為高流量事件準備 WordPress 網站的 10 種方法
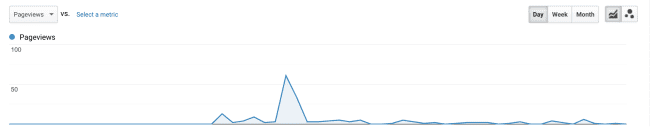
已發表: 2023-06-01這張截圖你是不是很眼熟?

如果沒有,可能會發生以下情況:
- 內容片段一夜之間變得病毒式傳播。
- 推出了促銷活動,全球用戶決定利用這一優質產品。
無論哪種方式,示例中的網站所有者都設法實現了他們實現更多轉化的第一個目標,在許多情況下,也是最具挑戰性的目標——吸引大量訪問者。
不幸的是,正如您所見,網頁瀏覽量突然飆升之後……什麼都沒有。
這是一個明顯的跡象,表明他們的網站還沒有準備好應對大量湧入的訪問者。 這是許多網站所有者的常見錯誤:
他們將大部分資源用於計劃下一件大事,無論是內容片段還是促銷活動,但忘記照顧他們的基礎 - 為高流量事件準備他們的網站。
在本文中,我們將重點關注基礎知識,更具體地說:
- 什麼是高流量事件
- 高流量事件如何損害您的底線
- 如何提前準備您的 WordPress 網站
什麼是高流量事件?
簡而言之,高流量事件是指您的網站在短時間內遇到大量訪問者湧入的情況。
這可能是因為內容突然受到關注或社交媒體上的廣告活動。
可以理解,接下來的問題是:
有多少訪客被認為是高流量事件?
這取決於。
如果您平均每天有 10 名訪客,那麼您的高流量活動將有 100-200 名訪客。 另一方面,如果您經營一個受歡迎的網站,每天積累數千次綜合瀏覽量,您的數字可能會達到數十萬甚至數百萬。
高流量事件如何弊大於利(如果沒有準備)
想像一下……
您經營一家本地精品店,該店習慣於全天為源源不斷的顧客提供服務。 假設每天 50-100。
然而,有一天,您決定提高銷售額並開展促銷活動。
獨家限時優惠的消息像野火一樣傳播開來,一下子吸引了大批熱切的購物者到店裡。
顧客的突然激增使商店的員工和基礎設施不堪重負,導致:
- 排長隊
- 雜亂無章的貨架
- 並最終讓客戶感到沮喪。
現在,您沒有慶祝有史以來最好的一個月,而是不得不收拾殘局。
由於大多數客戶無法獲得您的產品,您在活動上花費的所有財務資源都被浪費了。
如果您在高流量事件期間運行準備不足的網站,也會發生同樣的事情。
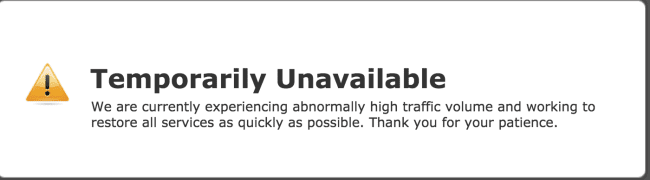
突然間,您的服務器和資源將變得緊張。 您的加載時間將急劇下降,錯誤消息將開始彈出:

無法為您的訪客提供服務將不可避免地導致:
- 沮喪的顧客
- 網上差評
- 損害您的聲譽和底線
但這只是硬幣的一方面。
另一種情況是您已花費足夠的時間為即將到來的活動準備網站。 然後,您所要做的就是收穫辛勤工作的回報。
這是怎麼做的……
如何為高流量事件準備您的 WordPress 網站
這是交易...
在親自動手並開始實施下面列出的優化之前,您還應該做一些其他事情。
確保你有足夠的時間!
您、您的團隊或您的託管服務提供商需要更長的時間才能實施某些技術。 所以,為了確保整個操作順利進行,不要操之過急。 粗略估計每個任務的長度並相應地計劃。
現在讓我們來看看細節:
- 重新評估您的託管服務併升級(如有必要)
- 不要忘記備份
- 實施網絡緩存
- 應用圖像優化
- 清理你的數據庫
- 保持一切最新
- 縮小並壓縮您的 JS 和 CSS
- 使用 CDN
- 刪除不必要的插件和主題
- 每次優化後測試您網站的性能
重新評估您的託管和升級(如果需要)
冒著重複自己的風險——擁有堅實的基礎是取得商業成功的關鍵。
並將其轉化為網絡術語 - 依賴始終滿足您需求的託管服務至關重要。
因此,為高流量準備您的 WordPress 網站的第一步是評估您的託管。
如果您目前使用共享主機,請考慮升級到更強大的主機計劃或切換到專用服務器、VPS 或託管 WordPress 主機服務。 這些選項提供更好的性能、增強的安全措施和更多的資源來處理增加的流量。
它們通常提供更快的服務器響應時間,並且可以更好地處理並發請求,從而減少您的網站在高流量期間變慢或無響應的可能性。
你可以在谷歌搜索“best hosting providers 2023”並翻閱一些比較文章。
我們的快速建議:
選擇託管服務提供商時,請注意以下事項:
- 可擴展性選項
- 良好的技術支持
- 價格/質量比
- 安全
不要忘記備份
準備過程需要您對站點進行大量更改。 因此,出現問題的風險會更高。
定期備份您的 WordPress 網站是必不可少的,尤其是在發生高流量事件之前。
如果出現任何意外問題或數據丟失,最近的備份可確保您可以快速將站點恢復到以前的狀態。 利用可靠的備份插件或服務來自動執行此過程並安全地存儲您的備份。
VaultPress 等插件可以幫助您安排自動備份並將它們存儲在遠程位置或云存儲服務上。
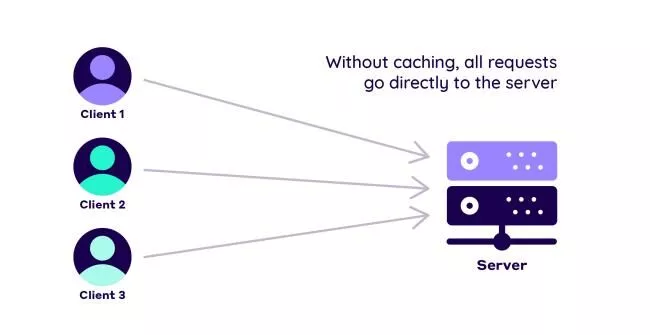
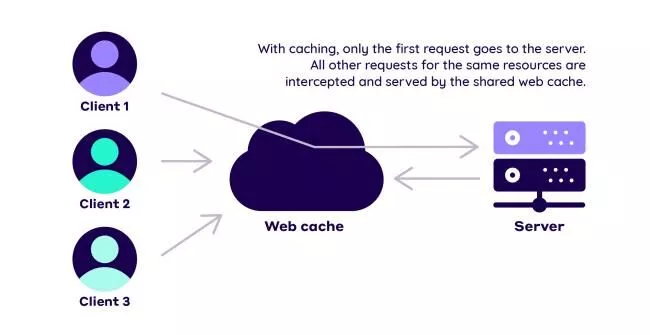
實施網絡緩存
Web 緩存涉及存儲網站頁面的靜態版本並將它們提供給訪問者,而不是根據每個請求動態生成它們。

通過對您的站點實施緩存,您將體驗到許多改進,例如:
- 您的 Web 服務器不必處理每個 HTTP 請求
- 您會看到服務器響應時間有所改善
- 您的網站將加載得更快
- 重複訪問者不需要每次都重新下載相同的資源

您可以使用 HTTP 標頭自行設置緩存,聘請 Web 開發人員來完成這項工作,或者安裝 NitroPack 等 WordPress 插件,它可以為您完成所有繁重的工作。
利用全自動網絡緩存。 今天安裝 NitroPack →
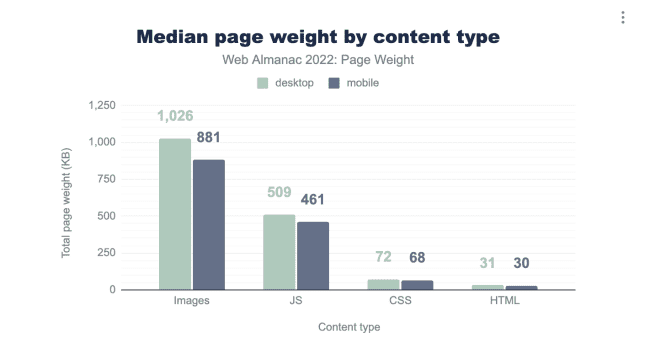
應用圖像優化
根據網絡年鑑:

換句話說:

未經優化的大圖像會顯著降低您的網站速度。
因此,應用圖像優化對於減少頁面加載時間和提高整體性能至關重要。
以下是您可以實施的幾種技術:
- 將您的圖像轉換為下一代格式,例如 WebP
- 應用壓縮以減小文件大小
- 提供響應式圖片
- 刪除不需要的圖像
- 延遲加載屏幕外圖像
清理你的數據庫
定期清理您的 WordPress 數據庫可以刪除不必要的數據並提高其效率。
隨著時間的推移,您的數據庫會積累垃圾評論、發布修訂、過期的瞬態數據和其他未使用的數據,從而減慢查詢速度並影響您網站的性能。
以下插件可以通過刪除這些不必要的數據條目來幫助優化數據庫:
- WP-優化
- WP掃一掃
- 高級數據庫清理器
它們提供了清理修訂、自動草稿、垃圾評論、臨時選項等的選項。 這使您可以減小數據庫的大小並提高整體性能。
保持一切最新
在高流量事件發生之前,確保您的 WordPress 核心、插件和主題是最新的至關重要。
更新通常包括錯誤修復、安全補丁和性能增強,這有助於優化您網站的性能並保護其免受漏洞侵害。
定期檢查 WordPress 儀表板中的更新並及時應用它們。 盡可能啟用插件和主題的自動更新,但在更新後監控您的站點以確保兼容性和功能。

縮小並壓縮您的 JavaScript 和 CSS
優化您的 JavaScript 和 CSS 代碼可以顯著提高您網站在高流量期間和一般情況下的加載速度。
應用代碼縮小和壓縮等優化技術將顯著提高您的性能。
縮小是指刪除不需要的字符,例如空格、換行符和註釋。 這減少了它們的文件大小,並減少了瀏覽器下載和處理它們所需的時間。
相反,壓縮是應用算法重寫文件的二進制代碼,使用比原始代碼更少的位。
有大量的在線工具可以為您完成這項工作。 然後,您所要做的就是複制並粘貼優化後的代碼。
如果您不願意這樣做,可以聘請開發人員或使用 WordPress 插件。
只需單擊一個按鈕即可優化您網站的代碼。 立即試用 NitroPack →
只需單擊一個按鈕即可優化您網站的代碼。 立即試用 NitroPack →
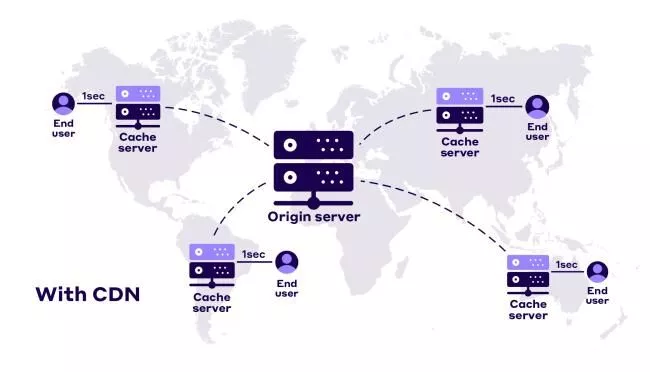
使用 CDN
內容分發網絡 (CDN) 聽起來可能很複雜,但其基本概念非常簡單。 本質上,CDN 將您網站的副本存儲在位於世界各地的服務器上。 當有人訪問您的網站時,他們會根據他們的地理位置從最近的服務器收到一份您的內容副本。
為了說明這一點,假設您的 CDN 在倫敦、紐約市和北京都有服務器。
在這種情況下,來自歐洲的訪問者將從倫敦服務器接收內容,而來自波士頓的訪問者將從紐約市服務器接收內容,依此類推。
通過減少物理距離,加載時間更快,從而使訪客更快樂。

如果您的網站吸引了來自世界不同地區的訪問者,而不僅僅是一個特定位置,那麼使用 CDN 將非常有益。 特別是在全球促銷活動期間。
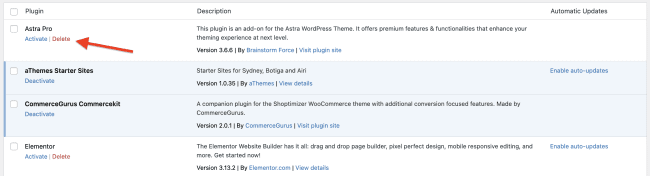
刪除不必要的插件和主題
WordPress 最棒的地方在於它提供了各種插件和主題。 在幾個小時內,您就可以構建一個具有 Amazon 功能的美觀網站。
當您第一次開始您的 WordPress 之旅時,您會覺得自己像個在糖果店裡的孩子。
你想嘗試一切。 測試幾個主題,並安裝所有插件。 但隨著時間的推移,這只會導致更多的問題。
擁有大量您不使用的插件和主題只會使您的代碼膨脹,增加您的站點對安全風險的脆弱性,並降低您的性能。
這就是為什麼定期檢查已安裝的插件和主題並刪除不再需要的插件和主題至關重要的原因。 只保留對網站功能有積極貢獻的重要內容。 從您的 WordPress 儀表板中刪除任何不活動或過時的插件和主題。

此外,定期檢查您使用的插件和主題並儘可能考慮用更輕量級或優化的替代品替換它們是一個很好的做法。
用最好的一體化解決方案替換所有速度優化插件。 立即獲取 NitroPack →
測試您的網站
儘管它排在最後,但您應該在應用上述任何優化之前測試您的網站。 在更改網站內容之前和之後設置一些基準非常重要。
這是了解對網站性能有真正影響的唯一最佳方式。
您可以使用以下工具測試您的網站:
- PageSpeed 洞察力
- GTmetrix
- 平國
- 網頁測試
他們將分析您網站的速度、性能瓶頸和需要改進的地方。 他們還將提供詳細的報告和優化網站各個方面的建議,例如:
- 減少服務器響應時間
- 利用瀏覽器緩存
- 優化圖像
- 消除渲染阻塞資源
解決任何已識別的問題以進一步優化您的站點並確保它能夠有效地處理預期的高流量。
下一步
您現在已經有了一個藍圖,可以讓您的網站為瀏覽量的突然激增和計劃中的高流量事件做好準備。
我們已經涵蓋了很多基礎知識,所以這裡有一個方便的清單,您可以在開始處理您的網站時使用:
- 提前計劃,這樣您就不會急於進行任何優化
- 在進行更改以設置一些基準之前測試您的網站
- 重新評估您的託管服務併升級(如有必要)
- 不要忘記備份
- 實施網絡緩存
- 應用圖像優化
- 清理你的數據庫
- 保持一切最新
- 縮小並壓縮您的 JS 和 CSS
- 使用 CDN
- 刪除不必要的插件和主題
- 每次優化後測試您網站的性能
使用 NitroPack 讓您的 WordPress 網站為流量高峰做好準備
我們知道,查看 10 步列表可能有點讓人不知所措。 但是您可以使用正確的工具將其中的很多自動化。
事實上,NitroPack 可以為您提供很多幫助,因為它提供了超過 35 種開箱即用的功能:
- 高級緩存
- 完整的圖像優化
- 內置CDN
- HTML、JS 和 CSS 優化
- 字體優化
- 和更多
您所要做的就是安裝 NitroPack,它會自動開始優化您的網站。
此外,作為一個一體化解決方案,NitroPack 將取代您所有的頁面優化插件,讓您的 WordPress 安裝更精簡。
但最好的部分是 - 您不應該相信我們的話。 您可以免費測試 NitroPack 並親身體驗性能差異。
