Znaczenie projektowania UI UX w procesie tworzenia aplikacji
Opublikowany: 2019-02-13Ile razy otwierałeś aplikację i zauważyłeś, że umiejscowienie przycisku i elementu wykracza poza ekran Twojego urządzenia? A może pamiętasz, jak się czułeś, gdy ostatnio kliknąłeś opcję i przeniosłeś się do ekranu wypełnionego odważnymi kolorami i dużą ilością tekstu?
Za każdym razem, gdy mamy do czynienia z problemem związanym z projektem aplikacji , zwłaszcza jeśli jest to całkowicie odwrotne do tego, czego się spodziewaliśmy, prawie zawsze kończy się odinstalowaniem aplikacji.
Przemysł projektowy przekroczył wiele rzek, aby stać się innowacyjnym i wciągającym. Chociaż istnieją marki, takie jak Uber ze swoimi wytycznymi projektowymi lub MailChimp, które zrozumiały i szły z prądem, są marki, które nadal nie poświęcają projektowi aplikacji odpowiedniej części uwagi.
Wielu przedsiębiorców i startupów dba o właściwy projekt, wdrażając zasady i reguły projektowania do tworzenia stron internetowych lub aplikacji.
Celem tego artykułu jest przyjrzenie się podstawom – znaczeniu projektowania UI/UX.
Przeczytaj ten blog jako przewodnik dla początkujących. Taki, który pomoże Tobie, przedsiębiorcy ze zrozumieniem, co sprawia, że rola doświadczenia użytkownika i procesu przeglądu UX jest tak ważna, jak sam proces tworzenia i testowania – W końcu teraźniejszość działa w taki sposób, że znaczenie UX a projektowanie interfejsu użytkownika w rozwoju aplikacji jest nie tylko kluczowe, ale niepodważalne .
Spis treści:
- Co to jest projektowanie interfejsu użytkownika w aplikacji mobilnej?
- Co to jest projektowanie UX w aplikacji mobilnej?
- Jakie są rezultaty opracowywania projektowania aplikacji UI/UX?
- Kluczowe elementy, które należy znać podczas projektowania aplikacji mobilnych
- Znaczenie projektowania interfejsu użytkownika/UX aplikacji mobilnej
- Najlepsze praktyki w zakresie UI/UX w aplikacji mobilnej
- Najpopularniejsze trendy w interfejsie użytkownika/UX w latach 2021 i później
- Często zadawane pytania dotyczące znaczenia projektowania UI/UX
Aby zrozumieć znaczenie projektowania interfejsu użytkownika/UX aplikacji mobilnej, najpierw zrozummy oba terminy.
Co to jest projektowanie interfejsu użytkownika w aplikacji mobilnej?
Skrót UI oznacza interfejs użytkownika. Jest to sposób, w jaki użytkownicy mogą wchodzić w interakcję z dowolnymi aplikacjami mobilnymi. Projekt interfejsu użytkownika aplikacji mobilnej ma na celu łatwe, przyjemne i efektywne interakcje między użytkownikami a aplikacją. UI w IT to dowolne urządzenie, które pozwala użytkownikom na interakcję z monitorami, ekranami lub urządzeniami mobilnymi. Podstawowym celem zasad interfejsu użytkownika aplikacji mobilnych jest zapewnienie najlepszej możliwej interakcji.
Co to jest projektowanie UX w aplikacji mobilnej?
UX to skrót od User Experience. Cała idea UX polega na stworzeniu systemu, który zapewnia użytkownikom najlepsze wrażenia. Celem zasad UX aplikacji mobilnych jest przekształcenie klientów w lojalnych klientów poprzez zapewnienie im pozytywnych doświadczeń. UX odpowiada za podróż użytkownika przez aplikację mobilną lub stronę internetową, która ostatecznie decyduje o sukcesie firmy.
Projekt UX aplikacji mobilnej jest zawsze łączony, ponieważ wzajemnie się uzupełniają. Aby aplikacja odniosła sukces , musi być najlepsza.
Jakie są rezultaty opracowywania projektowania aplikacji UI/UX?
Praca każdego projektanta UI/UX ma wiele etapów. Podczas procesu projektowania UI i UX tworzone są różne produkty dla klientów. Te rezultaty są tworzone z powodów takich jak lepsza komunikacja z klientami, dokumentacja czy właściwe prezentowanie pomysłów. Zarówno UI, jak i UX mają swoje oddzielne produkty, przyjrzyjmy się, aby lepiej zrozumieć rolę projektowania UI/UX aplikacji mobilnej w procesie projektowania i tworzenia aplikacji mobilnych .
A. elementy dostarczane interfejsu użytkownika
Tablice nastroju
Tablice Mood służą do prezentacji innowacyjnych pomysłów w zrozumiały dla wszystkich sposób. Pomaga klientom zrozumieć ideę aplikacji, nad którą będzie pracował projektant.
Projekty wizualne
Projekty wizualne pomogą zrozumieć wpływ elementów w projekcie. Efekty elementów takich jak fotografia, typografia, przestrzeń, kolorystyka, układy, obrazy itp. są lepiej rozumiane dzięki projektom wizualnym.
Dynamiczne prototypowanie
Kolejnym elementem dostarczanym przez interfejs użytkownika są prototypy dynamiczne. Prototypy pomagają w poprawie ogólnego funkcjonowania aplikacji , a także wprowadzaniu ulepszeń w razie potrzeby. Dzięki dynamicznym prototypom interfejs użytkownika można zbudować zgodnie z życzeniem klientów.
B. Produkty UX
Raport z analizy konkurencji
Raport analizy konkurencji jest tworzony w celu pomiaru poziomu konkurencji w Twojej aplikacji. Wszystkie wysiłki idą na marne, jeśli aplikacja jest na bardzo konkurencyjnym rynku lub nie jest przygotowana do pokonania konkurencji. Dzięki raportowi z analizy konkurencji można poznać mocne i słabe strony aplikacji konkurenta.
Persony użytkowników
Projektanci muszą upewnić się, że klient rozumie, czego jego klienci potrzebują i oczekują od produktów. Tworzenie persony kupującego nie tylko pomaga w zrozumieniu zachowań klientów, ale także w komunikowaniu ich klientom. Proces UX obejmuje badania użytkowników w celu poznania wzorca zachowań.
Podróże użytkowników, mapy doświadczeń i przepływy użytkowników
Mapy doświadczeń pokazują ogólne zachowanie użytkowników w stosunku do produktu. Oczekiwania, spędzony czas, reakcje, myśli, potrzeby itp. są wyświetlane na mapach doświadczeń.
Podróże użytkowników lub przepływy użytkowników to określone kroki podejmowane przez użytkownika w celu interakcji na różnych etapach produktu. Mogą to być obecne interakcje lub potencjalna interakcja z produktem.
Interaktywne prototypy
Interaktywne prototypowanie to kolejny z rezultatów UX . Podstawowe prototypowanie oszczędza dużo czasu i wysiłku i działa wystarczająco dobrze, aby wykonać zadanie. Prototypy pomagają zademonstrować, jak będzie działać rzeczywisty produkt po jego pełnym opracowaniu. Pomaga również projektantowi lepiej komunikować pomysły.
Teraz, gdy przyjrzeliśmy się, co oznaczają UI i UX i jaka jest rola projektowania ui/ux aplikacji mobilnych w procesie rozwoju, przejdźmy do znaczenia projektowania UI/UX w dostarczaniu produktu na zamówienie.
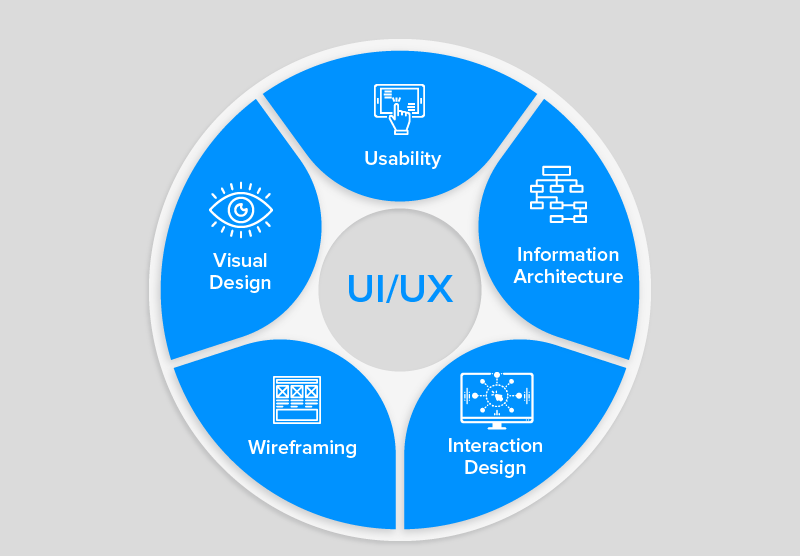
Kluczowe elementy, które należy znać podczas projektowania aplikacji mobilnych
Istnieje kilka głównych elementów, które należy wziąć pod uwagę podczas projektowania aplikacji mobilnych UI/UX.

A. Architektura informacji:
Ideą IA jest zapewnienie użytkownikom łatwej nawigacji, niezależnie od używanej przeglądarki. To głównie otacza oferując im nawigację na najwyższym poziomie.
B. Projekt interakcji:
Jest to stworzenie projektu koncepcyjnego, za pomocą którego użytkownicy wchodzą w interakcję z aplikacją. Zawiera elementy takie jak kolory, estetyka, ikony, czcionki, obrazy itp.
C. Użyteczność:
Ta część zasad projektowania aplikacji mobilnych dotyczy ustalenia, czy użytkownicy uzyskują potrzebne informacje dzięki korzystaniu z aplikacji i czy aplikacja zapewnia im samoobsługowy sposób rozwiązywania problemów.
D. Szkielet:
Ta część projektowania interfejsu użytkownika dla aplikacji mobilnych polega na stworzeniu próbki aplikacji w celu przetestowania funkcji, użyteczności i wyglądu aplikacji przed jej wprowadzeniem na rynek.
E. Projekt wizualny
Chodzi o zdefiniowanie marki aplikacji w oczach użytkowników. Nie chodzi tylko o dobór najlepszych kolorów, ikon, obrazów, czcionek itp., ale także o jego wygląd, który może mieć wpływ na użytkowników w różnych momentach ich interakcji.
Znaczenie projektowania interfejsu użytkownika/UX aplikacji mobilnej
Znajomość znaczenia projektowania ui ux w tworzeniu aplikacji jest koniecznością. Większość programistów tworzy aplikację o doskonałej wydajności, ale nie skupia się na projektowaniu, co prowadzi do upadku aplikacji. Równowaga między funkcjonalnością a znaczeniem projektu UI UX aplikacji jest trudna do utrzymania, ale to właśnie należy zrobić.
Aby odpowiedzieć na pytanie „Jakie są zalety projektowania interfejsu użytkownika i doświadczenia użytkownika ?”, spójrzmy na poniższe wskazówki:
Przyciąga użytkowników
Jest takie powiedzenie: „Dobry nauczyciel to ten, który przykuwa uwagę uczniów, a następnie prowadzi lekcje”. To powiedzenie jest bardzo trafne w przypadku projektowania UI/UX dla aplikacji mobilnych . Projekty przykuwają uwagę użytkowników i zapewniają, że spędzają w aplikacji jak najwięcej czasu. Jednak użytkownicy powinni być w stanie zrozumieć projekty i nawigację na tyle dobrze, aby pozostać przy nich na dłuższą metę.
Tworzy dobre wrażenie
Dla startupu lub każdej małej firmy znaczenie projektu UI/UX polega na stworzeniu pierwszego wrażenia. Gdy użytkownicy odwiedzają Twoją aplikację, powinni od razu się do niej podłączyć, aby wracali po nią raz za razem. Dobra aplikacja ma dłuższy czas użytkowania i można to zrobić za pomocą projektu UI UI aplikacji.
Promuj się w sklepach z aplikacjami
To, czy aplikacja mobilna jest dobra, czy nie, zależy od tego, ilu użytkowników ją lubi. Oceny i recenzje zadowolonych użytkowników sprawią, że Twoja aplikacja mobilna znajdzie się na najwyższych listach. Aby Twoja aplikacja była polecana w Play Store lub App Store, upewnij się, że użytkownicy mają dobry interfejs użytkownika. wyróżnienie się na najlepszych listach w dowolnej kategorii automatycznie zwiększy atrakcyjność Twojej aplikacji.
Zdobądź lojalnych klientów
Atrakcyjne aplikacje mają więcej użytkowników i to fakt. Aplikacje takie jak Instagram , Facebook , Candy Crush itp. mają świetny interfejs użytkownika/UX, który przyciągnął do nich miliony użytkowników. Satysfakcja płynąca z doskonałego doświadczenia użytkownika sprawia, że użytkownicy są lojalni. Poczta pantoflowa to kolejny powód , dla którego projektowanie UX jest ważne .


Oszczędza czas i koszty na dłuższą metę
Pracując ze zrozumieniem najlepszych praktyk UI/UX aplikacji mobilnej od pierwszego dnia, masz gwarancję, że zmniejszy się potrzeba konserwacji i aktualizacji aplikacji. A ponieważ te dwie rzeczy będą na dystans, wyzwania, które możesz napotkać po uruchomieniu aplikacji , będą również bardzo niskie.
Buduje markę
Zaangażowanie zasobów w produktywny projekt Ul/UX pomaga w zwiększeniu zadowolenia konsumentów, co w konsekwencji prowadzi do radosnych klientów. Ludzie lubią pracować z markami, które ich uszczęśliwiają. Chętnie skorzystają z funkcji, które można uaktualnić, a tym samym zainwestują zasoby w ulepszanie aplikacji. To buduje wiarygodność Twojej firmy jako klienta, który tworzy świetne relacje z Twoją organizacją i marką. Następstwem tego jest rozwój wartości Twojej firmy i Twojej marki.
Zwiększony ruch
Dobry UI/UX konsekwentnie sprawia, że ich użytkownicy zostają. Jeśli Twoja witryna lub aplikacja mobilna jest znakomicie zaprojektowana, a doświadczenie klienta jest oszałamiające, nic nie może przeszkodzić im w zbadaniu z góry ustalonego celu i przekształceniu użytkowników w wartościowych klientów. W związku z tym obowiązkiem Ciebie i programistów UI/UX jest zagwarantowanie najlepszego UI/UX Twojej witryny/aplikacji.
Teraz, gdy już wiesz, jak ważny jest projekt interfejsu użytkownika/UX aplikacji mobilnej, przejdźmy dalej do tej koncepcji. Powszechne jest założenie, że jeśli opanowałeś proces tworzenia UI/UX , to nie potrzebujesz wskazówek do poprawy. Jednak nie zaszkodzi zapoznać się z kilkoma świetnymi wskazówkami , biorąc pod uwagę, jak efekt projektowania UI/UX może być długotrwały.
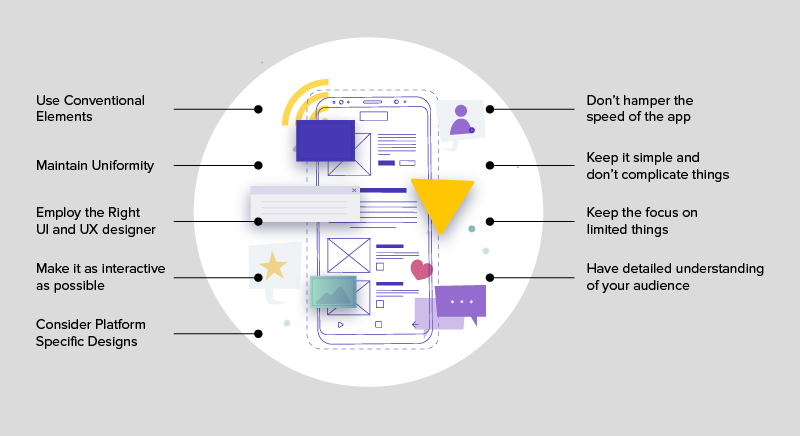
Najlepsze praktyki w zakresie UI/UX w aplikacji mobilnej
Użyj konwencjonalnych elementów
Korzystanie ze znanych elementów w aplikacji pozwoli zaoszczędzić czas użytkownikom. Mogą szybko nauczyć się aplikacji bez dezorientacji. Elementy takie jak przyciski, ikony, kolory i symbole powinny być zaprojektowane w sposób, w jaki zostały zaprojektowane w większości aplikacji. Im szybciej użytkownicy nauczą się obsługi aplikacji, tym większe będą szanse na polubienie aplikacji.
Zachowaj jednolitość
Bardzo ważne jest, aby wzór był jednolity we wszystkich oknach. Jednolitość świadczy o jakości pracy włożonej w projektowanie UI UX aplikacji. Nie tylko za pomocą ikon lub przycisków, ale także kolory i wzory powinny być takie same we wszystkich mediach.
Zatrudnij odpowiedniego projektanta UI i UX
Jeśli koncentrujesz się na projektowaniu i doświadczeniu interfejsu użytkownika aplikacji mobilnej, wysoce zalecana jest współpraca z ekspertami. Możesz również zlecić tworzenie aplikacji zewnętrznej agencji zajmującej się opracowywaniem aplikacji, aby upewnić się, że projekty UI UX są na miejscu. Projektanci UI UX powinni rozumieć całą interakcję użytkownika od końca do końca i uwzględniać je w aplikacji.
Zrób to tak interaktywnie, jak to tylko możliwe
Interaktywna aplikacja jest lepsza niż nieinteraktywna i to jest fakt. Gdy zezwalasz użytkownikom na interakcję z aplikacją, tworzy ona połączenie między nimi. Interaktywne aplikacje dają użytkownikom swobodę poruszania się po różnych oknach.
Rozważ konkretne projekty platformy
Istnieje wyraźna różnica w projektowaniu interfejsu użytkownika aplikacji na iOS i interfejsu użytkownika aplikacji na Androida . Podobnie, biorąc pod uwagę sposób, w jaki obie platformy są zaprojektowane na poziomie urządzenia, projekt UX aplikacji na iOS również różni się od projektu UX aplikacji na Androida.
Ważne jest, abyś zrozumiał zarówno Material Design , jak i Human Interface Design oraz elementy, które je od siebie oddzielają .
Nie ograniczaj szybkości aplikacji
Szybkość działania aplikacji jest tak samo ważna jak projekt. Startupy popełniają ten błąd, myśląc, że aplikacja potrzebuje tylko swojego wyglądu, aby przyciągnąć użytkowników. Ale prawda jest taka, że działanie aplikacji jest równie ważne. Aplikacja mobilna musi być szybka, a jednocześnie mieć dobry projekt interfejsu aplikacji mobilnej.
Zachowaj prostotę i nie komplikuj rzeczy
Jeśli daną funkcję można umieścić w prosty sposób, nie ma potrzeby przesadzać. Użytkownicy docenią prostotę tak samo, jak cała aplikacja. Skomplikowane projekty sprawiają, że użytkownicy aplikacji są zdezorientowani lub wściekli, a my nie chcemy żadnego z nich. Widać również, że aplikacje o prostej konstrukcji mają więcej użytkowników niż te skomplikowane.
Skup się na ograniczonych rzeczach
Często proces tworzenia UI/UX skupia się na tak wielu elementach jednocześnie, że całe doświadczenie użytkownika staje się złe. Jeśli na ekranie dzieje się zbyt wiele , nie pozwoli to użytkownikowi skupić się na zawartości aplikacji. Przepełnianie treści na ekranie to kolejny sposób na szybką utratę użytkowników.
Dokładnie rozumiej swoich odbiorców
Po tym, jak wszystko zostało powiedziane i zrobione, jedyną rzeczą, która może uchronić efekt projektowania ui/ux przed negatywnym, jest zrozumienie użytkowników. Tylko wiedząc, dla kogo tworzysz produkt, będziesz w stanie zapewnić niezapomniane wrażenia swoim użytkownikom i światu. Jednym ze sposobów, aby to osiągnąć, są dobrze zaplanowane warsztaty odkrywania produktów .
Jedyne, co pozostaje Ci do zrobienia, to znalezienie godnej zaufania i niezawodnej firmy projektującej aplikacje, z którą możesz współpracować. Właściwa firma zajmująca się projektowaniem i tworzeniem aplikacji pomoże Ci rozszerzyć usługi projektowania mobilnego interfejsu użytkownika.
Najpopularniejsze trendy w interfejsie użytkownika/UX w latach 2021 i później
Aby rozpocząć projektowanie najlepszego interfejsu użytkownika aplikacji mobilnej, spójrzmy, co przyniesie przyszłość UI/UX w 2021 roku .
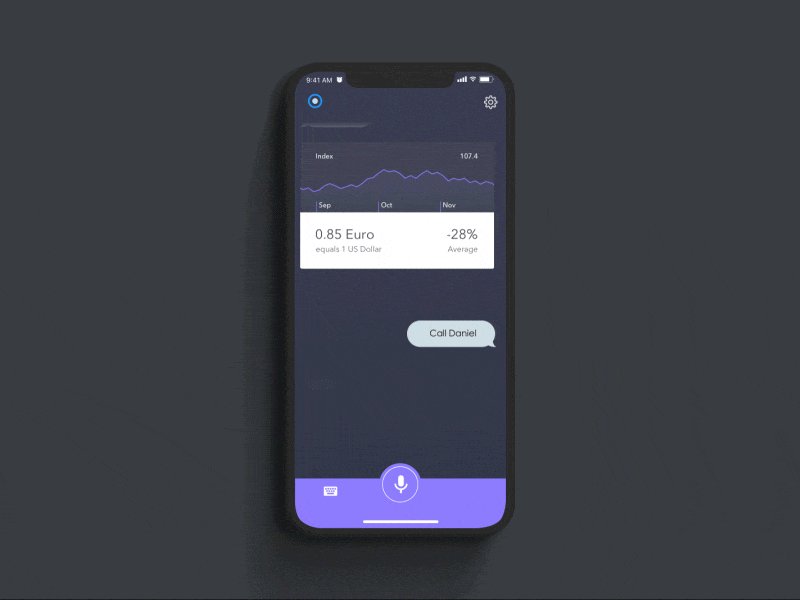
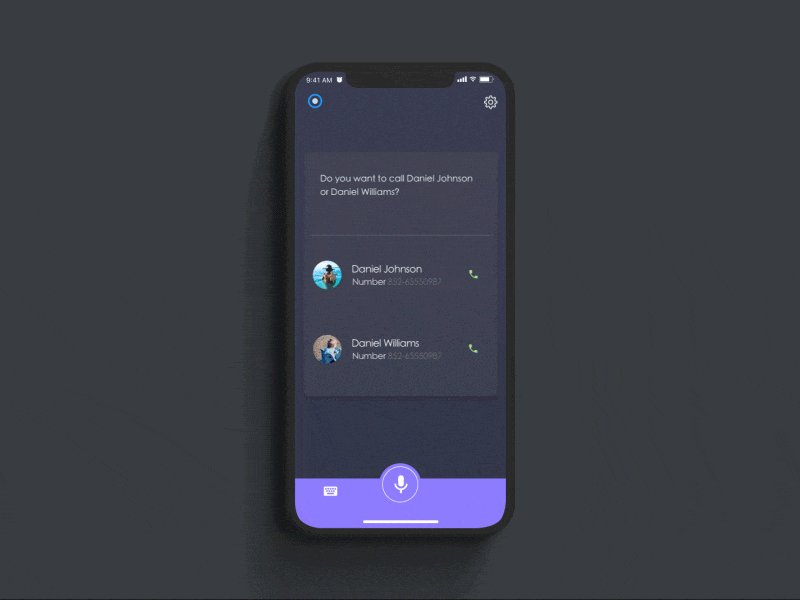
Głosowy interfejs użytkownika

Google Home i Alexa przejęły świat asystentów głosowych. Te dwie technologie są używane przez ludzi do robienia czegokolwiek i wszystkiego. Wyszukiwanie głosowe staje się coraz bardziej popularne i do końca 2021 r. 50% wyszukiwań będzie opierało się na głosie. Użytkownicy preferują opcje bez przycisków do wykonywania codziennych zadań, a wraz z tym zapotrzebowaniem rośnie potrzeba zrozumienia , jak zaprojektować głosowy interfejs użytkownika .
Składany/podzielony ekran

Wraz z rosnącym rozwojem aplikacji na składane telefony trend podzielonego ekranu jest jednym z najgorętszych trendów w projektowaniu aplikacji w 2021 roku. Pomysł aktywnego korzystania z dwóch ekranów jednocześnie, czy to na stronach internetowych, czy w telefonach komórkowych, jest niesamowity! Trend powrócił po krótkiej przerwie i wygląda na bardziej żywy niż kiedykolwiek. Podzielony ekran w telefonie komórkowym umożliwia większą interakcję z użytkownikiem, zapewniając jednocześnie estetyczny wygląd.
Różnorodność i kombinacje czcionek

Czcionki, które zmieszczą się w każdej przestrzeni do pisania, zajmą kolejne miejsce w najnowszych trendach projektowania UI/UX. Wcześniej wstawianie tekstu w miejsca pisania miało ograniczenia w zakresie korekty. Zmusiło również projektantów do wysyłania wielu plików z używanymi projektami czcionek. Czcionki zmienne są do tego świetnym rozwiązaniem, ponieważ do każdego projektu wystarczy jeden plik.
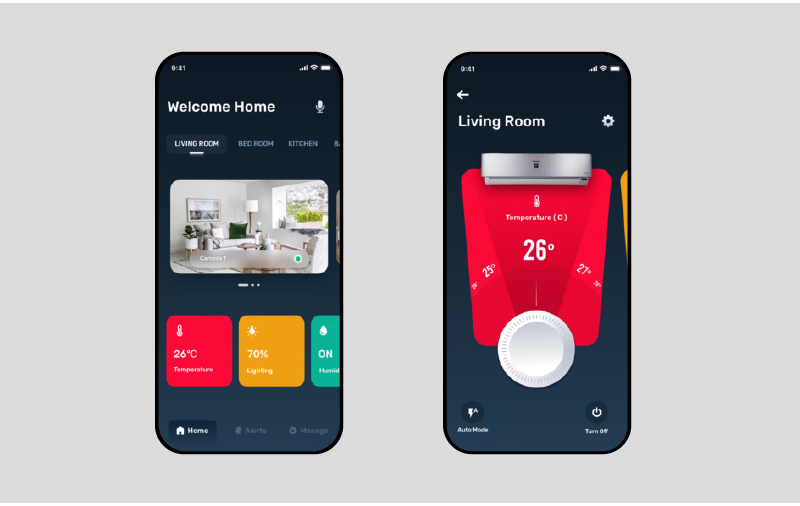
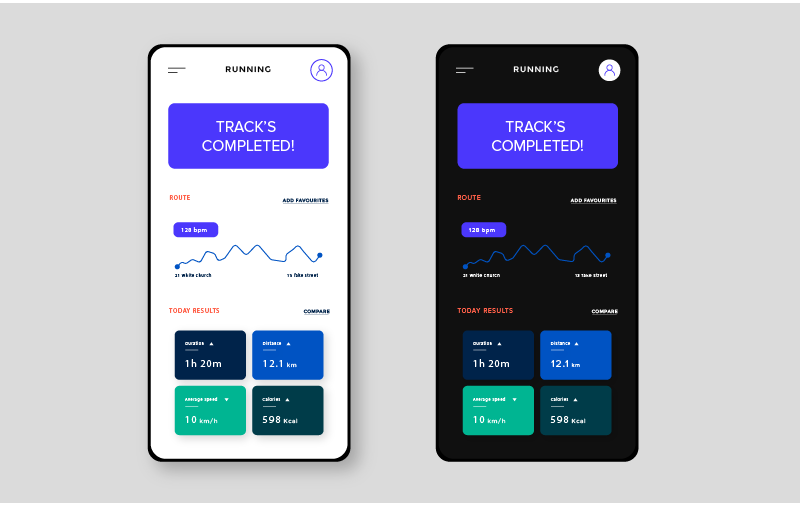
Tryb ciemny

Ponieważ zarówno Apple, jak i Android koncentrują swoje wysiłki na skupieniu się na zdrowiu na obrazie poprzez funkcję projektowania aplikacji w trybie ciemnym , trend 2021 również skłania się ku temu. W rzeczywistości nasi projektanci aplikacji uważają, że nadszedł czas, kiedy poprawa zdrowia stanie się wynikiem tego, jak ważny jest dobry projekt interfejsu użytkownika.
Animacja

Zastosowanie animacji w aplikacjach czyni je bardziej atrakcyjnymi wizualnie . Łączy się z klientami bardziej niż jakikolwiek inny projekt. Projektanci używają tego narzędzia do wywierania pozytywnego wpływu na użytkowników za pomocą znaczących animacji. Wcześniej rzeczy były proste z płaskimi logo, ikonami, przyciskami itp., ale teraz pojawiają się animowane przyciski, ikony, a nawet logo. W nadchodzących latach animacja będzie jednym z trendów w projektowaniu UI UX.
Takie było nasze podejście do znaczenia usług systemowych projektowania interfejsu użytkownika / User Experience dla aplikacji mobilnych i przewidywalnej przyszłości UI / UX, jak sądzimy. Następnym krokiem dla Ciebie jest skontaktowanie się z agencją projektującą aplikacje mobilne, która może pomóc Ci zapewnić trwałe wspomnienia.
[Przeczytaj również: Błędy UI/UX, których należy unikać w celu pomyślnego tworzenia aplikacji]
Często zadawane pytania dotyczące znaczenia projektowania UI/UX
P. Dlaczego aplikacje potrzebują wydajnego projektowania UI/UX?
Znaczenie projektowania UI/UX w aplikacjach mobilnych wykracza poza zwykłe sprawienie, by wyglądały dobrze dla użytkowników końcowych i innych interesariuszy. Oto kilka innych powodów, które podkreślają ich znaczenie:
- Przyciągnij użytkowników
- Zwiększ prawdopodobieństwo pojawienia się w sklepach
- Zwiększ ROI marki
- Skróć czas i koszty utrzymania aplikacji na dłuższą metę
P. Dlaczego UX jest ważny dla biznesu?
Oto kilka korzyści biznesowych z inwestowania w efektywne doświadczenie użytkownika –
- Ma to bezpośredni wpływ na liczbę konwersji
- Pomaga zaoszczędzić długoterminowe koszty aktualizacji aplikacji
- Zwiększ prawdopodobieństwo otrzymania rekomendacji ustnych i ostatecznie ewangelistów marki.
