如何使用 WordPress 製作聯盟營銷登陸頁面
已發表: 2022-06-30
您是否正在努力將您的聯屬網絡營銷業務從副業轉變為有利可圖的在線企業? 聯盟營銷競爭激烈。 讓自己與眾不同並確保您的會員鏈接產生足夠的流量可能具有挑戰性。
但是,聯屬網絡營銷登陸頁面為您提供了一個專門的空間來推廣產品。 清晰、引人注目的號召性用語 (CTA) 可以針對特定受眾並推動更多轉化。 幸運的是,我們開發了一個簡單的三步指南來使用 WordPress 創建一個高轉化率的登錄頁面!
在這篇文章中,我們將先了解什麼是聯屬網絡營銷登陸頁面,然後再指導您自行設置。 讓我們開始吧!
聯盟營銷登陸頁面簡介
聯屬網絡營銷登陸頁面是激發您網站上的行動的空間。 訪問者可能通過社交媒體、電子郵件或自然(或付費)搜索結果的鏈接到達登錄頁面。 登陸頁面的設計考慮了一個單一的目標,因此應該清楚用戶應該做什麼。
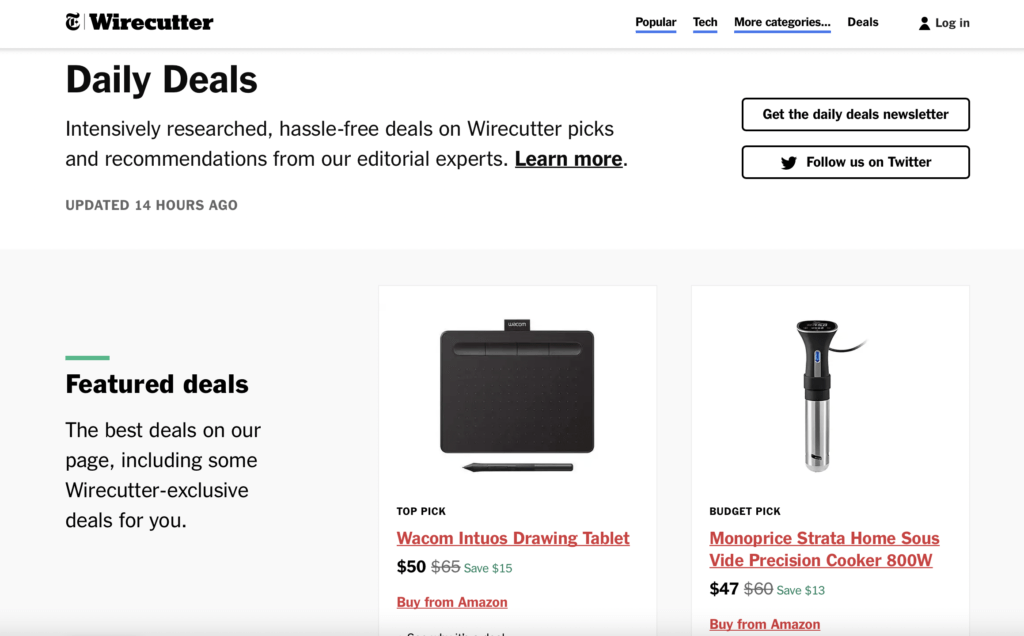
例如,這個登陸頁面展示了產品交易,並使用會員鏈接引導讀者從亞馬遜購買:

您的聯屬網絡營銷登陸頁面可能採用三種主要格式:
- 博客文章:產品評論或綜述可以展示您的附屬產品並向您的讀者提供有價值的信息。 這種方法最適合那些在自己的利基市場中確立了自己權威的分支機構。
- 專用登錄頁面:為單個廣告系列創建的簡單頁面。 它提供了一個清晰地展示您的附屬產品的空間,並帶有導航到第三方網站的直接鏈接。
- 聯盟營銷漏斗 (AMF) 頁面:一個登錄頁面,鼓勵訪問者提供他們的電子郵件地址以換取吸引人的磁石,例如電子書或網絡研討會。 然後,您可以在直接發送到訪問者收件箱的內容中包含附屬鏈接。 AMF 是一種更溫暖的銷售技巧,在推薦高價產品時會很有幫助。
我們的 Thirsty Affiliates 插件可以幫助您隱藏和縮短鏈接,使它們對您的讀者更具吸引力。 您甚至可以將您的產品自動鏈接到您網站內容中的關鍵字,並從您的 WordPress 儀表板跟踪它們的表現。
如何創建聯屬網絡營銷登陸頁面(分 3 步)
在我們的教程中,我們將使用 Elementor 插件。 這個強大的頁面構建工具可以加快設計過程並幫助您創建一個有吸引力且專業的聯盟營銷登陸頁面:

Elementor 提供免費工具,或者您可以升級到 Pro 版本,解鎖對設計和小部件的完全訪問權限。 在開始本教程之前,您只需要在 WordPress 中安裝並激活插件。
第 1 步:使用元素和塊構建聯屬網絡營銷登陸頁面
Elementor 附帶數百個頁面模板,可幫助您快速構建登錄頁面。 但是,我們將向您展示如何從頭開始製作。
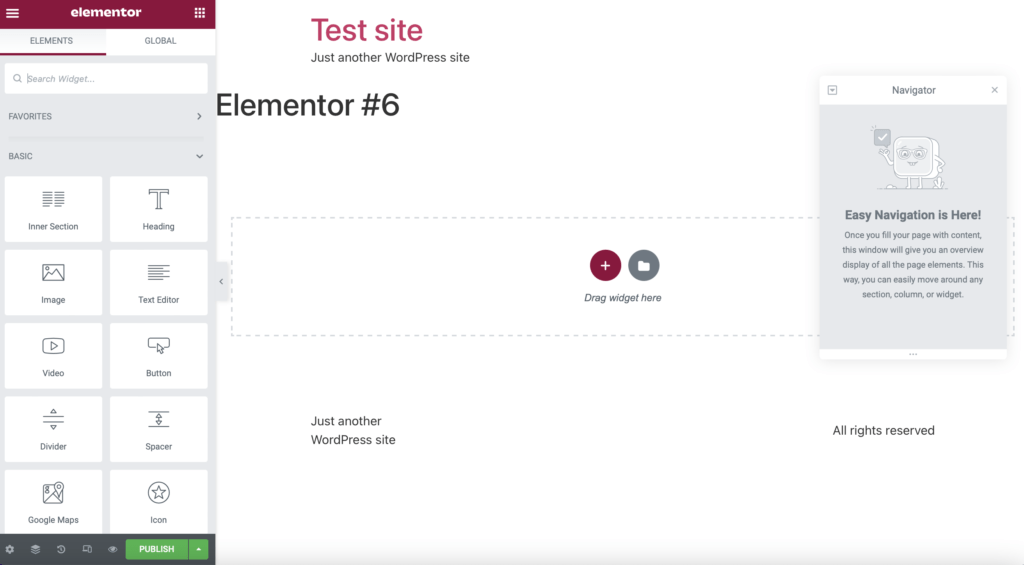
首先,您應該會看到一個空白的畫布編輯器屏幕,如下所示:

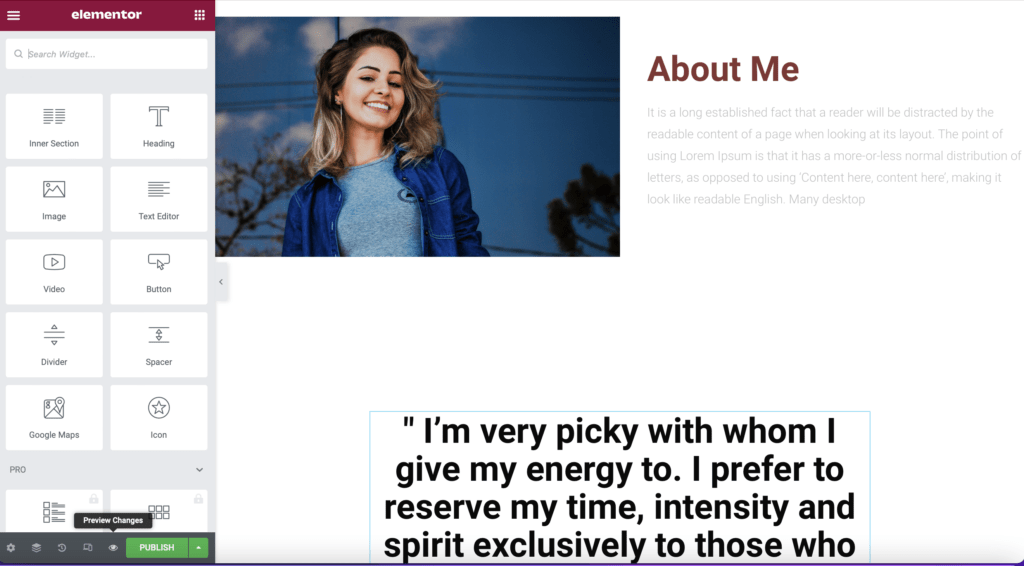
在屏幕的左側,有一個可用於構建頁面的元素列表,例如Headings 、 Images和Buttons 。 只需選擇您想要使用的元素,然後將它們拖到屏幕中央即可。
您還可以使用塊構建登錄頁面。 您可以選擇預先設計的塊來為您的頁面提供時尚、時尚的外觀,而不是使用單個元素手動構建一個部分。
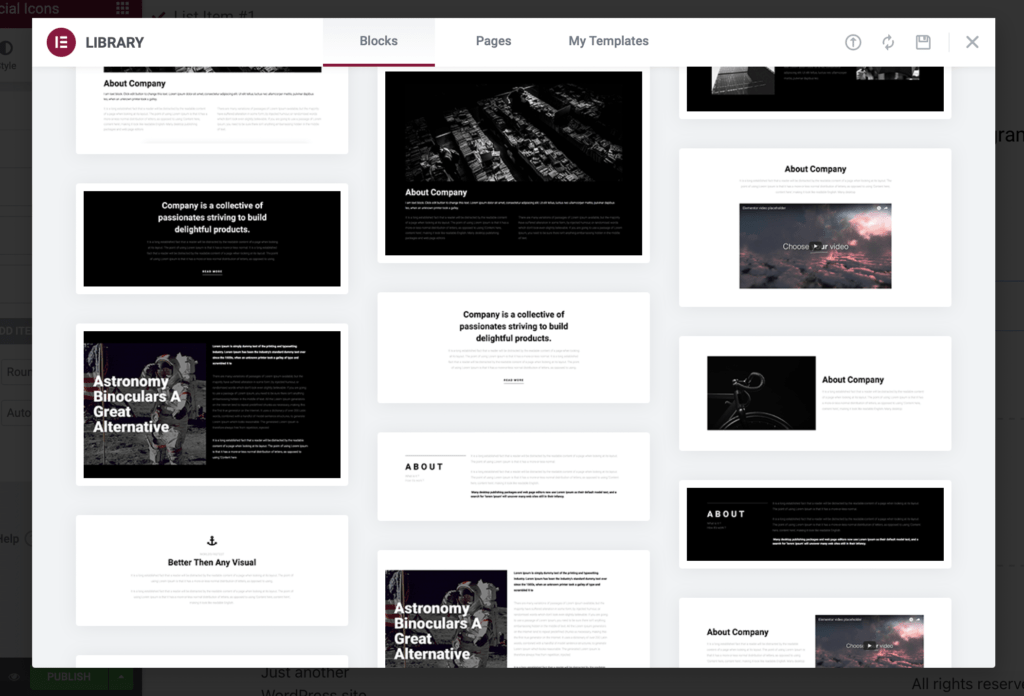
要開始使用塊,請單擊添加模板。 這將帶您進入一個區塊庫,包括推薦、關於我的部分和 CTA:

您可以使用搜索欄查找特定塊或瀏覽可用選項列表。 在下一節中,我們將解釋哪些塊對聯屬網絡營銷登陸頁面最有效。 找到您喜歡的元素後,選擇它並單擊Insert 。
第 2 步:設計您獨特的聯盟營銷登陸頁面
既然您知道如何為著陸頁添加結構,那麼是時候對設計進行創意了。 無論您是使用元素還是塊構建頁面,您都可以訪問內容和样式選項卡:


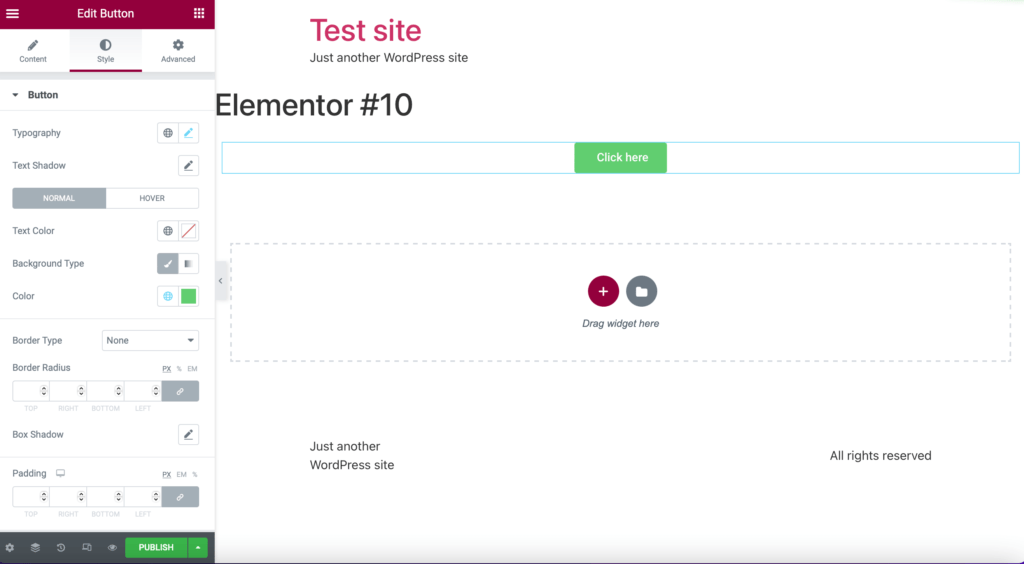
在此示例中,我們選擇了一個Button小部件。 在“內容”選項卡下,您可以編輯按鈕上的文本、添加鏈接和調整大小。 然後,您可以在樣式選項卡中更改顏色、背景和字體:

在設計聯盟營銷登陸頁面時,您擁有完全的自由。 但是,我們建議關註一些關鍵功能。
英雄橫幅是訪客首先看到的,因此我們建議將最重要的元素放在這裡。 您可能會考慮一個吸引人的標題和一個提供您的福利聲明的副標題。 此功能會告知訪問者您的附屬產品或網站如何為他們的生活增加價值。
此外,視覺上有趣的按鈕可以提供早期的 CTA,而不是等到訪問者滾動到頁面底部:

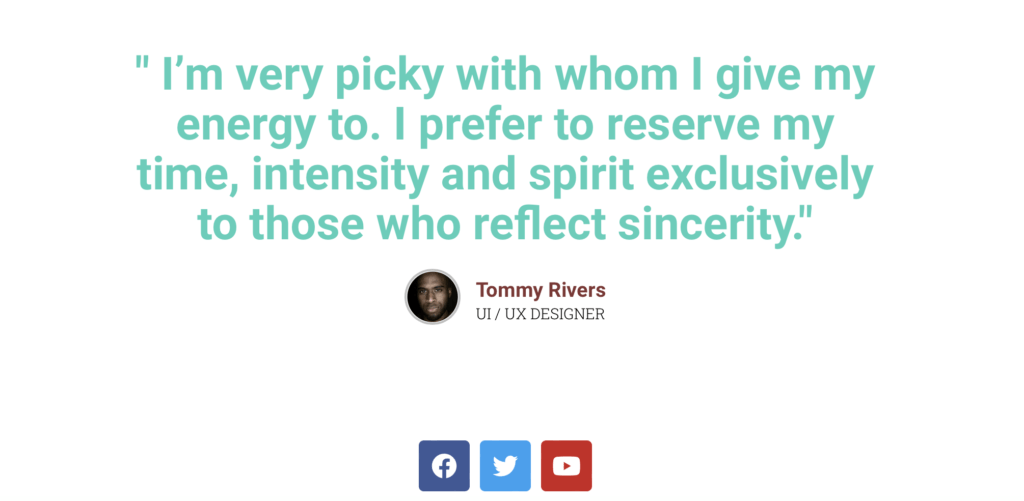
在您的登錄頁面上包含社交證明也是值得的。 它表明您現有的客戶和追隨者對他們的購買感到滿意,將您定位為可靠的聯盟營銷商。 您可以使用塊或手動實現此目的,使用推薦和社交圖標小部件:

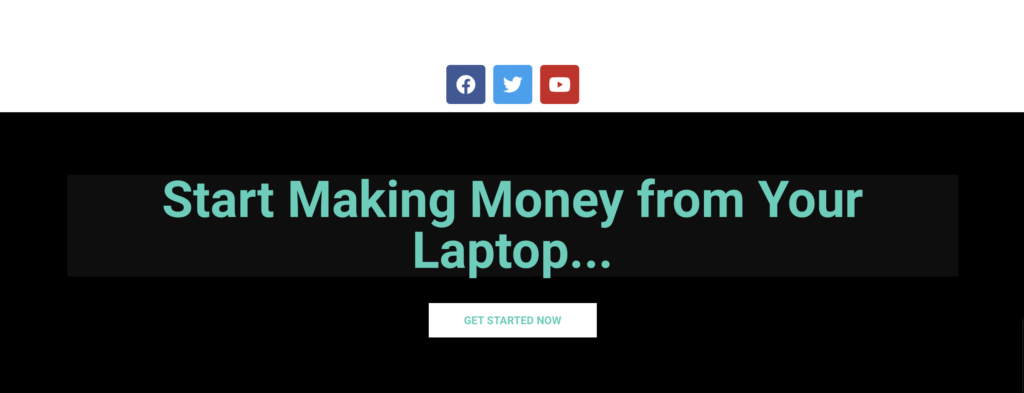
此外,明智的做法是在整個頁面中重複 CTA 以便於訪問。 花點時間製作一個引人注目的 CTA,並考慮超越按鈕。 圖像和圖標可以幫助您包含更多鏈接:

如果您選擇製作 AMF 頁面,您可能還需要包含一個聯繫表格來收集電子郵件地址。 您可以使用 MetForm 等工具,這是一個與 Elementor 兼容的可自定義表單構建器插件。 然後,要開始自動發送電子郵件序列,您只需要將聯繫表與您的電子郵件營銷服務連接起來。
第 3 步:預覽並發布您的頁面
我們建議在發布之前在前端預覽您的登錄頁面。 此步驟可讓您完全可視化您的頁面並發現任何錯誤。
為此,只需單擊左側面板底部的眼睛圖標並選擇Preview Changes :

如果您對一切都感到滿意,那麼您就可以點擊Publish了。 或者,您可以將頁面保存為草稿或模板,稍後再進行處理。
我們還建議實施搜索引擎優化 (SEO) 最佳實踐,以使您的目標網頁在網上更加可見。 例如,您需要確保您的目標網頁具有優化的元描述、元標題、內部鏈接和焦點關鍵字。
結論
通過聯屬網絡營銷登陸頁面,您可以接觸到您的目標受眾,並通過您的聯屬網絡營銷鏈接推動更多轉化。 這個空間有助於在您和您的受眾之間建立信任關係,將您定位為可靠的營銷人員。
回顧一下,這裡是創建聯屬網絡營銷登陸頁面的三個簡單步驟:
- 使用 Elementor 插件構建您的會員登錄頁面。
- 設計您獨特的登錄頁面。
- 預覽並發布您完成的頁面。
您對設置聯屬網絡營銷登陸頁面有任何疑問嗎? 在下面的評論部分讓我們知道!
如果您喜歡這篇文章,請務必在 Twitter、Instagram、Facebook、Pinterest 和 LinkedIn 上關注我們! 並且不要忘記在下面的框中訂閱。
會員鏈接披露
