Организуйте свой веб-сайт как профессионал: полное руководство по оптимизации структуры сайта
Опубликовано: 2024-04-14Когда дело доходит до вашего веб-сайта, его структура является основой вашего присутствия в Интернете. Обеспечение хорошо организованного и удобного макета может существенно повлиять на производительность вашего сайта. От улучшения пользовательского опыта до улучшения SEO-рейтинга — надежная структура веб-сайта является ключом к успеху.
Оглавление
Основы структуры веб-сайта

Структура веб-сайта — это то, как построен ваш веб-сайт, а также то, как его страницы сочетаются и связываются друг с другом. Это также называется архитектурой или иерархией веб-сайта.
Хорошая структура сайта позволяет людям и поисковым системам легко ориентироваться на вашем сайте. Речь идет о том, чтобы позволить им найти то, что они ищут, за минимальное количество кликов.
Хорошо организованная структура помогает посетителям быстро найти на вашем сайте то, что они ищут. Эффективно организовав свою главную страницу , вы можете легко направлять пользователей к важной информации.
Когда вы логически организуете контент своего веб-сайта , это также улучшает общий пользовательский опыт. Пользователи ценят веб-сайты, где информация структурирована четко и интуитивно понятно.
Преимущества правильно структурированных веб-сайтов
Структурированные веб-сайты предлагают множество преимуществ, которые улучшают взаимодействие с пользователем и общую производительность сайта. На организованных веб-сайтах легче ориентироваться, что позволяет пользователям быстро и легко находить информацию. Такой оптимизированный опыт приводит к повышению удовлетворенности пользователей. Интуитивно понятная навигационная система помогает посетителям легко находить нужную информацию, что приводит к увеличению продолжительности сеансов просмотра и повышению вовлеченности.
Хорошо структурированный веб-сайт также улучшает поисковую оптимизацию (SEO) . Это может помочь улучшить ваш рейтинг в поисковых системах, используя правильные ключевые слова и обеспечивая удобство навигации по вашему сайту. Поисковые системы предпочитают сайты с четкой структурой , что упрощает сканирование и индексацию контента. Это может привести к повышению рейтинга на страницах результатов поисковых систем и привлечению большего количества органического трафика на ваш сайт.
Структурированные веб-сайты также способствуют повышению скорости и производительности сайта . Эффективно организуя контент, вы сокращаете время загрузки своих страниц, предоставляя пользователям более быстрый просмотр. Это очень важно, поскольку пользователи склонны покидать сайты, которые загружаются слишком долго.
Ключевые элементы структуры сайта
Макеты веб-сайтов различаются, но, как правило, веб-сайты имеют несколько важных элементов, влияющих на структуру вашего сайта:
- Домашняя страница: служит обзором бренда, направляя посетителей к ключевым разделам.
- Целевые страницы: таргетинг на конкретные услуги или местоположения для конверсий.
- Сообщения: фрагменты контента, такие как блоги, организованные по категориям и тегам, повышают SEO и направляют посетителей глубже на сайт.
- Теги и категории: Организуйте контент для быстрого доступа и удобства взаимодействия с пользователем.
- Навигация: меню, определяющие структуру сайта и направляющие пользователей.
- Хлебные крошки: отображение структуры веб-сайта и создание отслеживания местоположения посетителя.
Различные типы общих структур веб-сайтов
От простых линейных макетов до более сложной архитектуры веб-сайта — способ его структурирования может существенно повлиять на его удобство использования и эффективность передачи информации. Давайте рассмотрим различные типы часто используемых структур веб-сайтов.
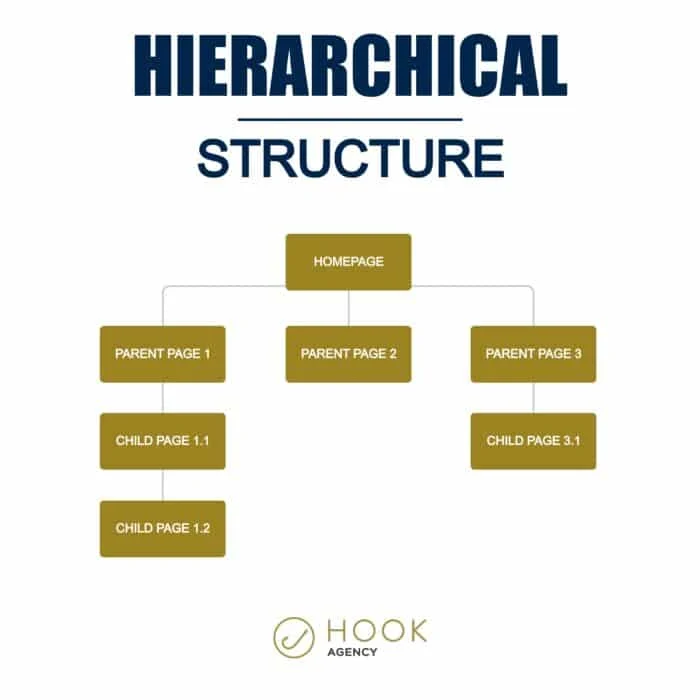
Иерархическая структура сайта
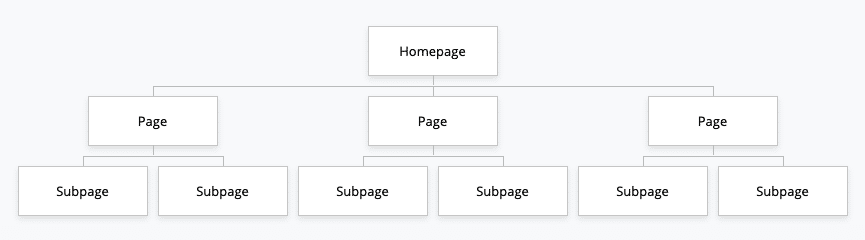
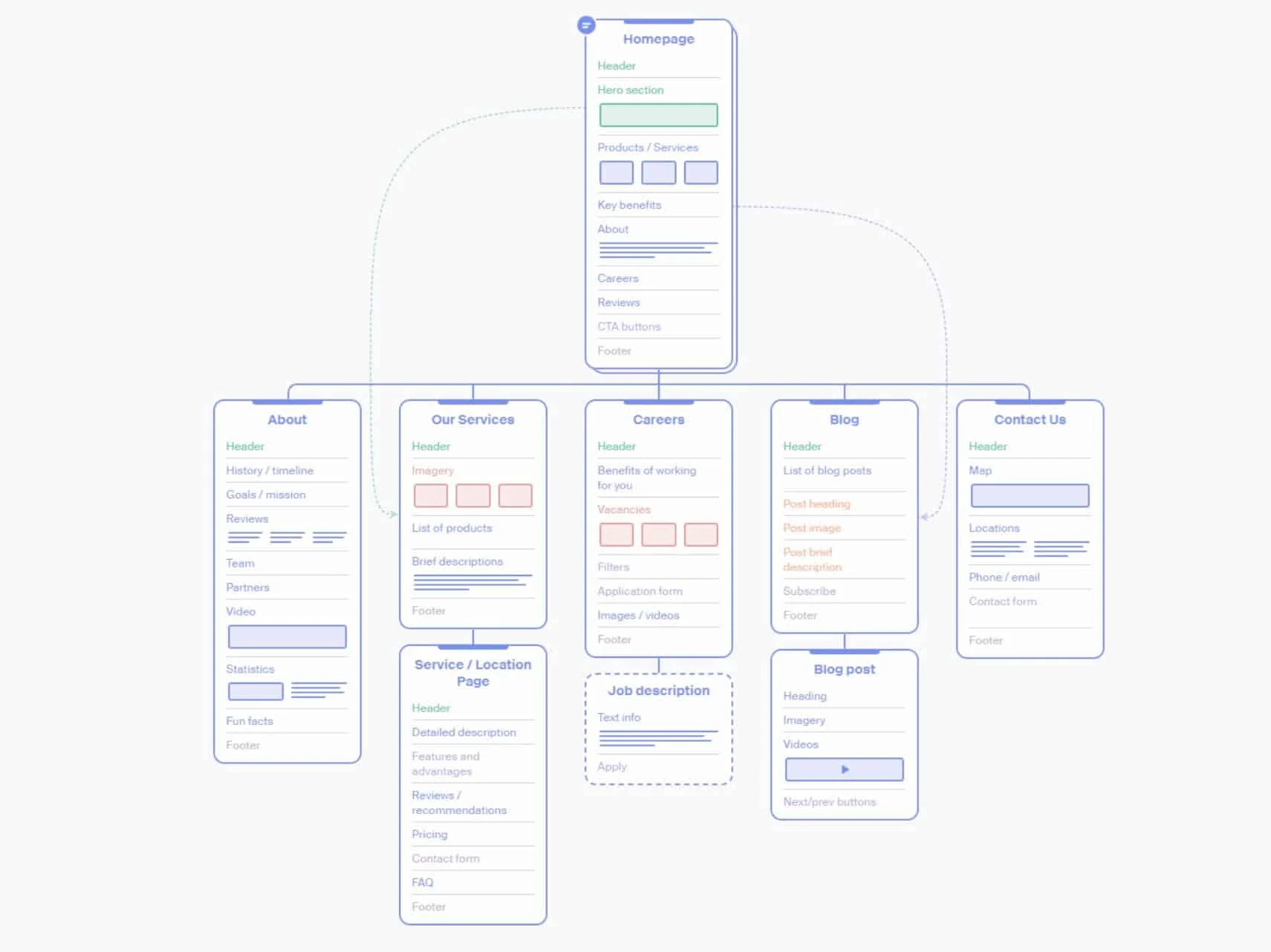
Веб-сайт с иерархической структурой организует информацию сверху вниз, начиная с главной страницы и затем разветвляясь на подстраницы. Крупным компаниям нравится такая схема, потому что она позволяет людям и поисковым системам быстро находить то, что они ищут.
Большинство веб-сайтов используют иерархическую структуру , похожую на дерево, где главная страница ведет к подстраницам. Эта настройка помогает организовать информацию по категориям и подкатегориям, которые связаны с главной страницей с помощью навигационной цепочки.
Преимущество такого типа структуры заключается в том, что она позволяет разделять страницы на категории, а затем на дополнительные подкатегории, сохраняя при этом навигационную цепочку, ведущую обратно на родительскую страницу(ы) и домашнюю страницу веб-сайта.

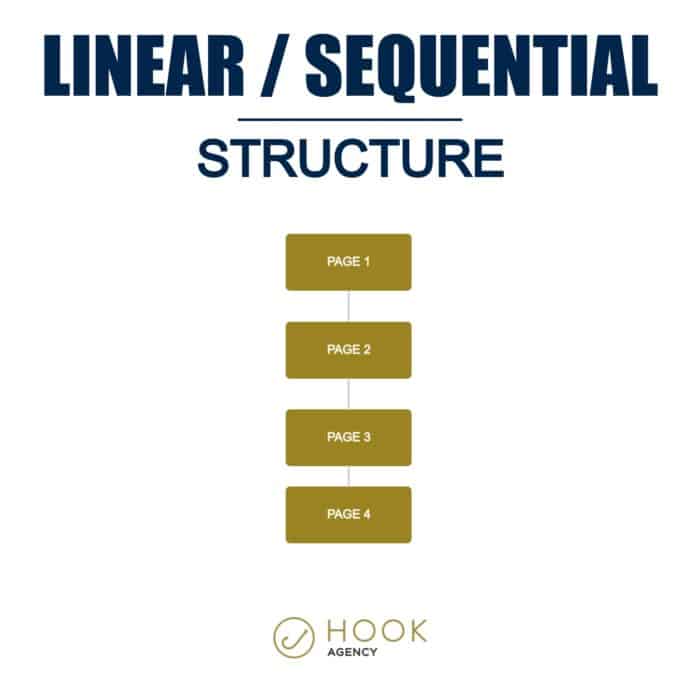
Линейная/последовательная структура сайта
При линейной настройке веб-сайта информация отображается одна за другой. Посетителей проводят по заданному пути, проводя их по каждому фрагменту контента в определенном порядке.
Такой подход может ограничить настройку, что повлияет на взаимодействие с посетителями. Но это помогает установить четкую иерархию контента для простоты использования на небольших веб-сайтах.

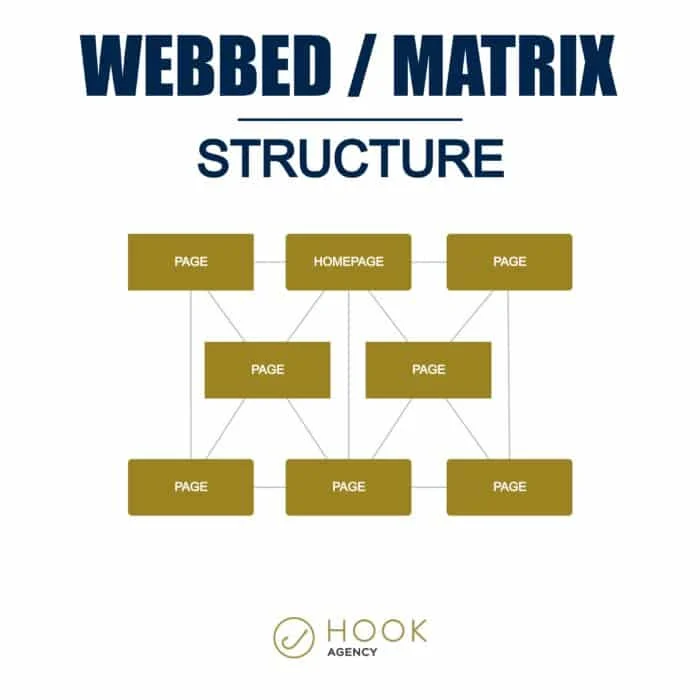
Перепончатая / матричная структура
Этот тип настройки веб-сайта уникален, поскольку ко всем страницам можно легко получить доступ с любой другой страницы. Это хорошо работает для веб-сайтов с несколькими связанными страницами. Благодаря такой структуре пользователи могут перемещаться в любом порядке и свободно исследовать различный контент.
С большими веб-сайтами, созданными таким образом, может быть сложно справиться и обойти их. Несмотря на то, что пользователи могут свободно находить соответствующую информацию, структура не очень организована. Из-за этого пользователям сложно увидеть, как все сочетается друг с другом, и найти то, что они ищут.

Веб-сайт часто рассматривается как случайный, поскольку он не следует определенному пути, по которому могут следовать пользователи. Это может быть сложно, если страниц много, и для упрощения навигации требуется, чтобы все страницы были связаны друг с другом. Важно соблюдать осторожность при использовании этого подхода с большим объемом контента.
Выбор лучшей структуры
Учитывайте характер вашего контента и то, как вы хотите, чтобы посетители получали к нему доступ, чтобы определить лучшую структуру веб-сайта для ваших нужд.
- Учитывайте размер и сложность вашего веб-сайта, чтобы определить необходимый уровень иерархии.
- Оцените, как пользователи будут перемещаться по вашему контенту, и обеспечьте удобство работы.
- Согласуйте структуру с целями вашего веб-сайта, чтобы повысить вовлеченность и удовлетворенность пользователей.
Создание удобного для пользователя потока
Когда вы создаете структуру своего веб-сайта, очень важно подумать о людях, которые будут его посещать. Вы хотите, чтобы их опыт был первоклассным и простым для понимания. Подумайте о различных этапах их путешествия, когда они исследуют ваш сайт. Все изложите так, чтобы это имело смысл и было легко следовать.

Чтобы помочь пользователям быстро найти то, что они ищут, включите понятные меню и выделяющиеся кнопки. Содержите вещи в чистоте и порядке, чтобы посетители не запутались, пытаясь перемещаться. Кнопки и ссылки подобны маленьким помощникам, которые направляют пользователей туда, куда они хотят перейти на вашем сайте. Разместите их в тех местах, которые имеют смысл, и без каких-либо проблем направьте пользователей туда, где они хотят быть.
Создайте логический путь, по которому пользователи смогут следовать при перемещении по вашему сайту. Подумайте, с чего они могли бы начать, и шаг за шагом проведите их по страницам. Убедитесь, что каждая страница может предложить что-то ценное и подтолкнет их к цели.
Создание эффективной карты сайта
Наличие хорошей карты сайта помогает поисковым системам и облегчает посетителям навигацию по вашему сайту. Это важно для SEO, поскольку помогает поисковым системам, таким как Google, находить и показывать ваш сайт в результатах поиска.
Подробная карта сайта также может повысить рейтинг вашего сайта, предоставляя важную информацию о вашем контенте. Постоянное обновление карты сайта и регулярная ее отправка в поисковые системы помогает устранить любые проблемы со сканированием и информирует их о макете вашего сайта.
Определитесь с вашими сайтами Верхняя навигация
Основная навигация вашего сайта в верхней части страницы важна для правильной работы. Именно сюда пользователи будут стремиться попасть туда, куда им нужно, и иметь возможность легко перемещаться между ключевыми страницами. Чем больше веб-сайт, тем сложнее может стать верхняя навигация.

Здесь вы должны думать о своем клиенте и его идеальном путешествии, как только он попадет на сайт. Какую информацию они будут искать и куда вы хотите их направить? Как вам проще всего сгруппировать темы в понятные широкие категории в вашей навигации? Помните, что вы хотите, чтобы пользователи могли найти то, что они ищут, за минимальное количество кликов.
Определите свои ключевые страницы и проведите исследование ключевых слов
Используйте инструменты исследования ключевых слов, чтобы определить объемы поиска для ваших страниц и навигации. Даже если у вас могут быть конкретные названия для ваших услуг и товаров, без исследования ключевых слов могут существовать альтернативные термины, которые используют люди, о которых вы не знаете. Если вы не согласуете свои главные страницы с популярными поисковыми запросами, это может привести к потере значительного трафика на веб-сайт.
Полезный подход — изучить веб-сайты ваших конкурентов, чтобы получить представление о структуре и эффективности их сайтов. Ваш веб-сайт должен быть структурирован так, чтобы он находил отклик у вашей целевой аудитории.
Ваши главные страницы, вероятно, будут представлять собой страницу категории (например, блоги, продукты и т. д.), центр контента (например, маркетинговые материалы) или отдельную страницу (например, о нас, контактах и т. д.).
Общие ключевые страницы:
- Домашняя страница
- О
- Услуги
- Карьера
- Блог
- Связаться с нами
- 404 Ошибка
- Юридические страницы
Составьте структуру вашего сайта
Когда у вас есть список важных ключевых слов и представление о том, какие страницы вам нужны, пришло время спланировать, как они все сочетаются друг с другом. В этом вам может помочь такой инструмент, как Gloomaps. Добавляя дополнительную информацию, например основные темы и подкатегории, не забывайте возвращаться назад и соответствующим образом обновлять карту.
Сортировка и маркировка с помощью таксономий (категории и теги)
Таксономия — это способ группировки ваших страниц и контента с помощью категорий или тегов. Таксономии помогут реализовать концепцию «хранилища контента», где ключевые слова и темы приобретают релевантность и повышают рейтинг за счет группировки и связи на вашем сайте.

Категории
Категория — это таксономия по умолчанию в WordPress. Использование категорий — отличный способ сообщить пользователям и поисковым системам, о какой более широкой теме идет речь на конкретных страницах.
Вы также можете использовать подкатегории, иногда называемые дочерними категориями. Например, если основной категорией является «SEO», подкатегории могут выглядеть так:
- yourwebsite.com/seo/technical-seo
- yourwebsite.com/seo/local-seo
- yourwebsite.com/seo/on-page-seo
Если на вашем сайте есть несколько страниц, посвященных определенным темам, продуктам и услугам, именно здесь страницы категорий становятся очень важными. Если у вас небольшой веб-сайт, они могут быть не столь важны. Чтобы добавить категории на свой сайт WordPress из меню боковой панели, нажмите «Сообщения» > «Категории».
Теги
Теги более полезны для определения более конкретных тем и ключевых слов в сообщениях и страницах, тогда как категории являются более широким индикатором. Вы можете добавить несколько тегов к одному фрагменту контента. Преимущество тегов заключается в том, что если пользователь щелкнет один из тегов, он перейдет на страницу архива со всеми другими страницами с этим тегом. Чтобы добавить теги в WordPress, в меню боковой панели нажмите «Сообщения» > «Теги».
Например, если бы я написал пост о построении ссылок, категория могла бы быть чем-то широким, например «SEO», но теги могли бы быть «SEO вне страницы», «построение ссылок» и т. д.
Пользовательские таксономии
Пользовательские таксономии — это другой, более сложный способ группировки страниц, который обычно встречается на крупных веб-сайтах. Пользовательская таксономия пригодится, когда вместо группировки страниц по определенным категориям или тегам вы можете группировать по людям или местоположениям.
Другие элементы, связанные со структурой веб-сайта
ПОСТОЯННЫЕ ССЫЛКИ
Постоянная ссылка — это URL-адрес, который вы видите в своем браузере для любой страницы или публикации на веб-сайте. Продолжая нашу общую тему, постоянная ссылка должна быть одновременно удобной для пользователя и поисковой системы. Прежде чем создавать массу страниц, важно составить структуру постоянных ссылок.
Хорошие постоянные ссылки короткие, описательные и могут включать категорию. Плохие постоянные ссылки длинные, запутанные, не содержат ключевых слов и не дают контекста. Они могут включать даты, а также случайные символы и цифры.
WordPress имеет 6 различных настроек постоянных ссылок на выбор, и его «простая» настройка по умолчанию будет выглядеть примерно так — yoursite.com/?p=123, а это не то, что нам нужно.

Вы захотите выбрать имя сообщения или собственную структуру в качестве новых постоянных ссылок по умолчанию. Название публикации позволит вам добавлять собственные фрагменты на каждую страницу, предоставляя вам полный контроль. Для пользовательской структуры вы можете добавить префиксы, такие как /%sample-post%/, или, включая категорию, /%category%/%post-name%/.
Структура URL-адреса
Чтобы добиться оптимальной структуры URL-адреса , включите ключевые слова, которые точно отражают содержание страницы. Избегайте использования длинных строк цифр или нерелевантных символов в URL-адресах, поскольку они могут сбить с толку как пользователей, так и поисковые системы.
Включая описательные слова в свои URL-адреса, вы предоставляете ценный контекст как посетителям, так и ботам поисковых систем. Эта ясность помогает улучшить общий пользовательский опыт на вашем веб-сайте, одновременно ускоряя ваши усилия по SEO.
Хорошо структурированный URL-адрес похож на дорожную карту, которая ведет пользователей непосредственно к информации, которую они ищут на вашем веб-сайте. Это повышает удобство использования и побуждает посетителей исследовать больше страниц, что в конечном итоге приводит к более высокому уровню вовлеченности.
Преимущества оптимизации URL-адресов:
- Улучшенный пользовательский интерфейс
- Более высокий рейтинг в поисковых системах
- Увеличение органического трафика
- Улучшенная индексация веб-страниц
Рекомендации по использованию URL-адресов
Эти рекомендации предназначены для того, чтобы предоставить вашим пользователям удобный опыт, позволяя им узнать, на какой странице они находятся, и указать, о чем она, а также упростить для них обмен URL-адресами. И это полезно для поисковых систем, поскольку они позволяют им видеть содержание контента с помощью URL-адресов, ориентированных на ключевые слова, что дает вам больше шансов получить высокий рейтинг.
- URL-адрес должен быть коротким, не более 5 слов.
- Используйте нижний регистр
- Используйте дефисы (-) между словами.
- Используйте свои основные ключевые слова
- НЕ включайте цифры или символы
- Пропускайте слова-вставки, такие как «и», «или», «но» и т. д.
Внутренние ссылки
Внутренние ссылки — это гиперссылки, которые соединяют одну страницу веб-сайта с другой страницей того же сайта. Эти контекстные ссылки помогают поисковым системам понять взаимосвязь между различными страницами вашего сайта.
Влияние внутренних ссылок на структуру сайта
Используя внутренние ссылки , вы создаете сеть связей на своем веб-сайте, улучшая его общую структуру. Это помогает поисковым системам более эффективно сканировать и индексировать ваш сайт, ускоряя ваши усилия по SEO.
Горизонтальная навигация и навигация по уровням — это распространенные методы внутренних ссылок, которые позволяют пользователям беспрепятственно перемещаться по различным разделам вашего веб-сайта. Включая внутренние ссылки в свои сообщения и используя соответствующие теги, вы можете улучшить взаимодействие с пользователем и поддерживать интерес посетителей.
Лучшие практики для внутренних ссылок
- Используйте внутренние ссылки, чтобы направлять пользователей к соответствующему контенту вашего сайта.
- Убедитесь, что якорный текст внутренних ссылок носит описательный характер и имеет отношение к связанной странице.
- Не перегружайте одну страницу слишком большим количеством внутренних ссылок, поскольку это может запутать как пользователей, так и поисковые системы.
- Включайте внутренние ссылки таким образом, чтобы они естественным образом вписывались в ваш контент, повышая ценность опыта читателя.
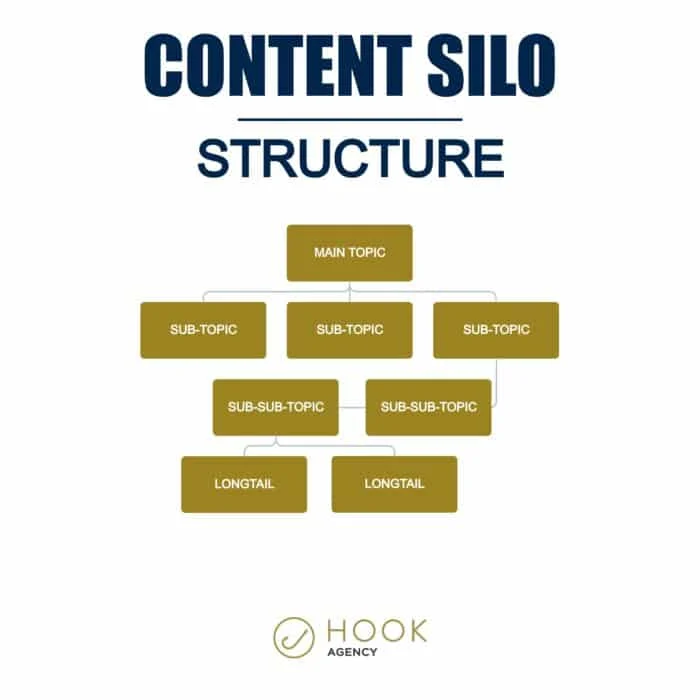
Системы хранения контента для актуальности
Мы уже говорили о том, что эффективные внутренние ссылки абсолютно необходимы для веб-сайта. Одним из основных применений хороших внутренних ссылок является разрозненность контента.
Организация контента в группы повышает SEO, поскольку четко показывает поисковым системам основную тему и связанные с ней подтемы.
Контентные хранилища включают в себя организацию связанного контента вместе, чтобы установить тематическую актуальность и авторитетность для конкретных тем. Обычно он состоит из центральной страницы, посвященной основной теме/ключевому слову, за которой следуют несколько страниц подкатегорий, на которых рассматриваются связанные вопросы и ссылаются на центральную страницу. Этот метод помогает улучшить SEO, создавая четкую структуру для поисковых систем, позволяющую понять иерархию контента и релевантность различных тем.

Хранилище виртуального контента против бункера физического контента
Физическое хранилище создается путем объединения страниц в навигации сайта, таких как каталоги, меню и хлебные крошки. Страница категории со множеством дочерних страниц подкатегорий является примером виртуального хранилища. Это более характерно для сайтов электронной коммерции.
Виртуальным бункером будут страницы, связанные друг с другом посредством контекстных ссылок. Это означает, что обычно в основной части контента вы ссылаетесь на ключевое слово или тему другой соответствующей страницы в вашем хранилище и ссылаетесь на нее в этом контенте.
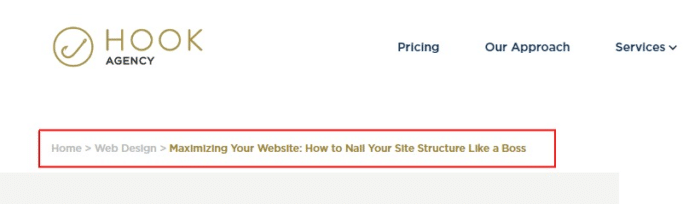
Хлебная навигация
Хлебные крошки — это небольшой фрагмент текста, обычно расположенный вверху страницы, который показывает путь, по которому вы попали на страницу, на которой находитесь. Это может выглядеть примерно так:

Это помогает пользователям понять, где именно они находятся и как они туда попали, а также упрощает переход на похожие страницы. Кроме того, если пользователь попадает прямо на эту страницу, он дает ему лучшее представление о структуре вашего веб-сайта.
Хлебные крошки также увеличивают количество внутренних ссылок на ваш сайт. Чем больше страниц ссылаются на другие релевантные страницы веб-сайта, тем больше силы, авторитетности и релевантности ссылок может передаваться по всему сайту и тем здоровее будет веб-сайт. Хлебные крошки снова чаще используются на сайтах электронной коммерции.
Пользователи могут щелкнуть одну ссылку в навигационной цепочке при использовании навигационной навигации.
На веб-сайте, который не предоставляет навигационную цепочку, пользователям может потребоваться несколько раз нажать кнопку «Назад» или несколько меню для навигации по сайту.
Кроме того, многие пользователи привыкли видеть на веб-сайтах хлебные крошки. Если у вас их нет, это может вызвать некоторое разочарование.
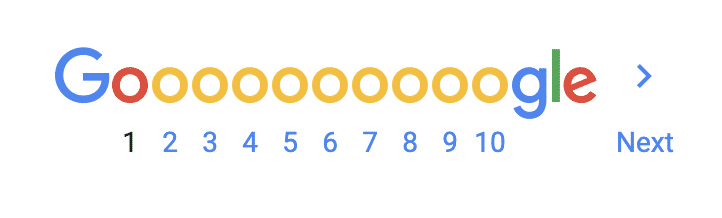
Пагинация
Пагинация — это разбиение контента на отдельные упорядоченные страницы вместо сверхдлинной прокрутки. Примером может служить то, что Google имеет много страниц для результатов поиска вместо одной длинной страницы с прокруткой.

В основном вы найдете нумерацию страниц на веб-сайтах следующих типов:
- Новости Публикации
- Большие форумы
- электронная коммерция
- Большие блоги
Пагинация может привести к созданию большого количества страниц на вашем сайте, что может вызвать проблемы со сканированием поисковыми системами, а также дублирование контента и проблемы с индексацией. Основной способ решения этой проблемы владельцами сайтов и SEO-специалистами — использование канонических тегов. Подробнее о пагинации читайте здесь.
Сканирование бюджета
Бюджет сканирования — это количество страниц, которые сканер или паук поисковой системы может просканировать и проиндексировать за определенный промежуток времени. Если ваш веб-сайт большой и плохо оптимизирован, это может стать проблемой, поскольку бюджет сканирования может исчерпаться, и вы можете получить страницы, которые поисковые системы не смогут найти и проиндексировать.
Основными причинами проблем с бюджетом сканирования являются:
- Беспорядочная и сложная структура сайта
- 404 страницы
- Слишком много перенаправлений
- Неработающие редиректы
- Медленная скорость сайта
- Отсутствие внутренних ссылок или их очень мало
- Дублированный или некачественный контент
Быстрый веб-сайт с хорошим содержанием и прочной структурой не должен иметь проблем с краулинговым бюджетом Google.
Тестирование и оптимизация вашего сайта
Чтобы сделать ваш сайт еще лучше, проверьте, как люди его используют, и внесите улучшения. Посмотрите, какие страницы популярны и где посетители проводят время. Улучшите SEO вашего сайта, упростив навигацию для пользователей и поисковых систем. Используйте популярные ключевые слова в своем контенте и создавайте интересные публикации в блогах.
Google любит сайты с ценным контентом, поэтому убедитесь, что все страницы хорошо работают вместе. Получите обратную связь от пользователей и соответствующим образом обновите дизайн своего сайта. Добавьте изображения и видео, чтобы повысить вовлеченность. Убедитесь, что ваш сайт хорошо работает и на мобильных устройствах. Следите за ключевыми показателями, такими как показатель отказов и просмотры страниц, чтобы улучшить свой сайт.
Подведение итогов
Готовы ли вы вывести свой сайт на новый уровень? Внеся несколько простых изменений в организацию вашего веб-сайта, вы сможете повысить вовлеченность пользователей и повысить рейтинг в поисковых системах.
Когда люди посещают ваш сайт, они хотят иметь возможность быстро и легко найти то, что ищут. Структурируя свой веб-сайт таким образом, чтобы в нем было легко ориентироваться, вы сможете дольше удерживать посетителей на своем сайте, и это нравится поисковым системам!
Это означает, что больше людей найдут ваш сайт при поиске в Интернете, что приведет к увеличению трафика и потенциальных клиентов для вашего бизнеса. Так что не ждите больше – начните оптимизировать структуру своего веб-сайта сегодня и наблюдайте, как растет ваш успех в Интернете!
