Orçamento de desempenho da Web: como configurar, calcular e aplicar
Publicados: 2023-03-09A otimização para desempenho na Web pode ser complicada, com muitas idas e vindas.
Como as demandas dos visitantes crescem tanto que 53% deles abandonariam um site que não carrega em 3 segundos, os proprietários de negócios on-line não podem confiar apenas em uma pontuação de velocidade de 90+ para manter as taxas de conversão crescendo.
Insira os orçamentos de desempenho da web – a estratégia mais subestimada para configurar qualquer site para o sucesso.
Nas linhas a seguir, abordaremos:
- O que é um orçamento de desempenho na web?
- Quais são os benefícios de um orçamento de desempenho na web?
- Escolhendo as métricas para seu orçamento de desempenho
- Priorizando métricas para um site totalmente desenvolvido
- Como configurar um orçamento de desempenho na web
- Monitore seu desempenho na Web e ajuste os orçamentos de acordo
Seja você um desenvolvedor da Web, designer ou proprietário de uma empresa, este guia o ajudará a levar o desempenho do seu site para o próximo nível.
Vamos começar!
O que é um orçamento de desempenho na web?
Um orçamento de desempenho da Web é um conjunto predefinido de limites que seu site precisa manter para velocidade e eficiência ideais. Esses limites incluem:
- Limitação de recursos rígidos
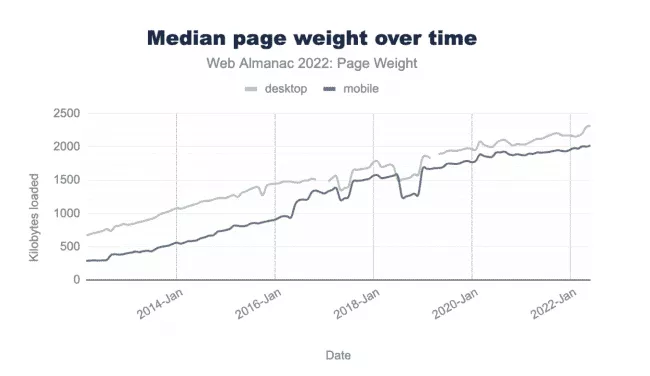
- Alvos para o peso total da página
- Número total de solicitações HTTP
- Tempo mínimo de carregamento da página em redes móveis
- Limites para métricas do Core Web Vitals (como LCP)
Ao definir e monitorar um orçamento de desempenho, proprietários de negócios, designers de UX e desenvolvedores podem concordar e trabalhar em metas de desempenho mútuo. Dessa forma, todos os esforços de colaboração visam uma ótima experiência do usuário e métricas de negócios ainda maiores.
Melhore o Core Web Vitals automaticamente com o NitroPack →
Quais são os benefícios de um orçamento de desempenho na web?
O que torna os orçamentos de desempenho da Web tão eficazes é que eles protegem seu site contra regressões (ou ajudam você a detectá-las com mais eficiência). Se, com o tempo, você começar a perceber uma queda no desempenho, poderá refazer seus passos, realizar testes e solucionar problemas com muito mais rapidez.
Além disso, definir limites de uso de recursos da web:
- Permite que sua equipe compare e avalie tecnologias, diferentes abordagens, estruturas e recursos
- Pode ser usado para prever tendências no gasto de recursos e ajudar com um melhor planejamento (ou seja, para os meses em que você gasta seu orçamento muito mais rápido do que o normal)
- Também pode sugerir pontos fracos de desenvolvimento e design UX (ou seja, encontrar alternativas para grandes bibliotecas ou fontes da web)
️ Os orçamentos de desempenho não devem ser vistos como expansíveis, mas sim como o “dinheiro” que você gasta e troca pela experiência do usuário. Assim como qualquer outro orçamento, seu objetivo é fazer o possível para se adequar aos limites e não depender de aumentá-los. A longo prazo, isso economizará mais recursos e estabelecerá um processo mais simplificado para uma melhor experiência do usuário.
Mas como decidir por onde começar?
Primeiro, você precisa entender melhor quais tipos de métricas você pode segmentar em um orçamento de desempenho na web.
Escolhendo as métricas para seu orçamento de desempenho
Pense nessas métricas como suas metas em relação às quais você medirá a eficácia do orçamento e dos ganhos de desempenho do site.
Os tipos de métricas usadas para orçamento de desempenho da web são:
- Baseado em regras
- Baseado no tempo
- baseado em quantidade
- Personalizado
1. Métricas baseadas em regras
Eles são as pontuações de desempenho do site encontradas em todas as ferramentas populares, como WebPageTest, Lighthouse e Google PageSpeed Insights.

Suas pontuações gerais são baseadas em métricas baseadas em tempo e métricas baseadas em quantidade (entraremos em mais detalhes daqui a pouco).
Eles não são apenas ótimos para rastrear seu desempenho geral e velocidade, mas os resultados de seu relatório são diretrizes sólidas para seus primeiros orçamentos. Use-os para entender melhor o que você deseja antes de passar para métricas mais específicas e até personalizadas.
2. Métricas baseadas em tempo
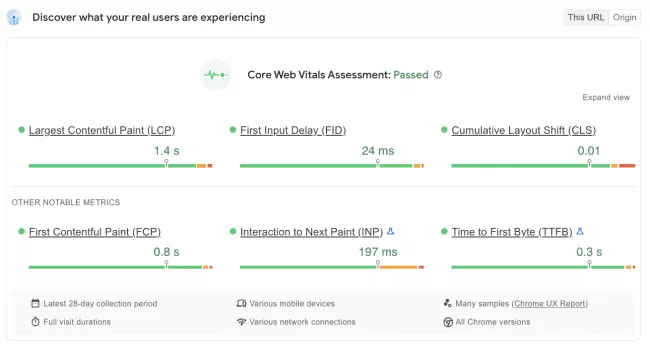
Também chamadas de métricas de marco, elas são usadas para avaliar a velocidade de carregamento de uma página e o que exatamente acontece durante o carregamento. Em seus relatórios, essas são as métricas de desempenho do usuário chamadas de Core Web Vitals.

Ao contrário do índice de velocidade e eventos de carregamento, o Core Web Vitals ajuda você a obter uma compreensão abrangente de como os usuários reais experimentam seu site na forma de limites baseados em tempo.
Abaixo estão as métricas de marco mais importantes para adicionar ao seu orçamento de desempenho:
Primeira pintura de conteúdo (FCP)
FCP mede quanto tempo leva para o navegador exibir o primeiro bit de conteúdo da árvore DOM (ou seja, imagens, texto, etc.) Isso seria o início do carregamento de uma página.

Tempo para Interatividade (TTI)
A TTI se dedica a medir quanto tempo leva para uma página se tornar totalmente interativa e responsiva à entrada do usuário.
Isso, no entanto, não significa que o TTI seja removido do seu relatório de desempenho no Google PageSpeed Insights, por exemplo. Mas é uma dica clara de que você pode querer pensar se é ou não uma métrica que vale a pena adicionar ao seu orçamento.
Maior pintura de conteúdo (LCP)
O LCP mede quanto tempo leva para a página renderizar o maior elemento de texto ou imagem. É uma ótima métrica para usar em seu orçamento de desempenho, pois é centrada no usuário e, afinal, preferida pelo Google.

Primeiro atraso de entrada (FID)
O FID mede o tempo que uma página leva para responder a qualquer interação do usuário, como cliques em links, toques em botões, etc. Ele captura o quão bem preparada uma página está para carregar scripts e informações relevantes para responder à entrada de um usuário.

Tempo Total de Bloqueio (TBT)
Conforme mencionado acima, o TBT está relacionado ao TTI, mas combinado com o LCP, fornece uma imagem mais precisa de como os usuários percebem seu site. O TBT mede por quanto tempo sua página da Web ficou bloqueada, impedindo que o usuário interagisse com ela.

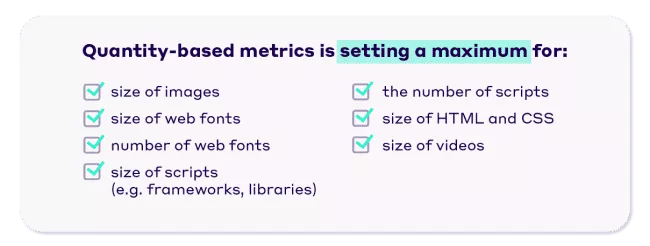
3. Baseado em quantidade
Mais fácil de introduzir no início do desenvolvimento do site, as métricas baseadas em quantidade vinculam-se diretamente ao número de recursos com os quais seu site trabalhará para um desempenho ideal.
Os recursos mais comuns para definir limitações incluem:
- Tamanho da linguagem e do estilo (HTML e CSS)
- Tamanho do conteúdo de mídia (imagens, vídeos)
- Tamanho da fonte
- Tamanho do script
- Peso total da página
- Número total de solicitações HTTP

A razão pela qual essas métricas são mais benéficas no início de um novo projeto é que elas ajudam as equipes a decidir qual impacto imagens e scripts mais pesados terão no desempenho. No entanto, se você estiver enfrentando problemas de velocidade do site, a introdução de várias métricas baseadas em quantidade pode facilitar a escolha de quais elementos da página remover (ou substituir).

4. Métricas personalizadas
Equipes como o Twitter definiram uma métrica personalizada, como “Tempo para o primeiro tweet”. Outra métrica personalizada comum é o "Elemento Time to Hero". Dependendo de qual é a interação mais importante em seu site e quão exclusiva ela é para sua empresa, você pode querer considerar acompanhá-la em seu orçamento de desempenho na web.
Atinja uma pontuação de velocidade de 90+ e passe no Core Web Vitals com NitroPack →
Priorizando métricas para um site totalmente desenvolvido
Decidir sobre limites de orçamento de desempenho com um site em produção pode ser complicado.
A melhor maneira de fazer isso é começar onde você está atualmente. Sua principal tarefa será evitar regressões e ajustar suas metas para o futuro uma a uma.
Se você descobrir grandes problemas de desempenho, talvez seja necessário considerar alterações maiores no site e reduzir ainda mais os orçamentos depois de implementar as otimizações.

Continue lendo para saber como avaliar sua posição atual, o que você deve buscar e como melhorar suas métricas de desempenho na web.
Como configurar um orçamento de desempenho na web
Como cada site vem com diferentes requisitos cruciais para a competitividade, sua primeira tarefa é descobrir como eles se relacionam com o desempenho da web e, mais especificamente, com a experiência do usuário .
1. Pesquise seus concorrentes
Observar o desempenho de sites semelhantes ao seu em termos de velocidade e experiência do usuário ajudará você a:
- Entenda o que eles fazem bem
- Identifique áreas onde você pode superá-los
- Crie metas de desempenho e limites de orçamento mais realistas
Pense em ultrapassar a concorrência como um processo contínuo, não um empurrão único. É por isso que você deve avaliar a probabilidade de obter uma vantagem competitiva sem arriscar a funcionalidade do seu site.
Existem algumas maneiras de encontrar sites semelhantes ao seu:
- Pesquise no Google com relacionado:"palavra-chave"
- Use um serviço como o SimilarWeb (a versão gratuita é limitada, mas ainda útil para criar uma lista inicial)

Tente encontrar pelo menos dez sites semelhantes para fazer uma análise competitiva sólida.
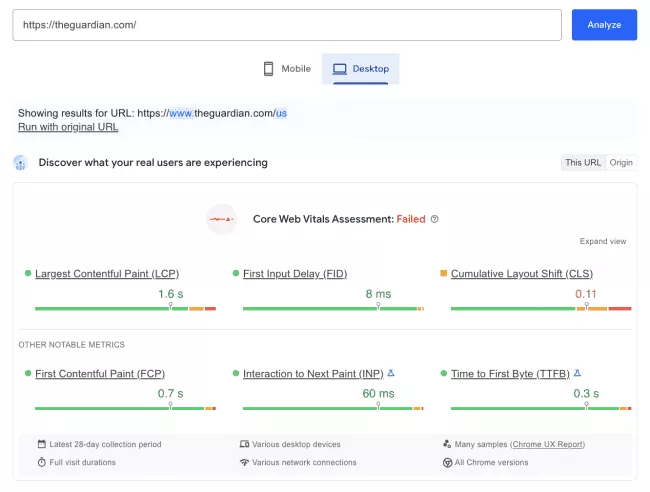
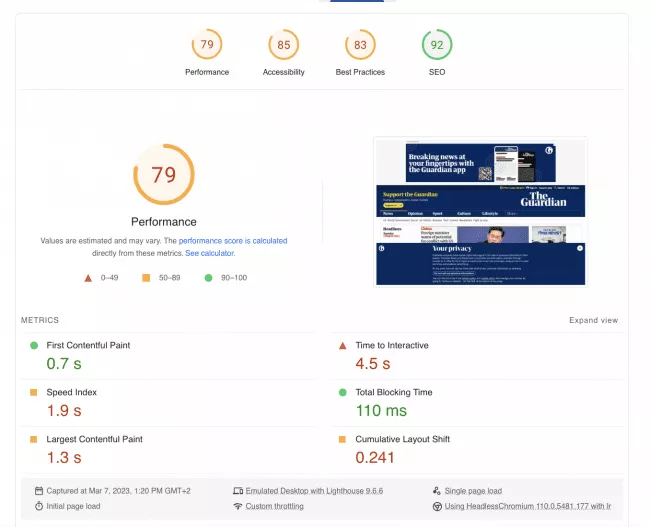
Execute páginas segmentadas (página inicial, produto, recursos, blog etc.) de seus concorrentes por meio de uma ferramenta de cálculo de desempenho como o Google PageSpeed Insights.


Em seguida, você pode listar todos os valores de métricas de desempenho de seus concorrentes em um gráfico.
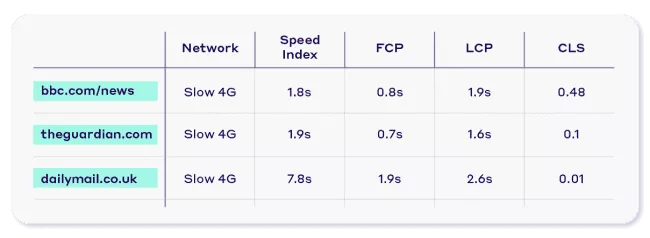
Usando ferramentas como WebPageTest e Google PageSpeed Insights, construímos este gráfico de exemplo para comparar a BBC com o The Guarding e o Daily Mail no computador:

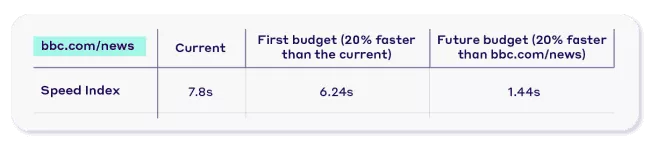
Se o Daily Mail realizasse a mesma pesquisa, eles precisariam mapear todas as métricas relacionadas à velocidade e baseadas em quantidade para seu orçamento para tentar fechar a lacuna do Índice de Velocidade.
Para uma mudança perceptível em relação aos seus concorrentes, você sempre pode consultar a regra dos 20% ao configurar seu orçamento (o que significa que você deseja que o valor seja 20% melhor que o do seu concorrente).
Observe que, mesmo que você não consiga alcançar seus concorrentes, isso não significa que seus esforços não estejam melhorando a experiência geral do usuário para seus visitantes. Cada segundo de carregamento mais rápido significa um aumento de 7% nas taxas de conversão no computador e de até 27% no celular.
2. Crie uma linha de base de seu desempenho na web
Para criar um ponto de referência confiável, use ferramentas como WebPageTest e Lighthouse para medições relativamente estáveis. Não se esqueça de limpar o cache do navegador antes de testar com a ferramenta integrada do navegador. Use a extensão Clear Cache Chrome para acelerar o processo.
Você não precisa executar auditorias para todas as suas páginas da web. Comece com os mais importantes que você sabe (ou prevê) que atraem mais tráfego.
Aqui estão exemplos de prompts que ajudarão você a finalizar sua lista:
- Tamanho máximo das imagens a serem carregadas em seu site (antes ou depois da compactação) para manter o peso da página o menor possível
- Peso total máximo da página para cada página
- Número total de solicitações HTTP permitidas por página
- Limiar para atingir um índice de velocidade específico
- Limites em scripts segmentados, como JavaScript, CSS, fontes da web
- Tempo de carregamento total não superior a X segundos (ou milissegundos)
- Fontes do Google, fontes locais ou fontes do sistema (leia como você pode otimizá-las para obter resultados ainda melhores)
️ De acordo com a Strategy Analytics, 46% do número total de usuários móveis usam 2G ou 3G. Certifique-se de testar suas páginas da web em redes mais lentas (como 3G) para obter uma visão mais realista de como as pessoas experimentam seu site.
3. Calcule e defina seu orçamento de desempenho (+ exemplos)
Dependendo dos tipos de páginas que você priorizou para o orçamento de desempenho, os valores das métricas variam.
Aqui estão vários exemplos com os quais você pode começar:
- Tempo de carregamento da página inferior a 3 segundos
- Recursos de caminho crítico (compactados/minificados) abaixo de 170 KB
- A pontuação do farol é > 80
Uma ótima ferramenta para ajudá-lo a configurar seus orçamentos gratuitamente é a Calculadora de orçamento de desempenho. Escolha orçamento baseado em Ativo ou CWV para especificar os valores de métrica que deseja definir e faça o download deles em um formato pronto para o Google Lighthouse.
Recomendamos que você comece com limites mais altos e gerenciáveis. O orçamento inicial pode ser “20% mais rápido do que minha linha de base atual”. Ao otimizar, você pode buscar limites mais rigorosos como “20% mais rápido que meu principal concorrente”.

4. Implemente o orçamento de desempenho
Observe que esta etapa é mais técnica e é melhor recorrer a um desenvolvedor para obter a configuração adequada.
O Google Lighthouse oferece suporte a orçamentos de desempenho por meio do recurso LightWallet disponível na versão de linha de comando do Lighthouse v5+.
Para criar um orçamento, você precisa abrir um arquivo chamado budget.json e JSON seguindo este exemplo da DebugBear:
[
{
"horários": [
{
"metric": "primeira pintura de conteúdo",
"orçamento": 1500
},
{
"metric": "pintura de maior conteúdo",
"orçamento": 5000
}
],
"resourceSizes": [
{
"tipo de recurso": "total",
"orçamento": 2000
}
],
"contadores de recursos": [
{
"tipo de recurso": "fonte",
"orçamento": 5
},
{
"tipo de recurso": "total",
"orçamento": 100
}
]
}
]
Claro, você precisará substituir por métricas e valores que definiu para seu orçamento de desempenho.
Corre Farol pra passar no orçamento. Depois disso, você poderá ver os valores de cada uma das métricas para as quais definiu um orçamento na parte inferior da seção Desempenho do farol. Você receberá notificações se algum dos limites do orçamento for excedido.

Para adicionar o orçamento de desempenho da Web ao seu processo de criação, você pode conferir várias ferramentas de código aberto:
- Webpack (recursos de desempenho)
- tamanho do pacote
- Farol CI
Monitore seu desempenho na Web e ajuste os orçamentos de acordo
Não podemos deixar de enfatizar o quanto é importante revisar seus relatórios de desempenho pelo menos uma vez por mês (ou sempre que receber uma notificação de limites excedidos).
Para garantir que você fique dentro do orçamento e nunca sacrifique a experiência do usuário, você pode:
- Otimize a infraestrutura, os recursos e as decisões de desenvolvimento existentes do site
- Elimine (ou substitua) plug-ins existentes e recursos do site que fazem mais mal do que bem
- Decidir não adicionar um novo recurso (ou solução de terceiros) completamente
️ Lembre-se, cada otimização de desempenho do site que você aplicar precisa de pelo menos 28 dias para ser registrada nos resultados do Core Web Vitals.
O que acontece se eu exceder um orçamento de desempenho?
Os orçamentos não devem ser um gargalo, mas sim um sinal de que uma ação é necessária para evitar problemas de desempenho e experiência do usuário.
Sempre que exceder um orçamento de desempenho, você e sua equipe podem decidir:
- Aplique uma correção rápida (ou seja, algum tipo de otimização de recursos)
- Reverter para um estágio anterior de novos desenvolvimentos (ou seja, remover um script de terceiros que não é vital)
- Deixe como está, mas agende futuras otimizações em outro lugar
- Faça uma troca por um desempenho um pouco pior e aumente seus orçamentos
Não importa qual abordagem você tome, seu jogo final é pensar continuamente em ganhos de desempenho e tomar decisões conscientes com base em seus relatórios, análises e cálculos.
Substitua pelo menos 4 plugins de otimização pelo NitroPack – uma solução leve com mais de 35 recursos poderosos →
Leve embora
Os orçamentos de desempenho da Web exigem um compromisso de longo prazo de designers, desenvolvedores, profissionais de marketing e partes interessadas para garantir que a excelente experiência do usuário seja uma prioridade.
É importante tanto nos estágios iniciais de desenvolvimento de um site quanto à medida que o negócio online cresce. Definido e otimizado adequadamente, seu orçamento de desempenho na Web permitirá uma melhor tomada de decisão, benchmarking e, em última análise, KPIs de negócios.
