Budget per le prestazioni Web: come impostare, calcolare e applicare
Pubblicato: 2023-03-09L'ottimizzazione per le prestazioni web può essere complicata, con molti avanti e indietro.
Poiché le richieste dei visitatori crescono così tanto che un enorme 53% di loro abbandonerebbe un sito Web che non si carica in 3 secondi, i proprietari di attività commerciali online non possono fare affidamento solo su un punteggio di velocità superiore a 90 per mantenere i tassi di conversione in crescita.
Inserisci i budget per le prestazioni web: la strategia più sottovalutata per impostare qualsiasi sito web per il successo.
Nelle righe seguenti tratteremo:
- Che cos'è un budget per le prestazioni web?
- Quali sono i vantaggi di un budget per le prestazioni web?
- Scelta delle metriche per il budget delle prestazioni
- Dare priorità alle metriche per un sito Web completamente sviluppato
- Come impostare un budget per le prestazioni web
- Monitora le tue prestazioni web e regola i budget di conseguenza
Che tu sia uno sviluppatore web, un designer o un imprenditore, questa guida ti aiuterà a portare le prestazioni del tuo sito web a un livello superiore.
Iniziamo!
Che cos'è un budget per le prestazioni web?
Un budget per le prestazioni web è un insieme predefinito di limiti che il tuo sito web deve mantenere per velocità ed efficienza ottimali. Questi limiti includono:
- Limite delle risorse hard
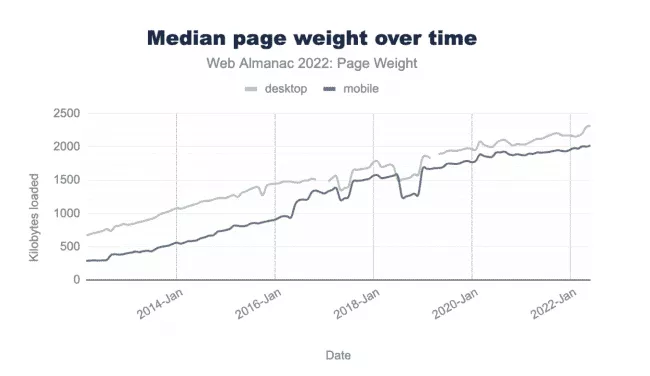
- Obiettivi per il peso totale della pagina
- Numero totale di richieste HTTP
- Tempo minimo di caricamento della pagina su reti mobili
- Soglie per le metriche Core Web Vitals (come LCP)
Impostando e monitorando un budget per le prestazioni, titolari di aziende, progettisti di UX e sviluppatori possono concordare e lavorare su obiettivi di prestazioni reciproci. In questo modo, tutti gli sforzi di collaborazione mirano a un'esperienza utente eccezionale e a parametri di business ancora più elevati.
Migliora automaticamente Core Web Vitals con NitroPack →
Quali sono i vantaggi di un budget per le prestazioni web?
Ciò che rende i budget per le prestazioni web così efficaci è che proteggono il tuo sito dalle regressioni (o ti aiutano a catturarle in modo più efficace). Se, col tempo, inizi a notare un calo delle prestazioni, puoi tornare sui tuoi passi, eseguire test e risolvere i problemi molto più velocemente.
Inoltre, impostando i limiti di utilizzo delle risorse web:
- Consente al tuo team di confrontare e valutare tecnologie, diversi approcci, framework e funzionalità
- Può essere utilizzato per prevedere le tendenze nella spesa delle risorse e aiutare con una migliore pianificazione (ad esempio, per i mesi in cui spendi il tuo budget molto più velocemente del solito)
- Può anche suggerire punti deboli di sviluppo e progettazione UX (ad esempio, trovare alternative a grandi librerie o caratteri web)
️ I budget per le prestazioni non devono essere considerati espandibili, ma piuttosto come i "soldi" che spendi e scambi per l'esperienza dell'utente. Proprio come qualsiasi altro budget, il tuo obiettivo è fare del tuo meglio per rientrare nei limiti e non fare affidamento sull'aumento di essi. A lungo termine, questo ti farà risparmiare più risorse e stabilirà un processo più snello verso una migliore esperienza utente.
Ma come decidi da dove iniziare?
Innanzitutto, devi capire meglio quali tipi di metriche puoi scegliere come target in un budget per le prestazioni web.
Scelta delle metriche per il budget delle prestazioni
Pensa a queste metriche come ai tuoi obiettivi rispetto ai quali misurerai l'efficacia del tuo budget e dei guadagni in termini di prestazioni del sito.
I tipi di metriche utilizzati per il budget delle prestazioni web sono:
- Basato su regole
- Basato sul tempo
- Basato sulla quantità
- Costume
1. Metriche basate su regole
Sono i punteggi riassuntivi delle prestazioni del sito che si trovano in tutti gli strumenti più diffusi, come WebPageTest, Lighthouse e Google PageSpeed Insights.

I tuoi punteggi complessivi si basano sia su metriche basate sul tempo che su metriche basate sulla quantità (entreremo più in dettaglio tra poco).
Non solo sono ottimi per tenere traccia delle prestazioni generali e della velocità, ma i risultati del tuo rapporto sono solide linee guida per i tuoi primi budget. Usali per capire meglio a cosa miri prima di passare a metriche più specifiche e persino personalizzate.
2. Metriche basate sul tempo
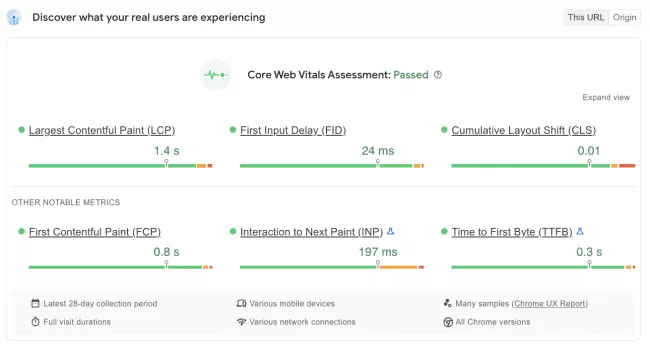
Chiamate anche metriche cardine, vengono utilizzate per valutare la velocità di caricamento di una pagina e cosa accade esattamente durante il caricamento. Nei tuoi rapporti, queste sono le metriche delle prestazioni degli utenti denominate Core Web Vitals.

A differenza dell'indice di velocità e degli eventi di caricamento, Core Web Vitals ti aiuta a ottenere una comprensione completa di come gli utenti reali sperimentano il tuo sito Web sotto forma di soglie basate sul tempo.
Di seguito sono riportate le metriche cardine più importanti da aggiungere al tuo budget di rendimento:
Prima vernice contenta (FCP)
FCP misura il tempo impiegato dal browser per visualizzare il primo bit di contenuto dall'albero DOM (ovvero immagini, testo, ecc.). Questo sarebbe l'inizio del caricamento di una pagina.

Tempo per interattivo (TTI)
TTI è dedicato a misurare quanto tempo impiega una pagina per diventare completamente interattiva e reattiva all'input dell'utente.
Ciò, tuttavia, non significa che TTI venga rimosso dal rapporto sul rendimento in Google PageSpeed Insights, ad esempio. Ma è un chiaro suggerimento che potresti voler pensare se sia o meno una metrica che vale la pena aggiungere al tuo budget.
La più grande pittura contenta (LCP)
LCP misura il tempo impiegato dalla pagina per eseguire il rendering dell'elemento di testo o immagine più grande. È un'ottima metrica da utilizzare nel budget per le prestazioni in quanto è incentrata sull'utente e, dopotutto, preferita da Google.

Primo ritardo di ingresso (FID)
FID misura il tempo impiegato da una pagina per rispondere a qualsiasi interazione dell'utente, come clic sui collegamenti, tocchi di pulsanti, ecc. Cattura quanto una pagina sia ben preparata per caricare script e informazioni pertinenti per rispondere all'input di un utente.

Tempo totale di blocco (TBT)
Come accennato in precedenza, TBT è correlato a TTI, ma combinato con LCP, ti offre un quadro più accurato di come gli utenti percepiscono il tuo sito web. TBT misura per quanto tempo la tua pagina web è stata bloccata, impedendo all'utente di interagire con essa.

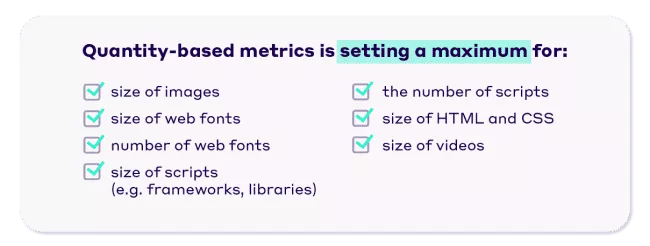
3. Basato sulla quantità
Più facili da introdurre all'inizio dello sviluppo del sito web, le metriche basate sulla quantità si collegano direttamente al numero di risorse con cui il tuo sito lavorerà per prestazioni ottimali.
Le risorse più comuni su cui impostare limitazioni includono:
- Dimensione del linguaggio e dello stile (HTML e CSS)
- Dimensione del contenuto multimediale (immagini, video)
- Dimensione del font
- Dimensione dello script
- Peso totale della pagina
- Numero totale di richieste HTTP

Il motivo per cui queste metriche sono più vantaggiose all'inizio di un nuovo progetto è che aiutano i team a decidere quale impatto avranno immagini e script più pesanti sulle prestazioni. Tuttavia, se stai lottando con problemi di velocità del sito, l'introduzione di diverse metriche basate sulla quantità può rendere molto più semplice la scelta degli elementi della pagina da rimuovere (o sostituire).

4. Metriche personalizzate
Team come Twitter hanno impostato una metrica personalizzata, come "È ora del primo tweet". Un'altra metrica personalizzata comune è "Time to Hero Element". A seconda di quale sia l'interazione più importante sul tuo sito Web e di quanto sia unica per la tua attività, potresti prendere in considerazione l'idea di monitorarla nel tuo budget per le prestazioni web.
Raggiungi un punteggio di velocità superiore a 90 e supera Core Web Vitals con NitroPack →
Dare priorità alle metriche per un sito Web completamente sviluppato
Decidere le soglie del budget per le prestazioni con un sito Web in produzione può essere complicato.
Il modo migliore per farlo è iniziare con dove ti trovi attualmente. Il tuo compito principale sarà prevenire le regressioni e adattare i tuoi obiettivi per il futuro uno per uno.
Se riscontri grandi problemi di prestazioni, potresti dover prendere in considerazione modifiche maggiori al sito web e ridurre ulteriormente i budget dopo aver implementato le ottimizzazioni.

Continua a leggere per sapere come valutare la tua posizione attuale, a cosa dovresti mirare e come migliorare le metriche delle tue prestazioni web.
Come impostare un budget per le prestazioni web
Dal momento che ogni sito Web presenta requisiti cruciali per la competitività, il tuo primo compito è capire come si relazionano alle prestazioni web e, più specificamente, all'esperienza utente .
1. Cerca i tuoi concorrenti
Osservare le prestazioni di siti web simili al tuo in termini di velocità ed esperienza utente ti aiuterà a:
- Capire cosa fanno bene
- Individua le aree in cui puoi superarle
- Stabilisci obiettivi di rendimento e limiti di budget più realistici
Pensa al superamento della concorrenza come a un processo continuo, non a una spinta una tantum. Questo è il motivo per cui devi valutare la probabilità di ottenere un vantaggio competitivo senza mettere a rischio la funzionalità del tuo sito.
Ci sono un paio di modi per trovare siti web simili al tuo:
- Cerca su Google con la relativa:"parola chiave"
- Usa un servizio come SimilarWeb (la versione gratuita è limitata ma comunque utile per creare un elenco iniziale)

Prova a trovare almeno dieci siti web simili per fare una solida analisi competitiva.
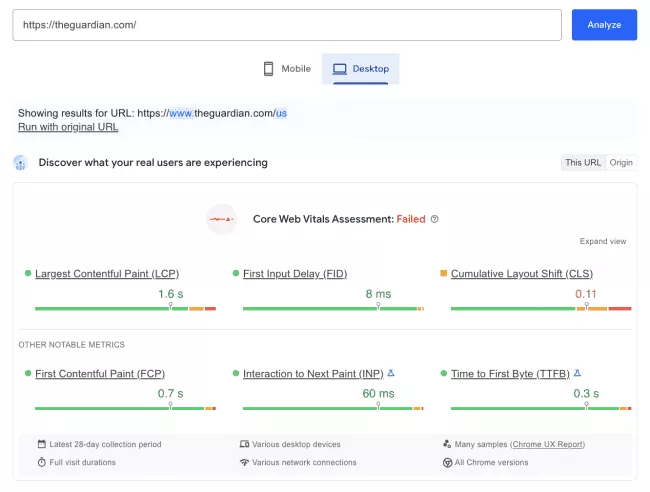
Gestisci pagine mirate (home, prodotto, funzionalità, blog, ecc.) dei tuoi concorrenti attraverso uno strumento di calcolo delle prestazioni come Google PageSpeed Insights.


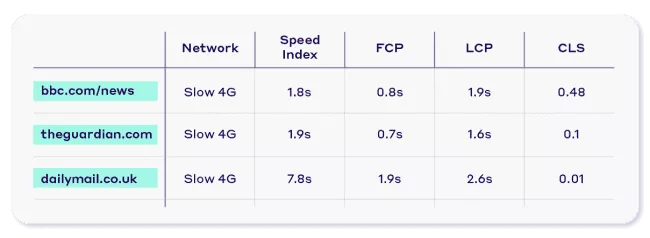
Successivamente, potresti voler elencare tutti i valori delle metriche delle prestazioni dei tuoi concorrenti in un grafico.
Utilizzando strumenti come WebPageTest e Google PageSpeed Insights, abbiamo creato questo grafico di esempio per confrontare la BBC con The Guarding e Daily Mail su desktop:

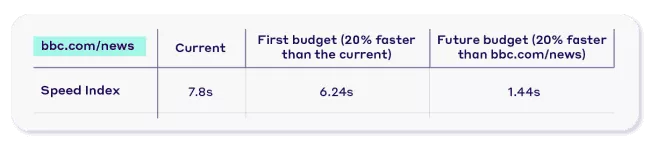
Se il Daily Mail eseguisse la stessa ricerca, avrebbe bisogno di mappare tutte le metriche relative alla velocità e alla quantità per il proprio budget per cercare di colmare il divario dell'indice di velocità.
Per un cambiamento notevole rispetto ai tuoi concorrenti, puoi sempre fare riferimento alla regola del 20% quando imposti il tuo budget (il che significa che vuoi che il valore sia migliore del 20% rispetto a quello del tuo concorrente).
Tieni presente che anche se non sei in grado di raggiungere i tuoi concorrenti, ciò non significa che i tuoi sforzi non stiano migliorando l'esperienza utente complessiva per i tuoi visitatori. Ogni secondo di tempo di caricamento più rapido significa un aumento del 7% dei tassi di conversione su desktop e fino al 27% su dispositivi mobili.
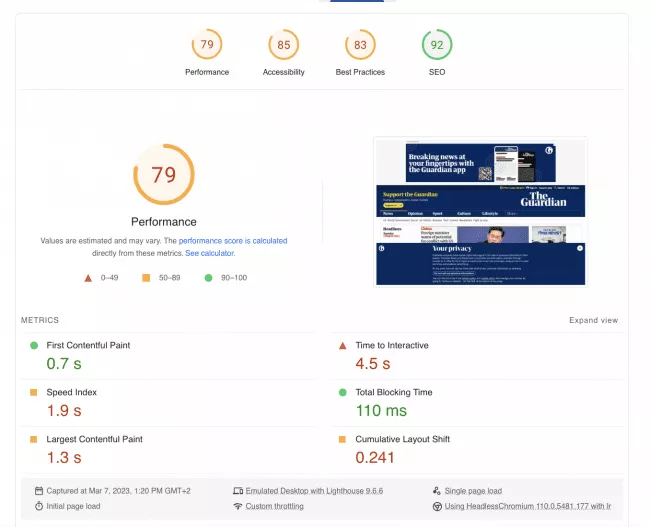
2. Crea una linea di base della tua performance web
Per creare un punto di riferimento affidabile, utilizza strumenti come WebPageTest e Lighthouse per misurazioni relativamente stabili. Non dimenticare di svuotare la cache del browser prima di eseguire il test con lo strumento integrato del browser. Utilizza l'estensione Cancella cache per Chrome per velocizzare il processo.
Non è necessario eseguire controlli per tutte le tue pagine web. Inizia con quelli più importanti che sai (o prevedi che attireranno la maggior parte del traffico).
Ecco alcuni suggerimenti di esempio che ti aiuteranno a finalizzare il tuo elenco:
- Dimensione massima delle immagini da caricare sul tuo sito web (prima o dopo la compressione) per mantenere il minor peso possibile della pagina
- Peso massimo totale della pagina per ogni pagina
- Numero totale di richieste HTTP consentite per pagina
- Soglia per raggiungere uno specifico indice di velocità
- Limiti sugli script segmentati, come JavaScript, CSS, caratteri web
- Tempo di caricamento totale non superiore a X secondi (o millisecondi)
- Caratteri Google, caratteri locali o caratteri di sistema (leggi come puoi ottimizzarli per risultati ancora migliori)
️ Secondo Strategy Analytics, il 46% del numero totale di utenti mobili utilizza 2G o 3G. Assicurati di testare le tue pagine web su reti più lente (come 3G) per ottenere una panoramica più realistica di come le persone sperimentano il tuo sito web.
3. Calcola e imposta il tuo budget di performance (+ esempi)
A seconda dei tipi di pagine a cui hai assegnato la priorità per il budget basato sul rendimento, i valori delle metriche varieranno.
Ecco alcuni esempi con cui puoi iniziare:
- Tempo di caricamento della pagina inferiore a 3 secondi
- Risorse del percorso critico (compresse/minificate) inferiori a 170 KB
- Il punteggio del faro è >80
Un ottimo strumento per aiutarti a impostare i tuoi budget gratuitamente è Calcolatore del budget delle prestazioni. Scegli il budget basato su risorse o CWV per specificare i valori delle metriche che desideri impostare e scaricali in un formato pronto per Google Lighthouse.
Ti consigliamo di iniziare con limiti più alti più gestibili. Il budget iniziale può essere "20% più veloce rispetto alla mia attuale previsione". Mentre ottimizzi, puoi mirare a soglie più rigorose come "20% più veloce del mio principale concorrente".

4. Attuare il budget delle prestazioni
Tieni presente che questo passaggio diventa più tecnico ed è meglio rivolgersi a uno sviluppatore per una corretta configurazione.
Google Lighthouse supporta i budget delle prestazioni tramite la funzione LightWallet disponibile nella versione a riga di comando di Lighthouse v5+.
Per creare un budget, devi aprire un file denominato budget.json e JSON seguendo questo esempio di DebugBear:
[
{
"tempi": [
{
"metric": "first-contentful-paint",
"budget": 1500
},
{
"metric": "vernice-più-grande-contenuto",
"budget": 5000
}
],
"dimensioni risorsa": [
{
"resourceType": "totale",
"bilancio": 2000
}
],
"resourceCounts": [
{
"resourceType": "carattere",
"bilancio": 5
},
{
"resourceType": "totale",
"bilancio": 100
}
]
}
]
Naturalmente, dovrai sostituire con metriche e valori su cui ti sei stabilito per il tuo budget di rendimento.
Esegui Lighthouse per approvare il budget. Successivamente, sarai in grado di vedere i valori per ciascuna delle metriche per cui hai impostato un budget nella parte inferiore della sezione Rendimento di Lighthouse. Riceverai notifiche in caso di superamento di una qualsiasi delle soglie di budget.

Per aggiungere il budget delle prestazioni Web al tuo processo di creazione, puoi consultare diversi strumenti open source:
- Webpack (caratteristiche prestazionali)
- Dimensione del pacchetto
- Faro CI
Monitora le tue prestazioni web e regola i budget di conseguenza
Non possiamo sottolineare abbastanza quanto sia importante rivedere i rapporti sul rendimento almeno una volta al mese (o ogni volta che ricevi una notifica per il superamento delle soglie).
Per assicurarti di rimanere al di sotto del budget e non sacrificare mai l'esperienza utente, puoi:
- Ottimizza l'infrastruttura del sito Web esistente, le funzionalità e le decisioni di sviluppo
- Elimina (o sostituisci) i plug-in esistenti e le funzionalità del sito che fanno più male che bene
- Decidi di non aggiungere del tutto una nuova funzionalità (o una soluzione di terze parti).
️ Ricorda, ogni ottimizzazione delle prestazioni del sito che applichi necessita di almeno 28 giorni per essere registrata nei risultati di Core Web Vitals.
Cosa succede se supero un budget per le prestazioni?
I budget non sono pensati per essere un collo di bottiglia, ma piuttosto un segnale che è necessaria un'azione per prevenire problemi di prestazioni e esperienza utente.
Ogni volta che superi un budget per le prestazioni, tu e il tuo team potete decidere di:
- Applicare una correzione rapida (ad esempio, un qualche tipo di ottimizzazione delle risorse)
- Ripristina una fase precedente di nuovi sviluppi (ovvero, rimuovi uno script di terze parti che non è vitale)
- Lascialo così com'è, ma pianifica le ottimizzazioni future altrove
- Fai un compromesso con prestazioni leggermente peggiori e aumenta i tuoi budget
Indipendentemente dall'approccio adottato, il tuo fine è pensare continuamente ai miglioramenti delle prestazioni e prendere decisioni consapevoli basate sui tuoi rapporti, analisi e calcoli.
Sostituisci almeno 4 plug-in di ottimizzazione con NitroPack, una soluzione leggera con oltre 35 potenti funzionalità →
Portalo via
I budget per le prestazioni Web richiedono un impegno a lungo termine da parte di designer, sviluppatori, esperti di marketing e parti interessate per garantire che un'esperienza utente eccellente sia una priorità.
È importante sia nelle prime fasi di sviluppo di un sito Web sia man mano che il business online cresce. Impostato e ottimizzato correttamente, il tuo budget per le prestazioni web consentirà un migliore processo decisionale, benchmarking e, in definitiva, KPI aziendali.
