웹 성능 예산: 설정, 계산 및 적용 방법
게시 됨: 2023-03-09웹 성능을 최적화하는 것은 앞뒤가 많이 뒤바뀌어 까다로울 수 있습니다.
방문자의 요구가 엄청나게 증가하여 그들 중 무려 53%가 3초 안에 로드되지 않는 웹사이트를 포기할 것이기 때문에 온라인 비즈니스 소유자는 전환율 증가를 유지하기 위해 90+ 속도 점수에만 의존할 수 없습니다.
웹 성능 예산 입력 - 모든 웹사이트를 성공으로 이끄는 가장 과소평가된 전략입니다.
다음 줄에서 다음 내용을 다룹니다.
- 웹 성능 예산이란 무엇입니까?
- 웹 성능 예산의 이점은 무엇입니까?
- 성능 예산에 대한 지표 선택
- 완전히 개발된 웹사이트를 위한 측정항목 우선순위 지정
- 웹 성능 예산을 설정하는 방법
- 웹 성능을 모니터링하고 그에 따라 예산을 조정하세요.
귀하가 웹 개발자, 디자이너 또는 사업주이든 관계없이 이 가이드는 귀하의 웹사이트 성능을 한 단계 끌어올리는 데 도움이 될 것입니다.
시작하자!
웹 성능 예산이란 무엇입니까?
웹 성능 예산은 웹사이트가 최적의 속도와 효율성을 위해 유지해야 하는 사전 정의된 한도입니다. 이러한 제한에는 다음이 포함됩니다.
- 하드 리소스 상한
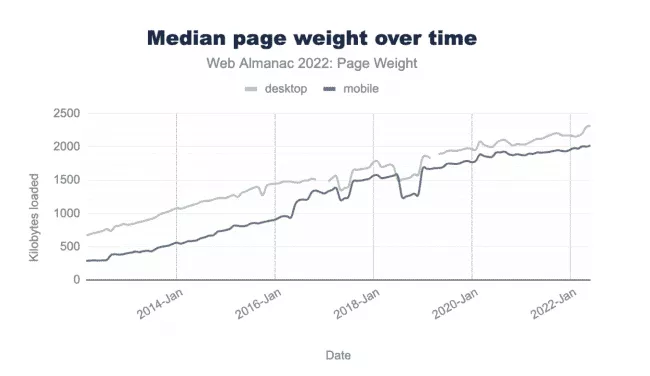
- 총 페이지 무게 목표
- 총 HTTP 요청 수
- 모바일 네트워크에서 최소 페이지 로드 시간
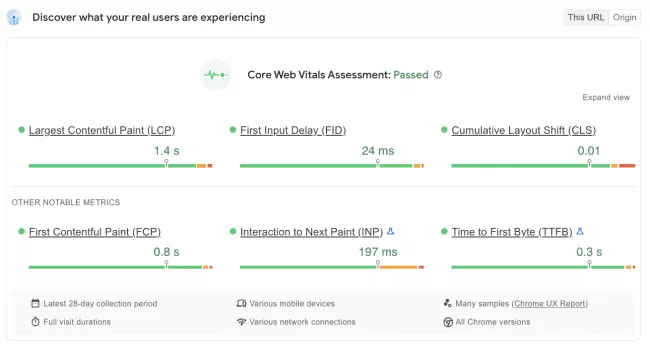
- Core Web Vitals 지표(예: LCP) 의 임계값
성능 예산을 설정하고 모니터링함으로써 비즈니스 소유자, UX 디자이너 및 개발자는 상호 성능 목표에 동의하고 작업할 수 있습니다. 이러한 방식으로 모든 협업 노력은 뛰어난 사용자 경험과 더 나은 비즈니스 지표를 목표로 합니다.
NitroPack으로 Core Web Vitals를 자동으로 개선 →
웹 성능 예산의 이점은 무엇입니까?
웹 성능 예산을 매우 효과적으로 만드는 것은 회귀로부터 사이트를 보호하거나 보다 효과적으로 포착하는 데 도움이 되기 때문입니다. 시간이 지나면 성능 저하가 감지되기 시작하면 단계를 되돌리고 테스트를 수행하고 문제를 훨씬 빠르게 해결할 수 있습니다.
또한 웹 리소스 사용 제한 설정:
- 팀이 기술, 다양한 접근 방식, 프레임워크 및 기능을 비교하고 평가할 수 있습니다.
- 리소스 지출의 추세를 예측하고 더 나은 계획을 세우는 데 사용할 수 있습니다(예: 평소보다 훨씬 빠르게 예산을 지출하는 달).
- 또한 개발 및 UX 디자인의 약점을 암시할 수 있습니다(예: 대용량 라이브러리 또는 웹 글꼴에 대한 대안 찾기).
️ 성능 예산은 확장 가능한 것이 아니라 사용자 경험을 위해 지출하고 교환하는 "돈"으로 간주되어야 합니다. 다른 예산과 마찬가지로 귀하의 목표는 한도 내에서 맞추기 위해 최선을 다하고 한도 증가에 의존하지 않는 것입니다. 장기적으로 이것은 더 많은 리소스를 절약하고 더 나은 사용자 경험을 위한 보다 간소화된 프로세스를 구축할 것입니다.
하지만 어디에서 시작할지 어떻게 결정합니까?
먼저 웹 성능 예산에서 대상으로 삼을 수 있는 메트릭 유형을 더 잘 이해해야 합니다.
성능 예산에 대한 지표 선택
이러한 메트릭을 예산 및 사이트 성능 향상이 얼마나 효과적인지 측정할 목표로 생각하십시오.
웹 성능 예산 책정에 사용되는 메트릭 유형은 다음과 같습니다.
- 규칙 기반
- 시간 기반
- 수량 기반
- 관습
1. 규칙 기반 지표
WebPageTest, Lighthouse 및 Google PageSpeed Insights와 같은 모든 인기 있는 도구에서 볼 수 있는 종합 사이트 성능 점수입니다.

전체 점수는 시간 기반 측정항목과 수량 기반 측정항목을 모두 기반으로 합니다(자세한 내용은 잠시 후에 살펴보겠습니다).
일반적인 성능과 속도를 추적하는 데 유용할 뿐만 아니라 보고서의 결과는 첫 번째 예산에 대한 확실한 지침이 됩니다. 보다 구체적이고 맞춤화된 지표로 이동하기 전에 이를 사용하여 목표로 하는 것이 무엇인지 더 잘 이해하십시오.
2. 시간 기반 지표
마일스톤 메트릭이라고도 하며 페이지 로드 속도와 로드 중에 정확히 어떤 일이 발생하는지 평가하는 데 사용됩니다. 보고서에서 핵심 성능 보고서라는 사용자 성능 지표입니다.

속도 지수 및 로드 이벤트와 달리 Core Web Vitals는 실제 사용자가 시간 기반 임계값의 형태로 웹 사이트를 경험하는 방식을 포괄적으로 이해하는 데 도움이 됩니다.
다음은 성능 예산에 추가할 가장 중요한 이정표 지표입니다.
첫 번째 콘텐츠가 있는 페인트(FCP)
FCP는 브라우저가 페이지 로드의 시작이 되는 DOM 트리(예: 이미지, 텍스트 등)의 첫 번째 콘텐츠를 표시하는 데 걸리는 시간을 측정합니다.

대화형 시간(TTI)
TTI는 페이지가 완전히 상호 작용하고 사용자 입력에 응답하는 데 걸리는 시간을 측정하는 데 전념합니다.
그러나 이는 예를 들어 Google PageSpeed Insights의 실적 보고서에서 TTI가 제거되었음을 의미하지는 않습니다. 그러나 예산에 추가할 가치가 있는 지표인지 여부에 대해 생각해 볼 수 있는 명확한 힌트입니다.
최대 콘텐츠 페인트(LCP)
LCP는 페이지에서 가장 큰 텍스트 또는 이미지 요소를 렌더링하는 데 걸리는 시간을 측정합니다. 이는 사용자 중심적이며 결국 Google에서 선호하므로 성능 예산에서 사용하기에 좋은 측정항목입니다.

첫 번째 입력 지연(FID)
FID는 페이지가 링크 클릭, 버튼 탭 등과 같은 사용자 상호 작용에 응답하는 데 걸리는 시간을 측정합니다. 사용자 입력에 응답하기 위해 관련 스크립트 및 정보를 로드하기 위해 페이지가 얼마나 잘 준비되었는지 캡처합니다.

총 차단 시간(TBT)
위에서 언급한 바와 같이 TBT는 TTI와 관련이 있지만 LCP와 결합하면 사용자가 웹 사이트를 인식하는 방식을 보다 정확하게 파악할 수 있습니다. TBT는 웹 페이지가 차단된 시간을 측정하여 사용자가 웹 페이지와 상호 작용하지 못하게 합니다.

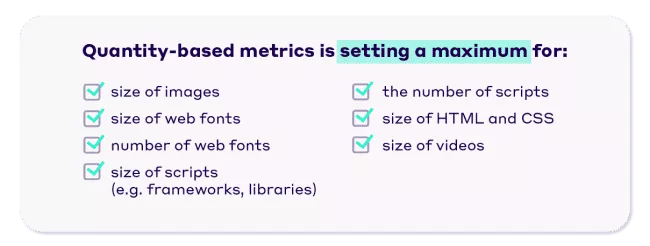
3. 수량 기반
웹 사이트 개발 초기에 쉽게 도입할 수 있는 수량 기반 메트릭은 최적의 성능을 위해 사이트에서 사용할 리소스 수에 직접 연결됩니다.
제한을 설정하는 가장 일반적인 리소스는 다음과 같습니다.
- 언어 및 스타일 크기(HTML 및 CSS)
- 미디어 콘텐츠 크기(이미지, 동영상)
- 글꼴 크기
- 스크립트 크기
- 총 페이지 무게
- 총 HTTP 요청 수

새 프로젝트를 시작할 때 이러한 지표가 더 유익한 이유는 팀이 더 무거운 이미지와 스크립트가 성능에 어떤 영향을 미칠지 결정하는 데 도움이 되기 때문입니다. 그러나 사이트 속도 문제로 어려움을 겪고 있는 경우 몇 가지 수량 기반 메트릭을 도입하면 제거(또는 대체)할 페이지 요소를 훨씬 쉽게 선택할 수 있습니다.

4. 맞춤 측정항목
Twitter와 같은 팀은 "처음 트윗하는 데 걸리는 시간"과 같은 사용자 지정 메트릭을 설정했습니다. 또 다른 일반적인 사용자 정의 메트릭은 "영웅 요소까지의 시간"입니다. 웹 사이트에서 가장 중요한 상호 작용이 무엇인지, 비즈니스에 얼마나 고유한지 여부에 따라 웹 성능 예산에서 추적하는 것을 고려할 수 있습니다.
NitroPack으로 90점 이상의 속도 점수를 기록하고 Core Web Vitals 통과 →
완전히 개발된 웹사이트를 위한 측정항목 우선순위 지정
프로덕션 중인 웹 사이트에서 성능 예산 임계값을 결정하는 것은 까다로울 수 있습니다.
가장 좋은 방법은 현재 위치에서 시작하는 것입니다. 주요 작업은 회귀를 방지하고 미래에 대한 목표를 하나씩 조정하는 것입니다.
대규모 성능 문제를 발견한 경우 최적화를 구현한 후 웹 사이트에 대한 더 큰 변경을 고려하고 예산을 더 낮춰야 할 수 있습니다.
현재 상태를 평가하는 방법, 목표로 삼아야 할 대상, 웹 성능 메트릭을 개선하는 방법에 대해 알아보십시오.

웹 성능 예산을 설정하는 방법
모든 웹사이트에는 경쟁력에 중요한 서로 다른 요구 사항이 있으므로 첫 번째 작업은 웹 성능, 특히 사용자 경험과 어떤 관련이 있는지 파악하는 것입니다.
1. 경쟁자 조사
귀하의 웹사이트와 속도 및 사용자 경험 측면에서 유사한 웹사이트를 관찰하면 다음과 같은 도움이 됩니다.
- 그들이 잘하는 것을 이해하십시오
- 능가할 수 있는 영역을 찾아라
- 보다 현실적인 성능 목표 및 예산 한도 설정
경쟁을 추월하는 것을 일회성 추진이 아닌 지속적인 과정으로 생각하십시오. 이것이 사이트의 기능을 위험에 빠뜨리지 않고 경쟁 우위를 확보할 수 있는 가능성을 따져봐야 하는 이유입니다.
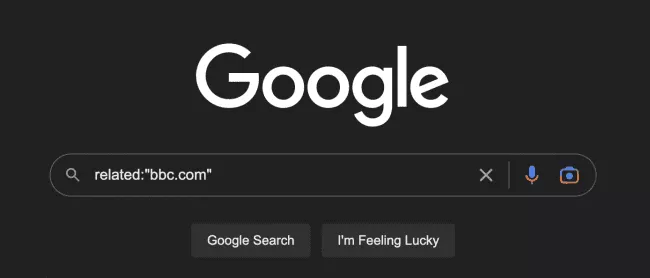
귀하의 웹사이트와 유사한 웹사이트를 찾는 방법에는 두 가지가 있습니다.
- 관련:"키워드" 로 Google에서 검색
- SimilarWeb과 같은 서비스 사용(무료 버전은 제한적이지만 여전히 초기 목록을 작성하는 데 유용함)

확실한 경쟁 분석을 위해 최소 10개의 유사한 웹사이트를 찾으십시오.
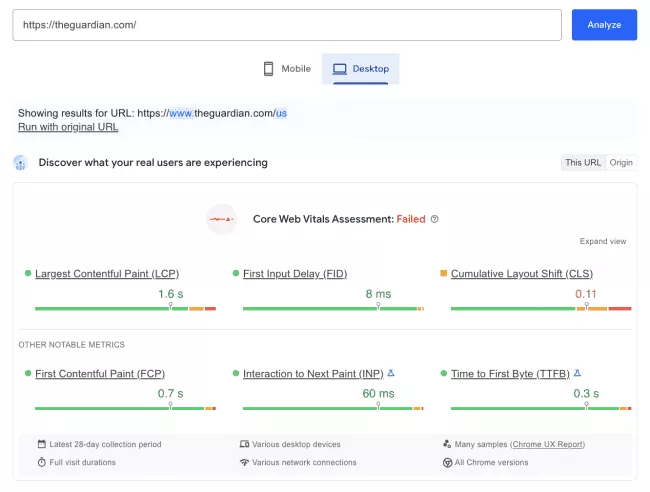
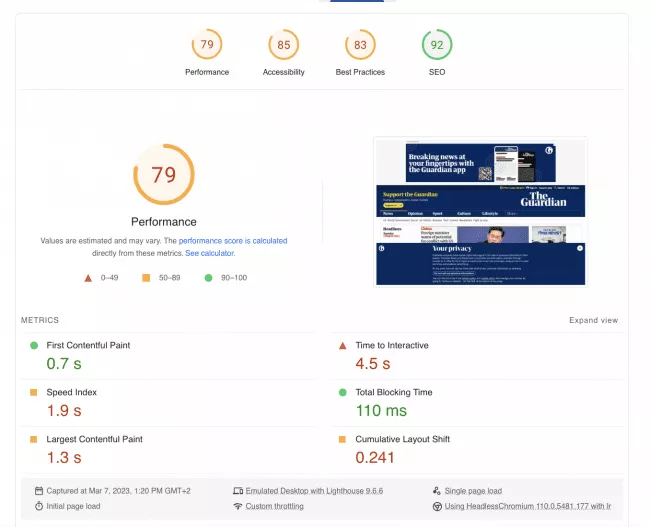
Google PageSpeed Insights와 같은 성능 계산 도구를 통해 경쟁사의 대상 페이지(홈, 제품, 기능, 블로그 등)를 실행합니다.


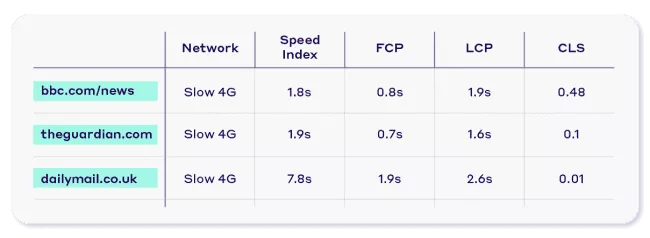
다음으로 경쟁사의 모든 성능 지표 값을 차트에 나열할 수 있습니다.
WebPageTest 및 Google PageSpeed Insights와 같은 도구를 사용하여 BBC가 데스크톱의 The Guarding 및 Daily Mail과 비교하는 방법에 대한 이 예제 차트를 작성했습니다.

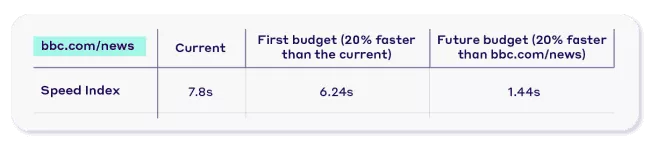
Daily Mail이 동일한 연구를 수행했다면 속도 지수 격차를 줄이기 위해 예산에 대한 모든 속도 관련 및 수량 기반 메트릭을 매핑해야 합니다.
경쟁사 대비 눈에 띄는 변화를 위해 예산을 설정할 때 항상 20% 규칙을 참조할 수 있습니다(즉, 경쟁사보다 20% 더 나은 값을 원함).
경쟁업체를 따라잡지 못하더라도 방문자의 전반적인 사용자 경험이 개선되지 않는다는 의미는 아닙니다. 로드 시간이 1초마다 빨라지면 데스크톱에서 전환율이 7%, 모바일에서 최대 27% 증가합니다.
2. 웹 성능의 기준선 만들기
신뢰할 수 있는 기준점을 만들려면 상대적으로 안정적인 측정을 위해 WebPageTest 및 Lighthouse와 같은 도구를 사용하십시오. 브라우저의 기본 제공 도구로 테스트하기 전에 브라우저의 캐시를 지우는 것을 잊지 마십시오. 프로세스 속도를 높이려면 캐시 지우기 Chrome 확장 프로그램을 사용하세요.
모든 웹 페이지에 대해 감사를 실행할 필요가 없습니다. 가장 많은 트래픽을 유도할 것으로 알고 있는(또는 예측할) 가장 중요한 것부터 시작하십시오.
다음은 목록을 마무리하는 데 도움이 되는 예시 프롬프트입니다.
- 웹사이트에 업로드할 이미지의 최대 크기(압축 전 또는 후) 페이지 무게를 가능한 한 작게 유지
- 각 페이지의 최대 총 페이지 무게
- 페이지당 허용되는 총 HTTP 요청 수
- 특정 속도 지수를 달성하기 위한 임계값
- JavaScript, CSS, 웹 글꼴과 같은 분할된 스크립트에 대한 제한
- 총 로드 시간 X초(또는 밀리초) 이하
- Google 글꼴, 로컬 글꼴 또는 시스템 글꼴(더 나은 결과를 위해 최적화하는 방법 읽기)
️ Strategy Analytics 에 따르면 총 모바일 사용자 수의 46%가 2G 또는 3G를 사용합니다. 사람들이 웹 사이트를 경험하는 방법에 대한 보다 현실적인 개요를 얻으려면 느린 네트워크(예: 3G)에서 웹 페이지를 테스트해야 합니다.
3. 성능 예산 계산 및 설정(+ 예)
실적 예산 책정을 위해 우선순위를 지정한 페이지 유형에 따라 측정항목 값이 달라집니다.
다음은 시작할 수 있는 몇 가지 예입니다.
- 3초 미만의 페이지 로드 시간
- 170KB 미만의 중요 경로 리소스(압축/축소)
- 등대 점수는 >80입니다.
무료로 예산을 설정하는 데 도움이 되는 훌륭한 도구는 성능 예산 계산기입니다. 애셋 또는 CWV 기반 예산을 선택하여 설정하려는 측정항목 값을 지정하고 Google Lighthouse에 사용할 수 있는 형식으로 다운로드하세요.
더 관리하기 쉬운 더 높은 한도로 시작하는 것이 좋습니다. 초기 예산은 "현재 기준선보다 20% 빠를" 수 있습니다. 최적화할 때 "최고 경쟁사보다 20% 더 빠름"과 같은 보다 엄격한 임계값을 목표로 할 수 있습니다.

4. 성과예산 집행
이 단계는 더 기술적인 단계이므로 적절한 구성을 위해 개발자에게 문의하는 것이 가장 좋습니다.
Google Lighthouse는 Lighthouse v5+의 명령줄 버전에서 사용할 수 있는 LightWallet 기능을 통해 성능 예산을 지원합니다.
예산을 생성하려면 DebugBear의 다음 예제에 따라 budget.json 및 JSON이라는 파일을 열어야 합니다.
[
{
"타이밍": [
{
"metric": "첫 콘텐츠가 있는 페인트",
"예산": 1500
},
{
"metric": "가장 큰 콘텐츠가 있는 페인트",
"예산": 5000
}
],
"리소스 크기": [
{
"resourceType": "전체",
"예산": 2000
}
],
"resourceCounts": [
{
"resourceType": "글꼴",
"예산": 5
},
{
"resourceType": "전체",
"예산": 100
}
]
}
]
물론 성능 예산에 대해 정한 메트릭과 값으로 대체해야 합니다.
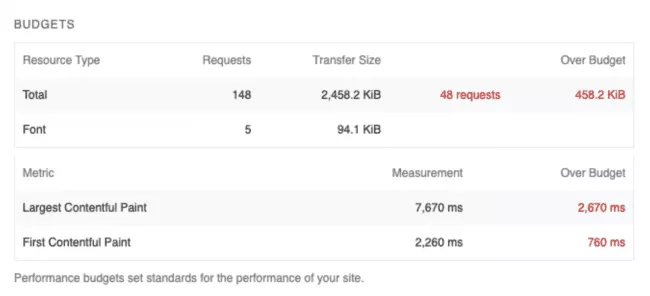
Lighthouse를 실행하여 예산을 전달합니다. 그런 다음 Lighthouse 성능 섹션 하단에서 예산을 설정한 각 메트릭의 값을 볼 수 있습니다. 예산 임계값이 초과되면 알림을 받게 됩니다.

빌드 프로세스에 웹 성능 예산 책정을 추가하려면 몇 가지 오픈 소스 도구를 확인할 수 있습니다.
- Webpack(성능 기능)
- 번들 크기
- 등대 CI
웹 성능을 모니터링하고 그에 따라 예산을 조정하세요.
최소한 한 달에 한 번(또는 초과 임계값에 대한 알림을 받을 때마다) 성능 보고서를 다시 방문하는 것이 얼마나 중요한지 아무리 강조해도 지나치지 않습니다.
예산을 초과하지 않고 사용자 경험을 희생하지 않으려면 다음을 수행할 수 있습니다.
- 기존 웹 사이트 인프라, 기능 및 개발 결정 최적화
- 득보다 실이 많은 기존 플러그인 및 사이트 기능을 제거(또는 대체)합니다.
- 새 기능(또는 타사 솔루션)을 함께 추가하지 않기로 결정
️ 적용하는 각 사이트 성능 최적화가 Core Web Vitals 결과에 등록되려면 최소 28일이 필요합니다.
성능 예산을 초과하면 어떻게 됩니까?
예산은 병목 현상이 아니라 성능 및 사용자 경험 문제를 방지하기 위해 조치가 필요하다는 신호입니다.
성능 예산을 초과할 때마다 귀하와 귀하의 팀은 다음을 결정할 수 있습니다.
- 빠른 수정 적용(예: 일부 유형의 리소스 최적화)
- 새로운 개발의 초기 단계로 되돌리기(즉, 중요하지 않은 타사 스크립트 제거)
- 그대로 두되 다른 곳에서 향후 최적화 일정을 잡습니다.
- 약간의 성능 저하를 감수하고 예산을 늘리십시오.
어떤 접근 방식을 사용하든 최종 목표는 성능 향상에 대해 지속적으로 생각하고 보고서, 분석 및 계산을 기반으로 의식적인 결정을 내리는 것입니다.
최소 4개의 최적화 플러그인을 NitroPack으로 교체 – 35개 이상의 강력한 기능을 갖춘 경량 솔루션 →
멀리 가져
웹 성능 예산은 디자이너, 개발자, 마케터 및 이해 관계자의 장기적인 약속을 통해 우수한 사용자 경험을 최우선으로 보장해야 합니다.
웹 사이트 개발 초기 단계와 온라인 비즈니스가 성장함에 따라 모두 중요합니다. 적절하게 설정하고 최적화하면 웹 성능 예산이 더 나은 의사 결정, 벤치마킹 및 궁극적으로 비즈니스 KPI를 가능하게 합니다.
