Важность UI UX дизайна в процессе разработки приложений
Опубликовано: 2019-02-13Сколько раз вы открывали приложение и обнаруживали, что кнопка и расположение элементов выходят за пределы экрана вашего устройства? Или вы помните, что вы чувствовали, когда в последний раз нажимали на опцию, и вы попадали на экран, заполненный яркими цветами и большим количеством текста?
Каждый раз, когда мы сталкиваемся с проблемой, связанной с дизайном приложения , особенно с точки зрения того, что он резко отличается от того, что мы ожидали, результатом почти всегда является удаление приложения.
Индустрия дизайна пересекла множество рек, чтобы стать инновационной и захватывающей. В то время как некоторые бренды, такие как Uber с его руководством по дизайну или MailChimp, поняли и пошли по течению, есть бренды, которые до сих пор не уделяют должного внимания дизайну приложений.
Многие предприниматели и стартапы стараются получить правильный дизайн, внедряя принципы и правила дизайна. для веб-разработки или разработки приложений.
Цель этой статьи — оглянуться на основы — на важность дизайна UI/UX.
Прочтите этот блог как руководство для начинающих. Тот, который поможет вам, предпринимателю, с пониманием того, что делает роль пользовательского опыта и процесса обзора UX столь же важной, как и сам процесс разработки и тестирования. В конце концов, настоящее время действует таким образом, что важность UX и дизайн пользовательского интерфейса в разработке приложений не только важен, но и бесспорен .
Оглавление:
- Что такое дизайн пользовательского интерфейса в мобильном приложении?
- Что такое UX-дизайн в мобильном приложении?
- Каковы результаты разработки дизайна приложений UI/UX?
- Ключевые компоненты, которые необходимо знать при разработке мобильных приложений
- Важность дизайна UI/UX мобильных приложений
- Лучшие практики UI/UX для мобильных приложений
- Лучшие UI/UX тренды 2021 года и далее
- Часто задаваемые вопросы о важности дизайна UI/UX
Чтобы понять важность дизайна UI/UX мобильного приложения, давайте сначала разберемся с обоими терминами.
Что такое дизайн пользовательского интерфейса в мобильном приложении?
Аббревиатура UI расшифровывается как User Interface. Это способ, с помощью которого пользователи могут взаимодействовать с любыми мобильными приложениями. Дизайн пользовательского интерфейса мобильного приложения направлен на простое, приятное и эффективное взаимодействие между пользователями и приложением. Пользовательский интерфейс в ИТ — это любое устройство, которое позволяет пользователям взаимодействовать с мониторами, экранами или мобильными устройствами. Основная цель принципов пользовательского интерфейса мобильного приложения — обеспечить наилучшее взаимодействие.
Что такое UX-дизайн в мобильном приложении?
UX означает пользовательский опыт. Вся идея UX состоит в том, чтобы создать систему, которая обеспечивает лучший опыт для пользователей. Цель принципов UX мобильного приложения — превратить клиентов в лояльных клиентов, предоставляя им положительный опыт. UX отвечает за путешествие пользователя через мобильное приложение или веб-сайт, что в конечном итоге определяет успех бизнеса.
Дизайн пользовательского интерфейса мобильного приложения всегда составляется вместе, поскольку они дополняют друг друга. Чтобы приложение было успешным , оно должно быть лучшим.
Каковы результаты разработки дизайна приложений UI/UX?
Работа любого UI/UX дизайнера состоит из нескольких этапов. В процессе проектирования UI и UX для клиентов создаются различные результаты. Эти результаты создаются для улучшения общения с клиентами, документации или правильного представления идей. И UI, и UX имеют свои отдельные результаты, давайте посмотрим, чтобы получить более четкое представление о роли дизайна UI/UX мобильных приложений в процессе проектирования и разработки мобильных приложений .
А. Результаты пользовательского интерфейса
Доски настроения
Мудборды используются для представления инновационных идей в доступной для всех форме. Это помогает клиентам понять идею приложения, над которой будет работать дизайнер.
Визуальный дизайн
Визуальный дизайн поможет понять влияние элементов дизайна. Эффекты таких элементов, как фотография, типографика, пространство, цвета, макеты, изображения и т. д., лучше понимаются с визуальным дизайном.
Динамическое прототипирование
Еще один результат пользовательского интерфейса — динамические прототипы. Прототипы помогают улучшить общее функционирование приложения, а также вносить улучшения по мере необходимости. С динамическими прототипами пользовательский интерфейс может быть построен по желанию клиента.
B. UX-результаты
Отчет о конкурентном анализе
Отчет о конкурентном анализе создается для измерения уровня конкуренции вашего приложения. Все усилия напрасны, если приложение находится на высококонкурентном рынке или если оно не готово победить конкурентов. С помощью отчета о конкурентном анализе можно выявить сильные и слабые стороны приложения конкурента.
Персонажи пользователей
Дизайнеры должны убедиться, что клиент понимает , что их клиенты хотят и ожидают от продуктов. Создание образа покупателя не только помогает понять поведение клиентов, но и донести их до клиентов. Процесс UX включает в себя исследование пользователей, чтобы изучить поведенческий паттерн.
Путешествия пользователей, карты опыта и пользовательские потоки
Карты опыта демонстрируют общее поведение пользователей по отношению к продукту. Ожидания, затраченное время, реакции, мысли, потребности и т. д. отображаются на картах опыта.
Пользовательские пути или пользовательские потоки — это определенные шаги, предпринимаемые пользователем для взаимодействия на разных этапах продукта. Это могут быть текущие взаимодействия или потенциальное взаимодействие с продуктом.
Интерактивные прототипы
Интерактивное прототипирование — еще один результат UX . Элементарное прототипирование экономит много времени и усилий и работает достаточно хорошо, чтобы выполнить работу. Прототипы помогают продемонстрировать, как будет работать реальный продукт, когда он будет полностью разработан. Это также помогает дизайнеру лучше доносить идеи.
Теперь, когда мы рассмотрели, что означают UI и UX и какова роль дизайна пользовательского интерфейса/UX мобильного приложения в процессе разработки, давайте перейдем к важности дизайна UI/UX при создании индивидуального продукта.
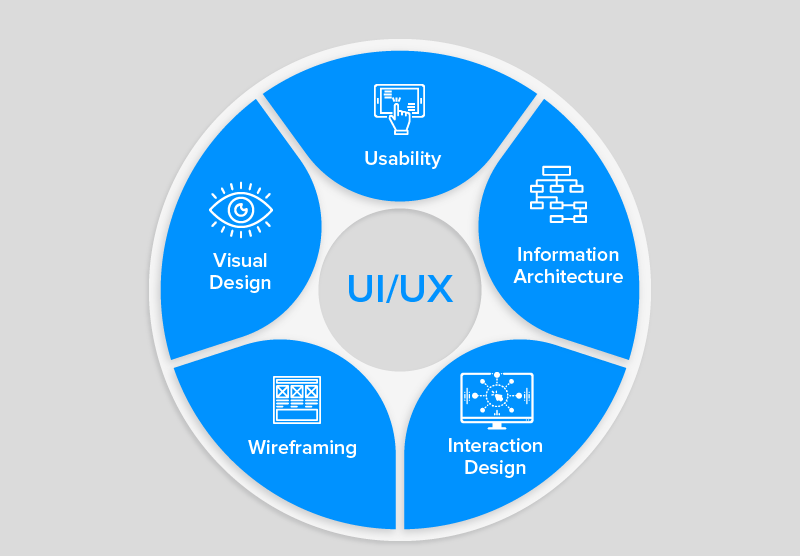
Ключевые компоненты, которые необходимо знать при разработке мобильных приложений
Есть несколько основных компонентов, которые необходимо учитывать при разработке UI/UX мобильных приложений.

А. Информационная архитектура:
Идея IA состоит в том, чтобы предложить пользователям простую навигацию, независимо от того, какой браузер они используют. В основном это окружает, предлагая им навигацию на высшем уровне.
B. Дизайн взаимодействия:
Это создание концептуального дизайна, посредством которого пользователи взаимодействуют с приложением. Он включает в себя такие элементы, как цвета, эстетика, значки, шрифты, изображения и т. д.
С. Удобство использования:
Эта часть принципов разработки мобильных приложений касается выяснения того, получают ли пользователи необходимую им информацию с помощью приложения и предоставляет ли приложение им самостоятельный способ решения проблем.
D. Каркас:
Эта часть дизайна пользовательского интерфейса для мобильных приложений заключается в создании образца приложения с целью тестирования функций, удобства использования и внешнего вида приложения, прежде чем оно появится на рынке.
Е. Визуальный дизайн
Все дело в том, чтобы определить бренд приложения в глазах пользователей. Речь идет не только о выборе лучших цветов, значков, изображений, шрифтов и т. д., но и о внешнем виде, который может оказывать влияние на пользователей в разное время их взаимодействия.
Важность дизайна UI/UX мобильных приложений
Знать значение UX- дизайна пользовательского интерфейса в разработке приложений просто необходимо. Большинство разработчиков создают приложение с отличной производительностью, но не уделяют внимания дизайну, что приводит к провалу приложения. Баланс между функциональностью и важностью UI UX-дизайна приложения трудно сохранить, но это то, что необходимо сделать.
Чтобы ответить на вопрос «Каковы преимущества дизайна пользовательского интерфейса и взаимодействия с пользователем ?», давайте посмотрим на указатели ниже:
Привлекает пользователей
Есть поговорка: «Хороший учитель тот, кто привлекает и удерживает внимание учеников, а затем преподает уроки». Это высказывание очень уместно в случае дизайна UI/UX для мобильных приложений . Дизайн привлекает внимание пользователей и гарантирует, что они проводят в приложении как можно больше времени. Тем не менее, пользователи должны быть в состоянии понять дизайн и навигацию достаточно хорошо, чтобы оставаться на сайте в течение длительного времени.
Создает хорошее впечатление
Для стартапа или любого малого бизнеса важность дизайна UI/UX заключается в создании первого впечатления. Когда пользователи посещают ваше приложение, они должны сразу же зацепиться за него, чтобы они возвращались к нему снова и снова. У хорошего приложения больше времени использования, и это можно сделать с помощью пользовательского интерфейса приложения.
Будьте представлены в магазинах приложений
Хорошее мобильное приложение или нет, определяется тем, скольким пользователям оно нравится. Оценки и отзывы довольных пользователей выведут ваше мобильное приложение в топ списков. Чтобы ваше приложение появилось в Play Store или App Store, убедитесь, что пользователи получают хороший пользовательский интерфейс. попадание в топ-листы любой категории автоматически повысит популярность вашего приложения.
Получите лояльных клиентов
У привлекательных приложений больше пользователей, и это факт. Такие приложения, как Instagram , Facebook , Candy Crush и т. д., имеют отличный UI/UX, который привлек к ним миллионы пользователей. Удовлетворение, которое приходит от отличного пользовательского опыта, — это то, что делает пользователей лояльными. Сарафанное радио — еще одна причина важности UX-дизайна .


Экономит время и деньги в долгосрочной перспективе
Когда вы работаете с пониманием лучших практик UI/UX мобильных приложений с первого дня, у вас есть гарантия, что потребность в обслуживании и обновлениях приложения будет меньше. И поскольку эти две вещи будут несовместимы, проблемы, с которыми вы можете столкнуться после запуска приложения , также будут очень низкими.
Создает бренд
Вложение ресурсов в продуктивный дизайн Ul/UX помогает повысить удовлетворенность потребителей, что в конечном итоге приведет к довольным клиентам. Людям нравится работать с брендами, которые делают их счастливыми. Они будут готовы использовать функции, которые можно обновить, и, таким образом, вкладывать ресурсы в улучшение вашего приложения. Это укрепляет доверие к вашему бизнесу, так как у клиента складываются прекрасные отношения с вашей организацией и брендом. Последствием этого является развитие ценности вашего бизнеса и вашего бренда.
Увеличение трафика
Хороший UI/UX постоянно заставляет пользователей оставаться на сайте. Если ваш веб-сайт или мобильное приложение великолепно спроектированы, а клиентский опыт ошеломляет, ничто не может помешать им изучить заранее определенную цель и превратить пользователей в ценных клиентов. Следовательно, вы и разработчики UI/UX обязаны гарантировать наилучший UI/UX вашего сайта/приложения.
Теперь, когда вы поняли важность дизайна UI/UX мобильного приложения, давайте углубимся в концепцию. Распространено мнение, что если вы освоили процесс разработки UI/UX, вам не нужны советы по улучшению. Тем не менее, нет ничего плохого в том, чтобы воспользоваться некоторыми отличными советами , учитывая, что эффект от дизайна UI/UX может быть длительным.
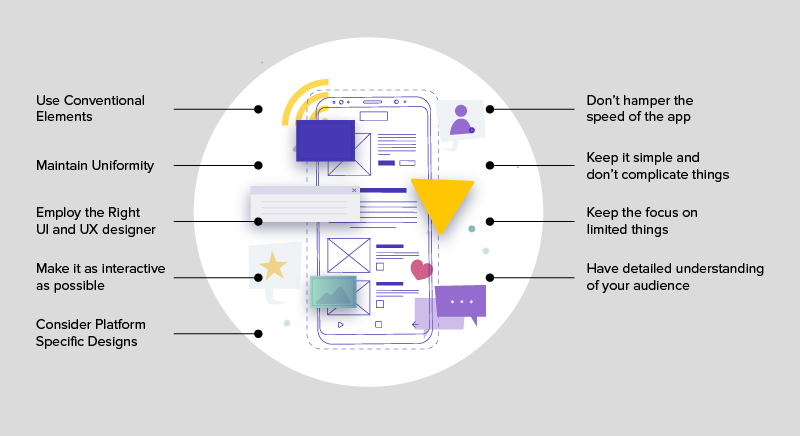
Лучшие практики UI/UX для мобильных приложений
Используйте обычные элементы
Использование знакомых элементов в приложении сэкономит время пользователей. Они могут быстро изучить приложение, не запутавшись. Такие элементы, как кнопки, значки, цвета и символы, должны быть разработаны так, как они разработаны в большинстве приложений. Чем быстрее пользователи научатся работать с приложением, тем больше шансов, что оно им понравится.
Поддерживать единообразие
Очень важно, чтобы дизайн был единым на всех окнах. Единообразие показывает качество работы, проделанной при проектировании пользовательского интерфейса приложения. Не только значки или кнопки, но и цвета и узоры должны быть одинаковыми на всех носителях.
Наймите подходящего UI и UX дизайнера
Если вы сосредоточены на дизайне и опыте пользовательского интерфейса мобильного приложения, настоятельно рекомендуется работать с экспертами. Вы также можете поручить разработку приложения для своего приложения экспертному агентству по разработке приложений, чтобы убедиться, что дизайн UI UX находится на высоте. Дизайнеры UI UX должны понимать все сквозные взаимодействия с пользователем и включать их в приложение.
Сделайте его максимально интерактивным
Интерактивное приложение лучше неинтерактивного, и это факт. Когда вы разрешаете пользователям взаимодействовать с приложением, между ними создается связь. Интерактивные приложения дают пользователям свободу навигации по различным окнам.
Рассмотрите дизайн для конкретной платформы
Существует огромная разница в дизайне пользовательского интерфейса приложения для iOS и дизайна пользовательского интерфейса приложения для Android . Точно так же, учитывая то, как обе платформы спроектированы на уровне устройства, дизайн UX приложения iOS также отличается от дизайна UX приложения Android.
Важно, чтобы вы понимали как Material Design , так и Human Interface Design в дополнение к элементам, которые отделяют их друг от друга .
Не препятствуйте скорости приложения
Скорость приложения так же важна, как и дизайн. Стартапы совершают эту ошибку, думая, что приложению нужен только внешний вид, чтобы привлечь пользователей. Но правда в том, что функционирование приложения так же важно. Мобильное приложение должно быть быстрым и иметь хороший дизайн интерфейса мобильного приложения.
Будьте проще и не усложняйте
Если функцию можно изложить простым способом, нет необходимости переусердствовать. Пользователи оценят простоту так же, как и приложение в целом. Усложнение дизайна оставляет пользователей приложения либо в замешательстве, либо в ярости, а мы не хотим ни того, ни другого. Также видно, что у приложений с простым дизайном больше пользователей, чем у сложных.
Сосредоточьтесь на ограниченных вещах
Часто процесс разработки UI/UX фокусируется на стольких элементах одновременно, что весь пользовательский опыт портится. Если на экране происходит слишком много , это не позволит пользователю сосредоточиться на содержании приложения. Перенасыщение контента на экране — еще один способ быстро потерять пользователей.
Получите детальное представление о своей аудитории
После того, как все сказано и сделано, единственное, что может спасти эффект UI/UX-дизайна от негативного, — это понимание ваших пользователей. Только зная, для кого вы делаете продукт, вы сможете доставить незабываемые впечатления своим пользователям и всему миру. Один из способов добиться этого — провести семинар по изучению продукта с хорошо продуманной стратегией .
Единственное, что вам осталось сделать, это найти заслуживающую доверия и надежную компанию по разработке приложений, с которой можно сотрудничать. Надлежащая компания по дизайну и разработке приложений поможет вам расширить свои услуги по дизайну пользовательского интерфейса для мобильных устройств.
Лучшие UI/UX тренды 2021 года и далее
Чтобы начать работу с лучшим UX-дизайном пользовательского интерфейса мобильного приложения, давайте посмотрим, что ждет UI/UX в будущем в 2021 году .
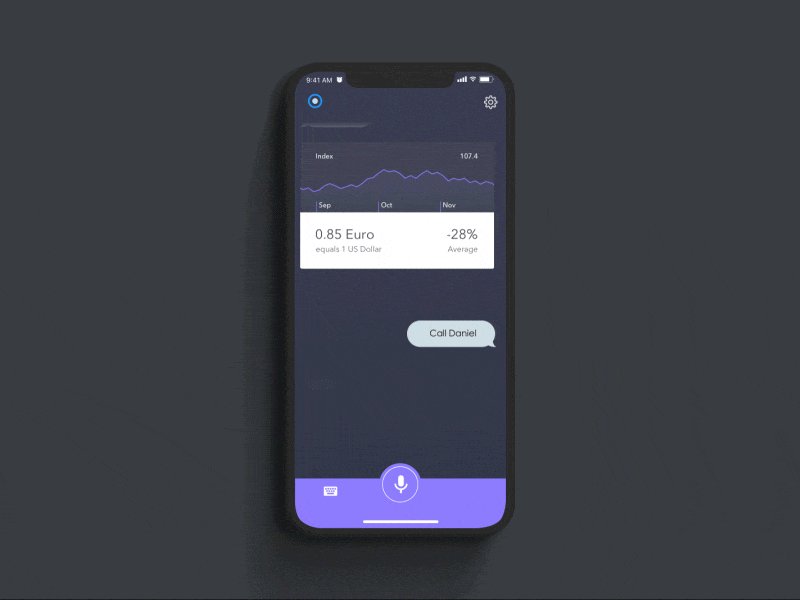
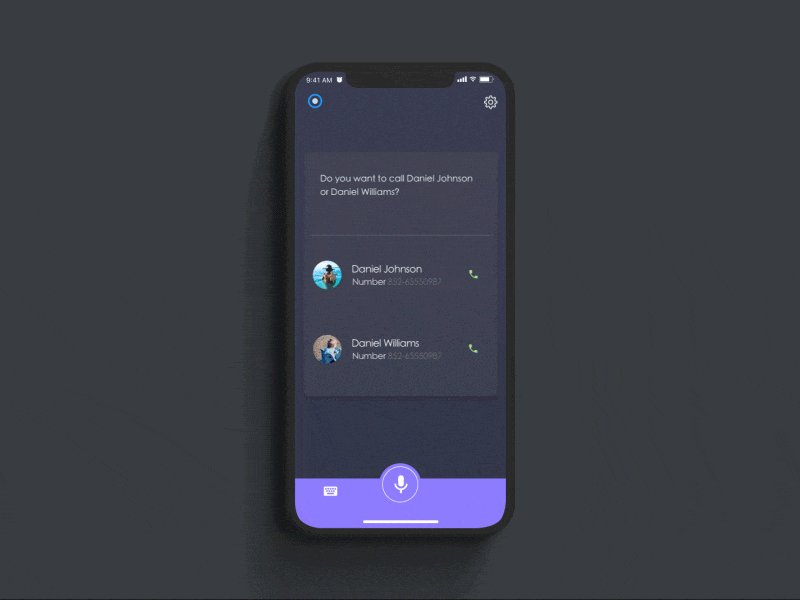
Голосовой интерфейс

Google Home и Alexa захватили мир голосовых помощников. Эти две технологии используются людьми, чтобы сделать все и вся. Голосовой поиск становится все более популярным, и к концу 2021 года 50% поисковых запросов будут голосовыми. Пользователи предпочитают варианты без кнопок для выполнения своих повседневных задач, и с этим спросом возрастает потребность в понимании того, как проектировать голосовой пользовательский интерфейс .
Складной/разделенный экран

В связи с тем, что разработка приложений для складных телефонов находится на подъеме , тенденция разделения экрана является одной из самых горячих тенденций дизайна приложений 2021 года. Идея активного использования двух экранов вместе, будь то на веб-сайтах или в мобильных телефонах, потрясающая! Тренд вернулся после небольшого перерыва и выглядит более живым, чем когда-либо. Разделение экрана на мобильных устройствах обеспечивает больше взаимодействия с пользователем, обеспечивая при этом эстетически привлекательные визуальные эффекты.
Разнообразие и сочетания шрифтов

Шрифты, которые подойдут для любого места для письма, займут еще одно место в последних тенденциях дизайна UI/UX. Ранее вставка текста в пробелы для записи имела ограничения с точки зрения корректировки. Это также заставило дизайнеров отправлять несколько файлов для используемых дизайнов шрифтов. Вариативные шрифты — отличное решение для этого, поскольку для любого дизайна требуется только один файл.
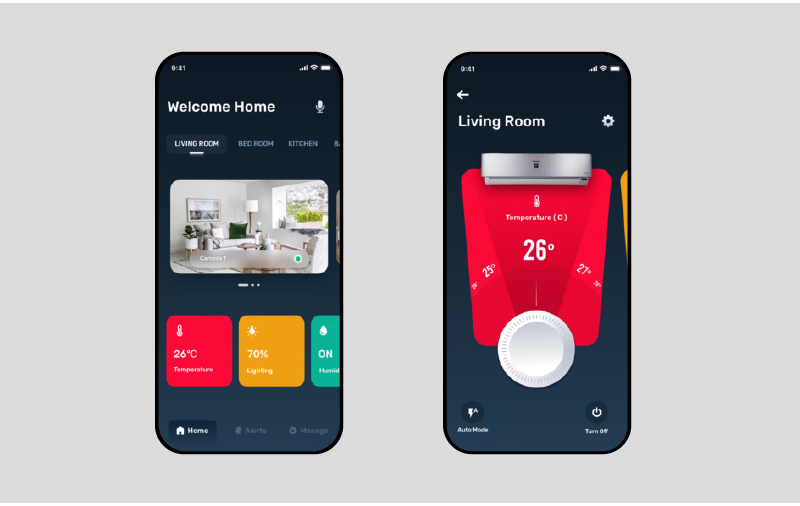
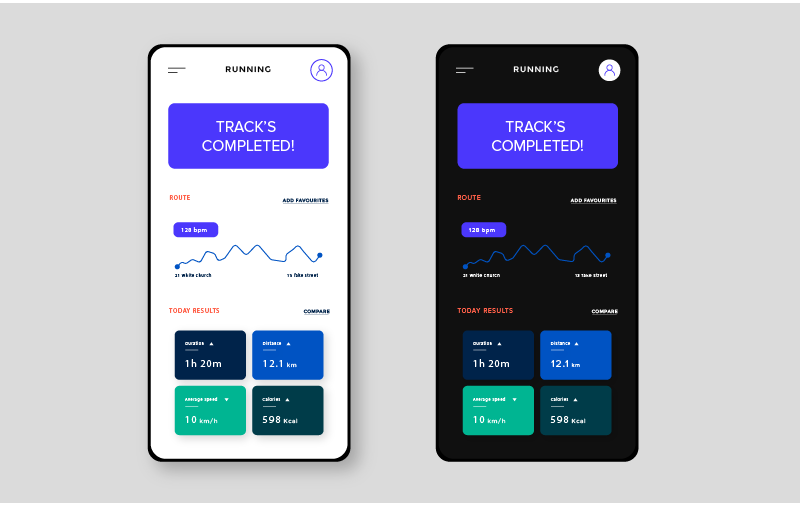
Темный режим

Поскольку и Apple, и Android сосредоточили свои усилия на том, чтобы привлечь внимание к здоровью с помощью функциональности дизайна приложений в темном режиме , тенденция 2021 года также склоняется к этому. На самом деле, наши дизайнеры приложений считают, что настало время, когда улучшение здоровья станет результатом важности хорошего дизайна пользовательского интерфейса.
Анимация

Использование анимации в приложениях делает их визуально более привлекательными . Он связывает клиентов больше, чем любой другой дизайн. Дизайнеры используют этот инструмент, чтобы оказывать положительное влияние на пользователей с помощью осмысленных анимаций. Раньше все было просто с плоскими логотипами, иконками, кнопками и т. д., но теперь случаются анимированные кнопки, иконки и даже логотипы. В ближайшие годы анимация станет одним из трендов UI-дизайна.
Это был наш взгляд на важность системных сервисов проектирования пользовательского интерфейса/опыта пользователя для мобильных приложений и на обозримое будущее UI/UX, как мы полагаем. Следующий шаг для вас — связаться с агентством по разработке мобильных приложений , которое поможет вам оставить незабываемые воспоминания.
[Также читайте: Ошибки UI/UX, которых следует избегать для успешной разработки приложений]
Часто задаваемые вопросы о важности дизайна UI/UX
В. Зачем приложениям нужен эффективный дизайн UI/UX?
Важность дизайна UI/UX в мобильных приложениях выходит за рамки простого того, чтобы они хорошо выглядели для конечных пользователей и других заинтересованных сторон. Вот некоторые из других причин, которые отмечают их важность:
- Привлечь пользователей
- Увеличить вероятность появления в магазинах
- Увеличить рентабельность инвестиций бренда
- Сократите время и стоимость обслуживания приложения в долгосрочной перспективе
В. Почему UX важен для бизнеса?
Вот некоторые бизнес-преимущества инвестиций в эффективное взаимодействие с пользователем:
- Это напрямую влияет на ваши показатели конверсии.
- Это помогает сэкономить долгосрочные затраты на обновление приложений
- Увеличьте вероятность получения рекомендаций из уст в уста и, в конечном итоге, евангелистов бренда.
