Creați mai multe pagini de arhivă de categorii de stil portofoliu în tema Crystal
Publicat: 2013-07-24Duplicarea unei pagini de portofoliu în Genesis necesită o cantitate suficientă de codare. În funcție de tema pe care o utilizați, este posibil să puteți utiliza și o pagină de portofoliu pentru a afișa arhivele categoriilor dvs.
În acest tutorial, veți învăța cum să creați mai multe pagini de portofoliu pe care le puteți utiliza pentru a afișa postările alocate uneia sau tuturor arhivelor de categorie, într-un aspect de portofoliu.
Actualizare: Nu utilizați tema Crystal? Iată o postare în care puteți folosi aceeași metodă pentru a converti arhivele de categorii în pagini de arhivă în stil portofoliu, folosind orice temă copil construită pe cel mai bun cadru de teme pentru WordPress.
Vom folosi tema copil Crystal de la StudioPress, deoarece folosește un șablon de pagină de portofoliu care afișează postări dintr-o anumită categorie.
Numele pe care îl voi folosi pentru al doilea portofoliu este portsecond , care este, de asemenea, folosit pentru numele categoriei, iar postările slug sunt alocate pentru această arhivă stil portofoliu.
Procesul implică duplicarea și redenumirea acestor funcții și clase:
- Adăugați setările temei Crystal la setările implicite ale temei Genesis
- Adăugați caseta Setări portofoliu la Setările temei Genesis
- Nume șablon: portofoliu
- Cod CSS pentru clasele din portofoliu
Pagini cu mai multe categorii de portofoliu
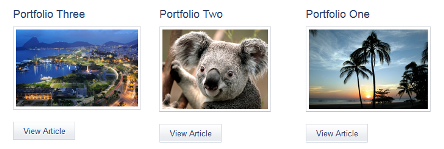
Iată capturile de ecran reale care vă arată care este rezultatul după crearea a 2 pagini de arhivă de categorii de stil portofoliu.

Și pagina categoriei portofoliului duplicat

Adăugați setările temei Crystal la setările implicite ale temei Genesis
Acesta este codul care a fost copiat din funcțiile portofoliului și este lipit la sfârșitul fișierului Crystal themes functions.php.
// Add Crystal theme settings to Genesis default theme settings add_filter( 'genesis_theme_settings_defaults', 'crystal_portsecond_settings' ); function crystal_portsecond_settings( $defaults ) { $defaults['crystal_portsecond_content'] = 'excerpts'; return $defaults; } add_action( 'admin_menu', 'crystal_portsecond_settings_init', 25 ); /** * This is a necessary go-between to get our scripts and boxes loaded * on the theme settings page only, and not the rest of the admin */ function crystal_portsecond_settings_init() { global $_genesis_admin_settings; add_action( 'load-' . $_genesis_admin_settings->pagehook, 'crystal_add_portsecond_settings_box', 20 ); } // Add portsecond Settings box to Genesis Theme Settings function crystal_add_portsecond_settings_box() { global $_genesis_admin_settings; add_meta_box( 'genesis-theme-settings-crystal-portsecond', __( 'Portsecond Page Settings', 'crystal' ), 'crystal_theme_settings_portsecond', $_genesis_admin_settings->pagehook, 'main' ); } function crystal_theme_settings_portsecond() { ?> <p><?php _e( "Display which category:", 'genesis' ); ?> <?php wp_dropdown_categories( array( 'selected' => genesis_get_option( 'crystal_portsecond_cat' ), 'name' => GENESIS_SETTINGS_FIELD.'[crystal_portsecond_cat]', 'orderby' => 'Name' , 'hierarchical' => 1, 'show_option_all' => __( "All Categories", 'genesis' ), 'hide_empty' => '0' )); ?></p> <p><?php _e( "Exclude the following Category IDs:", 'genesis' ); ?><br /> <input type="text" name="<?php echo GENESIS_SETTINGS_FIELD; ?>[crystal_portsecond_cat_exclude]" value="<?php echo esc_attr( genesis_get_option( 'crystal_portsecond_cat_exclude' ) ); ?>" size="40" /><br /> <small><strong><?php _e( "Comma separated - 1,2,3 for example", 'genesis' ); ?></strong></small></p> <p><?php _e( 'Number of Posts to Show', 'genesis' ); ?>: <input type="text" name="<?php echo GENESIS_SETTINGS_FIELD; ?>[crystal_portsecond_cat_num]" value="<?php echo esc_attr( genesis_option('crystal_portsecond_cat_num') ); ?>" size="2" /></p> <p><span class="description"><?php _e( '<b>NOTE:</b> The portsecond Page displays the "portsecond Page" image size plus the excerpt or full content as selected below.', 'crystal' ); ?></span></p> <p><?php _e( "Select one of the following:", 'genesis' ); ?> <select name="<?php echo GENESIS_SETTINGS_FIELD; ?>[crystal_portsecond_content]"> <option style="padding-right:10px;" value="full" <?php selected('full', genesis_get_option('crystal_portsecond_content')); ?>><?php _e("Display post content", 'genesis'); ?></option> <option style="padding-right:10px;" value="excerpts" <?php selected('excerpts', genesis_get_option('crystal_portsecond_content')); ?>><?php _e("Display post excerpts", 'genesis'); ?></option> </select></p> <p><label for="<?php echo GENESIS_SETTINGS_FIELD; ?>[crystal_portsecond_content_archive_limit]"><?php _e( 'Limit content to', 'genesis' ); ?></label> <input type="text" name="<?php echo GENESIS_SETTINGS_FIELD; ?>[crystal_portsecond_content_archive_limit]" id="<?php echo GENESIS_SETTINGS_FIELD; ?>[crystal_portsecond_content_archive_limit]" value="<?php echo esc_attr( genesis_option( 'crystal_portsecond_content_archive_limit' ) ); ?>" size="3" /> <label for="<?php echo GENESIS_SETTINGS_FIELD; ?>[crystal_portsecond_content_archive_limit]"><?php _e( 'characters', 'genesis' ); ?></label></p> <p><span class="description"><?php _e( '<b>NOTE:</b> Using this option will limit the text and strip all formatting from the text displayed. To use this option, choose "Display post content" in the select box above.', 'genesis' ); ?></span></p> <?php } [/code] <h3>New Template Page</h3> This is the PHP code which needs to be pasted into a new file using a <a href="http://wpsites.net/tools/windows-text-editor-notepad/">text editor</a> like Notepad++ and named page_portsecond.php [code] <?php // Template Name: Portsecond // Force layout to full-width-content add_filter('genesis_pre_get_option_site_layout', 'crystal_portsecond_layout'); function crystal_portsecond_layout($layout) { $layout = 'full-width-content'; return $layout; } // Add .teaser class to every post, except first 2 add_filter('post_class', 'portsecond_post_class'); function portsecond_post_class( $classes ) { $classes[] = 'portsecond'; return $classes; } // Modify length of post excerpts add_filter('excerpt_length', 'custom_excerpt_length'); function custom_excerpt_length($length) { return 15; // pull first 15 words } // Add "View project" link add_filter('the_excerpt', 'child_homepage_excerpt_filter'); function child_homepage_excerpt_filter( $text ) { return sprintf( '%s<a href="%s" class="more-link">%s</a>', $text, get_permalink(), __('View Project', 'crystal') ); } // Remove post info and meta info remove_action('genesis_after_post_content', 'genesis_post_meta'); remove_action('genesis_before_post_content', 'genesis_post_info'); // Move title above post image remove_action('genesis_post_title', 'genesis_do_post_title'); add_action('genesis_post_content', 'genesis_do_post_title', 9); // Remove default content for this Page Template remove_action('genesis_post_content', 'genesis_do_post_image'); remove_action('genesis_post_content', 'genesis_do_post_content'); // Add Featured Image for the portsecond posts in this Page Template add_action('genesis_post_content', 'crystal_portsecond_do_post_image'); function crystal_portsecond_do_post_image() { $img = genesis_get_image( array( 'format' => 'html', 'size' => 'Portsecond Thumbnail', 'attr' => array( 'class' => 'alignnone post-image' ) ) ); printf( '<a href="%s" title="%s">%s</a>', get_permalink(), the_title_attribute('echo=0'), $img ); } // Add Content for the portsecond posts in this Page Template add_action('genesis_post_content', 'crystal_portsecond_do_post_content'); function crystal_portsecond_do_post_content() { if ( genesis_get_option('crystal_portsecond_content') == 'excerpts' ) { the_excerpt(); } else { if ( genesis_get_option('crystal_portsecond_content_archive_limit') ) the_content_limit( (int)genesis_get_option('crystal_portsecond_content_archive_limit'), __('View Project', 'crystal') ); else the_content(__('View Project', 'crystal')); } } // Clear float using genesis_custom_loop() $loop_counter variable // Outputs clearing div after every 4 posts // $loop_counter is incremented after this function is run add_action('genesis_after_post', 'portsecond_after_post'); function portsecond_after_post() { global $loop_counter; if ( $loop_counter == 3 ) { $loop_counter = -1; echo '<div class="clear"></div>'; } } // Remove standard loop remove_action('genesis_loop', 'genesis_do_loop'); // Add custom loop add_action('genesis_loop', 'portsecond_loop'); function portsecond_loop() { $paged = get_query_var('paged') ? get_query_var('paged') : 1; $include = genesis_get_option('crystal_portsecond_cat'); $exclude = genesis_get_option('crystal_portsecond_cat_exclude') ? explode(',', str_replace(' ', '', genesis_get_option('crystal_portsecond_cat_exclude'))) : ''; $cf = genesis_get_custom_field('query_args'); // Easter Egg $args = array('cat' => $include, 'category__not_in' => $exclude, 'showposts' => genesis_get_option('crystal_portsecond_cat_num'), 'paged' => $paged); $query_args = wp_parse_args($cf, $args); genesis_custom_loop( $query_args ); } genesis();Cod CSS
Acesta este codul CSS care trebuie adăugat la sfârșitul fișierului Crystal themes style.css.

/***** Portsecond ********************/ #content .portsecond { width: 210px; margin: 0 15px 20px 15px !important; float: left; overflow: hidden; } .page-template-pageportsecond-php #content .portsecond p { margin: 0; padding: 0; } #content .portsecond .entry-title { font-size: 18px; margin: 10px 0 0 0; line-height: 22px; } #content .portsecond .more-link { background: url(images/btn-more-bg.png) repeat-x top; width: 100px; display: block; padding: 5px 0 5px 0; margin: 10px 0 0 0; text-align: center; text-decoration: none; border-left: 1px solid #D4DBE1; border-right: 1px solid #D4DBE1; text-shadow: #FFFFFF 1px 1px; } #content .portsecond .more-link:hover { background: url(images/btn-more-bg.png) repeat-x 0px -30px; border-left: 1px solid #D0D9E0; border-right: 1px solid #D0D9E0; } #content .portsecond img { float: none; margin: 10px auto 10px; }Codul nu se afișează corect?
Luați toate cele 3 blocuri de cod din linkul de vizualizare brută de pe Github.
