Cum să utilizați API-ul Speculation Rules pentru a încărca instantaneu paginile web
Publicat: 2024-02-172024 se conturează a fi momentul în care încărcarea instantanee devine noul standard în performanța web, iar proprietarii de afaceri online sunt toți urechile.
Totuși, trecerea de la rapid la instant este în lucru de ceva vreme.
Încă din 2009, căutarea unei încărcări mai rapide și mai eficiente a paginii a determinat echipa Chromium să creeze primele indicii de resurse, la care a fost adăugat ulterior linkul rel=”prerender”.
Era de așteptat să aibă un impact semnificativ asupra performanței, deoarece implica încărcarea paginilor ulterioare în fundal înainte ca un utilizator să navigheze la ele, asigurând o randare mai rapidă atunci când a avut loc tranziția.
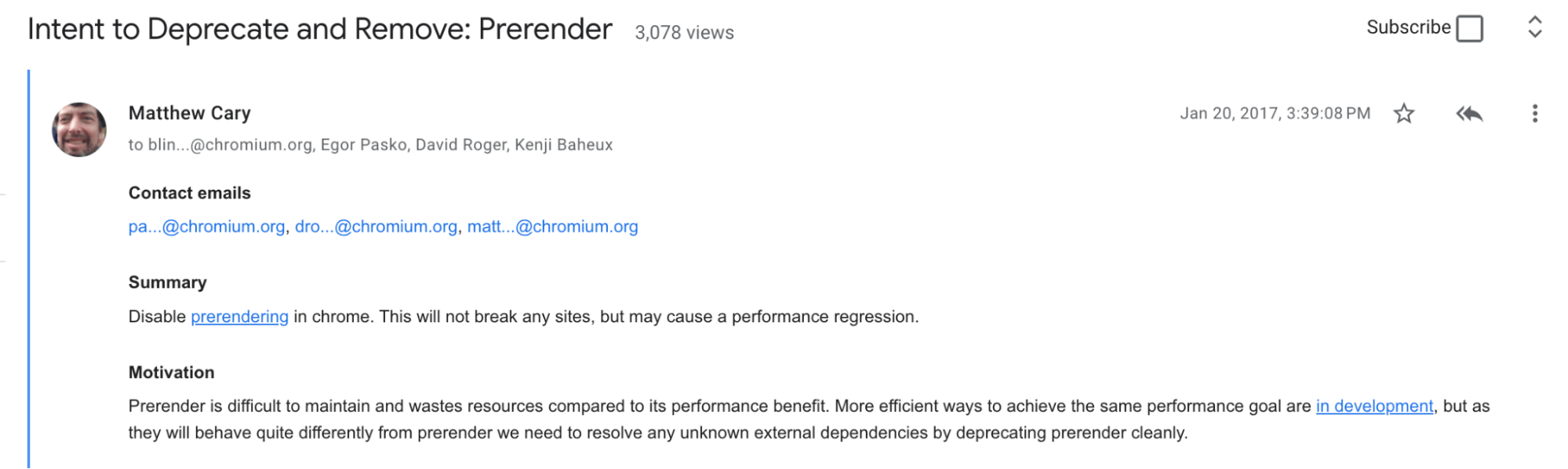
Cu toate acestea, această versiune de prerendare nu s-a dovedit suficient de eficientă și a fost depreciată în 2017.

În avans rapid până astăzi, Google a lansat dezvoltări promițătoare pentru API-ul său Speculation Rules, permițând o abordare mai sofisticată a pre-rendării complete și deblocând o navigare web cu adevărat fără întreruperi.
Ce este Speculation Rules API de la Google?
API-ul Speculation Rules este un API definit de JSON, dezvoltat de Google pentru a îmbunătăți performanța încărcării paginilor web prin strategii de încărcare speculative.
Încărcarea speculativă implică predicția și preîncărcarea resurselor pentru navigarea ulterioară a paginii, ceea ce duce la timpi de randare mai rapidi și la îmbunătățirea experienței utilizatorului. Google a introdus această interfață API pentru a oferi dezvoltatorilor o modalitate mai flexibilă și mai expresivă de a specifica ce documente trebuie preluate sau randate în avans.
Detalii cheie despre API-ul Speculation Rules:
- Direcționarea adreselor URL ale documentelor: spre deosebire de mecanismele tradiționale de preluare anticipată care vizează anumite fișiere de resurse, API-ul Speculation Rules se concentrează pe adresele URL ale documentelor. Acest lucru îl face deosebit de potrivit pentru aplicații cu mai multe pagini (MPA) și nu pentru aplicații cu o singură pagină (SPA).
- Prerandere și preprelevare: API-ul acceptă atât strategiile de prerandere, cât și de preîncărcare. Preradarea implică preluarea, redarea și încărcarea conținutului într-o filă invizibilă, gata pentru activare aproape instantanee atunci când utilizatorul navighează la pagină. Preluarea, pe de altă parte, descarcă și salvează resursele specificate ale paginii (de exemplu, document, imagine, script etc.), optimizând timpii de încărcare atunci când utilizatorul navighează ulterior către acele pagini.
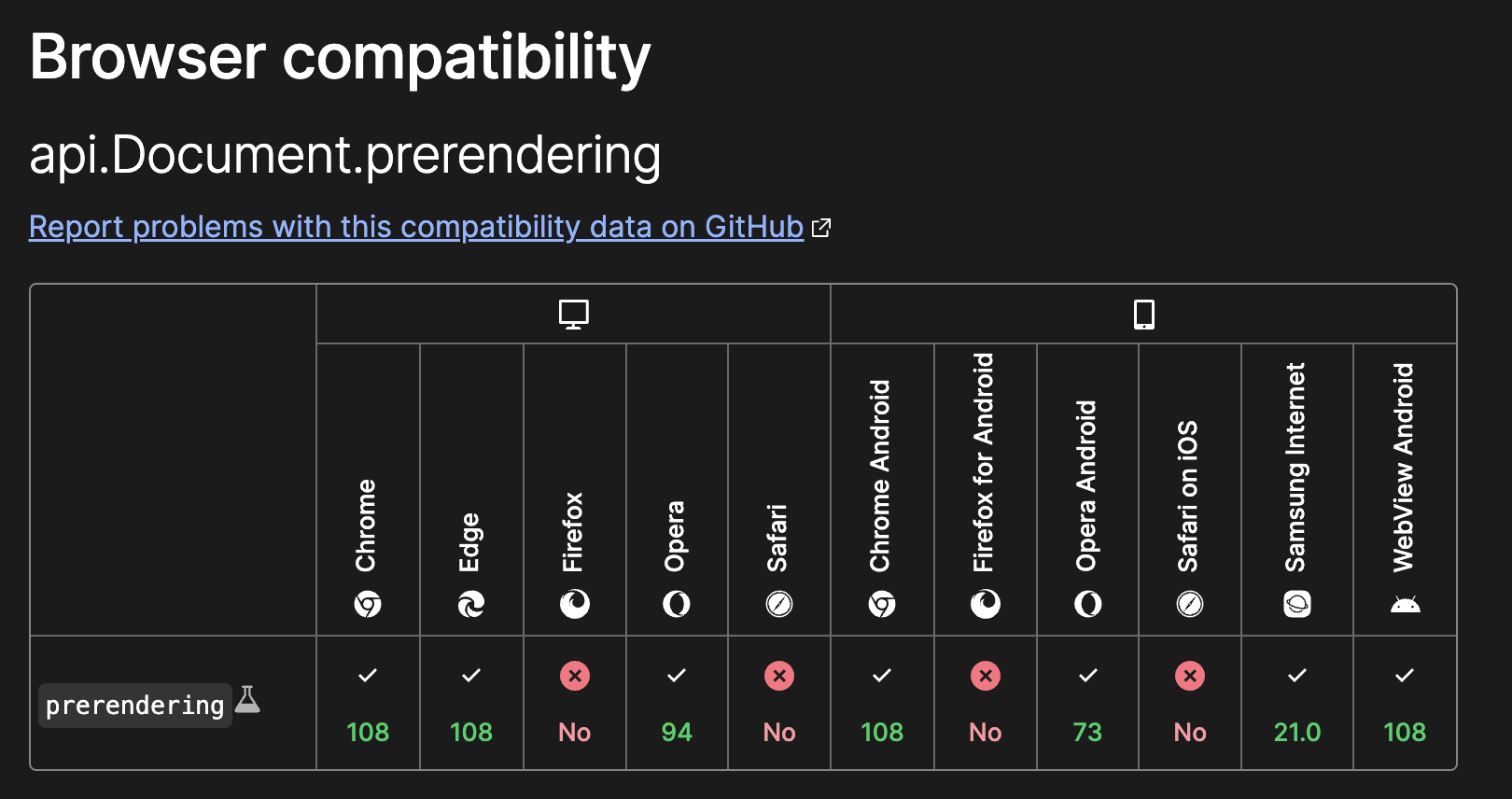
- Suport pentru browser: API-ul este compatibil în prezent cu toate browserele bazate pe Chromium, inclusiv Chrome, Edge, Opera, Chrome Android, Opera Android și WebView Android. Pentru o defalcare completă a compatibilității, consultați documentația Mozilla:

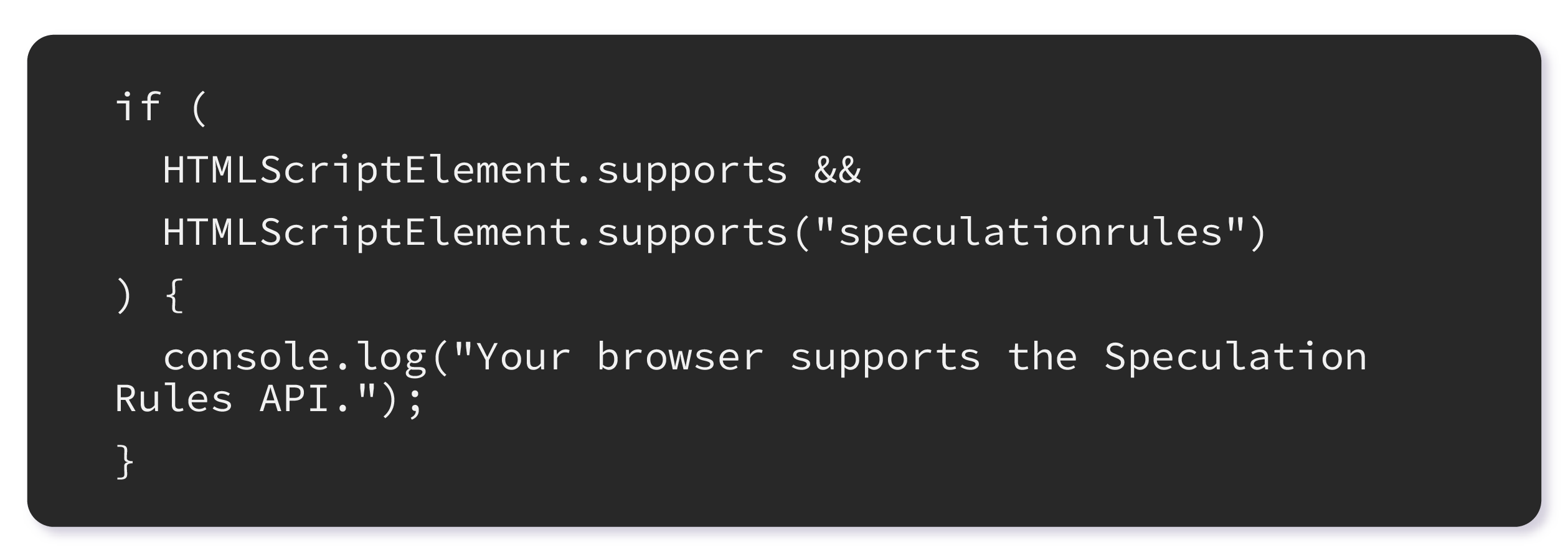
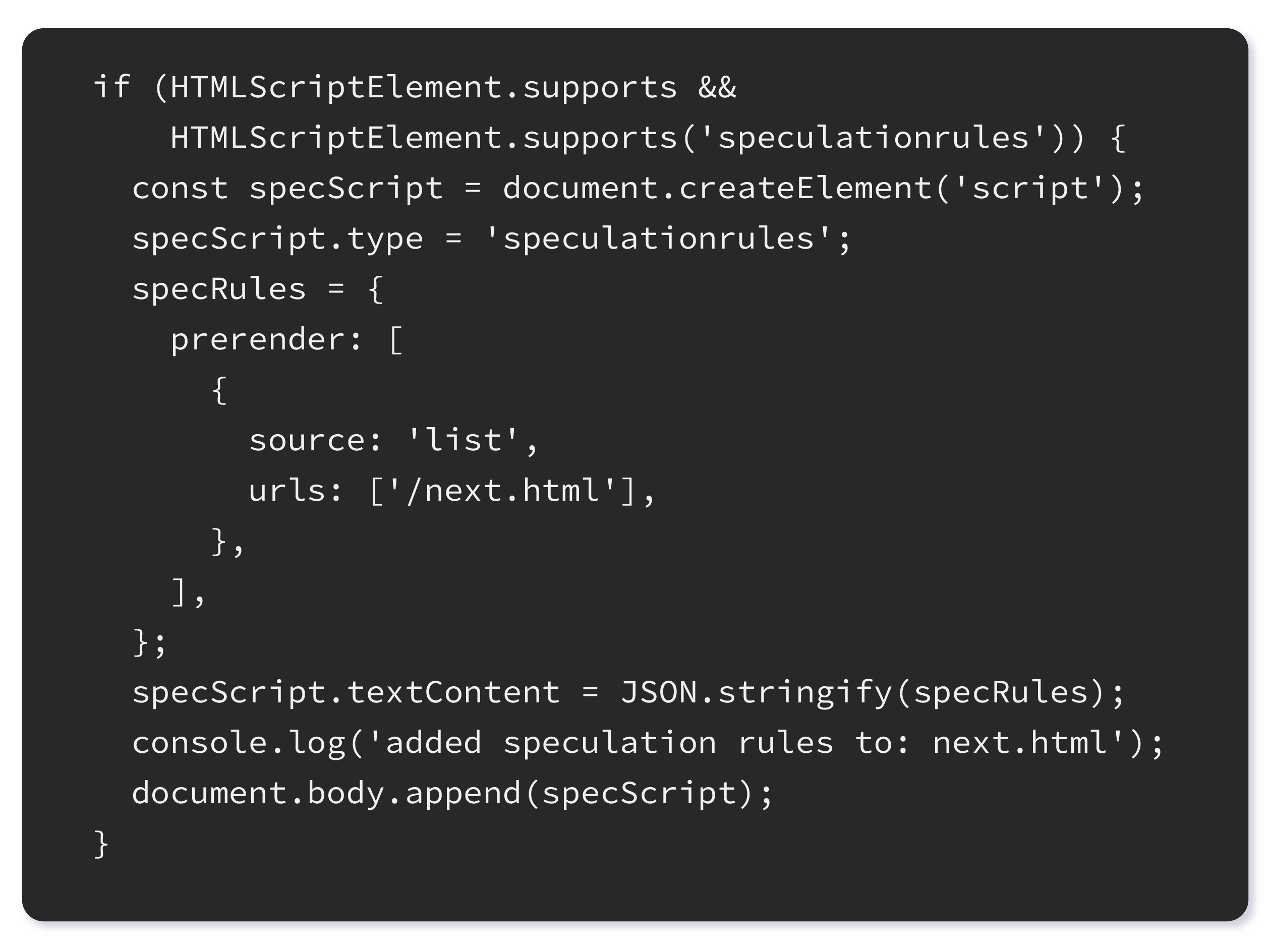
De asemenea, puteți verifica dacă browserele acceptă API-ul cu următorul cod:

- Alternativă la funcțiile învechite: servește ca alternativă la tehnologiile mai vechi, cum ar fi și caracteristica depreciată numai pentru Chrome , oferind performanțe mai bune și o sintaxă mai expresivă.
- Luare în considerare pentru securitate: preluările pe mai multe site-uri au limitări pentru a proteja confidențialitatea utilizatorilor. Preluarea între site-uri funcționează numai dacă utilizatorul nu are cookie-uri setate pentru site-ul de destinație, împiedicând urmărirea potențială a activității utilizatorului.
De ce să folosiți API-ul Reguli de speculație pe site-ul dvs.?
API-ul Speculation Rules permiteîncărcările aproape instantanee ale paginilor pentru experiențe de navigare fără întreruperi.

Timpi de încărcare a paginii îmbunătățiți,satisfacția sporită a utilizatorilor și potențialele avantaje SEOsunt motive convingătoare pentru dezvoltatorii de a adopta această tehnologie.
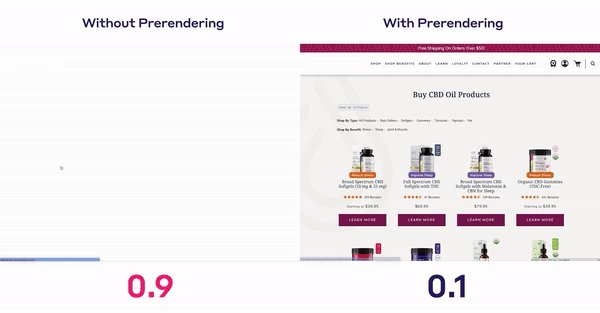
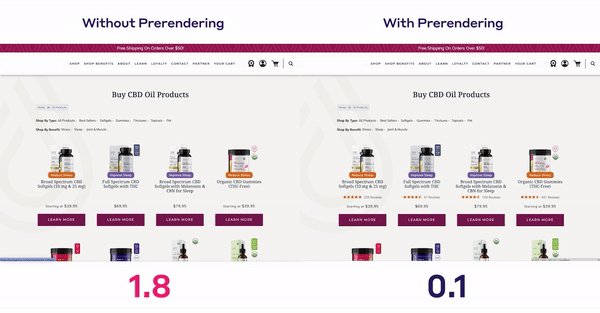
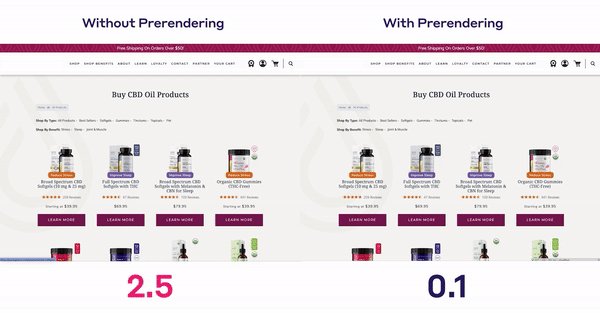
Prin reducerea latenței dintre navigarea paginilor, utilizatorii percep site-ul web ca fiind mai fluid și mai receptiv. Acest lucru devine clar vizibil înCore Web Vitals al site-ului dvs., unde Cel mai mare conținut de vopsea (LCP), Cumulative Layout Shift (CLS) și Interacțiunea cu Next Paint (INP) scad drastic.
Odată cu experiențele instantanee de navigare, există rate de respingere mai scăzute și retenție crescută a utilizatorilor- valori vitale pentru succesul platformei dvs. online. Subliniind astfel valoarea strategică a integrării API-ului Speculation Rules.
Cum funcționează API-ul Speculation Rules?
API-ul Google Speculation Rules este conceput pentru a viza URL-urile documentelor, mai degrabă decât anumite fișiere de resurse. API-ul Speculation Rules introduce o sintaxă mai expresivă și mai configurabilă pentru a specifica ce documente trebuie preluate sau randate.
Cu o structură definită în format JSON într-un tip de script="speculationrules", dezvoltatorii pot articula reguli atât pentru prerendare, cât și pentru preluare preliminară. Această flexibilitate sporită permite reglarea fină a încărcării speculative.
Recent, Google a anunțat o nouă îmbunătățire a API-ului Speculation Rules în Chrome 121, care oferă acum opțiunea pentru găsirea automată a linkurilor.

Aceasta se realizează prin:
- Specificarea sursei documentului
- Selectarea linkurilor din pagină pe baza adreselor URL sau a selectoarelor CSS
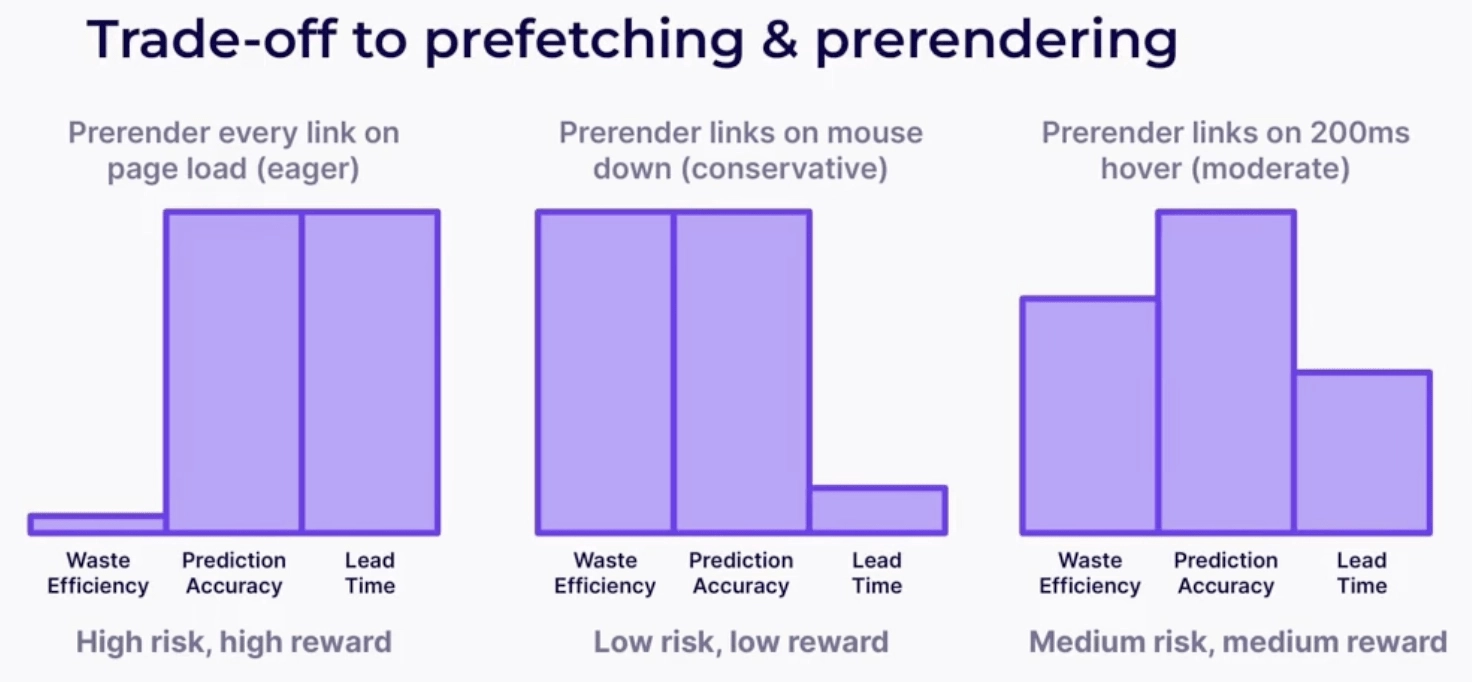
- Specificarea unui nivel de „dorință” – dornic (imediat), moderat (la trecerea cu mouse-ul de 200 ms) și conservator (pe mouse sau atingere)
Cu toate acestea, dacă sunteți nou în API-ul Speculation Rules, vă recomandăm să testați mai întâi diferitele setări de mai jos.
Cum să utilizați API-ul Google Speculation Rules
API-ul Speculation Rules permite dezvoltatorilor să urmeze o abordare structurată pentru optimizarea proceselor de pre-rendare și preîncărcare.
Înființat
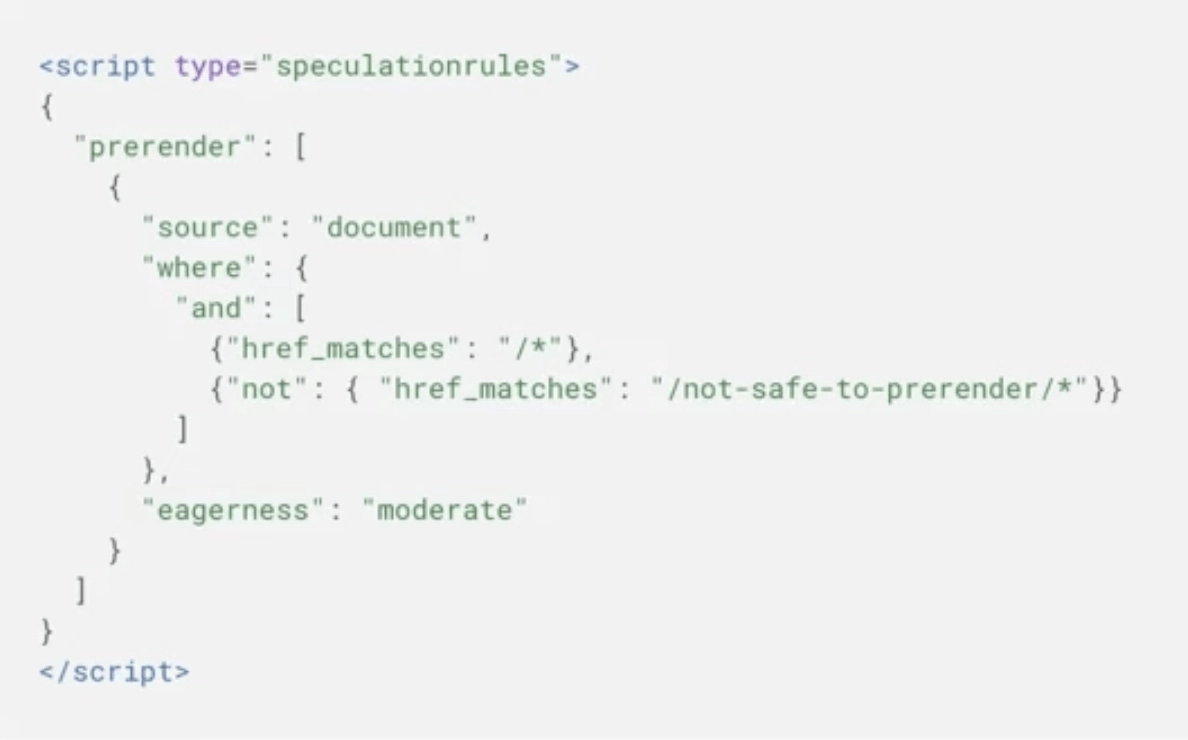
Începe cu crearea mai întâi a unui element script type="speculationrules" și definirea regulilor de speculație într-o structură JSON din cadrul acestuia.
Regulile de speculație pot fi adăugate fie în cap, fie în corpul cadrului principal.
Important: regulile de speculație din subcadre nu sunt luate în considerare, iar regulile de speculație din paginile pre-radate sunt luate în considerare numai odată ce un utilizator navighează la pagina însăși.
Regulile de speculație pot fi incluse fie static, fie dinamic.
- Configurarea statică se face în HTML-ul paginii (perfect pentru site-urile web în care următoarea acțiune are o certitudine ridicată, de exemplu, un site de știri ar putea dori să redeze în prealabil evidențierea zilei)
- Configurarea dinamică se face prin JavaScript (potrivit pentru site-urile web în care sunt utilizate intens experiențe personalizate de utilizator)

Important: atunci când optați pentru configurarea dinamică, consultați întotdeauna documentația de asistență pentru dezvoltări viitoare și cazuri de utilizare care ar putea deveni disponibile în viitor.
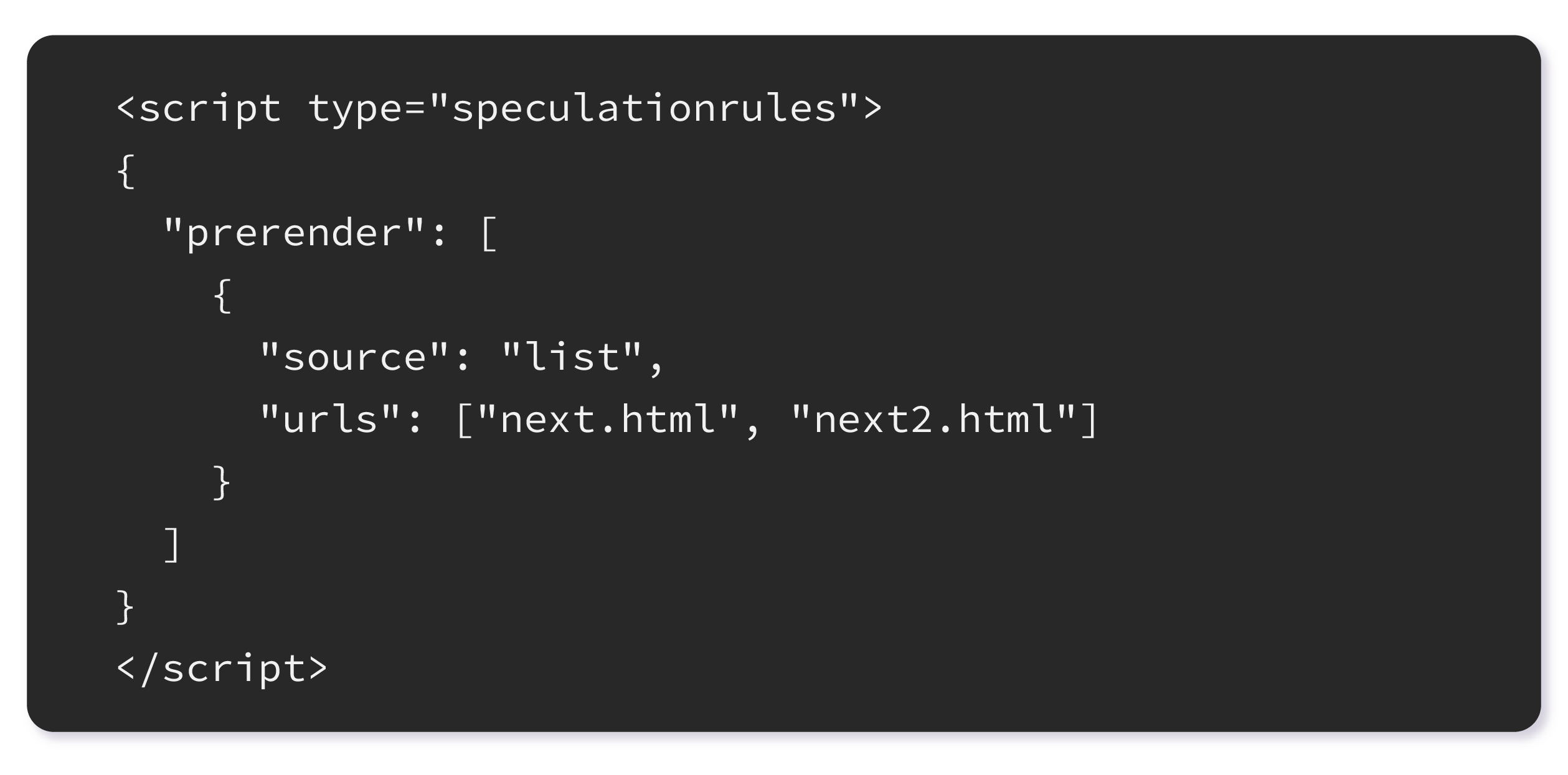
Pentru a informa browserul ce adrese URL săredeze în avans , puteți insera instrucțiuni JSON în paginile dvs.:

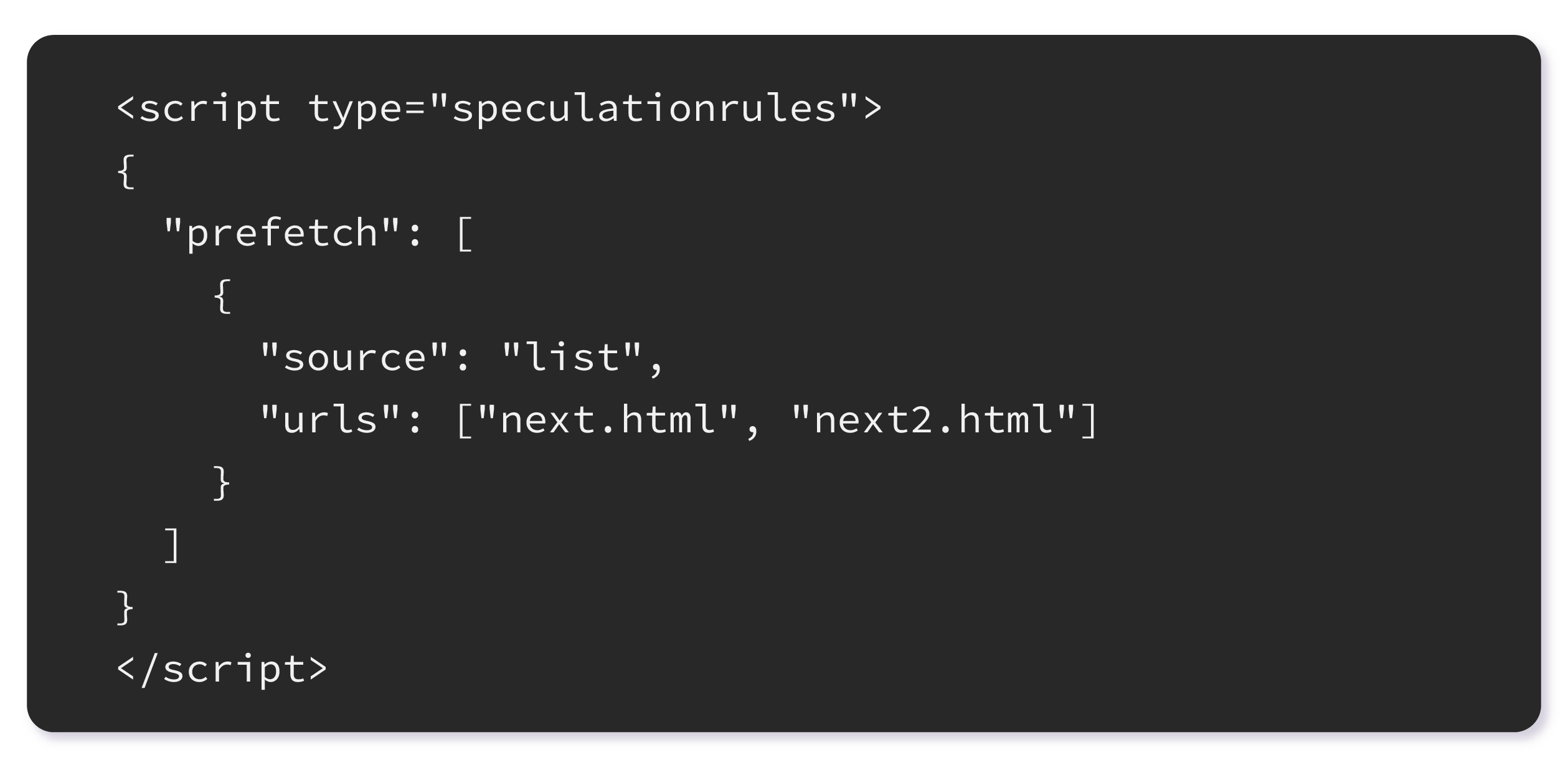
În mod similar, inserați următoarele instrucțiuni JSON pentru preîncărcarea :

Este posibil să adăugați mai multe reguli de speculație la o pagină, caz în care veți instrui browserul la oricare dintre următoarele niveluri:
- Lista de adrese URL
- Reguli de speculație multiple
- Liste multiple într-un singur set de reguli de speculație
Specificarea rutelor pentru Prerander/Prefetch
Reglarea fină a încărcării speculative implică specificarea rutelor pentru prerendare și preîncărcare. Prin clasificarea paginilor în funcție de semnificația sau probabilitatea de navigare a utilizatorului, dezvoltatorii pot optimiza strategia de încărcare speculativă.
Cu toate acestea, există câteva rute care sunt considerate nesigure, cum ar fi:
- URL-uri de deconectare;
- URL-uri de schimbare a limbii;
- URL-uri „Adăugați în coș”;
- Adrese URL de flux de conectare la care serverul solicită trimiterea unui SMS, de exemplu, atunci când este necesară autentificarea cu doi factori (2FA);
- Adrese URL care inițiază urmărirea conversiilor de anunțuri pe partea de server;
- Adresele URL care declanșează limitele de utilizare ale unui utilizator, de exemplu, prin utilizarea alocației lunare pentru articole gratuite.
În mod similar cu excluderea acestor pagini din cache, motivul pentru a evita preluarea și redarea lor în avans este legat de variabilele dinamice.

Acestea sunt pagini sensibile la conținut în care valorile se actualizează în funcție de acțiunile utilizatorului, iar prin preîncărcarea lor în fundal, riscul de a afișa o stare depășită a paginii este foarte mare.
Precizie și compromisuri
După cum a menționat Barry Pollard în seminariul nostru web despre „Încărcarea instantanee a paginilor”:

În timp ce prelevarea este cea mai sigură abordare pe care o puteți duplica în multe dintre paginile dvs. web, oferă și cea mai mică recompensă, deoarece implică doar descărcarea de resurse specifice.
Pe de altă parte, prerendările pe întreaga pagină oferă recompense mai mari, dar ar trebui să fie folosite cu moderație, deoarece pot:
- Depășiți browserul, deoarece poate rula doar un număr limitat de sarcini în fundal.
- Consumați lățime de bandă considerabilă și resurse CPU, ceea ce poate duce la degradarea performanței pentru utilizatorii din rețele mai lente sau dispozitive cu resurse limitate.
- Duce la o mai mare risipă de resurse dacă vizitatorul nu navighează la pagină.
Pentru a configura corect randarea preliminară, ar trebui să luați în considerare comportamentul utilizatorilor și să analizați navigațiile comune pe site-ul dvs. Folosind hărțile termice și diagramele flux Google Analytics, puteți identifica rute esențiale și puteți începe experimentele de încărcare predictivă.
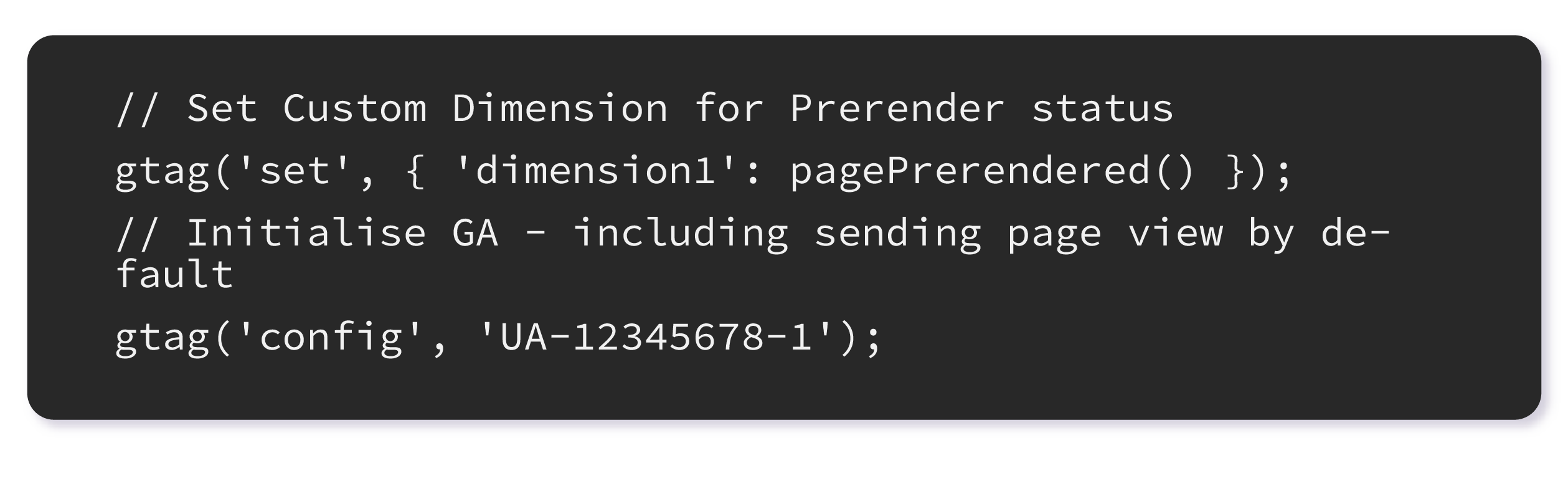
Pentru a verifica dacă o pagină este preredată, utilizați o intrare activationStart diferită de zero a PerformanceNavigationTiming . Aceasta poate fi apoi înregistrată folosind o dimensiune personalizată:

În acest fel, veți putea măsura raportul dintre prerendare și alte tipuri de navigare.
În plus, este important să măsurați numărul de pagini pre-radate care nu sunt vizitate ulterior pentru a optimiza regulile de speculație și pentru a obține rate mai mari de accesare și o risipă mai mică de resurse.
Puteți face acest lucru fie declanșând un eveniment de analiză atunci când sunt inserate reguli de speculație pentru a indica faptul că a fost solicitată randarea preliminară. Apoi comparați numărul acestor evenimente cu afișările reale ale paginii înainte de randare.
Sau puteți…
Luați în considerare redarea automată a paginii cu Navigation AI by NitroPack
Navigation AI este optimizatorul de navigare web alimentat de AI al NitroPack, care prezice și analizează în mod activ comportamentul utilizatorului pentru a reda paginile complete în timpul călătoriei clientului.
Navigation AI le permite proprietarilor de site-uri să ofere experiențe instantanee de navigare pe desktop și mobil, fără a scrie o singură linie de cod , sporind implicarea clienților și ratele de conversie.
Notă: Navigation AI este un produs separat, dar este 100% compatibil cu NitroPack și extinde și mai mult beneficiile pentru proprietarii de site-uri.
Alăturați-vă listei de așteptare pentru Navigation AI și deblocați experiențe instantanee ale utilizatorilor pe site-ul dvs. →
Navigation AI de la NitroPack se bazează pe API-ul Speculation Rules și oferă o soluție automatizată pentru a obține o rată de accesare ridicată și eficiență a resurselor în scenariile de pre-rendare.

Aplicând predicții inițiale îmbunătățite de AI la încărcarea paginii bazate pe date și analizând comportamentul utilizatorului, Navigation AI poate ajusta predicțiile și poate instrui cu precizie API-ul Regulilor de speculație să redeze paginile care vor fi efectiv vizitate.
Rezultatul este încărcarea instantanee a paginii datorită faptului că această pagină este deja pictată în fundal. Pe dispozitivele mobile, Navigation AI se bazează pe identificarea locului în care se află utilizatorul pe pagină și, având în vedere fereastra mică, poate prezice cu ușurință unde va atinge.
Bazat pe 1.200 de site-uri web, Navigation AI arată deja rezultate spectaculoase.
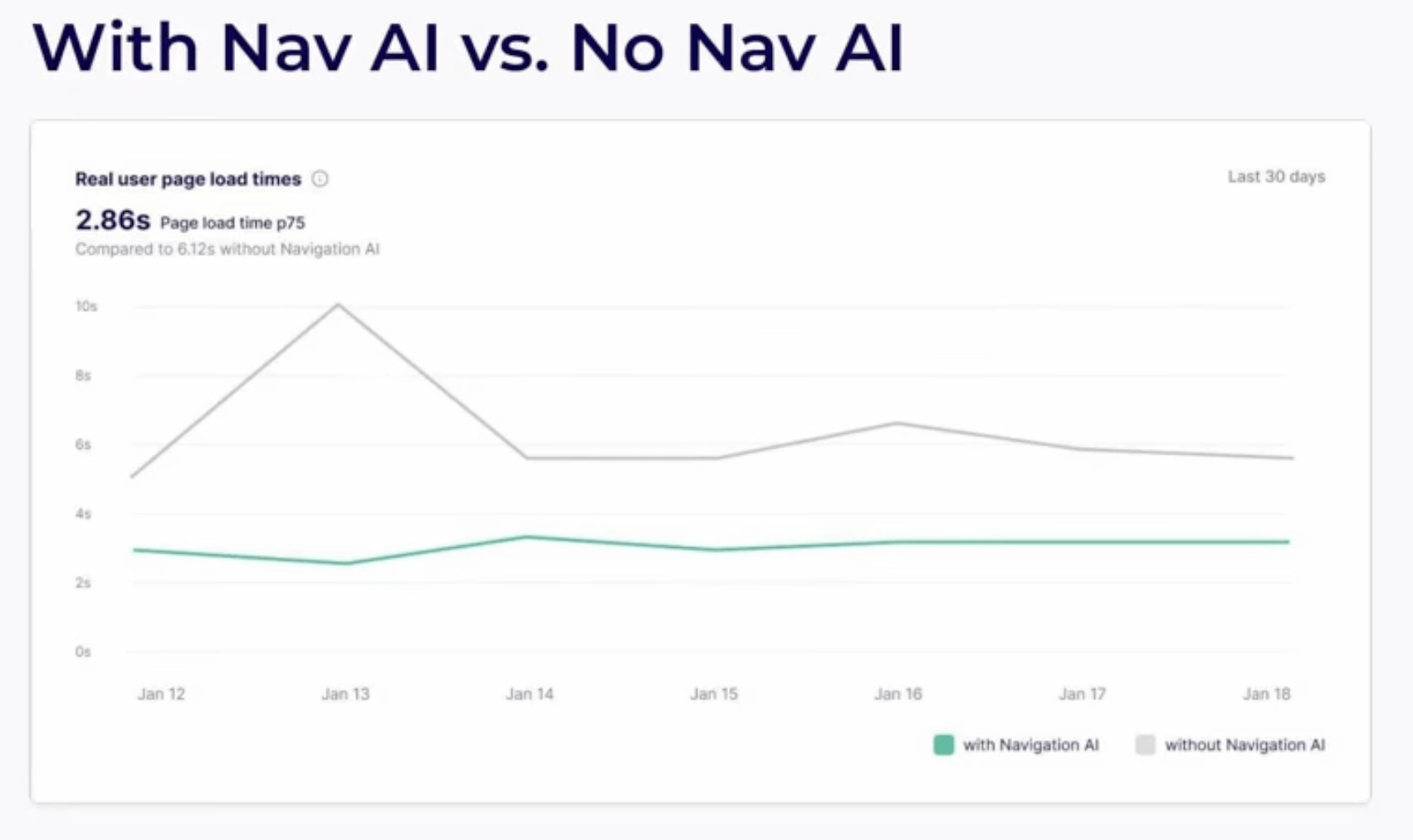
- Rezultatul #1: paginile web care utilizează Navigation AI arată în mod constant un timp de încărcare de ~2,86 s VS 6,12 s fără Navigation AI

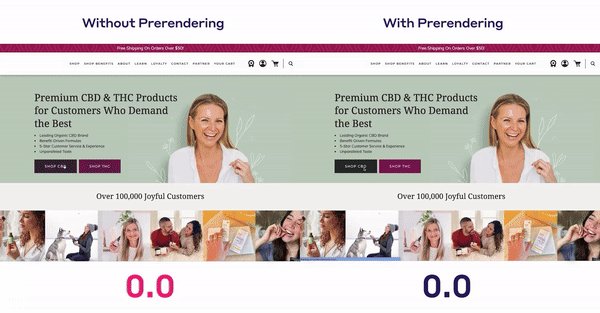
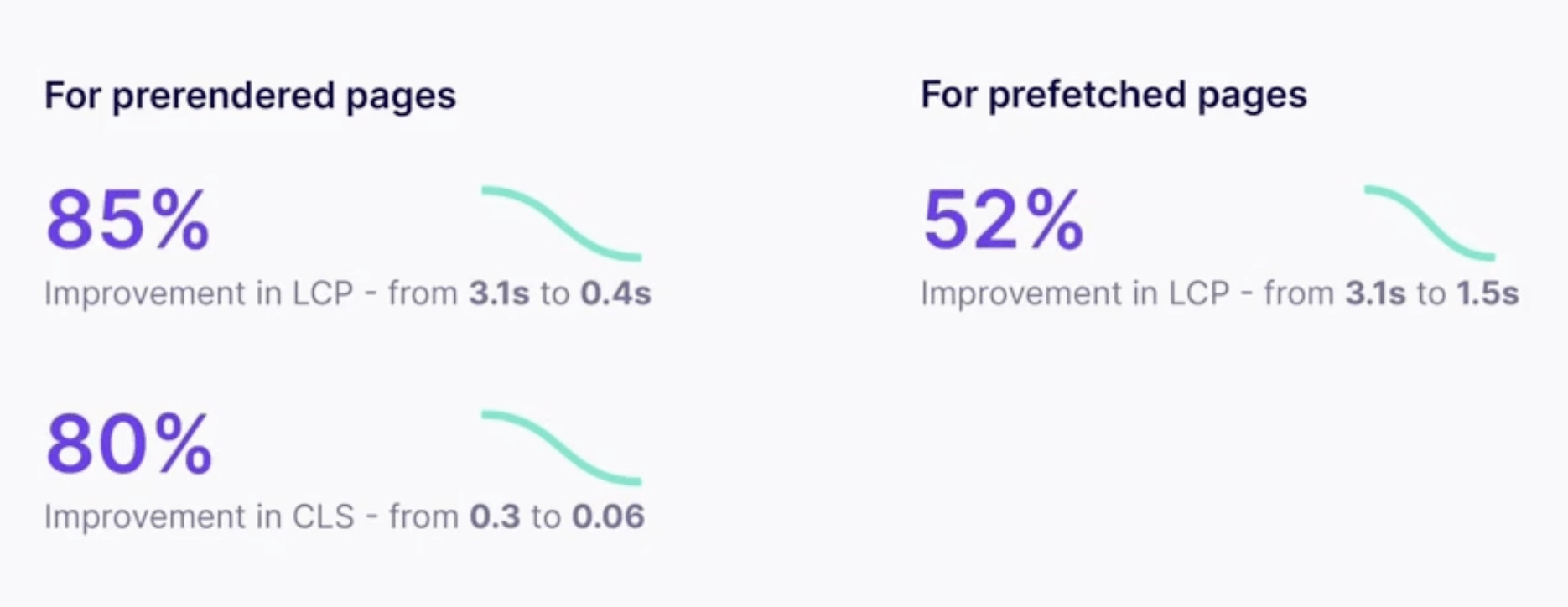
- Rezultatul #2: Cu Navigation AI, paginile preredate arată o îmbunătățire LCP de 85% (de la 3,1 s la 0,4 s) și o îmbunătățire CLS de 80% (de la 0,3 s la 0,06 s).Pentru paginile preîncărcate, Navigation AI mărește LCP cu 52% (de la 3,1 s la 1,5 s).

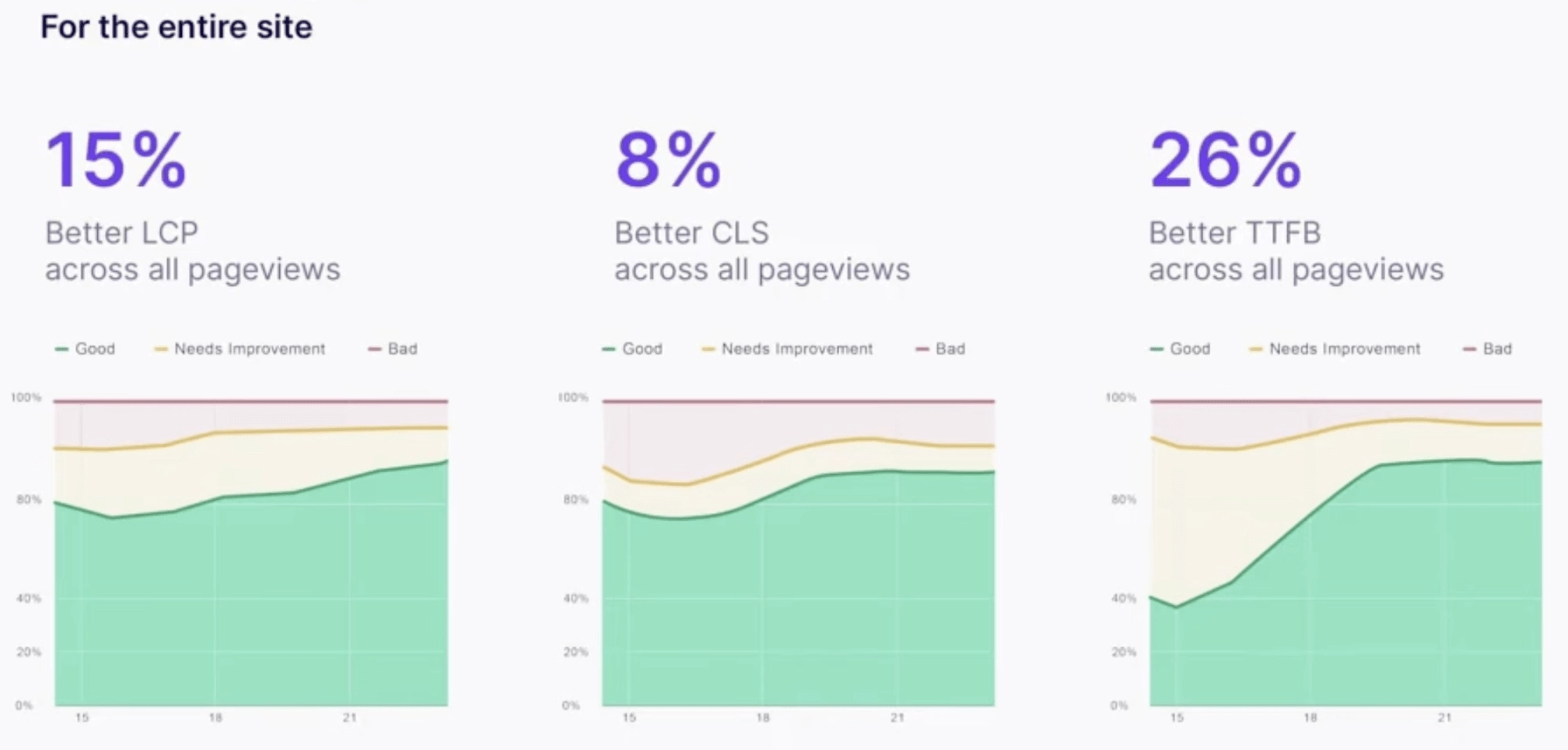
- Rezultatul #3: Cu Navigation AI, valorile de performanță pentru întregul site web se îmbunătățesc semnificativ: LCP cu 15%, CLS cu 8% și TTFB cu 26%

Obțineți acces la Navigation AI alăturându-vă listei noastre de așteptare →
Reguli de speculație API și WordPress
În cadrul webinarului nostru „Încărcare instantanee a paginii”, inginerul de relații cu dezvoltatorii de la Google, Adam Silverstein, a dezvăluit că echipa WordPress Core Performance lucrează la implementări mai stabile ale noului API Speculation Rules.
În prezent, accentul rămâne pe a pune la dispoziție o mică parte din funcționalitatea API-ului proprietarilor de site-uri și dezvoltatorilor din ecosistem pentru a testa eficiența și rata de adoptare înainte de a o face parte din nucleu. Iată ce pot folosi utilizatorii WordPress până acum:
- Un modul din pluginul Performance Lab
- Un plugin de sine stătător care implementează doar interfața API-ului Speculation Rules (aplică nivelul conservator de „dorință”, dar dezvoltatorii sunt liberi să modifice comportamentul)
Rutele WP-admin sunt excluse în mod implicit, dar este la latitudinea dezvoltatorilor WP să identifice rutele pe care ar dori să le acorde prioritate.
Echipa WordPress Core Performance lucrează, de asemenea, la implementări mai sofisticate în cadrul pluginurilor din ecosistem. Acest lucru urmărește să ușureze unele dintre sarcinile grele pe care dezvoltatorii trebuie să le facă atunci când își dau seama care rute sunt prioritare și care sunt interzise.
Ce îmbunătățiri vin la regulile de speculație
În prezent, regulile de speculație sunt limitate la paginile din aceeași filă, dar se depun eforturi pentru a reduce aceste restricții.
Prerandarea este, în mod implicit, limitată la pagini de aceeași origine. Cu toate acestea, o actualizare recentă a Chrome 119 acceptă acum pre-rendarea pentru paginile de origine încrucișată pe același site, necesitând înscrierea printr-un antet HTTP.
Versiunile viitoare pot extinde randarea preliminară la pagini cu origini încrucișate și o pot permite în noi file. API-ul Speculation Rules este setat să se extindă, introducând scoruri și sintaxă pentru regulile documentului și oferind mai multă flexibilitate, cum ar fi pre-rendarea linkurilor cu mouse-ul în jos.
Experimentele în desfășurare în Chrome explorează funcții suplimentare, iar site-urile pot participa la o încercare de origine pentru a testa și a oferi feedback cu privire la potențialele adăugări viitoare.
