2022年29個電子商務網站設計靈感
已發表: 2022-06-19如今,建立網站不需要大量的技術技能。 由於當今可用的電子商務平台數量眾多,您不必成為編碼專家即可建立有用的在線商店。 平台為您處理繁重的工作。
也就是說,您需要對什麼是好的網頁設計有基本的了解,這樣您就可以將主題和模板轉化為真正展示您品牌的東西。

我們將看看是什麼造就了一個好的電子商務網站設計,並通過 29 個示例來獲得靈感。
什麼使電子商務網站設計好?
一致性
在您網站上的所有頁面上保持一致的設計。 您可以為產品頁面使用與博客和其他網頁不同的佈局,但配色方案、導航菜單放置等應保持不變。
使用相同的字體、徽標位置等,以使整個網站的設計保持一致。 它創建了一個有凝聚力的品牌,對於出色的電子商務網站設計來說是必要的。
視覺吸引力
視覺吸引力至關重要,因為人們無法親自瀏覽您的產品和商店貨架。 您希望您的客戶能夠通過您的產品看到自己。 您的網站訪問者將在幾秒鐘內獲得他們對您的在線商店的第一印象。
您需要高質量的圖像,因為客戶無法事先觸摸或試用您的產品。 視覺效果將幫助人們決定是否要購買。 結合使用白色背景的產品圖片和展示您的產品在使用中的生活方式照片。
在第三方網站(例如在線市場)上銷售時,您需要遵循一些指導方針。 使用您自己的網站,您將擁有完全的控制權。
您還需要選擇一種易於使用的有限配色方案。 太多的顏色或明亮的衝突顏色會讓人們望而卻步。 你想要一種主色和一種強調色來創造一些對比。 您想要一種易於閱讀的字體。 最後,您需要確保有視力和聽力問題的人可以訪問您的網站。
信任信號
如果你走進一家零售店,發現它很亂,員工們站著說話,好像你不在那裡,你會繼續購物還是直接去找最近的競爭對手?
當有人第一次訪問您的在線商店時,他們可能不太了解您的品牌、產品質量或聲譽。 促銷活動可能會讓他們考慮你,但你必須在他們轉化之前贏得他們的信任。
人們需要知道,當他們向您購買時,他們會收到您所宣傳的內容。
這意味著在您的網站上有信任信號,例如:
- 聯繫信息——實際地址(如果有)、電子郵件地址、電話號碼等。
- 退貨政策——向人們表明,如果他們對購買不滿意,您將接受退貨。 從一開始就設定期望。
- 信任徽章——通過多種支付方式和安全印章證明您的網站安全。
- 社會證明——客戶評論、推薦等。
方便使用的
網站導航對於使您的網站易於使用至關重要。 它不僅確保客戶可以快速找到他們正在尋找的內容,而且還有助於搜索引擎優化 (SEO)。
良好的導航為積極的在線購物體驗奠定了基調。 盡可能保持簡單,並確保您擁有智能搜索功能,幫助人們找到他們正在尋找的東西。
例如:
- 家
- 關於我們
- 商店(帶有列出產品類別的子菜單或單獨列出每個產品類別的菜單。)
- 聯繫我們
包括多種付款方式,以便購物者選擇最方便的方式。
29 個電子商務網站示例及其出色之處
1.馬哈比斯

Mahabis 是一家鞋類零售商。 主頁包含一個幻燈片,可以立即突出顯示他們的產品,其中包含一些吸引買家的小細節。 該網站乾淨,清晰且易於瀏覽。 它創造了一種優雅的感覺,並在產品中得到了複製。
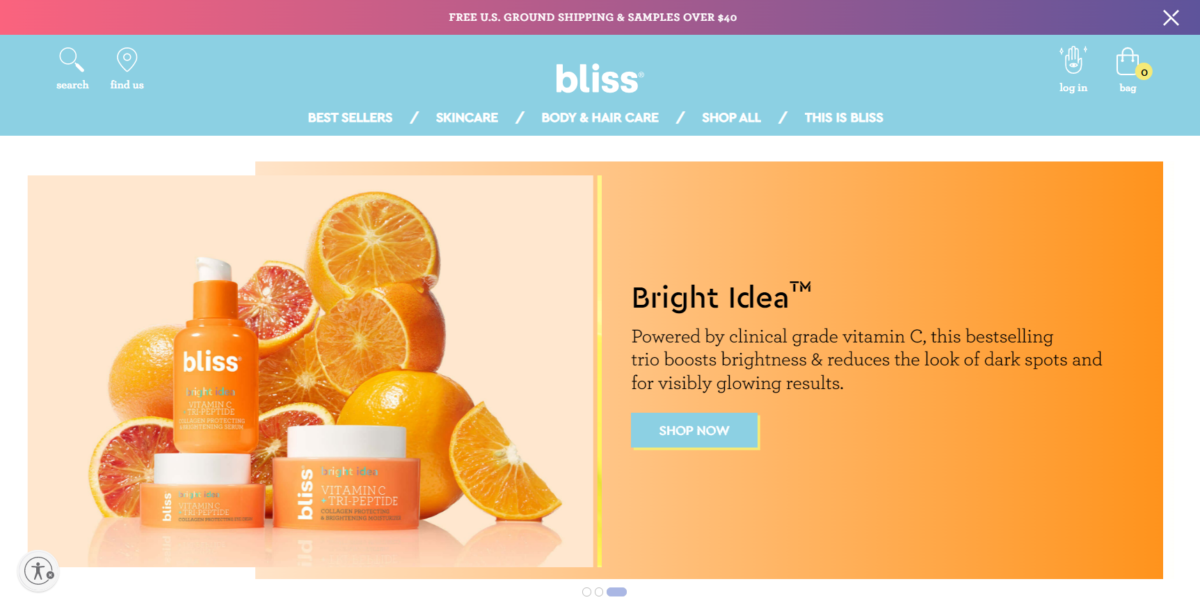
2.幸福

Bliss 是此列表中最好的電子商務設計示例之一。 BigCommerce 為本網站提供支持。 Bliss 贏得了 BigCommerce 2020 年最佳整體設計決賽入圍者之一的資格。使這個電子商務網站設計如此出色的部分原因在於您在與它互動時獲得的輕鬆和無憂無慮的感覺。 對於護膚產品系列,你不會出錯——它可以很好地幫助遊客想像他們在使用一系列產品後會有什麼感覺。
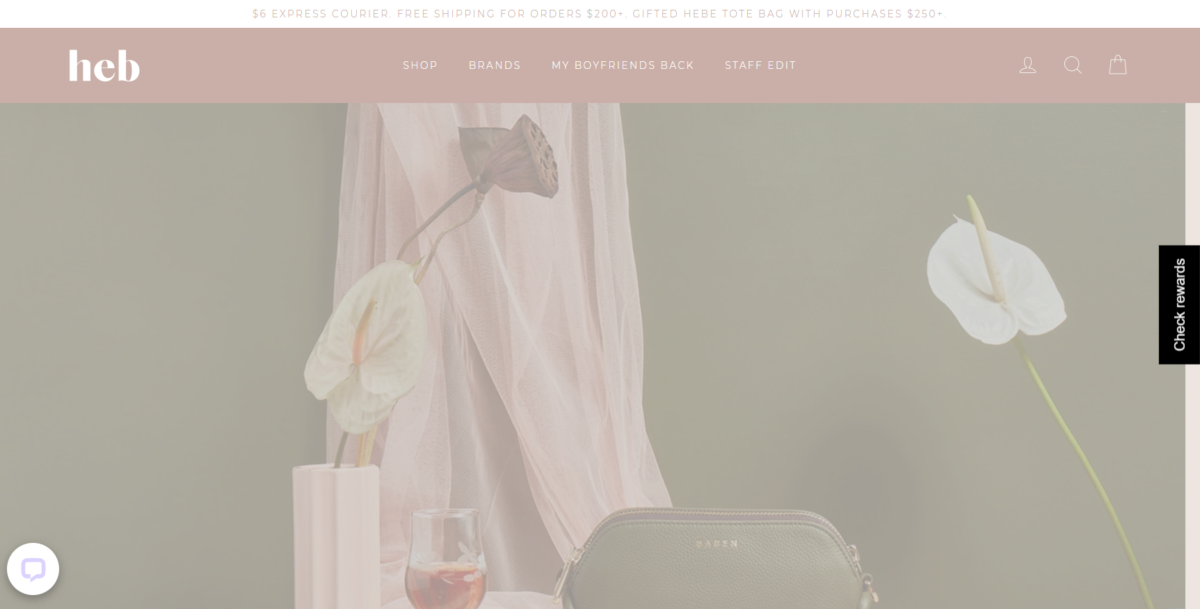
3.白

Hebe 是一家在線精品店。 雖然標題中的動畫徽標可能會分散一些訪問者的注意力,但他們的視覺效果是正確的。 主頁上的大照片為網站的其餘部分奠定了基調,導航使您可以輕鬆找到所需的任何內容。
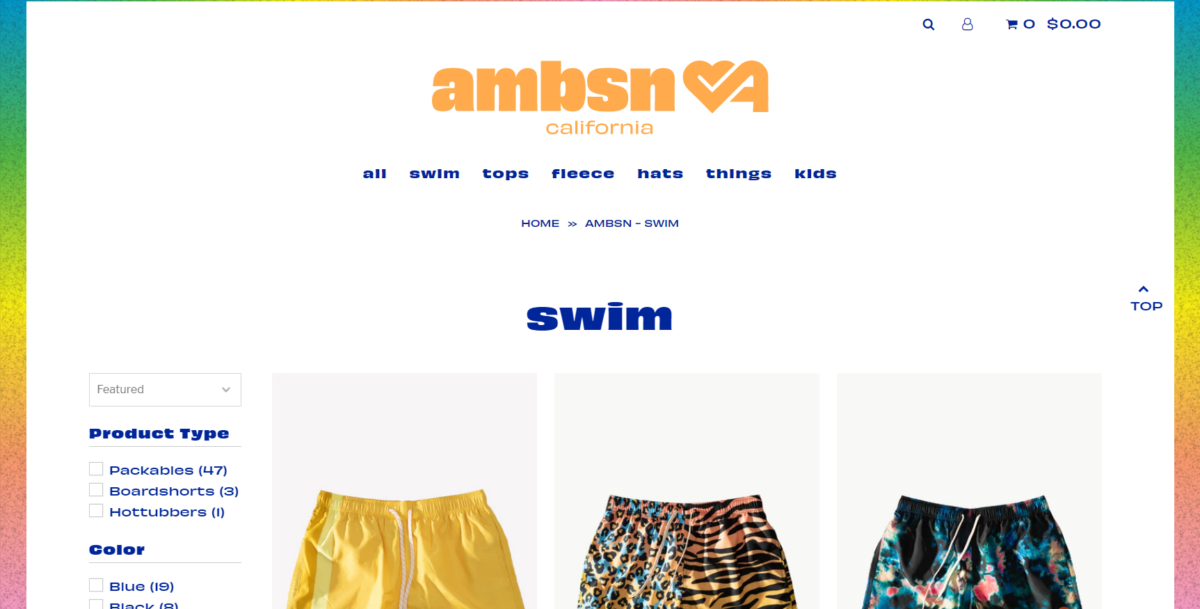
4.安布森

Ambsn 是這份名單上眾多不怕擁抱鮮豔色彩的在線商店之一。 一個專注於沙灘裝的加州品牌,導航很簡單,視覺效果讓你在陽光下思考樂趣。 導航按產品類別細分,項目以網格格式顯示在產品類別頁面上,以進一步簡化購買過程。

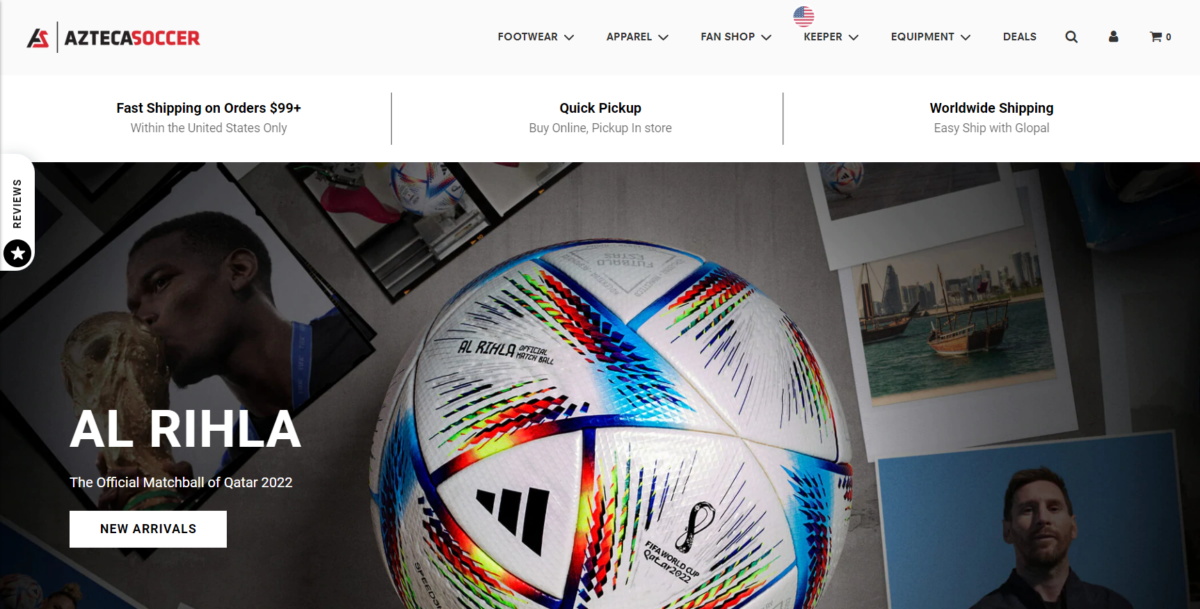
5. 阿茲台克足球

AztecaSoccer 採用簡潔的設計,便於人們瀏覽。 該零售商銷售足球設備、鞋類和服裝。 在他們使用產品圖片的同時,他們還通過各種生活方式的照片營造了一種精品店的感覺。
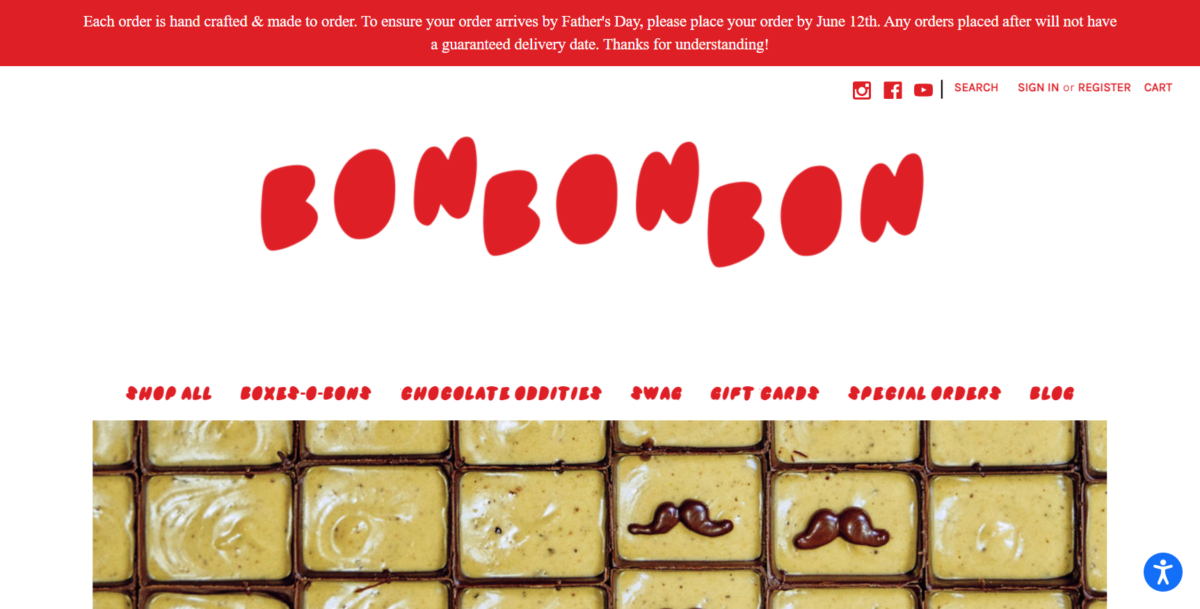
6. 邦邦邦

Bon Bon Bon 在網上銷售手工巧克力。 網站設計歡快而有趣。 它使用出色的色彩而不會在眼睛上產生刺眼的外觀。 漂亮的設計也很有趣,無憂無慮,這是我們大多數人吃巧克力時的感受。
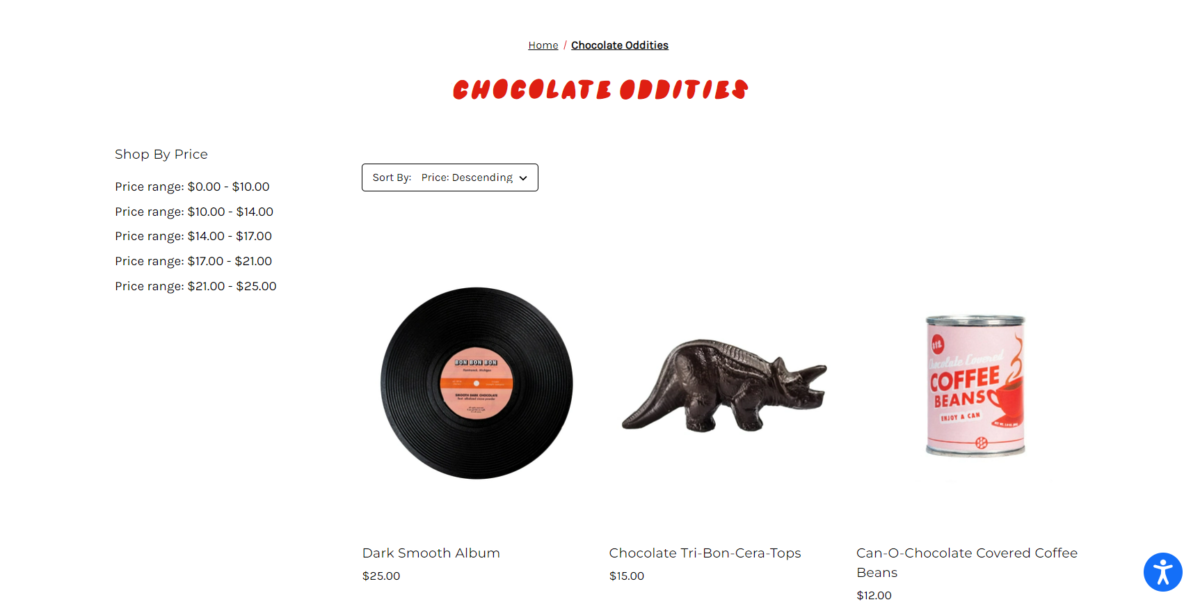
Bon Bon Bon 還有易於使用的產品類別頁面。 如下圖所示,客戶可以從網站的主導航菜單中選擇他們的產品類別,然後按價格範圍進一步篩選他們的產品選擇,並從低到高或從高到低排序。

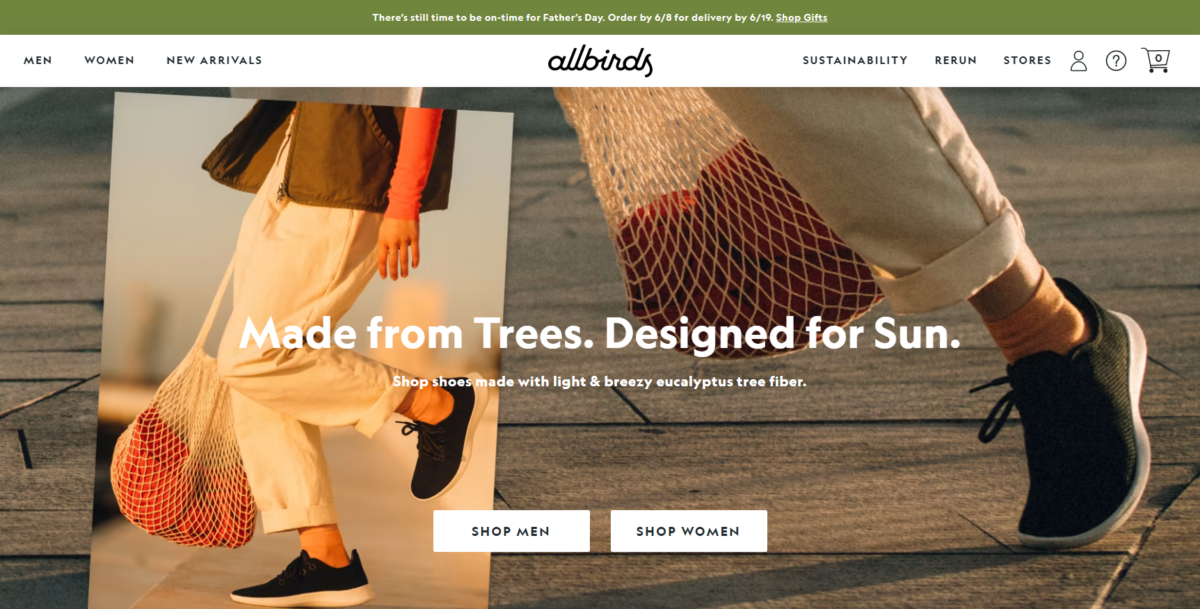
7. 全鳥

AllBirds 是一個注重可持續發展的環保服裝品牌,它結合產品和生活方式的照片向參觀者展示他們的產品有多棒。 他們的文案和號召性用語是他們與當今市場上其他服裝品牌的區別,
“夏天的天然甜味劑
兩種用柔軟、可持續的甘蔗製成的新款式。 糖系列已經準備好迎接太陽了,你呢?”
就在主頁上。
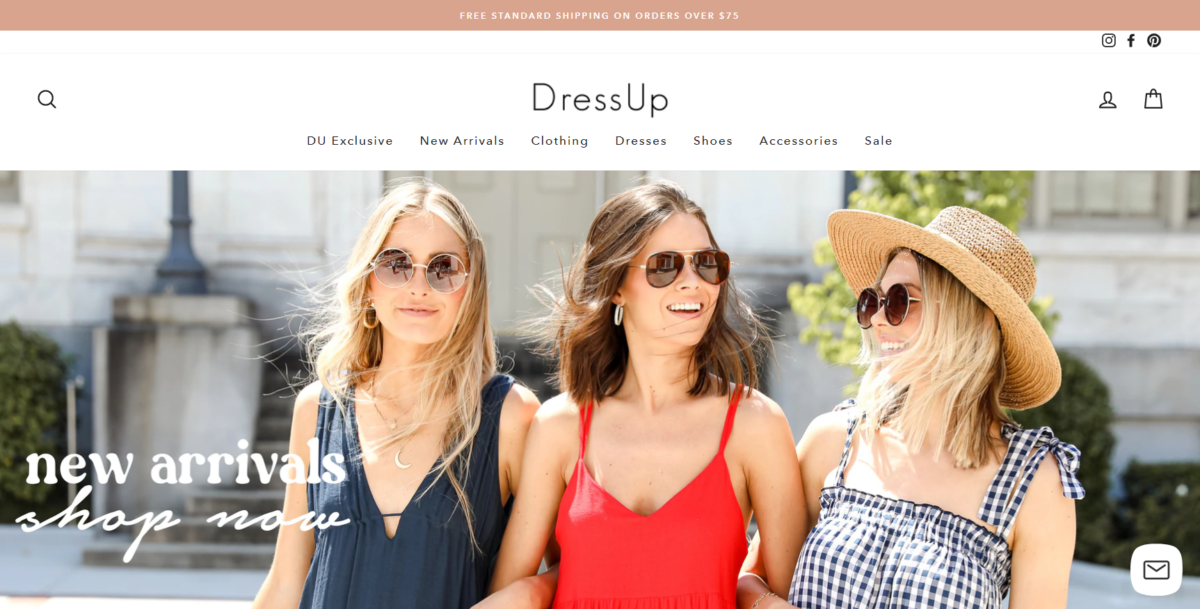
8. 打扮

DressUp 是一家專為女性設計的時裝店。 他們最近重新設計了他們的網站,與類似的大型電子商務網站列表中的內容相比。 它們已經從鮮豔的色彩和大膽的排版變成了更加柔和、優雅的外觀。 兩者都很好地為他們服務,因為他們在展示女性時尚產品和生活方式形象方面做得非常出色。
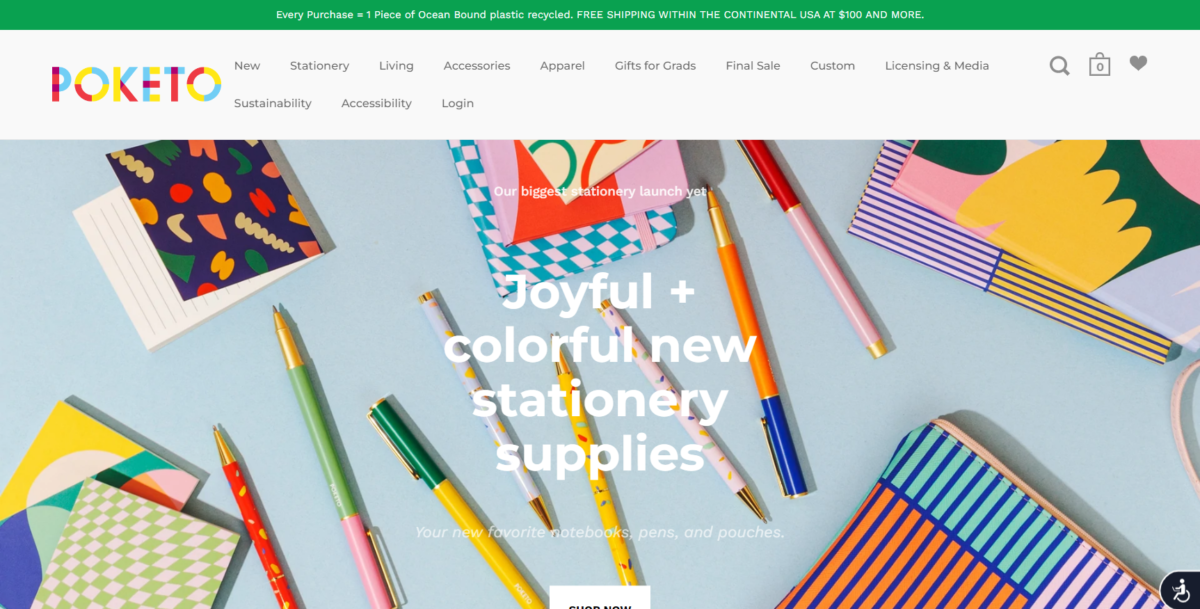
9. POKETO

POKETO 很好地展示了正確使用明亮的顏色可以為網站做些什麼。 導航菜單使您可以非常輕鬆地找到您要查找的內容,因為所有內容都排列在頂部。 多色背景下的白色字體使副本和號召性用語易於閱讀。
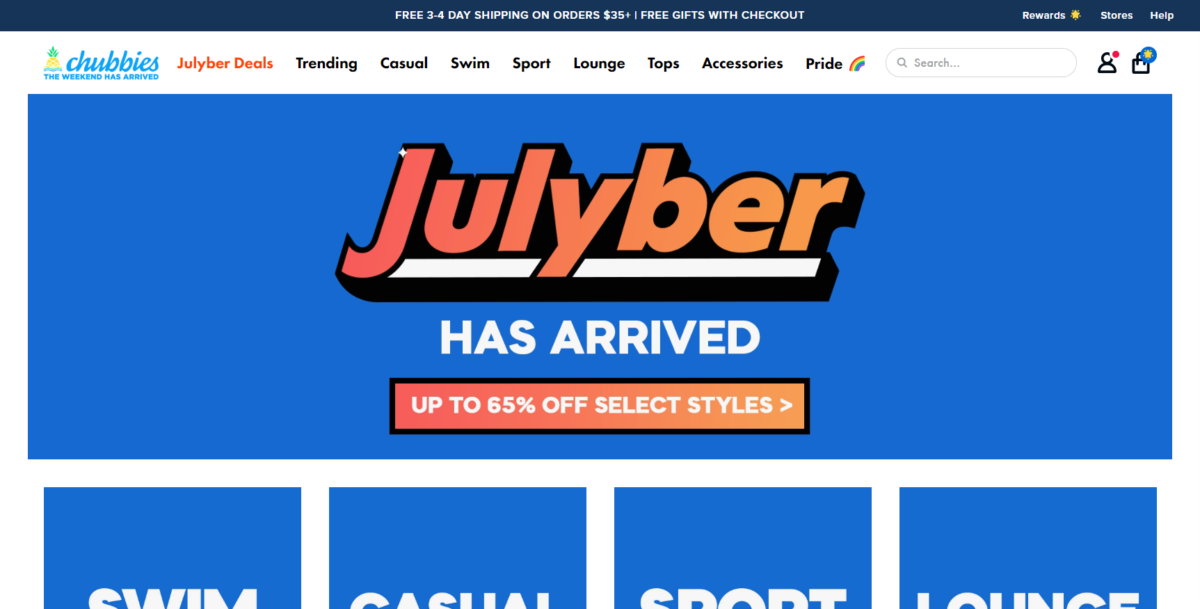
10. 小胖子

像我們名單上的許多其他電子商務商店一樣,Chubbies 對顏色的運用非常好。 這一點,再加上他們巧妙的副本,毫不奇怪他們已經建立了一群喜歡短褲的男人。 儘管該網站的舊版本包含非常規的側邊欄導航,但帶有搜索欄的新版本使訪問者可以輕鬆地在網站上找到任何內容。
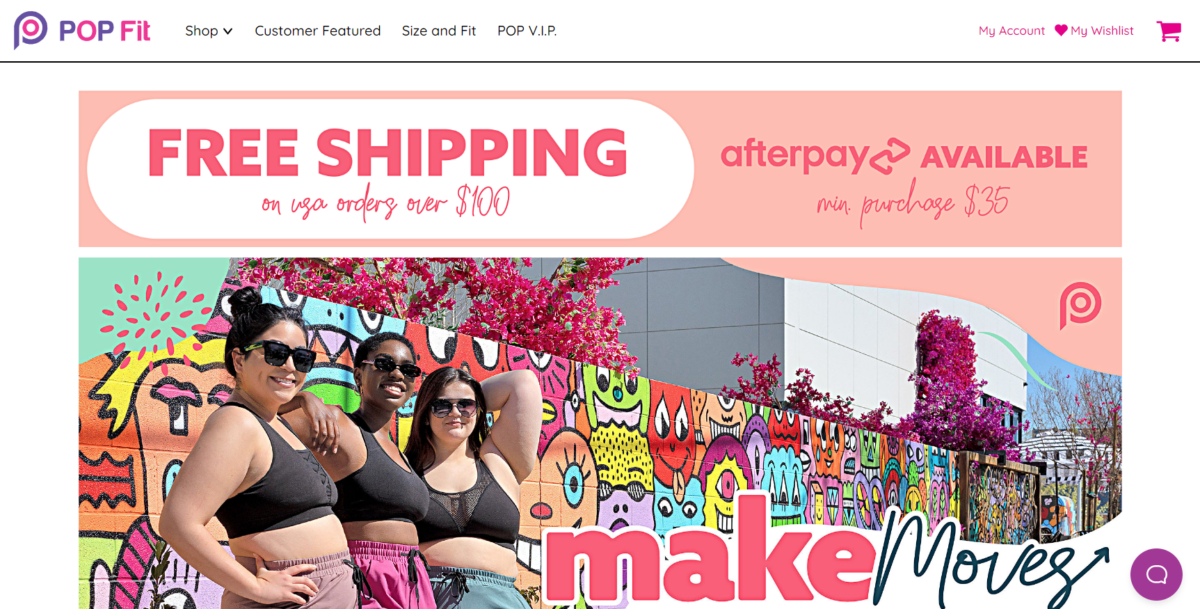
11. PopFit

PopFit Clothing 是一家專為女性設計的運動服裝公司,專門設計用於提供在鍛煉期間不會滑倒的舒適服裝。 他們使用明亮大膽的顏色,突出各種體型和大小的真實女性,展示他們的產品如何適用於所有身體。
PopFit 為他們提供的每件商品都有產品類別頁面:緊身褲、慢跑褲、作物、上衣、短褲、睡眠套裝、內衣和配飾。 每個產品類別頁面都列出了每個項目,以及尺寸過濾器,以幫助快速輕鬆地縮小選擇範圍。

12. 赫爾巴克

Helbak 以其簡約的設計和明亮的配色方案將其產品放在首位和中心,不會讓您感覺自己在直視太陽。 整體設計簡潔,營造出突出產品的經典外觀。
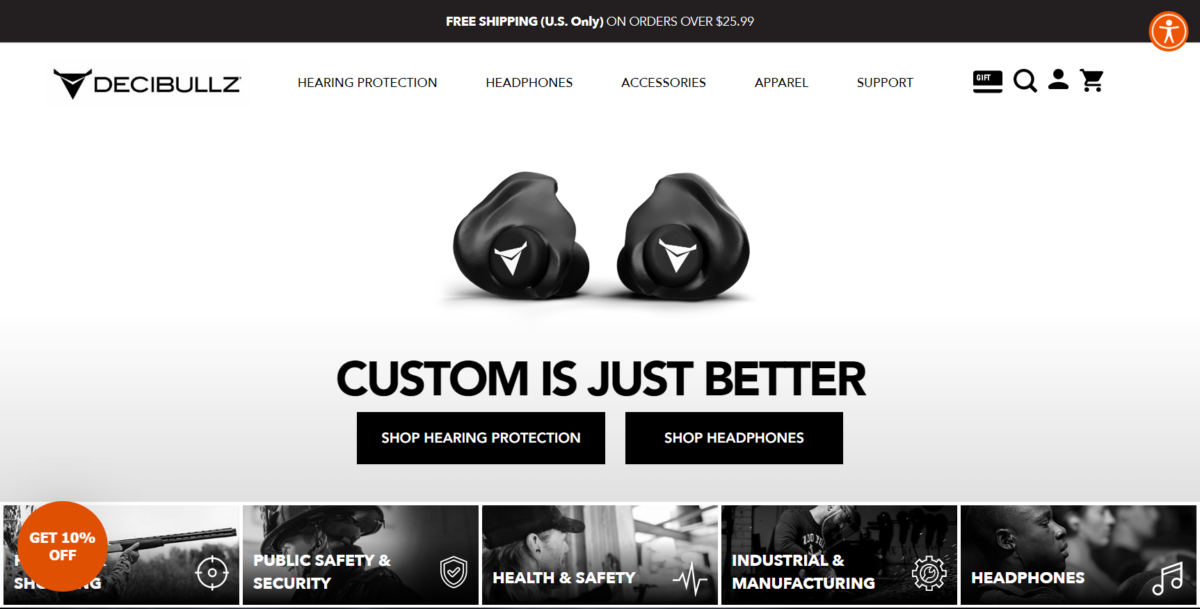
13. Decibullz

Decibullz 提供了一個很好的例子,說明如何成功使用更大的圖像。 它需要一個快速的網站,因為圖像文件更大。 儘管此列表中的許多網站都成功地使用了顏色,但我們喜歡這個網站同樣漂亮,儘管它主要使用黑色和白色。 對比色使號召性用語按鈕很容易“彈出”屏幕。
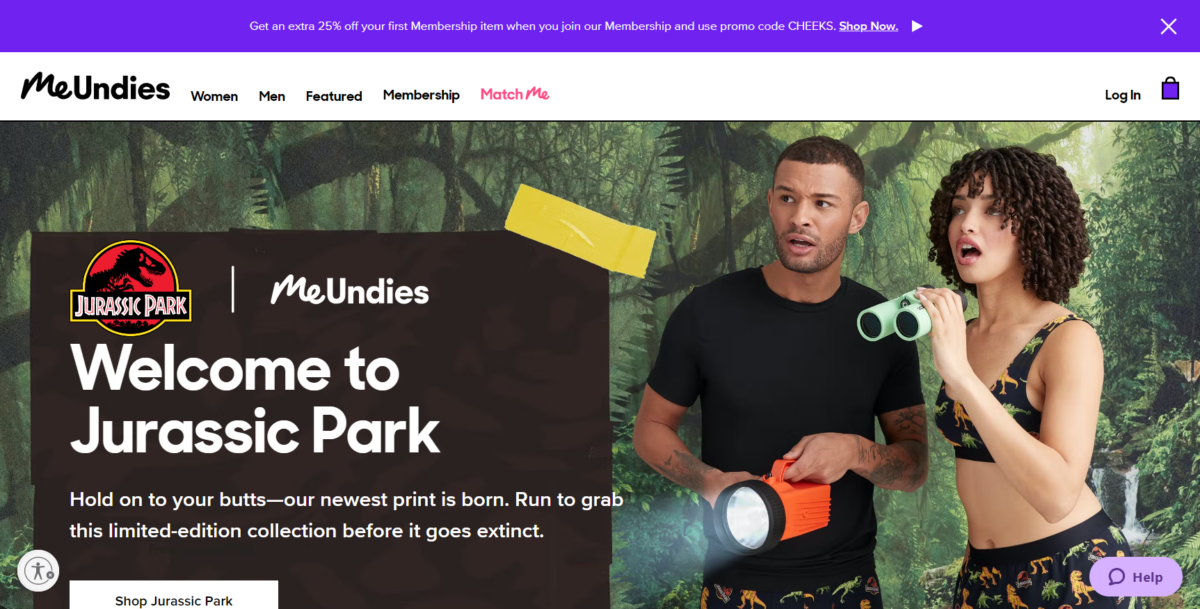
14. 內衣

MeUndies 是一個很好的例子,展示瞭如何使用顏色來展示你的產品。 以黑白為主的配色方案使突出產品變得容易,因為它們是彩色的。
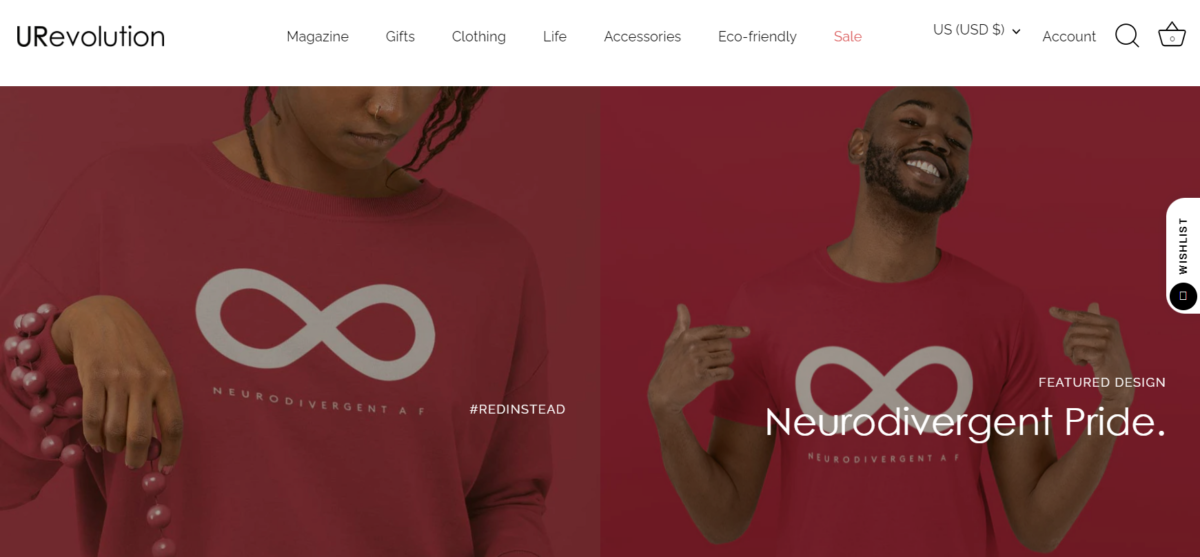
15. URevolution

URevolution 是一個致力於帶來改變的服裝系列。 這家黑人、殘疾人、女性擁有的企業專注於包容、對每個人的身體積極性和環保產品,正在採取立場。 這個品牌代表著有所作為,網站設計使每個人都可以輕鬆購買產品並分享他們的經驗。 該設計突出了使用真人的產品,而不僅僅是模型。
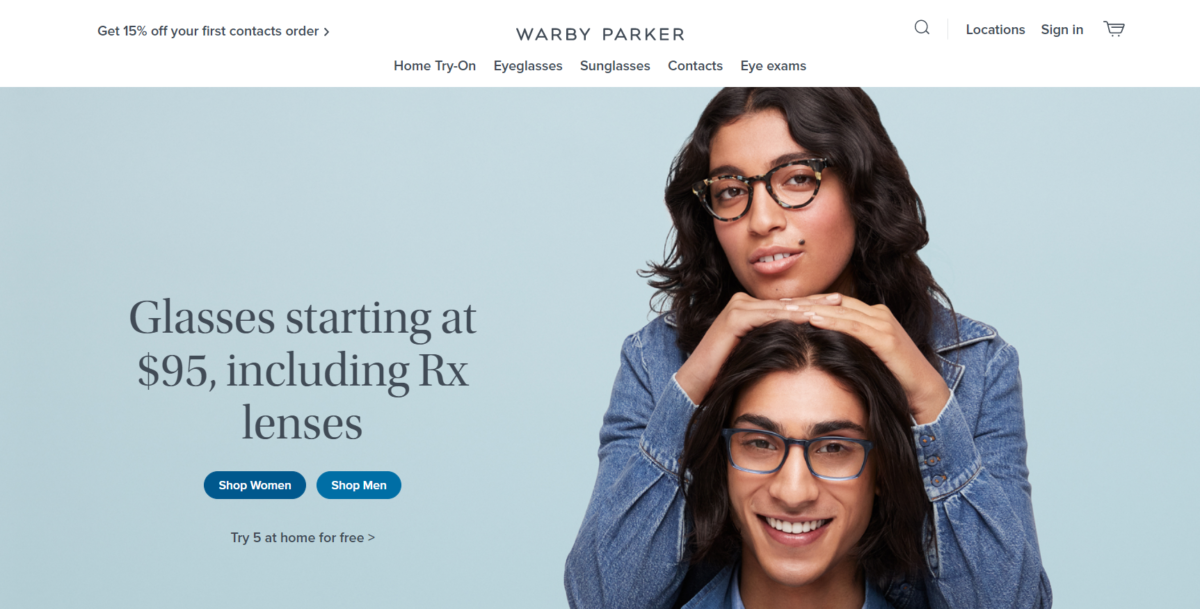
16. 沃比·帕克

Warby Parker 是一家受歡迎的在線眼鏡零售商。 簡潔的設計使您可以輕鬆地“試戴”各種眼鏡,然後再購買您要購買的眼鏡。 產品照片清楚地展示了眼鏡的外觀,家庭試戴選項讓購物者在花錢之前放心。 導航清晰 - 只需選擇您要尋找的眼鏡類型,然後選擇您是購買男士還是女士。

17. 迪克·莫比

迪克·莫比 (Dick Moby) 有點不合時宜。 此列表中的大多數網站都使用顏色和攝影的組合來使他們的品牌與眾不同。 Dick Moby 為合作夥伴增添了一些樂趣,以真正定制他們網站的感覺。 關於該品牌的一件事是它的環保立場。
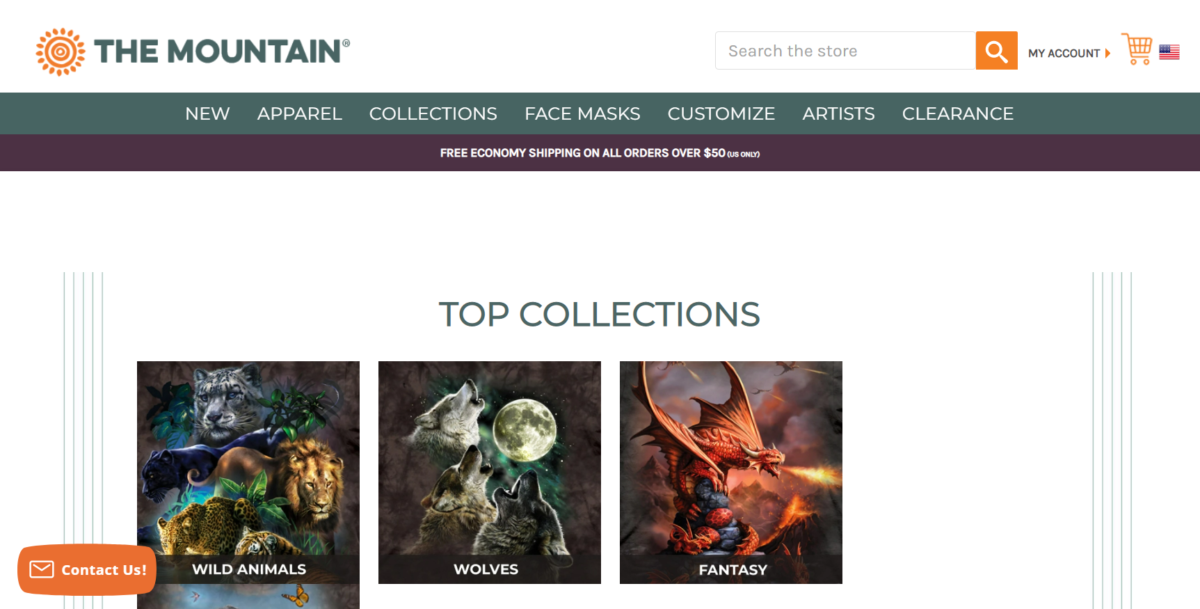
18. 山

The Mountain 是另一個由 BigCommerce 提供支持的網站,它是最佳整體設計的決賽入圍者之一。 他們使用基本的配色方案,使產品圖像真正脫穎而出。 導航很簡單,但搜索欄讓人們很容易找到他們正在尋找的任何東西。
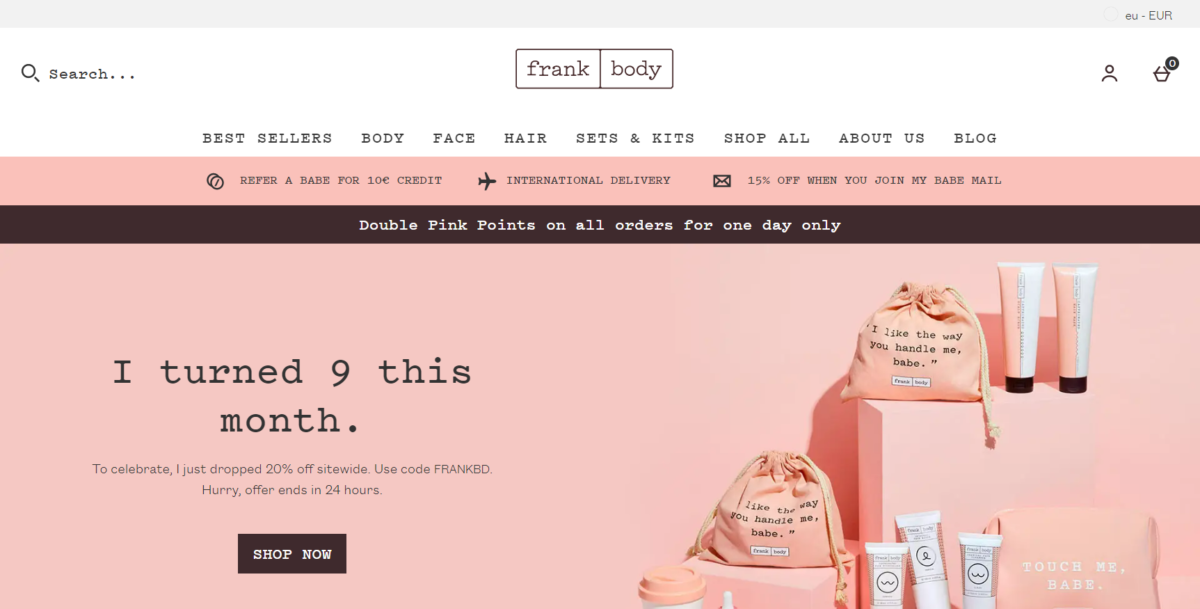
19.弗蘭克身體

Frank Body 是一個健康和美容網站,完美地展示了單色配色方案如何打造引人注目的品牌。 Frank Body 真正突出的另一件事是他們的高質量副本。
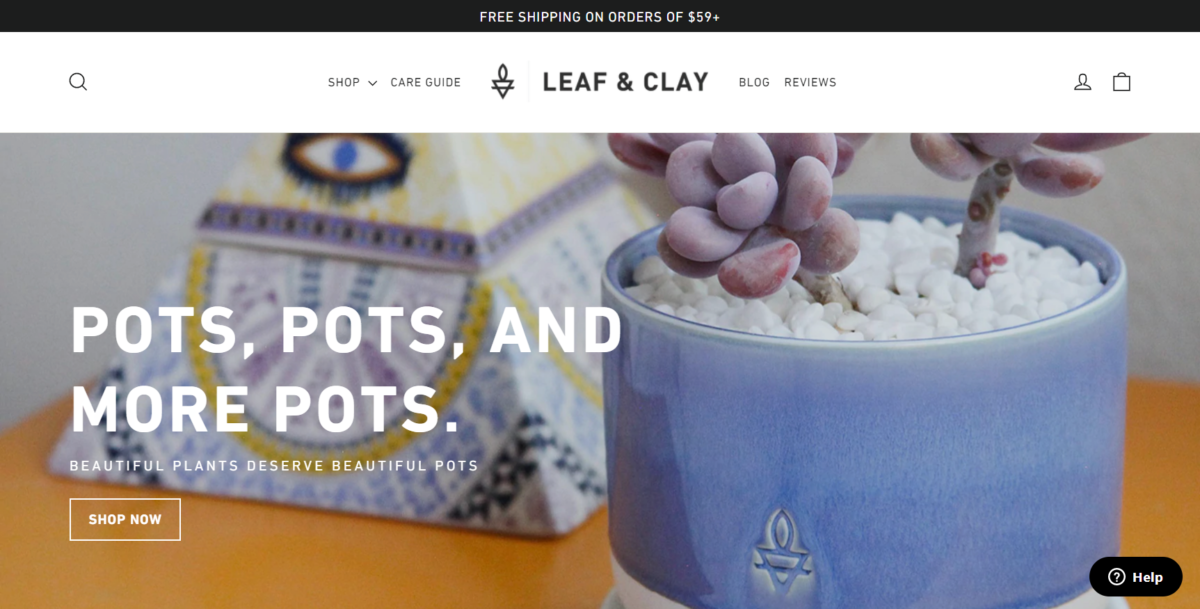
20. 葉子和粘土

Leaf & Clay 是一家植物公司。 他們的電子商務商店很容易從他們的主頁瀏覽。 它按植物類型將網站分為不同的類別,例如仙人掌、低光照、怪人、稀有栽培者、新來者和暢銷書。 單擊該類別會將用戶帶到適合該類別的植物產品列表,因此即使是棕色或黑色拇指的人也能夠找到他們可以保持生命的植物。 還有什麼比這更容易的呢?
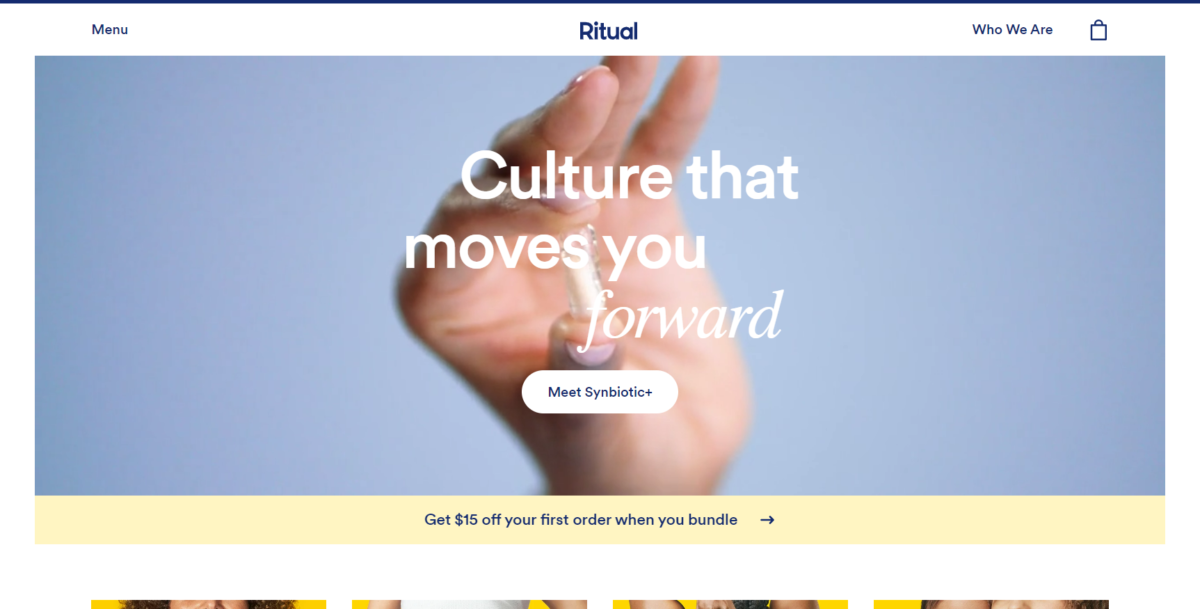
21. 儀式

Ritual 是一家女性維生素公司,以其亮黃色和海軍藍配色而聞名。 顏色充滿活力,這就是我們與維生素相關的顏色。 潛意識裡,當我們看到這種顏色時,我們會認為如果我們使用它們,維生素會給我們帶來活力,而這正是 Ritual 想要的。
網站導航很簡單,可以直接從主頁購買產品類別,包括多種維生素、腸道健康、蛋白質和懷孕。 產品優勢顯示在這些類別的正下方,向您展示 Ritual 維生素與其他維生素有何不同——可追溯、非轉基因成分、對素食者安全、不含人工色素。
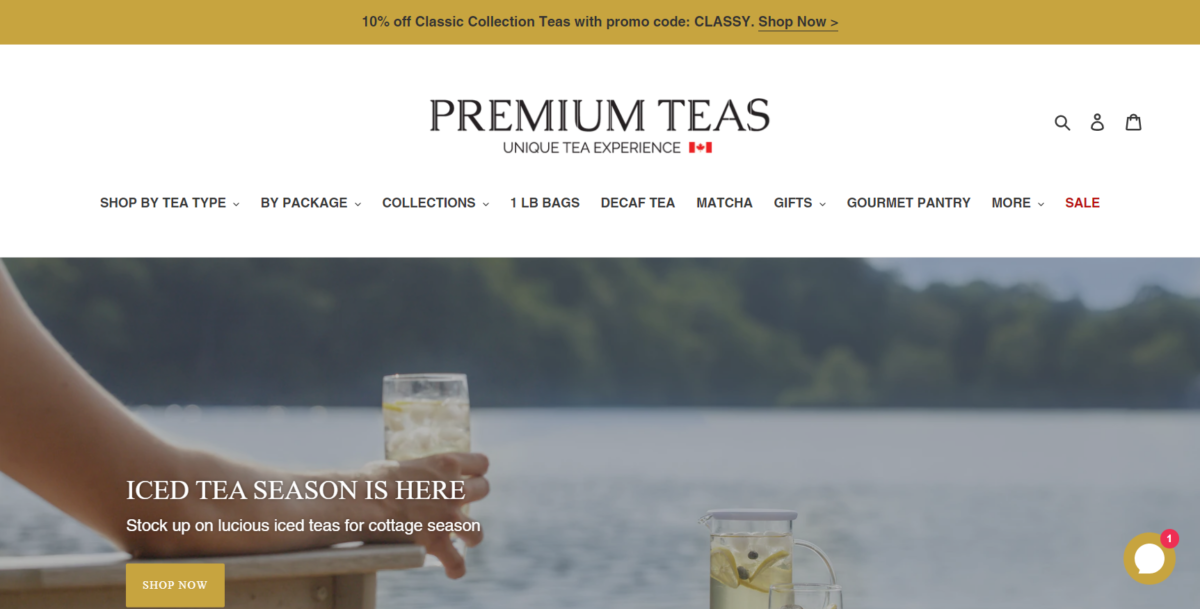
22. 優質茶

Premium Teas 是一個很好的例子,它展示瞭如何採用像茶這樣的複雜產品並將銷售它的網站轉變為同樣複雜的產品。 通過專注於讓空白完成工作,設計很乾淨,有大量高質量的圖像來展示商業網站上的產品。
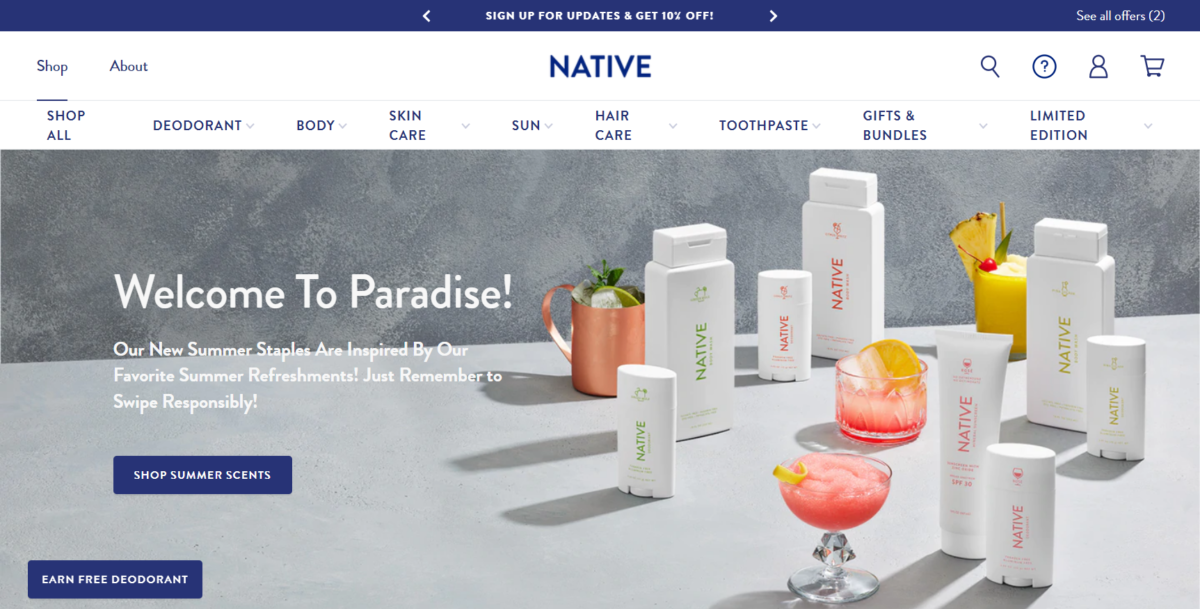
23. 天然除臭劑

Native Deodorant 展示瞭如何通過簡化的產品頁面體驗讓事情變得盡可能簡單。 您擁有的產品頁面越多,用戶體驗就越容易受到影響。 通過將其產品整合到三個產品頁面:女性、男性和敏感,Native 改善了其電子商務商店的用戶體驗。 在用戶點擊他們想要的主要產品後,他們可以選擇他們想要的香味,這比為每種香味和除臭劑類型都有一個產品頁面更容易。
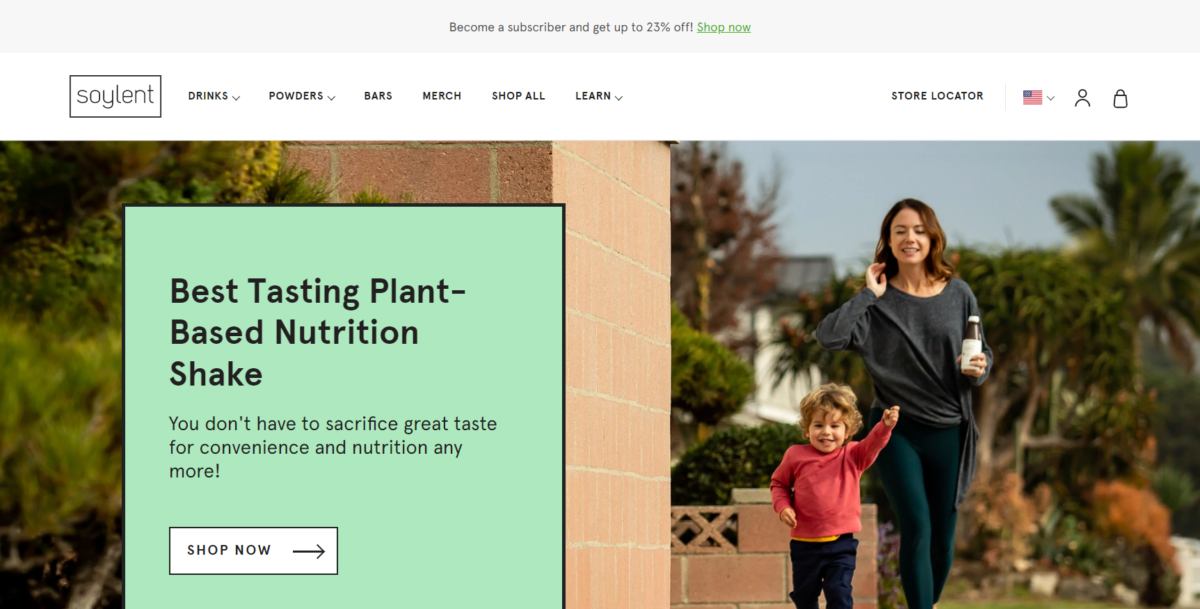
24. Soylent

Soylent 是一家植物性營養奶昔製造商,採用簡潔的設計,結合產品照片和生活方式照片。 這種以植物為基礎的產品適合使用綠色和棕色等顏色的淺色方案。
網站導航按類別對產品進行分類,使人們可以輕鬆找到他們正在尋找的任何東西。 還有一個專門用於學習的部分,它有助於向客戶介紹植物性成分以及如何將 Soylent 用作健康、均衡飲食的一部分。
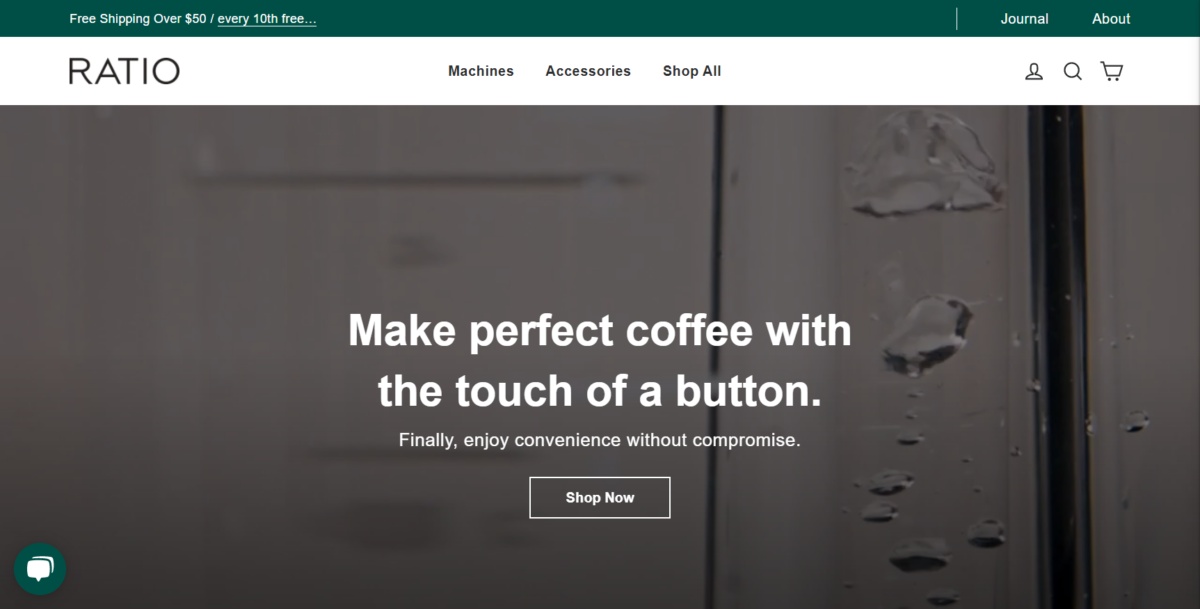
25. 比率

Ratio 是一家咖啡電子商務企業,展示了色彩、攝影、空白和排版之間的平衡。 結果是一個乾淨、經典的設計,易於瀏覽。 每個產品頁面都以某種方式對咖啡進行描述,從而清楚地表明您正在處理的是一種高端商品。
26. 100% 純

100% Pure 證明您不需要花哨的電子商務網站就能取得成功。 保持簡單,只要可以輕鬆地從一個頁面導航到另一個頁面,就比以創造力的名義創建一個雜亂的電子商務商店設計要好。
27. 純巧克力

總部位於丹麥的 Simply Chocolate 讓每個產品的個性都大放異彩,這使其成為一個可靠的電子商務網站設計示例。 當您滾動瀏覽主頁時,一個新產品(和彩色包裝紙)會出現在屏幕頂部,並帶有一個購物鏈接。 屏幕上半部分的顏色與主要成分(巧克力除外)相似,屏幕下半部分顯示 Fit Fionia Protein、Red Berries 和 Premium Dark 中成分(巧克力、漿果等)的圖像巧克力吧。
28. 居傢俱樂部

Stay Home Club 是一家生活方式公司,可以輕鬆展示如何讓設計的空白空間為您服務。 結合流行的色彩,該品牌傳達了一種休閒和悠閒的感覺,同時仍然保持網站易於瀏覽。 客戶知道這個品牌很有品位,但也很有趣。
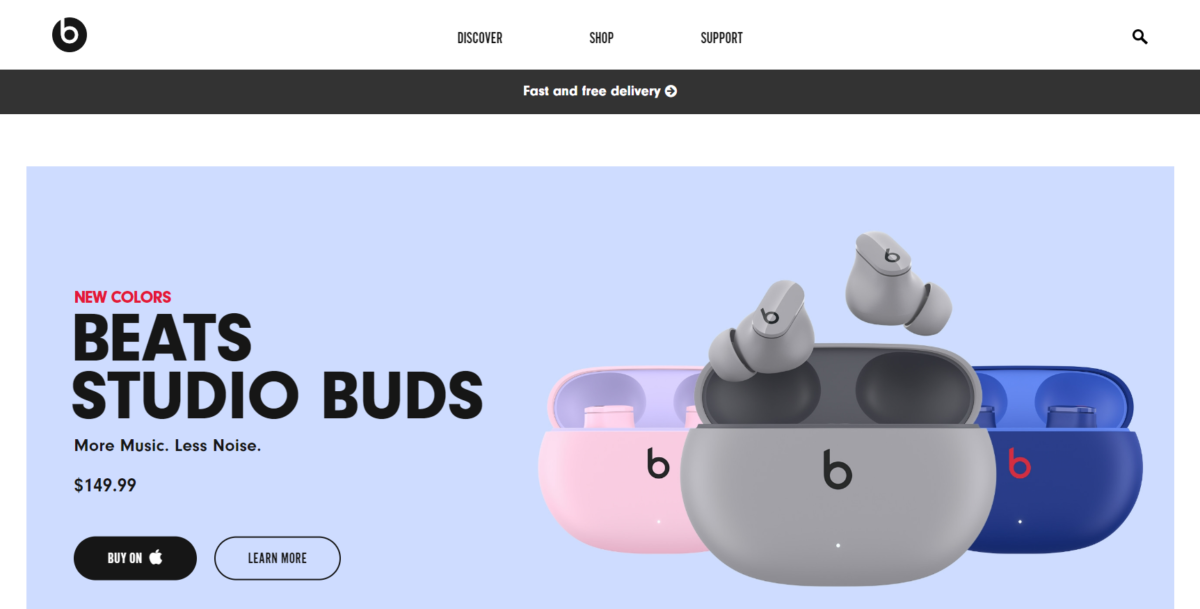
29. 節拍由 Dre

Beats By Dre 不需要真正的介紹,因為該品牌相當知名。 但是,使用耳機——一切都與聲音有關——所以在視覺上推廣它們是一項艱鉅的任務。 雖然許多品牌都迴避使用亮紅色等鮮豔的顏色,但 Beats by Dre 展示瞭如何在電子商務網站上很好地做到這一點。 紅色背景上的白色文字確實使號召性用語脫穎而出。
設計電子商務網站設計的技巧
為了充分利用您的電子商務網站設計,首先要關注您的客戶體驗。 使用這些技巧可以在整個設計過程中為您提供幫助。
遵循 KISS 原則
KISS 代表保持簡單,親愛的。 基本前提是,無論何時構建某些東西,都應使其盡可能簡單。 簡單性可確保所有用戶都能輕鬆訪問和瀏覽您的網站。
優先考慮品牌
在線購物時,人們希望從知名品牌購買商品,而作為新手的最佳方式之一就是通過品牌建立信任。 您的品牌是您電子商務業務的基礎,因為它展示了您作為一家公司的身份、您的業務以及您與競爭對手的不同之處。 一個經過深思熟慮的品牌將與您的潛在客戶建立更牢固的聯繫,從而增加轉化率和銷售額。
如需幫助建立您的品牌,請提出以下問題:
- 如果我的品牌是一個人,他們會是誰?
- 是什麼讓我的品牌與同一利基市場中的其他品牌不同?
- 我們在哪些方面比其他人做得更好?
- 我會用哪三個詞來描述我的品牌?
只有在您弄清楚自己是誰之後,您才能將其應用於您的電子商務網站品牌。
像您的客戶一樣思考
為確保您的網站設計與您的受眾產生共鳴,請設身處地為他們著想,並考慮從發現到購買後支持的客戶旅程。 最終,您所有的潛在客戶都想要和電子商務體驗歸結為一個易於使用、設計良好並讓購物過程盡可能簡單的網站。
如果您不確定目標客戶想要什麼,請考慮進行一些市場調查或與焦點小組合作。 讓他們指出最容易導航的佈局,為您提供有關組織產品的最佳方式的反饋,以及使結帳過程更簡單的方法。
通過像客戶一樣思考,您將能夠預測他們對您的電子商務商店的需求,然後以滿足這些需求的方式設計您的網站。
讓色彩為您服務
儘管選擇您最喜歡的顏色和一些與之搭配得很好的變體可能很誘人,但為您的電子商務網站選擇配色方案更為重要。 顏色喚起情感,可以激發人們的行動。 如果您希望您的電子商務網站將點擊轉化為銷售,請使用色彩理論。
如果您正在為從哪裡開始而苦苦掙扎,請考慮一下您的品牌故事。 藍色激發平靜和信任,(這就是為什麼你會在超過一半的標誌中找到它!)而綠色則與健康和財富有關。 紅色可以點燃激情並促進興奮感,因此它始終是號召性用語和其他您想要脫穎而出的設計元素的好選擇。
不要吝嗇圖像質量
眾所周知,圖像可以增加轉化率。 一項案例研究發現,在網站設計中加入更多相關的高質量照片可將轉化率提高 40% 以上,電子商務也是如此。
沒有人會購買看不見的產品。 如果你想讓人們購買,你需要向他們展示他們正在購買的東西,並使用高質量的產品圖片來做到這一點。 投資於所有產品的專業圖像以及從不同角度展示的圖像將有助於建立對您的產品的信心和信任。
密切注意您的內容格式
起初,較長的產品描述似乎是理想的,因為您可以向某人提供有關您的產品的信息越多越好,對吧? 但不幸的是,人們不會閱讀它。 數據顯示,大多數網站訪問者只閱讀了任何頁面上大約 20% 的文本。 他們不會向前閱讀內容詞,而是掃描文本以獲取他們正在尋找的關鍵信息。
為了表達您的觀點,這意味著您必須通過將內容分解成帶有短句和段落的小塊來使您的內容可掃描。 在適當的情況下使用副標題和粗體文本以及項目符號列表來標註關鍵元素。
常見問題
最後的想法
在在線銷售方面,電子商務網站設計的質量很重要。 當然,您的產品、目標受眾和營銷也很重要,但是如果您的網站很差,那麼您的產品或服務有多棒並不重要。 最好的電子商務網站是一個易於使用的網站,無論您銷售的是什麼。

