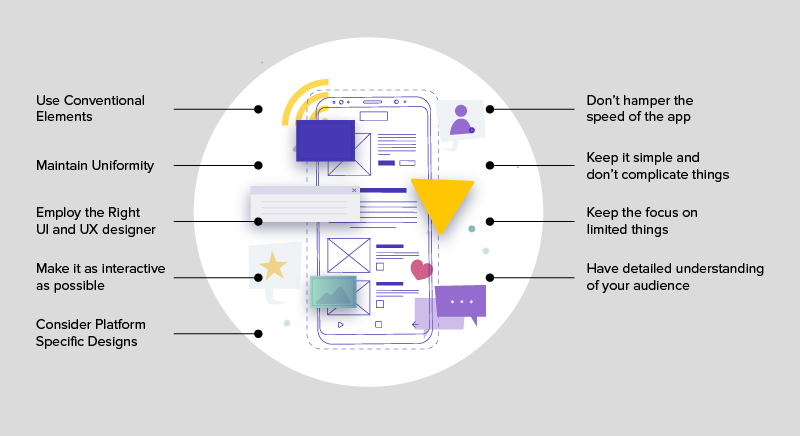
Mobil Uygulama En İyi UI/UX Uygulamaları
Geleneksel öğeleri kullanın
Uygulamada tanıdık öğelerin kullanılması, kullanıcılara zaman kazandıracaktır. Uygulamayı kafaları karışmadan hızlı bir şekilde öğrenebilirler. Düğmeler, simgeler, renkler ve semboller gibi öğeler, çoğu uygulamada tasarlandığı şekilde tasarlanmalıdır. Kullanıcılar uygulamayı kullanmayı ne kadar hızlı öğrenirse, uygulamayı beğenme şansı o kadar yüksek olur.
Tekdüzeliği koruyun
Tasarımın tüm pencerelerde tek tip olması çok önemlidir. Tekdüzelik, uygulamanın UI UX tasarımında yapılan işin kalitesini gösterir. Yalnızca simgeler veya düğmelerle değil, renkler ve desenler de tüm ortamlarda aynı olmalıdır.
Doğru UI ve UX tasarımcısını kullanın
Mobil uygulama kullanıcı arayüzü tasarımına ve deneyimine odaklanıyorsanız, uzmanlarla çalışmanız şiddetle tavsiye edilir. Ayrıca , UI UX tasarımlarının yerinde olduğundan emin olmak için uygulamanız için uygulama geliştirmeyi uzman bir uygulama geliştirme ajansından dış kaynak kullanabilirsiniz. UI UX tasarımcıları, tüm uçtan uca kullanıcı etkileşimini anlamalı ve bunları uygulamaya dahil etmelidir.
Mümkün olduğunca etkileşimli hale getirin
Etkileşimli bir uygulama, etkileşimli olmayan bir uygulamadan daha iyidir ve bu bir gerçektir. Kullanıcıların uygulamayla etkileşime girmesine izin verdiğinizde, aralarında bir bağlantı oluşur. Etkileşimli uygulamalar, kullanıcılara farklı pencerelerde gezinme özgürlüğü verir.
Platforma özel tasarımları düşünün
iOS uygulaması UI tasarımı ve Android uygulaması UI tasarımı arasında büyük bir fark var . Benzer şekilde, her iki platformun da cihaz düzeyinde tasarlanma şekli göz önüne alındığında, iOS uygulaması UX tasarımı da Android uygulaması UX tasarımından farklılık gösterir.
Sizin için önemli olan hem Materyal Tasarımı hem de İnsan Arayüz Tasarımını birbirinden ayıran unsurların yanı sıra anlamanızdır .
Uygulamanın hızını engellemeyin
Uygulamanın hızı, tasarımı kadar önemlidir. Startup'lar, uygulamanın yalnızca kullanıcıları çekmek için görünümüne ihtiyacı olduğunu düşünerek bu hatayı yapıyor. Ancak gerçek şu ki, uygulamanın işleyişi de bir o kadar önemli. İyi bir mobil uygulama arayüz tasarımına sahip olurken mobil uygulamanın hızlı olması gerekir.
Basit tutun ve işleri karmaşıklaştırmayın
Bir özellik basit bir şekilde konulabiliyorsa, aşırıya kaçmaya gerek yoktur. Kullanıcılar, genel uygulama kadar basitliği takdir edeceklerdir. Karmaşık tasarımlar, uygulama kullanıcılarının kafasını karıştırıyor veya öfkelendiriyor ve biz bunların hiçbirini istemiyoruz. Ayrıca sade tasarıma sahip uygulamaların karmaşık uygulamalara göre daha fazla kullanıcıya sahip olduğu görülmektedir.
Sınırlı şeylere odaklanın
Genellikle UI/UX geliştirme süreci aynı anda o kadar çok öğeye odaklanır ki tüm kullanıcı deneyimi kötüleşir. Ekranda çok fazla şey oluyorsa, bu , kullanıcının uygulamanın içeriğine odaklanmasına izin vermez. Ekranda aşırı kalabalık içerik, kullanıcıları hızla kaybetmenin başka bir yoludur.
Kitlenizi ayrıntılı olarak anlayın
Her şey söylenip yapıldıktan sonra, ui/ux tasarımının etkisini olumsuz olmaktan kurtarabilecek tek şey, kullanıcılarınızı anlamaktır. Yalnızca ürünü kimin için ürettiğinizi bilerek, kullanıcı setinize ve dünyaya unutulmaz bir deneyim sunabileceksiniz. Bunu başarmanın bir yolu, iyi stratejikleştirilmiş bir ürün keşif atölyesidir .
Yapmanız gereken tek şey, ortaklık kurabileceğiniz güvenilir ve güvenilir bir uygulama tasarım şirketi bulmak. Uygun bir uygulama tasarımı ve geliştirme şirketi, mobil ui ux tasarım hizmetlerinizi genişletmenize yardımcı olacaktır.
En İyi UI/UX Trendleri 2021 ve Ötesi
En iyi mobil uygulama UI UX tasarımına başlamak için , 2021'de UI/UX'in geleceğinin ne olduğuna bakalım .
Ses tabanlı kullanıcı arayüzü

Google Home ve Alexa, sesli asistan dünyasını ele geçirdi. Bu iki teknoloji, insanlar tarafından her şeyi ve her şeyi yapmak için kullanılıyor. Sesli aramalar giderek daha popüler hale geliyor ve 2021'in sonunda aramaların %50'si ses tabanlı olacak. Kullanıcılar günlük işlerini yapmak için düğmesiz seçenekleri tercih ediyor ve bu taleple birlikte sesli kullanıcı arayüzünün nasıl tasarlanacağını anlama ihtiyacı artıyor .
Katlanabilir/Bölünmüş ekran

Katlanabilir telefonların uygulama geliştirmesinin artmasıyla bölünmüş ekran trendi, 2021'deki en sıcak uygulama tasarım trendlerinden biri. İster web sitelerinde ister cep telefonlarında iki ekranı aktif olarak birlikte kullanma fikri harika! Trend kısa bir aradan sonra geri geldi ve her zamankinden daha canlı görünüyor. Mobil cihazlarda bölünmüş ekran, estetik açıdan çekici görseller sunarken daha fazla kullanıcı etkileşimi sağlar.
Yazı tiplerinde çeşitlilik ve kombinasyonlar

Herhangi bir yazı alanına sığacak fontlar, en son UI/UX tasarım trendlerinde başka bir yere sahip olacak. Daha önce, yazı alanlarına metin eklemenin ayarlama açısından sınırlamaları vardı. Ayrıca tasarımcıların kullanılan yazı tipi tasarımları için birden fazla dosya göndermesini sağladı. Değişken yazı tipleri bunun için harika bir çözümdür , çünkü herhangi bir tasarım için yalnızca bir dosyaya ihtiyaç duyar.
karanlık mod

Hem Apple hem de Android, karanlık mod uygulama tasarımı işlevselliği aracılığıyla resme sağlık odağını getirmeye odaklanırken , 2021 trendi de buna doğru eğiliyor. Aslında, uygulama tasarımcılarımız, sağlığın iyileştirilmesinin, iyi bir kullanıcı arayüzü tasarımının öneminin sonucu haline gelmesinin sadece zamanının geldiğini düşünüyor.
Animasyon

Uygulamalarda animasyon kullanımı onları görsel olarak daha çekici kılıyor . Müşterilerle diğer tüm tasarımlardan daha fazla bağlantı kurar. Tasarımcılar bu aracı, anlamlı animasyonlar yardımıyla kullanıcılar üzerinde olumlu bir etki yaratmak için kullanıyor. Önceden düz logolar, simgeler, düğmeler vb. ile işler basitti ama şimdi animasyonlu düğmeler, simgeler ve hatta logolar oluyor. Önümüzdeki yıllarda animasyon , UI UX tasarımındaki trendlerden biri olacak .
Bu, mobil uygulamalar için Kullanıcı arayüzü/Kullanıcı deneyimi tasarım sistem hizmetlerinin önemini ve UI/UX'in tahmin ettiğimiz gibi öngörülebilir geleceğini ele almamızdı. Burada sizin için bir sonraki adım , kalıcı anılar bırakmanıza yardımcı olabilecek özel bir mobil uygulama tasarım ajansıyla iletişime geçmektir.
[Ayrıca Okuyun: Başarılı Uygulama Geliştirme için Kaçınılması Gereken UI/UX Hataları]
UI/UX Tasarımının Önemi Hakkında SSS
S. Uygulamaların neden verimli UI/UX Tasarımına ihtiyacı var?
UI/UX tasarımının mobil uygulamalardaki önemi, onları son kullanıcılara ve diğer paydaşlara iyi göstermenin ötesine geçer. Bunlar, önemlerini gösteren diğer nedenlerden bazıları:
- Kullanıcıları çekmek
- Mağazalarda öne çıkma olasılığını artırın
- Markanın yatırım getirisini artırın
- Uzun vadede uygulama bakım süresini ve maliyetini düşürün
S. UX işletmeler için neden önemlidir?
Verimli bir kullanıcı deneyimine yatırım yapmanın bazı ticari faydaları şunlardır:
- Dönüşüm sayılarınız üzerinde doğrudan etkisi vardır
- Uzun vadeli uygulama güncelleme maliyetlerinden tasarruf etmenize yardımcı olur
- Ağızdan ağza tavsiyeler ve nihayetinde marka evangelistleri alma olasılığını artırın.
