7 กลยุทธ์ที่พิสูจน์แล้วสำหรับการแก้ไขคำเตือน "หลีกเลี่ยงขนาด DOM ที่มากเกินไป"
เผยแพร่แล้ว: 2022-11-23คำแนะนำในการปรับปรุงข้อมูลเชิงลึกของ Google PageSpeed ส่วนใหญ่ค่อนข้างตรงไปตรงมา
ไม่ว่าจะเป็น "เลื่อนภาพนอกหน้าจอ" "กำจัดทรัพยากรการปิดกั้นการแสดงผล" หรือ "ลด CSS ที่ไม่ได้ใช้" คุณก็สามารถเข้าใจได้ว่าคุณต้องดำเนินการขั้นตอนต่อไปอย่างไรเพื่อจัดการกับปัญหา
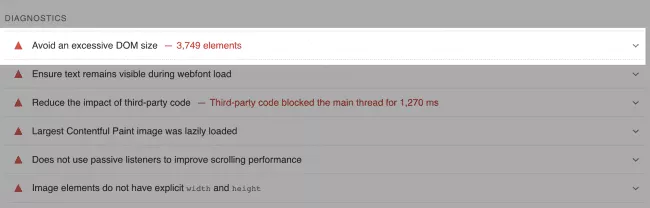
อย่างไรก็ตาม เมื่อคุณเลื่อนลึกลงไปอีกเล็กน้อย คุณจะพบกับคำเตือน "หลีกเลี่ยงขนาด DOM ที่มากเกินไป" ในทันที:

ปฏิกิริยาแรก:
ขนาด DOM คืออะไร และฉันจะแก้ไขได้อย่างไร!
คุณมาถูกที่แล้ว
ในย่อหน้าต่อไปนี้ คุณจะได้เรียนรู้ทุกสิ่งที่คุณจำเป็นต้องรู้เกี่ยวกับขนาด DOM และวิธีจัดการกับคำเตือนนี้:
- DOM (Document Object Model) คืออะไร?
- ขนาด DOM มีผลกระทบอย่างไรต่อประสิทธิภาพของเพจ
- เหตุใดคุณจึงเห็นคำเตือน "หลีกเลี่ยงขนาด DOM ที่มากเกินไป"
- วิธีแก้ไขคำเตือน "หลีกเลี่ยงขนาด DOM ที่มากเกินไป"
บรรลุคะแนน 90+ PSI ด้วยการคลิกเพียงปุ่มเดียว ดูไซต์ของคุณด้วย NitroPack!
DOM คืออะไร?
เว็บไซต์ของคุณมีทรัพยากรต่างๆ เช่น เอกสาร HTML, CSS และไฟล์ JavaScript
เมื่อใดก็ตามที่ผู้ใช้โหลดเว็บไซต์ของคุณ เบราว์เซอร์ของพวกเขาจะสร้างการเชื่อมต่อและรับทรัพยากร เมื่อได้รับข้อมูลก้อนแรกแล้ว กระบวนการแยกวิเคราะห์จะเริ่มต้นขึ้น
การแยกวิเคราะห์เป็นขั้นตอนที่เบราว์เซอร์ใช้เพื่อเปลี่ยนข้อมูล (มาร์กอัป HTML) ให้เป็นแผนผัง DOM
DOM เป็นรูปแบบเอกสารที่แสดง HTML เป็นต้นไม้ของสาขาและโหนด
แต่ละกิ่งของต้นไม้จะสิ้นสุดในโหนด และแต่ละโหนดจะมีวัตถุ โหนดแสดงถึงส่วนหนึ่งของเอกสาร เช่น องค์ประกอบ สตริงข้อความ หรือข้อคิดเห็น

พูดง่ายๆ ว่าเมื่อคุณได้ยินคำว่า DOM หมายถึงโครงสร้างของออบเจกต์ที่เบราว์เซอร์สร้างขึ้นทุกครั้งที่มีการโหลดหน้าเว็บ
คำสำคัญ:
|
ขนาด DOM มีผลกระทบอย่างไรต่อประสิทธิภาพของเพจ
ยิ่ง DOM ของคุณมีสาขาและโหนดมากเท่าใด ขนาดก็จะยิ่งใหญ่ขึ้นเท่านั้น
ตามลำดับ ยิ่งขนาด DOM ใหญ่ขึ้น คุณก็จะยิ่งประสบปัญหาด้านประสิทธิภาพเชิงลบมากขึ้นเท่านั้น
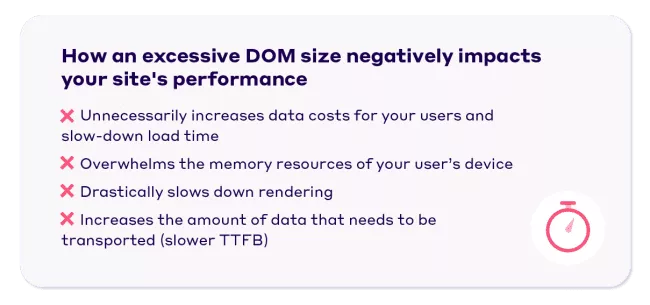
ต่อไปนี้คือปัญหาบางส่วนที่เกี่ยวข้องกับขนาด DOM ที่ใหญ่ขึ้น:
1. ต้นทุนข้อมูลเพิ่มขึ้นและเวลาในการโหลดช้าลง
โครงสร้าง DOM ขนาดใหญ่มักจะมีโหนดจำนวนมากที่มองไม่เห็นเมื่อผู้ใช้โหลดหน้าเว็บในครั้งแรก การดำเนินการนี้จะเพิ่มต้นทุนข้อมูลโดยไม่จำเป็น เนื่องจากจะต้องโหลดองค์ประกอบมากขึ้นสำหรับผู้ใช้ของคุณ และเวลาในการโหลดช้าลง
2. ล้นทรัพยากรหน่วยความจำของอุปกรณ์ของผู้ใช้ของคุณ
การโต้ตอบอย่างต่อเนื่องกับข้อความค้นหา JavaScript ทำให้ประสิทธิภาพต่ำและแสดงผลช้า ซึ่งส่งผลให้ผู้ใช้ไซต์ของคุณได้รับประสบการณ์ด้านลบ
3. เพิ่มเวลาในการเรนเดอร์
ขณะที่ผู้ใช้โต้ตอบกับเพจของคุณ เบราว์เซอร์จะต้องคำนวณตำแหน่งและรูปแบบของโหนดใหม่อย่างต่อเนื่อง โครงสร้าง DOM ที่มีขนาดใหญ่และซับซ้อนสามารถทำให้การเรนเดอร์ช้าลงอย่างมาก
4. เพิ่มเวลาเป็นไบต์แรก (TTFB)
TTFB วัดระยะเวลาที่เบราว์เซอร์ของไคลเอนต์ได้รับการตอบสนองจากเซิร์ฟเวอร์เป็นไบต์แรก DOM ที่มากเกินไปบ่งชี้ว่าเอกสาร HTML มีขนาดใหญ่กว่า ส่งผลให้มีปริมาณข้อมูลที่ต้องขนส่งมากขึ้น ซึ่งอาจใช้เวลามากขึ้น

เหตุใดคุณจึงเห็นคำเตือน "หลีกเลี่ยงขนาด DOM ที่มากเกินไป" ใน PageSpeed Insights
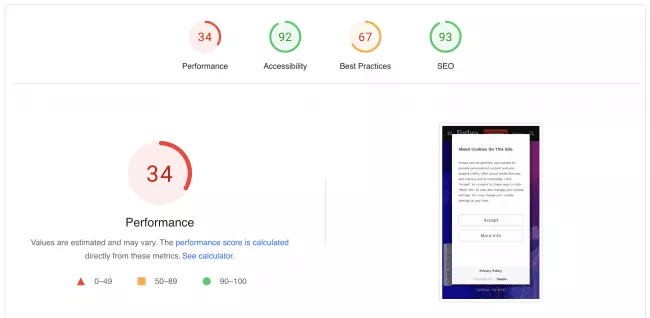
PSI ใช้ Lighthouse เพื่อวิเคราะห์ URL ในสภาพแวดล้อมที่มีการควบคุม (เช่น การใช้ข้อมูลในห้องปฏิบัติการ) เพื่อแสดงประสิทธิภาพ การเข้าถึง แนวทางปฏิบัติที่ดีที่สุด และคะแนน SEO

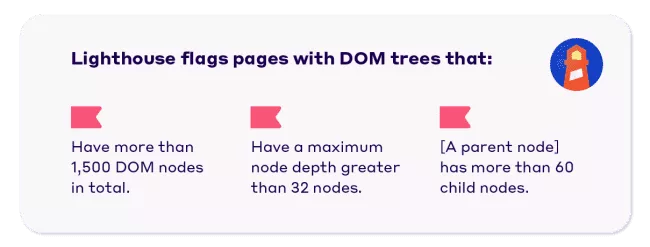
เพื่อให้ Lighthouse ตั้งค่าสถานะหน้าเว็บของคุณ และตามลำดับ - แสดงคำเตือน "หลีกเลี่ยงขนาด DOM ที่มากเกินไป" ในรายงาน PSI ของคุณ ข้อผิดพลาดข้อใดข้อหนึ่งต่อไปนี้จะต้องเป็นจริงสำหรับแผนผัง DOM:
- มี โหนด DOM ทั้งหมดมากกว่า 1,500 โหนด
- มีความลึกของโหนดสูงสุด มากกว่า 32 โหนด
- โหนดหลักมีโหนดย่อย มากกว่า 60 โหนด

เข้าร่วม 31% แรกของเว็บไซต์ที่ผ่าน Core Web Vitals! ดูไซต์ของคุณด้วย NitroPack
วิธีแก้ไข หลีกเลี่ยงขนาด DOM ที่มากเกินไป
หลักทั่วไปที่ดีจาก Google คือ:
“โดยทั่วไป ให้มองหาวิธีสร้างโหนด DOM เมื่อจำเป็นเท่านั้น และทำลายโหนดเมื่อไม่ต้องการอีกต่อไป”

แน่นอนว่าพูดง่ายกว่าทำ และจะมีบางครั้งที่คุณจำเป็นต้องลงลึกถึงสาระสำคัญของการเพิ่มประสิทธิภาพเว็บไซต์ของคุณ
จากนั้น เราขอแนะนำให้ใช้การแก้ไขบางอย่างต่อไปนี้:
1. หลีกเลี่ยงปลั๊กอินและธีมที่มีโค้ดไม่ดี
โดยพื้นฐานแล้วพวกมันจะทำให้โค้ดของไซต์ของคุณขยายใหญ่ขึ้น เพิ่มขนาด DOM และทำให้ความเร็วของไซต์และประสิทธิภาพโดยรวมของไซต์ของคุณเสียหาย
คุณจะบอกได้อย่างไรว่าธีม/ปลั๊กอินมีการเข้ารหัสไม่ดี?
คำถามที่ดี และคำตอบคือ:
- อ่านบทวิจารณ์ หากมีปัญหา แสดงว่ามีคนเคยเจอปัญหาแล้วและแสดงความคิดเห็น
- อย่าอายที่จะใช้จ่ายเงิน เช่นเดียวกับสิ่งอื่น ๆ คุณจะได้รับสิ่งที่คุณจ่ายไป การประหยัดเงินโดยการรับธีม/ปลั๊กอินฟรีอาจฟังดูดี แต่ผลกระทบระยะยาวจะทำให้คุณเสียค่าใช้จ่ายมากขึ้น
- ตรวจสอบว่าอัปเดตล่าสุดเมื่อใด คุณต้องการหลีกเลี่ยงธีมและปลั๊กอินที่ล้าสมัยมากที่สุด
หากคุณเป็นผู้ใช้ WooCommerce หรือวางแผนที่จะเปิดร้านค้า คุณควรตรวจสอบงานวิจัยเชิงลึกของเราเกี่ยวกับธีม Woo ที่มีประสิทธิภาพดีที่สุดในปี 2022
นี่คือ รายการตรวจสอบ สิ่งที่คุณควรระวัง/หลีกเลี่ยงเมื่อเลือกธีม:
|
2. ย่อขนาดโหนด DOM ที่ใช้ JavaScript
การเพิ่มองค์ประกอบไดนามิกบนเว็บไซต์ของคุณมาพร้อมกับราคา เนื่องจากองค์ประกอบเหล่านั้นอาจขยายองค์ประกอบดังกล่าวด้วยโหนด JavaScript พิเศษ
สำหรับผู้เริ่มต้น คุณสามารถแก้ไขได้โดยการจัดสรรไฟล์ JS ที่ทำให้เกิดปัญหาและนำออก ในกรณีที่เป็นวิดเจ็ตของบุคคลที่สาม (เช่น วิดเจ็ตแชท) คุณควรมองหาทางเลือกที่เหมาะสมที่สุด
3. เครื่องมือสร้างเพจที่สร้าง HTML แบบป่อง
การใช้งานง่ายของผู้สร้างเพจทำให้พวกเขาเป็นส่วนสำคัญของกระบวนการสร้างเว็บไซต์สำหรับผู้ใช้จำนวนมาก
น่าเสียดายที่บางครั้งผู้สร้างเพจสามารถสร้างโค้ดที่มีโหนด DOM มากเกินไป พวกเขาทำโดยการใส่แท็ก div มากเกินไป
เพื่อจัดการกับมัน คุณสามารถเข้าถึง HTML ของคุณและแก้ไขได้ด้วยตนเอง
ข่าวดีก็คือผู้สร้างเพจบางรายดำเนินการเพื่อแก้ไขปัญหาที่ทราบกันดีเหล่านี้ ตัวอย่างเช่น Elementor ได้ประกาศว่า Elementor 3.0 มาพร้อมกับการปรับปรุง DOM ที่สำคัญเพื่อเพิ่มความเร็วและประสิทธิภาพของเว็บไซต์ใหม่
4. อย่าคัดลอก/วางข้อความลงในโปรแกรมแก้ไขแบบ WYSIWYG
โปรแกรมแก้ไขแบบ WYSIWYG (What You See Is What You Get) ส่วนใหญ่ล้มเหลวในการล้างโค้ดที่วาง โดยเฉพาะอย่างยิ่งเมื่อวางจากแหล่ง Rich Text อื่น เช่น Microsoft Word ปัญหาคือมันจะไม่เพียงคัดลอกข้อความเท่านั้นแต่ยังมีสไตล์อีกด้วย และพวกเขาเป็นตัวการหลักเนื่องจากอาจฝังโหนด DOM จำนวนมาก
คุณมีสองตัวเลือกในการจัดการกับมัน:
- หลีกเลี่ยงการวางข้อความในตัวแก้ไขของคุณ
- ใช้ตัวเลือกวางเป็นข้อความธรรมดา
- (หากโปรแกรมแก้ไขของคุณอนุญาต) ใช้คุณสมบัติขั้นสูงเพื่อล้างรหัสหลังจากวาง
และสุดท้าย แต่ไม่ท้ายสุด - กลับไปที่หน้าเก่าของคุณและล้างข้อมูลเหล่านั้น
5. แบ่งเว็บไซต์หน้าเดียวออกเป็นหลายหน้า
เว็บไซต์หน้าเดียวเป็นแนวคิดที่ดีเมื่อมีวัตถุประสงค์เพียงเพื่อนำเสนอธุรกิจของคุณ
ตรงกันข้าม หากคุณตัดสินใจเพิ่มข้อมูลธุรกิจ บทความในบล็อก ผลิตภัณฑ์ แบบฟอร์มการติดต่อ ฯลฯ ให้แบ่งหน้าเหล่านี้ออกเป็นหน้าต่างๆ และเชื่อมโยงผ่านเมนูการนำทาง
การแบ่งหน้าขนาดใหญ่ออกเป็นหลายหน้าอาจลดจำนวนโหนด DOM
6. อย่าซ่อนองค์ประกอบที่ไม่ต้องการโดยใช้ display:none
display: none มักใช้กับ JavaScript เพื่อซ่อนและแสดงองค์ประกอบโดยไม่ต้องลบและสร้างใหม่ อย่างไรก็ตาม นั่นไม่ได้หมายความว่าสิ่งเหล่านี้จะหายไปจากมาร์กอัป HTML ของคุณ ทำให้ผู้เข้าชมต้องโหลดองค์ประกอบที่ไม่ต้องการ
7. หลีกเลี่ยงการใช้การประกาศ CSS และ JavaScript ที่ซับซ้อน
การประกาศ CSS และ JavaScript ที่ซับซ้อนอาจเพิ่มการใช้หน่วยความจำและทำให้ไซต์ของคุณช้าลง ทางที่ดีควรข้ามไปหากคุณจัดการกับโหนด DOM จำนวนมากเกินไป
แก้ไขปัญหา CSS และ JavaScript โดยอัตโนมัติ! ดูไซต์ของคุณด้วย NitroPack
สรุปแล้ว
เป็นความจริงที่การแก้ไขปัญหา DOM จะไม่ทำให้คะแนน PageSpeed Insights ของคุณดีขึ้น
อย่างไรก็ตาม ประโยชน์ที่ซ่อนอยู่ของการพยายามจัดการกับคำเตือน "หลีกเลี่ยงขนาด DOM ที่มากเกินไป" นั้นมีมากกว่า:
- เพิ่มเวลาในการโหลดไซต์ของคุณ
- ปรับปรุงประสิทธิภาพการรับรู้ของเพจของคุณ
- ให้ผู้เข้าชมได้รับประสบการณ์การใช้งานที่ดีขึ้น
สิ่งสำคัญที่สุดคือ Google ได้รับรางวัล สามสิ่งนี้ ! ยิ่งไปกว่านั้น ยังเป็นวิธีที่แน่นอนในการลดอัตราตีกลับ เพิ่มเวลาเฉลี่ยที่ใช้ และสุดท้าย แต่ไม่ท้ายสุด - เพิ่มการแปลง
หากคุณกำลังมองหาวิธีแก้ไขคำแนะนำ PSI อื่นๆ อย่าลืมตรวจสอบบทความอื่นๆ ของเรา:
- ให้บริการรูปภาพในรูปแบบ Next-Gen ได้อย่างง่ายดาย (WordPress, OpenCart & Magento)
- วิธีขี้เกียจโหลดรูปภาพนอกจอ (5 เทคนิคที่ได้รับการพิสูจน์แล้ว)
- การปรับรูปภาพให้เหมาะสมสำหรับเว็บ: 2022 SEO และเทคนิคความเร็วไซต์
- 8 กลยุทธ์การโหลดแบบอักษรเพื่อปรับปรุง Core Web Vitals ของคุณ (2022)
- วิธีกำจัด Render-Blocking Resources (CSS และ JavaScript)
- ลดผลกระทบของรหัสบุคคลที่สาม (มี/ไม่มีปลั๊กอิน)
- 7 วิธีในการย่องานเธรดหลักให้เหลือน้อยที่สุด
