高トラフィックのイベントに備えて WordPress サイトを準備する 10 の方法
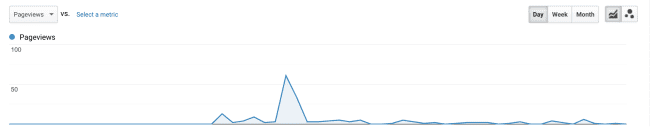
公開: 2023-06-01このスクリーンショットに見覚えがあるでしょうか?

そうでない場合は、次のようなことが起こった可能性があります。
- あるコンテンツが一夜にして急速に広まりました。
- プロモーション キャンペーンが開始され、世界中のユーザーがこの素晴らしいサービスを利用することにしました。
いずれにせよ、この例の Web サイト所有者は、コンバージョンを増やすための最初の、そして多くの場合最も困難な目標である、大量の訪問者を惹きつけるという目標をなんとか達成しました。
残念ながら、ご覧のとおり、ページビューが突然急増した後は…何も起こりません。
これは、Web サイトが訪問者の流入に対応する準備ができていないことを示す明らかな兆候です。 そして、これは多くのサイト所有者にとってよくある間違いです。
彼らはコンテンツやプロモーションなど、次の大きなことの計画にリソースのほとんどを費やしますが、トラフィックの多いイベントに向けて Web サイトを準備するなど、基礎を整えることを忘れています。
この記事では、基本的な部分、具体的には次の点に焦点を当てます。
- 交通量の多いイベントとは
- トラフィックの多いイベントが収益に悪影響を与える可能性がある
- WordPress サイトを事前に準備する方法
トラフィックの多いイベントとは何ですか?
一言で言えば、高トラフィック イベントとは、Web サイトに短期間に大量の訪問者が流入する状況を指します。
コンテンツが突然注目を集めたり、ソーシャル メディアでの広告キャンペーンが原因である可能性があります。
当然のことながら、次のような質問が続きます。
何人の来場者が混雑したイベントとみなされますか?
場合によります。
1 日あたり平均 10 人の訪問者がいる場合、トラフィックの多いイベントの訪問者は 100 ~ 200 人になります。 一方、1 日に数千のページビューを蓄積する人気の Web サイトを運営している場合、その数は数十万、さらには数百万に達する可能性があります。
交通量の多いイベントは(準備ができていない場合)良いことよりも害を及ぼす可能性がある
これを想像してみてください…
あなたは地元のブティック ストアを経営しており、一日中安定した顧客の流れに対応することに慣れています。 毎日50〜100個としましょう。
しかし、ある日、売上を伸ばしてプロモーション キャンペーンを実施することにしました。
期間限定の特別オファーのニュースは野火のように広がり、熱心な買い物客が一斉に店に集まります。
顧客の急増により店舗のスタッフとインフラストラクチャが圧倒され、次のような事態が生じます。
- 長い行列
- 整理整頓されていない棚
- そして最終的には顧客をイライラさせてしまいます。
今、あなたは史上最高の月を祝う代わりに、ピースを拾い集めることに行き詰まっています。
ほとんどの顧客が製品を手に入れることができなかったため、キャンペーンに費やした資金はすべて無駄になりました。
トラフィックの多いイベント中に準備が整っていない Web サイトを実行すると、まったく同じことが起こります。
突然、サーバーとリソースに負担がかかります。 ロード時間が大幅に短縮され、エラー メッセージがポップアップ表示され始めます。

訪問者にサービスを提供できないと、必然的に次のような結果が生じます。
- イライラした顧客
- 悪いオンラインレビュー
- 評判と収益を傷つける
しかし、それはコインの片面にすぎません。
もう 1 つのシナリオは、今後のイベントに向けてサイトの準備に十分な時間を費やした場合です。 そうすれば、あなたがしなければならないのは、一生懸命働いた結果を受け取ることだけです。
そして、その方法は次のとおりです…
高トラフィックのイベントに備えて WordPress サイトを準備する方法
これが取引です…
実際に手を動かし、以下に示す最適化の実装を開始する前に、他にやるべきことがあります。
時間に余裕を持ってお越しください。
一部のテクニックは、あなた、あなたのチーム、またはホスティングプロバイダーが実装するのに時間がかかります。 したがって、操作全体がスムーズに進むように、作業を急がないでください。 各タスクの長さを大まかに見積もって、それに応じて計画を立てます。
それでは、核心部分に移りましょう。
- ホスティング サービスを再評価し、アップグレードします (必要な場合)
- バックアップを忘れずに
- Web キャッシュを実装する
- 画像の最適化を適用する
- データベースをクリーンアップする
- すべてを最新の状態に保つ
- JS と CSS を縮小して圧縮する
- CDN を使用する
- 不要なプラグインとテーマを削除する
- 最適化のたびにサイトのパフォーマンスをテストする
ホスティングとアップグレードを再評価します (必要な場合)
繰り返しになりますが、ビジネスで成功を収めるには、強固な基盤を築くことが重要です。
これを Web 用語に置き換えると、ニーズを常に満たすホスティング サービスに依存することが重要です。
したがって、高トラフィックに備えて WordPress サイトを準備する最初のステップの 1 つは、ホスティングを評価することです。
現在共有ホスティングを利用している場合は、より堅牢なホスティング プランにアップグレードするか、専用サーバー、VPS、またはマネージド WordPress ホスティング サービスに切り替えることを検討してください。 これらのオプションは、パフォーマンスの向上、セキュリティ対策の強化、増加したトラフィックを処理するためのリソースの増加を提供します。
通常、サーバーの応答時間が短縮され、同時リクエストをより適切に処理できるため、トラフィックが多いときにサイトが遅くなったり応答しなくなったりする可能性が低くなります。
Google で「ベスト ホスティング プロバイダー 2023」を検索し、いくつかの比較記事に目を通すことができます。
私たちからの簡単なアドバイス:
ホスティングプロバイダーを選択するときは、次の点に注意してください。
- スケーラビリティのオプション
- 優れた技術サポート
- 価格/品質比
- 安全
バックアップを忘れずに
準備プロセスでは、サイトに多くの変更を実装する必要があります。 したがって、何か問題が発生するリスクが高くなります。
WordPress サイトを定期的にバックアップすることは、特にトラフィックの多いイベントの前には不可欠です。
予期せぬ問題やデータ損失が発生した場合でも、最新のバックアップを作成しておくと、サイトを以前の状態にすぐに復元できます。 信頼できるバックアップ プラグインまたはサービスを利用して、このプロセスを自動化し、バックアップを安全に保存します。
VaultPress などのプラグインは、自動バックアップをスケジュールし、遠隔地やクラウド ストレージ サービスに保存するのに役立ちます。
Web キャッシュを実装する
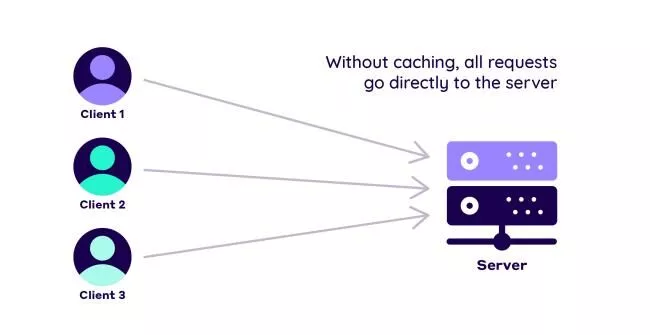
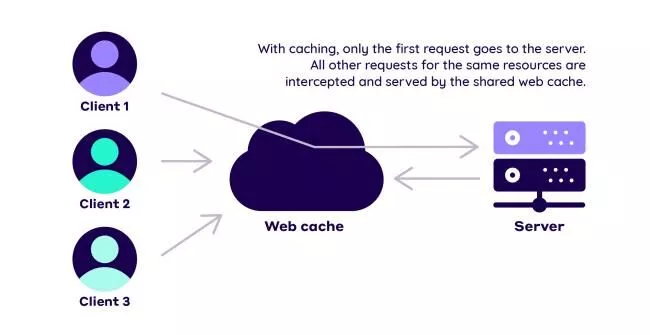
Web キャッシュには、リクエストごとにページを動的に生成するのではなく、Web サイトのページの静的バージョンを保存し、訪問者に提供することが含まれます。

サイトにキャッシュを実装すると、次のような多くの改善が得られます。
- Web サーバーが各 HTTP リクエストを処理する必要がなくなります
- サーバーの応答時間の改善が見られます
- サイトの読み込みが大幅に速くなります
- 繰り返し訪問する人は、毎回同じリソースを再ダウンロードする必要がありません

HTTP ヘッダーを使用して自分でキャッシュを設定することも、Web 開発者にその仕事を依頼することも、すべての面倒な作業を自動的に実行してくれる NitroPack などの WordPress プラグインをインストールすることもできます。
完全に自動化された Web キャッシュを活用します。 今すぐ NitroPack をインストールしてください →
画像の最適化を適用する
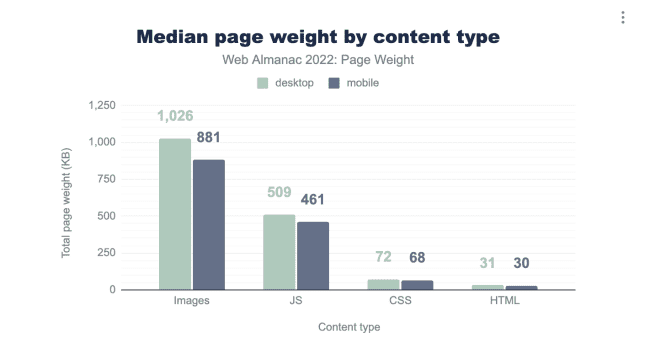
ウェブ年鑑によると:


言い換えると:
最適化されていない大きな画像は、サイトの速度を大幅に低下させる可能性があります。
したがって、画像の最適化を適用することは、ページの読み込み時間を短縮し、全体的なパフォーマンスを向上させるために非常に重要です。
実装できるテクニックをいくつか紹介します。
- 画像を WebP などの次世代形式に変換します
- 圧縮を適用してファイルサイズを減らす
- レスポンシブな画像を提供する
- 不要な画像を削除する
- オフスクリーン画像の遅延読み込み
データベースをクリーンアップする
WordPress データベースを定期的にクリーンアップすると、不要なデータが削除され、効率が向上します。
時間が経つと、データベースにスパム コメント、投稿リビジョン、期限切れの一時データ、その他の未使用データが蓄積され、クエリが遅くなり、サイトのパフォーマンスに影響を与える可能性があります。
次のプラグインは、これらの不要なデータ エントリを削除してデータベースを最適化するのに役立ちます。
- WP-オプティマイズ
- WPスイープ
- 高度なデータベースクリーナー
これらは、リビジョン、自動下書き、スパム コメント、一時的なオプションなどをクリーンアップするオプションを提供します。 これにより、データベースのサイズが削減され、全体的なパフォーマンスが向上します。
すべてを最新の状態に保つ
トラフィックの多いイベントの前に、WordPress コア、プラグイン、テーマが最新であることを確認することが重要です。
更新にはバグ修正、セキュリティ パッチ、パフォーマンスの強化が含まれることが多く、サイトのパフォーマンスを最適化し、脆弱性から保護するのに役立ちます。
WordPress ダッシュボードの更新を定期的に確認し、すぐに適用してください。 可能な限りプラグインとテーマの自動更新を有効にしてください。ただし、更新後にサイトを監視して互換性と機能を確認してください。

JavaScript と CSS を縮小して圧縮します
JavaScript と CSS コードを最適化すると、トラフィックが多いときや一般的にサイトの読み込み速度が大幅に向上します。
コードの縮小や圧縮などの最適化手法を適用すると、パフォーマンスが大幅に向上します。
縮小とは、スペース、改行、コメントなどの不要な文字を削除することを指します。 これにより、ファイル サイズが小さくなり、ブラウザがファイルをダウンロードして処理するのにかかる時間が短縮されます。
逆に、圧縮とは、元のビットよりも少ないビットを使用して、ファイルのバイナリ コードを書き換えるアルゴリズムを適用することです。
あなたの代わりに仕事をしてくれるオンラインツールがたくさんあります。 次に、最適化されたコードをコピーして貼り付けるだけです。
それを行うことに不安がある場合は、開発者を雇うか、WordPress プラグインを使用できます。
ボタンをクリックするだけでサイトのコードを最適化します。 今すぐニトロパックをお試しください →
ボタンをクリックするだけでサイトのコードを最適化します。 今すぐニトロパックをお試しください →
CDN を使用する
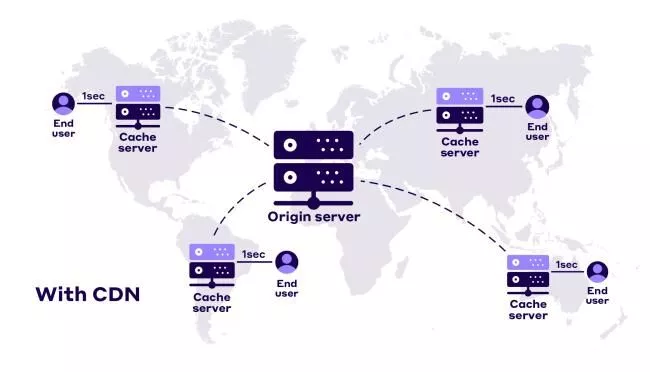
コンテンツ配信ネットワーク (CDN) は複雑に聞こえるかもしれませんが、その基本概念は非常に簡単です。 基本的に、CDN は Web サイトのコピーを世界各地にあるサーバーに保存します。 誰かがあなたのサイトにアクセスすると、地理的位置に基づいて最も近いサーバーからコンテンツのコピーを受け取ります。
たとえば、CDN のサーバーがロンドン、ニューヨーク市、北京にあると仮定します。
この場合、ヨーロッパからの訪問者はロンドンのサーバーからコンテンツを受信し、ボストンからの訪問者はニューヨーク市のサーバーからコンテンツを受信することになります。
物理的な距離が縮まることで読み込み時間が短縮され、訪問者の満足度が高まります。

Web サイトに特定の 1 つの場所だけではなく、世界のさまざまな地域から訪問者が集まる場合、CDN を使用することは非常に有益です。 特に世界的なプロモーションキャンペーンの時期には。
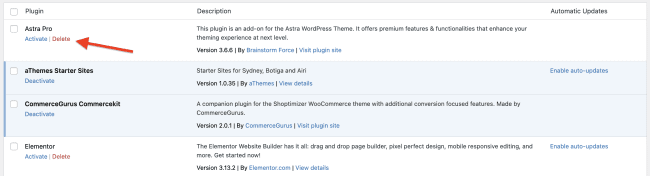
不要なプラグインとテーマを削除する
WordPress の最大の利点は、あらゆる種類のプラグインとテーマを提供していることです。 数時間で、Amazon の機能を備えた見栄えの良いサイトを構築できます。
初めて WordPress を使い始めたとき、あなたは駄菓子屋にいる子供のような気分になります。
すべてを試してみたいと思うでしょう。 いくつかのテーマをテストし、すべてのプラグインをインストールします。 しかし、時間が経てば経つほど、さらなる問題が発生する可能性があります。
使用していないプラグインやテーマが大量にあると、コードが肥大化し、サイトのセキュリティ リスクに対する脆弱性が増大し、パフォーマンスが低下するだけです。
そのため、インストールされているプラグインとテーマを定期的に確認し、不要になったプラグインとテーマを削除することが重要です。 サイトの機能に積極的に貢献する重要なものだけを保持してください。 非アクティブまたは古いプラグインとテーマを WordPress ダッシュボードから削除します。

さらに、アクティブなプラグインとテーマを定期的に確認し、可能な限り軽量または最適化された代替品に置き換えることを検討することをお勧めします。
すべての速度最適化プラグインを最高のオールインワン ソリューションに置き換えます。 今すぐニトロパックを入手 →
Web サイトをテストする
最後になりますが、上記の最適化を適用する前に、Web サイトをテストする必要があります。 Web サイト上の変更の前後に、いくつかのベンチマークを設定することが不可欠です。
これが、サイトのパフォーマンスに何が真の影響を与えるかを知るための唯一の最良の方法です。
次のようなツールを使用して Web サイトをテストできます。
- ページスピードに関する洞察
- GTメトリクス
- ピンダム
- ウェブページテスト
サイトの速度、パフォーマンスのボトルネック、改善が必要な領域を分析します。 また、次のような Web サイトのさまざまな側面を最適化するための詳細なレポートと提案も提供します。
- サーバーの応答時間の短縮
- ブラウザのキャッシュを活用する
- 画像の最適化
- レンダリングをブロックするリソースの排除
特定された問題に対処してサイトをさらに最適化し、予想される高トラフィックを効率的に処理できるようにします。
次のステップ
これで、ページビューの突然の急増や計画された高トラフィックのイベントに備えて Web サイトを準備するための青写真が完成しました。
ここまで多くのことを説明してきましたので、サイトの作業を開始するときに使用できる便利なチェックリストを以下に示します。
- 最適化を急がないよう、事前に計画を立てましょう
- 変更を加える前に Web サイトをテストしてベンチマークを設定します
- ホスティング サービスを再評価し、アップグレードします (必要な場合)
- バックアップを忘れずに
- Web キャッシュを実装する
- 画像の最適化を適用する
- データベースをクリーンアップする
- すべてを最新の状態に保つ
- JS と CSS を縮小して圧縮する
- CDN を使用する
- 不要なプラグインとテーマを削除する
- 最適化のたびにサイトのパフォーマンスをテストする
NitroPack を使用して WordPress サイトのトラフィック急増に備える
10 ステップのリストを見るのは少し大変かもしれません。 しかし、適切なツールを使用すれば、それらの多くを自動化できます。
実際、NitroPack は 35 を超えるすぐに使用できる機能を提供するため、非常に役立ちます。
- 高度なキャッシュ
- 完全な画像の最適化
- 内蔵CDN
- HTML、JS、CSSの最適化
- フォントの最適化
- もっと
NitroPack をインストールするだけで、Web サイトの最適化が自動的に開始されます。
また、オールインワン ソリューションである NitroPack はすべてのページ最適化プラグインを置き換え、WordPress のインストールをよりスリムに保ちます。
しかし、最も重要なのは、私たちの言葉を額面通りに受け取るべきではないということです。 NitroPack を無料でテストして、パフォーマンスの違いをご自身で体験してください。
