Inspirasi Desain Situs Web untuk 2023: 10 Tren Teratas untuk Ditonton
Diterbitkan: 2023-05-08Saat kita mendekati titik pertengahan tahun 2023, rasanya ini saat yang tepat untuk melihat beberapa inspirasi desain situs web yang memengaruhi cara kita berpikir tentang situs web.
Dari warna hingga tipografi hingga antarmuka keseluruhan, ada beberapa elemen desain yang ada di mana-mana. Beberapa dari tren ini bahkan bercampur dan cocok satu sama lain (seperti yang mungkin Anda perhatikan dalam contoh).
Berikut adalah 10 inspirasi desain situs web untuk diperhatikan saat kita memasuki paruh kedua tahun 2023:
1. Jenis Huruf Eksperimental

Tipografi eksperimental, seperti contoh dari les nanas di atas, telah menjadi populer karena desainer berusaha menciptakan pengalaman visual yang unik dan menarik. Tipografi ini memiliki bentuk yang tidak biasa, bentuk huruf yang tidak biasa, dan penggunaan warna dan tekstur yang berani.
Salah satu alasan utama popularitas tipografi eksperimental dalam desain web adalah keinginan untuk menciptakan identitas merek yang mudah diingat dan khas, seperti pada contoh di atas. Dengan menggunakan jenis huruf yang unik dan menarik, sebuah situs web dapat menonjol dari keramaian dan menarik perhatian pengunjungnya.
Gaya font ini juga memiliki kemampuan yang tajam untuk menggambarkan emosi. Misalnya, tipografi dengan tepi bergerigi dan tekstur kasar dapat menyampaikan rasa urgensi atau kegembiraan, sedangkan tipografi yang lebih cair dan organik dapat menciptakan perasaan tenang dan rileks. Jika Anda memiliki Kadence Full Bundle, Anda dapat menggunakan plugin Kadence Custom Fonts untuk menggunakan font tersebut dengan mudah dalam desain situs Anda.
2. Elemen UI Animasi

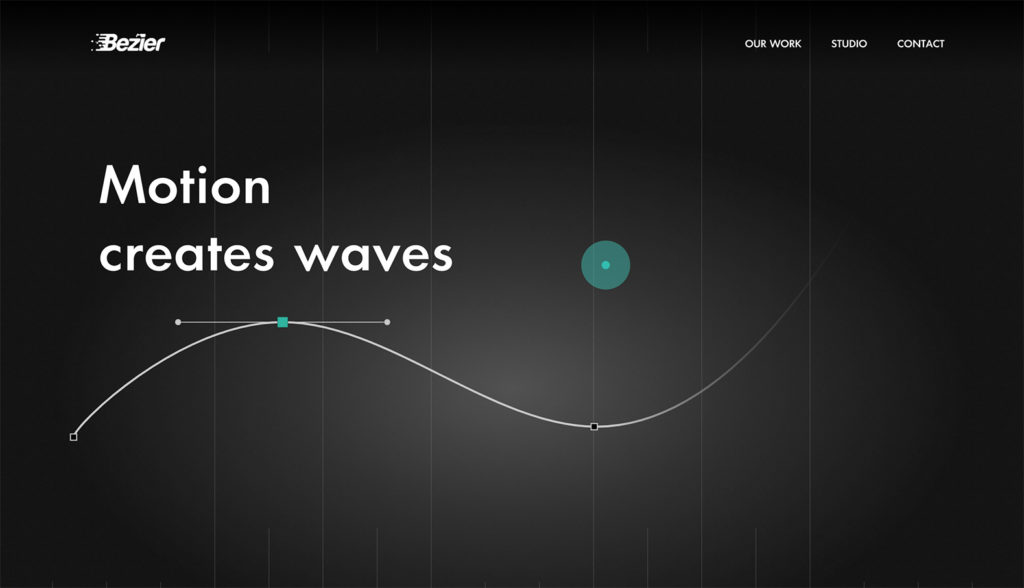
Elemen antarmuka pengguna animasi dapat mencakup apa saja mulai dari efek hover, memuat animasi, animasi tombol, dan banyak lagi. Pada contoh di atas dari Bezier, logo menyertakan animasi, penunjuk adalah elemen ungu animasi, dan kurva bergerak. Ada juga efek pemuatan.
Salah satu manfaat utama elemen UI animasi adalah dapat membuat situs web terasa lebih dinamis dan menarik. Dengan menambahkan gerakan dan interaktivitas ke elemen statis, desainer dapat menciptakan rasa keaktifan dan kepribadian yang dapat membantu membedakan situs web atau aplikasi dari para pesaingnya.
Jika dilakukan dengan hati-hati, seperti pada contoh di atas, elemen UI beranimasi dapat meningkatkan kegunaan dengan memberikan isyarat arah atau interaktif. Blok Kadence Lottie adalah cara mudah untuk menambahkan animasi bandwidth rendah ke situs Kadence Anda.
3. Mode Gelap

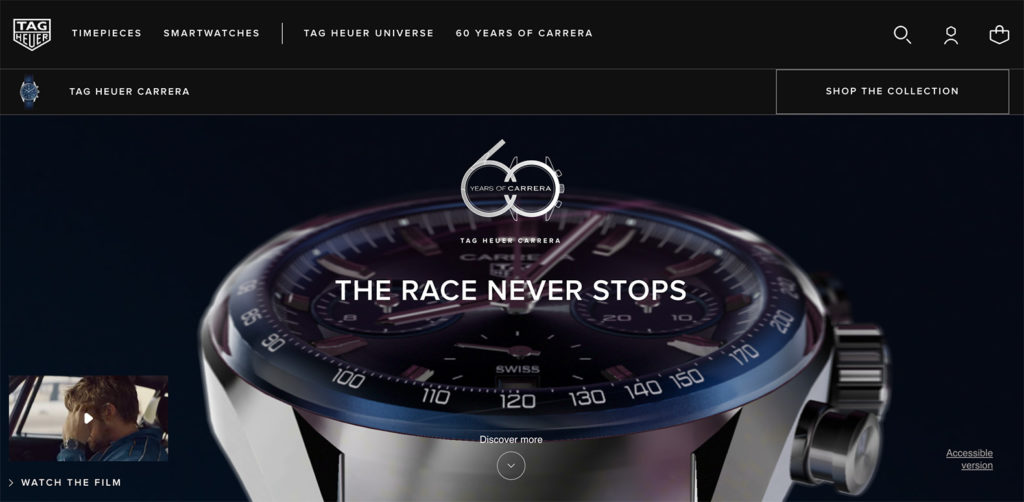
Antarmuka pengguna mode gelap memiliki latar belakang gelap dan teks berwarna terang, serta elemen UI lainnya dan merupakan salah satu teknik desain paling populer dalam beberapa tahun terakhir.
Latar belakang gelap dapat menciptakan tampilan yang ramping dan canggih atau pemandangan yang moody. Itu juga dapat menciptakan kesan kontras yang dapat membuat elemen UI menonjol lebih jelas, meningkatkan visibilitas dan keterbacaannya. Lihatlah contoh sempurna dari Tag Heuer ini. Tema Kadence memiliki fitur mode gelap bawaan, sehingga Anda dapat mengaktifkan fitur canggih ini hanya dengan sekali klik.
Manfaat lain dari desain mode gelap adalah lebih nyaman di mata, terutama dalam kondisi kurang cahaya. Banyak pengguna akan mengalihkan perangkat mereka ke mode gelap, dan situs yang tidak dirancang untuk itu bergantung pada skema warna yang diterapkan perangkat ke dalam desain.
4. Desain Terinspirasi NFT

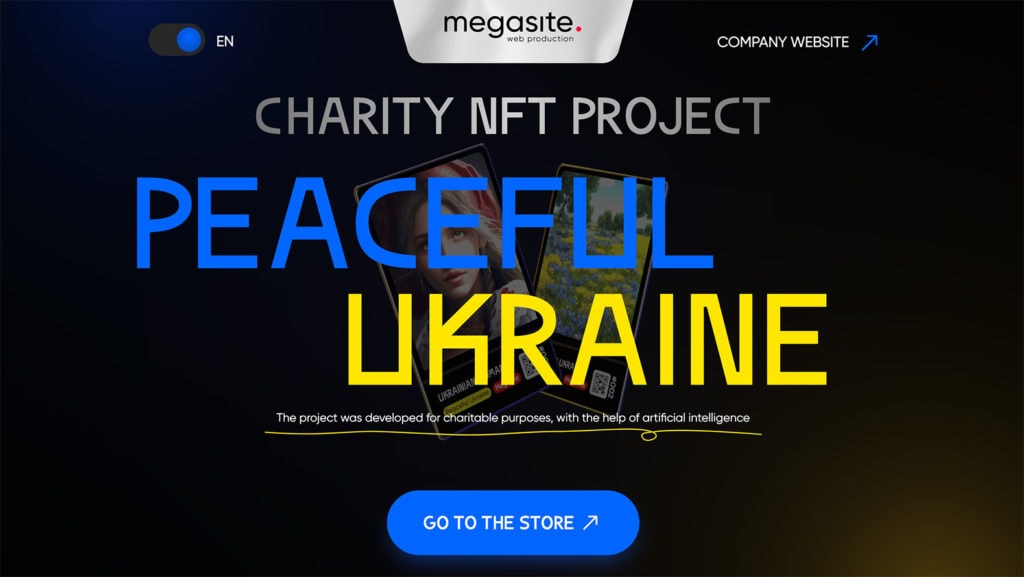
Dengan pertumbuhan NFT (dikenal sebagai token yang tidak dapat dipertukarkan) di pasar, muncul banyak sekali desain situs web yang menampilkan token seni digital ini atau tampaknya menirunya. Lihat contoh dari NFT Ukraina.
Situs-situs ini sering kali memiliki nuansa desain yang futuristik, akan menggunakan mode gelap, dan memiliki elemen yang melewati batas antara fantasi dan kenyataan. Banyak dari mereka juga menerapkan tipografi besar karena mereka tidak memiliki banyak konten lain untuk ditampilkan di beranda.
5. Bentuk dan Pola Geometris

Tren ini mudah dikenali dengan bentuk abstrak sederhana seperti segitiga, lingkaran, dan bujur sangkar, serta pola dan komposisi yang lebih kompleks dalam proyek desain situs web. Lihat ini beraksi dari Manon Jouet.
Salah satu alasan utama popularitas bentuk dan pola geometris adalah keserbagunaannya. Mereka dapat menciptakan berbagai efek visual, mulai dari desain minimal dan bersahaja hingga komposisi yang berani dan penuh warna. Mereka juga dapat digunakan dalam berbagai aplikasi, mulai dari logo dan branding hingga desain web dan cetak.
Manfaat lain menggunakan bentuk dan pola geometris adalah dapat membantu menciptakan kesan keteraturan dan struktur dalam suatu desain. Dengan menggunakan bentuk dan pola yang sederhana dan berulang, desainer dapat menciptakan ritme dan keseimbangan yang dapat membantu memandu mata pemirsa dan menciptakan pengalaman visual yang kohesif.
Salah satu cara untuk menggunakan teknik ini dengan Kadence adalah dengan menggunakan Blok Gambar Tingkat Lanjut dan menambahkan topeng ke pengaturan blok untuk kesan geometris.
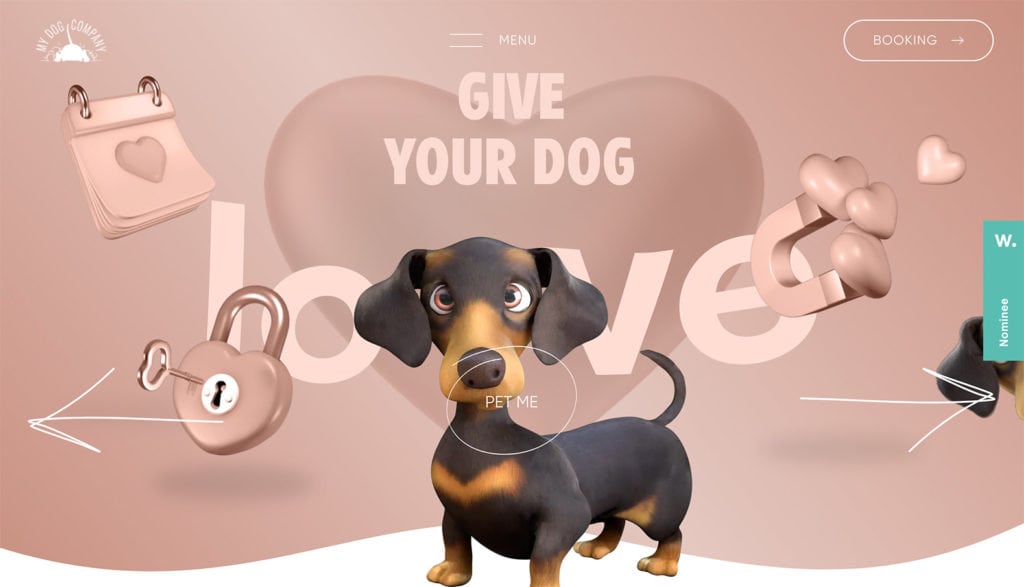
6. Efek 3D

Grafik, animasi, dan efek tiga dimensi menciptakan pengalaman yang lebih imersif dan menarik bagi pengunjung situs web. (Kami menyukai anjing dalam contoh di atas dari My Dog Company!)

Tren ini populer karena dapat menciptakan pengalaman visual yang lebih realistis dan menarik. Dengan menggunakan grafik dan animasi 3D, desainer dapat menciptakan rasa kedalaman dan dimensi yang dapat membantu menghidupkan situs web dan membuatnya lebih menarik dan interaktif.
Jika dilakukan dengan baik, efek 3D juga dapat meningkatkan kegunaan situs web dengan mempermudah pengunjung untuk memahami cara menavigasi dan berinteraksi dengan situs tersebut.
7. Brutalisme

Brutalisme sebagai tren desain situs web dicirikan oleh estetika yang mentah, kasar, dan seringkali tidak konvensional, berfokus pada fungsionalitas dan minimalisme. Situs web brutal biasanya menampilkan tata letak sederhana, tipografi mencolok, dan elemen desain dasar HTML/CSS, seringkali dengan palet warna monokromatik atau terbatas.
Ini adalah salah satu tren yang tidak sepenuhnya kami harapkan untuk lepas landas, tetapi telah menjadi populer, bahkan di tempat yang diharapkan, seperti e-commerce, seperti yang terlihat pada contoh di atas dari KSENIASCHNAIDER.
Salah satu prinsip utama brutalisme adalah fungsi melebihi bentuk. Daripada menggunakan animasi yang mencolok atau elemen desain yang rumit, situs web brutalist memprioritaskan kesederhanaan dan kegunaan. Pendekatan ini dapat membantu menciptakan pengalaman pengguna yang lebih ramping, memungkinkan pengunjung mengakses informasi yang mereka butuhkan dengan cepat dan mudah.
8. Tumpang Tindih Teks dan Gambar

Teks dan gambar yang tumpang tindih adalah salah satu tren desain yang dapat terlihat dengan berbagai cara. Orang-orang tampaknya menyukainya atau membencinya, tergantung pada penggunaannya.
Gaya digunakan sebagian besar untuk membantu menciptakan rasa kohesi dan kesatuan antara elemen desain yang berbeda. Dengan menggabungkan teks dan gambar, desainer dapat membuat koneksi visual antara berbagai bagian desain.
Selanjutnya, ini dapat membantu menciptakan rasa kedalaman dan dimensi. Dengan melapisi berbagai elemen, ada kesan mendalam, dan menciptakan komposisi yang lebih menarik secara visual. Lihat contoh sempurna dari Lustre.
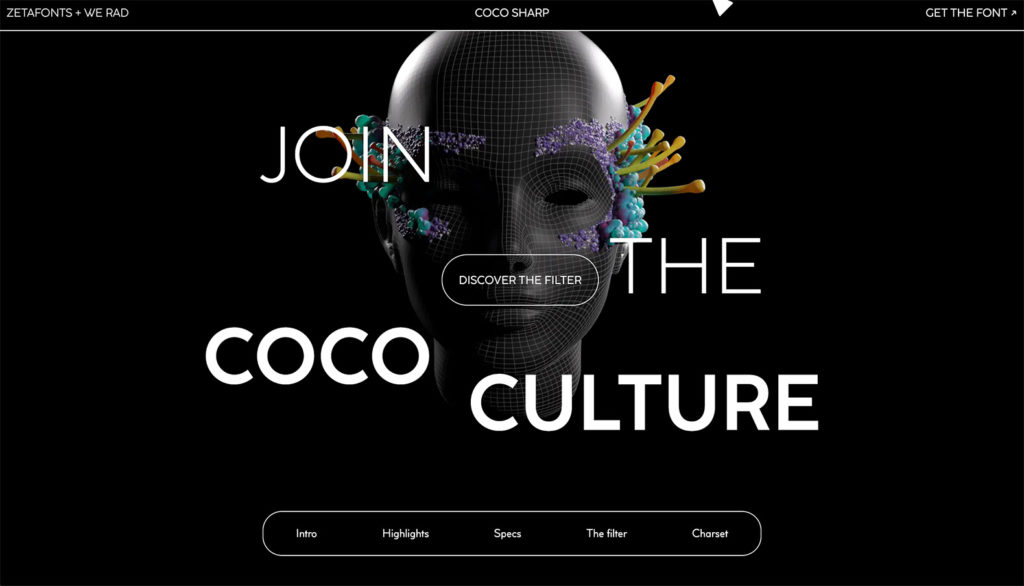
9. Apa pun yang Terinspirasi oleh AI

Desain yang terinspirasi AI adalah tren desain yang relatif baru yang terinspirasi oleh kecerdasan buatan (AI) dan teknologi pembelajaran mesin. Ini ditandai dengan fokus pada pembuatan desain yang diinformasikan oleh data, otomatisasi, dan algoritme, yang dapat membantu meningkatkan efisiensi, akurasi, dan personalisasi.
Salah satu contoh desain yang terinspirasi AI adalah menggunakan teknik desain generatif, yang melibatkan penggunaan algoritme untuk menghasilkan variasi desain berdasarkan parameter atau kriteria tertentu secara otomatis. Pendekatan ini dapat membantu desainer untuk mengeksplorasi sejumlah besar kemungkinan desain dengan cepat dan efisien serta dapat menghasilkan solusi desain yang lebih optimal dan disesuaikan.
Seperti apa bentuknya? Sebagian besar desain yang terinspirasi AI memiliki tampilan dan nuansa yang dihasilkan komputer, hampir kebalikan dari apa yang coba direplikasi oleh proyek AI. Lihat saja contohnya dari Coco Sharp. Di Kadence, kami sangat senang dengan apa yang AI dapat tawarkan kepada kami dalam hal desain. Dengarkan Episode 28 dari Kadence Beat untuk mengambil AI kami.
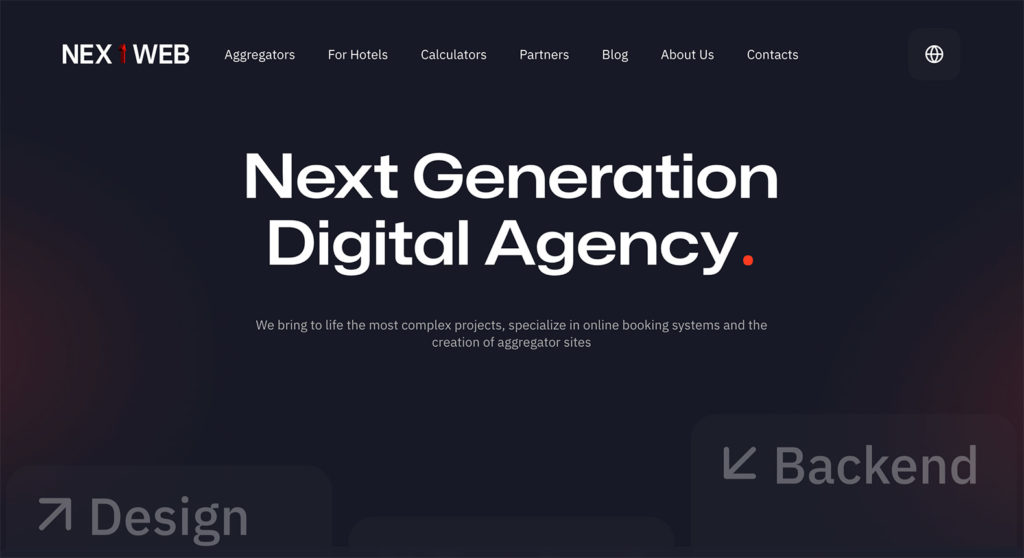
10. Desain Hanya Teks

Tren desain situs web hanya teks adalah pendekatan minimalis untuk desain web yang hanya mengandalkan teks untuk mengkomunikasikan informasi kepada pengguna. Tren ini ditandai dengan fokus pada kesederhanaan, keterbacaan, dan aksesibilitas, serta dapat digunakan untuk membuat situs web yang bersih, elegan, dan sangat fungsional. Seringkali desain ini menggunakan tipografi besar dan tebal yang menarik untuk dilihat. Lihat saja contoh untuk Nextweb.
Salah satu keuntungan utama dari desain situs web hanya teks adalah dapat membantu meningkatkan keterbacaan dengan pengalaman web yang terfokus. Selain itu, situs web yang hanya berisi teks sering kali dimuat lebih cepat dan lebih ringan daripada situs web kaya multimedia, yang dapat meningkatkan pengalaman pengguna secara keseluruhan dan mengurangi rasio pentalan.
Jika Anda penggemar desain hanya teks, Blok Teks Tingkat Lanjut dari Kadence Blocks adalah alat yang sempurna untuk Anda. Itu memudahkan untuk menampilkan teks yang indah di mana saja di situs Anda.
Inspirasi Desain Situs Web: Apa Selanjutnya?
Meskipun tren ini adalah penampilan dominan tahun ini, tren ini dapat berubah dengan cepat. Cari ringkasan tren desain situs web bulanan kami untuk membantu Anda tetap mengikuti semua desain.
Paket lengkap Kadence memberi Anda semua yang Anda butuhkan untuk mengikuti semua tren desain dan membawa situs web Anda ke level berikutnya. Dari blok Teks Lanjutan di Kadence Blocks hingga kemampuan untuk membuat desain dan halaman yang sepenuhnya dapat disesuaikan, Kadence Full Bundle memberi Anda semua yang Anda butuhkan untuk membuat situs web yang indah, efektif, dan menarik.
