7 strategii dovedite pentru remedierea avertismentului „Evitați o dimensiune DOM excesivă”.
Publicat: 2022-11-23Cele mai multe sugestii de îmbunătățire ale Google PageSpeed Insights sunt destul de simple.
Fie că este vorba de „amânarea imaginilor în afara ecranului”, „eliminarea resurselor care blochează randarea” sau „reducerea CSS-ului neutilizat”, puteți înțelege ce următori pași trebuie să faceți pentru a rezolva problemele.
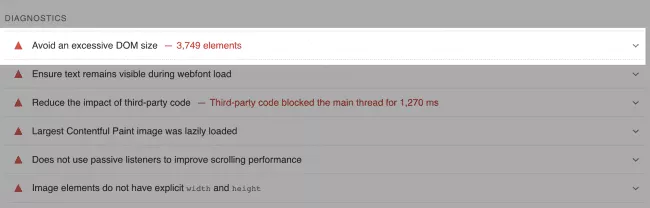
Cu toate acestea, când derulați puțin mai adânc, veți fi lovit brusc de avertismentul „Evitați o dimensiune DOM excesivă”:

Prima reactie:
Ce naiba este dimensiunea DOM și cum repar asta?!
Ești la locul potrivit.
În următoarele paragrafe, veți afla tot ce trebuie să știți despre dimensiunea DOM și cum să faceți față acestui avertisment:
- Ce este DOM (Document Object Model)?
- Care este impactul dimensiunii DOM asupra performanței paginii?
- De ce vedeți avertismentul „Evitați o dimensiune DOM excesivă”.
- Cum să remediați avertismentul „Evitați o dimensiune DOM excesivă”.
Obțineți un scor de peste 90 PSI cu un singur clic. Vedeți-vă site-ul cu NitroPack!
Ce este DOM?
Site-ul dvs. web include resurse precum un document HTML, CSS și fișiere JavaScript.
Ori de câte ori un utilizator vă încarcă site-ul web, browserul său stabilește o conexiune și primește resursele. Odată ce prima bucată de date este primită, începe procesul de analiză.
Analiza este pasul pe care îl face browserul pentru a transforma datele (marcare HTML) în arborele DOM.
DOM este un model de document care reprezintă HTML ca un arbore de ramuri și noduri.
Fiecare ramură a arborelui se termină într-un nod și fiecare nod conține obiecte. Un nod reprezintă o parte a documentului, cum ar fi un element, un șir de text sau un comentariu.

În termeni mai simpli, când auziți DOM, înseamnă structura obiectelor pe care browserul le construiește de fiecare dată când este încărcată o pagină web.
Termeni cheie:
|
Care este impactul dimensiunii DOM asupra performanței paginii?
Cu cât DOM-ul tău are mai multe ramuri și noduri, cu atât dimensiunea acestuia va fi mai mare.
Respectiv, cu cât dimensiunea DOM este mai mare, cu atât vă puteți confrunta cu mai multe probleme negative de performanță.
Iată câteva dintre problemele care se corelează cu o dimensiune mai mare a DOM:
1. Costuri crescute pentru date și timpi de încărcare mai lenți
Un arbore DOM mare include adesea multe noduri care nu sunt vizibile atunci când utilizatorul încarcă prima pagină. Acest lucru va crește inutil costurile cu datele, deoarece vor trebui să încarce mai multe elemente, pentru utilizatorii dvs. și să încetinească timpul de încărcare.
2. Depășește resursele de memorie ale dispozitivului utilizatorului
Interacțiunea continuă cu interogările JavaScript duce la performanțe slabe și randare lentă. Acest lucru are ca rezultat o experiență negativă a paginii pentru utilizatorii site-ului dvs.
3. Timp de randare crescut
Pe măsură ce utilizatorii interacționează cu pagina dvs., browserul trebuie să recalculeze constant poziția și stilul nodurilor. Un arbore DOM mare și complicat poate încetini drastic redarea.
4. Timp crescut până la primul octet (TTFB)
TTFB măsoară cât timp durează browserul unui client pentru a primi primul octet al răspunsului de la server. Un DOM excesiv indică un document HTML mai mare. Ca rezultat, există mai multă cantitate de date de transportat, ceea ce ar putea dura mai mult timp.

De ce vedeți avertismentul „Evitați o dimensiune DOM excesivă” în PageSpeed Insights
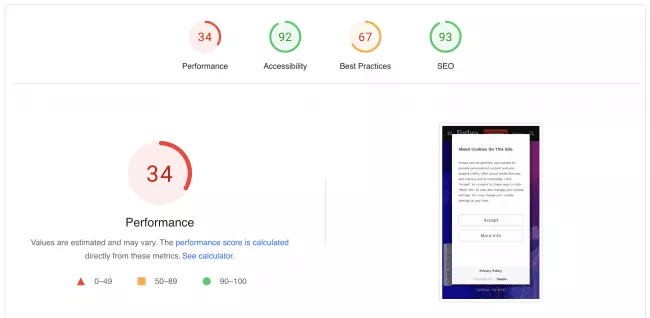
PSI folosește Lighthouse pentru a analiza adresele URL într-un mediu controlat (adică folosind date de laborator) pentru a prezenta performanța, accesibilitatea, cele mai bune practici și scorul SEO.

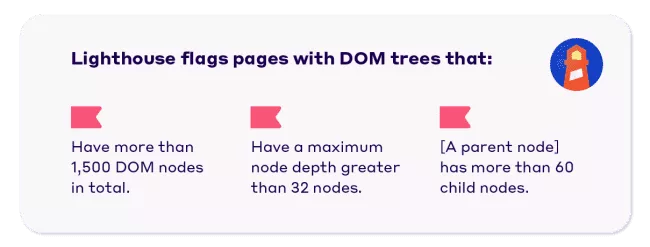
Pentru ca Lighthouse să vă semnaleze pagina și, respectiv, să afișați avertismentul „Evitați o dimensiune DOM excesivă” în raportul dvs. PSI, oricare dintre următoarele erori trebuie să fie adevărată pentru arborele DOM al acestuia:
- Are peste 1.500 de noduri DOM în total.
- Are o adâncime maximă a nodurilor mai mare de 32 de noduri .
- Un nod părinte are mai mult de 60 de noduri secundare .

Alăturați-vă celor mai mari 31% dintre site-uri web care își trec valorile vitale de bază! Vedeți-vă site-ul cu NitroPack
Cum să remediați Evitați o dimensiune DOM excesivă
O regulă bună de la Google este:
„În general, căutați modalități de a crea noduri DOM numai atunci când este necesar și de a distruge nodurile atunci când nu mai sunt necesare.”
Desigur, acest lucru este mai ușor de spus decât de făcut și vor fi momente când va trebui să treceți la esențialul optimizării site-ului dvs.

Apoi, vă recomandăm să aplicați unele dintre următoarele remedieri:
1. Evitați pluginurile și temele prost codificate
Practic, acestea vor umfla codul site-ului, vor crește dimensiunea DOM și vor afecta viteza și performanța generală a site-ului.
Cum vă puteți da seama dacă o temă/plugin a fost prost codificat?
Mare întrebare. Și răspunsul este:
- Citiți recenziile. Dacă există probleme, este posibil ca cineva să le fi întâlnit deja și să fi comentat.
- Nu vă sfiați să cheltuiți niște bani. La fel ca orice altceva, primești ceea ce plătești. Economisirea de bani obținând o temă/plugin gratuit ar putea suna grozav, dar efectele pe termen lung vă vor costa mult mai mult.
- Verificați când a fost actualizat ultima dată. Cu siguranță doriți să evitați temele și pluginurile învechite.
Dacă sunteți utilizator WooCommerce sau intenționați să deschideți un magazin, cu siguranță ar trebui să verificați cercetarea noastră aprofundată cu privire la temele Woo cu cele mai bune performanțe în 2022.
Iată o listă de verificare a lucrurilor la care ar trebui să fii atent/evitat atunci când selectezi o temă:
|
2. Minimizați nodurile DOM bazate pe JavaScript
Adăugarea de elemente dinamice pe site-ul dvs. are un preț, deoarece acestea l-ar putea umfla cu noduri JavaScript suplimentare.
Pentru început, îl puteți remedia prin alocarea fișierelor JS care provoacă probleme și prin eliminarea acestora. În cazul în care este un widget terță parte (de exemplu, un widget de chat), ar trebui să căutați o alternativă optimizată.
3. Creatori de pagini care generează HTML umflat
Ușurința de utilizare a creatorilor de pagini i-a făcut parte integrantă a procesului de creare a site-ului web pentru mulți utilizatori.
Din păcate, creatorii de pagini pot produce uneori cod umflat cu un număr excesiv de noduri DOM. O fac injectând prea multe etichete div.
Pentru a face față, puteți accesa codul HTML și îl puteți repara manual.
Vestea bună este că unii creatori de pagini iau măsuri pentru a rezolva aceste probleme binecunoscute. De exemplu, Elementor a anunțat că Elementor 3.0 vine cu îmbunătățiri semnificative DOM pentru a crește viteza și performanța noilor site-uri web.
4. Nu copiați/lipiți text în editorul WYSIWYG
Majoritatea editorilor WYSIWYG (What You See Is What You Get) nu reușesc să curețe codul lipit. Mai ales atunci când este lipit dintr-o altă sursă de text îmbogățit, cum ar fi Microsoft Word. Problema este că nu va copia doar textul, ci și stilurile acestuia. Și ei sunt principalul vinovat, deoarece ar putea încorpora o mulțime de noduri DOM.
Aveți câteva opțiuni pentru a face față:
- Evitați să lipiți text în editorul dvs
- Utilizați opțiunea Lipire ca text simplu
- (Dacă editorul vă permite) Folosiți funcțiile avansate pentru a curăța codul după lipire
Și nu în ultimul rând - întoarceți-vă la vechile pagini și curățați-le.
5. Împărțiți site-ul dvs. de o pagină în mai multe pagini
Un site web cu o singură pagină este o idee grozavă atunci când singurul său scop este să vă prezinte afacerea.
Dimpotrivă, dacă decideți să adăugați informații despre afaceri, articole de blog, produse, formulare de contact etc., împărțiți-le în pagini separate și legați-le prin meniul de navigare.
Împărțirea paginilor mari în mai multe pagini poate reduce numărul de noduri DOM.
6. Nu ascunde elementele nedorite folosind display:none
afișare: niciunul nu este folosit în mod obișnuit cu JavaScript pentru a ascunde și afișa elemente fără a le șterge și recrea. Cu toate acestea, asta nu înseamnă că acestea dispar din marcajul HTML, lăsând vizitatorii să încarce elemente nedorite.
7. Evitați să utilizați declarații complicate CSS și JavaScript
Declarațiile CSS complicate și JavaScript ar putea crește, în plus, utilizarea memoriei și ar putea încetini site-ul dvs. Cel mai bine este să le omiteți dacă aveți de-a face cu un număr excesiv de noduri DOM.
Remediați automat problemele CSS și JavaScript! Vedeți-vă site-ul cu NitroPack
In concluzie
Este adevărat că remedierea problemelor DOM nu va duce la o îmbunătățire a scorurilor tale PageSpeed Insights.
Cu toate acestea, beneficiile ascunse ale depunerii eforturilor pentru a face față avertismentului „evitați o dimensiune excesivă a DOM” sunt mult mai mari:
- Creșteți timpul de încărcare a site-ului dvs
- Îmbunătățiți performanța percepută a paginii dvs
- Oferiți vizitatorilor o experiență de utilizator mai bună
Cel mai important, aceste trei lucruri sunt recompensate de Google ! În plus, sunt o modalitate sigură de a reduce ratele de respingere, de a crește timpul mediu petrecut și, nu în ultimul rând, de a crește conversiile.
Dacă căutați modalități de a remedia orice alte sugestii PSI, asigurați-vă că consultați celelalte articole ale noastre:
- Distribuiți cu ușurință imagini în formate de nouă generație (WordPress, OpenCart și Magento)
- Cum să încărcați leneș imaginile offscreen (5 tehnici dovedite)
- Optimizarea imaginii pentru web: SEO 2022 și tehnici de viteză a site-ului
- 8 strategii de încărcare a fonturilor pentru a vă îmbunătăți elementele vitale de bază ale web (2022)
- Cum să eliminați resursele care blochează randarea (CSS și JavaScript)
- Reduceți impactul codului terților (cu/fără pluginuri)
- 7 moduri de a minimiza munca la firul principal
