在 Crystal 主題中創建多個投資組合樣式類別存檔頁面
已發表: 2013-07-24在 Genesis 中復制投資組合頁面需要大量的編碼。 根據您使用的主題,您還可以使用投資組合頁面來顯示您的類別檔案。
在本教程中,您將學習如何創建多個投資組合頁面,您可以使用這些頁面在投資組合佈局中顯示分配給任何或所有類別檔案的帖子。
更新:不使用水晶主題? 這是一篇文章,您可以使用相同的方法將類別檔案轉換為投資組合風格的檔案頁面,使用基於 WordPress 最佳主題框架構建的任何子主題。
我們將使用 StudioPress 的 Crystal 子主題,因為它使用組合頁面模板來顯示特定類別中的帖子。
我將用於第二個投資組合的名稱是portsecond ,它也用於類別的名稱,並且 slug 帖子被分配給這個投資組合風格的檔案。
該過程涉及復制和重命名這些函數和類:
- 將 Crystal 主題設置添加到 Genesis 默認主題設置
- 將投資組合設置框添加到 Genesis 主題設置
- 模板名稱:投資組合
- 投資組合類的 CSS 代碼
多個投資組合類別頁面
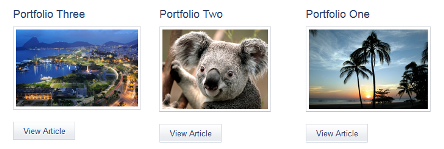
這是實際的屏幕截圖,向您展示了創建 2 個投資組合樣式類別存檔頁面後的結果。

以及重複的投資組合類別頁面

將 Crystal 主題設置添加到 Genesis 默認主題設置
這是從投資組合函數中復制並粘貼到 Crystal 主題 functions.php 文件末尾的代碼。
// Add Crystal theme settings to Genesis default theme settings add_filter( 'genesis_theme_settings_defaults', 'crystal_portsecond_settings' ); function crystal_portsecond_settings( $defaults ) { $defaults['crystal_portsecond_content'] = 'excerpts'; return $defaults; } add_action( 'admin_menu', 'crystal_portsecond_settings_init', 25 ); /** * This is a necessary go-between to get our scripts and boxes loaded * on the theme settings page only, and not the rest of the admin */ function crystal_portsecond_settings_init() { global $_genesis_admin_settings; add_action( 'load-' . $_genesis_admin_settings->pagehook, 'crystal_add_portsecond_settings_box', 20 ); } // Add portsecond Settings box to Genesis Theme Settings function crystal_add_portsecond_settings_box() { global $_genesis_admin_settings; add_meta_box( 'genesis-theme-settings-crystal-portsecond', __( 'Portsecond Page Settings', 'crystal' ), 'crystal_theme_settings_portsecond', $_genesis_admin_settings->pagehook, 'main' ); } function crystal_theme_settings_portsecond() { ?> <p><?php _e( "Display which category:", 'genesis' ); ?> <?php wp_dropdown_categories( array( 'selected' => genesis_get_option( 'crystal_portsecond_cat' ), 'name' => GENESIS_SETTINGS_FIELD.'[crystal_portsecond_cat]', 'orderby' => 'Name' , 'hierarchical' => 1, 'show_option_all' => __( "All Categories", 'genesis' ), 'hide_empty' => '0' )); ?></p> <p><?php _e( "Exclude the following Category IDs:", 'genesis' ); ?><br /> <input type="text" name="<?php echo GENESIS_SETTINGS_FIELD; ?>[crystal_portsecond_cat_exclude]" value="<?php echo esc_attr( genesis_get_option( 'crystal_portsecond_cat_exclude' ) ); ?>" size="40" /><br /> <small><strong><?php _e( "Comma separated - 1,2,3 for example", 'genesis' ); ?></strong></small></p> <p><?php _e( 'Number of Posts to Show', 'genesis' ); ?>: <input type="text" name="<?php echo GENESIS_SETTINGS_FIELD; ?>[crystal_portsecond_cat_num]" value="<?php echo esc_attr( genesis_option('crystal_portsecond_cat_num') ); ?>" size="2" /></p> <p><span class="description"><?php _e( '<b>NOTE:</b> The portsecond Page displays the "portsecond Page" image size plus the excerpt or full content as selected below.', 'crystal' ); ?></span></p> <p><?php _e( "Select one of the following:", 'genesis' ); ?> <select name="<?php echo GENESIS_SETTINGS_FIELD; ?>[crystal_portsecond_content]"> <option style="padding-right:10px;" value="full" <?php selected('full', genesis_get_option('crystal_portsecond_content')); ?>><?php _e("Display post content", 'genesis'); ?></option> <option style="padding-right:10px;" value="excerpts" <?php selected('excerpts', genesis_get_option('crystal_portsecond_content')); ?>><?php _e("Display post excerpts", 'genesis'); ?></option> </select></p> <p><label for="<?php echo GENESIS_SETTINGS_FIELD; ?>[crystal_portsecond_content_archive_limit]"><?php _e( 'Limit content to', 'genesis' ); ?></label> <input type="text" name="<?php echo GENESIS_SETTINGS_FIELD; ?>[crystal_portsecond_content_archive_limit]" id="<?php echo GENESIS_SETTINGS_FIELD; ?>[crystal_portsecond_content_archive_limit]" value="<?php echo esc_attr( genesis_option( 'crystal_portsecond_content_archive_limit' ) ); ?>" size="3" /> <label for="<?php echo GENESIS_SETTINGS_FIELD; ?>[crystal_portsecond_content_archive_limit]"><?php _e( 'characters', 'genesis' ); ?></label></p> <p><span class="description"><?php _e( '<b>NOTE:</b> Using this option will limit the text and strip all formatting from the text displayed. To use this option, choose "Display post content" in the select box above.', 'genesis' ); ?></span></p> <?php } [/code] <h3>New Template Page</h3> This is the PHP code which needs to be pasted into a new file using a <a href="http://wpsites.net/tools/windows-text-editor-notepad/">text editor</a> like Notepad++ and named page_portsecond.php [code] <?php // Template Name: Portsecond // Force layout to full-width-content add_filter('genesis_pre_get_option_site_layout', 'crystal_portsecond_layout'); function crystal_portsecond_layout($layout) { $layout = 'full-width-content'; return $layout; } // Add .teaser class to every post, except first 2 add_filter('post_class', 'portsecond_post_class'); function portsecond_post_class( $classes ) { $classes[] = 'portsecond'; return $classes; } // Modify length of post excerpts add_filter('excerpt_length', 'custom_excerpt_length'); function custom_excerpt_length($length) { return 15; // pull first 15 words } // Add "View project" link add_filter('the_excerpt', 'child_homepage_excerpt_filter'); function child_homepage_excerpt_filter( $text ) { return sprintf( '%s<a href="%s" class="more-link">%s</a>', $text, get_permalink(), __('View Project', 'crystal') ); } // Remove post info and meta info remove_action('genesis_after_post_content', 'genesis_post_meta'); remove_action('genesis_before_post_content', 'genesis_post_info'); // Move title above post image remove_action('genesis_post_title', 'genesis_do_post_title'); add_action('genesis_post_content', 'genesis_do_post_title', 9); // Remove default content for this Page Template remove_action('genesis_post_content', 'genesis_do_post_image'); remove_action('genesis_post_content', 'genesis_do_post_content'); // Add Featured Image for the portsecond posts in this Page Template add_action('genesis_post_content', 'crystal_portsecond_do_post_image'); function crystal_portsecond_do_post_image() { $img = genesis_get_image( array( 'format' => 'html', 'size' => 'Portsecond Thumbnail', 'attr' => array( 'class' => 'alignnone post-image' ) ) ); printf( '<a href="%s" title="%s">%s</a>', get_permalink(), the_title_attribute('echo=0'), $img ); } // Add Content for the portsecond posts in this Page Template add_action('genesis_post_content', 'crystal_portsecond_do_post_content'); function crystal_portsecond_do_post_content() { if ( genesis_get_option('crystal_portsecond_content') == 'excerpts' ) { the_excerpt(); } else { if ( genesis_get_option('crystal_portsecond_content_archive_limit') ) the_content_limit( (int)genesis_get_option('crystal_portsecond_content_archive_limit'), __('View Project', 'crystal') ); else the_content(__('View Project', 'crystal')); } } // Clear float using genesis_custom_loop() $loop_counter variable // Outputs clearing div after every 4 posts // $loop_counter is incremented after this function is run add_action('genesis_after_post', 'portsecond_after_post'); function portsecond_after_post() { global $loop_counter; if ( $loop_counter == 3 ) { $loop_counter = -1; echo '<div class="clear"></div>'; } } // Remove standard loop remove_action('genesis_loop', 'genesis_do_loop'); // Add custom loop add_action('genesis_loop', 'portsecond_loop'); function portsecond_loop() { $paged = get_query_var('paged') ? get_query_var('paged') : 1; $include = genesis_get_option('crystal_portsecond_cat'); $exclude = genesis_get_option('crystal_portsecond_cat_exclude') ? explode(',', str_replace(' ', '', genesis_get_option('crystal_portsecond_cat_exclude'))) : ''; $cf = genesis_get_custom_field('query_args'); // Easter Egg $args = array('cat' => $include, 'category__not_in' => $exclude, 'showposts' => genesis_get_option('crystal_portsecond_cat_num'), 'paged' => $paged); $query_args = wp_parse_args($cf, $args); genesis_custom_loop( $query_args ); } genesis();CSS 代碼
這是需要在 Crystal 主題 style.css 文件末尾添加的 CSS 代碼。

/***** Portsecond ********************/ #content .portsecond { width: 210px; margin: 0 15px 20px 15px !important; float: left; overflow: hidden; } .page-template-pageportsecond-php #content .portsecond p { margin: 0; padding: 0; } #content .portsecond .entry-title { font-size: 18px; margin: 10px 0 0 0; line-height: 22px; } #content .portsecond .more-link { background: url(images/btn-more-bg.png) repeat-x top; width: 100px; display: block; padding: 5px 0 5px 0; margin: 10px 0 0 0; text-align: center; text-decoration: none; border-left: 1px solid #D4DBE1; border-right: 1px solid #D4DBE1; text-shadow: #FFFFFF 1px 1px; } #content .portsecond .more-link:hover { background: url(images/btn-more-bg.png) repeat-x 0px -30px; border-left: 1px solid #D0D9E0; border-right: 1px solid #D0D9E0; } #content .portsecond img { float: none; margin: 10px auto 10px; }代碼顯示不正確?
從 Github 上的原始視圖鏈接中獲取所有 3 個代碼塊。
注意:創建投資組合樣式類別存檔頁面涉及大量編碼,特別是如果您想為所有類別執行此操作。 正如您在帖子頂部的簡短屏幕截圖中看到的那樣,此代碼確實有效,因此您需要確保准確遵循所有說明。 StudioPress 下載頁面上提供了有關設置作品集頁面的更多說明,一旦您擁有 Crystal 子主題,您就可以訪問該頁面。
