Inspiracje do projektowania stron internetowych na rok 2023: 10 najważniejszych trendów do obejrzenia
Opublikowany: 2023-05-08Gdy zbliżamy się do połowy 2023 roku, wydaje się, że to dobry moment, aby przyjrzeć się inspiracjom w projektowaniu stron internetowych, które wpływają na sposób, w jaki o nich myślimy.
Od koloru, przez typografię, po ogólny interfejs, jest sporo elementów projektu, które są wszędzie. Niektóre z tych trendów są nawet mieszane i dopasowywane do siebie (jak można zauważyć w przykładach).
Oto 10 inspiracji do projektowania stron internetowych, które warto obejrzeć w drugiej połowie 2023 r.:
1. Eksperymentalne kroje pisma

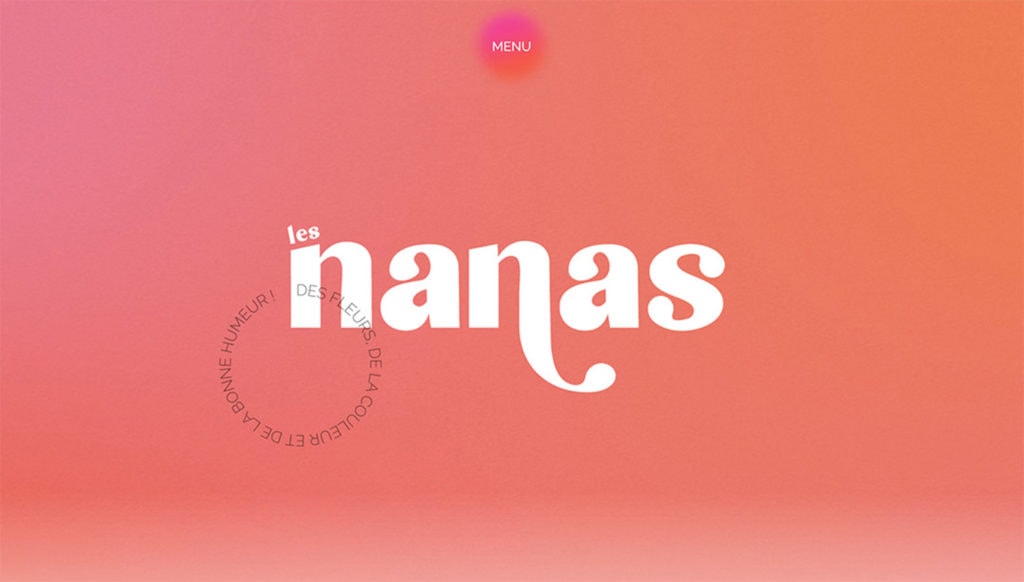
Eksperymentalne kroje pisma, takie jak powyższy przykład z les nanas, stały się popularne, ponieważ projektanci starają się tworzyć wyjątkowe i wciągające wrażenia wizualne. Te kroje pisma mają niekonwencjonalne kształty, niezwykłe formy liter i odważne użycie koloru i tekstury.
Jednym z głównych powodów popularności eksperymentalnych krojów pisma w projektowaniu stron internetowych jest chęć stworzenia niezapomnianej i wyróżniającej się tożsamości marki, takiej jak w powyższym przykładzie. Dzięki zastosowaniu unikalnego i przyciągającego wzrok kroju pisma, strona internetowa może wyróżnić się z tłumu i przyciągnąć uwagę odwiedzających.
Te style czcionek mają również zdolność do czerpania z emocji. Na przykład krój pisma z postrzępionymi krawędziami i chropowatą fakturą może wywołać uczucie pośpiechu lub podniecenia, podczas gdy bardziej płynny i organiczny krój pisma może wywołać uczucie spokoju i odprężenia. Jeśli masz pełny pakiet Kadence, możesz użyć wtyczki Kadence Custom Fonts, aby łatwo używać tych czcionek w projekcie witryny.
2. Animowane elementy interfejsu użytkownika

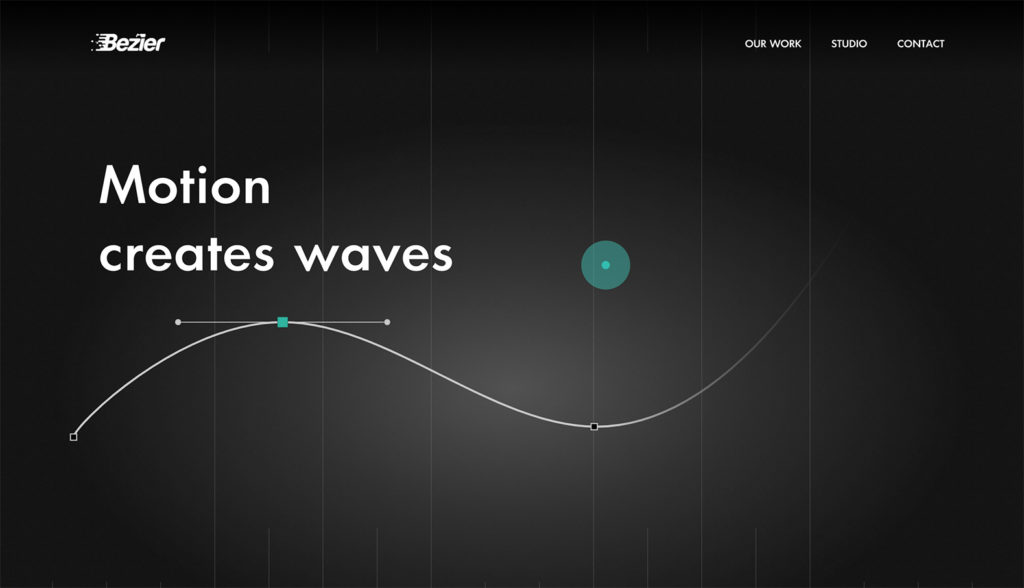
Animowane elementy interfejsu użytkownika mogą obejmować wszystko, od efektów najechania kursorem, animacji ładowania, animacji przycisków i innych. W powyższym przykładzie z Beziera logo zawiera animację, wskaźnik jest animowanym fioletowym elementem, a krzywa się porusza. Jest też efekt ładowania.
Jedną z głównych zalet animowanych elementów interfejsu użytkownika jest to, że mogą sprawić, że strona internetowa będzie bardziej dynamiczna i wciągająca. Dodając ruch i interaktywność do statycznych elementów, projektanci mogą stworzyć wrażenie ożywienia i osobowości, które mogą pomóc odróżnić witrynę lub aplikację od konkurencji.
Starannie wykonane, jak w powyższym przykładzie, animowane elementy interfejsu użytkownika mogą poprawić użyteczność, dostarczając wskazówek kierunkowych lub interaktywnych. Kadence Lottie Block to prosty sposób na dodanie animacji o niskiej przepustowości do witryny Kadence.
3. Tryb ciemny

Interfejsy użytkownika w trybie ciemnym mają ciemne tło i jasny tekst oraz inne elementy interfejsu użytkownika i należą do jednej z najpopularniejszych technik projektowania w ostatnich latach.
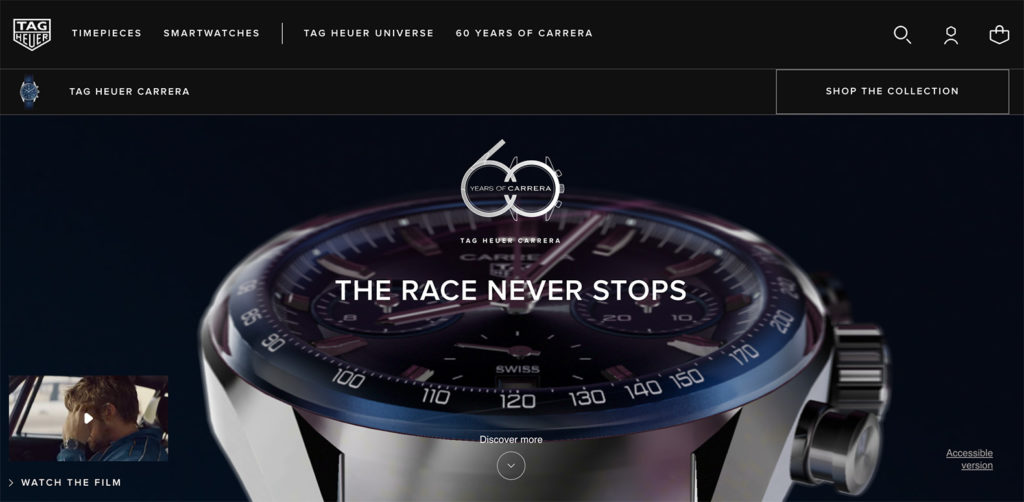
Ciemne tło może stworzyć elegancki, wyrafinowany wygląd lub nastrojową scenę. Może również stworzyć poczucie kontrastu, które może sprawić, że elementy interfejsu użytkownika będą się wyraźniej wyróżniać, poprawiając ich widoczność i czytelność. Spójrz na doskonały przykład tego od Tag Heuer. Kadence Theme ma wbudowaną funkcję trybu ciemnego, więc możesz włączyć tę potężną funkcję jednym kliknięciem.
Kolejną zaletą projektowania w trybie ciemnym jest to, że może być mniej męczący dla oczu, zwłaszcza w warunkach słabego oświetlenia. Wielu użytkowników przełącza swoje urządzenia w tryb ciemny, a witryny nieprzeznaczone do tego są zdane na łaskę schematu kolorów, który urządzenie wymusza na projekcie.
4. Projekt inspirowany NFT

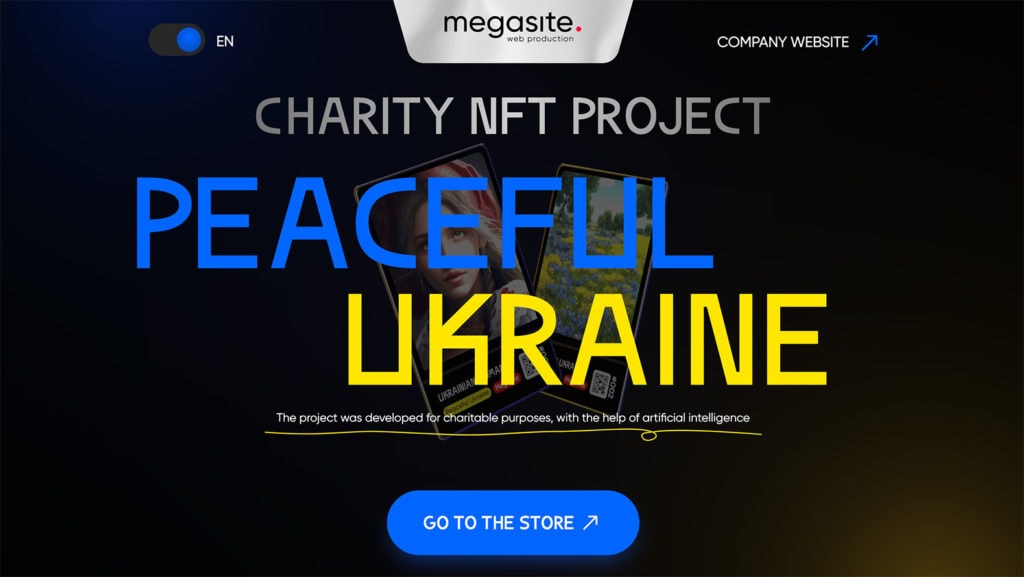
Wraz z rozwojem NFT (znanych jako niezamienne tokeny) na rynku pojawia się mnóstwo projektów stron internetowych, które zawierają ten token sztuki cyfrowej lub wydają się go naśladować. Sprawdź przykład z NFT Ukraina.
Witryny te często mają futurystyczny charakter, będą korzystać z trybu ciemnego i zawierać elementy, które przekraczają granicę między fantazją a rzeczywistością. Wiele z nich wdraża również duże kroje czcionek, ponieważ nie mają zbyt wielu innych treści do wyświetlenia na stronach głównych.
5. Geometryczne kształty i wzory

Trend ten jest łatwy do zauważenia dzięki prostym, abstrakcyjnym kształtom, takim jak trójkąty, koła i kwadraty, a także bardziej złożonym wzorom i kompozycjom w projektach stron internetowych. Zobacz to w akcji od Manon Jouet.
Jednym z głównych powodów popularności geometrycznych kształtów i wzorów jest ich wszechstronność. Mogą tworzyć różne efekty wizualne, od minimalistycznych i dyskretnych projektów po odważne i kolorowe kompozycje. Mogą być również wykorzystywane w różnych zastosowaniach, od logo i brandingu po projektowanie stron internetowych i druków.
Kolejną zaletą korzystania z geometrycznych kształtów i wzorów jest to, że mogą one pomóc w stworzeniu poczucia porządku i struktury w projekcie. Używając prostych, powtarzających się kształtów i wzorów, projektanci mogą stworzyć poczucie rytmu i równowagi, które mogą pomóc w ukierunkowaniu wzroku widza i stworzeniu spójnego wrażenia wizualnego.
Jednym ze sposobów wykorzystania tej techniki w Kadence jest użycie zaawansowanego bloku obrazu i dodanie maski do ustawień bloku, aby uzyskać efekt geometryczny.
6. Efekty 3D

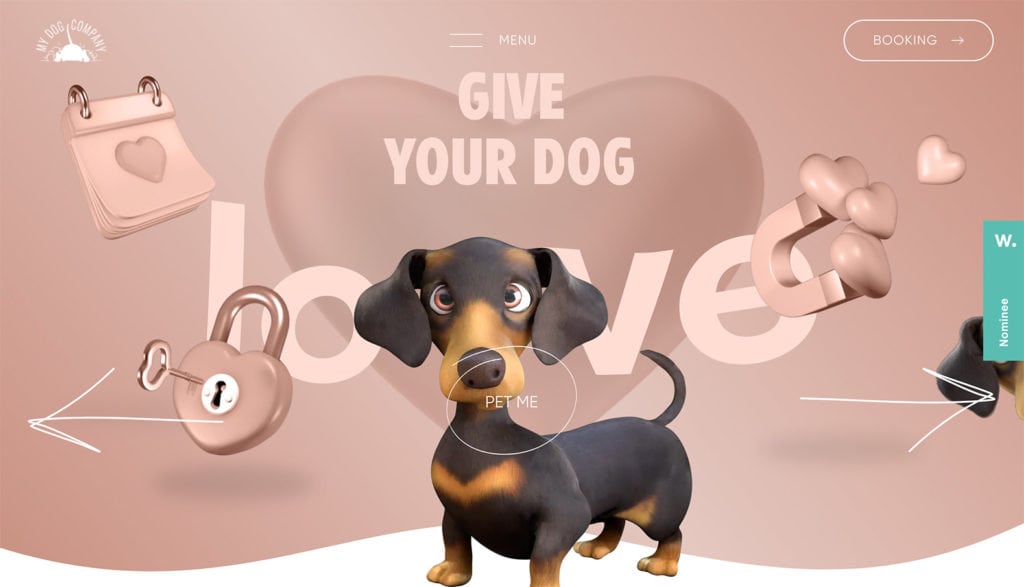
Trójwymiarowa grafika, animacje i efekty tworzą bardziej wciągające i wciągające wrażenia dla odwiedzających witrynę. (Uwielbiamy psa z powyższego przykładu z My Dog Company!)

Ten trend jest popularny, ponieważ może stworzyć bardziej realistyczne i wciągające wrażenia wizualne. Wykorzystując grafikę i animacje 3D, projektanci mogą stworzyć wrażenie głębi i wymiarowości, które mogą pomóc ożywić witrynę internetową i uczynić ją bardziej wciągającą i interaktywną.
Dobrze wykonane efekty 3D mogą również poprawić użyteczność witryny, ułatwiając odwiedzającym zrozumienie sposobu nawigacji i interakcji z witryną.
7. Brutalizm

Brutalizm jako trend projektowania stron internetowych charakteryzuje się surową, nieoszlifowaną i często niekonwencjonalną estetyką, skupiającą się na funkcjonalności i minimalizmie. Witryny brutalistyczne zazwyczaj charakteryzują się prostym układem, surową typografią i podstawowymi elementami projektu HTML/CSS, często z monochromatyczną lub ograniczoną paletą kolorów.
To jeden z tych trendów, których nie do końca spodziewaliśmy się rozkwitu, ale stał się popularny nawet w spodziewanych miejscach, takich jak e-commerce, jak widać na powyższym przykładzie z KSENIASCHNAIDER.
Jedną z kluczowych zasad brutalizmu jest przewaga funkcji nad formą. Zamiast używać krzykliwych animacji lub skomplikowanych elementów projektu, brutalistyczne strony internetowe kładą nacisk na prostotę i użyteczność. Takie podejście może pomóc w stworzeniu bardziej usprawnionego środowiska użytkownika, umożliwiając odwiedzającym szybki i łatwy dostęp do potrzebnych informacji.
8. Nakładający się tekst i obrazy

Nakładanie się tekstu i obrazów to jeden z tych trendów projektowych, które mogą wyglądać na wiele różnych sposobów. Ludzie albo go kochają, albo nienawidzą, w zależności od zastosowania.
Styl jest używany w większości, aby pomóc stworzyć poczucie spójności i jedności między różnymi elementami projektu. Nakładając na siebie tekst i obrazy, projektanci mogą stworzyć wizualne połączenie między różnymi częściami projektu.
Co więcej, może pomóc stworzyć poczucie głębi i wymiarowości. Nakładanie różnych elementów daje poczucie głębi i tworzy bardziej interesującą wizualnie kompozycję. Zobacz doskonały przykład tego z Lustre.
9. Wszystko inspirowane sztuczną inteligencją

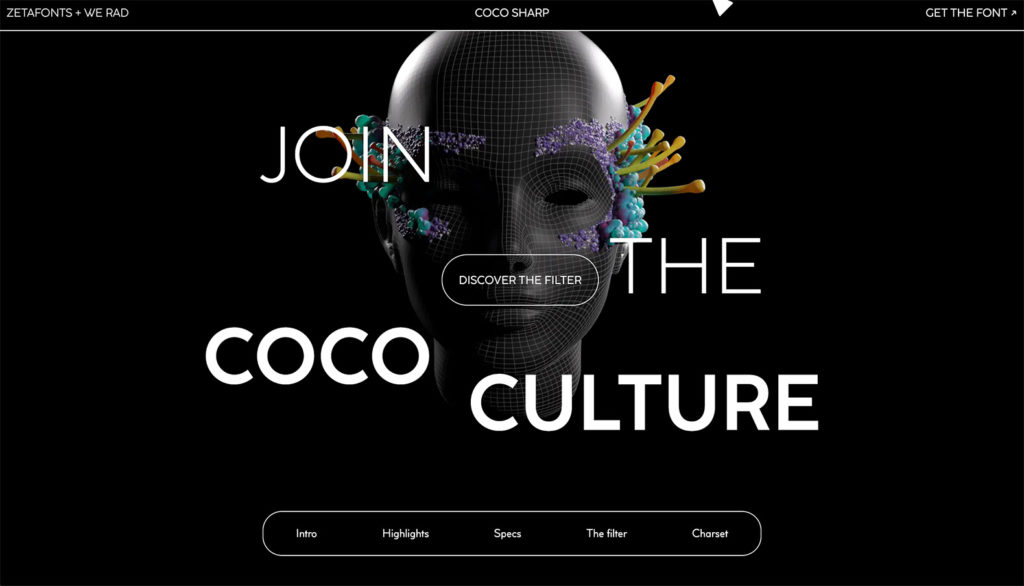
Projektowanie inspirowane sztuczną inteligencją to stosunkowo nowy trend w projektowaniu, inspirowany sztuczną inteligencją (AI) i technologiami uczenia maszynowego. Charakteryzuje się skupieniem na tworzeniu projektów opartych na danych, automatyzacji i algorytmach, które mogą pomóc poprawić wydajność, dokładność i personalizację.
Jednym z przykładów projektowania inspirowanego sztuczną inteligencją jest stosowanie technik projektowania generatywnego, które polegają na wykorzystaniu algorytmów do automatycznego generowania wariantów projektu w oparciu o określone parametry lub kryteria. Takie podejście może pomóc projektantom w szybkim i efektywnym zbadaniu dużej liczby możliwości projektowych i może prowadzić do bardziej zoptymalizowanych i dostosowanych rozwiązań projektowych.
Jak to wygląda? Większość projektów inspirowanych sztuczną inteligencją ma wygląd i styl generowany komputerowo, co stanowi niemal dokładne przeciwieństwo tego, co projekty AI próbują powielić. Po prostu sprawdź przykład tego od Coco Sharp. W Kadence jesteśmy podekscytowani tym, co sztuczna inteligencja może nam zaoferować w zakresie projektowania. Posłuchaj 28. odcinka Kadence Beat, aby poznać nasze gorące spojrzenie na sztuczną inteligencję.
10. Projekt tylko tekstowy

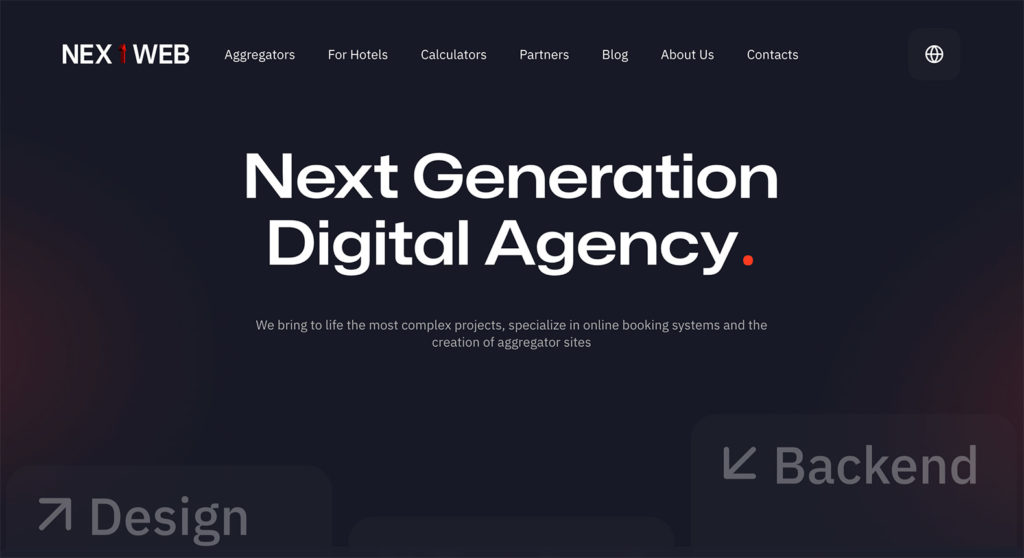
Trend projektowania stron internetowych opartych wyłącznie na tekście to minimalistyczne podejście do projektowania stron internetowych, które polega wyłącznie na tekście do przekazywania informacji użytkownikom. Ten trend charakteryzuje się naciskiem na prostotę, czytelność i dostępność i może być wykorzystany do tworzenia czystych, eleganckich i wysoce funkcjonalnych stron internetowych. Często te projekty wykorzystują dużą, odważną czcionkę, która jest interesująca dla oka. Po prostu sprawdź przykład dla Nextweb.
Jedną z kluczowych zalet projektowania stron internetowych zawierających tylko tekst jest to, że może to pomóc poprawić czytelność dzięki skoncentrowanemu doświadczeniu w sieci. Ponadto witryny tekstowe często ładują się szybciej i są lżejsze niż ich bogate w multimedia odpowiedniki, co może poprawić ogólne wrażenia użytkownika i zmniejszyć współczynniki odrzuceń.
Jeśli jesteś fanem projektu zawierającego tylko tekst, Advanced Text Block firmy Kadence Blocks jest idealnym narzędziem dla Ciebie. Ułatwia wyświetlanie pięknego tekstu w dowolnym miejscu witryny.
Inspiracje do projektowania stron internetowych: co dalej?
Chociaż te trendy są dominującymi stylizacjami roku, mogą się szybko zmienić. Szukaj naszych comiesięcznych podsumowań trendów w projektowaniu stron internetowych, które pomogą Ci być na bieżąco z projektowaniem.
Pełny pakiet Kadence zapewnia wszystko, czego potrzebujesz, aby nadążać za wszystkimi trendami w projektowaniu i przenieść swoją witrynę internetową na wyższy poziom. Od zaawansowanego bloku tekstowego w Kadence Blocks po możliwość tworzenia w pełni konfigurowalnych projektów i stron, pełny pakiet Kadence zapewnia wszystko, czego potrzebujesz do tworzenia pięknych, skutecznych i wciągających stron internetowych.
