Budżet na wydajność sieci: jak skonfigurować, obliczyć i zastosować
Opublikowany: 2023-03-09Optymalizacja pod kątem wydajności sieci może być trudna i wymaga wielu zmian.
Ponieważ wymagania odwiedzających rosną tak bardzo, że aż 53% z nich opuściłoby witrynę, która nie ładuje się w ciągu 3 sekund, właściciele firm internetowych nie mogą polegać wyłącznie na wyniku szybkości wynoszącym ponad 90, aby utrzymać wzrost współczynników konwersji.
Wprowadź budżety na wydajność sieci — najbardziej niedocenianą strategię, dzięki której każda witryna osiągnie sukces.
W kolejnych wierszach omówimy:
- Co to jest budżet wydajnościowy sieci?
- Jakie są korzyści z budżetu na wydajność sieci?
- Wybór wskaźników dla budżetu wydajności
- Priorytetyzacja wskaźników dla w pełni rozwiniętej strony internetowej
- Jak skonfigurować budżet na wydajność sieci
- Monitoruj wydajność sieci i odpowiednio dostosowuj budżety
Niezależnie od tego, czy jesteś programistą, projektantem czy właścicielem firmy, ten przewodnik pomoże Ci przenieść wydajność witryny na wyższy poziom.
Zacznijmy!
Co to jest budżet wydajnościowy sieci?
Budżet wydajności sieci to wstępnie zdefiniowany zestaw ograniczeń, które Twoja witryna musi utrzymać, aby uzyskać optymalną szybkość i wydajność. Limity te obejmują:
- Twarde ograniczenie zasobów
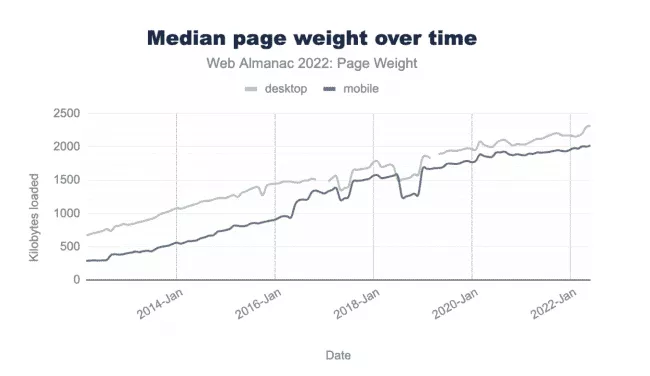
- Cele dla całkowitej wagi strony
- Całkowita liczba żądań HTTP
- Minimalny czas ładowania strony w sieciach komórkowych
- Progi dla wskaźników podstawowych wskaźników internetowych (takich jak LCP)
Ustalając i monitorując budżet wydajności, właściciele firm, projektanci UX i programiści mogą uzgadniać i pracować nad wspólnymi celami wydajności. W ten sposób wszystkie wysiłki związane ze współpracą mają na celu zapewnienie doskonałego doświadczenia użytkownika i jeszcze lepszych wskaźników biznesowych.
Automatycznie ulepszaj Core Web Vitals za pomocą NitroPack →
Jakie są korzyści z budżetu na wydajność sieci?
To, co sprawia, że budżety na wydajność w sieci są tak skuteczne, to fakt, że chronią Twoją witrynę przed regresjami (lub pomagają skuteczniej je wyłapywać). Jeśli z czasem zaczniesz zauważać spadek wydajności, możesz znacznie szybciej odtworzyć swoje kroki, przeprowadzić testy i rozwiązać problemy.
Dodatkowo ustawienie limitów wykorzystania zasobów sieciowych:
- Pozwala Twojemu zespołowi porównywać i oceniać technologie, różne podejścia, ramy i funkcje
- Może służyć do przewidywania trendów w wydatkach na zasoby i pomaga w lepszym planowaniu (tj. na miesiące, w których wydajesz swój budżet znacznie szybciej niż zwykle)
- Może również wskazywać słabe punkty programowania i projektowania UX (np. znajdowanie alternatyw dla dużych bibliotek lub czcionek internetowych)
️ Budżetów wydajnościowych nie należy traktować jako rozszerzalnych, ale raczej jako „pieniądze”, które wydajesz i wymieniasz na wrażenia użytkownika. Podobnie jak w przypadku każdego innego budżetu, Twoim celem jest dołożenie wszelkich starań, aby zmieścić się w limitach, a nie polegać na ich zwiększaniu. W dłuższej perspektywie pozwoli to zaoszczędzić więcej zasobów i usprawni proces prowadzący do lepszego doświadczenia użytkownika.
Ale jak zdecydować, od czego zacząć?
Po pierwsze, musisz lepiej zrozumieć, na jakie typy wskaźników możesz kierować budżet wydajności sieci.
Wybór wskaźników dla budżetu wydajności
Pomyśl o tych wskaźnikach jako o celach, na podstawie których będziesz mierzyć efektywność budżetu i wzrost wydajności witryny.
Rodzaje metryk używanych do budżetowania wydajności sieci to:
- Oparte na regułach
- Oparte na czasie
- Oparte na ilości
- Zwyczaj
1. Metryki oparte na regułach
Są to podsumowujące wyniki wydajności witryny, które można znaleźć we wszystkich popularnych narzędziach, takich jak WebPageTest, Lighthouse i Google PageSpeed Insights.

Twoje ogólne wyniki są oparte zarówno na metrykach opartych na czasie, jak i metrykach ilościowych (za chwilę przejdziemy do dalszych szczegółów).
Nie tylko doskonale nadają się do śledzenia ogólnej wydajności i szybkości, ale wyniki z Twojego raportu są solidnymi wytycznymi dla Twoich pierwszych budżetów. Skorzystaj z nich, aby lepiej zrozumieć, do czego dążysz, zanim przejdziesz do bardziej szczegółowych, a nawet niestandardowych danych.
2. Metryki oparte na czasie
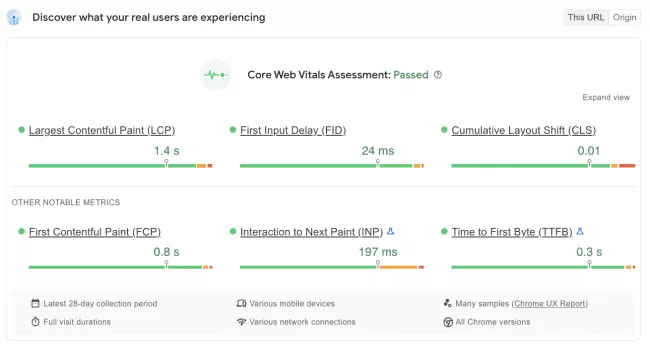
Nazywane również metrykami kamieni milowych, służą do oceny, jak szybko ładuje się strona i co dokładnie dzieje się podczas ładowania. W raportach są to wskaźniki wydajności użytkowników zwane podstawowymi wskaźnikami internetowymi.

W przeciwieństwie do Speed Index i zdarzeń ładowania, Core Web Vitals pomagają uzyskać kompleksowe zrozumienie tego, jak prawdziwi użytkownicy postrzegają Twoją witrynę w postaci progów opartych na czasie.
Poniżej znajdują się najważniejsze wskaźniki dotyczące kamieni milowych, które należy dodać do budżetu na wyniki:
Pierwsza pełna treści farba (FCP)
FCP mierzy, ile czasu zajmuje przeglądarce wyświetlenie pierwszego bitu treści z drzewa DOM (tj. obrazów, tekstu itp.). To byłby początek ładowania strony.

Czas na interaktywność (TTI)
TTI zajmuje się mierzeniem czasu potrzebnego, aby strona stała się w pełni interaktywna i reagowała na dane wprowadzane przez użytkownika.
Nie oznacza to jednak na przykład usunięcia TTI z raportu skuteczności w Google PageSpeed Insights. Jest to jednak wyraźna wskazówka, którą warto przemyśleć, czy jest to wskaźnik, który warto dodać do budżetu.
Największa farba zawierająca treści (LCP)
LCP mierzy, ile czasu zajmuje stronie renderowanie największego elementu tekstowego lub graficznego. Jest to świetny wskaźnik do wykorzystania w budżecie wydajności, ponieważ jest zorientowany na użytkownika i mimo wszystko preferowany przez Google.

Opóźnienie pierwszego wejścia (FID)
FID mierzy czas potrzebny stronie do reagowania na wszelkie interakcje użytkownika, takie jak kliknięcia łącza, dotknięcia przycisków itp. Przechwytuje, jak dobrze strona jest przygotowana do załadowania odpowiednich skryptów i informacji w celu zareagowania na dane wejściowe użytkownika.

Całkowity czas blokowania (TBT)
Jak wspomniano powyżej, TBT jest powiązany z TTI, ale w połączeniu z LCP daje dokładniejszy obraz tego, jak użytkownicy postrzegają Twoją witrynę. TBT mierzy, jak długo Twoja strona internetowa była zablokowana, uniemożliwiając użytkownikowi interakcję z nią.

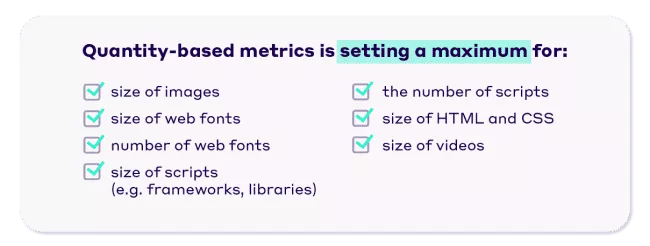
3. Oparte na ilości
Łatwiejsze do wprowadzenia na początku tworzenia witryny, wskaźniki ilościowe bezpośrednio łączą się z liczbą zasobów, z którymi Twoja witryna będzie pracować w celu uzyskania optymalnej wydajności.
Do najczęstszych zasobów, dla których można ustawić ograniczenia, należą:
- Rozmiar języka i stylu (HTML i CSS)
- Rozmiar treści multimedialnych (obrazy, filmy)
- Rozmiar czcionki
- Rozmiar skryptu
- Całkowita waga strony
- Całkowita liczba żądań HTTP

Powodem, dla którego te metryki są bardziej korzystne na początku nowego projektu, jest to, że pomagają zespołom zdecydować, jaki wpływ na wydajność będą miały cięższe obrazy i skrypty. Jeśli jednak borykasz się z problemami z szybkością witryny, wprowadzenie kilku wskaźników ilościowych może znacznie ułatwić wybór elementów strony do usunięcia (lub zastąpienia).

4. Niestandardowe metryki
Zespoły takie jak Twitter ustaliły niestandardowe dane, takie jak „Czas do pierwszego tweeta”. Innym popularnym wskaźnikiem niestandardowym jest „Czas na bohatera”. W zależności od tego, jaka jest najważniejsza interakcja w Twojej witrynie i jak wyjątkowa jest ona dla Twojej firmy, możesz rozważyć śledzenie jej w budżecie na wydajność sieci.
Osiągnij ponad 90 punktów szybkości i zdobądź podstawowe wskaźniki sieciowe za pomocą NitroPack →
Priorytetyzacja wskaźników dla w pełni rozwiniętej strony internetowej
Decydowanie o progach budżetu zadaniowego z witryną w produkcji może być trudne.
Najlepszym sposobem na to jest rozpoczęcie od miejsca, w którym się obecnie znajdujesz. Twoim głównym zadaniem będzie zapobieganie regresom i dostosowywanie celów na przyszłość jeden po drugim.

Jeśli odkryjesz duże problemy z wydajnością, być może będziesz musiał rozważyć większe zmiany w witrynie i dalsze obniżenie budżetów po wdrożeniu optymalizacji.
Czytaj dalej, aby dowiedzieć się, jak ocenić swoją obecną pozycję, do czego powinieneś dążyć i jak poprawić wskaźniki wydajności sieci.
Jak skonfigurować budżet na wydajność sieci
Ponieważ każda witryna ma inne wymagania kluczowe dla konkurencyjności, Twoim pierwszym zadaniem jest ustalenie, w jaki sposób odnoszą się one do wydajności sieci, a dokładniej do User Experience .
1. Zbadaj swoich konkurentów
Obserwacja, jak witryny podobne do Twojej radzą sobie pod względem szybkości i wygody użytkownika, pomoże Ci:
- Zrozum, co robią dobrze
- Wskaż obszary, w których możesz je przewyższyć
- Twórz bardziej realistyczne cele dotyczące wydajności i limity budżetowe
Pomyśl o wyprzedzaniu konkurencji jako o ciągłym procesie, a nie jednorazowym pchnięciu. Dlatego musisz rozważyć prawdopodobieństwo uzyskania przewagi konkurencyjnej bez narażania funkcjonalności witryny.
Istnieje kilka sposobów na znalezienie witryn podobnych do Twojej:
- Wyszukaj w Google z pokrewnym: „słowo kluczowe”
- Skorzystaj z usługi takiej jak PodobneWeb (bezpłatna wersja jest ograniczona, ale nadal przydatna do tworzenia wstępnej listy)

Spróbuj znaleźć co najmniej dziesięć podobnych stron internetowych, aby dokonać solidnej analizy konkurencji.
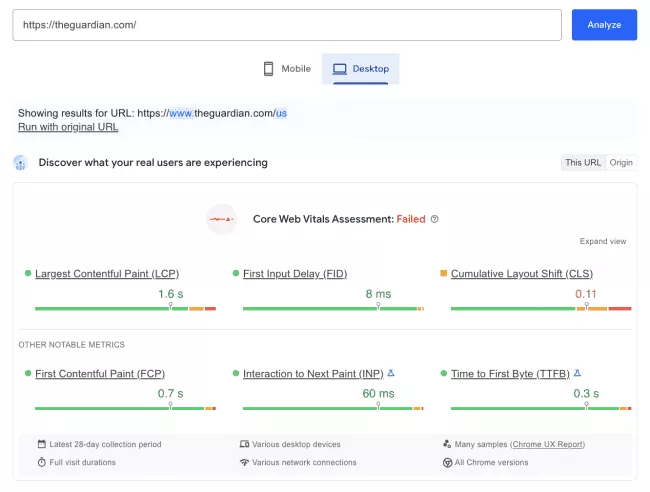
Zarządzaj docelowymi stronami (stronami głównymi, produktami, funkcjami, blogami itp.) konkurencji za pomocą narzędzia do obliczania wydajności, takiego jak Google PageSpeed Insights.


Następnie możesz chcieć wymienić wszystkie wartości metryk wydajności swoich konkurentów na wykresie.
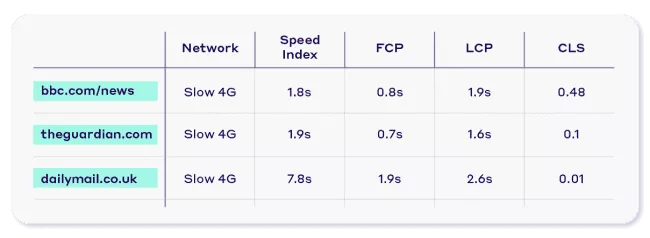
Korzystając z narzędzi takich jak WebPageTest i Google PageSpeed Insights, stworzyliśmy ten przykładowy wykres porównujący BBC z The Guarding i Daily Mail na komputerach:

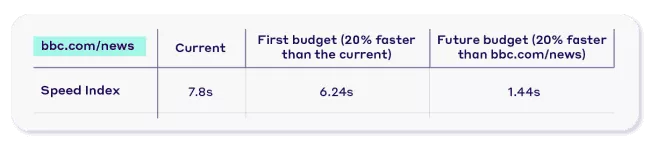
Gdyby Daily Mail przeprowadził te same badania, musiałby sporządzić mapę wszystkich wskaźników związanych z prędkością i ilością dla swojego budżetu, aby spróbować zlikwidować lukę w indeksie prędkości.
Aby uzyskać zauważalną zmianę w stosunku do konkurencji, zawsze możesz odwołać się do zasady 20% podczas ustalania budżetu (co oznacza, że chcesz, aby wartość była o 20% wyższa niż u konkurencji).
Pamiętaj, że nawet jeśli nie jesteś w stanie dogonić konkurencji, nie oznacza to, że Twoje wysiłki nie poprawiają ogólnego doświadczenia użytkowników. Każda sekunda szybszego ładowania oznacza wzrost współczynników konwersji o 7% na komputerach i do 27% na urządzeniach mobilnych.
2. Stwórz linię bazową wydajności swojej sieci
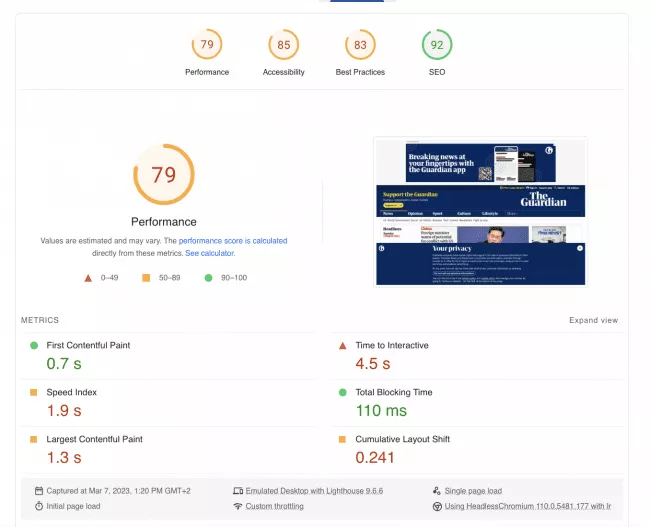
Aby stworzyć wiarygodny punkt odniesienia, użyj narzędzi takich jak WebPageTest i Lighthouse, aby uzyskać względnie stabilne pomiary. Nie zapomnij wyczyścić pamięci podręcznej przeglądarki przed testowaniem za pomocą wbudowanego narzędzia przeglądarki. Użyj rozszerzenia Clear Cache Chrome, aby przyspieszyć ten proces.
Nie musisz przeprowadzać audytów dla wszystkich swoich stron internetowych. Zacznij od najważniejszych, o których wiesz (lub przewidujesz, że przyciągną największy ruch).
Oto przykładowe monity, które pomogą Ci sfinalizować listę:
- Maksymalny rozmiar obrazów do załadowania na Twoją stronę internetową (przed lub po kompresji), aby zachować jak najmniejszą wagę strony
- Maksymalna łączna waga każdej strony
- Całkowita liczba dozwolonych żądań HTTP na stronę
- Próg osiągnięcia określonego indeksu prędkości
- Ograniczenia dotyczące segmentowanych skryptów, takich jak JavaScript, CSS, czcionki internetowe
- Całkowity czas ładowania nie dłuższy niż X sekund (lub milisekund)
- Czcionki Google, czcionki lokalne lub czcionki systemowe (przeczytaj, jak możesz je zoptymalizować, aby uzyskać jeszcze lepsze wyniki)
ℹ️ Według Strategy Analytics 46% ogólnej liczby użytkowników mobilnych korzysta z 2G lub 3G. Pamiętaj, aby przetestować swoje strony internetowe w wolniejszych sieciach (takich jak 3G), aby uzyskać bardziej realistyczny obraz tego, jak ludzie postrzegają Twoją witrynę.
3. Oblicz i ustal budżet zadaniowy (+ przykłady)
Wartości wskaźników będą się różnić w zależności od typów stron, którym nadałeś priorytet w budżetowaniu wydajnościowym.
Oto kilka przykładów, od których możesz zacząć:
- Czas ładowania strony poniżej 3 sekund
- Zasoby ścieżki krytycznej (skompresowane/zminimalizowane) poniżej 170 KB
- Wynik latarni morskiej wynosi >80
Świetnym narzędziem, które pomoże Ci bezpłatnie skonfigurować budżet, jest Kalkulator budżetu wydajności. Wybierz budżet oparty na zasobach lub CWV, aby określić wartości danych, które chcesz ustawić, i pobierz je w formacie gotowym do Google Lighthouse.
Zalecamy zacząć od łatwiejszych do zarządzania wyższych limitów. Początkowy budżet może być „o 20% szybszy niż mój obecny plan bazowy”. Podczas optymalizacji możesz dążyć do bardziej rygorystycznych progów, takich jak „20% szybciej niż mój czołowy konkurent”.

4. Wdrażaj budżet zadaniowy
Pamiętaj, że ten krok staje się bardziej techniczny i najlepiej jest zwrócić się do programisty o odpowiednią konfigurację.
Google Lighthouse obsługuje budżety wydajności za pośrednictwem funkcji LightWallet dostępnej w wersji Lighthouse v5+ z wiersza poleceń.
Aby utworzyć budżet, musisz otworzyć plik o nazwie budget.json i JSON zgodnie z tym przykładem DebugBear:
[
{
"czasy": [
{
"metric": "first-content-paint",
„budżet”: 1500
},
{
"metric": "największa-zawarta-farba",
„budżet”: 5000
}
],
"rozmiary zasobów": [
{
"resourceType": "ogółem",
„budżet”: 2000
}
],
"liczba zasobów": [
{
"resourceType": "czcionka",
„budżet”: 5
},
{
"resourceType": "ogółem",
„budżet”: 100
}
]
}
]
Oczywiście musisz je zastąpić danymi i wartościami ustalonymi dla budżetu na wyniki.
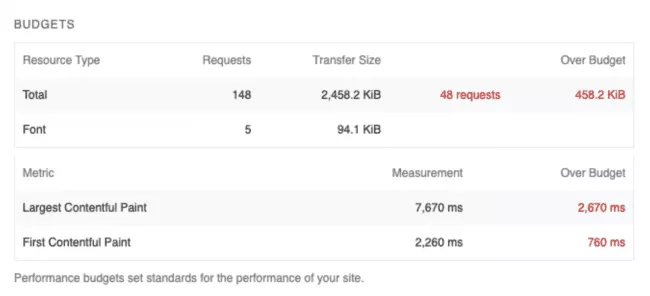
Uruchom Lighthouse, aby uchwalić budżet. Następnie będziesz mógł zobaczyć wartości dla każdego z danych, dla których ustawiłeś budżet na dole sekcji Lighthouse Performance. Otrzymasz powiadomienia, jeśli któryś z progów budżetowych zostanie przekroczony.

Aby dodać budżetowanie wydajności sieci do procesu tworzenia, możesz sprawdzić kilka narzędzi typu open source:
- Webpack (funkcje wydajności)
- Rozmiar pakietu
- Latarnia morska CI
Monitoruj wydajność sieci i odpowiednio dostosowuj budżety
Nie możemy wystarczająco podkreślić, jak ważne jest przeglądanie raportów wydajności co najmniej raz w miesiącu (lub za każdym razem, gdy otrzymasz powiadomienie o przekroczeniu progów).
Aby zmieścić się w budżecie i nigdy nie poświęcać wygody użytkownika, możesz:
- Zoptymalizuj istniejącą infrastrukturę, funkcje i decyzje dotyczące rozwoju witryny
- Zabij (lub zastąp) istniejące wtyczki i funkcje witryny, które wyrządzają więcej szkody niż pożytku
- Zdecyduj się nie dodawać nowej funkcji (lub rozwiązania innej firmy).
️ Pamiętaj, że każda optymalizacja wydajności witryny, którą zastosujesz, potrzebuje co najmniej 28 dni, aby została zarejestrowana w wynikach Core Web Vitals.
Co się stanie, jeśli przekroczę budżet zadaniowy?
Budżety nie mają być wąskim gardłem, ale raczej sygnałem, że potrzebne są działania, aby zapobiec problemom z wydajnością i doświadczeniem użytkownika.
W przypadku przekroczenia budżetu wydajności Ty i Twój zespół możecie podjąć decyzję o:
- Zastosuj szybką poprawkę (tj. pewien rodzaj optymalizacji zasobów)
- Powróć do wcześniejszego etapu nowych rozwiązań (tj. usuń skrypt innej firmy, który nie jest niezbędny)
- Zostaw to tak, jak jest, ale zaplanuj przyszłe optymalizacje gdzie indziej
- Dokonaj kompromisu za nieco gorszą wydajność i zwiększ swoje budżety
Bez względu na to, jakie podejście wybierzesz, gra końcowa polega na ciągłym myśleniu o wzroście wydajności i podejmowaniu świadomych decyzji na podstawie raportów, analiz i obliczeń.
Zastąp co najmniej 4 wtyczki optymalizacyjne NitroPack – lekkim rozwiązaniem z ponad 35 potężnymi funkcjami →
Zabierz to
Budżety na wydajność sieci wymagają długoterminowego zaangażowania ze strony projektantów, programistów, marketerów i interesariuszy, aby zapewnić, że doskonałe wrażenia użytkownika są priorytetem.
Jest to ważne zarówno na wczesnych etapach tworzenia strony internetowej, jak iw miarę rozwoju biznesu online. Odpowiednio ustawiony i zoptymalizowany budżet na wydajność sieci umożliwi lepsze podejmowanie decyzji, przeprowadzanie testów porównawczych, a ostatecznie biznesowe wskaźniki KPI.
