如何個性化您的移動用戶體驗?
已發表: 2015-11-20如今,移動應用程序已經變得如此無處不在,以至於幾乎無法想像沒有應用程序的日子。 各種移動應用程序的用戶都尋求良好的用戶體驗,從而使用戶體驗成為移動應用程序中最不可或缺的部分之一。 建立良好的用戶體驗可能是一項艱鉅的任務,但是通過一些定制技術,您將能夠贏得用戶的心,並且您的應用程序很快就會震撼世界。 但什麼是個性化? 這是一種外星理論嗎? 絕對不。 進一步閱讀以了解如何繼續進行相同的操作。
移動應用程序的個性化意味著什麼?
當您在必勝客點一份帶有額外奶酪和奶油的比薩時,您就是在定制您的口味,這就是所謂的個性化。 同樣,當您設計一個應用程序時,您必須對其進行定制以使其正確並遵守移動用戶體驗設計原則。 當然,這需要時間,但並不像看起來那麼難。
您必須確定用戶想要什麼。 以下是一些如何個性化您的應用的示例。 例如,如果您構建了儀表板應用程序,則必須確定用戶的期望——可能是圖表或用於多個網絡的單個界面,或者可能是應用程序主要模塊的摘要。 牢記這些因素,您可以選擇應用 UX 設計
- 幾年前,美國銀行在對其客戶的確切需求進行了嚴格的調查後,致力於其移動應用程序的用戶體驗。 調查的結果是用戶希望一切都能迅速採取行動。 美國銀行實施了同樣的做法,今天,用戶可以通過應用程序的主屏幕檢查多個賬戶並執行任何任務。
- YouTube 是個性化的另一個很好的例子。 這個視頻流應用程序根據用戶的觀看習慣使用視頻個性化其主頁。 YouTube 知道您的興趣,因此您的主頁看起來會與其他用戶略有不同

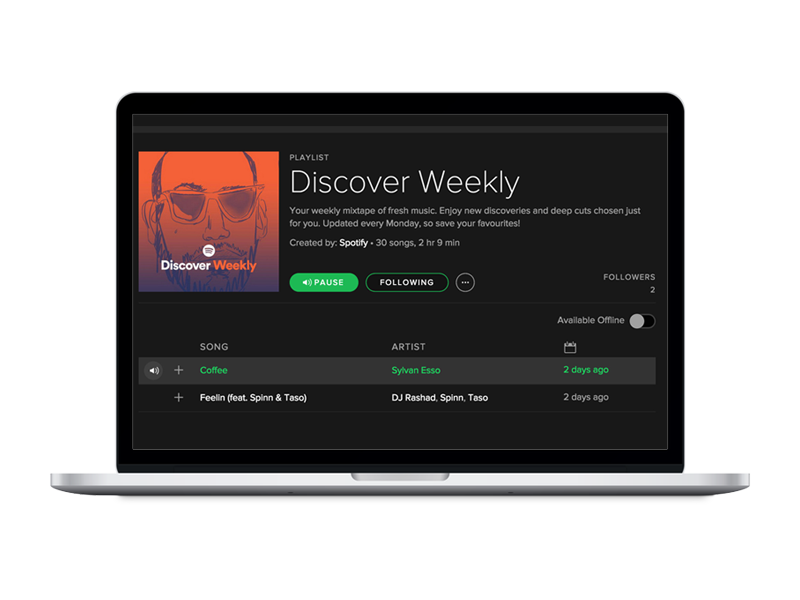
- Spotify 擁有大量音樂,您可以隨時收聽。 該音樂流媒體服務根據用戶的瀏覽歷史推薦歌曲、專輯或播放列表。 Spotify甚至有一個特殊的跑步者個性化功能,其中播放的歌曲與跑步者的節奏一致

- Netflix 的個性化推薦系統使其在其他流媒體服務的海洋中脫穎而出。 Netflix 在瀏覽內容時甚至在觀看內容後都會在主屏幕上提供建議。 這些用戶體驗個性化功能在所有設備上保持不變,提供盡可能個性化的用戶體驗。
是什麼讓移動 UX 與桌面 UX 不同?
以下是您必須了解的移動和桌面 UX 之間的一些主要區別:
- 屏幕方向:談到移動設備,您可以選擇將屏幕方向更改為垂直或水平。 此外,大約 49% 的用戶更喜歡單拇指使用屏幕。
另一方面,桌面是水平方向的,您無法更改它。
- 尺寸:移動設備的尺寸通常為 4-5 1/2 英寸,因此您必須決定哪些信息對智能手機設計足夠重要。 對於出色的移動 UX 設計,您必須將內容構建在一個列中。 桌面通常很大,因此可以通過將您的內容排列在彼此相鄰的幾列中來放置大量信息。


- 分屏:較新的智能手機提供分屏功能,但仍然不常見。 但是,桌面允許您同時打開多個應用程序和網站。
- 導航:對於使用手機,您不需要鼠標或物理鍵盤進行導航。 要鍵入或選擇元素,您可以使用觸摸屏。 使用桌面時,您需要使用鍵盤或鼠標。 您可能會發現帶有觸摸屏的台式機,但它們也帶有自己的鍵盤和鼠標。
如何打造個性化的移動用戶體驗?
在個性化應用程序的用戶體驗時,您需要考慮許多因素。 以下是一些建議將其納入您的策略的移動 UX 最佳實踐。
獲取數據
個性化移動用戶體驗設計的最佳模式是讓用戶在註冊時完成一份問卷,其中包含與姓名、性別、年齡或位置相關的問題。 雖然這一步現在不是很普遍,但它仍然有效。 UI UX 設計機構只需要確保問題本質上應該是通用的,而不應該是非常個人化的。

創建自定義內容
為了給您的用戶創造令人興奮的體驗,像我們這樣的美國應用程序ui UX 設計公司應該專注於內容並對其進行個性化。 之後,他們可以將用戶分組,以便他們登錄時最相關的內容出現在他們面前。
創建里程碑
為您的用戶創建里程碑可以創造成就感,提供獎勵可以增加他們的參與度。 因此,用戶將採取有利於您作為所有者的行動。 例如,根據用戶在應用程序上的進度,在您的UX設計服務中添加購物獎勵車和內容解鎖。
測試,測試和測試
有時,可以觀察到許多應用程序因個性化而不堪重負,這阻礙了應用程序的發展。 因此,始終最好在產品設計期間確定最適合您的用戶的功能。 對於移動應用程序設計公司來說,最簡單的方法是在UI UX 設計和開發中使用遠程可用性測試。
最後的想法
據估計,每天約有 5000 萬個應用程序被下載,但只有 5% 的應用程序能夠產生影響。 其餘 95% 的移動應用程序在下載後幾天內就被放棄了。 基於應用程序的企業的產品經理和移動用戶體驗設計師為了讓人們下載他們的應用程序,付出了很多努力並在產品設計上投入了大量資金,但這只是戰鬥的前半部分。 但是,一切都取決於用戶的首次使用體驗或俗稱的 FTUE。 獲得良好的 FTUE 沒有硬性規定,但UI UX 設計師需要對移動應用程序進行嚴格的分析和 UX審查才能得出結論。
