WordPressでアフィリエイトマーケティングのランディングページを作成する方法
公開: 2022-06-30
あなたはアフィリエイトマーケティングビジネスをサイドハッスルから収益性の高いオンラインベンチャーに変えるのに苦労していますか? アフィリエイトマーケティングは熾烈な競争です。 自分を際立たせ、アフィリエイトリンクが十分なトラフィックを生成するようにするのは難しい場合があります。
ただし、アフィリエイトマーケティングのランディングページには、製品を宣伝するための専用スペースがあります。 明確で説得力のある召喚状(CTA)は、特定のオーディエンスをターゲットにして、より多くのコンバージョンを促進することができます。 幸い、WordPressでコンバージョン率の高いランディングページを作成するための簡単な3ステップガイドを作成しました。
この投稿では、アフィリエイトのランディングページを確認してから、自分でアフィリエイトのランディングページを設定します。 始めましょう!
アフィリエイトマーケティングのランディングページの紹介
アフィリエイトマーケティングのランディングページは、あなたのウェブサイトでの行動を刺激するスペースです。 訪問者は、ソーシャルメディア、電子メール、またはオーガニック(または有料)検索結果からのリンクを介してランディングページに到達する可能性があります。 ランディングページは単一の目標を念頭に置いて設計されているため、ユーザーが何をすべきかを明確にする必要があります。
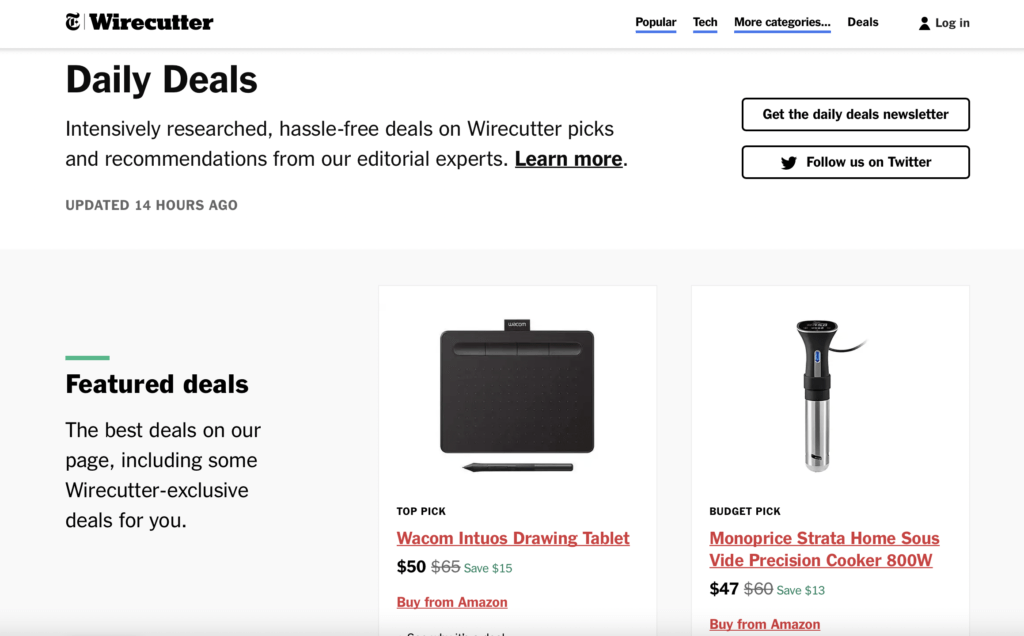
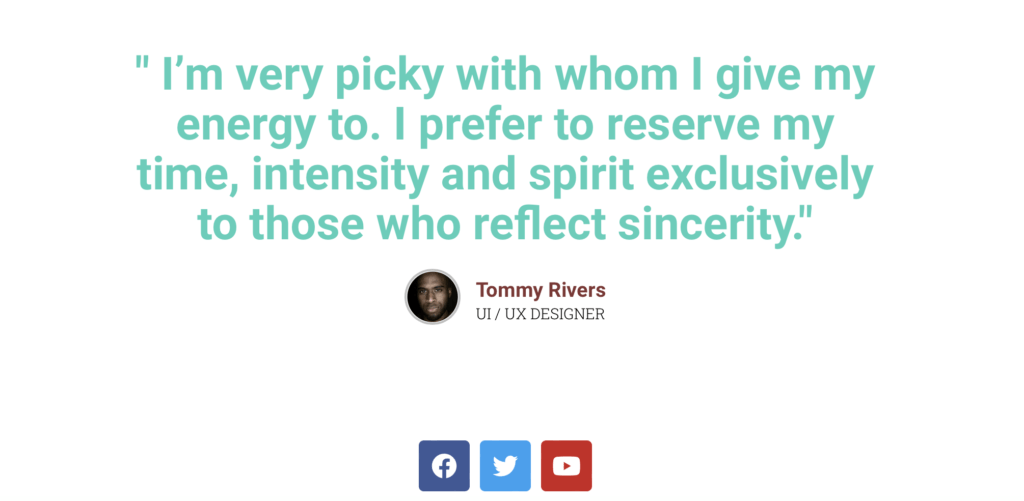
たとえば、このランディングページでは、商品の取引を紹介し、読者にAmazonからの購入を指示するアフィリエイトリンクを使用しています。

あなたのアフィリエイトマーケティングのランディングページが取るかもしれない3つの主要なフォーマットがあります:
- ブログ投稿:製品レビューまたはまとめは、アフィリエイト製品を紹介し、読者に貴重な情報を提供することができます。 このアプローチは、ニッチ内で権威としての地位を確立しているアフィリエイトに最適です。
- 専用のランディングページ:単一のキャンペーン用に作成されたシンプルなページ。 サードパーティのサイトに移動する直接リンクを使用して、アフィリエイト製品を明確に表示するためのスペースを提供します。
- アフィリエイトマーケティングファネル(AMF)ページ:訪問者が電子書籍やウェビナーなどのリードマグネットと引き換えに自分の電子メールアドレスを提供することを奨励するランディングページ。 その後、訪問者の受信トレイに直接送信されるコンテンツ内にアフィリエイトリンクを含めることができます。 AMFはより温かい販売手法であり、高額商品を推奨する場合に役立ちます。
Thirsty Affiliatesプラグインは、リンクを隠して短くし、読者にとってより魅力的なものにするのに役立ちます。 製品をWebサイトのコンテンツ内のキーワードに自動リンクし、WordPressダッシュボードからそのパフォーマンスを追跡することもできます。
アフィリエイトマーケティングランディングページを作成する方法(3ステップ)
このチュートリアルでは、Elementorプラグインを使用します。 この強力なページ作成ツールは、デザインプロセスをスピードアップし、魅力的でプロフェッショナルなアフィリエイトマーケティングのランディングページを作成するのに役立ちます。

Elementorは無料のツールを提供しています。または、Proバージョンにアップグレードして、デザインとウィジェットへのフルアクセスのロックを解除することもできます。 このチュートリアルを開始する前に、WordPressにプラグインをインストールしてアクティブ化する必要があります。
ステップ1:要素とブロックを使用してアフィリエイトマーケティングランディングページを作成する
Elementorには、ランディングページをすばやく作成するのに役立つ何百ものページテンプレートが付属しています。 ただし、最初から作成する方法を説明します。
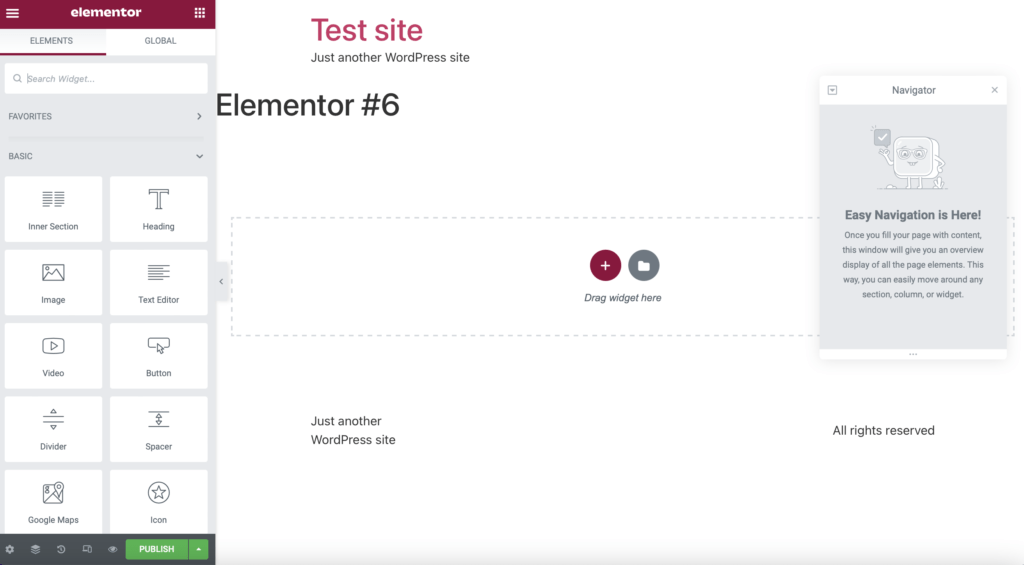
まず、次のような空白のキャンバスエディタ画面が表示されます。

画面の左側には、見出し、画像、ボタンなど、ページの作成に使用できる要素のリストがあります。 使用する要素を選択し、画面の中央にドラッグするだけです。
ブロックを使用してランディングページを作成することもできます。 個々の要素を使用して手動でセクションを作成するのではなく、事前に設計されたブロックを選択して、ページを洗練されたスタイリッシュな外観にすることができます。
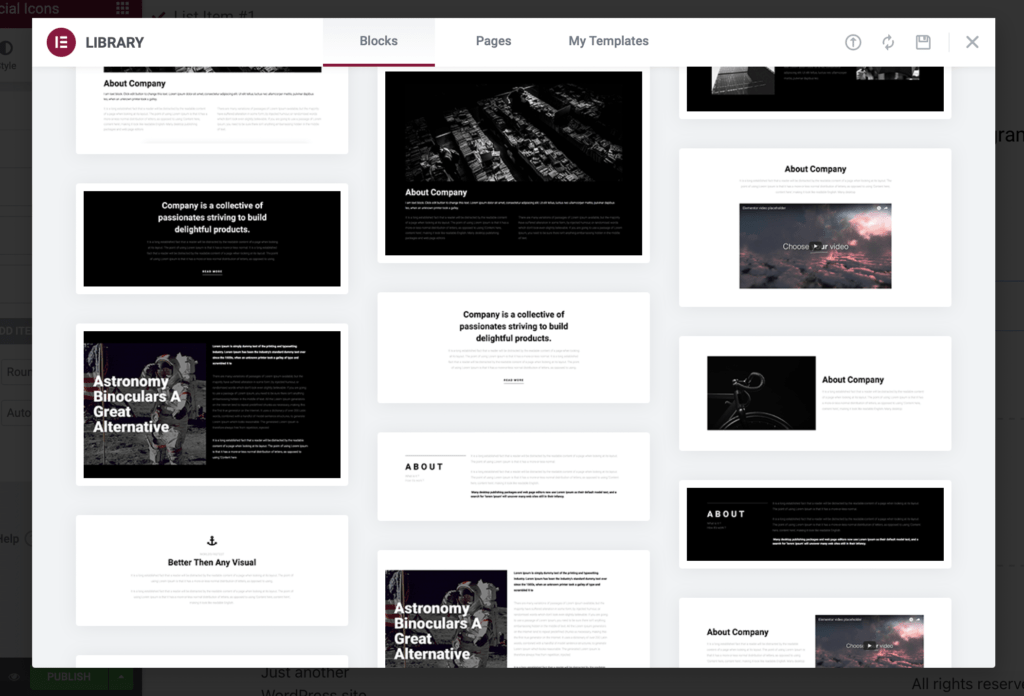
ブロックの使用を開始するには、[テンプレートの追加]をクリックします。 これにより、紹介文、自己紹介セクション、CTAを含むブロックギャラリーに移動します。

検索バーを使用して、特定のブロックを検索したり、使用可能なオプションのリストを参照したりできます。 次のセクションでは、アフィリエイトマーケティングのランディングページに最も効果的なブロックについて説明します。 気に入った要素が見つかったら、それを選択して[挿入]をクリックします。

ステップ2:独自のアフィリエイトマーケティングランディングページをデザインする
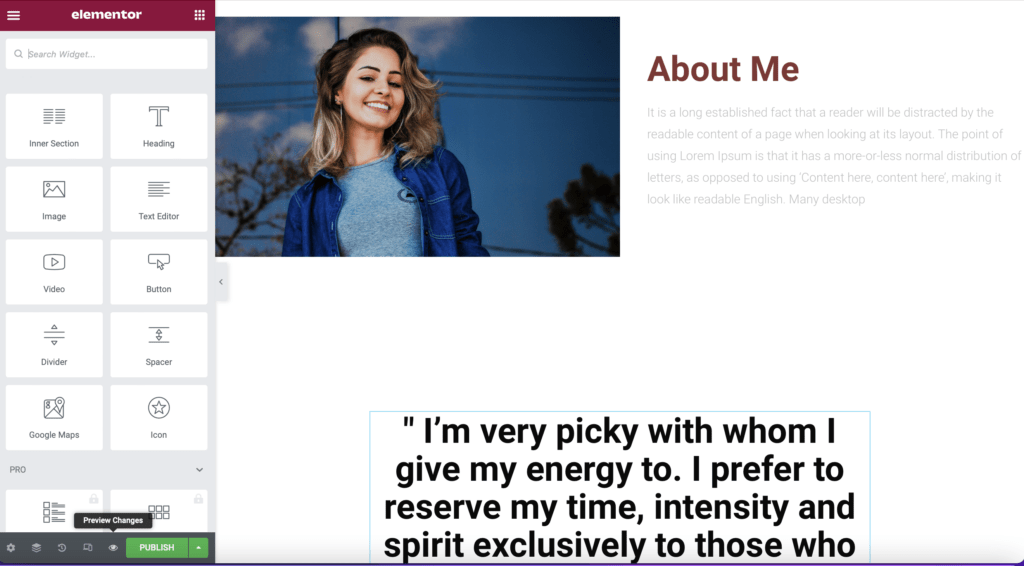
ランディングページに構造を追加する方法がわかったので、次はデザインを工夫してみましょう。 要素またはブロックを使用してページを作成しているかどうかに関係なく、[コンテンツ]タブと[スタイル]タブにアクセスできます。
![Elementorの[コンテンツ]タブ](/uploads/article/8529/FcpU0h58tsqeCYfa.png)
この例では、ボタンウィジェットを選択しました。 [コンテンツ]タブでは、ボタンのテキストを編集したり、リンクを追加したり、サイズを調整したりできます。 次に、[スタイル]タブで色、背景、フォントを変更できます。
![Elementorの[スタイル]タブ](/uploads/article/8529/Ge4kEd5igSTdDWdq.png)
あなたのアフィリエイトマーケティングのランディングページをデザインするとき、あなたは完全な自由を持っています。 ただし、いくつかの重要な機能に焦点を当てることをお勧めします。
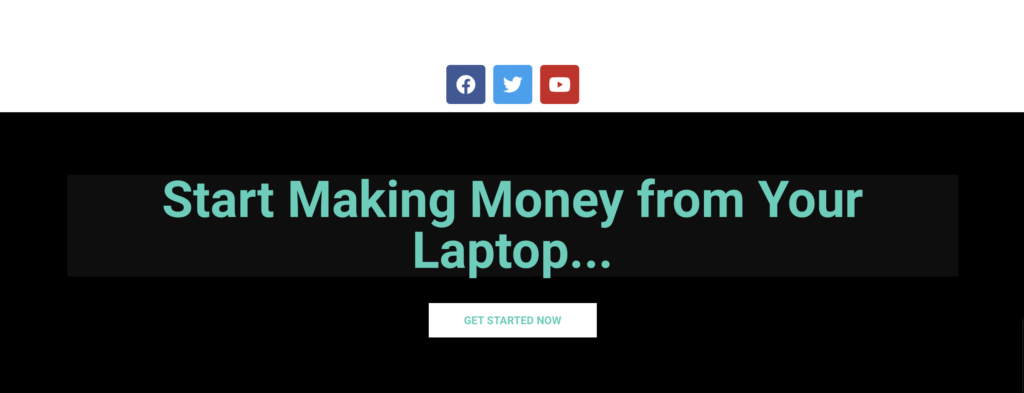
ヒーローバナーは訪問者が最初に目にするものなので、ここに最も重要な要素を配置することをお勧めします。 あなたはキャッチーなタイトルとあなたの利益ステートメントを提供するサブタイトルを検討するかもしれません。 この機能は、アフィリエイト製品またはWebサイトがどのように彼らの生活に価値を付加できるかを訪問者に知らせます。
さらに、視覚的に興味深いボタンを使用すると、訪問者がページの一番下までスクロールするまで待つのではなく、早期のCTAを提供できます。

ランディングページに社会的証明を含めることも価値があります。 それはあなたの既存のクライアントとフォロワーが彼らの購入に満足していることを示しており、あなたを信頼できるアフィリエイトマーケターとして位置づけています。 これは、ブロックを使用して、またはお客様の声とソーシャルアイコンウィジェットを使用して手動で実現できます。

さらに、簡単にアクセスできるように、ページ全体でCTAを繰り返すことをお勧めします。 説得力のあるCTAの作成に時間をかけ、ボタンの先を見ることを検討してください。 画像とアイコンは、より多くのリンクを含めるのに役立ちます。

AMFページを作成することを選択した場合は、電子メールアドレスを収集するための連絡フォームを含めることもできます。 Elementorと互換性のあるカスタマイズ可能なフォームビルダープラグインであるMetFormなどのツールを使用できます。 次に、自動化された電子メールシーケンスを開始するには、お問い合わせフォームを電子メールマーケティングサービスに接続する必要があります。
ステップ3:ページをプレビューして公開する
公開する前に、フロントエンドでランディングページをプレビューすることをお勧めします。 この手順では、ページを完全に視覚化し、エラーを見つけることができます。
これを行うには、左側のパネルの下部にある目のアイコンをクリックして、[変更のプレビュー]を選択します。

すべてに満足している場合は、 [公開]をクリックする準備ができています。 または、ページを下書きまたはテンプレートとして保存して、後でもう一度作業することもできます。
また、検索エンジン最適化(SEO)のベストプラクティスを実装して、ランディングページをオンラインで見やすくすることをお勧めします。 たとえば、ランディングページに最適化されたメタディスクリプション、メタタイトル、内部リンク、およびフォーカスキーワードが含まれていることを確認する必要があります。
結論
アフィリエイトマーケティングのランディングページを使用すると、ターゲットオーディエンスにリーチし、アフィリエイトリンクを使用してより多くのコンバージョンを促進できます。 このスペースは、あなたとあなたの聴衆の間に信頼関係を築き、あなたを信頼できるマーケターとして位置付けるのに役立ちます。
要約すると、アフィリエイトマーケティングのランディングページを作成するための3つの簡単なステップは次のとおりです。
- Elementorプラグインを使用してアフィリエイトランディングページを作成します。
- 独自のランディングページをデザインします。
- 完成したページをプレビューして公開します。
アフィリエイトマーケティングのランディングページの設定について質問がありますか? 以下のコメントセクションでお知らせください。
この投稿が気に入ったら、Twitter、Instagram、Facebook、Pinterest、LinkedInでフォローしてください。 そして、下のボックスで購読することを忘れないでください。
アフィリエイトリンクの開示
