Website-Design-Inspiration für 2023: Top 10 Trends, die Sie beobachten sollten
Veröffentlicht: 2023-05-08Da wir uns der Mitte des Jahres 2023 nähern, scheint es ein guter Zeitpunkt zu sein, sich einige Inspirationen für das Website-Design anzusehen, die sich darauf auswirken, wie wir über Websites denken.
Von Farbe über Typografie bis hin zur gesamten Benutzeroberfläche gibt es eine ganze Reihe von Designelementen, die überall zu finden sind. Einige dieser Trends werden sogar gemischt und aufeinander abgestimmt (wie Sie vielleicht in den Beispielen bemerken).
Hier sind 10 Inspirationen für das Website-Design, die Sie sich ansehen sollten, wenn wir in die zweite Hälfte des Jahres 2023 gehen:
1. Experimentelle Schriften

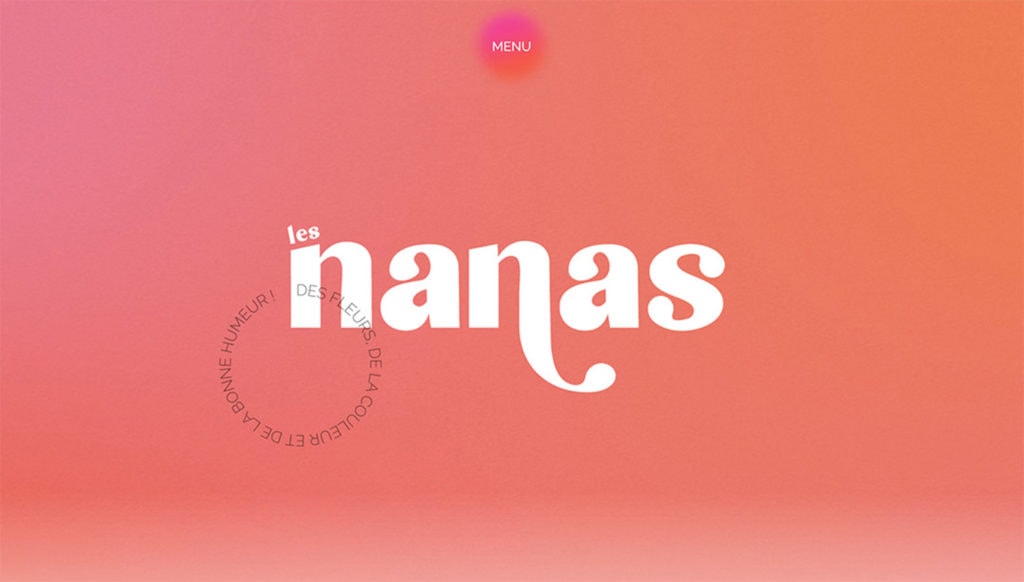
Experimentelle Schriftarten, wie das Beispiel von les nanas oben, sind populär geworden, da Designer versuchen, einzigartige und ansprechende visuelle Erlebnisse zu schaffen. Diese Schriftarten haben unkonventionelle Formen, ungewöhnliche Buchstabenformen und einen mutigen Einsatz von Farbe und Textur.
Einer der Hauptgründe für die Popularität experimenteller Schriften im Webdesign ist der Wunsch, eine einprägsame und unverwechselbare Markenidentität zu schaffen, wie im obigen Beispiel. Durch die Verwendung einer einzigartigen und auffälligen Schriftart kann sich eine Website von der Masse abheben und die Aufmerksamkeit ihrer Besucher auf sich ziehen.
Diese Schriftstile teilen auch eine ausgeprägte Fähigkeit, auf Emotionen zurückzugreifen. Beispielsweise kann eine Schrift mit gezackten Rändern und rauen Texturen ein Gefühl von Dringlichkeit oder Aufregung vermitteln, während eine flüssigere und organischere Schrift ein Gefühl der Ruhe und Entspannung erzeugen kann. Wenn Sie ein Kadence Full Bundle haben, können Sie das Kadence Custom Fonts-Plugin verwenden, um diese Schriftarten einfach in Ihrem Website-Design zu verwenden.
2. Animierte UI-Elemente

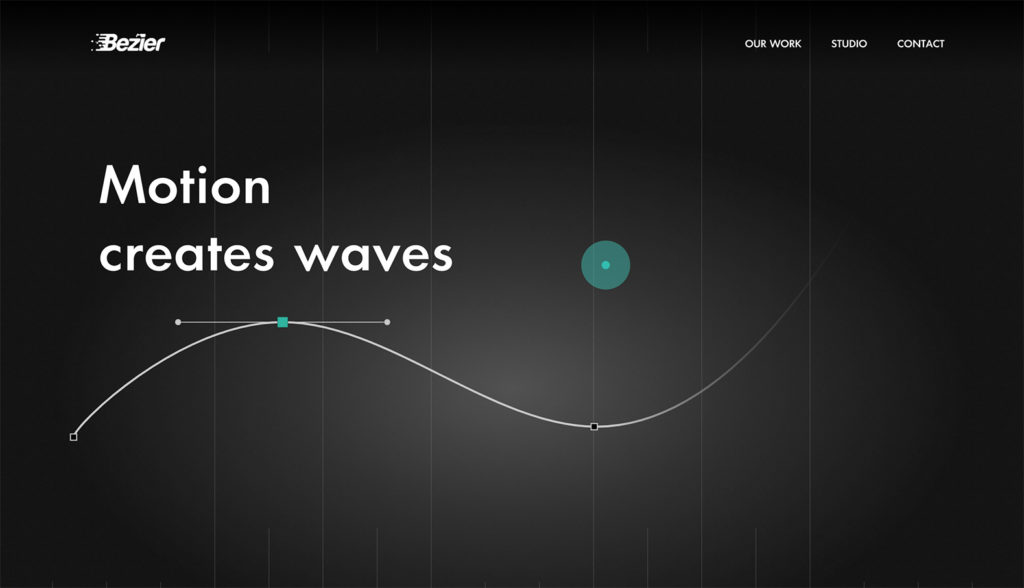
Animierte Elemente der Benutzeroberfläche können alles von Hover-Effekten, Ladeanimationen, Schaltflächenanimationen und mehr umfassen. Im obigen Beispiel von Bezier enthält das Logo eine Animation, der Zeiger ist ein animiertes violettes Element und die Kurve bewegt sich. Es gibt auch einen Ladeeffekt.
Einer der Hauptvorteile animierter UI-Elemente besteht darin, dass sich eine Website dynamischer und ansprechender anfühlt. Durch das Hinzufügen von Bewegung und Interaktivität zu ansonsten statischen Elementen können Designer ein Gefühl von Lebendigkeit und Persönlichkeit erzeugen, das dazu beitragen kann, eine Website oder App von ihren Mitbewerbern abzuheben.
Wenn sie wie im obigen Beispiel sorgfältig ausgeführt werden, können animierte UI-Elemente die Benutzerfreundlichkeit verbessern, indem sie direktionale oder interaktive Hinweise bereitstellen. Der Kadence Lottie Block ist eine einfache Möglichkeit, Ihrer Kadence-Site Animationen mit geringer Bandbreite hinzuzufügen.
3. Dunkler Modus

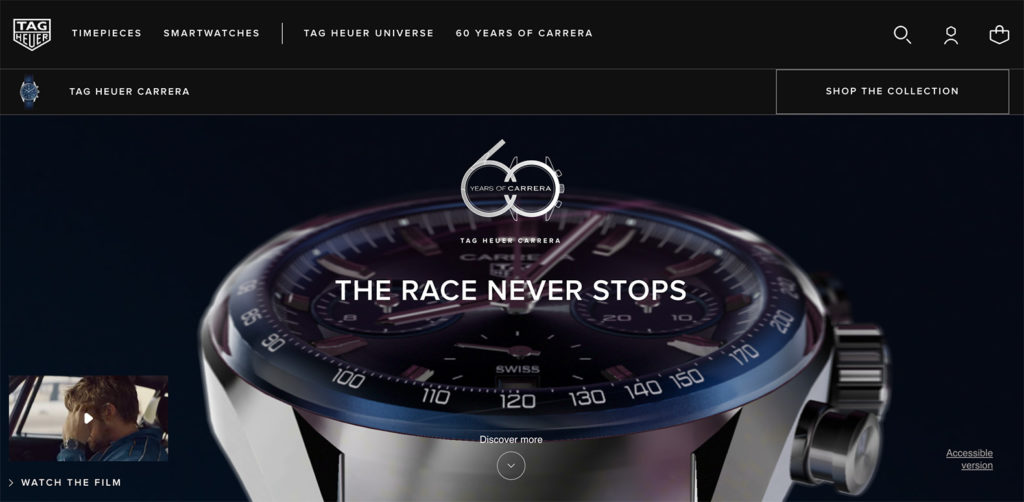
Benutzeroberflächen im dunklen Modus haben dunkle Hintergründe und hellen Text sowie andere UI-Elemente und gehören zu den beliebtesten Designtechniken der letzten Jahre.
Dunkle Hintergründe können einen eleganten, raffinierten Look oder eine stimmungsvolle Szene erzeugen. Es kann auch ein Kontrastgefühl erzeugen, das UI-Elemente deutlicher hervorheben und ihre Sichtbarkeit und Lesbarkeit verbessern kann. Schauen Sie sich ein perfektes Beispiel dafür von Tag Heuer an. Kadence Theme hat eine eingebaute Dunkelmodus-Funktion, sodass Sie diese leistungsstarke Funktion mit nur einem Klick aktivieren können.
Ein weiterer Vorteil des Dunkelmodus-Designs besteht darin, dass es die Augen schonen kann, insbesondere bei schlechten Lichtverhältnissen. Viele Benutzer schalten ihre Geräte in den Dunkelmodus, und Websites, die nicht dafür ausgelegt sind, sind dem Farbschema ausgeliefert, das das Gerät dem Design aufzwingt.
4. NFT-inspiriertes Design

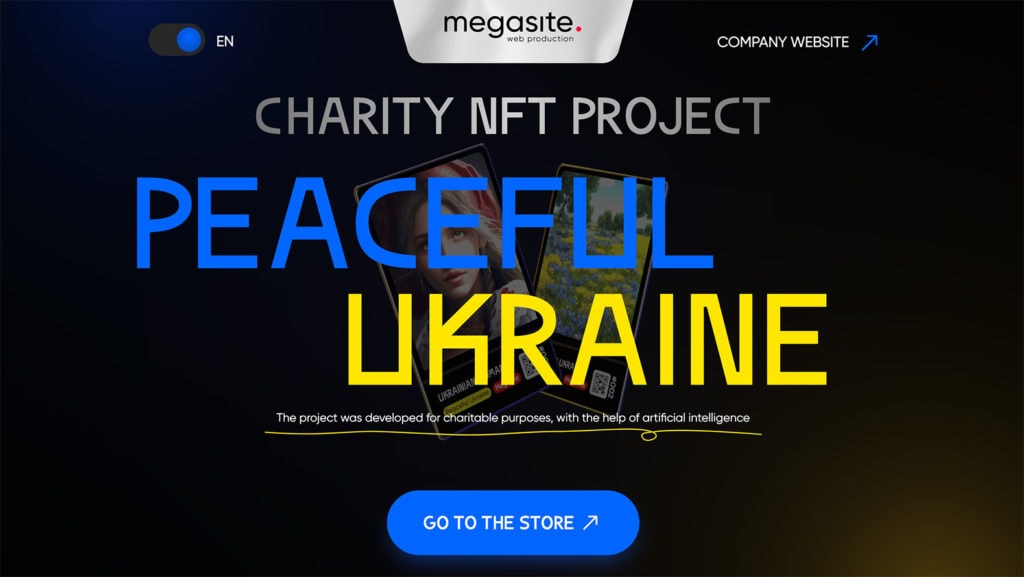
Mit dem Wachstum von NFTs (bekannt als nicht fungible Token) auf dem Markt kommt eine Fülle von Website-Designs, die dieses digitale Kunst-Token aufweisen oder es zu imitieren scheinen. Schauen Sie sich das Beispiel von NFT Ukraine an.
Diese Seiten haben oft ein futuristisches Designgefühl, verwenden den Dunkelmodus und haben Elemente, die die Grenze zwischen Fantasie und Realität überschreiten. Viele von ihnen setzen auch große Schriftarten ein, weil sie nicht viele andere Inhalte auf den Homepages zeigen können.
5. Geometrische Formen und Muster

Dieser Trend ist an einfachen, abstrakten Formen wie Dreiecken, Kreisen und Quadraten sowie an komplexeren Mustern und Kompositionen in Website-Designprojekten leicht zu erkennen. Sehen Sie dies in Aktion von Manon Jouet.
Einer der Hauptgründe für die Beliebtheit geometrischer Formen und Muster ist ihre Vielseitigkeit. Sie können verschiedene visuelle Effekte erzeugen, von minimalistischen und zurückhaltenden Designs bis hin zu kühnen und farbenfrohen Kompositionen. Sie können auch in einer Vielzahl von Anwendungen eingesetzt werden, von Logos und Branding bis hin zu Web- und Druckdesign.
Ein weiterer Vorteil der Verwendung geometrischer Formen und Muster besteht darin, dass sie dabei helfen können, ein Gefühl von Ordnung und Struktur in einem Design zu erzeugen. Durch die Verwendung einfacher, sich wiederholender Formen und Muster können Designer ein Gefühl von Rhythmus und Ausgewogenheit schaffen, das dazu beitragen kann, das Auge des Betrachters zu lenken und ein zusammenhängendes visuelles Erlebnis zu schaffen.
Eine Möglichkeit, diese Technik mit Kadence zu verwenden, besteht darin, den erweiterten Bildblock zu verwenden und den Blockeinstellungen eine Maske hinzuzufügen, um ein geometrisches Gefühl zu erzielen.
6. 3D-Effekte

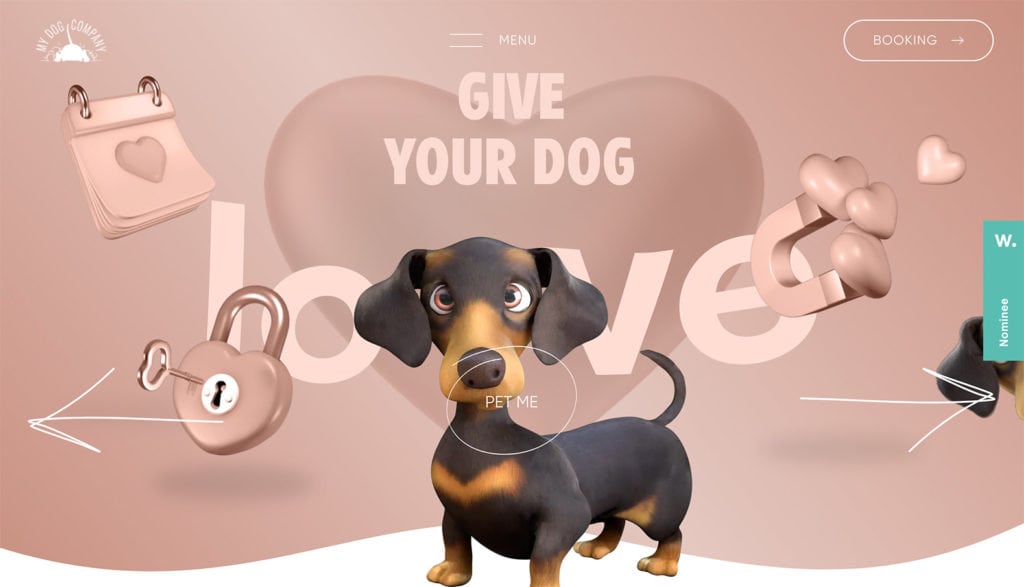
Dreidimensionale Grafiken, Animationen und Effekte schaffen ein immersiveres und fesselnderes Erlebnis für Website-Besucher. (Wir lieben den Hund im obigen Beispiel von My Dog Company!)

Dieser Trend ist beliebt, weil er ein realistischeres und ansprechenderes visuelles Erlebnis schaffen kann. Durch die Verwendung von 3D-Grafiken und -Animationen können Designer ein Gefühl von Tiefe und Dimensionalität erzeugen, das dazu beitragen kann, eine Website zum Leben zu erwecken und sie ansprechender und interaktiver zu gestalten.
Bei guter Ausführung können 3D-Effekte auch die Benutzerfreundlichkeit einer Website verbessern, indem sie es Besuchern erleichtern, zu verstehen, wie man auf der Website navigiert und mit ihr interagiert.
7. Brutalismus

Brutalismus als Website-Design-Trend zeichnet sich durch eine rohe, ungeschliffene und oft unkonventionelle Ästhetik aus, die sich auf Funktionalität und Minimalismus konzentriert. Brutalistische Websites zeichnen sich in der Regel durch einfache Layouts, starke Typografie und grundlegende HTML/CSS-Designelemente aus, oft mit einer einfarbigen oder begrenzten Farbpalette.
Dies ist einer dieser Trends, mit denen wir nicht wirklich gerechnet hatten, aber er ist populär geworden, sogar in erwarteten Bereichen wie dem E-Commerce, wie im obigen Beispiel von KSENIASCHNAIDER zu sehen ist.
Eines der Schlüsselprinzipien des Brutalismus ist Funktion über Form. Anstatt auffällige Animationen oder komplexe Designelemente zu verwenden, setzen brutalistische Websites auf Einfachheit und Benutzerfreundlichkeit. Dieser Ansatz kann dazu beitragen, eine optimierte Benutzererfahrung zu schaffen, sodass Besucher schnell und einfach auf die benötigten Informationen zugreifen können.
8. Überlappender Text und Bilder

Das Überlappen von Text und Bildern ist einer dieser Designtrends, die auf viele verschiedene Arten aussehen können. Die Leute scheinen es entweder zu lieben oder zu hassen, je nach Verwendung.
Der Stil wird größtenteils verwendet, um ein Gefühl von Zusammenhalt und Einheit zwischen verschiedenen Designelementen zu schaffen. Durch die Überlagerung von Text und Bildern können Designer eine visuelle Verbindung zwischen verschiedenen Teilen des Designs herstellen.
Darüber hinaus kann es helfen, ein Gefühl von Tiefe und Dimensionalität zu erzeugen. Durch die Schichtung verschiedener Elemente entsteht ein Gefühl von Tiefe und eine visuell interessantere Komposition. Ein perfektes Beispiel dafür finden Sie bei Lustre.
9. KI-inspiriertes Alles

KI-inspiriertes Design ist ein relativ neuer Designtrend, der von Technologien der künstlichen Intelligenz (KI) und des maschinellen Lernens inspiriert ist. Es zeichnet sich durch einen Fokus auf die Erstellung von Designs aus, die auf Daten, Automatisierung und Algorithmen basieren, was zur Verbesserung der Effizienz, Genauigkeit und Personalisierung beitragen kann.
Ein Beispiel für KI-inspiriertes Design ist die Verwendung generativer Designtechniken, bei denen Algorithmen verwendet werden, um Designvariationen basierend auf bestimmten Parametern oder Kriterien automatisch zu generieren. Dieser Ansatz kann Designern helfen, eine große Anzahl von Designmöglichkeiten schnell und effizient zu erkunden, und kann zu optimierteren und kundenspezifischeren Designlösungen führen.
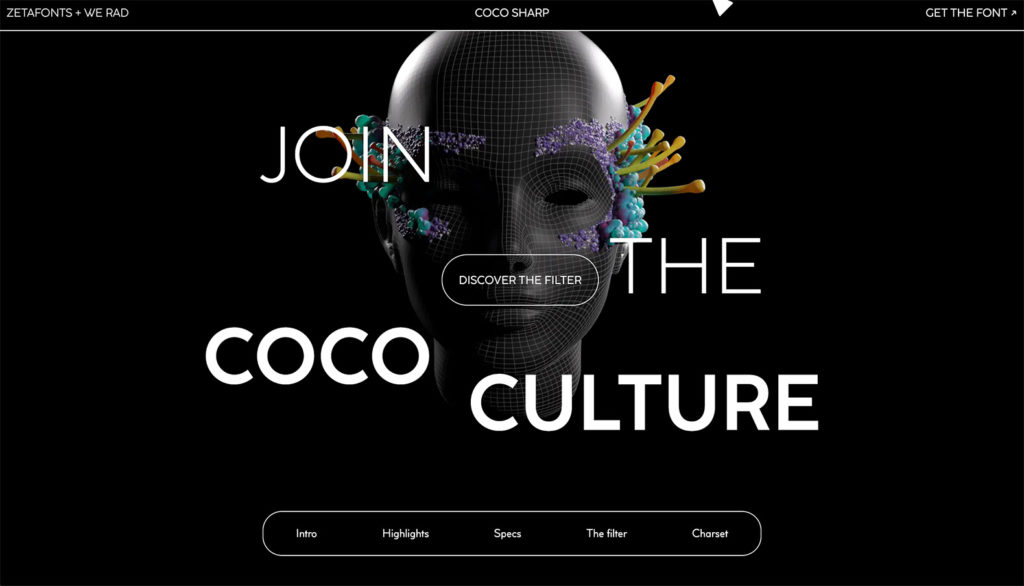
Wie sieht es aus? Die meisten KI-inspirierten Designs haben ein computergeneriertes Erscheinungsbild, fast das genaue Gegenteil dessen, was KI-Projekte zu replizieren versuchen. Sehen Sie sich dazu einfach ein Beispiel von Coco Sharp an. Wir bei Kadence sind gespannt, was KI uns in Sachen Design bieten kann. Hören Sie sich Episode 28 des Kadence Beat an, um unsere heiße Version von KI zu hören.
10. Nur-Text-Design

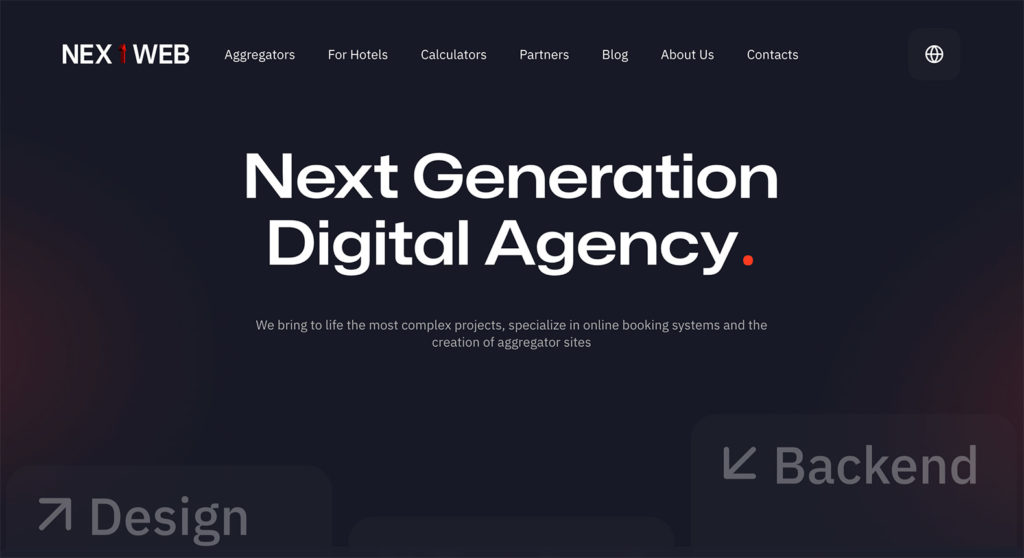
Der Trend zum Nur-Text-Design von Websites ist ein minimalistischer Ansatz für das Webdesign, der sich ausschließlich auf Text stützt, um Informationen an Benutzer zu übermitteln. Dieser Trend zeichnet sich durch einen Fokus auf Einfachheit, Lesbarkeit und Zugänglichkeit aus und kann verwendet werden, um saubere, elegante und hochfunktionelle Websites zu erstellen. Oft verwenden diese Designs große, fette Typografie, die interessant anzusehen ist. Schauen Sie sich einfach das Beispiel für Nextweb an.
Einer der Hauptvorteile des Nur-Text-Website-Designs besteht darin, dass es dazu beitragen kann, die Lesbarkeit mit einem fokussierten Web-Erlebnis zu verbessern. Darüber hinaus sind reine Text-Websites oft schneller zu laden und leichter als ihre multimedialen Gegenstücke, was die allgemeine Benutzererfahrung verbessern und die Absprungraten reduzieren kann.
Wenn Sie ein Fan des Nur-Text-Designs sind, ist der erweiterte Textblock von Kadence Blocks das perfekte Werkzeug für Sie. Es macht es einfach, überall auf Ihrer Website schönen Text anzuzeigen.
Website-Design-Inspirationen: Wie geht es weiter?
Obwohl diese Trends die dominierenden Looks des Jahres sind, können sie sich schnell ändern. Suchen Sie nach unseren monatlichen Website-Design-Trends-Zusammenfassungen, damit Sie bei allem Design auf dem Laufenden bleiben.
Ein vollständiges Kadence-Paket bietet Ihnen alles, was Sie brauchen, um mit allen Designtrends Schritt zu halten und Ihre Website auf die nächste Stufe zu heben. Vom erweiterten Textblock in Kadence Blocks bis hin zur Möglichkeit, vollständig anpassbare Designs und Seiten zu erstellen, das Kadence Full Bundle bietet Ihnen alles, was Sie brauchen, um schöne, effektive und ansprechende Websites zu erstellen.
