23 profesjonalne porady dotyczące optymalizacji wiadomości e-mail pod kątem urządzeń mobilnych
Opublikowany: 2020-04-16Od odpowiadania na wiadomość e-mail w windzie po sprawdzanie wiadomości „Twoje zamówienie jest w drodze” podczas spotkania, które mogło być e-mailem, wszyscy stale korzystamy z poczty e-mail na naszych urządzeniach mobilnych.
W rzeczywistości 42% wiadomości e-mail jest teraz otwieranych na urządzeniu mobilnym; dlatego możliwość prowadzenia kampanii marketingowych, które działają skutecznie i są poprawnie wyświetlane na urządzeniach mobilnych, jest koniecznością dla marek e-commerce.
Oto, co mówią nasi eksperci Essence of Email, które pomogą zoptymalizować Twoje wiadomości e-mail, aby zapewnić jak najlepsze wrażenia na urządzeniach mobilnych.
1. Poznaj swoich odbiorców. Z jakich urządzeń i klientów poczty e-mail korzystają Twoi subskrybenci?
Podczas gdy w idealnym świecie zoptymalizowałbyś swoje e-maile, aby wyglądały bezbłędnie na wszystkich urządzeniach i klientach poczty e-mail, w rzeczywistości jest to dość trudne do osiągnięcia. Mądrą rzeczą jest określenie, z których urządzeń i klientów korzysta większość Twoich subskrybentów, i najpierw zapewnij im jak najlepsze wrażenia.
Możesz sprawdzić te dane u swojego dostawcy usług poczty e-mail (ESP) i różnych oprogramowaniach analitycznych.
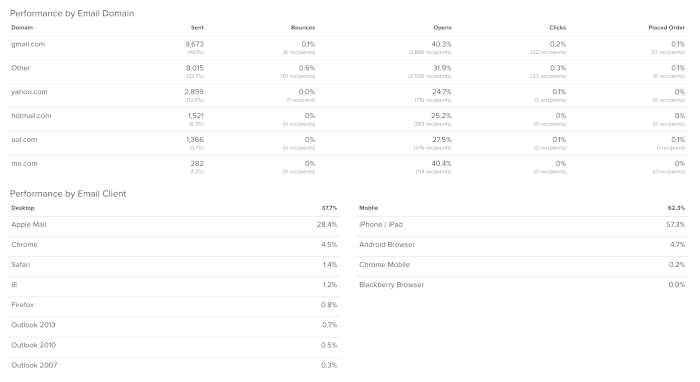
Oto przegląd dla użytkowników Klaviyo:

Aby wykorzystać Google Analytics do monitorowania urządzeń używanych przez Twoich klientów do czytania wiadomości e-mail i interakcji z Twoją witryną, skonfiguruj śledzenie UTM dla wszystkich linków w wiadomościach e-mail. Możesz sprawdzić wyniki na swoim koncie Google Analytics w raporcie Odbiorcy/Urządzenia mobilne, ustawiając wymiar dodatkowy na Źródło/Medium.
Wiersz tematu i nagłówek
2. Używaj krótkich wierszy tematu
Utrzymuj wiersze tematu poniżej 40 znaków. Ilość miejsca, jaką zapewniają urządzenia mobilne do wyświetlania tematów, jest dość ograniczona, więc używaj krótkich lub pierwszych 40 znaków do wymienienia najważniejszej frazy w temacie, aby zmaksymalizować szanse, że czytelnicy ją zobaczą.
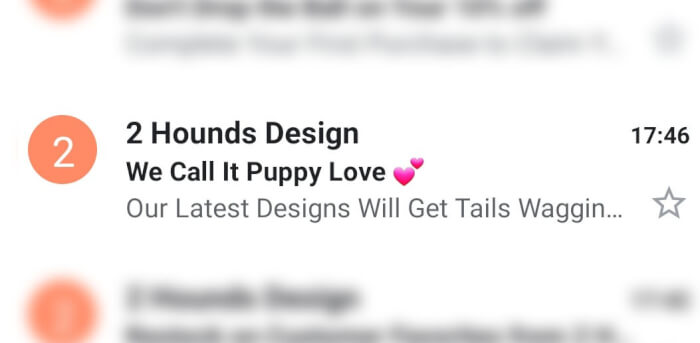
3. Dodać emotikony do tematów, aby zwiększyć zaangażowanie ?
Chociaż większość klientów Essence of Email stale uzyskuje wyższą skuteczność w przypadku wierszy tematu zawierających emotikony, ważne jest również, aby pamiętać o głosie i stylu marki. Odbiorcy przyzwyczajeni do marek z poważnymi, rzeczowymi treściami mogą nie wykazywać tak dużego zainteresowania tematami zawierającymi emotikony. Jednak dla marek o bardziej żartobliwym głosie emotikony są świetnym sposobem na wzbudzenie ciekawości odbiorców i zainspirowanie wyższych wskaźników otwarć.
Pamiętaj, że nie wszystkie emotikony renderują się poprawnie we wszystkich klientach poczty e-mail i urządzeniach. Dowiedz się, jak sprawdzić, czy Twoje emoji będą wyświetlane prawidłowo.
4. Napisz znaczące preheadery, aby zwiększyć współczynnik otwarć
Dołączenie atrakcyjnych nagłówków to świetny sposób na zwiększenie wskaźnika otwarć wiadomości e-mail. Preheadery, znane również jako „Johnson Box”, zazwyczaj opisują temat wiadomości e-mail i zachęcają odbiorców do czytania. Tak więc, zanim Twoi odbiorcy otworzą Twój e-mail, będą mieli szansę na podgląd jego zawartości.
Zmaksymalizuj siłę swoich preheaderów, używając silnych czasowników, które pomogą czytelnikom wyobrazić sobie dokładnie to, co próbujesz opisać – i nie zapomnij podać głównego punktu wiadomości e-mail.
Oto kilka przykładów dobrych kombinacji tematu i preheadera:
Wiersz tematu : Uczyń zdrowie swoim priorytetem ?Preheader: jak zapewnić bezpieczeństwo Tobie i Twoim klientomTemat: Ciesz się tą marzycielską ofertą 10% zniżki!Preheader: sfinalizuj zakup, aby uzyskać zasłużony sen
Kopiuj do wiadomości e-mail
5. Skoncentruj swoją kopię na korzyściach dla klienta
Bądźmy szczerzy – klienci chcą wiedzieć, co im w tym kryje. Dlatego zamiast koncentrować się na cechach produktu lub usługi, podkreśl korzyści, jakie przyniosą czytelnicy z ich używania.
Pomyśl o problemie, który próbuje rozwiązać Twój potencjalny klient, lub o tym, co stara się osiągnąć. Następnie zaoferuj im cenne rozwiązanie, któremu nie mogą się oprzeć!
Oto przykład wiadomości e-mail o rezygnacji z przeglądania z kopią skierowaną do klienta:

6. Przeczytaj swoją kopię na głos
Czytanie na głos zmusza Cię do spowolnienia i przetworzenia tego, co napisałeś.
Błędy gramatyczne i podobne problemy, które mogą prześlizgnąć się podczas cichego czytania, stają się znacznie bardziej oczywiste, gdy mówimy. To także świetny sposób na sprawdzenie przepływu kopii – jeśli brzmi dziwnie, gdy czyta się go na głos, prawdopodobnie brzmi dziwnie, gdy jest czytany po cichu.
7. Rozważ nawigację w nagłówku i stopce
Chociaż dobrą praktyką jest, aby wiadomości e-mail skoncentrowane na komputerach zawierały nawigację w nagłówku, która zawiera logo i kluczowe linki do witryn, w e-mailach skoncentrowanych na urządzeniach mobilnych zalecamy usunięcie tej nawigacji w nagłówku, aby nie przesuwała ważnej treści w dół.
Zamiast tego zalecamy umieszczenie łączy nawigacyjnych nagłówka w stopce i ułożenie ich jeden na drugim.

Rozbijanie tekstu
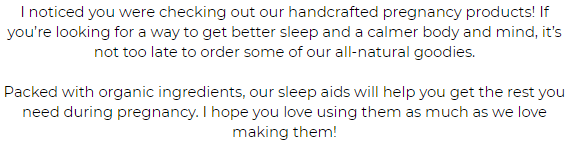
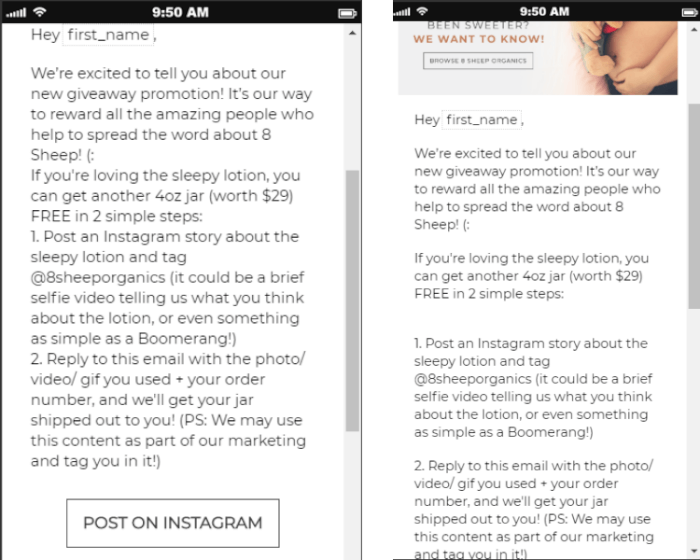
8. Użyj łamania linii, aby podzielić duże fragmenty tekstu
Kluczowe jest podzielenie tekstu na kilka mniejszych akapitów.
Użytkownicy mobilni mają naprawdę krótki czas koncentracji; czytają e-maile w podróży, więc ważne jest, aby jak najłatwiej było im śledzić i czytać Twoją kopię. Nikt nie przeczyta całej strony tekstu na swoim urządzeniu mobilnym.
Te przerwy w treści tworzą więcej białych przestrzeni w wiadomości e-mail i pozwalają przyciągnąć uwagę czytelnika do każdej sekcji, zamiast widzieć imponującą ścianę tekstu i przytłaczać.
Oto przykład tego samego e-maila z rozbitą kopią w przykładzie po prawej stronie:

E-maile jedno- lub wielokolumnowe
9. Używaj jednokolumnowych szablonów wiadomości e-mail
Na ekranie urządzenia mobilnego wiele kolumn treści jest zwykle skondensowanych, co utrudnia nawigację. Pojedyncza kolumna sprawia, że poczta e-mail jest kompatybilna i prosta na różnych urządzeniach, nawet jeśli jest wyświetlana z różnych klientów poczty e-mail. Pojedyncze kolumny mogą również uprościć projekt i podkreślić ważne treści.

Obrazy/GIF-y/wideo — do wiadomości e-mail
10. Upewnij się, że Twoje obrazy są w pełni zoptymalizowane
Używanie obrazów w wiadomościach e-mail jest obecnie dość powszechne, ale naprawdę ważne jest, aby nie dodawać niepotrzebnej wagi do wiadomości e-mail, która spowolniłaby jej ładowanie.
Upewnij się, że Twoje obrazy są zoptymalizowane, aby zapewnić szybki czas ładowania subskrybentom podczas czytania wiadomości e-mail na telefonie komórkowym w podróży. Wielu użytkowników telefonów komórkowych nadal korzysta z połączeń 3G lub wolniejszych, więc szybkość ładowania obrazów ma kluczowe znaczenie.
Ogólne zalecenie to przechowywanie obrazów maksymalnie 1 MB; jednak z naszego doświadczenia wynika, że najlepiej jest zachować około połowę tego, maksymalnie 500 KB. Przeprowadzenie testów w WebPageTest pokazuje, że utrzymanie rozmiaru poniżej 500 KB daje wynik 100/100 za kompresję obrazu nawet na starych telefonach i wolnych połączeniach 3G.

11. Dodaj ruch do swoich e-maili dzięki GIF-om
Dodanie ruchu do Twoich e-maili przyciągnie uwagę subskrybentów i pomoże Ci wyróżnić się z tłumu. Ponieważ wideo nie jest obsługiwane przez większość mobilnych klientów poczty e-mail, GIF-y są najlepszym rozwiązaniem.
Rozmiary plików GIF mogą być duże, w zależności od liczby użytych klatek. Oto kilka wskazówek, jak zmniejszyć rozmiar pliku GIF:
- Użyj szybszych przejść (wycięć), zamiast używać efektów pojawiania się i zanikania, ponieważ będą one wymagać mniejszej liczby klatek, aby wyglądać gładko, a mniejsza liczba klatek oznacza mniejszy rozmiar pliku.
- Podczas zapisywania GIF-a do internetu użyj „adaptacyjnej” redukcji kolorów. Algorytm ten próbkuje kolory, które najczęściej pojawiają się na obrazie, i zapewnia odpowiednią równowagę między rozmiarem pliku a wiernością kolorów.
- Zachowaj przezroczystość, nawet jeśli jej nie używasz, ponieważ to ustawienie umożliwia zachowanie tych samych pikseli, które nie zmieniły pozycji lub koloru; w rezultacie nie tworzy duplikatów danych.
Możesz poprawić jakość GIF, usuwając zduplikowane klatki, dodając kompresję i wiele więcej za pomocą takich narzędzi.
12. Użyj miniatur do wideo
Tylko 10% klientów poczty umożliwia odtwarzanie filmów w wiadomości e-mail. Dlatego najlepsze praktyki wymagają dodania linku do filmu poprzez dołączenie miniatury filmu z widocznym przyciskiem odtwarzania.
Rozmiar obrazu i tekst alternatywny
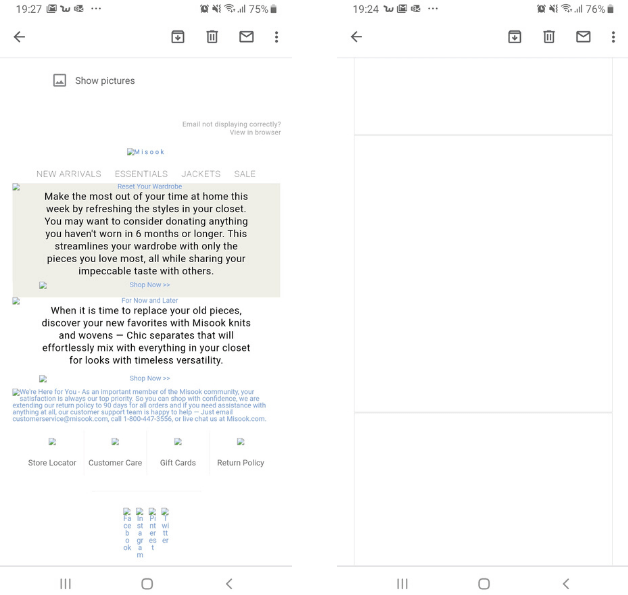
13. Dodaj odpowiedni i opisowy tekst alternatywny do obrazów
Obrazy w wiadomości e-mail mogą nie być wyświetlane z różnych powodów. Każdy klient poczty e-mail ma własne ustawienia wyświetlania lub blokowania obrazów, a najłatwiejszym sposobem radzenia sobie z blokowaniem obrazów jest dodanie „tekstu alternatywnego” do obrazów.
Tekst alternatywny to tekst wyświetlany, gdy użytkownik nie widzi obrazu. Im bardziej odpowiedni i opisowy jest tekst, tym bardziej użytkownik będzie musiał wyświetlać obrazy.
Jeśli nie dodasz tekstu alternatywnego do swoich obrazów, użytkownik zobaczy puste pole. Oto przykład tego, jak wygląda wiadomość e-mail z tekstem alternatywnym (przykład po lewej) i bez tekstu alternatywnego (przykład po prawej).

14. Proporcja obrazu jest ważna
Podczas gdy większość obrazów na komputery jest zorientowana poziomo, co oznacza, że są szersze i niższe, w przypadku urządzeń mobilnych sprawa wygląda zupełnie inaczej. Użyj zdjęć kwadratowych i pionowych, aby jak najlepiej wykorzystać rozmiar ekranu telefonu komórkowego i przyciągnąć uwagę subskrybentów.
Jeśli Twoja baza danych jest podzielona równo między użytkowników komputerów stacjonarnych i mobilnych, zalecamy użycie bloków warunkowych, które będą wyświetlać inny obraz w zależności od urządzenia użytkownika, tj. obraz poziomy dla użytkowników komputerów stacjonarnych i obraz kwadratowy dla urządzeń mobilnych.
Jeśli jednak większość Twoich użytkowników korzysta z urządzeń mobilnych, zalecamy projektowanie e-maili zorientowanych na korzystanie z urządzeń mobilnych.
Czcionki
15. Wybór czcionek
Z naszego doświadczenia wynika, że największym problemem w sposobie wyświetlania wiadomości e-mail na różnych urządzeniach jest ich czcionka. Zasadniczo nie wszystkie urządzenia poprawnie renderują czcionkę w wiadomości e-mail.
Najlepszą praktyką jest używanie bezpiecznych w Internecie czcionek i czcionek, które renderują się poprawnie na urządzeniach, z których najczęściej korzystają Twoi subskrybenci. Podczas tworzenia wiadomości e-mail skonfiguruj czcionkę podstawową i dodatkową, którą zachowasz w rezerwie. W ten sposób upewnisz się, że nawet jeśli Twoja czcionka priorytetowa nie zostanie wyrenderowana, możesz użyć czcionki dodatkowej, która nadal będzie pasować do ogólnego projektu wiadomości e-mail i wyglądu Twojej marki.
16. Użyj większych rozmiarów czcionek
Małe ekrany sprawiają, że małe czcionki są jeszcze mniejsze, a większość ludzi usunie Twój e-mail zamiast mrużyć oczy i wytężać wzrok, aby przeczytać drobny tekst.
Czcionka o rozmiarze 14 pikseli znacznie zwiększa czytelność wiadomości e-mail na małym ekranie. Ale nie bój się iść jeszcze dalej. Duże czcionki ułatwiają czytanie wiadomości e-mail zarówno na komputerach stacjonarnych, jak i urządzeniach mobilnych. Dotyczy to zarówno e-maili, jak i wyskakujących okienek.
Biała przestrzeń i układ
17. Daj swojemu e-mailowi pokój do oddychania
Twoje e-maile muszą być tak łatwe do czytania i śledzenia, jak to tylko możliwe. Upewnij się, że masz doskonały przepływ treści, oddzielając sekcje z wystarczającą ilością wolnego miejsca. Oznacza to zwiększenie odstępów w celu uniknięcia zaśmieconych wiadomości e-mail poprzez dodanie jak największej ilości miejsca. Nie martw się, jeśli wiadomość e-mail będzie dłuższa niż zwykle; łatwiej jest przewijać niż walczyć i poruszać się na mniejszych urządzeniach mobilnych.
Projekt CTA
18. CTA, w tym czasowniki o silnym działaniu
Ponieważ użytkownicy często przeglądają wiadomości e-mail, optymalizacja wezwań do działania (CTA) jest niezwykle ważna, ponieważ muszą przyciągnąć uwagę i zachęcić użytkownika do wykonania pożądanego działania.
Skoncentruj się na korzyściach płynących dla użytkownika z kliknięcia CTA i unikaj ogólnych sformułowań, takich jak „Kliknij tutaj”. Na przykład „Zdobądź e-booka” byłoby preferowanym wezwaniem do działania, a nie tylko „Pobierz”.
Wiadomość powitalna oferująca zniżkę dla klienta po raz pierwszy może zawierać:


19. Koduj swoje CTA zamiast używać obrazów
Niektórzy użytkownicy mają zablokowane obrazy, a umieszczenie CTA jako obrazów może spowodować utratę cennych współczynników klikalności.
Zakodowane CTA będą wyświetlane nawet z wyłączonymi obrazami i natychmiast przyciągną uwagę Twoich subskrybentów.
20. Twórz przyjazne dla grubych palców przyciski
Upewnij się, że bierzesz pod uwagę ludzi z dużymi kciukami. Jeśli czytelnik musi stuknąć więcej niż raz, aby kontynuować interakcję z treścią, istnieje szansa, że nie będzie mu przeszkadzać.
Palce nie są tak precyzyjne jak wskaźniki myszy i chociaż producenci telefonów komórkowych stworzyli urządzenia, które dokładnie reagują na Twoje działania, nie są one doskonałe.
Twoje wezwania do działania muszą być wystarczająco duże, aby można je było wyświetlać na ekranie urządzenia mobilnego. Zalecamy ustawienie wysokości przycisku CTA na minimum 30 pikseli, z co najmniej 8-pikselową przestrzenią między elementami.
21. Unikaj używania hiperłączy w tekście
Ile razy próbowałeś kliknąć hiperłącze na telefonie komórkowym i wydaje się, że misja jest niemożliwa?
Kiedy wezwanie do działania jest ważne, preferowaną praktyką jest łamanie tekstu i dodanie odpowiedniego przycisku CTA zamiast hiperłącza w tekście.
Szerokość e-maili
22. Zachowaj szerokość e-maili 600PX
Jeśli szerokość wiadomości e-mail jest większa niż 640 pikseli, użytkownik może być zmuszony do przewinięcia w lewo iw prawo, aby zobaczyć pełną treść wiadomości e-mail. Chociaż większość nowoczesnych urządzeń mobilnych może obsługiwać projekty responsywne, istnieją wyjątki.
Gdy szerokość wiadomości e-mail wynosi 600 pikseli lub mniej, użytkownicy nie będą mieli problemów z przeglądaniem wiadomości e-mail sformatowanych dla dużych ekranów komputerowych. Ustaw atrybut szerokości w tagu tabeli szablonu wiadomości e-mail na 600 pikseli lub użyj właściwości CSS width, aby to dostosować.
Zapewnienie jakości
23. Przetestuj pocztę e-mail na różnych urządzeniach
Teraz, gdy skończyłeś tworzenie wiadomości e-mail, sprawdź, jak ta wiadomość e-mail będzie wyświetlana na różnych urządzeniach i klientach poczty e-mail.
Wyświetl podgląd szablonu wiadomości e-mail na platformach takich jak Email on Acid, Litmus i Mailtrap, aby wymienić tylko kilka. Te narzędzia testowe pomagają wykryć problemy z pocztą e-mail, wyświetlając zrzuty ekranu ze wszystkich obsługiwanych urządzeń i aplikacji pocztowych.
Końcowe przemyślenia
Wyraźnie tworzenie e-maili zoptymalizowanych pod kątem urządzeń mobilnych nie jest łatwe. Jest to wieloetapowy proces tworzenia skrzynki odbiorczej dla mobilnych użytkowników, która zapewnia, że Twoje e-maile są czytane, a ich interakcja z kampaniami jest produktywna, a nie frustrująca. Jeśli potrzebujesz pomocy przy ich konfigurowaniu lub chcesz zmienić swoje obecne kampanie, sprawdź Essence of Email, partnera agencji Justuno.
Essence of Email rozwija marki e-commerce za pomocą poczty e-mail. Nasi klienci zarabiają średnio 38X miesięcznie ROI ze swojego programu pocztowego. Pozwól, że pokażemy Ci, co możemy dla Ciebie zrobić. Skontaktuj się teraz!