如何使用 WordPress 制作联盟营销登陆页面
已发表: 2022-06-30
您是否正在努力将您的联属网络营销业务从副业转变为有利可图的在线企业? 联盟营销竞争激烈。 让自己与众不同并确保您的会员链接产生足够的流量可能具有挑战性。
但是,联属网络营销登陆页面为您提供了一个专门的空间来推广产品。 清晰、引人注目的号召性用语 (CTA) 可以针对特定受众并推动更多转化。 幸运的是,我们开发了一个简单的三步指南来使用 WordPress 创建一个高转化率的登录页面!
在这篇文章中,我们将先了解什么是联属网络营销登陆页面,然后再指导您自行设置。 让我们开始吧!
联盟营销登陆页面简介
联属网络营销登陆页面是激发您网站上的行动的空间。 访问者可能通过社交媒体、电子邮件或自然(或付费)搜索结果的链接到达登录页面。 登陆页面的设计考虑了一个单一的目标,因此应该清楚用户应该做什么。
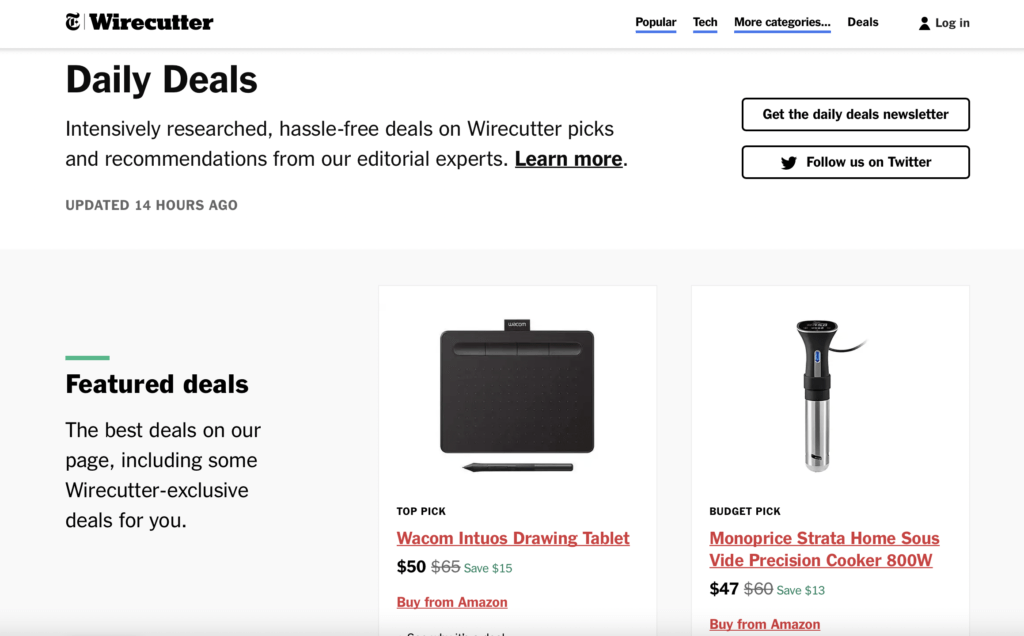
例如,这个登陆页面展示了产品交易,并使用会员链接引导读者从亚马逊购买:

您的联属网络营销登陆页面可能采用三种主要格式:
- 博客文章:产品评论或综述可以展示您的附属产品并向您的读者提供有价值的信息。 这种方法最适合那些在自己的利基市场中确立了自己权威的分支机构。
- 专用登录页面:为单个广告系列创建的简单页面。 它提供了一个清晰地展示您的附属产品的空间,并带有导航到第三方网站的直接链接。
- 联盟营销漏斗 (AMF) 页面:一个登录页面,鼓励访问者提供他们的电子邮件地址以换取吸引人的磁石,例如电子书或网络研讨会。 然后,您可以在直接发送到访问者收件箱的内容中包含附属链接。 AMF 是一种更温暖的销售技巧,在推荐高价产品时会很有帮助。
我们的 Thirsty Affiliates 插件可以帮助您隐藏和缩短链接,使它们对您的读者更具吸引力。 您甚至可以将您的产品自动链接到您网站内容中的关键字,并从您的 WordPress 仪表板跟踪它们的表现。
如何创建联属网络营销登陆页面(分 3 步)
在我们的教程中,我们将使用 Elementor 插件。 这个强大的页面构建工具可以加快设计过程并帮助您创建一个有吸引力且专业的联盟营销登陆页面:

Elementor 提供免费工具,或者您可以升级到 Pro 版本,解锁对设计和小部件的完全访问权限。 在开始本教程之前,您只需要在 WordPress 中安装并激活插件。
第 1 步:使用元素和块构建联属网络营销登陆页面
Elementor 附带数百个页面模板,可帮助您快速构建登录页面。 但是,我们将向您展示如何从头开始制作。
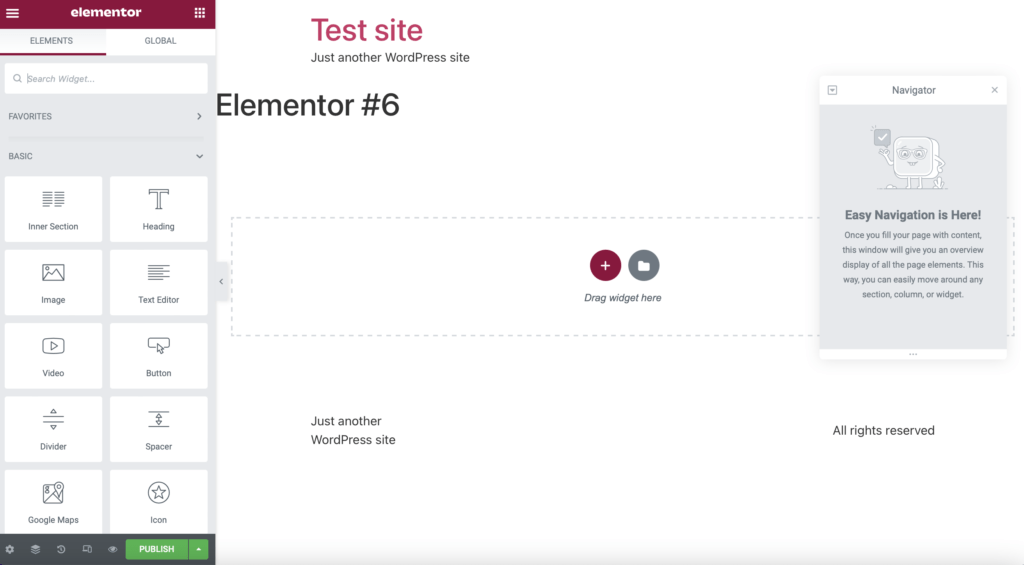
首先,您应该会看到一个空白的画布编辑器屏幕,如下所示:

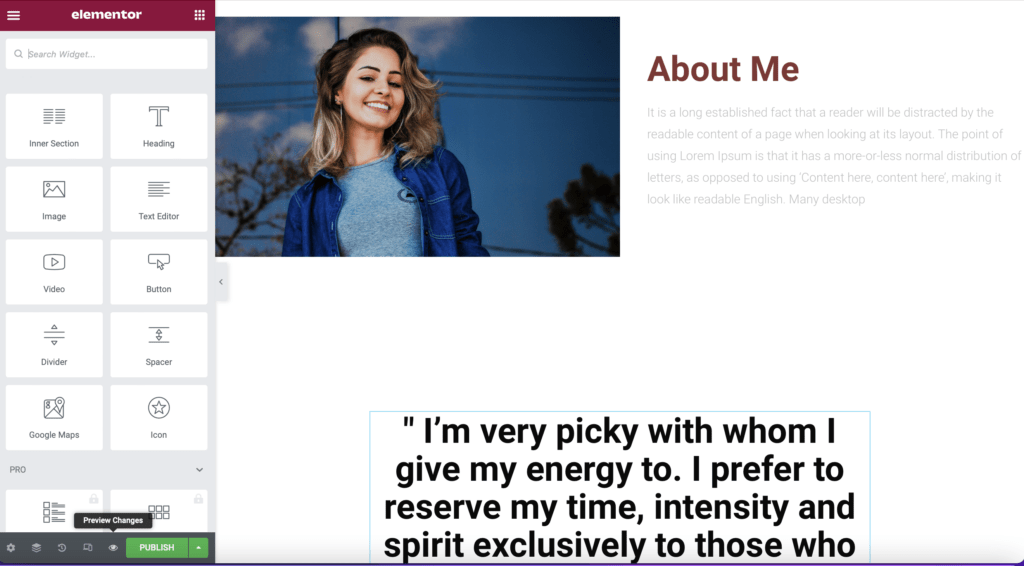
在屏幕的左侧,有一个可用于构建页面的元素列表,例如Headings 、 Images和Buttons 。 只需选择您想要使用的元素,然后将它们拖到屏幕中央即可。
您还可以使用块构建登录页面。 您可以选择预先设计的块来为您的页面提供时尚、时尚的外观,而不是使用单个元素手动构建一个部分。
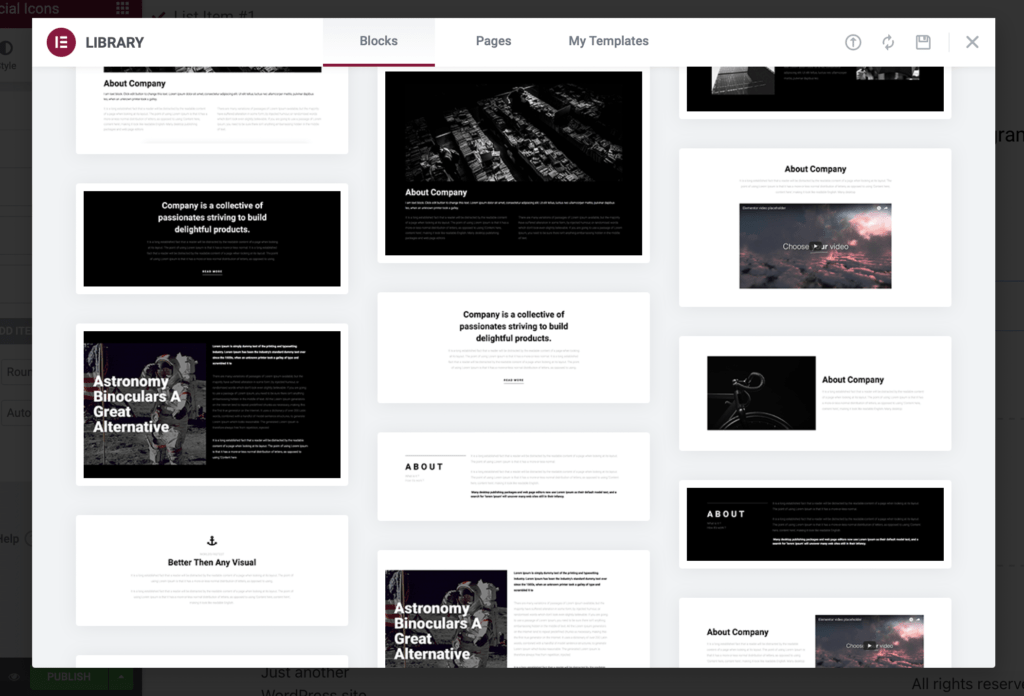
要开始使用块,请单击添加模板。 这将带您进入一个区块库,包括推荐、关于我的部分和 CTA:

您可以使用搜索栏查找特定块或浏览可用选项列表。 在下一节中,我们将解释哪些块对联属网络营销登陆页面最有效。 找到您喜欢的元素后,选择它并单击Insert 。
第 2 步:设计您独特的联盟营销登陆页面
既然您知道如何为着陆页添加结构,那么是时候对设计进行创意了。 无论您是使用元素还是块构建页面,您都可以访问内容和样式选项卡:


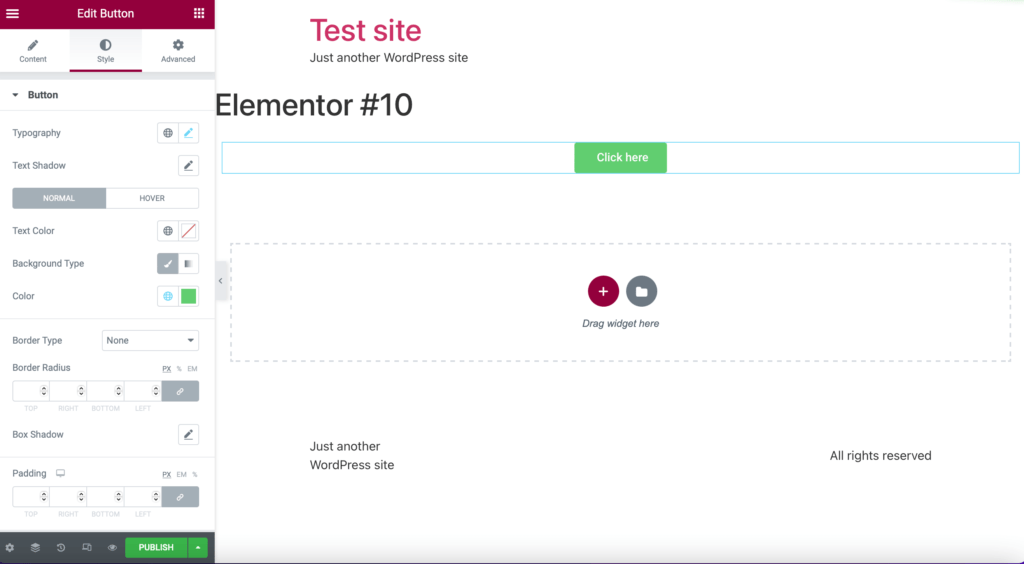
在此示例中,我们选择了一个Button小部件。 在“内容”选项卡下,您可以编辑按钮上的文本、添加链接和调整大小。 然后,您可以在样式选项卡中更改颜色、背景和字体:

在设计联盟营销登陆页面时,您拥有完全的自由。 但是,我们建议关注一些关键功能。
英雄横幅是访客首先看到的,因此我们建议将最重要的元素放在这里。 您可能会考虑一个吸引人的标题和一个提供您的福利声明的副标题。 此功能会告知访问者您的附属产品或网站如何为他们的生活增加价值。
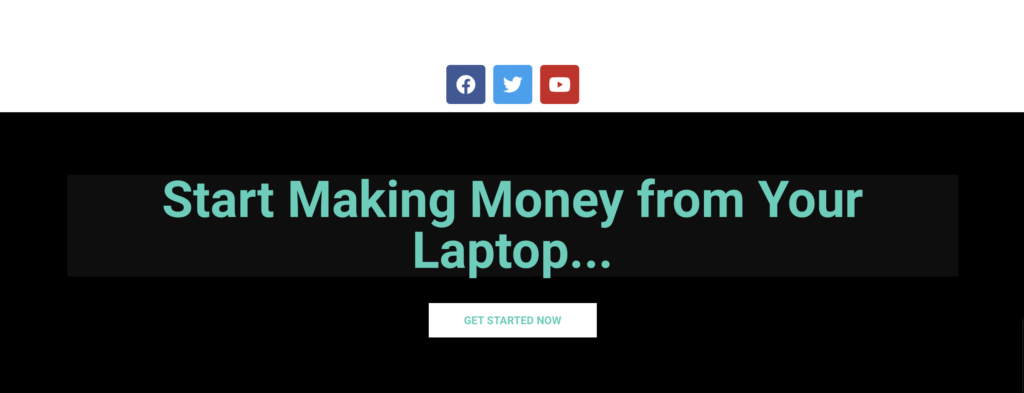
此外,视觉上有趣的按钮可以提供早期的 CTA,而不是等到访问者滚动到页面底部:

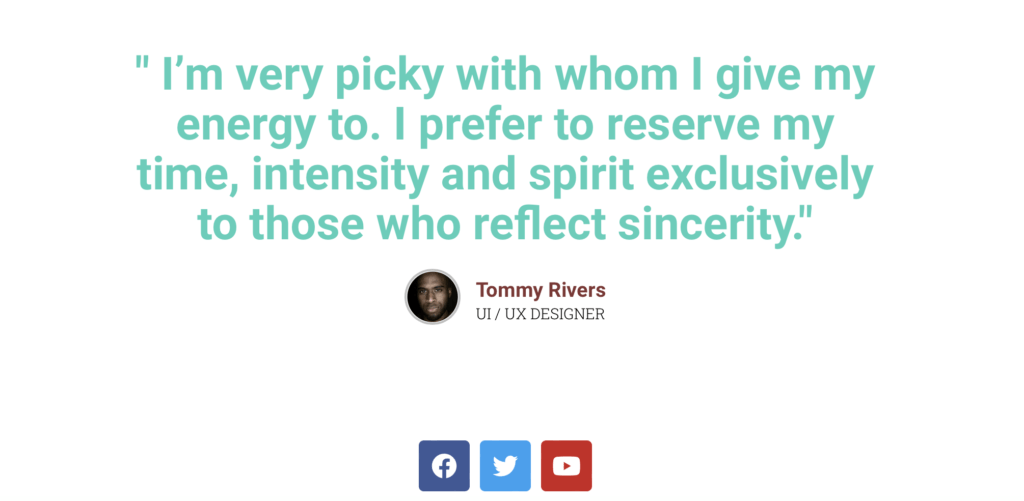
在您的登录页面上包含社交证明也是值得的。 它表明您现有的客户和追随者对他们的购买感到满意,将您定位为可靠的联盟营销商。 您可以使用块或手动实现此目的,使用推荐和社交图标小部件:

此外,明智的做法是在整个页面中重复 CTA 以便于访问。 花点时间制作一个引人注目的 CTA,并考虑超越按钮。 图像和图标可以帮助您包含更多链接:

如果您选择制作 AMF 页面,您可能还需要包含一个联系表格来收集电子邮件地址。 您可以使用 MetForm 等工具,这是一个与 Elementor 兼容的可自定义表单构建器插件。 然后,要开始自动发送电子邮件序列,您只需要将联系表与您的电子邮件营销服务连接起来。
第 3 步:预览并发布您的页面
我们建议在发布之前在前端预览您的登录页面。 此步骤可让您完全可视化您的页面并发现任何错误。
为此,只需单击左侧面板底部的眼睛图标并选择Preview Changes :

如果您对一切都感到满意,那么您就可以点击Publish了。 或者,您可以将页面保存为草稿或模板,稍后再进行处理。
我们还建议实施搜索引擎优化 (SEO) 最佳实践,以使您的目标网页在网上更加可见。 例如,您需要确保您的目标网页具有优化的元描述、元标题、内部链接和焦点关键字。
结论
通过联属网络营销登陆页面,您可以接触到您的目标受众,并通过您的联属网络营销链接推动更多转化。 这个空间有助于在您和您的受众之间建立信任关系,将您定位为可靠的营销人员。
回顾一下,这里是创建联属网络营销登陆页面的三个简单步骤:
- 使用 Elementor 插件构建您的会员登录页面。
- 设计您独特的登录页面。
- 预览并发布您完成的页面。
您对设置联属网络营销登陆页面有任何疑问吗? 在下面的评论部分让我们知道!
如果您喜欢这篇文章,请务必在 Twitter、Instagram、Facebook、Pinterest 和 LinkedIn 上关注我们! 并且不要忘记在下面的框中订阅。
会员链接披露
