Wie personalisiere ich meine mobile UX?
Veröffentlicht: 2015-11-20Mobile Anwendungen sind heute so allgegenwärtig, dass Apps nicht mehr aus einem Tag wegzudenken sind. Benutzer verschiedener mobiler Apps suchen nach einer guten Benutzererfahrung , wodurch UX zu einem der wichtigsten Bestandteile mobiler Anwendungen wird . Das Erstellen einer guten Benutzererfahrung mag eine entmutigende Aufgabe sein, aber mit ein paar Anpassungstechniken könnten Sie die Herzen Ihrer Benutzer gewinnen , und innerhalb kürzester Zeit würde Ihre App die Welt erschüttern. Aber was ist Personalisierung? Ist es eine Art Alien-Theorie? Absolut nicht. Lesen Sie weiter, um zu erfahren, wie Sie damit fortfahren können.
Was versteht man unter Personalisierung für mobile Apps?
Wenn Sie bei Pizza Hut sind und eine Pizza mit extra Käse und Sahne bestellen, passen Sie Ihren Geschmack an und das nennt man Personalisierung. Wenn Sie eine App entwerfen , müssen Sie sie entsprechend anpassen, um sie richtig zu machen und die Designprinzipien für mobile UX einzuhalten . Sicherlich braucht es Zeit, aber es ist nicht so schwierig, wie es scheint.
Sie müssen erkennen, was Ihre Benutzer wollen. Hier sind einige Beispiele , wie Sie Ihre App personalisieren können . Wenn Sie beispielsweise eine Dashboard-App erstellt haben, müssen Sie identifizieren, was Ihr Benutzer erwartet – möglicherweise ein Diagramm oder eine einzelne Schnittstelle für mehrere Netzwerke oder vielleicht eine Zusammenfassung der Hauptmodule der App. Unter Berücksichtigung dieser Faktoren können Sie das UX-Design der App auswählen
- Vor einigen Jahren arbeitete die Bank of America an der Benutzererfahrung ihrer mobilen App, nachdem sie eine strenge Umfrage darüber durchgeführt hatte, was ihre Kunden genau wollen. Das Ergebnis der Umfrage war, dass die Benutzer wollten, dass alles schnell reagiert. Die Bank of America hat dasselbe implementiert , und heute können die Benutzer mehrere Konten überprüfen und jede Aufgabe über den Startbildschirm der App erledigen .
- YouTube ist ein weiteres großartiges Beispiel für Personalisierung. Diese Video-Streaming-App personalisiert ihre Homepage mit Videos basierend auf den Sehgewohnheiten der Benutzer. YouTube kennt Ihr Interesse und daher wird Ihre Homepage etwas anders aussehen als bei anderen Nutzern

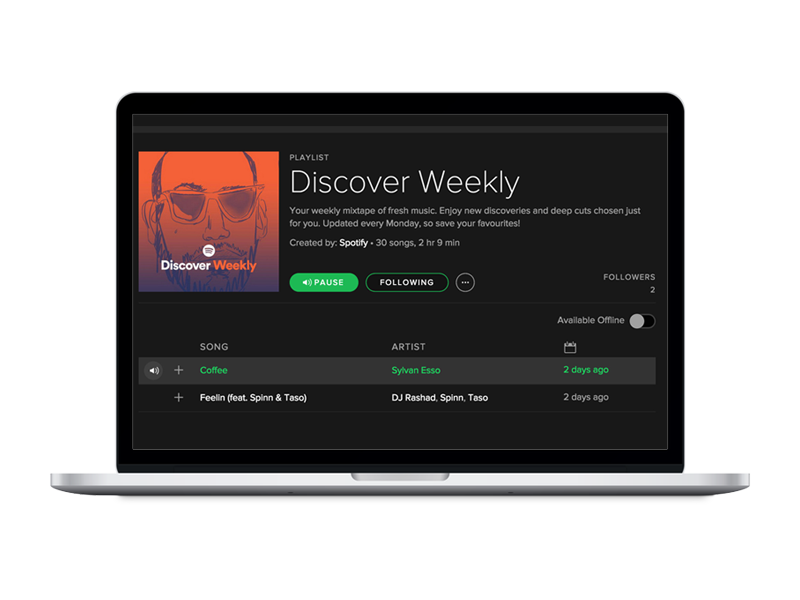
- Spotify besitzt eine riesige Musiksammlung, die Sie jederzeit hören können. Dieser Musik-Streaming-Dienst empfiehlt Songs, Alben oder Wiedergabelisten gemäß dem Browserverlauf des Benutzers. Spotify hat sogar eine spezielle personalisierte Funktion für Läufer, bei der die gespielten Songs auf das Tempo des Läufers abgestimmt sind

- Das personalisierte Empfehlungssystem von Netflix hebt es aus dem Meer anderer Streaming-Dienste hervor. Netflix bietet Vorschläge auf dem Startbildschirm, während Sie die Inhalte durchsuchen, und sogar nachdem Sie sich die Inhalte angesehen haben. Diese Funktionen zur Personalisierung der Benutzererfahrung bleiben auf allen Geräten gleich und bieten eine möglichst personalisierte Benutzererfahrung.
Was unterscheidet Mobile UX von Desktop UX?
Hier sind einige wichtige Unterschiede zwischen mobiler und Desktop-UX, die Sie kennen müssen:
- Bildschirmausrichtung: Wenn Sie über mobile Geräte sprechen, haben Sie die Möglichkeit, die Bildschirmausrichtung entweder vertikal oder horizontal zu ändern. Darüber hinaus ziehen es rund 49 % der Benutzer vor, den Bildschirm mit einem einzigen Daumen zu bedienen.
Desktops hingegen sind horizontal ausgerichtet und können nicht geändert werden.
- Größe: Die Größe eines mobilen Geräts beträgt im Allgemeinen 4-5 1/2 Zoll, sodass Sie entscheiden müssen, welche Informationen wichtig genug sind, um es in das Smartphone-Design zu schaffen. Für ein großartiges mobiles UX-Design müssen Sie Ihre Inhalte in nur einer Spalte strukturieren. Desktops sind normalerweise groß, sodass viele Informationen platziert werden können, indem Sie Ihre Inhalte in mehreren Spalten nebeneinander anordnen.


- Geteilter Bildschirm: Neuere Smartphones bieten Split-Screen-Funktionen, aber es ist immer noch nicht so verbreitet. Desktops ermöglichen es Ihnen jedoch, mehrere Apps und Websites gleichzeitig zu öffnen.
- Navigation: Für die Verwendung eines Mobiltelefons benötigen Sie keine Maus oder physische Tastatur für die Navigation. Um die Elemente einzugeben oder auszuwählen, können Sie den Touchscreen verwenden. Um einen Desktop zu verwenden, müssen Sie eine Tastatur oder eine Maus verwenden. Möglicherweise finden Sie Desktops mit einem Touchscreen, aber sie werden auch mit einer eigenen Tastatur und Maus geliefert.
Wie erstellt man eine personalisierte mobile Benutzererfahrung?
Bei der Personalisierung der Benutzererfahrung einer App müssen viele Faktoren berücksichtigt werden. Hier sind einige Best Practices für mobile UX , die Sie in Ihre Strategie integrieren sollten.
Holen Sie sich die Daten
Die beste Methode zur Personalisierung des mobilen UX-Designs besteht darin, die Benutzer zum Zeitpunkt der Anmeldung einen Fragebogen durchlaufen zu lassen, der Fragen zu Name, Geschlecht, Alter oder Standort enthält . Obwohl dieser Schritt heutzutage nicht sehr verbreitet ist, funktioniert er immer noch . Die UI-UX-Designagentur muss nur sicherstellen, dass die Fragen allgemeiner Natur und nicht sehr persönlich sein sollten.

Erstellen Sie benutzerdefinierte Inhalte
Um ein überwältigendes Erlebnis für Ihre Benutzer zu schaffen, sollte sich das App -UI-UX- Designunternehmen in den USA wie wir auf die Inhalte konzentrieren und diese personalisieren. Danach können sie die Benutzer in Gruppen einteilen, sodass die relevantesten Inhalte vor ihnen angezeigt werden, wenn sie sich anmelden.
Meilensteine erstellen
Das Erstellen von Meilensteinen für Ihre Benutzer kann ein Erfolgserlebnis schaffen, und das Anbieten von Belohnungen kann ihr Engagement steigern. Infolgedessen werden Benutzer die Maßnahmen ergreifen, von denen Sie als Eigentümer profitieren. Fügen Sie Ihrem UX -Design-Service beispielsweise basierend auf dem Benutzerfortschritt in der App Einkaufsprämienwagen hinzu und entsperren Sie Inhalte .
Testen, Testen und Testen
Manchmal wird beobachtet, dass viele Apps mit der Personalisierung überfordert werden, was das Wachstum von Apps behindert . Daher ist es immer am besten, während des Produktdesigns die Funktionen zu identifizieren, die für Ihre Benutzer am besten geeignet sind. Der einfachste Ansatz für das Designunternehmen für mobile Anwendungen wäre der Einsatz von Remote-Usability-Tests im UI-UX-Design und in der Entwicklung .
Abschließende Gedanken
Es wurde geschätzt, dass jeden Tag etwa 50 Millionen Apps heruntergeladen werden, aber nur 5 % der Apps können wirklich etwas bewirken. Die restlichen 95 % der mobilen Apps werden innerhalb weniger Tage nach dem Download aufgegeben. Produktmanager und mobile UX-Designer von App - basierten Unternehmen unternehmen große Anstrengungen und geben viel Geld für das Produktdesign aus, um die Leute dazu zu bringen, ihre App herunterzuladen , aber das ist nur die erste Hälfte des Kampfes. Alles hängt jedoch von der erstmaligen Benutzererfahrung ab oder allgemein bekannt als FTUE der Benutzer. Es gibt keine feste Regel, um eine gute FTUE zu erhalten, aber eine strenge Analyse und UX - Überprüfung für mobile Apps muss von UI-UX-Designern durchgeführt werden, um zu einer Schlussfolgerung zu gelangen.
