เพิ่มรูปภาพเด่นในโพสต์เดียว
เผยแพร่แล้ว: 2013-10-10รูปภาพเด่นของที่เก็บถาวรของคุณ (รูปขนาดย่อของโพสต์) จะถูกดึงออกจากรูปภาพเด่น ไม่ว่าคุณจะเพิ่มรูปภาพลงในหน้าจอแก้ไขโพสต์อย่างไร
รูปภาพที่แสดงก่อนหรือหลังชื่อบทความเดียวของคุณถูกดึงออกจากรูปภาพแรกที่คุณแทรกลงในโพสต์ เว้นแต่คุณจะลบออก
คุณสามารถลบหรือแก้ไขรหัสที่แสดงภาพก่อนหรือหลังชื่อรายการโพสต์เดียวของคุณโดยใช้ข้อมูลโค้ดอย่างใดอย่างหนึ่งในหน้านี้
หากคุณเพิ่มรูปภาพเป็นรูปภาพเด่น รูปภาพนั้นจะปรากฏบนที่เก็บถาวรของคุณเป็นภาพขนาดย่อของโพสต์ ไม่ใช่รูปภาพเด่นหลังจากชื่อโพสต์เดียวของคุณ
หากคุณไม่เพิ่มรูปภาพเด่น รูปภาพแรกในโพสต์ของคุณจะแสดงก่อนหรือหลังชื่อโพสต์เดียวของคุณ รวมทั้งในหน้าเก็บถาวรของคุณ
ในโพสต์นี้ ฉันจะให้โค้ด PHP สองสามบรรทัดแก่คุณ ซึ่งคุณสามารถวางที่ส่วนท้ายของไฟล์ functions.php ธีมลูกของคุณ
รหัสจะช่วยให้คุณสามารถแสดงภาพโพสต์ของคุณก่อนหรือหลังชื่อของคุณในโพสต์เดียว

แดนถามคำถามนี้เมื่อเร็ว ๆ นี้:
ใช้สมองของฉันค้นหาไปทั่วโดยใช้รหัสอื่นที่พบในฟอรัมนี้และส่งผลให้มีการโพสต์ใหม่
เมื่อใช้ขั้นต่ำ Pro ฉันเพียงต้องการแสดงรูปภาพเด่นของโพสต์ในหน้า "โพสต์เดียว" ควรอยู่เหนือเนื้อหาข้อความ ฉันพบโค้ดในฟอรัมนี้และใส่ไว้ใน functions.php มันแสดงรูปภาพเด่น แต่ลบเนื้อหาข้อความไปพร้อม ๆ กัน เห็นได้ชัดว่าฉันกำลังทำอะไรผิด
หมายเหตุ: โปรดใช้ข้อมูลโค้ด PHP ล่าสุดในโพสต์นี้ หากคุณใช้มาร์กอัป XHTML แบบเก่าและไม่ใช่ HTML 5 เนื่องจาก hooks มีการเปลี่ยนแปลง
แสดงรูปภาพเด่นหลังชื่อเรื่อง
รหัสนี้แสดงภาพหลังชื่อโพสต์เดียวของคุณ
add_action( 'genesis_entry_header', 'single_post_featured_image', 15 ); function single_post_featured_image() { if ( ! is_singular( 'post' ) ) return; $img = genesis_get_image( array( 'format' => 'html', 'size' => genesis_get_option( 'image_size' ), 'attr' => array( 'class' => 'post-image' ) ) ); printf( '<a href="%s" title="%s">%s</a>', get_permalink(), the_title_attribute( 'echo=0' ), $img ); }แสดงรูปภาพเด่นก่อนชื่อเรื่อง
รหัสนี้แสดงภาพของคุณก่อนชื่อบทความเดียวของคุณ
add_action( 'genesis_entry_header', 'single_post_featured_image', 5 ); function single_post_featured_image() { if ( ! is_singular( 'post' ) ) return; $img = genesis_get_image( array( 'format' => 'html', 'size' => genesis_get_option( 'image_size' ), 'attr' => array( 'class' => 'post-image' ) ) ); printf( '<a href="%s" title="%s">%s</a>', get_permalink(), the_title_attribute( 'echo=0' ), $img ); }แสดงรูปภาพเด่นบนสแตติกเพจ
หากคุณต้องการให้สิ่งนี้ทำงานสำหรับหน้าเดียวแบบคงที่ เพียงเพิ่มหน้าลงในโค้ดดังนี้:
add_action( 'genesis_entry_header', 'single_post_featured_image', 5 ); function single_post_featured_image() { if ( ! is_singular( 'page' ) ) return; $img = genesis_get_image( array( 'format' => 'html', 'size' => genesis_get_option( 'image_size' ), 'attr' => array( 'class' => 'post-image' ) ) ); printf( '<a href="%s" title="%s">%s</a>', get_permalink(), the_title_attribute( 'echo=0' ), $img ); }แสดงรูปภาพเด่นบนสแตติกเพจ & โพสต์เดี่ยว
หากคุณต้องการให้สิ่งนี้ทำงานสำหรับเพจและโพสต์แบบคงที่ ให้เพิ่มเพจในโค้ดดังนี้:
add_action( 'genesis_entry_header', 'single_post_featured_image', 5 ); function single_post_featured_image() { if ( ! is_singular() ) return; $img = genesis_get_image( array( 'format' => 'html', 'size' => genesis_get_option( 'image_size' ), 'attr' => array( 'class' => 'post-image' ) ) ); printf( '<a href="%s" title="%s">%s</a>', get_permalink(), the_title_attribute( 'echo=0' ), $img ); }ตำแหน่งที่แสดงรูปภาพเด่นของคุณสามารถกำหนดได้โดยใช้พารามิเตอร์ที่สามสำหรับการจัดลำดับความสำคัญของตำแหน่ง
ในโค้ดด้านบนนี้ มันเป็นเรื่องของการเปลี่ยนพารามิเตอร์ตัวที่ 3 จาก 5 เป็น 15
เปลี่ยนขนาดภาพ
นี่คือตัวอย่างการใช้ภาพขนาดใหญ่ตามการตั้งค่าสื่อของคุณ
add_action( 'genesis_entry_header', 'single_post_featured_image', 15 ); function single_post_featured_image() { if ( ! is_singular( 'post' ) ) return; $img = genesis_get_image( array( 'format' => 'html', 'size' => 'large', 'attr' => array( 'class' => 'post-image' ) ) ); printf( '<a href="%s" title="%s">%s</a>', get_permalink(), the_title_attribute( 'echo=0' ), $img ); }คุณยังสามารถใช้ขนาดเริ่มต้นอื่นๆ ที่กำหนดค่าไว้ในการตั้งค่า > สื่อ

- รูปขนาดย่อ
- ปานกลาง
- ใหญ่
- เต็ม
คุณยังสามารถใช้ขนาดที่กำหนดเองใดๆ ที่คุณได้เพิ่มไว้ในไฟล์ฟังก์ชันของคุณ
ตัวอย่าง:
ผลงาน
add_image_size( 'portfolio', 540, 340, TRUE );ใช้ XHTML Loop Hooks แบบเก่า
หากคุณยังคงใช้ XHTML และยังไม่ได้แปลงเป็น HTML 5 คุณจะต้องใช้ Loop Hooks แบบเก่า:
add_action( 'genesis_before_post_title', 'single_post_featured_image' ); function single_post_featured_image() { if ( ! is_singular( 'post' ) ) return; $img = genesis_get_image( array( 'format' => 'html', 'size' => genesis_get_option( 'image_size' ), 'attr' => array( 'class' => 'post-image' ) ) ); printf( '<a href="%s" title="%s">%s</a>', get_permalink(), the_title_attribute( 'echo=0' ), $img ); }การเพิ่มช่องว่างระหว่างชื่อและรูปภาพ
นี่คือตัวอย่างโค้ด CSS ที่คุณสามารถเพิ่มต่อท้ายไฟล์ style.css ของธีมลูกก่อนโค้ดสำหรับ Media Queries ซึ่งจะเพิ่มระยะขอบระหว่างรูปภาพเด่นและชื่อรายการของคุณในโพสต์เดียว
.single .post-image { margin-bottom: 30px; }ใช้ตัวอย่างนี้สำหรับหน้า:
.page .post-image { margin-bottom: 30px; }จัดรูปภาพเด่น (โพสต์ภาพ) ขวา
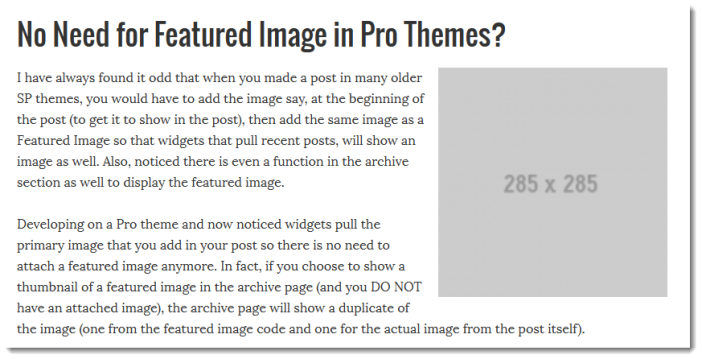
คุณยังสามารถจัดตำแหน่งรูปภาพโพสต์ของคุณให้ชิดขวาได้อีกด้วย
เพียงเพิ่มโค้ด CSS นี้ก่อน Media Queries ของคุณใกล้กับจุดสิ้นสุดของไฟล์ style.css ธีมลูกของคุณ:
.single .post-image { float:right; margin:0 0 1em 1em; width: 285px; height: 285px; }โค้ดด้านบนจะจัดแนวรูปภาพที่คุณเพิ่มเป็นรูปภาพเด่นในโพสต์เดียวทั้งหมดทางด้านขวาของเนื้อหาของคุณ ดังนั้นข้อความจึงถูกห่อดังนี้:

คุณยังสามารถเพิ่มคลาส alignright ให้กับโค้ด PHP แทนที่จะใช้ CSS
'class' => 'alignright'เพียงแค่แทนที่ post-image ในโค้ด PHP ด้วย alignright แล้วข้อความของคุณจะล้อมรอบรูปภาพของคุณทางด้านขวามือของเนื้อหาของคุณ
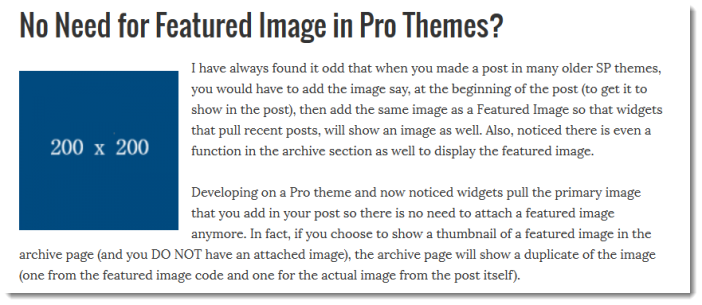
จัดแนวรูปภาพเด่น (โพสต์ภาพ) ซ้าย
คุณยังสามารถจัดตำแหน่งรูปภาพเด่นของโพสต์เดียวทางด้านซ้าย
.single .post-image { float:left; margin: 1em 1em 0 0; width: 200px; height: 200px; }และนี่คือผลลัพธ์:

คุณยังสามารถเพิ่มคลาส alignleft ให้กับโค้ด PHP แทนที่จะใช้ CSS
'class' => 'alignleft'เพียงแค่แทนที่ post-image ในโค้ด PHP ด้วย alignleft แล้วข้อความของคุณจะล้อมรอบรูปภาพของคุณทางด้านซ้ายมือของเนื้อหาของคุณ
ลบลิงก์ href ออกจากรูปภาพเด่น
สมาชิกถามฉันถึงวิธีการลบลิงค์ออกจากรหัส ดังนั้นนี่คือ:
เพียงแทนที่รหัสส่วนนี้:
$img = genesis_get_image( array( 'format' => 'html', 'size' => genesis_get_option( 'image_size' ), 'attr' => array( 'class' => 'post-image' ) ) ); printf( '<a href="%s" title="%s">%s</a>', get_permalink(), the_title_attribute( 'echo=0' ), $img );ด้วยสิ่งนี้:
$img = genesis_get_image( array( 'format' => 'html', 'size' => genesis_get_option( 'image_size' ), 'attr' => array( 'class' => 'post-image' ) ) ); echo $img;กระทู้ที่เกี่ยวข้อง
- 2 วิธีในการใช้รูปภาพเด่นที่แตกต่างกันสำหรับโพสต์เดียว & หน้าเก็บถาวร
- ชื่อรายการเหนือรูปภาพเด่นในโพสต์เดียว
- ช่องทำเครื่องหมายเพื่อเพิ่มหรือลบรูปภาพเด่นในแต่ละโพสต์หรือหน้า
- ลิงก์รูปภาพเด่นไปยัง URL ที่กำหนดเอง
- ปรับแต่งการแสดงรูปภาพเด่นในโพสต์เดียว
- เพิ่มรูปภาพเด่นก่อนเนื้อหาในธีมใด ๆ
- ตั้งค่ารูปภาพเด่นของ Fallback สำหรับแต่ละหมวดหมู่
