Penilaian Data Web Inti Gagal: Apa Artinya dan Bagaimana Cara Memperbaikinya
Diterbitkan: 2023-08-26Anda pergi untuk memeriksa kecepatan dan kinerja Anda di Google PageSpeed Insights dan melihat…
Penilaian Data Web Inti Gagal

Tapi tidak apa-apa, Anda tidak sendirian. Faktanya, sekitar 56% perusahaan asal di luar sana gagal dalam penilaian Core Web Vitals.
Kabar baiknya adalah Anda sudah melakukan langkah pertama, dan setelah membaca artikel ini, Anda akan mengetahui cara bergabung dengan 44% pemilik situs yang beruntung dengan Data Web Inti Google yang bagus dan pengalaman pengguna yang lebih baik.
Daftar ke seri webinar “Core Web Vitals for Your Business” dengan Google dan NitroPack gratis →
Apa itu Data Web Inti
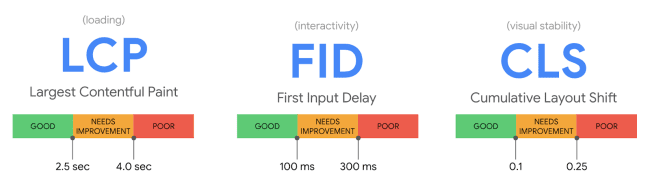
Data Web Inti adalah serangkaian metrik kinerja yang dikembangkan Google untuk membantu pemilik situs mengukur pengalaman pengguna laman web secara keseluruhan. Saat ini, tiga metrik Core Web Vitals yang paling penting adalah:
- Cat Konten Terbesar (LCP): Mengukur kinerja pemuatan. Idealnya, LCP harus terjadi dalam 2,5 detik pertama setelah halaman mulai dimuat
- First Input Delay (FID): Mengukur interaktivitas. Skor FID yang baik adalah kurang dari 100 milidetik
- Pergeseran Tata Letak Kumulatif (CLS): Menilai perubahan tata letak yang tidak terduga. Skor CLS yang baik adalah kurang dari 0,1

Metrik ini dibuat untuk memberikan panduan terpadu mengenai sinyal kualitas yang penting untuk memberikan pengalaman pengguna yang luar biasa kepada pengunjung situs Anda.
Mengapa meneruskan Core Web Vitals itu penting
Dengan 40% pengguna meninggalkan situs web jika memuat lebih dari tiga detik, hal terakhir yang Anda inginkan adalah situs yang lambat atau bermasalah.
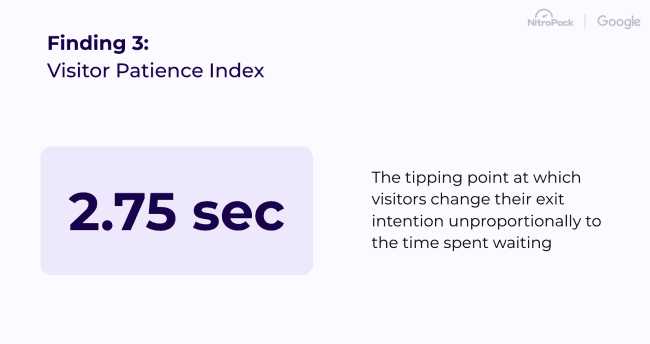
Faktanya, dalam webinar baru-baru ini yang diselenggarakan bersama dengan Google, NitroPack mengungkapkan betapa tidak sabarnya pengunjung dan apa pengaruhnya bagi bisnis online Anda.
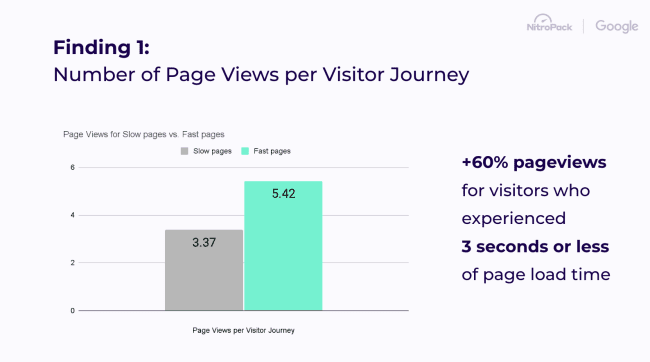
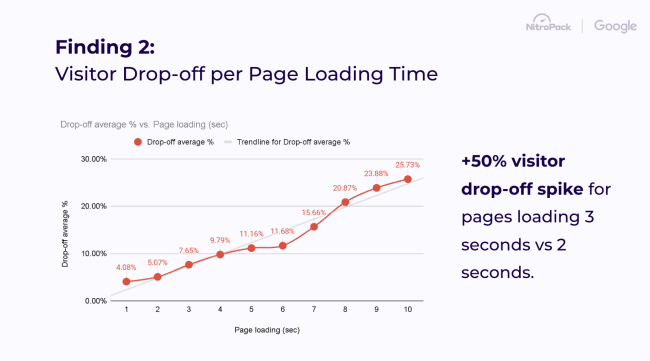
Setelah memantau 245.433 kunjungan situs unik di tiga situs web e-niaga, kami mengetahui bahwa:
Pengguna mengunjungi halaman 60% lebih banyak jika situs dimuat dalam 3 detik

50% lebih banyak pengunjung berhenti ketika halaman dimuat dalam 3 detik dibandingkan dengan 2 detik

Pengunjung kehilangan kesabaran dan secara tidak proporsional mulai meninggalkan halaman web pada 2,75 detik pemuatan halaman
Singkatnya, kesuksesan bisnis online Anda kini lebih bergantung pada kecepatan dan pengalaman pengguna yang luar biasa. Gagal lulus penilaian Data Web Inti merupakan indikator penting bahwa situs web Anda tidak menarik dan mengonversi pengunjung sebaik mungkin.
Memperbaiki pengalaman pengguna yang buruk kini membuka pintu menuju peringkat yang lebih baik di Google Penelusuran, lebih banyak pengunjung yang puas, dan peningkatan keuntungan Anda.
Dapatkan penjelajahan bebas cegukan yang bahkan akan disukai oleh pengunjung yang paling tidak sabaran sekalipun. Memulai NitroPack →
Apa Arti Penilaian Data Web Inti yang Gagal?
Jika situs Anda gagal dalam penilaian Data Web Inti, itu berarti satu atau lebih dari tiga metrik (LCP, FID, atau CLS) berada di luar ambang batas yang disarankan.
Benar –jika Anda gagal bahkan pada salah satu metrik Web Vitals, Anda akan mendapatkan pesan yang sama dengan warna merah.
Mari kita lihat alasannya.
Bagaimana cara Google mengukur Data Web Inti
Google memberikan penilaian Core Web Vitals menggunakan:
- Data pengujian laboratorium (dikenal sebagai data lab) yang dikumpulkan dengan Google Lighthouse menggunakan simulasi dalam lingkungan terkendali;
- Data pengalaman pengguna dunia nyata (dikenal sebagai data lapangan) yang dikumpulkan dari Laporan Pengalaman Pengguna Chrome (CrUX).

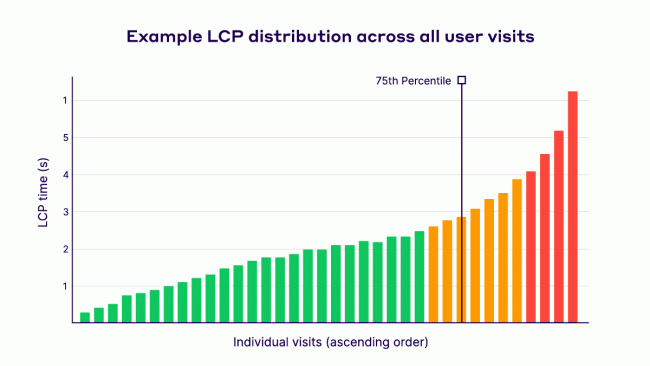
Untuk mengukur Data Web Inti, Google memperhitungkan semua pengalaman pengguna nyata yang dicatat untuk situs web Anda. Agar dapat lulus Web Vitals,setidaknya 75%pengguna harus merasakan pemuatan halaman yang cepat, daya tanggap yang baik, dan tidak ada perubahan tata letak seperti yang diukur oleh LCP, FID, dan CLS.

Data laboratorium vs. Data lapangan: Mana yang lebih penting untuk menilai Data Web Inti?
Data laboratorium dan lapangan memberikan wawasan berbeda dan memiliki kasus penggunaan berbeda:
1. Data Laboratorium
- Kelebihan: Lingkungan terkendali, berguna untuk debugging, dan pengujian konsisten.
- Kekurangan: Tidak menangkap hambatan di dunia nyata atau mencerminkan pengalaman pengguna yang sebenarnya.
2. Data Lapangan
- Kelebihan: Mewakili pengalaman pengguna di dunia nyata dan menangkap hambatan yang sebenarnya.
- Kekurangan: Dapat dipengaruhi oleh faktor eksternal seperti kondisi jaringan.
Meskipun melihat data lab mungkin tampak lebih mudah, untuk benar-benar memberikan pengalaman pengguna yang luar biasa, Anda harus fokus terutama pada data lapangan .
Namun bagaimana Anda tahu dari mana Sumber Data Web Inti Anda?
Memahami Laporan Google PageSpeed Insights Anda
Google PageSpeed Insights (PSI) adalah alat pengujian paling populer yang menyediakan data laboratorium dan lapangan tentang kinerja laman.
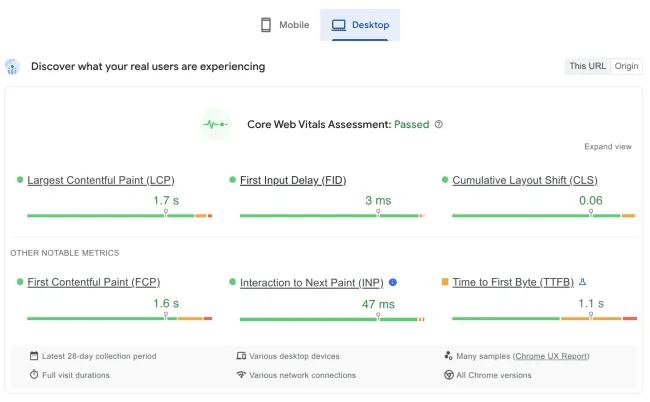
Saat Anda menjalankan laporan, bagian pertama yang Anda lihat adalah penilaian Data Web Inti. Ini dihasilkan berdasarkan data lapangan dari CrUX, dan di sanalah Anda akan menemukan jawaban nyata atas masalah pengalaman pengguna.

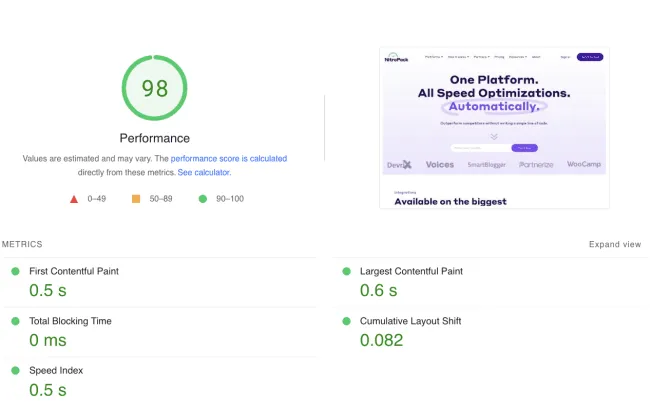
Berikutnya adalah bagian skor kinerja yang dihasilkan dengan data lab dari Google Lighthouse. Ini mencakup hasil First Contentful Paint (FCP), LCP, CLS, Total Blocking Time (TBT), dan Indeks Kecepatan (SI) yang diukur dalam lingkungan simulasi.

Kesimpulannya, meskipun data laboratorium sangat penting untuk mendiagnosis masalah dan memastikan konsistensi, data lapangan memberikan representasi yang lebih akurat tentang bagaimana pengalaman pengguna sebenarnya terhadap suatu situs.
Mengoptimalkan Data Web Inti yang bersumber dari data lapangan akan memiliki dampak terbesar pada metrik bisnis Anda dan keberhasilan bisnis online Anda.
Apa Penyebab Gagalnya Penilaian Vital Web Inti?
Kegagalan Core Web Vitals dapat terjadi karena banyak alasan, seperti waktu respons server yang lambat, masalah dengan JS dan CSS, gambar yang tidak dioptimalkan, permintaan HTTP yang berlebihan, tata letak yang tidak stabil, skrip pihak ketiga, dll.
Berikut penjelasan mendalam tentang alasan umum:
1. Waktu Respons Server Lambat
Jika server Anda membutuhkan waktu terlalu lama untuk mulai mengirimkan data ke browser pengguna, hal ini dapat berdampak negatif pada skor Largest Contentful Paint (LCP) Anda. Hal ini dapat disebabkan oleh masalah pada host web Anda, lokasi fisik server relatif terhadap pengguna, atau bahkan kesalahan konfigurasi server. Memastikan infrastruktur server yang kuat, mempertimbangkan Jaringan Pengiriman Konten (CDN), dan mengoptimalkan perangkat lunak server dapat mengatasi hal ini.
2. Masalah JavaScript dan CSS
Memblokir JavaScript dan CSS dapat menunda rendering pada halaman Anda. Jika skrip atau stylesheet ini tidak dioptimalkan atau memblokir render, hal tersebut dapat berdampak negatif pada LCP dan First Input Delay (FID). Solusinya mencakup mengecilkan dan mengompresi file, menunda JS yang tidak penting, dan memasukkan CSS penting.
3. Gambar yang Tidak Dioptimalkan
Gambar yang berat dan tidak dioptimalkan (serta video dan animasi) dapat memperlambat waktu pemuatan halaman secara signifikan. Gambar yang tidak dalam format generasi berikutnya, terlalu besar, atau tidak dikompresi dapat memengaruhi LCP. Pertimbangkan untuk menggunakan format seperti WebP, mengompresi gambar tanpa kehilangan kualitas, dan memanfaatkan pemuatan lambat untuk gambar di paro bawah.
4. Terlalu Banyak Permintaan HTTP
Setiap kali Anda mulai memuat halaman web, ia mengirimkan beberapa permintaan untuk semua elemennya ke browser sehingga proses rendering dapat dimulai. Setiap permintaan HTTP tambahan—untuk skrip, gambar, CSS—menambah waktu yang diperlukan untuk memuat halaman. Mengurangi permintaan ini dengan menggabungkan file, memanfaatkan sprite untuk ikon, dan menyederhanakan desain Anda dapat meningkatkan kecepatan halaman.
5. Optimasi Seluler yang Buruk
Dengan 53% kunjungan situs seluler yang ditinggalkan karena waktu buka 3+ detik, pengoptimalan seluler sangatlah penting. Masalah seperti desain yang tidak responsif dan aset yang tidak dioptimalkan untuk seluler dapat menyebabkan kegagalan Core Web Vitals, terutama pada jaringan seluler yang lebih lambat. Belum lagi, hal ini mungkin merugikan pengguna seluler Anda dengan uang nyata dan sumber daya data yang sangat dibutuhkan.
6. Tata Letak Tidak Stabil
Pergeseran Tata Letak Kumulatif (CLS) terpengaruh ketika tata letak tidak stabil. Elemen yang berpindah-pindah pada laman saat dimuat—seperti iklan yang muncul, konten yang dimasukkan secara dinamis, atau bahkan font yang menyebabkan pergeseran—dapat berkontribusi pada skor CLS yang buruk. Pastikan elemen telah menetapkan ukuran dan hindari menambahkan konten di atas konten yang sudah ada kecuali jika itu adalah respons terhadap interaksi pengguna.
7. Skrip Pihak Ketiga
Widget yang disematkan, analitik, iklan, dan skrip pihak ketiga lainnya dapat memperlambat halaman secara signifikan, sehingga berdampak pada beberapa Data Web Inti. Pantau dampak kinerja skrip pihak ketiga, tunda skrip pihak ketiga yang tidak penting, dan pastikan Anda hanya memuat sumber daya eksternal yang penting.
Lulus Core Web Vitals setiap saat. Mulailah dengan optimasi otomatis penuh dengan NitroPack →
Cara Lulus Penilaian Data Web Inti
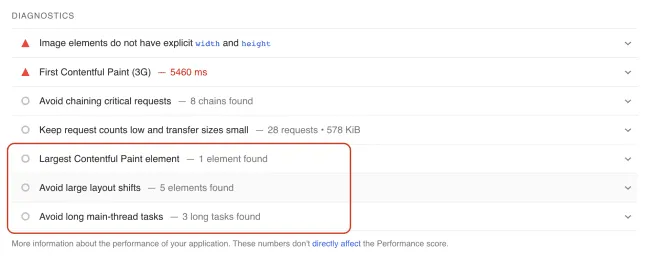
Bagian “Diagnostik” di laporan Google PageSpeed Insights (PSI) Anda juga memberikan informasi berguna tentang elemen yang memengaruhi masing-masing dari tiga metrik:

Gunakan bagian ini untuk membuat daftar pengoptimalan yang harus Anda kerjakan selanjutnya, atau cukup curi daftar periksa kami:
Meningkatkan Cat Contentful Terbesar (LCP)
- Optimalkan waktu respons server: Gunakan penyedia hosting berkualitas tinggi.Menerapkan cache server dan mempertimbangkan untuk menggunakan Jaringan Pengiriman Konten (CDN);
- Render inline CSS penting: Hanya muat CSS yang diperlukan untuk tampilan awal halaman;
- Pramuat sumber daya utama: Gunakan untuk memuat sumber daya penting yang ditemukan di akhir proses pemuatan;
- Kompres dan optimalkan gambar: Gunakan format generasi berikutnya seperti JPEG 2000, JPEG XR, atau WebP, yang memberikan kompresi lebih baik daripada PNG atau JPEG. Selain itu, pertimbangkan untuk menggunakan gambar responsif dengan atribut srcset .

Mengurangi Penundaan Input Pertama (FID)
- Minimalkan JavaScript: Minimalkan atau tunda JavaScript yang tidak diperlukan untuk rendering awal halaman.
- Gunakan pekerja web: Pekerja web memungkinkan Anda menjalankan JavaScript di thread latar belakang.
- Pisahkan Tugas Panjang:Tugas apa pun yang memerlukan waktu lebih dari 50 milidetik bagi browser untuk menjalankannya dapat menunda respons terhadap interaksi pengguna. Bagilah tugas-tugas panjang menjadi tugas-tugas yang lebih kecil dan tidak sinkron.


Sebagai tambahan,penghentian metrik FID secara resmi dikonfirmasi oleh Google.Mulai Maret 2024, metrik responsivitas baru,Interaction to Next Pain (INP), akan menggantikan FID untuk memberikan wawasan yang lebih komprehensif tentang interaktivitas situs web Anda.
Tapi jangan menunggu sampai tahun depan. Pelajari semua yang perlu Anda ketahui tentang pengoptimalan INP dengan Google dan NitroPack di webinar kami yang akan datang.

Kuasai pengoptimalan INP dengan Google dan NitroPack. Daftar webinar gratis →
Minimalkan Pergeseran Tata Letak Kumulatif (CLS)
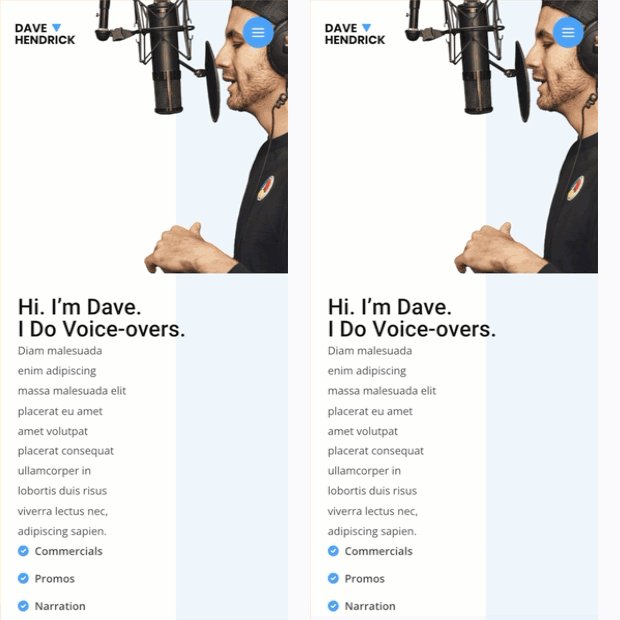
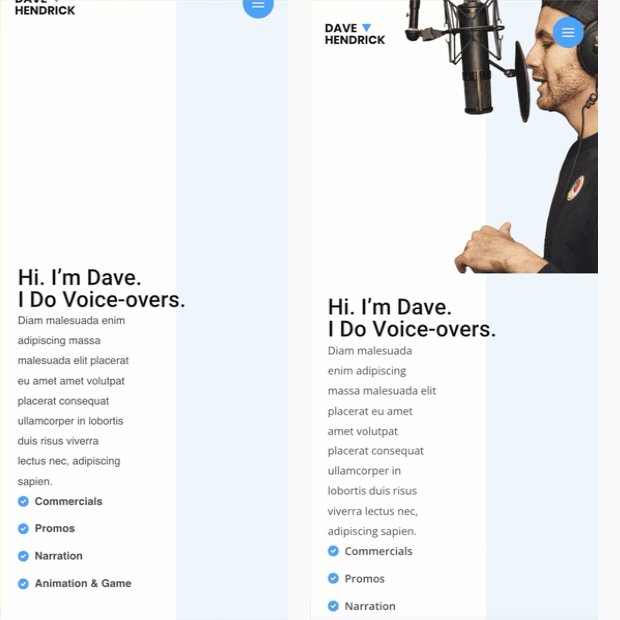
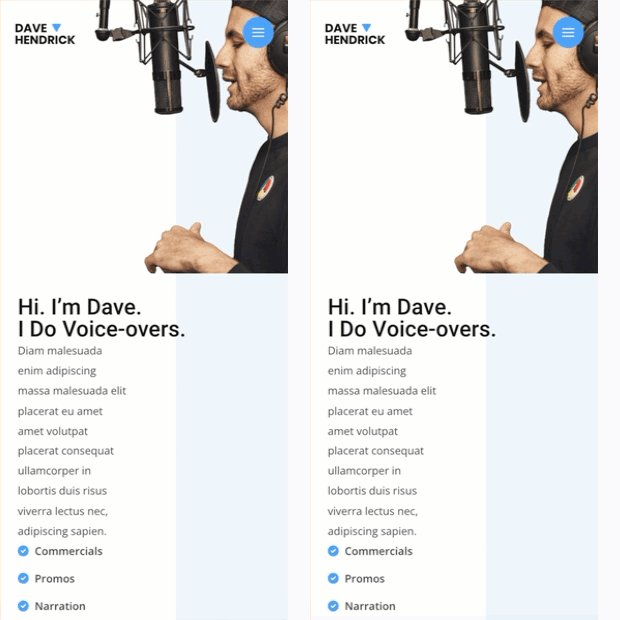
- Gunakan dimensi atribut ukuran yang ditetapkan untuk media apa pun: Ini berarti menyertakan atribut lebar dan tinggi pada elemen gambar dan video Anda.
- Pastikan elemen iklan memiliki ruang yang dipesan: Hindari penyematan iklan yang menyebabkan konten Anda berpindah-pindah.
- Hindari menyisipkan konten di atas konten yang sudah ada: Kecuali sebagai respons terhadap interaksi pengguna, hal ini dapat menyebabkan perubahan tata letak yang mengganggu dan tidak terduga.
- Optimalkan pengiriman font : menggabungkan link rel=preload dan font-display: opsional, mengompresi, membuat inline, dan membuat subsetting font Anda membantu mengurangi risiko perubahan tata letak yang tidak terduga

Tips Bonus untuk Memperbaiki Kegagalan Penilaian Vital Web Inti di WordPress
WordPress, sebagai CMS terpopuler di dunia, menawarkan fleksibilitas dan kekayaan plugin dan tema. Namun, hal ini terkadang dapat menimbulkan masalah, terutama jika menyangkut kinerja.
Berikut adalah beberapa tip yang disesuaikan untuk pengguna WordPress untuk meningkatkan skor Core Web Vitals mereka:
1. Gunakan layanan hosting WordPress yang cepat
Tidak semua layanan hosting diciptakan sama.
Penyedia hosting WordPress yang dikelola premium, seperti Kinsta, WP Engine, dan SiteGround, telah menyempurnakan server mereka secara khusus untuk WordPress, memastikan waktu respons server lebih cepat dan mekanisme caching yang kuat. Dengan memilih host berkualitas, Anda dapat mengurangi penundaan terkait server secara drastis dan meningkatkan metrik LCP.
2. Gunakan layanan CDN berkualitas tinggi dengan edge caching
Jaringan Pengiriman Konten (CDN) seperti Cloudflare, Akamai, dan KeyCDN dapat menyimpan konten situs web Anda dalam cache di seluruh server global, memastikan bahwa pengguna Anda mengambil data dari server yang lebih dekat dengan lokasi mereka. Ini secara signifikan meningkatkan kecepatan situs dan waktu LCP.
3. Hapus file JS dan CSS yang tidak digunakan (dari plugin)
Plugin WordPress, meskipun berharga, sering kali memasukkan file JavaScript dan CSS tambahan. Tidak semua file ini diperlukan untuk setiap halaman. Alat seperti Pembersihan Aset dapat membantu Anda mengidentifikasi dan menghapus atau menunda skrip dan gaya yang tidak penting, sehingga mencegahnya memperlambat situs web Anda.
4. Mengurangi dampak kode pihak ketiga
- Audit dan Hapus Skrip yang Tidak Digunakan: Skrip pihak ketiga, yang sering kali ditambahkan oleh plugin atau widget, dapat merusak kinerja situs Anda. Pertimbangkan untuk menggunakan alat seperti tab 'Kinerja' di Chrome DevTools untuk mengaudit skrip pihak ketiga dan memutuskan mana yang benar-benar penting.
- Menunda Pemuatan Skrip: Plugin WordPress seperti NitroPack menyediakan opsi untuk menunda eksekusi JavaScript hingga interaksi pengguna. Hal ini dapat meningkatkan FID dan mengurangi waktu pemuatan awal.
- Pemuatan Lambat: Hal ini memastikan bahwa aset di luar layar dimuat hanya saat pengguna men-scroll ke aset tersebut, sehingga meningkatkan waktu pemuatan awal. Pemuatan lambat asli sekarang didukung di WordPress untuk gambar. Untuk elemen lain seperti video atau iframe, pertimbangkan untuk menggunakan a3 Lazy Load atau solusi yang sepenuhnya otomatis seperti NitroPack.
- JavaScript Pihak Ketiga yang dihosting sendiri: Terkadang, lebih cepat menghosting skrip pihak ketiga di server Anda sendiri daripada mengambilnya secara eksternal, terutama jika skrip tersebut tidak sering diperbarui. Font, khususnya, dapat dihosting sendiri menggunakan plugin seperti OMGF (Optimalkan Google Font Saya) untuk mengurangi waktu pengambilan eksternal.
Dengan mengikuti rekomendasi khusus WordPress ini, skor Core Web Vitals Anda tidak hanya akan meningkat, tetapi pengunjung situs web Anda juga akan menikmati pengalaman menjelajah yang lebih lancar dan lebih cepat.
Mengatasi Penilaian Vital Web Inti yang Gagal dengan NitroPack
Memperkenalkan semua pengoptimalan Core Web Vitals yang diperlukan bukanlah hal yang mudah.
Untungnya, NitroPack adalah layanan pengoptimalan kinerja ringan dengan 35+ fitur canggih yang bekerja secara sinkron untuk menjamin Anda lulus penilaian Core Web Vitals secara konsisten.
Sebagai pemimpin dalam pengoptimalan Core Web Vitals, NitroPack dipercaya oleh 200.000+ pemilik situs, pengembang, dan agensi untuk web vitals yang ramah lingkungan dan waktu pemuatan yang sangat cepat.

Menyiapkan NitroPack membutuhkan waktu 3 menit dan tidak memerlukan pengetahuan teknis apa pun. Setelah diaktifkan, ini bekerja dengan autopilot, menerapkan pengoptimalan yang berfokus pada CWV, seperti:
- Caching Halaman Tingkat Lanjut
- Cache Peramban
- Minifikasi HTML, CSS, dan JavaScript
- Pemuatan JavaScript yang Ditunda
- Optimasi CSS
- Pemuatan Malas
- Konversi WebP
- CDN (Jaringan Pengiriman Konten) bawaan oleh Cloudflare
- Ukuran Gambar Adaptif
- Ekstraksi CSS Kritis
- SubPengaturan Font
- Cache Keranjang E-niaga (WooCommerce)
- Manajer Skrip Pihak Ketiga
Dan banyak lagi!
Lulus Core Web Vitals dengan 35+ pengoptimalan kinerja otomatis dengan NitroPack →
Cara Memastikan Anda Tidak Pernah Gagal dalam Penilaian Data Web Inti Lagi
Meskipun audit dan perbaikan sesekali dapat mengatasi masalah yang ada, hal tersebut mungkin tidak mencegah masalah di masa depan. Untuk mempertahankan standar tinggi Data Web Inti secara konsisten, Anda perlu mengintegrasikan praktik tertentu ke dalam alur kerja Anda.
1. Melakukan pelaporan dan pemeliharaan secara berkala
Seiring berkembangnya situs web Anda, konten baru ditambahkan, plugin diperbarui, dan interaksi pengguna berkembang. Pemeriksaan rutin akan membantu Anda mengidentifikasi dan memperbaiki penurunan kinerja sebelum menjadi parah.
- Pemantauan Kinerja Otomatis: Alat seperti Google Lighthouse dapat diotomatisasi untuk menjalankan audit rutin di situs web Anda – aturan praktisnya adalah setiap 28 hari. Hal ini dapat memberi Anda wawasan dan peringatan tepat waktu untuk masalah kinerja apa pun.
- Perawatan Terjadwal: Sama seperti Anda melakukan servis kendaraan secara rutin, situs web Anda juga memerlukan perhatian berkala. Sisihkan waktu tertentu setiap bulan atau kuartal untuk pemeliharaan situs web. Ini termasuk pembaruan, pengoptimalan basis data, dan pemeriksaan tautan yang rusak, dan tugas-tugas lainnya.
- Pengujian Berkelanjutan: Integrasikan pengujian kinerja ke dalam alur kerja pengembangan Anda. Sebelum meluncurkan pembaruan apa pun secara langsung, pastikan pembaruan tersebut diuji kinerjanya dalam lingkungan pementasan.
2. Siapkan anggaran kinerja web
Anggaran kinerja adalah serangkaian batasan mengenai metrik tertentu yang memengaruhi kinerja situs, yang tidak boleh dilampaui. Melembagakan anggaran kinerja web dapat membawa perubahan besar, memastikan bahwa perubahan situs tidak berdampak negatif terhadap pengalaman pengguna.
Tetapkan Batas yang Jelas: Tentukan metrik kinerja tertentu (seperti total bobot halaman, waktu eksekusi JavaScript, atau ukuran gambar) dan tentukan nilai maksimum yang diperbolehkan untuk masing-masing metrik.
Pantau Pelanggaran: Alat seperti SpeedCurve atau Lighthouse CI dapat digunakan untuk melacak pelanggaran apa pun dalam anggaran kinerja Anda selama pengembangan.
Pertahankan, Tinjau, dan Sesuaikan: Seiring waktu, seiring dengan berkembangnya standar web, teknologi, dan ekspektasi pengguna, tinjau kembali anggaran kinerja Anda. Mungkin batasannya perlu diperketat, atau mungkin, dengan tersedianya alat kompresi dan caching yang lebih baik, batasan tersebut bisa sedikit dilonggarkan.
Pertanyaan Umum
Saya memiliki skor kinerja 100/100, namun saya masih belum lulus Core Web Vitals. Mengapa?
Meskipun skor kinerja 100/100 (misalnya, di Google PageSpeed Insights) sangat mengesankan, hal ini bukan jaminan bahwa Anda akan lulus Core Web Vitals. Hal ini karena skor kinerja dihitung berdasarkan data lab dan Core Web Vitals – pada data lapangan, yaitu interaksi pengguna sebenarnya. Oleh karena itu, situs Anda mungkin cepat dan responsif dalam lingkungan simulasi dan tidak berkinerja baik dalam skenario nyata, seperti pengguna seluler yang mengunjungi situs Anda di jaringan 3G.
Kami menyarankan Anda mengalihkan fokus untuk mengoptimalkan Data Web Inti, bukan skor performa Anda.
Apa itu data RUM, dan mengapa penting jika saya ingin lulus Core Web Vitals?
RUM adalah singkatan dari Pemantauan Pengguna Nyata. Ini adalah jenis metode pengumpulan data yang menangkap bagaimana pengalaman pengguna di dunia nyata terhadap situs web. Tidak seperti pengujian sintetis, yang menyimulasikan interaksi pengguna di lingkungan terkontrol, RUM mengumpulkan data dari sesi pengguna sebenarnya. Hal ini menjadikan RUM sangat berharga untuk memahami pengalaman pengguna yang sebenarnya.
Terkait Core Web Vitals, Google menggunakan data RUM (dikumpulkan dari Laporan Pengalaman Pengguna Chrome) untuk menentukan bagaimana pengalaman pengguna terhadap situs web di dunia nyata. Jika Anda ingin lulus Data Web Inti, fokus pada peningkatan metrik berdasarkan data RUM sangatlah penting karena hal ini mencerminkan pengalaman pengguna yang sebenarnya.
Apa yang dimaksud dengan URL “baik” dalam Laporan Pengalaman Halaman di Search Console?
Dalam Laporan Pengalaman Halaman Google, URL yang "baik" mengacu pada halaman web yang memenuhi ambang batas yang disarankan untuk ketiga metrik Data Web Inti (LCP, FID, dan CLS).
URL yang "baik" harus memiliki:
- LCP 2,5 detik atau lebih cepat.
- FID 100 milidetik atau kurang.
- Skor CLS 0,1 atau kurang.
Mengapa saya mendapatkan “Penilaian Data Web Inti: Tidak Ada Data”?
Status “tidak ada data” dapat muncul karena berbagai alasan, antara lain:
- Data tidak mencukupi: Jika data pengguna dunia nyata tidak tersedia cukup untuk halaman tertentu, penilaian mungkin dianggap "tidak berlaku".
- Jenis konten: Jenis halaman tertentu, seperti dokumen non-HTML (misalnya PDF), mungkin tidak berlaku untuk penilaian Data Web Inti.
- Tidak ada kunjungan pengguna: Jika halaman memiliki lalu lintas yang sangat rendah atau tidak ada kunjungan selama periode pengumpulan data, halaman tersebut mungkin tidak memenuhi syarat untuk penilaian.