핵심 웹 바이탈 평가 실패: 정의 및 해결 방법
게시 됨: 2023-08-26Google PageSpeed Insights에서 속도와 성능을 확인하고…
핵심 웹 바이탈 평가 실패

하지만 괜찮습니다. 당신은 혼자가 아닙니다. 실제로 오리진 중 약 56%가 핵심 웹 바이탈 평가에 실패했습니다.
좋은 소식은 귀하가 이미 첫 단계를 밟았다는 것이며, 일단 이 기사를 읽고 나면 귀하는 좋은 Google의 핵심 웹 바이탈과 훨씬 더 뛰어난 사용자 경험을 갖춘 운 좋은 44%의 사이트 소유자와 합류하는 방법을 알게 될 것입니다.
Google 및 NitroPack과 함께하는 "비즈니스를 위한 핵심 웹 바이탈" 웹 세미나 시리즈에 무료로 등록하세요 →
코어 웹 바이탈이란 무엇입니까?
핵심 웹 바이탈은 사이트 소유자가 웹페이지의 전반적인 사용자 경험을 측정하는 데 도움을 주기 위해 Google이 개발한 일련의 성능 측정항목입니다. 현재 가장 중요한 세 가지 핵심 웹 바이탈 지표는 다음과 같습니다.
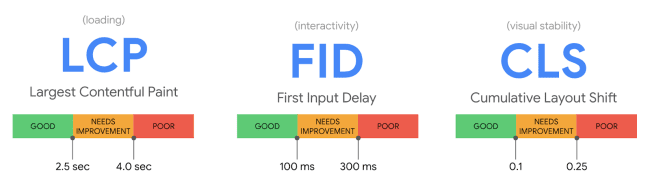
- LCP(Contentful Paint): 로딩 성능을 측정합니다. 이상적으로 LCP는 페이지 로드 시작 후 처음 2.5초 이내에 발생해야 합니다.
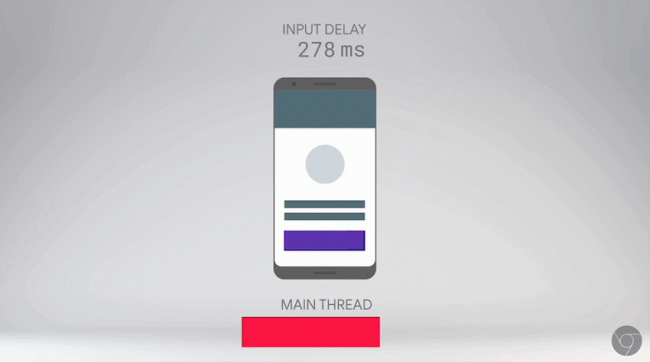
- FID(첫 번째 입력 지연): 상호 작용을 정량화합니다. 좋은 FID 점수는 100밀리초 미만입니다.
- CLS(누적 레이아웃 변경): 예상치 못한 레이아웃 변경을 평가합니다. 좋은 CLS 점수는 0.1 미만입니다.

이러한 지표는 사이트 방문자에게 훌륭한 사용자 경험을 제공하는 데 필수적인 품질 신호에 대한 통합 지침을 제공하기 위해 확립되었습니다.
핵심 웹 바이탈 전달이 중요한 이유
웹사이트를 로드하는 데 3초 이상이 걸리면 사용자 중 40%가 웹사이트를 떠나므로 느리거나 결함이 있는 사이트는 절대 원하지 않습니다.
실제로 Google과 공동 주최한 최근 웹 세미나에서 NitroPack은 방문자가 얼마나 참을성이 없는지, 그리고 이것이 귀하의 온라인 비즈니스에 어떤 의미인지를 밝혔습니다.
세 개의 전자상거래 웹사이트에서 245,433건의 고유한 사이트 방문을 모니터링한 후 다음과 같은 사실을 알게 되었습니다.
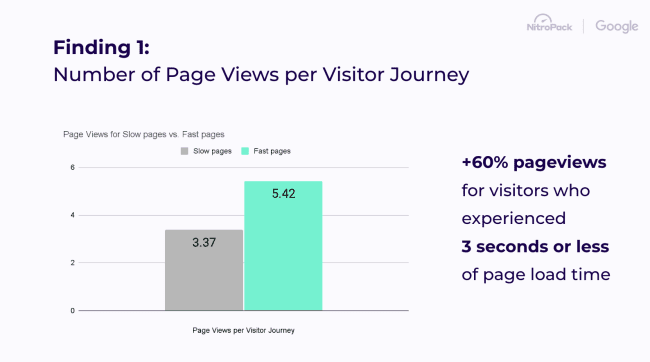
사이트가 3초 이내에 로드되면 사용자가 60% 더 많은 페이지를 방문합니다.

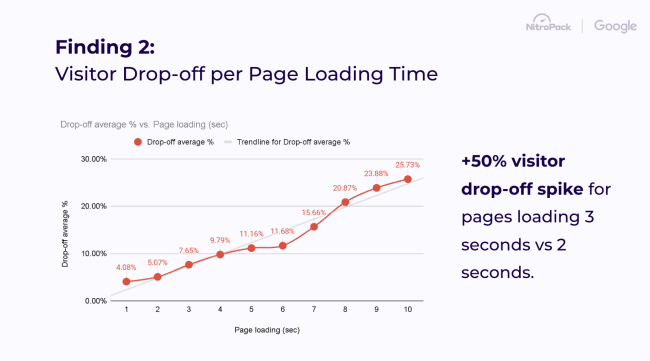
페이지가 로드되는 데 2초가 걸리는 경우보다 3초가 걸리는 경우 방문자가 이탈하는 횟수가 50% 더 많습니다.

방문자는 인내심을 잃고 페이지 로드 2.75초에 불균형적으로 웹페이지를 떠나기 시작합니다.
요약하자면, 온라인 비즈니스의 성공은 그 어느 때보다 속도와 탁월한 사용자 경험에 달려 있습니다. 핵심 웹 바이탈(Core Web Vitals) 평가를 통과하지 못하는 것은 귀하의 웹사이트가 방문자의 관심을 끌지 못하고 방문자를 전환시키지 못하고 있다는 필수 지표입니다.
지금 열악한 사용자 환경을 수정하면 Google 검색에서 더 높은 순위를 얻고, 더 많은 방문자를 만족시키며, 수익을 높일 수 있는 기회가 열립니다.
가장 참을성이 없는 방문자도 좋아할 만한 딸꾹질 없는 브라우징을 경험해 보세요. NitroPack 시작하기 →
실패한 핵심 웹 바이탈 평가는 무엇을 의미합니까?
사이트가 핵심 웹 바이탈 평가에 실패하면 세 가지 지표(LCP, FID 또는 CLS) 중 하나 이상이 권장 임계값을 벗어났음을 의미합니다.
그렇습니다.웹 바이탈 지표 중 하나라도 실패하면 동일한 메시지가 빨간색으로 표시됩니다.
이유를 살펴보겠습니다.
Google은 핵심 웹 바이탈을 어떻게 측정하나요?
Google은 다음을 사용하여 핵심 웹 바이탈 평가를 제공합니다.
- 통제된 환경에서 시뮬레이션을 사용하여 Google Lighthouse로 수집된 실험실 테스트 데이터(실험실 데이터라고도 함)
- Chrome 사용자 경험 보고서(CrUX)에서 수집된 실제 사용자 경험 데이터(필드 데이터라고도 함)

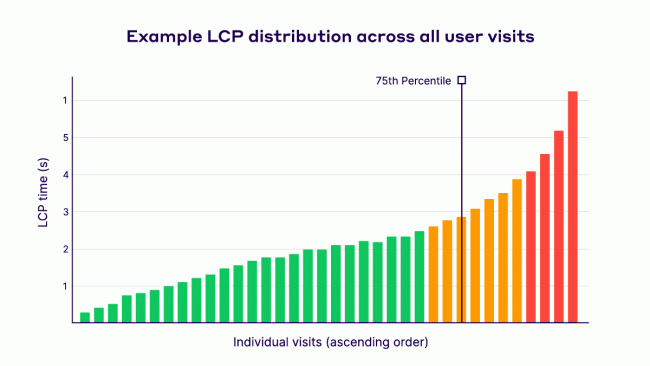
핵심 웹 바이탈을 측정하기 위해 Google은 귀하의 웹사이트에 대해 기록된 모든 실제 사용자 경험을 고려합니다. 웹 바이탈을 통과하려면최소 75%의 사용자가 빠른 페이지 로드, 뛰어난 응답성, LCP, FID 및 CLS 벤치마킹에 따른 레이아웃 변경 없음을 경험해야 합니다.

실험실 데이터와 현장 데이터: 핵심 웹 바이탈을 평가하는 데 더 중요한 것은 무엇입니까?
실험실 및 현장 데이터는 서로 다른 통찰력을 제공하며 뚜렷한 사용 사례를 가지고 있습니다.
1. 연구실 데이터
- 장점: 통제된 환경, 디버깅 및 일관된 테스트에 유용합니다.
- 단점: 실제 병목 현상을 포착하지 못하거나 실제 사용자 경험을 반영하지 않습니다.
2. 현장 데이터
- 장점: 실제 사용자 경험을 표현하고 실제 병목 현상을 포착합니다.
- 단점: 네트워크 상태 등 외부 요인의 영향을 받을 수 있습니다.
실험실 데이터를 보는 것이 더 쉬운 방법으로 보일 수 있지만 진정으로 뛰어난 사용자 경험을 제공하려면 주로 현장 데이터에 집중해야 합니다 .
하지만 핵심 웹 바이탈의 출처를 어떻게 알 수 있습니까?
Google PageSpeed Insights 보고서 이해
Google PageSpeed Insights(PSI)는 페이지 성능에 대한 실험실 및 현장 데이터를 모두 제공하는 가장 널리 사용되는 테스트 도구입니다.
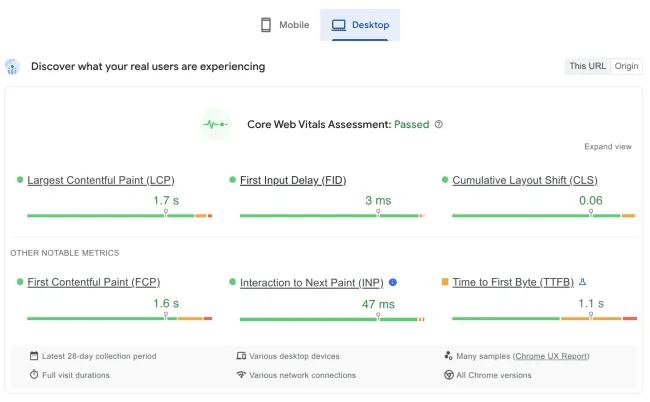
보고서를 실행하면 가장 먼저 표시되는 섹션은 핵심 웹 바이탈 평가입니다. CrUX의 현장 데이터를 기반으로 생성되며, 사용자 경험 문제에 대한 실제 답변을 찾을 수 있는 곳입니다.

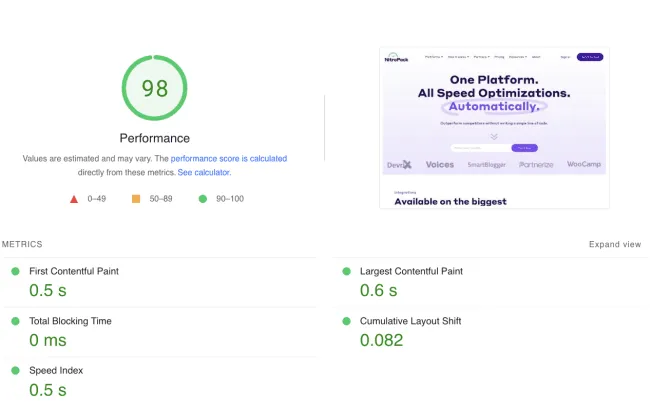
다음은 Google Lighthouse의 실험실 데이터로 생성된 성능 점수 섹션입니다. 여기에는 시뮬레이션된 환경에서 측정된 FCP(First Contentful Paint), LCP, CLS, TBT(Total Blocking Time) 및 SI(Speed Index)에 대한 결과가 포함됩니다.

결론적으로, 문제를 진단하고 일관성을 보장하려면 실험실 데이터가 필수적이지만, 현장 데이터는 실제 사용자가 사이트를 경험하는 방식을 보다 정확하게 표현합니다.
현장 데이터를 기반으로 한 핵심 웹 바이탈을 최적화하면 비즈니스 지표와 온라인 비즈니스 성공에 가장 큰 영향을 미칠 것입니다.
핵심 웹 바이탈 평가가 실패한 원인은 무엇입니까?
Core Web Vitals 실패는 느린 서버 응답 시간, JS 및 CSS 문제, 최적화되지 않은 이미지, 과도한 HTTP 요청, 불안정한 레이아웃, 타사 스크립트 등과 같은 여러 가지 이유로 발생할 수 있습니다.
다음은 일반적인 이유에 대한 심층 분석입니다.
1. 느린 서버 응답 시간
서버가 사용자 브라우저로 데이터 전송을 시작하는 데 너무 오랜 시간이 걸리면 LCP(Largest Contentful Paint) 점수에 부정적인 영향을 미칠 수 있습니다. 이는 웹 호스트 문제, 사용자와 관련된 서버의 물리적 위치 또는 서버 구성 오류로 인해 발생할 수 있습니다. 강력한 서버 인프라를 보장하고 CDN(Content Delivery Network)을 고려하며 서버 소프트웨어를 최적화하면 이러한 문제를 완화할 수 있습니다.
2. JavaScript 및 CSS 문제
JavaScript 및 CSS를 차단하면 페이지 렌더링이 지연될 수 있습니다. 이러한 스크립트나 스타일시트가 최적화되지 않았거나 렌더링을 차단하는 경우 LCP와 FID(첫 번째 입력 지연) 모두에 부정적인 영향을 미칠 수 있습니다. 솔루션에는 파일 축소 및 압축, 중요하지 않은 JS 연기, 중요한 CSS 인라인이 포함됩니다.
3. 최적화되지 않은 이미지
무겁고 최적화되지 않은 이미지(비디오 및 애니메이션 포함)는 페이지 로드 시간을 크게 느리게 할 수 있습니다. 차세대 형식이 아닌 이미지, 너무 크거나 압축되지 않은 이미지는 LCP에 영향을 미칠 수 있습니다. WebP와 같은 형식을 사용하고, 품질 저하 없이 이미지를 압축하고, 스크롤 없이 볼 수 있는 이미지에 지연 로딩을 활용하는 것을 고려해 보세요.
4. HTTP 요청이 너무 많습니다.
웹 페이지 로드를 시작할 때마다 웹 페이지는 모든 요소에 대한 여러 요청을 브라우저에 보내 렌더링 프로세스를 시작할 수 있습니다. 스크립트, 이미지, CSS에 대한 모든 추가 HTTP 요청으로 인해 페이지를 로드하는 데 걸리는 시간이 늘어납니다. 파일을 결합하고, 아이콘에 스프라이트를 활용하고, 디자인을 단순화하여 이러한 요청을 줄이면 페이지 속도를 향상시킬 수 있습니다.
5. 열악한 모바일 최적화
모바일 사이트 방문 중 53%가 로드 시간 3초 이상으로 인해 모바일 최적화가 필수적입니다. 응답하지 않는 디자인 및 모바일에 최적화되지 않은 자산과 같은 문제로 인해 특히 느린 모바일 네트워크에서 핵심 웹 바이탈이 실패할 수 있습니다. 말할 것도 없이, 이로 인해 실제로 모바일 사용자에게 실제 비용과 꼭 필요한 데이터 리소스가 필요할 수 있습니다.
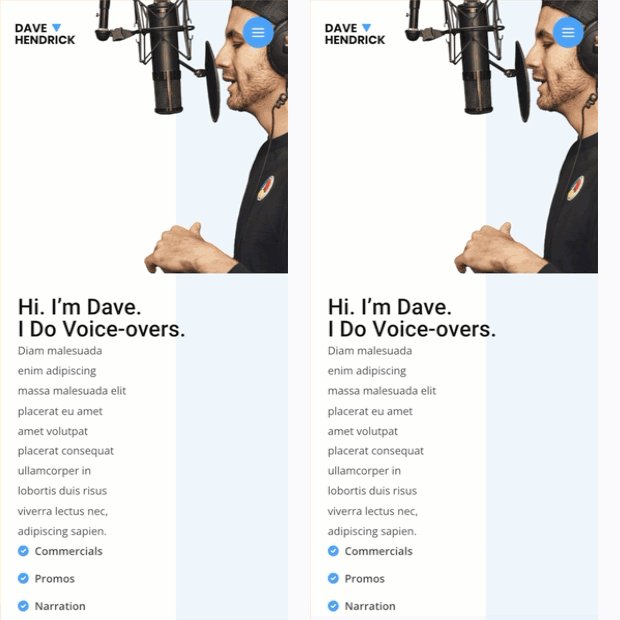
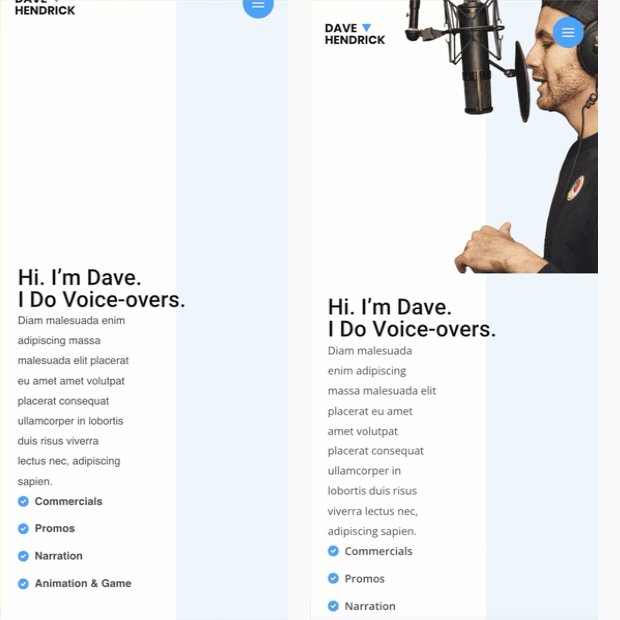
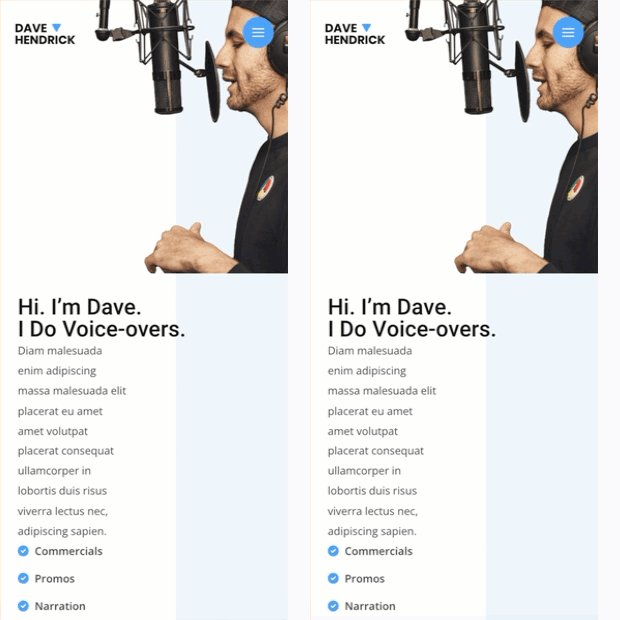
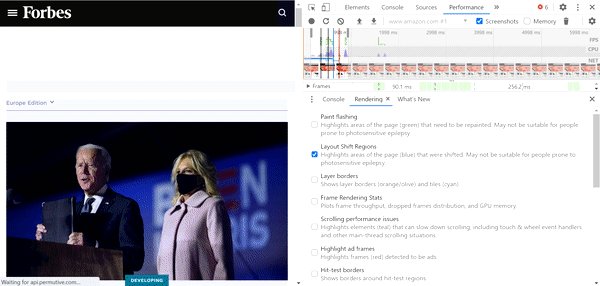
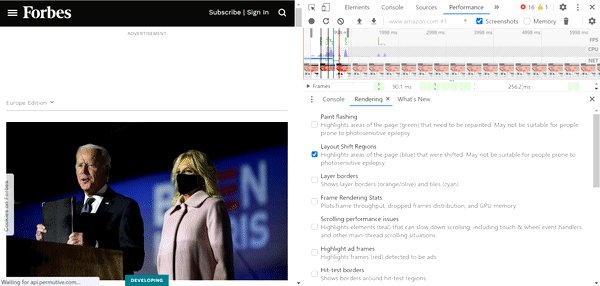
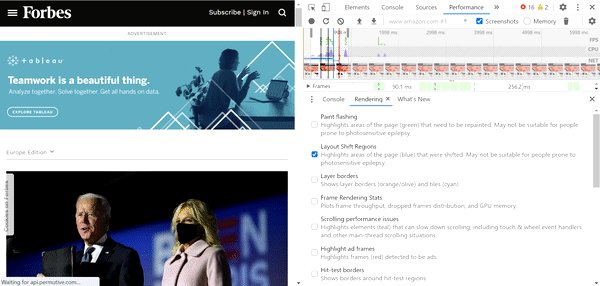
6. 불안정한 레이아웃
CLS(누적 레이아웃 이동)는 레이아웃이 불안정할 때 영향을 받습니다. 페이지가 로드될 때 페이지에서 이동하는 요소(예: 갑자기 나타나는 광고, 동적으로 삽입된 콘텐츠 또는 이동을 유발하는 글꼴)는 낮은 CLS 점수에 영향을 줄 수 있습니다. 요소의 크기가 설정되어 있는지 확인하고 사용자 상호 작용에 대한 응답이 아닌 이상 기존 콘텐츠 위에 콘텐츠를 추가하지 마세요.
7. 타사 스크립트
내장된 위젯, 분석, 광고 및 기타 타사 스크립트는 페이지 속도를 크게 저하시켜 여러 핵심 웹 바이탈에 영향을 미칠 수 있습니다. 타사 스크립트가 성능에 미치는 영향을 모니터링하고, 중요하지 않은 타사 스크립트를 연기하고, 필수 외부 리소스만 로드하고 있는지 확인하세요.
매번 핵심 웹 바이탈을 전달합니다. NitroPack을 통한 완전 자동화된 최적화 시작하기 →
핵심 웹 바이탈 평가를 통과하는 방법
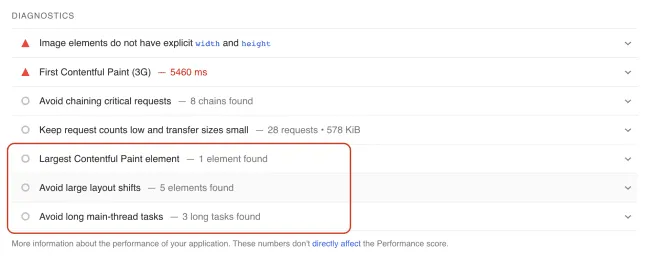
Google PageSpeed Insights(PSI) 보고서의 '진단' 섹션에서는 세 가지 측정항목 각각에 영향을 미치는 요소에 대한 유용한 정보도 제공합니다.

이 섹션을 사용하여 다음에 작업해야 할 최적화 목록을 생성하거나 대신 체크리스트를 훔쳐보세요.
콘텐츠가 포함된 최대 페인트(LCP) 개선
- 서버 응답 시간 최적화: 고품질 호스팅 공급자를 사용하세요.서버 캐싱을 구현하고 CDN(Content Delivery Network) 사용을 고려하십시오.
- 중요한 CSS 인라인 렌더링: 페이지의 초기 표시에 필요한 CSS만 로드합니다.
- 주요 리소스 미리 로드: 로딩 프로세스 후반에 발견된 중요한 리소스를 로드하는 데 사용합니다.
- 이미지 압축 및 최적화: PNG 또는 JPEG보다 더 나은 압축 기능을 제공하는 JPEG 2000, JPEG XR 또는 WebP와 같은 차세대 형식을 사용합니다. 또한 srcset 속성이 있는 반응형 이미지를 사용하는 것도 고려해 보세요.


첫 번째 입력 지연(FID) 감소
- JavaScript 최소화: 페이지의 초기 렌더링에 필요하지 않은 JavaScript를 최소화하거나 연기합니다.
- 웹 작업자 사용: 웹 작업자를 사용하면 백그라운드 스레드에서 JavaScript를 실행할 수 있습니다.
- 긴 작업 분할:브라우저를 실행하는 데 50밀리초 이상 걸리는 작업은 사용자 상호 작용에 대한 응답을 지연시킬 수 있습니다. 긴 작업을 더 작은 비동기 작업으로 분할하세요.

참고로 Google은FID 측정항목의 종료를 공식적으로 확인했습니다.2024년 3월부터 새로운 응답성 지표Interaction to Next Pain(INP)이 FID를 대체하여 웹사이트의 상호작용성에 대한 보다 포괄적인 통찰력을 제공합니다.
그러나 내년까지 기다리지 마십시오. 다가오는 웹 세미나에서 Google 및 NitroPack을 사용한 INP 최적화에 대해 알아야 할 모든 내용을 알아보세요.

Google 및 NitroPack을 사용하여 INP 최적화를 마스터하세요. 웨비나 무료 등록 →
CLS(누적 레이아웃 변경) 최소화
- 모든 미디어에 설정된 크기 속성 치수 사용: 이는 이미지 및 비디오 요소에 너비 및 높이 속성을 포함한다는 의미입니다.
- 광고 요소에 예약된 공간이 있는지 확인하세요. 콘텐츠가 여기저기 튀게 만드는 광고 삽입을 피하세요.
- 기존 콘텐츠 위에 콘텐츠를 삽입하지 마세요. 사용자 상호 작용에 반응하지 않는 한 이로 인해 짜증나고 예상치 못한 레이아웃 변경이 발생할 수 있습니다.
- 글꼴 전달 최적화 : 링크 rel=preload 및 글꼴 표시: 선택 사항을 결합하고 글꼴을 압축하고 인라인 처리하고 하위 설정하면 예상치 못한 레이아웃 변경의 위험을 줄이는 데 도움이 됩니다.

WordPress의 핵심 웹 바이탈 평가 실패를 해결하기 위한 보너스 팁
전 세계적으로 가장 인기 있는 CMS인 WordPress는 유연성과 풍부한 플러그인 및 테마를 제공합니다. 그러나 이로 인해 특히 성능과 관련하여 문제가 발생할 수 있습니다.
다음은 WordPress 사용자가 핵심 웹 바이탈 점수를 향상할 수 있는 몇 가지 맞춤형 팁입니다.
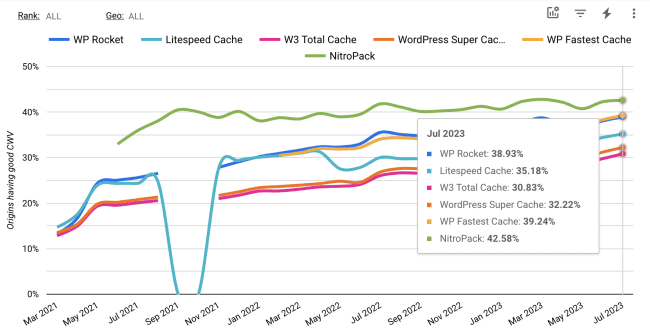
1. 빠른 WordPress 호스팅 서비스 사용
모든 호스팅 서비스가 동일하게 만들어지는 것은 아닙니다.
Kinsta, WP Engine 및 SiteGround와 같은 프리미엄 관리형 WordPress 호스팅 제공업체는 WordPress용으로 특별히 서버를 미세 조정하여 더 빠른 서버 응답 시간과 강력한 캐싱 메커니즘을 보장합니다. 고품질 호스트를 선택하면 서버 관련 지연을 대폭 줄이고 LCP 지표를 향상시킬 수 있습니다.
2. 엣지 캐싱을 통한 고품질 CDN 서비스 이용
Cloudflare, Akamai, KeyCDN과 같은 CDN(콘텐츠 전송 네트워크)은 글로벌 서버에 걸쳐 웹사이트 콘텐츠를 캐시하여 사용자가 자신의 위치에 더 가까운 서버에서 데이터를 가져올 수 있도록 합니다. 이는 사이트 속도와 LCP 시간을 크게 향상시킵니다.
3. 사용하지 않는 JS 및 CSS 파일 제거(플러그인에서)
WordPress 플러그인은 유용하지만 추가 JavaScript 및 CSS 파일을 대기열에 추가하는 경우가 많습니다. 모든 페이지에 이러한 파일이 모두 필요한 것은 아닙니다. Asset CleanUp과 같은 도구를 사용하면 중요하지 않은 스크립트와 스타일을 식별하고 제거하거나 연기하여 웹 사이트 속도를 저하시키는 것을 방지할 수 있습니다.
4. 타사 코드의 영향을 줄입니다.
- 사용되지 않는 스크립트 감사 및 제거: 종종 플러그인이나 위젯에 의해 추가되는 타사 스크립트는 사이트 성능에 해로울 수 있습니다. Chrome DevTools의 '성능' 탭과 같은 도구를 사용하여 타사 스크립트를 감사하고 어떤 스크립트가 정말로 필수적인지 결정하는 것을 고려해 보세요.
- 스크립트 로드 지연: NitroPack과 같은 WordPress 플러그인은 사용자 상호 작용까지 JavaScript 실행을 지연하는 옵션을 제공합니다. 이를 통해 FID를 개선하고 초기 로딩 시간을 줄일 수 있습니다.
- 지연 로딩: 사용자가 스크롤할 때만 오프스크린 자산이 로드되어 초기 로드 시간이 향상됩니다. 이제 WordPress에서 이미지에 대한 기본 지연 로딩이 지원됩니다. 비디오나 iframe과 같은 다른 요소의 경우 a3 지연 로드 또는 NitroPack과 같은 완전 자동화된 솔루션을 사용하는 것이 좋습니다.
- 자체 호스팅 타사 JavaScript: 특히 자주 업데이트되지 않는 경우 타사 스크립트를 외부에서 가져오는 것보다 자체 서버에서 호스팅하는 것이 더 빠른 경우도 있습니다. 특히 글꼴은 OMGF(내 Google 글꼴 최적화)와 같은 플러그인을 사용하여 자체 호스팅되어 외부 가져오기 시간을 줄일 수 있습니다.
이러한 WordPress 관련 권장 사항을 따르면 핵심 웹 바이탈 점수가 향상될 뿐만 아니라 웹 사이트 방문자도 더 부드럽고 빠른 탐색 경험을 누릴 수 있습니다.
NitroPack으로 실패한 핵심 웹 바이탈 평가 해결
필요한 모든 Core Web Vitals 최적화를 도입하는 것은 쉬운 일이 아닙니다.
다행히 NitroPack은 핵심 웹 바이탈 평가를 지속적으로 통과하도록 보장하기 위해 동기화된 35개 이상의 고급 기능을 갖춘 경량 성능 최적화 서비스입니다.
핵심 웹 바이탈 최적화의 선두주자인 NitroPack은 친환경 웹 바이탈과 매우 빠른 로딩 시간으로 인해 200,000명 이상의 사이트 소유자, 개발자 및 대행사의 신뢰를 받고 있습니다.

NitroPack을 설정하는 데는 3분이 소요되며 기술 지식이 필요하지 않습니다. 활성화되면 자동 조종 장치에서 작동하여 다음과 같은 CWV 중심 최적화를 적용합니다.
- 고급 페이지 캐싱
- 브라우저 캐싱
- HTML, CSS 및 JavaScript 축소
- 지연된 JavaScript 로딩
- CSS 최적화
- 지연 로딩
- WebP 변환
- Cloudflare의 내장 CDN(콘텐츠 전송 네트워크)
- 적응형 이미지 크기 조정
- 중요한 CSS 추출
- 글꼴 하위 설정
- 전자상거래 카트 캐시(WooCommerce)
- 타사 스크립트 관리자
그리고 더!
NitroPack을 통해 35개 이상의 자동화된 성능 최적화로 핵심 웹 바이탈 통과 →
핵심 웹 바이탈 평가에 다시는 실패하지 않도록 하는 방법
비정기적인 감사 및 수정을 통해 기존 문제를 해결할 수는 있지만 향후 문제를 예방할 수는 없습니다. 핵심 웹 바이탈에 대한 높은 표준을 지속적으로 유지하려면 특정 사례를 워크플로에 통합해야 합니다.
1. 정기적인 보고 및 유지관리 수행
웹사이트가 성장함에 따라 새로운 콘텐츠가 추가되고 플러그인이 업데이트되며 사용자 상호 작용이 발전합니다. 정기적인 점검은 성능 저하가 심각해지기 전에 이를 식별하고 수정하는 데 도움이 됩니다.
- 자동화된 성능 모니터링: Google의 Lighthouse와 같은 도구를 자동화하여 웹사이트에 대한 정기적인 감사를 실행할 수 있습니다. 일반적으로 28일마다 감사하는 것이 좋습니다. 이를 통해 성능 문제에 대한 시기적절한 통찰력과 경고를 제공할 수 있습니다.
- 정기 유지 관리: 차량을 정기적으로 정비하는 것처럼 웹사이트에도 정기적인 관리가 필요합니다. 웹사이트 유지 관리를 위해 매달 또는 분기마다 특정 시간을 따로 마련해 두세요. 여기에는 업데이트, 데이터베이스 최적화, 끊어진 링크 확인 등의 작업이 포함됩니다.
- 지속적인 테스트: 성능 테스트를 개발 워크플로에 통합합니다. 업데이트를 라이브로 푸시하기 전에 준비 환경에서 성능 테스트를 거쳤는지 확인하세요.
2. 웹 성능 예산 설정
성능 예산은 사이트 성능에 영향을 미치는 특정 지표에 관한 한도 세트로, 이를 초과해서는 안 됩니다. 웹 성능 예산을 책정하면 사이트 변경이 사용자 경험에 부정적인 영향을 미치지 않도록 보장하여 판도를 바꿀 수 있습니다.
명확한 제한 설정: 특정 성능 지표(예: 총 페이지 무게, JavaScript 실행 시간 또는 이미지 크기)를 결정하고 각각에 대해 허용되는 최대 값을 결정합니다.
위반 모니터링: SpeedCurve 또는 Lighthouse CI와 같은 도구를 사용하여 개발 중에 성능 예산 위반을 추적할 수 있습니다.
유지 관리, 검토 및 조정: 시간이 지남에 따라 웹 표준, 기술 및 사용자 기대치가 발전함에 따라 성능 예산을 다시 검토하십시오. 제한을 강화해야 할 수도 있고, 더 나은 압축 및 캐싱 도구를 사용하면 제한을 조금 완화할 수도 있습니다.
자주하는 질문
성능 점수는 100/100이지만 여전히 핵심 웹 바이탈을 통과하지 못했습니다. 왜?
100/100 성능 점수(예: Google PageSpeed Insights)는 인상적이지만 핵심 웹 바이탈을 통과한다는 보장은 없습니다. 이는 성능 점수가 실험실 데이터와 핵심 웹 바이탈(필드 데이터, 즉 실제 사용자 상호 작용)을 기반으로 계산되기 때문입니다. 따라서 귀하의 사이트는 시뮬레이션된 환경에서 빠르고 반응성이 뛰어나지만 3G 네트워크에서 귀하의 사이트를 방문하는 모바일 사용자와 같은 실제 시나리오에서는 제대로 작동하지 않을 수 있습니다.
성능 점수 대신 핵심 웹 바이탈 최적화에 초점을 맞추는 것이 좋습니다.
RUM 데이터는 무엇이며, Core Web Vitals를 전달하려는 경우 이것이 왜 중요한가요?
RUM은 실제 사용자 모니터링을 의미합니다. 이는 실제 사용자가 웹 사이트를 경험하는 방식을 포착하는 일종의 데이터 수집 방법입니다. 통제된 환경에서 사용자 상호 작용을 시뮬레이션하는 합성 테스트와 달리 RUM은 실제 사용자 세션에서 데이터를 수집합니다. 이는 RUM이 실제 사용자 경험을 이해하는 데 매우 귀중한 이유입니다.
핵심 웹 바이탈과 관련하여 Google은 RUM 데이터(Chrome 사용자 경험 보고서에서 수집)를 사용하여 사용자가 실제 웹사이트를 어떻게 경험하고 있는지 확인합니다. Core Web Vitals 통과를 목표로 한다면 RUM 데이터를 기반으로 지표를 개선하는 데 중점을 두는 것이 중요합니다. 이는 진정한 사용자 경험을 반영하기 때문입니다.
Search Console의 페이지 경험 보고서에서 '좋은' URL은 무엇인가요?
Google의 페이지 경험 보고서에서 '좋은' URL은 세 가지 핵심 웹 바이탈 지표(LCP, FID 및 CLS) 모두에 대한 권장 임계값을 충족하는 웹 페이지를 나타냅니다.
"좋은" URL은 다음을 포함해야 합니다.
- 2.5초 이상의 LCP.
- FID는 100밀리초 이하입니다.
- CLS 점수가 0.1 이하입니다.
"핵심 웹 바이탈 평가: 데이터 없음"이 표시되는 이유는 무엇입니까?
"데이터 없음" 상태는 다음을 포함한 다양한 이유로 발생할 수 있습니다.
- 데이터 부족: 특정 페이지에 대한 실제 사용자 데이터가 충분하지 않은 경우 평가는 '해당 없음'으로 간주될 수 있습니다.
- 콘텐츠 유형: HTML이 아닌 문서(예: PDF)와 같은 특정 유형의 페이지는 핵심 웹 바이탈 평가에 적용되지 않을 수 있습니다.
- 사용자 방문 없음: 페이지의 트래픽이 매우 낮거나 데이터 수집 기간 동안 방문이 없는 경우 평가 대상이 아닐 수 있습니다.