23 dicas profissionais para otimizar e-mails para dispositivos móveis
Publicados: 2020-04-16Desde responder a um e-mail no elevador até verificar o e-mail “seu pedido está a caminho” durante uma reunião que poderia ter sido um e-mail, todos nós usamos constantemente o e-mail em nossos dispositivos móveis.
De fato, 42% dos e-mails agora são abertos em um dispositivo móvel; portanto, ser capaz de executar campanhas de marketing que funcionem de forma eficaz e sejam exibidas adequadamente em dispositivos móveis é uma obrigação para as marcas de comércio eletrônico.
Veja o que nossos especialistas em Essence of Email dizem que ajudará a otimizar seus e-mails para criar a melhor experiência móvel.
1. Conheça seu público. Quais dispositivos e clientes de e-mail seus assinantes estão usando?
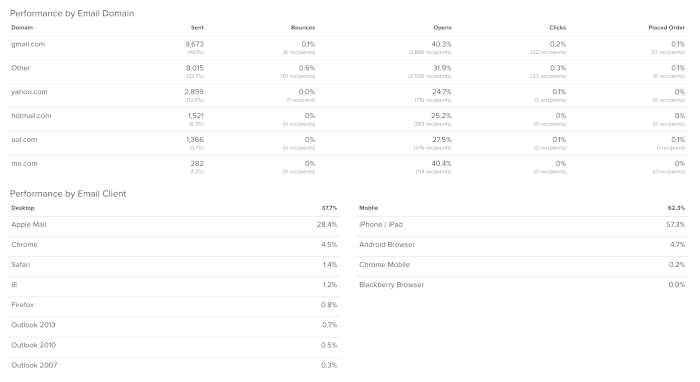
Embora em um mundo perfeito, você otimizaria seus e-mails para parecerem perfeitos em todos os dispositivos e clientes de e-mail, na realidade, isso é bastante difícil de alcançar. Uma coisa inteligente a fazer é identificar quais dispositivos e clientes a maioria de seus assinantes usa e fornecer a melhor experiência possível para eles primeiro.
Você pode verificar esses dados em seu provedor de serviços de e-mail (ESP) e em vários softwares de análise.
Aqui está a visão geral para os usuários do Klaviyo:

Para utilizar o Google Analytics para monitorar quais dispositivos seus clientes usam para ler e-mails e interagir com seu site, configure o rastreamento UTM para todos os links em seus e-mails. Você pode verificar os resultados em sua conta do Google Analytics, no relatório Audiência/Celular/Dispositivos, definindo a dimensão Secundária como Origem/Mídia.
Linha de assunto e pré-cabeçalho
2. Use linhas de assunto curtas
Mantenha as linhas de assunto com menos de 40 caracteres. A quantidade de espaço que os dispositivos móveis fornecem para exibir as linhas de assunto é bastante limitada, portanto, mantenha-os curtos ou use os primeiros 40 caracteres para mencionar a frase mais importante da sua linha de assunto para maximizar as chances de os leitores a verem.
3. Adicione emojis às linhas de assunto para aumentar o engajamento?
Embora a maioria dos clientes da Essence of Email veja continuamente um desempenho superior para linhas de assunto que contêm um emoji, também é importante manter a voz e o estilo da marca em mente. Destinatários que estão acostumados a marcas com textos sérios e diretos podem não mostrar tanto interesse em linhas de assunto com emojis. No entanto, para marcas com uma voz mais divertida, os emojis são uma ótima maneira de despertar a curiosidade do destinatário e inspirar taxas de abertura mais altas.
Lembre-se de que nem todos os emojis são renderizados corretamente em todos os clientes e dispositivos de e-mail. Saiba como testar se seu emoji será exibido corretamente.
4. Escreva preheaders significativos para aumentar as taxas de abertura
Incluir preheaders atraentes é uma ótima maneira de aumentar suas taxas de abertura de e-mail. Também conhecido como “Johnson Box”, os preheaders normalmente descrevem o assunto do seu e-mail e atraem os destinatários para ler. Portanto, antes mesmo de seus destinatários abrirem seu e-mail, eles terão a chance de visualizar seu conteúdo.
Maximize o poder de seus preheaders usando verbos fortes que ajudam seus leitores a imaginar exatamente o que você está tentando descrever – e não se esqueça de incluir o ponto principal do seu e-mail.
Aqui estão alguns exemplos de uma boa combinação de linha de assunto + pré-cabeçalho:
Linha de assunto: Faça da saúde sua prioridade número 1?Preheader: Como manter você e seus clientes segurosLinha de assunto: Aproveite esta oferta sonhadora de 10% de desconto!Preheader: Complete sua compra para um sono merecido
Copiar para e-mails
5. Concentre sua cópia nos benefícios do cliente
Sejamos honestos – os clientes querem saber o que eles ganham com isso. Então, ao invés de focar nos recursos de um produto ou serviço, enfatize os benefícios que seus leitores terão ao usá-los.
Pense no problema que seu cliente em potencial está tentando resolver ou no que ele está tentando alcançar. Então, ofereça a eles uma solução valiosa que eles não podem resistir!
Aqui está um exemplo de um e-mail de abandono de navegação com cópia focada no cliente:

6. Leia sua cópia em voz alta
Ler em voz alta força você a desacelerar e processar o que escreveu.
Erros gramaticais e problemas semelhantes que podem passar despercebidos ao ler silenciosamente tornam-se muito mais óbvios quando falados. Também é uma ótima maneira de verificar o fluxo de sua cópia – se soa estranho quando lido em voz alta, provavelmente soa estranho quando lido em silêncio.
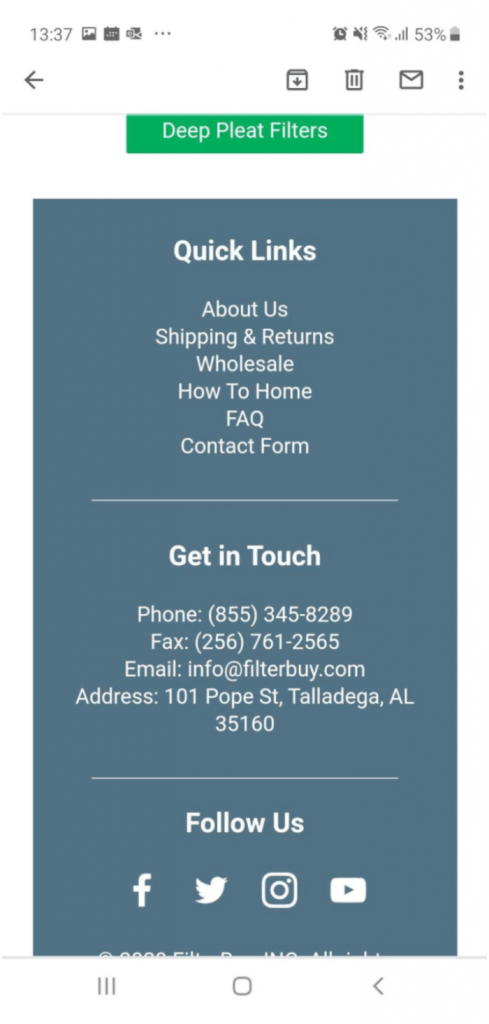
7. Considere a navegação de cabeçalho e rodapé
Embora seja uma boa prática para e-mails com foco em desktop conter navegação de cabeçalho que inclua o logotipo e os principais links do site, em e-mails com foco em dispositivos móveis, recomendamos remover essa navegação de cabeçalho para evitar que conteúdo importante seja removido.
Em vez disso, recomendamos colocar os links de navegação do cabeçalho no rodapé e empilhá-los um sobre o outro.

Quebrando o texto
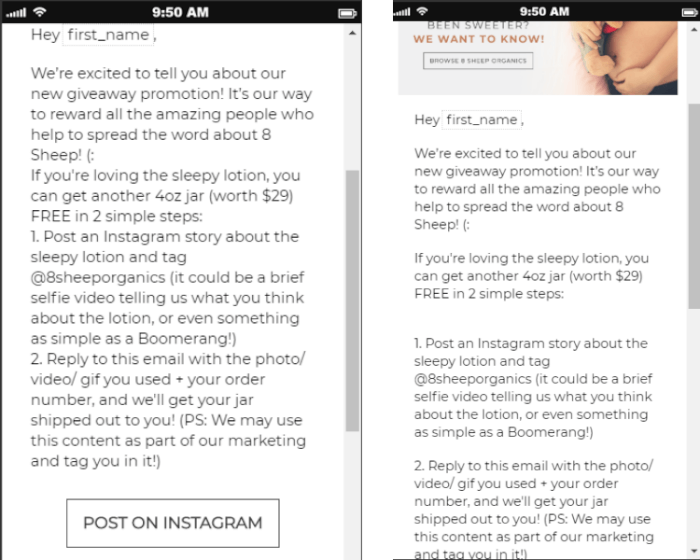
8. Use quebras de linha para dividir grandes pedaços de texto
Dividir seu texto em alguns parágrafos menores é crucial.
Os usuários móveis têm um tempo de atenção muito curto; eles estão lendo e-mails em movimento, por isso é crucial tornar o mais fácil possível para eles seguirem e lerem sua cópia. Ninguém vai ler uma página inteira de texto em seu dispositivo móvel.
Essas quebras no conteúdo criam mais espaço em branco no e-mail e permitem que o olhar do leitor seja atraído para cada seção, em vez de ver uma parede imponente de texto e ficar sobrecarregado.
Aqui está um exemplo do mesmo e-mail com a cópia dividida no exemplo à direita:

E-mails de uma ou várias colunas
9. Use modelos de e-mail de coluna única
Em uma tela de dispositivo móvel, várias colunas de conteúdo geralmente aparecem condensadas, tornando-as confusas para navegar. Uma única coluna torna seu e-mail compatível com vários dispositivos e direto, mesmo quando visualizado em diferentes clientes de e-mail. Colunas únicas também podem simplificar seu design e destacar conteúdo importante.

Imagens/GIFs/Vídeo- Para e-mails
10. Certifique-se de que suas imagens estejam totalmente otimizadas
O uso de imagens em e-mails é bastante comum hoje em dia, mas é muito importante não adicionar peso desnecessário ao e-mail que diminuirá o tempo de carregamento.
Certifique-se de que suas imagens estejam otimizadas para garantir um tempo de carregamento rápido para os assinantes ao ler seus e-mails no celular enquanto estão em trânsito. Muitos usuários móveis ainda usam conexões 3G ou mais lentas, portanto, a velocidade de carregamento das imagens é vital.
A recomendação geral é manter as imagens com no máximo 1 MB; no entanto, nossa experiência mostra que é melhor mantê-lo em torno da metade disso com um máximo de 500 KB. A execução de testes no WebPageTest mostra que manter o tamanho abaixo de 500 KB obtém uma pontuação de 100/100 para compactação de imagem, mesmo em telefones antigos e conexões 3G lentas.

11. Adicione movimento aos seus e-mails com GIFs
Adicionar movimento aos seus e-mails atrairá a atenção dos assinantes e ajudará você a se destacar da multidão. Como o vídeo não é suportado pela maioria dos clientes de e-mail para dispositivos móveis, os GIFs são o caminho a percorrer.
Os tamanhos dos arquivos GIF podem ficar pesados, dependendo do número de quadros usados. Aqui estão algumas dicas para reduzir o tamanho do arquivo de um GIF:
- Use transições mais rápidas (cortes) em vez de usar efeitos de fade-in e fade-out, pois eles exigirão menos quadros para parecerem suaves e menos quadros significam um tamanho de arquivo menor.
- Ao salvar um GIF para a web, use a redução de cor “adaptativa”. Esse algoritmo mostra as cores que mais aparecem na imagem e fornece um equilíbrio justo entre o tamanho do arquivo e a fidelidade das cores.
- Mantenha a transparência ativada, mesmo que você não a use, pois essa configuração permite que os pixels que não mudaram de posição ou cor permaneçam os mesmos; como resultado, ele não cria dados duplicados.
Você pode melhorar a qualidade do GIF excluindo quadros duplicados, adicionando compactação e muito mais com ferramentas como essa.
12. Use miniaturas para vídeo
Apenas 10% dos clientes de e-mail permitem que vídeos sejam reproduzidos em um e-mail. Portanto, as práticas recomendadas exigem que você adicione um link ao seu vídeo incluindo uma miniatura de vídeo com um botão de reprodução apresentável.
Tamanho da imagem e texto alternativo
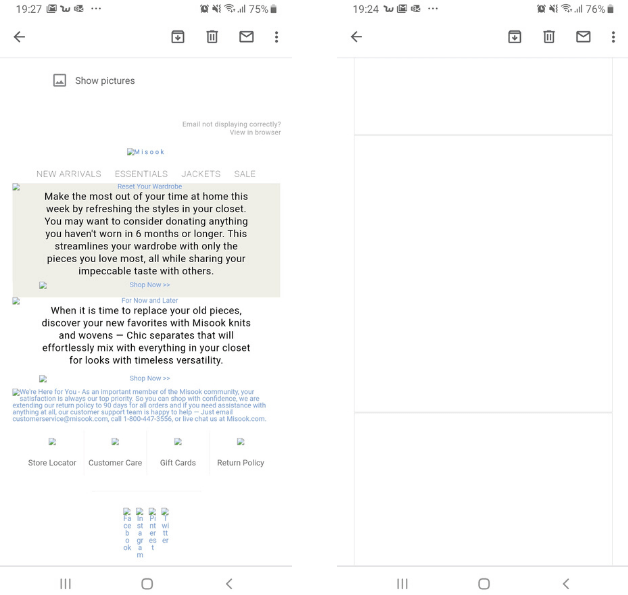
13. Adicione texto alternativo relevante e descritivo às imagens
As imagens em seu e-mail podem não ser exibidas por vários motivos. Cada cliente de e-mail tem suas próprias configurações para exibir ou bloquear imagens, e a maneira mais fácil de lidar com o bloqueio de imagens é adicionar 'texto alternativo' às suas imagens.
Alt text é o texto que é exibido quando o usuário não consegue ver a imagem. Quanto mais relevante e descritivo for o texto, mais compelido o usuário será a exibir as imagens.
Se você não adicionar texto alternativo às suas imagens, o usuário verá uma caixa em branco. Aqui está um exemplo da aparência de um e-mail com texto alternativo (exemplo à esquerda) e sem texto alternativo (exemplo à direita).

14. A proporção da imagem é importante
Enquanto a maioria das imagens para desktop são orientadas para paisagem, o que significa que são mais largas e mais baixas em altura, é uma história totalmente diferente no celular. Use imagens quadradas e de retrato para aproveitar ao máximo o tamanho da tela do celular e chamar a atenção dos assinantes.
Se seu banco de dados for dividido igualmente entre usuários de desktop e mobile, recomendamos o uso de blocos condicionais que exibirão uma imagem diferente com base no dispositivo do usuário, ou seja, uma imagem em paisagem para usuários de desktop e uma imagem quadrada para mobile.
No entanto, se a maioria de seus usuários usa dispositivos móveis, recomendamos projetar os e-mails com foco na experiência móvel.
Fontes
15. Escolhendo suas fontes
Em nossa experiência, o maior problema na maneira como os e-mails são exibidos em diferentes dispositivos é com suas fontes. Basicamente, nem todos os dispositivos renderizarão a fonte em seu e-mail corretamente.
A prática recomendada é usar fontes seguras para a Web e fontes que sejam renderizadas corretamente nos dispositivos que seus assinantes usam com mais frequência. Ao criar seu e-mail, configure uma fonte primária e uma secundária que você manterá em reserva. Dessa forma, você garantirá que, mesmo que sua fonte prioritária não seja renderizada, você possa usar a fonte secundária, que ainda se encaixará no design geral do email e na aparência da sua marca.
16. Use tamanhos de fonte maiores
Telas pequenas tornam as fontes pequenas ainda menores, e a maioria das pessoas excluirá seu e-mail em vez de apertar os olhos e forçar os olhos para ler o texto minúsculo.
Um tamanho de fonte de 14 pixels torna seu e-mail substancialmente mais legível em uma tela pequena. Mas não tenha medo de ir ainda maior do que isso. Fontes grandes facilitam a leitura de seus e-mails em computadores e dispositivos móveis. Isso se aplica a e-mails e pop-ups.
Espaço em branco e layout
17. Dê espaço ao seu e-mail para respirar
Você precisa que seus e-mails sejam tão fáceis de ler e seguir quanto possível. Garanta que você tenha um ótimo fluxo de conteúdo separando as seções com espaço em branco suficiente. Isso significa aumentar o espaçamento para evitar e-mails confusos, adicionando o máximo de espaço possível. Não se preocupe se o e-mail acabar ficando mais longo que o normal; é mais fácil percorrer do que lutar e navegar em dispositivos móveis menores.
Projeto de CTA
18. CTAs incluindo verbos de ação fortes
Como os usuários geralmente tendem a percorrer os e-mails, otimizar as chamadas para ação (CTAs) é extremamente importante, pois elas precisam chamar a atenção e atrair o usuário a realizar a ação desejada.
Concentre-se em como o usuário se beneficiará ao clicar no CTA e evite palavras genéricas como “Clique aqui”. Por exemplo, “Obter seu eBook” seria um CTA preferencial para apenas “Baixar”.
Uma mensagem de boas-vindas oferecendo um desconto para o primeiro cliente pode incluir:


19. Codifique seus CTAs em vez de usar imagens
Alguns usuários têm imagens bloqueadas, e ter seus CTAs incorporados como imagens pode resultar na perda de preciosas taxas de cliques.
Os CTAs codificados serão exibidos mesmo com as imagens desligadas e chamarão instantaneamente a atenção de seus assinantes.
20. Crie botões amigáveis para os dedos gordos
Certifique-se de levar em conta as pessoas com polegares grandes. Se o seu leitor precisar tocar mais de uma vez para continuar interagindo com seu conteúdo, há uma chance de que ele não se incomode.
Os dedos não são tão precisos quanto os ponteiros do mouse e, embora os fabricantes de dispositivos móveis tenham criado dispositivos que respondem com precisão às suas ações, eles não são perfeitos.
Suas frases de chamariz precisam ser grandes o suficiente para serem tocadas na tela de um dispositivo móvel. Recomendamos definir a altura do botão CTA em 30 pixels no mínimo, com pelo menos 8 pixels de espaço entre os elementos.
21. Evite usar hiperlinks no texto
Quantas vezes você tentou clicar em um hiperlink no seu celular e parece uma missão impossível?
Quando um CTA é importante, a prática preferida é quebrar o texto e adicionar um botão de CTA adequado em vez de vinculá-lo ao texto.
Largura do e-mail
22. Mantenha os e-mails com largura de 600PX
Se a largura do seu e-mail for maior que 640px, o usuário pode ser solicitado a rolar para a esquerda e para a direita para ver o conteúdo completo do e-mail. Embora a maioria dos dispositivos móveis modernos possa lidar com designs responsivos, há exceções.
Quando a largura do seu e-mail for de 600 pixels ou menos, os usuários não terão problemas para visualizar e-mails formatados para telas grandes de computador. Defina um atributo de largura na tag de tabela do seu modelo de email para 600 pixels ou use a propriedade de largura do CSS para fazer esse ajuste.
Garantia da Qualidade
23. Teste o e-mail em vários dispositivos
Agora que você terminou de criar seu e-mail, verifique como esse e-mail será exibido em diferentes dispositivos e clientes de e-mail.
Visualize seu modelo de email em plataformas como Email on Acid, Litmus e Mailtrap, para citar alguns. Essas ferramentas de teste ajudam você a identificar problemas com seu e-mail mostrando capturas de tela de todos os dispositivos e aplicativos de e-mail compatíveis.
Pensamentos finais
Claramente, criar e-mails otimizados para dispositivos móveis não é fácil. É um processo de várias etapas para criar uma experiência de caixa de entrada para usuários móveis em movimento que garante que seus e-mails sejam lidos e sua interação com suas campanhas seja produtiva e não frustrante. Se você precisar de ajuda para configurá-los ou se quiser renovar suas campanhas atuais, confira o parceiro da agência Justuno Essence of Email.
Essence of Email cresce marcas de e-commerce com e-mail. Nossos clientes ganham uma média de 38 vezes o ROI mensal de seu programa de e-mail. Deixe-nos mostrar o que podemos fazer por você. Entre em contato agora!