在單個帖子上添加特色圖片
已發表: 2013-10-10無論您如何將其添加到“編輯帖子”屏幕,您的檔案特色圖像(帖子縮略圖)都將從特色圖像中提取。
在您的單個帖子條目標題之前或之後顯示的圖像是從您插入帖子中的第一張圖像中提取的,除非您將其刪除。
您可以使用此頁面上的代碼片段之一刪除或修改在單個帖子條目標題之前或之後顯示圖像的代碼。
如果您將圖像添加為特色圖像,它將在您的檔案中顯示為帖子縮略圖,而不是作為單個帖子標題之後的特色圖像。
如果您不添加特色圖片,則帖子中的第一張圖片將顯示在您的單個帖子條目標題之前或之後以及您的存檔頁面上。
在這篇文章中,我將為您提供幾行 PHP 代碼,您可以簡單地將其粘貼到子主題 functions.php 文件的末尾。
該代碼將使您能夠在單個帖子的標題之前或之後顯示您的帖子圖像。

丹最近問了這個問題:
一直在絞盡腦汁搜索,使用在這個論壇中找到的不同代碼,並導致發表了一個新帖子。
使用Minimum Pro,我只想在“單個帖子”頁面中顯示帖子的特色圖片。 最好是上面的文字內容。 我在這個論壇上找到了代碼並將其放在functions.php 中。 它顯示了特色圖片,但同時清除了文本內容。 所以很明顯我做錯了什麼。
注意:如果您正在運行舊的 XHTML 標記而不是 HTML 5,請使用本文中的最後一個 PHP 代碼片段,因為掛鉤已更改。
在標題後顯示特色圖片
此代碼在您的單個帖子標題之後顯示圖像。
add_action( 'genesis_entry_header', 'single_post_featured_image', 15 ); function single_post_featured_image() { if ( ! is_singular( 'post' ) ) return; $img = genesis_get_image( array( 'format' => 'html', 'size' => genesis_get_option( 'image_size' ), 'attr' => array( 'class' => 'post-image' ) ) ); printf( '<a href="%s" title="%s">%s</a>', get_permalink(), the_title_attribute( 'echo=0' ), $img ); }在標題前顯示特色圖片
此代碼在您的單個帖子標題之前顯示您的圖像。
add_action( 'genesis_entry_header', 'single_post_featured_image', 5 ); function single_post_featured_image() { if ( ! is_singular( 'post' ) ) return; $img = genesis_get_image( array( 'format' => 'html', 'size' => genesis_get_option( 'image_size' ), 'attr' => array( 'class' => 'post-image' ) ) ); printf( '<a href="%s" title="%s">%s</a>', get_permalink(), the_title_attribute( 'echo=0' ), $img ); }在靜態頁面上顯示特色圖片
如果您還希望它適用於靜態單頁,只需將 page 添加到代碼中,如下所示:
add_action( 'genesis_entry_header', 'single_post_featured_image', 5 ); function single_post_featured_image() { if ( ! is_singular( 'page' ) ) return; $img = genesis_get_image( array( 'format' => 'html', 'size' => genesis_get_option( 'image_size' ), 'attr' => array( 'class' => 'post-image' ) ) ); printf( '<a href="%s" title="%s">%s</a>', get_permalink(), the_title_attribute( 'echo=0' ), $img ); }在靜態頁面和單個帖子上顯示特色圖片
如果您還希望它適用於靜態頁面和帖子,只需將頁面添加到代碼中,如下所示:
add_action( 'genesis_entry_header', 'single_post_featured_image', 5 ); function single_post_featured_image() { if ( ! is_singular() ) return; $img = genesis_get_image( array( 'format' => 'html', 'size' => genesis_get_option( 'image_size' ), 'attr' => array( 'class' => 'post-image' ) ) ); printf( '<a href="%s" title="%s">%s</a>', get_permalink(), the_title_attribute( 'echo=0' ), $img ); }您的特色圖像顯示的位置可以使用定位優先級的第三個參數來確定。
在上面的代碼中,只需將第三個參數從 5 更改為 15。
更改圖像大小
這是根據您的媒體設置使用大尺寸的示例。
add_action( 'genesis_entry_header', 'single_post_featured_image', 15 ); function single_post_featured_image() { if ( ! is_singular( 'post' ) ) return; $img = genesis_get_image( array( 'format' => 'html', 'size' => 'large', 'attr' => array( 'class' => 'post-image' ) ) ); printf( '<a href="%s" title="%s">%s</a>', get_permalink(), the_title_attribute( 'echo=0' ), $img ); }您還可以使用“設置”>“媒體”中配置的任何其他默認尺寸。

- 縮略圖
- 中等的
- 大的
- 滿的
您還可以使用您在函數文件中添加的任何自定義大小。
例子:
文件夾
add_image_size( 'portfolio', 540, 340, TRUE );使用舊的 XHTML 循環掛鉤
如果您仍在運行 XHTML 並且尚未轉換為 HTML 5,則需要使用舊的 Loop Hooks:
add_action( 'genesis_before_post_title', 'single_post_featured_image' ); function single_post_featured_image() { if ( ! is_singular( 'post' ) ) return; $img = genesis_get_image( array( 'format' => 'html', 'size' => genesis_get_option( 'image_size' ), 'attr' => array( 'class' => 'post-image' ) ) ); printf( '<a href="%s" title="%s">%s</a>', get_permalink(), the_title_attribute( 'echo=0' ), $img ); }在標題和圖像之間添加空格
下面是一些示例 CSS 代碼,您可以將其添加到子主題 style.css 文件末尾的媒體查詢代碼之前,該代碼會在您的特色圖片和單個帖子的條目標題之間添加一個邊距。
.single .post-image { margin-bottom: 30px; }將此示例用於頁面:
.page .post-image { margin-bottom: 30px; }右對齊特色圖像(後圖像)
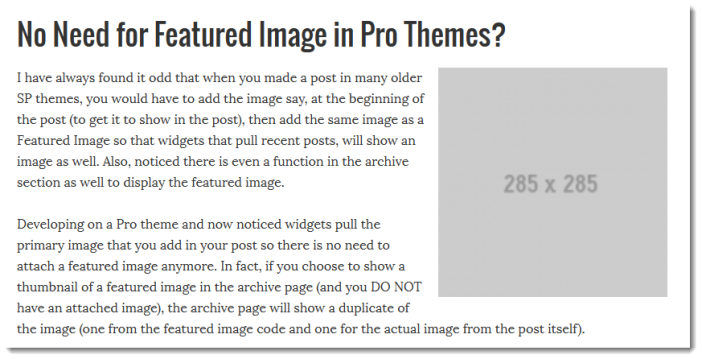
您還可以將您的帖子圖像向右對齊。
只需在子主題 style.css 文件末尾附近的媒體查詢之前添加此 CSS 代碼:
.single .post-image { float:right; margin:0 0 1em 1em; width: 285px; height: 285px; }上面的代碼會將您在所有單個帖子中添加為特色圖像的圖像對齊到您的內容右側,因此其文本包裝如下:

您還可以將 alignright 類添加到 PHP 代碼中,而不是使用 CSS。
'class' => 'alignright'只需將 PHP 代碼中的 post-image 替換為 alignright,您的文本就會在內容右側環繞您的圖像。
左對齊特色圖像(後圖像)
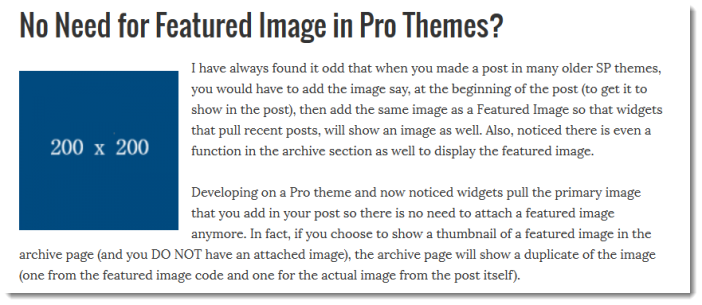
您還可以將單個帖子的特色圖片對齊到左側。
.single .post-image { float:left; margin: 1em 1em 0 0; width: 200px; height: 200px; }結果如下:

您還可以將 alignleft 類添加到 PHP 代碼中,而不是使用 CSS。
'class' => 'alignleft'只需將 PHP 代碼中的 post-image 替換為 alignleft,您的文本就會在內容左側環繞您的圖像。
從特色圖片中刪除 href 鏈接
一位成員問我如何從代碼中刪除鏈接,所以這裡是:
只需替換這部分代碼:
$img = genesis_get_image( array( 'format' => 'html', 'size' => genesis_get_option( 'image_size' ), 'attr' => array( 'class' => 'post-image' ) ) ); printf( '<a href="%s" title="%s">%s</a>', get_permalink(), the_title_attribute( 'echo=0' ), $img );有了這個:
$img = genesis_get_image( array( 'format' => 'html', 'size' => genesis_get_option( 'image_size' ), 'attr' => array( 'class' => 'post-image' ) ) ); echo $img;相關文章
- 為單個帖子和存檔頁面使用不同特色圖像的 2 種方法
- 單個帖子上的特色圖片上的條目標題
- 在單個帖子或頁面上添加或刪除特色圖像的複選框
- 將特色圖片鏈接到自定義 URL
- 自定義單個帖子上特色圖像的顯示
- 在任何主題的內容之前添加特色圖片
- 為每個類別設置後備特色圖片
