7 Strategie collaudate per correggere l'avviso "Evita dimensioni DOM eccessive".
Pubblicato: 2022-11-23La maggior parte dei suggerimenti di miglioramento di Google PageSpeed Insights sono piuttosto semplici.
Che si tratti di "rinviare le immagini fuori schermo", "eliminare le risorse che bloccano il rendering" o "ridurre i CSS inutilizzati", puoi capire quali passi successivi devi compiere per affrontare i problemi.
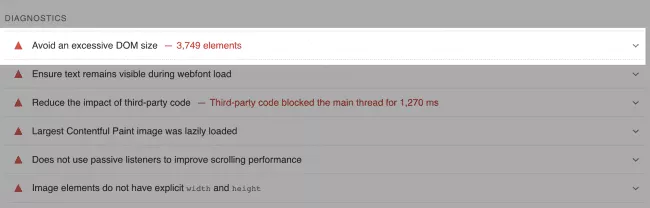
Tuttavia, quando scorri un po' più in profondità, improvvisamente vieni colpito dall'avviso "Evita dimensioni DOM eccessive":

Prima reazione:
Che cos'è la dimensione del DOM e come posso risolverlo ?!
Sei nel posto giusto.
Nei paragrafi seguenti imparerai tutto ciò che devi sapere sulla dimensione del DOM e su come gestire questo avviso:
- Cos'è il DOM (Document Object Model)?
- Qual è l'impatto delle dimensioni del DOM sulle prestazioni della pagina?
- Perché viene visualizzato l'avviso "Evita dimensioni DOM eccessive".
- Come correggere l'avviso "Evita dimensioni DOM eccessive".
Ottieni un punteggio di oltre 90 PSI con un clic di un pulsante. Guarda il tuo sito con NitroPack!
Cos'è DOM?
Il tuo sito web include risorse come un documento HTML, CSS e file JavaScript.
Ogni volta che un utente carica il tuo sito web, il suo browser stabilisce una connessione e riceve le risorse. Una volta ricevuto il primo blocco di dati, inizia il processo di analisi.
L'analisi è il passaggio che il browser esegue per trasformare i dati (markup HTML) nell'albero DOM.
Il DOM è un modello di documento che rappresenta l'HTML come un albero di rami e nodi.
Ogni ramo dell'albero termina in un nodo e ogni nodo contiene oggetti. Un nodo rappresenta una parte del documento, come un elemento, una stringa di testo o un commento.

In termini più semplici, quando si sente DOM, si intende la struttura degli oggetti che il browser costruisce ogni volta che viene caricata una pagina web.
Parole chiave:
|
Qual è l'impatto delle dimensioni del DOM sulle prestazioni della pagina?
Più rami e nodi ha il tuo DOM, maggiore sarà la sua dimensione.
Rispettivamente, maggiore è la dimensione del DOM, maggiori sono i problemi di prestazioni negative che potresti incontrare.
Ecco alcuni dei problemi correlati a una dimensione DOM maggiore:
1. Aumento dei costi dei dati e tempi di caricamento più lenti
Un grande albero DOM include spesso molti nodi che non sono visibili quando l'utente carica la pagina per la prima volta. Ciò aumenterà inutilmente i costi dei dati, poiché dovranno caricare più elementi per i tuoi utenti e rallentare i tempi di caricamento.
2. Sovraccarica le risorse di memoria del dispositivo dell'utente
La continua interazione con le query JavaScript porta a prestazioni scadenti e rendering lento. Ciò si traduce in un'esperienza di pagina negativa per gli utenti del tuo sito.
3. Aumento del tempo di rendering
Man mano che gli utenti interagiscono con la tua pagina, il browser deve ricalcolare costantemente la posizione e lo stile dei nodi. Un albero DOM grande e complicato può rallentare drasticamente il rendering.
4. Aumento del tempo per il primo byte (TTFB)
TTFB misura quanto tempo impiega il browser di un client a ricevere il primo byte della risposta dal server. Un DOM eccessivo indica un documento HTML più grande. Di conseguenza, c'è più quantità di dati da trasportare, il che potrebbe richiedere più tempo.

Perché visualizzi l'avviso "Evita dimensioni DOM eccessive" in PageSpeed Insights
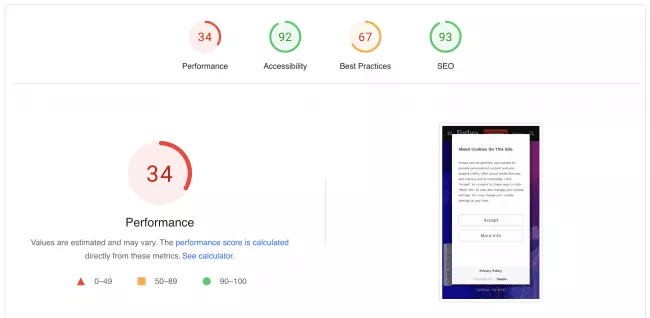
PSI utilizza Lighthouse per analizzare gli URL in un ambiente controllato (ad esempio utilizzando dati di laboratorio) per mostrare le prestazioni, l'accessibilità, le migliori pratiche e il punteggio SEO.

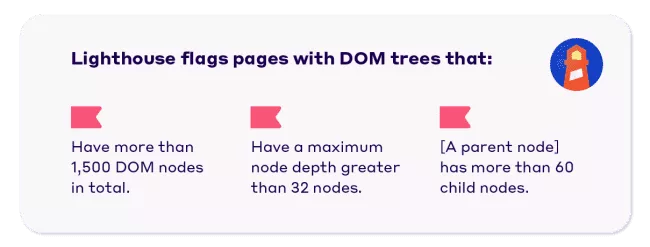
Affinché Lighthouse contrassegni la tua pagina e, rispettivamente, visualizzi l'avviso "Evita dimensioni DOM eccessive" nel tuo rapporto PSI, uno dei seguenti errori deve essere vero per il suo albero DOM:
- Ha più di 1.500 nodi DOM in totale.
- Ha una profondità massima del nodo maggiore di 32 nodi .
- Un nodo genitore ha più di 60 nodi figli .

Unisciti al 31% dei migliori siti Web che superano i loro Core Web Vitals! Visualizza il tuo sito con NitroPack
Come risolvere Evita una dimensione DOM eccessiva
Una buona regola empirica di Google è:
"In generale, cerca modi per creare nodi DOM solo quando necessario e distruggi i nodi quando non sono più necessari."
Naturalmente, è più facile a dirsi che a farsi, e ci saranno momenti in cui dovrai scendere al nocciolo dell'ottimizzazione del tuo sito web.

Quindi, suggeriamo di applicare alcune delle seguenti correzioni:
1. Evita plugin e temi mal codificati
Fondamentalmente gonfieranno il codice del tuo sito, aumenteranno le dimensioni del tuo DOM e danneggeranno la velocità del tuo sito e le prestazioni complessive.
Come puoi sapere se un tema/plugin è stato codificato male?
Ottima domanda. E la risposta è:
- Leggi le recensioni. Se ci sono problemi, è probabile che qualcuno li abbia già incontrati e abbia commentato.
- Non essere timido nello spendere un po' di soldi. Proprio come qualsiasi altra cosa, ottieni quello per cui paghi. Risparmiare denaro ottenendo un tema/plugin gratuito potrebbe sembrare fantastico, ma gli effetti a lungo termine ti costeranno molto di più.
- Controlla quando è stato aggiornato l'ultima volta. Sicuramente vuoi evitare temi e plugin obsoleti.
Se sei un utente WooCommerce o hai intenzione di aprire un negozio, dovresti assolutamente controllare la nostra ricerca approfondita sui temi Woo con le migliori prestazioni nel 2022.
Ecco un elenco di cose che dovresti cercare/evitare quando selezioni un tema:
|
2. Ridurre al minimo i nodi DOM basati su JavaScript
L'aggiunta di elementi dinamici sul tuo sito Web ha un prezzo, in quanto potrebbero gonfiarlo con nodi JavaScript aggiuntivi.
Per cominciare, puoi risolverlo allocando i file JS che causano problemi e rimuovendoli. Nel caso in cui si tratti di un widget di terze parti (ad esempio un widget di chat), dovresti cercare un'alternativa ottimizzata.
3. Costruttori di pagine che generano HTML gonfio
La facilità d'uso dei costruttori di pagine li ha resi parte integrante del processo di creazione di siti Web per molti utenti.
Sfortunatamente, i costruttori di pagine a volte possono produrre codice gonfio con un numero eccessivo di nodi DOM. Lo stanno facendo iniettando troppi tag div.
Per gestirlo, puoi accedere al tuo codice HTML e correggerlo manualmente.
La buona notizia è che alcuni page builder adottano misure per risolvere questi problemi ben noti. Ad esempio, Elementor ha annunciato che Elementor 3.0 include significativi miglioramenti del DOM per aumentare la velocità e le prestazioni dei nuovi siti web.
4. Non copiare/incollare testo nell'editor WYSIWYG
La maggior parte degli editor WYSIWYG (What You See Is What You Get) non riesce a ripulire il codice incollato. Soprattutto se incollato da un'altra fonte di testo RTF come Microsoft Word. Il problema è che non solo copierà il testo ma anche i suoi stili. E sono i principali colpevoli in quanto potrebbero incorporare molti nodi DOM.
Hai un paio di opzioni per affrontarlo:
- Evita di incollare il testo nel tuo editor
- Utilizzare l'opzione Incolla come testo normale
- (Se il tuo editor lo consente) Usa le funzionalità avanzate per ripulire il codice dopo averlo incollato
E, ultimo ma non meno importante, torna alle tue vecchie pagine e ripuliscile.
5. Suddividi il tuo sito Web di una pagina in più pagine
Un sito Web a pagina singola è un'ottima idea quando il suo unico scopo è presentare la tua attività.
Al contrario, se decidi di aggiungere informazioni aziendali, articoli di blog, prodotti, moduli di contatto, ecc., dividili in pagine separate e collegale tramite il menu di navigazione.
La suddivisione di pagine di grandi dimensioni in più pagine potrebbe ridurre il numero di nodi DOM.
6. Non nascondere gli elementi indesiderati utilizzando display:none
display: none è comunemente usato con JavaScript per nascondere e mostrare elementi senza eliminarli e ricrearli. Tuttavia, ciò non significa che scompaiano dal tuo markup HTML, lasciando che i visitatori carichino elementi indesiderati.
7. Evita di usare complicate dichiarazioni CSS e JavaScript
Dichiarazioni CSS complicate e JavaScript potrebbero inoltre aumentare l'utilizzo della memoria e rallentare il tuo sito. È meglio saltarli se hai a che fare con un numero eccessivo di nodi DOM.
Risolvi automaticamente i problemi con CSS e JavaScript! Visualizza il tuo sito con NitroPack
Insomma
È vero che risolvere i problemi del DOM non porterà a un miglioramento dei punteggi di PageSpeed Insights.
Tuttavia, i vantaggi nascosti di uno sforzo per gestire l'avviso "evitare una dimensione DOM eccessiva" sono molto maggiori:
- Aumenta il tempo di caricamento del tuo sito
- Migliora le prestazioni percepite della tua pagina
- Offri ai visitatori una migliore esperienza utente
Soprattutto, queste tre cose vengono premiate da Google ! Inoltre, sono un modo infallibile per ridurre la frequenza di rimbalzo, aumentare il tempo medio trascorso e, ultimo ma non meno importante, aumentare le conversioni.
Se stai cercando modi per correggere eventuali altri suggerimenti PSI, assicurati di controllare i nostri altri articoli:
- Servi facilmente le immagini nei formati di nuova generazione (WordPress, OpenCart e Magento)
- Come caricare in modo pigro le immagini fuori schermo (5 tecniche collaudate)
- Ottimizzazione delle immagini per il Web: 2022 SEO e tecniche di velocità del sito
- 8 strategie di caricamento dei caratteri per migliorare i tuoi vitali Web principali (2022)
- Come eliminare le risorse di blocco del rendering (CSS e JavaScript)
- Ridurre l'impatto del codice di terze parti (con/senza plug-in)
- 7 modi per ridurre al minimo il lavoro del thread principale
