Tek Gönderilerde Öne Çıkan Görsel Ekle
Yayınlanan: 2013-10-10Arşivinizin öne çıkan görseli (Gönderi Küçük Resmi), Gönderiyi Düzenle ekranınıza nasıl eklediğinizden bağımsız olarak öne çıkan görselden çekilecektir.
Tek gönderi girişi başlığınızdan önce veya sonra görüntülenen resim, kaldırmadığınız sürece gönderiye eklediğiniz 1. resimden alınır.
Bu sayfadaki kod snippet'lerinden birini kullanarak, tek gönderi giriş başlıklarınızdan önce veya sonra bir resim görüntüleyen kodu kaldırabilir veya değiştirebilirsiniz.
Bir görseli öne çıkan görsel olarak eklerseniz, arşivlerinizde tek gönderi başlığınızdan sonra öne çıkan görsel olarak değil, gönderi küçük resmi olarak görüntülenir.
Öne çıkan bir görsel eklemezseniz, gönderinizdeki 1. görsel, tek gönderi giriş başlıklarınızdan önce veya sonra ve ayrıca arşiv sayfalarınızda görüntülenecektir.
Bu yazıda size, alt temalar function.php dosyanızın sonuna kolayca yapıştırabileceğiniz birkaç satır PHP kodu vereceğim.
Kod, gönderi resminizi, tek gönderilerde başlığınızdan önce veya sonra görüntülemenizi sağlar.

Dan geçenlerde şu soruyu sordu:
Bu forumda bulunan farklı kodları kullanarak beynimi araştırmak ve yeni bir gönderi yapmakla sonuçlandı.
Minimum Pro'yu kullanarak, bir gönderinin Öne Çıkan Görselini “tek gönderi” sayfasında görüntülemek istiyorum. Tercihen metin içeriğinin üzerinde. Bu forumda kod buldum ve onu function.php içine koydum. Öne Çıkan Görsel görüntülenir, ancak aynı anda metin içeriği silinir. Yani açıkçası yanlış bir şey yapıyorum.
Not: Kancalar değiştiği için HTML 5 yerine eski XHTML işaretlemesini çalıştırıyorsanız, lütfen bu gönderideki son PHP kod parçacığını kullanın.
Başlıktan Sonra Öne Çıkan Resmi Görüntüle
Bu kod, resmi tek gönderi başlığınızdan sonra görüntüler.
add_action( 'genesis_entry_header', 'single_post_featured_image', 15 ); function single_post_featured_image() { if ( ! is_singular( 'post' ) ) return; $img = genesis_get_image( array( 'format' => 'html', 'size' => genesis_get_option( 'image_size' ), 'attr' => array( 'class' => 'post-image' ) ) ); printf( '<a href="%s" title="%s">%s</a>', get_permalink(), the_title_attribute( 'echo=0' ), $img ); }Başlıktan Önce Öne Çıkan Resmi Görüntüle
Bu kod, tek gönderi başlığınızdan önce size resmi gösterir.
add_action( 'genesis_entry_header', 'single_post_featured_image', 5 ); function single_post_featured_image() { if ( ! is_singular( 'post' ) ) return; $img = genesis_get_image( array( 'format' => 'html', 'size' => genesis_get_option( 'image_size' ), 'attr' => array( 'class' => 'post-image' ) ) ); printf( '<a href="%s" title="%s">%s</a>', get_permalink(), the_title_attribute( 'echo=0' ), $img ); }Statik Sayfalarda Öne Çıkan Resmi Görüntüle
Bunun statik tek sayfalar için de çalışmasını istiyorsanız, aşağıdaki gibi koda sayfa eklemeniz yeterlidir:
add_action( 'genesis_entry_header', 'single_post_featured_image', 5 ); function single_post_featured_image() { if ( ! is_singular( 'page' ) ) return; $img = genesis_get_image( array( 'format' => 'html', 'size' => genesis_get_option( 'image_size' ), 'attr' => array( 'class' => 'post-image' ) ) ); printf( '<a href="%s" title="%s">%s</a>', get_permalink(), the_title_attribute( 'echo=0' ), $img ); }Statik Sayfalarda ve Tek Gönderilerde Öne Çıkan Resmi Görüntüle
Bunun statik sayfalar ve gönderiler için de çalışmasını istiyorsanız, aşağıdaki gibi koda sayfa eklemeniz yeterlidir:
add_action( 'genesis_entry_header', 'single_post_featured_image', 5 ); function single_post_featured_image() { if ( ! is_singular() ) return; $img = genesis_get_image( array( 'format' => 'html', 'size' => genesis_get_option( 'image_size' ), 'attr' => array( 'class' => 'post-image' ) ) ); printf( '<a href="%s" title="%s">%s</a>', get_permalink(), the_title_attribute( 'echo=0' ), $img ); }Öne çıkan görselinizin gösterdiği konum, konumlandırma önceliği için üçüncü parametre kullanılarak belirlenebilir.
Yukarıdaki kodda, sadece 3. parametreyi 5'ten 15'e değiştirmek meselesidir.
Resim Boyutunu Değiştir
İşte Medya Ayarlarınıza göre büyük bir boyut kullanmaya bir örnek.
add_action( 'genesis_entry_header', 'single_post_featured_image', 15 ); function single_post_featured_image() { if ( ! is_singular( 'post' ) ) return; $img = genesis_get_image( array( 'format' => 'html', 'size' => 'large', 'attr' => array( 'class' => 'post-image' ) ) ); printf( '<a href="%s" title="%s">%s</a>', get_permalink(), the_title_attribute( 'echo=0' ), $img ); }Ayarlar > Medya'da yapılandırılan diğer varsayılan boyutlardan herhangi birini de kullanabilirsiniz.

- küçük resim
- orta
- büyük
- tam dolu
Ayrıca, işlevler dosyanıza eklediğiniz özel boyutları da kullanabilirsiniz.
Örnek:
portföy
add_image_size( 'portfolio', 540, 340, TRUE );Eski XHTML Döngü Kancalarını Kullanma
Hâlâ XHTML çalıştırıyorsanız ve henüz HTML 5'e dönüştürmediyseniz, eski Döngü Kancalarını kullanmanız gerekecektir:
add_action( 'genesis_before_post_title', 'single_post_featured_image' ); function single_post_featured_image() { if ( ! is_singular( 'post' ) ) return; $img = genesis_get_image( array( 'format' => 'html', 'size' => genesis_get_option( 'image_size' ), 'attr' => array( 'class' => 'post-image' ) ) ); printf( '<a href="%s" title="%s">%s</a>', get_permalink(), the_title_attribute( 'echo=0' ), $img ); }Başlık ve Resim Arasına Boşluk Ekleme
Alt temalar style.css dosyanızın sonuna, öne çıkan görseliniz ile tek gönderilerdeki giriş başlığınız arasına bir kenar boşluğu ekleyen Medya Sorguları kodundan önce ekleyebileceğiniz bazı örnek CSS kodları.
.single .post-image { margin-bottom: 30px; }Sayfalar için bu örneği kullanın:
.page .post-image { margin-bottom: 30px; }Öne Çıkan Resmi (resim sonrası) Sağa Hizala
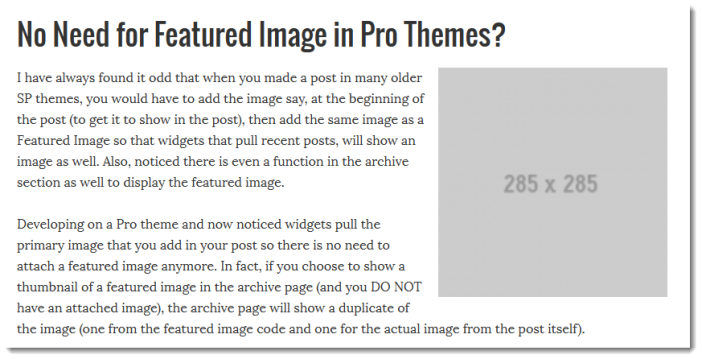
Ayrıca gönderi resimlerinizi sağa hizalayabilirsiniz.
Bu CSS kodunu, alt temalar style.css dosyanızın sonuna doğru Medya Sorgularınızdan önce eklemeniz yeterlidir:
.single .post-image { float:right; margin:0 0 1em 1em; width: 285px; height: 285px; }Yukarıdaki kod, içeriğinizin sağındaki tüm tekil gönderilerde öne çıkan bir resim olarak eklediğiniz resmi hizalar, böylece metni şu şekilde sarılır:

PHP koduna CSS kullanmak yerine alignright sınıfını da ekleyebilirsiniz.
'class' => 'alignright'PHP kodundaki post-image'ı alignright ile değiştirin ve metniniz, içeriğinizin sağ tarafında resminizin etrafına sarılacaktır.
Öne Çıkan Resmi (resim sonrası) Sola Hizala
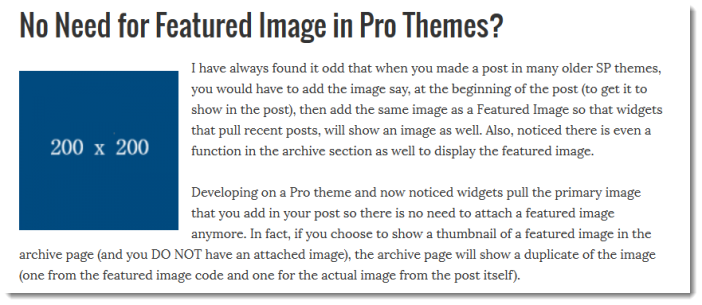
Ayrıca, tek gönderilerinizin öne çıkan resimlerini sola hizalayabilirsiniz.
.single .post-image { float:left; margin: 1em 1em 0 0; width: 200px; height: 200px; }Ve işte sonuç:

PHP koduna CSS kullanmak yerine alignleft sınıfını da ekleyebilirsiniz.
'class' => 'alignleft'PHP kodundaki post-image'ı alignleft ile değiştirin ve metniniz içeriğinizin sol tarafında resminizin etrafına sarılacaktır.
Öne Çıkan Görselden bir href Bağlantısını Kaldırma
Bir üye bana kodun bağlantısını nasıl kaldıracağımı sordu, işte burada:
Basitçe kodun bu bölümünü değiştirin:
$img = genesis_get_image( array( 'format' => 'html', 'size' => genesis_get_option( 'image_size' ), 'attr' => array( 'class' => 'post-image' ) ) ); printf( '<a href="%s" title="%s">%s</a>', get_permalink(), the_title_attribute( 'echo=0' ), $img );Bununla:
$img = genesis_get_image( array( 'format' => 'html', 'size' => genesis_get_option( 'image_size' ), 'attr' => array( 'class' => 'post-image' ) ) ); echo $img;İlgili Mesajlar
- Tek Gönderiler ve Arşiv Sayfaları İçin Farklı Öne Çıkan Görselleri Kullanmanın 2 Yolu
- Tek Gönderilerde Öne Çıkan Görsel Üzerine Giriş Başlığı
- Tek Tek Gönderilere veya Sayfalara Öne Çıkan Görsel Eklemek veya Kaldırmak için Onay Kutusu
- Öne Çıkan Resmi Özel URL'ye Bağla
- Tek Gönderilerde Öne Çıkan Görsellerin Görüntülenmesini Özelleştirin
- Herhangi Bir Temada İçerikten Önce Öne Çıkan Resim Ekleyin
- Her Kategori İçin Yedek Öne Çıkan Resmi Ayarla
