Ürün Sayfalarınızı Mobil Kullanıcılar İçin Nasıl Optimize Edebilirsiniz?
Yayınlanan: 2022-07-08Ürün sayfalarınızı mobil kullanıcılar için optimize etmemek, bir e-ticaret mağazası çalıştırırken yapabileceğiniz bir numaralı hatadır. 2016'da %52 olan mobil e-ticaret satışları, 2021'de dünya çapındaki toplam e-ticaret satışlarının %72'sine yükseldi.
E-ticaret endüstrisinde artan mobil satış sayısı nedeniyle, çoğu işletme sahibi artık mobil öncelikli bir yaklaşımı düşünüyor. E-ticaret mağazanızı mobil kullanıcılar için optimize etmenin en önemli yönlerinden biri, ürün sayfalarını doğru yapmaktır.
Mobil alışveriş yapanlar meşgul olma eğilimindedir ve ürün sayfalarınıza göz atarken kolay gezinme ve yardımcı bilgilere hızlı erişim ister. Ürün detay sayfalarınızı (PDP'ler) optimize ederken yaygın hatalardan kaçınmanıza yardımcı olmak için ekibimiz, uygulamaktan vazgeçemeyeceğiniz en iyi yedi uygulamayı bir araya getirdi:
1. Sayfanızı Hareket Dostu Yapın
Masaüstünde fare kullanmak, telefon ekranınızda parmaklarınızı kullanmaktan tamamen farklı bir deneyimdir. Bu nedenle, bundan en iyi şekilde yararlanmak için kullanıcılarınıza dokunma hareketlerini kullanarak kaydırma, yakınlaştırma, uzaklaştırma, kaydırma ve sürükleme seçeneği sunun. Bu, daha sorunsuz gezinmeye izin verecek ve genel kullanıcı deneyimini geliştirecektir.
Kullanıcılarınıza en iyi deneyim için sağlayabileceğiniz en yaygın dokunma hareketlerinden bazıları şunlardır:
- Çift Dokunma: Mobil ekrana iki kez dokunmak genellikle yakınlaştırma ve uzaklaştırma için kullanılır. Hızlı bir istek listesine ekleme özelliği için çift dokunmayı da kullanabilirsiniz.
- Sıkıştırma/Ayırma/küçültme: Ekranı iki parmağınızla kıstırıp yakınlaştırmak için yayarak ve uzaklaştırmak için küçültmek de beklenen bir özelliktir.
- Kaydırma: Kullanıcılar, kaydırmak için mobil cihazlarda dikey olarak veya ürün resimlerini görmek için sola ve sağa kaydırmaya alışkındır. Ancak bunu, öğeleri kaldırmak için sola veya sağa kaydırmak gibi bir sepet içindeki hızlı işlemlere de uygulayabilirsiniz.
- Tıkla ve Sürükle: Bir nesneyi tıklayıp sürükleyip bırakmak – tıpkı normal bir fare gibi – mobilde de beklenir. Ancak, e-ticaret sitelerinde, kullanıcıların ürünleri sepete girip çıkarmasına izin vermek için bu özelliği kullanabilirsiniz.
Elbette, kullanıcılara neler yapabileceklerini veya yapamayacaklarını iletmek için görsel geri bildirim sağlamanız gerekecek. Örneğin, ürün görsellerinde noktalar gibi simgelerin kullanılması, kullanıcıların kaydırarak görebilecekleri daha fazla görsel olduğunu bilmelerini sağlar. Nokta sırasının yönü (dikey veya yatay), hangi yöne kaydırmaları gerektiğini de bildirecektir.
2. Sepete Ekle Düğmesinin Ekranın Üst Kısmında Olduğundan Emin Olun
Ürün sayfalarınızın birincil amacı, müşterilerinizi sizden satın almaya teşvik etmektir. Bu nedenle, müşterilerinizin kaçırmaması için sepete ekle düğmesini sayfanın alt kısmı yerine ekranın üst kısmına yerleştirin ve dönüşüm oranınızı artırabilirsiniz.
Bir kullanıcının PDP'nin sonuna kadar kaydırması, satın almaya hazır ziyaretçileri şüpheci hale getirebilir.
Satışlarınızı artırmak için başka bir fırsat, kullanıcıların ürünleri içeren herhangi bir sayfadan sepetlerine ürün eklemesine izin vermektir. Genel bir kural olarak, kaldırabileceğiniz satın alma yolundaki her ekstra adım bir kazançtır.
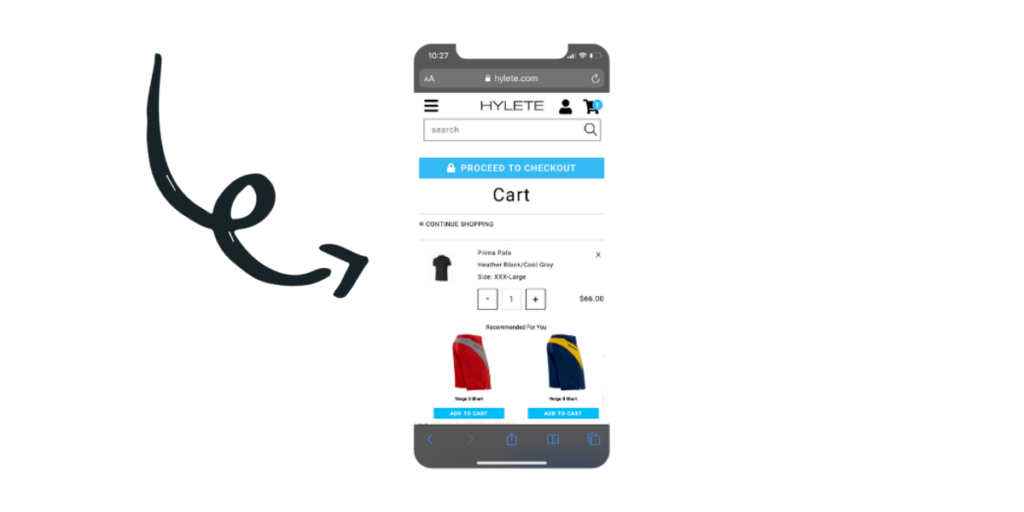
İpucu: Mobil müşteriler genellikle oturum başına birden fazla ürün satın alır ve ürünlerin sepetlerine başarılı bir şekilde eklenip eklenmediğini bilmek ister. Kullanıcılarınızın işini kolaylaştırmak için, onlara kesintisiz bir alışveriş deneyimi yaşatmak için sepete ekle düğmesine bir ürün sayacı ekleyin .
3. Verileri Cihazlar Arasında Kaydet
Statista'ya göre, Mart 2021'de alışveriş yapanların %80'i ürünü satın almadan sepetlerini terk etti. Sepeti terk etme, ikinci düşünceler veya bağlantı sorunları gibi kasıtlı veya kasıtsız nedenlerle gerçekleşebilir. Ne olursa olsun, alışveriş sepetini terk etmeyi minimumda tutmak istersiniz.
Birçok kullanıcı beğendiği ürünleri ilk olarak telefonlarını kullanarak sepete ekler ve satın alma işlemini tamamlamadan önce tekrar incelemek için masaüstündeki siteye döner. Fatura verilerini yazmak için daha rahat oldukları ve çoğu durumda kendilerini daha güvende hissettikleri için telefonlarından masaüstlerine geçme eğilimindedirler. Kullanıcıların sepetlerindeki ürünleri bulmasını sağlamak için, oturum açmış tüm müşterilerinizin verilerini otomatik olarak kaydedin.
Ancak, normal UTM'ler veya tanımlama bilgileri ile cihazlar arasında oturumları izlemek neredeyse imkansızdır. Bunun yerine, indirimler ve cihazlar arası satın alma gibi avantajlar yoluyla hesap oluşturmayı teşvik edin, böylece sitenizi hangi cihazdan ziyaret ederlerse etsinler müşterilerin oturum verilerini (ve dolayısıyla sepetlerini) depolayabilirsiniz.
Diğer, en etkili çözüm, müşterilerinize bir uygulama sunmaktır. Uygulamalar doğrudan müşterilerinizin cihazlarında yayınlandığından, sepetlerine ve favori ürünlerine erişirken daha fazla gizlilik ve güvenliğe sahip olurlar.
Ödeme sürecini sorunsuz hale getirerek alışveriş sepetini terk etmeyi azaltabilirsiniz. Her oturumda aynı ayrıntıları doldurmak zorunda kalmamaları için kullanıcıların verilerini kaydedin ve kullanıcılara mobil cihazlarında alışveriş yapmak için daha fazla neden sağlamak için ödeme kartı tarama gibi birden fazla ödeme seçeneği sunun.
4. Metni Küçük Ekranlar İçin Optimize Edin ve Mümkün Olduğunda Simgeleri Kullanın
Müşterileriniz, ürününüzü satın alıp almamaya karar verirken büyük metin bloklarını okumak istemez. Belirli cevaplar arıyorlar ve ürün açıklamanızın bunları birkaç satırda sunması gerekiyor.
Uzun ürün açıklamalarından kaçının. Ürünlerinizin faydalarını müşterilere iletmek için paragraflar yerine madde işaretleri kullanın. Bu kritik soruları ilk birkaç satırda yanıtlayın:
- Ürününüz kimin için?
- Ürününüz ne yapıyor?
- Onu benzersiz yapan nedir?
- Müşteriler neden ürününüzü satın almalı?
Uygun olduğunda metni simgelerle değiştirin. Kullanıcılara renkleri, boyutları ve diğer mevcut seçenekleri göstermek için simgeleri kullanın. Bunu daha etkili hale getirmek için müşterilerinize daha iyi bir kullanıcı deneyimi sunmak için dokunma hareketlerini ve bindirmeleri kullanabilirsiniz.
İlgi çekici kopyalarla daha fazla satış elde etmenin bir diğer önemli faktörü de yazı tipi boyutunu doğru ayarlamaktır. Dünyanın en iyi ürün açıklamalarını yazabilirsiniz, ancak müşterileriniz bunları okuyamıyorsa ne anlamı var? Farklı ekran boyutları için yazı tipi optimizasyonu hakkında geri bildirim almak için UI/UX test uzmanlarını işe alın.
5. Müşterilerin Daha Fazla Bilgiye Erişmesini Kolaylaştırın
Alışveriş yapanların çoğu yalnızca bir ürünün temel bilgileriyle ilgilenirken, herhangi bir ürünü çevrimiçi satın almadan önce kapsamlı araştırma yapmayı sevenler her zaman vardır. Bunları karşılamak için ek ayrıntılar sağlamanız gerekir, ancak bunu kısa bir ürün açıklaması isteyen müşterileri korkutmayacak şekilde yapmalısınız.

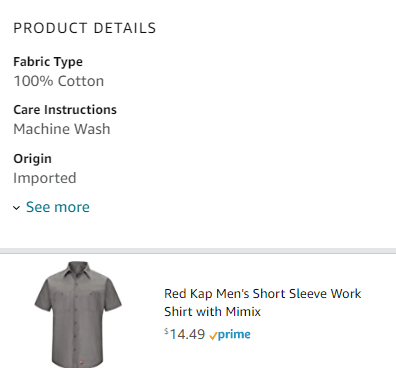
Kurtarma düğmeleri! Ürün açıklamasının sonundaki basit Daha fazla gör düğmesi işinizi görür. Kullanıcılara ek ürün bilgisi vermek için Daha fazla gör düğmesini kullanan bir Amazon örneği:

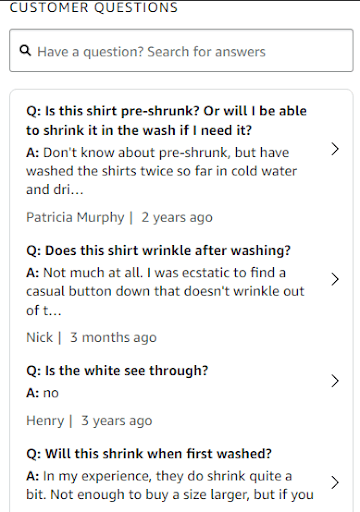
Ürün sayfasının akışını bozmadan daha fazla bilgi sağlamanın bir başka yolu, müşterilerin en sık sorulan sorularına yanıt veren bir Soru-Cevap bölümü eklemektir. Amazon'un, alışveriş yapanlara temel ürün bilgilerini sağlamak için müşterilerinin yanıtlarını kullanmasına ilişkin başka bir örnek:

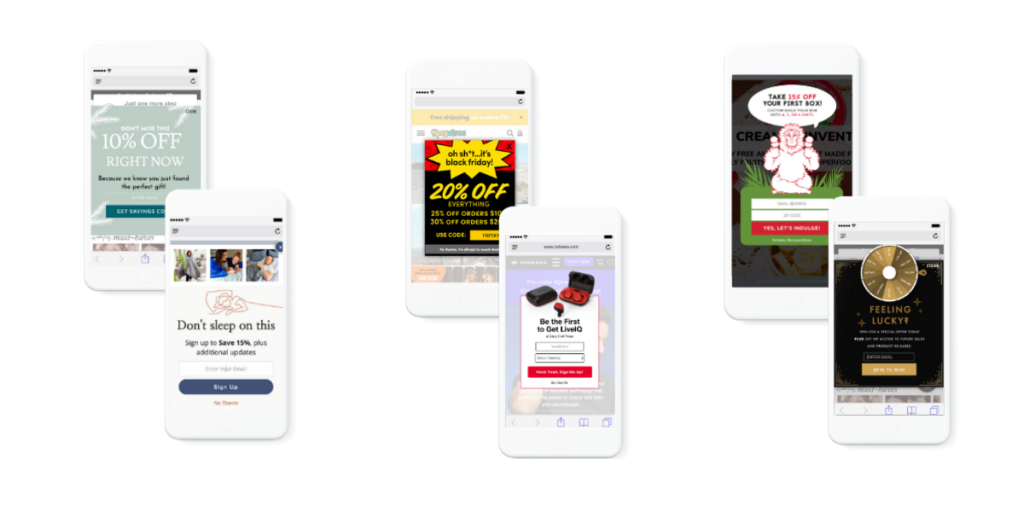
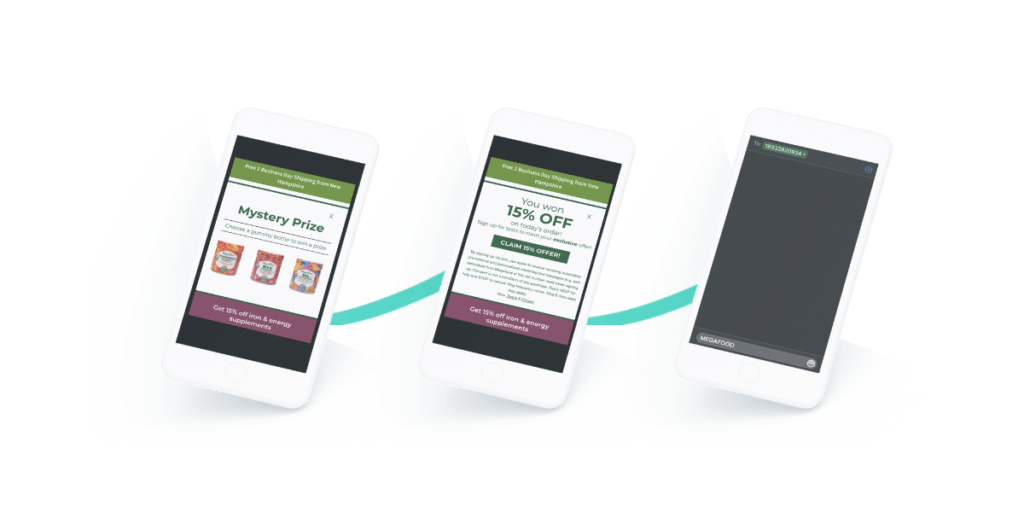
6. Mobil Uyumlu Pop-Up'lar Oluşturun ve Tam Ekran Üst Katmanları Kullanın
Pop-up'lar, ek teklifleri tanıtmanın veya kullanıcılarınızın e-posta adreslerini toplamanın en iyi yoludur. Ancak bunu doğru yapmanız gerekiyor, yoksa kullanıcılarınızı korkutup kaçıracaksınız.

Pencere Üzerinde Pencere (veya Resim Üzerinde Resim) açılır pencereleri masaüstlerinde yaygındır, ancak çoğu durumda mobil uyumlu değildir. Mobil ekranlar çok küçüktür, bu nedenle küçük pencereler bile garip ve yerinde olmayabilir. Bazen bu pop-up'ların kapat düğmesi ekranın dışına çıkarak sitenizi kullanılamaz hale getirir.
Pop-up'larınızın potansiyel müşterileri uzaklaştırmamasını ve mobil uyumlu olmasını sağlamak için şu beş en iyi uygulamayı izleyin:
- Yalnızca belirli bir eylem tamamlandıktan sonra görünmelerine izin vererek , pop-up'larınızı rahatsız etmeyecek hale getirin. Buna bir örnek, kullanıcılar okumalarını kesintiye uğratmamak için sayfanın sonuna kaydırdıklarında bir açılır pencereyi tetiklemektir. Kullanıcıların kutunun dışına veya basit bir X düğmesine dokunarak bir açılır pencereyi kapatmasına izin verin.
- Kullanıcılara, tıklamadan önce açılır pencerenin içindeki içeriğin ne olacağını söylemek için bir bilgi kullanın . İlgilenen potansiyel müşterileri bir sayfaya çekerken kullanıcıları istenmeyen mesajlardan kurtarır.
- Pop-up'ları kısa tutun. Pop-up'lar, kapsamlı kopya eklemek için en iyi yer değildir. Bunun yerine, yalnızca temel mesajınıza ve CTA'ya odaklanın.
- Alanı bilinçli kullanın. Harika bir kural, açılır pencereler için ekran boyutunun üçte birini kullanmaktır. Müşterilere, dış mekanlarına dokunmaları için bolca alan sağlayacak ve dağınık veya klostrofobik bir düzeni önleyecektir.
- Açılır pencereleri tam ekran bir üst katman yapın. Bu pop-up'lar önemli teklifler için daha iyi görünür ve daha çok sayfanızın bir uzantısı gibi görünür.
Şaşırtıcı olanlar değil, tıklamayla tetiklenen pop-up'lar için #5'i kullanmayı deneyin. Buradaki fikir, sitenizde gezinmeyi zorlaştırmak değil, kullanıcıların daha iyi bir deneyim yaşamalarına ve daha iyi fırsatlar bulmalarına yardımcı olmaktır.

7. Ek Satış ve Çapraz Satış Önerileri Ekleyin
Ürün sayfalarınıza ürün önerileri eklemek, satın alma işleminin potansiyel boyutunu artırmanın harika bir yoludur. Doğru yapılırsa, yani.
Önerilen ürünler ana ürün sayfasından dikkat çekmemelidir. Diyelim ki bir müşteri bir gömlek arıyor ve kendisi için mükemmel olanı seçiyor. Bu bağlamda, daha fazla gömlek için öneriler eklemek müşterinin kafasını karıştırmaktan başka bir işe yaramaz.
Sayfadaki öneriler için ilk ürünü tamamlayan önerilen ürünleri seçin (doğrudan PDP'de). Bir gömlek satın alan bir kişi kravat, pantolon veya uyumlu bir ceketle ilgilenebilir.
Öte yandan, ödeme sayfası satış eklemek için harika bir yerdir. Birçok kullanıcı bir ürün sayfasındaki önerileri kaçırabilir, ancak ödeme/sepet sırasında bunları kaçırmak imkansızdır.

Özet: PDP'ler Hızlı Optimizasyon İpuçları
Başarılı bir çevrimiçi mağaza işletmek için ürün detay sayfalarını (PDP'ler) optimize etmek çok önemlidir. Yukarıda listelenen stratejileri takip etmek çevrimiçi mağazanızı geliştirmenize yardımcı olsa da, başarılı bir PDP geliştirmek için akılda tutulması gereken birkaç şey daha vardır:
- Müşteri yorumları ve derecelendirmeleri
- İlişkilendirilebilir ürün başlıkları ve açıklamaları
- Her zaman görünür Şimdi Satın Al ve Sepete Ekle düğmeleri
- Uygun görseller
- Görüntü dosyası boyutu sıkıştırma ve genel sayfa hızı gibi teknik optimizasyon
Kullanıcılar PDP'lere göz atarken, ürün satın almanın eşiğindedirler. Mükemmel şekilde optimize edilmiş bir PDP'ye sahip olmak, satışı alıp almayacağınızı belirleyen faktör olabilir.
Akıllı telefonlarla çevrimiçi alışveriş yapan daha fazla kullanıcıyla işletmeler, kullanıcıları sadık müşterilere dönüştürmek ve rakiplerine göre avantaj sağlamak için birinci sınıf bir mobil tarama deneyimi sağlamalıdır - geride kalmayın!

Gabrielle Ahşap
Gabrielle, multimedya hikaye anlatımı konusunda uzmanlaşmış bir yazardır ve şu anda Shopify mağazaları için mobil uygulama oluşturucu olan Tapcart'ta Kıdemli İçerik Pazarlama Müdürüdür. Dijital pazarlama sürecinde kapsamlı deneyime sahip olan Gabrielle, her büyüklükteki marka için içerik yazmış ve büyüme pazarlama stratejileri geliştirmiştir.
