Mobil E-postaları Optimize Etmek için 23 Profesyonel İpuçları
Yayınlanan: 2020-04-16Asansörde bir e-postaya yanıt vermekten e-posta olabilecek bir toplantı sırasında "siparişiniz yolda" e-postasını kontrol etmeye kadar, hepimiz mobil cihazlarımızda sürekli olarak e-posta kullanıyoruz.
Nitekim e-postaların %42'si artık bir mobil cihazda açılıyor; bu nedenle e-ticaret markaları için mobil cihazlarda doğru şekilde görüntülenen ve etkin çalışan pazarlama kampanyaları yürütebilmek bir zorunluluktur.
E-posta Özü uzmanlarımızın en iyi mobil deneyimi oluşturmak için e-postalarınızı optimize etmenize yardımcı olacaklarını burada bulabilirsiniz.
1. Kitlenizi tanıyın. Aboneleriniz hangi cihazları ve e-posta istemcilerini kullanıyor?
Mükemmel bir dünyada, e-postalarınızı tüm cihazlarda ve e-posta istemcilerinde kusursuz görünecek şekilde optimize edersiniz, gerçekte bunu başarmak oldukça zordur. Abonelerinizin çoğunluğunun hangi cihazları ve istemcileri kullandığını belirlemek ve ilk önce onlar için mümkün olan en iyi deneyimi sağlamak akıllıca bir şeydir.
Bu verileri e-posta servis sağlayıcınızda (ESP) ve çeşitli analiz yazılımlarında kontrol edebilirsiniz.
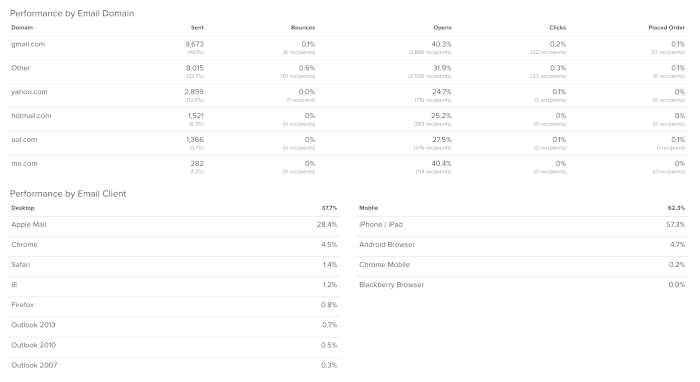
Klaviyo kullanıcıları için genel bakış:

Müşterilerinizin e-postaları okumak ve web sitenizle etkileşim kurmak için hangi cihazları kullandığını izlemek için Google Analytics'i kullanmak için e-postalarınızdaki tüm bağlantılar için UTM izlemeyi ayarlayın. Google Analytics hesabınızda, Kitle/Mobil/Cihazlar raporunda, İkincil boyutu Kaynak/Aracı olarak ayarlayarak sonuçları kontrol edebilirsiniz.
Konu Satırı ve Ön Başlık
2. Kısa konu satırları kullanın
Konu satırlarını 40 karakterin altında tutun. Mobil cihazların konu satırlarını görüntülemek için sağladığı alan oldukça sınırlıdır, bu nedenle onları kısa tutun veya okuyucuların görme şansını en üst düzeye çıkarmak için konu satırınızın en önemli ifadesini belirtmek için ilk 40 karakteri kullanın.
3. Etkileşimi artırmak için konu satırlarına emojiler eklensin mi?
Essence of Email müşterilerinin çoğu, bir emoji içeren konu satırları için sürekli olarak daha yüksek performans görse de, marka sesini ve stilini akılda tutmak da önemlidir. Ciddi, nokta atışı kopyası olan markalara alışmış olan alıcılar, emojilerin yer aldığı konu başlıklarına fazla ilgi göstermeyebilir. Ancak daha eğlenceli bir sese sahip markalar için emojiler, alıcıların merakını uyandırmanın ve daha yüksek açılma oranlarına ilham vermenin harika bir yoludur.
Tüm emojilerin tüm e-posta istemcilerinde ve cihazlarda düzgün şekilde oluşturulmadığını unutmayın. Emojinizin düzgün görüntülenip görüntülenmeyeceğini nasıl test edeceğinizi öğrenin.
4. Açık oranları artırmak için anlamlı ön başlıklar yazın
Etkileyici ön başlıklar eklemek, e-posta açma oranlarınızı artırmanın harika bir yoludur. "Johnson Kutusu" olarak da bilinen ön başlıklar, genellikle e-postanızın konusunu ana hatlarıyla belirtir ve alıcıları okumaya teşvik eder. Böylece, alıcılarınız e-postanızı açmadan önce içeriğini önizleme şansına sahip olacaklar.
Okuyucularınızın tam olarak neyi açıklamaya çalıştığınızı hayal etmelerine yardımcı olan güçlü fiiller kullanarak ön başlıklarınızın gücünü en üst düzeye çıkarın - ve e-postanızın ana noktasını eklemeyi unutmayın.
İşte iyi bir Konu Satırı + Ön Başlık kombinasyonunun birkaç örneği:
Konu Satırı : Sağlık 1 Numaralı Önceliğiniz Olsun mu ?Ön Başlık: Sizi ve Müşterilerinizi Nasıl Güvende Tutabilirsiniz?Konu Satırı: %10 İndirimli Bu Rüya Gibi Teklifin Keyfini Çıkarın!Ön Başlık: Hak Edilmiş Bir Uyku İçin Satın Alma İşleminizi Tamamlayın
E-postalar İçin Kopyala
5. Metninizi müşteri avantajlarına odaklayın
Dürüst olalım – müşteriler bunun içinde kendileri için ne olduğunu bilmek ister. Bu nedenle, bir ürün veya hizmetin özelliklerine odaklanmak yerine, okuyucularınızın bunları kullanmanın sağlayacağı faydaları vurgulayın.
Potansiyel müşterinizin çözmeye çalıştığı sorunu veya neyi başarmaya çalıştıklarını düşünün. Ardından, onlara karşı koyamayacakları değerli bir çözüm sunun!
İşte bir örnek müşteri odaklı kopyaya sahip bir göz atmayı bırakma e-postasının:

6. Kopyanızı yüksek sesle okuyun
Sesli okumak sizi yavaşlamaya ve yazdıklarınızı işlemeye zorlar.
Sessiz okurken gözden kaçabilen dil bilgisi hataları ve benzeri sorunlar, konuşulduğunda çok daha belirgin hale gelir. Ayrıca, kopyanızın akışını kontrol etmenin harika bir yoludur - sesli okunduğunda kulağa garip geliyorsa, sessizce okunduğunda muhtemelen garip gelebilir.
7. Üstbilgi ve altbilgi gezinmesini göz önünde bulundurun
Masaüstü odaklı e-postalarda logo ve ana web sitesi bağlantılarını içeren başlık gezinmesi içermesi iyi bir uygulama olsa da, mobil odaklı e-postalarda önemli içeriği aşağı itmesini önlemek için bu başlık gezinmesini kaldırmanızı öneririz.
Bunun yerine, üstbilgi gezinme bağlantılarını altbilgiye koymanızı ve bunları diğerinin üzerine yığmanızı öneririz.

Metin Bölme
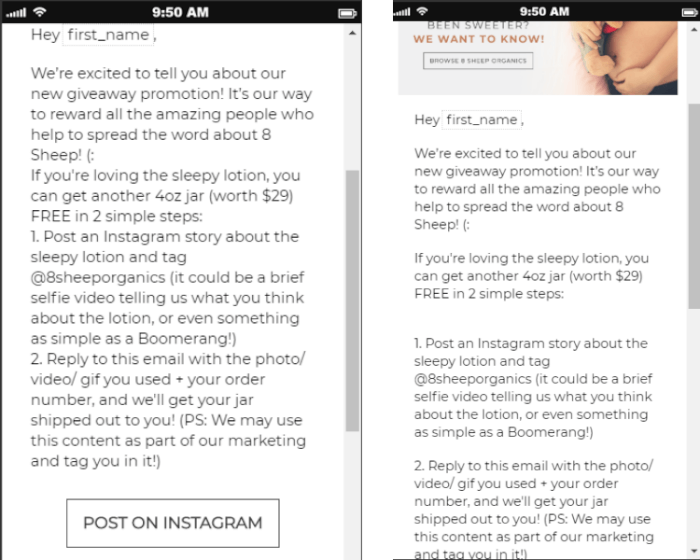
8. Büyük metin parçalarını bölmek için satır sonlarını kullanın
Metninizi birkaç küçük paragrafa bölmek çok önemlidir.
Mobil kullanıcıların dikkat süreleri gerçekten kısadır; hareket halindeyken e-posta okuyorlar, bu nedenle kopyanızı takip etmelerini ve okumalarını mümkün olduğunca kolaylaştırmak çok önemlidir. Hiç kimse mobil cihazında tam bir metin sayfası okumaz.
İçerikteki bu kesintiler, e-postada daha fazla boşluk yaratır ve heybetli bir metin duvarı görmek ve bunalmamak yerine okuyucunun gözünün her bölüme çekilmesine izin verir.
Sağdaki örnekte kopyası ayrılmış olarak aynı e-postanın bir örneğini burada bulabilirsiniz:

Tek veya Çok Sütunlu E-postalar
9. Tek sütunlu e-posta şablonları kullanın
Bir mobil cihaz ekranında, birden çok içerik sütunu genellikle sıkıştırılmış olarak görünür ve bu da gezinmeyi kafa karıştırıcı hale getirir. Tek bir sütun, farklı e-posta istemcilerinden görüntülendiğinde bile e-postanızı cihazlar arası uyumlu ve basit hale getirir. Tek sütunlar ayrıca tasarımınızı basitleştirebilir ve önemli içeriği vurgulayabilir.

Resimler/GIF'ler/Video- E-postalar için
10. Resimlerinizin tamamen optimize edildiğinden emin olun
E-postalarda resim kullanmak bu günlerde oldukça yaygındır, ancak e-postaya yükleme süresini yavaşlatacak gereksiz ağırlık eklememek gerçekten önemlidir.
Hareket halindeyken e-postalarınızı mobil cihazlarda okurken aboneler için hızlı yükleme süresi sağlamak için resimlerinizin optimize edildiğinden emin olun. Birçok mobil kullanıcı hala 3G veya daha yavaş bağlantılar kullanıyor, bu nedenle görüntülerin yüklenme hızı hayati önem taşıyor.
Genel öneri, görüntüleri maksimum 1MB'de tutmaktır; ancak deneyimlerimiz, maksimum 500 KB ile bunun yarısı civarında tutmanın en iyisi olduğunu gösteriyor. WebPageTest'te yapılan testler, boyutu 500 KB'nin altında tutmanın, eski telefonlarda ve yavaş 3G bağlantılarında bile görüntü sıkıştırma için 100/100 puan aldığını gösteriyor.

11. GIF'lerle e-postalarınıza hareket katın
E-postalarınıza hareket eklemek, abonelerin dikkatini çekecek ve kalabalığın arasından sıyrılmanıza yardımcı olacaktır. Video çoğu mobil e-posta istemcisi tarafından desteklenmediğinden, GIF'ler gitmenin yoludur.
GIF dosya boyutları, kullanılan kare sayısına bağlı olarak ağırlaşabilir. Bir GIF'in dosya boyutunu küçültmek için birkaç ipucu:
- Düzgün görünmek için daha az kare gerekeceğinden ve daha az kare daha küçük dosya boyutu anlamına geleceğinden, solma ve kararma efektlerini kullanmak yerine daha hızlı geçişler (kesmeler) kullanın.
- Web için bir GIF kaydederken "uyarlanabilir" renk azaltmayı kullanın. Bu algoritma, görüntüde en çok görünen renkleri örnekler ve dosya boyutu ile renk doğruluğu arasında adil bir denge sağlar.
- Bu ayar, konumu veya rengi değişmeyen piksellerin aynı kalmasına izin verdiği için, kullanmasanız bile saydamlığı açık tutun; sonuç olarak, yinelenen veriler oluşturmaz.
Yinelenen kareleri silerek, sıkıştırma ekleyerek ve bunun gibi araçlarla çok daha fazlasını yaparak GIF kalitesini iyileştirebilirsiniz.
12. Video için küçük resimler kullanın
E-posta istemcilerinin yalnızca %10'u videoların bir e-postada oynatılmasına izin verir. Bu nedenle, en iyi uygulamalar, sunulabilir bir oynatma düğmesi içeren bir video küçük resmi ekleyerek videonuza bir bağlantı eklemenizi gerektirir.
Resim Boyutu ve Alternatif Metin
13. Görsellere alakalı ve açıklayıcı alternatif metin ekleyin
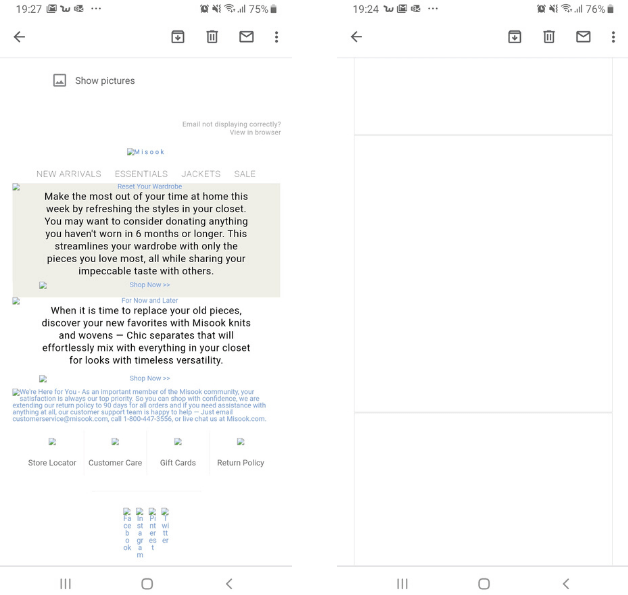
E-postanızdaki resimler çeşitli nedenlerle görüntülenemeyebilir. Her e-posta istemcisinin, görüntüleri görüntülemek veya engellemek için kendi ayarları vardır ve görüntü engellemeyle başa çıkmanın en kolay yolu, resimlerinize 'alt metin' eklemektir.
Alternatif metin, kullanıcı resmi göremediğinde görüntülenen metindir. Metin ne kadar alakalı ve açıklayıcı olursa, kullanıcı görüntüleri o kadar zorlayacaktır.
Resimlerinize alternatif metin eklemezseniz, kullanıcı boş bir kutu görecektir. Aşağıda, alternatif metin içeren (soldaki örnek) ve alternatif metin içermeyen (sağdaki örnek) bir e-postanın nasıl göründüğüne dair bir örnek verilmiştir.

14. Görüntü oranı önemlidir
Masaüstüne yönelik çoğu görsel yatay yönelimli, yani daha geniş ve daha alçak olsa da, mobil cihazlarda bu tamamen farklı bir hikaye. Mobil ekran boyutundan en iyi şekilde yararlanmak ve abonelerin dikkatini çekmek için kare ve dikey görüntüleri kullanın.
Veritabanınız masaüstü ve mobil kullanıcılar arasında eşit olarak bölünmüşse, kullanıcı cihazına bağlı olarak farklı bir görüntü, yani masaüstü kullanıcıları için yatay bir görüntü ve mobil için bir kare görüntü gösterecek koşullu bloklar kullanmanızı öneririz.
Ancak, kullanıcılarınızın çoğu mobil kullanıyorsa, e-postaları mobil deneyime odaklı tasarlamanızı öneririz.
yazı tipleri
15. Yazı tiplerini seçme
Deneyimlerimize göre, e-postaların farklı cihazlarda görüntülenme biçimindeki en büyük sorun yazı tipleriyle ilgili. Temel olarak, tüm cihazlar e-postanızdaki yazı tipini düzgün bir şekilde oluşturmaz.
En iyi uygulama, abonelerinizin en sık kullandığı cihazlarda düzgün şekilde görüntülenen web uyumlu yazı tiplerini ve yazı tiplerini kullanmaktır. E-postanızı oluştururken yedekte tutacağınız bir birincil ve ikincil yazı tipi ayarlayın. Bu şekilde, öncelikli yazı tipiniz oluşturulmasa bile, genel e-posta tasarımına ve marka görünümünüze uymaya devam edecek olan ikincil yazı tipini kullanabilmenizi sağlarsınız.
16. Daha büyük yazı tipi boyutları kullanın
Küçük ekranlar, küçük yazı tiplerini daha da küçültür ve çoğu kişi, küçük metni okumak için gözlerini kısmak ve gözlerini zorlamak yerine e-postanızı siler.
14 piksellik bir yazı tipi boyutu, e-postanızı küçük bir ekranda önemli ölçüde daha okunabilir hale getirir. Ancak bundan daha da büyük gitmekten korkmayın. Büyük yazı tipleri, e-postalarınızın hem masaüstü hem de mobil cihazlarda okunmasını kolaylaştırır. Bu hem e-postalar hem de açılır pencereler için geçerlidir.
Beyaz Boşluk ve Düzen
17. E-posta odanıza nefes alın
E-postalarınızın mümkün olduğunca okunması ve takip edilmesi kolay olması gerekir. Yeterli beyaz alana sahip bölümleri ayırarak harika bir içerik akışına sahip olduğunuzdan emin olun. Bu, mümkün olduğunca fazla alan ekleyerek dağınık e-postalardan kaçınmak için aralığı artırmak anlamına gelir. E-posta normalden daha uzun sürerse endişelenmeyin; gezinmek, daha küçük mobil cihazlarda mücadele etmek ve gezinmekten daha kolaydır.
CTA Tasarımı
18. Güçlü eylem fiilleri içeren CTA'lar
Kullanıcılar genellikle e-postaları gözden geçirme eğiliminde olduğundan, dikkatleri çekmeleri ve kullanıcıyı istenen eylemi gerçekleştirmeye ikna etmeleri gerektiğinden, harekete geçirici mesajların (CTA'lar) optimize edilmesi son derece önemlidir.
Kullanıcının CTA'yı tıklamaktan nasıl yararlanacağına odaklanın ve "Buraya tıklayın" gibi genel ifadelerden kaçının. Örneğin, "E-Kitabınızı Alın", yalnızca "İndir" yerine tercih edilen bir CTA olacaktır.
İlk kez müşteri indirimi sunan bir karşılama mesajı şunları içerebilir:


19. Görüntü kullanmak yerine CTA'larınızı kodlayın
Bazı kullanıcılarda resimler bloke edilmiştir ve CTA'larınızın resim olarak gömülmesi, değerli tıklama oranlarını kaybetmenize neden olabilir.
Kodlanmış CTA'lar, resimler kapalıyken bile görüntülenecek ve abonelerinizin dikkatini anında çekecektir.
20. Şişman parmak dostu düğmeler oluşturun
Büyük başparmakları olan insanları dikkate aldığınızdan emin olun. Okuyucunuzun içeriğinizle etkileşime devam etmek için bir kereden fazla dokunması gerekiyorsa, rahatsız etmeyecekleri bir şans var.
Parmaklar, fare işaretçileri kadar hassas değildir ve mobil üreticiler, eylemlerinize doğru şekilde yanıt veren cihazlar oluşturmuş olsa da, mükemmel değillerdir.
Harekete geçirici mesajlarınız, bir mobil cihaz ekranında dokunulacak kadar büyük olmalıdır. CTA düğme yüksekliğinizi, öğeler arasında en az 8 piksel boşluk olacak şekilde minimum 30 piksel olarak ayarlamanızı öneririz.
21. Metinde köprüler kullanmaktan kaçının
Cep telefonunuzdaki bir köprüye kaç kez tıklamayı denediniz ve bu imkansız bir görev gibi görünüyor?
Bir CTA önemli olduğunda, tercih edilen uygulama metni kesmek ve metne köprülemek yerine uygun bir CTA düğmesi eklemektir.
E-posta Genişliği
22. E-postaları 600PX genişliğinde tutun
E-posta genişliğiniz 640 pikselden büyükse, kullanıcının tüm e-posta içeriğini görmek için sola ve sağa kaydırması gerekebilir. Çoğu modern mobil cihaz, duyarlı tasarımları işleyebilirken, istisnalar da vardır.
E-posta genişliğiniz 600 piksel veya daha az olduğunda, kullanıcılar büyük bilgisayar ekranları için biçimlendirilmiş e-postaları görüntülemekte sorun yaşamazlar. E-posta şablonunuzun tablo etiketinde bir genişlik niteliğini 600 piksele ayarlayın veya bu ayarlamayı yapmak için CSS genişlik özelliğini kullanın.
Kalite güvencesi
23. E-postayı cihazlar arasında test edin
Artık e-postanızı oluşturmayı tamamladığınıza göre, bu e-postanın farklı cihazlarda ve e-posta istemcilerinde nasıl görüntüleneceğini kontrol edin.
E-posta şablonunuzu Email on Acid, Litmus ve Mailtrap gibi platformlarda önizleyin. Bu test araçları, destekledikleri tüm cihazlardan ve e-posta uygulamalarından gelen ekran görüntülerini göstererek e-postanızla ilgili sorunları tespit etmenize yardımcı olur.
Son düşünceler
Açıkça görülüyor ki, mobil cihazlar için optimize edilmiş e-postalar oluşturmak kolay değil. Hareket halindeki mobil kullanıcılar için e-postalarınızın okunmasını ve kampanyalarınızla etkileşimlerinin sinir bozucu olmaktan ziyade üretken olmasını sağlayan bir gelen kutusu deneyimi oluşturmak için çok adımlı bir süreçtir. Bunları ayarlamak için yardıma ihtiyacınız varsa veya mevcut kampanyalarınızı yenilemek istiyorsanız, Justuno ajans ortağı Essence of Email'e göz atın.
Essence of Email, e-ticaret markalarını e-posta ile büyütüyor. Müşterilerimiz, e-posta programlarından aylık ortalama 38X ROI kazanıyor. Sizin için neler yapabileceğimizi gösterelim. Şimdi iletişime geçin!