UX/UI デザイナー初心者向けの究極のスタートガイド
公開: 2020-10-28UX/UI デザイナー初心者向けの究極のスタートガイド

ソース: medium.com
UX デザイナーの平均年収は、米国で 85,000 ドルです。
キャリアを変えてユーザー インターフェイスのデザインを開始するのに十分な魅力がない場合でも、柔軟性、創造性、実際の人々と連携する能力があります。 そしてもちろん、やりがいのあることをした満足感。
しかし、どこから始めますか? ここです。 これを、UI/UX デザイナーとして成功するための青写真と考えてください。
UI/UX 開発者としてのキャリアを始めたばかりでも、転職を考えていても、現在のキャリアをさらに向上させたいと考えている方でも、このガイドは必要な究極のガイドです。
この記事を最後まで読んで、今後の参考のためにブックマークしておけば、二度と Google を検索する必要はありません。
1. UI/UX はあなたにとって正しい道ですか?
キャリアの選択肢がどれほど儲かるように見えても、それが自分に適しているかどうかを見極めることが重要です。
それを行う最良の方法は?
次の質問を自問してください。
スキルセットはありますか? または、それらのスキルを学習/開発する意思はありますか?
UI / UXデザインになるために必要なスキルを集めることから始めましょう.
スキルは3つのカテゴリに分類されます。
- ユーザー調査、UX ライティング、ワイヤーフレーム作成、プロトタイピングなどの業界スキル。
- 共同作業、コミュニケーション、好奇心、批判的思考などのソフト スキル。
- ビジネス感覚、コーディング、Web 開発、調査と分析、カスタマー サービスなどのクロスオーバー スキルにより、視野を広げて成長することができます。
これらのスキルのいくつかを持っていて、他のスキルを学び、教え込むことができると確信している場合は、UI/UX 開発者としてのキャリアをスタートできます。 学習曲線は確かに険しいですが、報酬、金銭的および非金銭的報酬は、あなたの努力を補う以上のものです.
UX/UI は長期的な目標に沿っていますか?
UX/UI デザイナーには、1 つではなく複数の選択肢があります。 サラリーマンとして会社に勤め、安定した収入を得ることができます。 このデザイン技術の領域では、フリーランスは常に選択肢の 1 つです。 そしてもちろん、UX の傘のような音声デザイン、バーチャル リアリティ、ビデオ ゲーム、モバイル アプリケーションなどの分野に進出することもできます。
UX があなたにとってキャリアの選択肢であるかどうかを理解するには、長期的なキャリア目標をリストアップする必要があります。 そして、上記のオプションが必要なものを提供できるかどうかを比較してください。
上記の両方の質問に肯定的に答えた場合は、UX/UI の世界に足を踏み入れることができます。
2. 自分自身を教育することから始めます。
ベンジャミン・フランクリンが正しく言ったように、「知識への投資が最大の利益をもたらす」。
UX のコンテキストでは、基本を学ぶために時間、労力、およびお金 (オプションです!) を投資する必要があります。
UX には、見かけよりもはるかに多くの基本原則、理論、およびケーススタディのノウハウが含まれます。
評判が高く、認知されているプラットフォームから、無料または有料のオンライン コースを受講できます。 また、通常の教育モードに特に関心がある場合は、クラスルーム コースを選択することもできます。
私たちのトップピックは次のとおりです。
オンラインコース

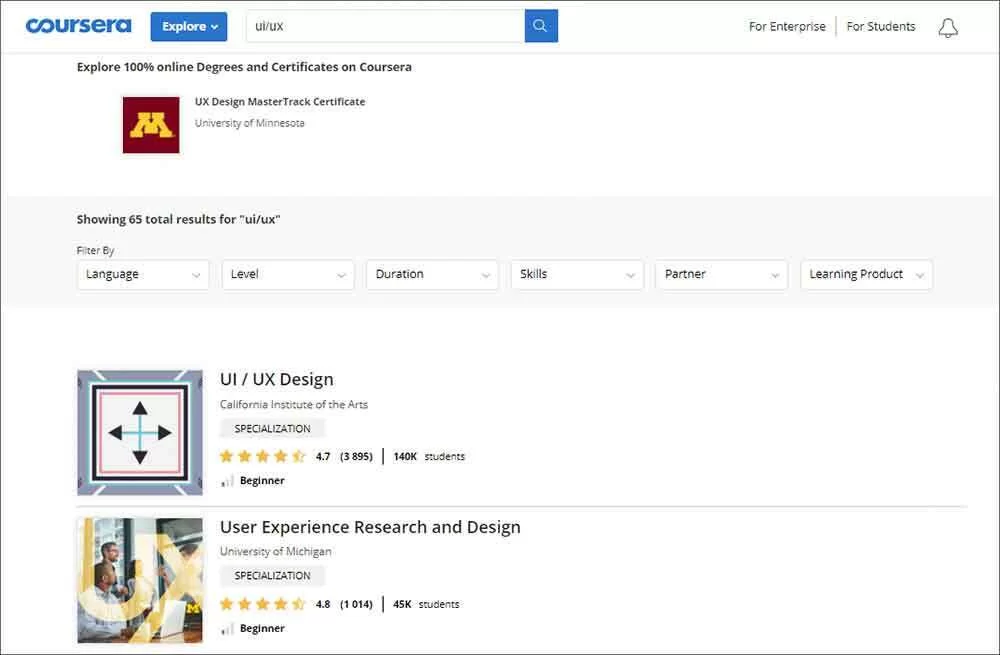
- Coursera – Coursera には、無料で利用できる UI UX コースの充実したコレクションがあります。 セルフペースまたは時間制限のあるコースから無料で選択できます。 ただし、署名トラックについては、料金を支払う必要があります。
- Skillshare – 投資する前に UI/UX のアカデミックな側面をざっと見てみたい場合は、Skillshare の簡単なコースが役に立ちます。 無料で登録し、限定された無料オプションのいずれかに登録できます。 レッスンは、モバイルまたは Web デバイスを使用してどこからでも受講できます。
- UX Academy – インタラクティブな教育が必要な場合は、UX Academy の初級 UX コースが最適です。 集中学習を促進するために、少人数のクラスで毎週ライブのオンライン講義を受けます。
- Udemy – Udemy の User Experience Design Fundamentals Course に登録すると、すぐに実践的な体験ができます。 このコースには、ビデオ講義と課題が付属しており、基本から実装まですべてを理解するのに役立ちます。
- CareerFoundary – CareerFoundry の UX デザイン プログラムでは、就職準備に役立つ柔軟なオンライン コースを提供しています。 CareerFoundary を使用すると、学習プラットフォーム、個人教師、専門家のメンターにアクセスでき、実際のプロジェクトに取り組む機会も得られます。
クラスルームコース

米国でクラスルーム コースを探している場合は、次の大学や機関がキャンパス内の UX UI デザイン コースを提供しています。
- ベントレー大学、マサチューセッツ州ウォルサム
- Flatiron School、ニューヨーク州ニューヨーク
- アメリカン グラフィックス インスティテュート、ボストン、マサチューセッツ州
- ワシントン州東部、チェイニー
- パデュー大学、ウェストラファイエット、インディアナ州
正しいコースを見つける方法は?
UX/UI デザインコースを選択する際は、コースで次の側面を探す必要があります。
- プロジェクトベースの学習と実践的な経験
- キャリアサポート
- エキスパートカリキュラム
- 人的サポート (特にオンライン コースの場合は、専門家からのサポートが得られるかどうかを確認してください)
- ポートフォリオ構築
あなたのニーズと予算に合ったコースを見つけてください。
3. 商売の道具を学ぶ
私たちは常に変化し、進化している世界に住んでいます。 1 つの学位や戦略だけに依存するだけでは十分ではありません。
常に進化し続ける必要があります。 最新の出来事を常に最新の状態に保つには、業界のトップ ツールと参照できるリソースが必要です。
UI/UX デザインのダイナミックな世界で最新の状態を維持し、競争力を維持し、機能を維持するために必要なすべてのリンク (リソースと Web 開発ツールを読む) を次に示します。
ブログと読書リソース

- UX Magazine – ワークショップ、会議、クラス、さらには仕事のロケーションベースのリストを見つける.
- UX神話 – 最も一般的な神話を暴く
- デザイン トーク – 世界中の UI/UX カンファレンスからの 500 以上のトーク
- UX ブース – 分析、コンテンツ戦略、ユニバーサル デザイン、アクセシビリティ、インタラクション デザインなどに関するコンテンツ。
- Beautiful Pixels – プラットフォーム全体での最高の UI デザインの例
無料の本
- 50 のユーザー エクスペリエンスのベスト プラクティス
- UX ストーリーテラー – 点をつなぐ
- ワイヤーフレームのガイド
- UXリーダー
- ユーザー エクスペリエンス デザイナーのための優れたアイデア
プロトタイピングツール
- Pidoco – ワイヤーフレームとプロトタイピングのためのオンライン ツール
- Ninjamock – 簡単なプロトタイピングのための Web ベースのツール
- io – 設計とプロトタイピングのためのツール
- Marvel – 画面をリンクするためのプロトタイピング ツール。
- Justinmind – 忠実度の高いプロトタイプ用
モバイルアプリのプロトタイピング

- Mockplus – 実際のデバイスでデザインをプレビュー
- POP – アイデアを紙から画面へ、そして実際のプロトタイピングへと導きます
- AppCooker – iPad ユーザー向けのプロトタイピング アプリ
- Framer – コーディングでデザインを作成するために使用できます
設計ツール
- アドビ花火
- アドビ ドリームウィーバー CC
- アドビ イラストレーター CC
- ピクセルメーター
- アドビ フォトショップ CC
- スケッチ
ユーザビリティ テスト ツール
- GTMetrix – サイトの速度が遅い理由をテストするための無料ツール
- Usabilityhub – リモート ユーザー テスト
- Attensee – UI デザイナー向けの第一印象テスト
- UserEcho – ユーザーを調査できます。
- Loop11 – UXデザインを強化するためのシナリオベースのテスト
- 最適化 – A/B テスト用。
コミュニケーションと成長への貢献

以下は、ネットワークのコラボレーションと成長のためのデザインベースのソーシャル プラットフォームです。
- ドリブル
- ビハンス
- 商品探し
4. トレンドに注目する
これらのツール、リソース、およびコラボレーション オプション以外にも、トレンドに目を光らせておく必要があります。
UI/UXデザインに関するスキルやノウハウの他に、できれば主流になりすぎる前にトレンドを見極め、競合他社に差をつける必要があります。
トレンドを見つける簡単な方法は?


- トレンドを読む- 上記のブログはあなたの親友になることができます. あなたのカウンターパートの大半は、あまり読書に時間を費やさないでしょう。 あなたは彼らの先を読むことができます。
- トーク トレンド– 他の UX/UI デザイナー、実際のユーザー、クライアント、見込み顧客、業界の専門家と話をすることで、トレンドをタイムリーに把握することができます。
- トレンドを監視する – ユーザーの行動を注意深く監視します。 自分のデザインと他のデザインの成功または失敗を批判的に分析します。
- トレンドを考える- どこを改善できるかを常に自問自答してください。 そして、導入できる新しいものを考えてみてください。
傾向を見つけて行動するには、忍耐、時間、そして多くの継続的な努力が必要です。
活用できるトレンドについてお知らせするために、UX/UI の世界を支配すると予想される進行中のトレンドをいくつかご紹介します。
トップトレンド

- アニメーション イラスト– 金魚のように注意力が持続する視聴者のために、イラストにモーションを追加できます。 アニメーションは注目を集め、人々の関心を引き付けます。
- マイクロインタラクション– Facebook のようにシンプルで環境に溶け込んだものがマイクロインタラクションです。 細部と小さな側面に注意を払うことで、UX デザインをさまざまな方法で強化できます。
- 3D グラフィックス– 3D テクノロジーは新しいトレンドではありません。 一過性の流行でもない。 確かにかなりの技術と時間が必要です。 しかし、あなたがそれを正しく行うことができれば、それは同じようにやりがいがあるでしょう.
- VR と AR – 仮想現実と人工現実の技術はあらゆる分野で使用されています。 また、デザインに効果的に統合して、エクスペリエンスを向上させることができます。 新しいツールの探索から、関連する理論とベスト プラクティスの理解まで、これらのテクノロジを利用するには必須です。
- ニューモーフィズム– スキューモーフィック デザインが物事を可能な限り現実に近づけることを目的としているのと同様に、ニューモーフィズムは、現代の現実を維持することを目的とした新しい時代のスキューモーフィズムです。 そして、UXデザインの重要な要素になる運命にあります.
- 非対称レイアウト– 目立たせる必要性は、非対称レイアウトの導入につながった種です。 ただし、非対称レイアウトを進める前に、ユーザーが迷子にならないようにする必要があります。 シンプルに保ちます。
- ストーリーテリング– UX デザイナーは、ユーザー エクスペリエンスで非常に重要なのは感情であることを理解する必要があります。 適切なストーリーテリングにより、適切な感情を呼び起こすことができます。 テキストのフォント、サイズ、色、画像、アニメーション、UX ライティングなどの視覚的要素は、ユーザーとの絆を形成し、ポジティブな感情に道を譲るストーリーを伝えるために使用する必要があります。
5. ポートフォリオを構築する
 ソース:uxplanet.org
ソース:uxplanet.org
上記のすべてのステップに従った後、あなたの努力を現金化する準備が整います. しかし、最初の大ブレイククライアントを見つける前、または夢の仕事に就く前に、ポートフォリオが必要です.
あなたのポートフォリオは、あなたの仕事のサンプルを紹介し、その仕事に最適な候補者としてあなたを紹介するあなたの個人的なウェブサイトになります.
適切なポートフォリオがあれば、将来の従業員を視覚的な旅に連れて行くことができます。 あなたができることを彼らに伝えます。 彼らが達成するのを助けることができるもの - すべて目に見える例で。 あなたのポートフォリオは、あなたのプロとしての腕前の証です。 成功への切符。
さて、これがキャッチです。
悪名高いキャッチ22。
ポートフォリオで「作品サンプル」を紹介するには、仕事を獲得する必要があります。 そして、UXデザイナーとしての仕事を得るにはポートフォリオが必要です。
それで、あなたは最初に何をしますか? そしてどうやって?
ほら、練習は完璧への鍵です。 また、UX/UI について学んだことを実践できる簡単な方法が 2 つあります。
- ボランティア– 潤沢な資金を持つ企業とは異なり、慈善団体や非営利団体は、新進気鋭の人材に喜んで何かをしてもらいます。
VolunteerMatch などのプラットフォームを使用して、関連する求人を見つけることができます。 また、組織のために UX スキルを提供することは、ネットワークの改善に役立ちます。 誰に紹介されるかはわかりません。私たちの UX デザインに驚異的な功績を残した人物です。
- 求められていない再設計を行う – ほとんどの場合、求められていないアドバイスは侵入や踏み越しと見なされますが、それでも UX キャリアに役立てることができます。 既存の UX を強化できるアイデアがあれば、それを再設計できます。 あなたの技術で専門家を打ち負かしたという純粋なスリル以外に、それはあなたのポートフォリオの場所を見つけることもできます. また、実際に役立つ未承諾の再設計について、Jason Li からメモを取ることもできます。
ポートフォリオに入れるのに十分な仕事ができたら、将来の雇用主に連絡を取り始めることができます。
要約
UX/UI デザイナー向けの究極の初心者向けガイドを簡単に要約してみましょう –
- UX/UI 設計が自分にとって適切なキャリア オプションかどうかを理解する
- 理論的な知識を得るためにUXデザインコースに登録してください(履歴書に追加する証明書も!)
- 仕事に必要なすべてのツールとリソースを見つけて、仕事を簡単にし、仕事を輝かせましょう。
- タップできるトレンドに目を向けてください
- ポートフォリオを構築して、将来の雇用主を引き付け、印象付けます
今何をする?
UX/UIデザインのキャリアを充実させる鍵が目の前にあります。 次のステップは、このガイドのステップ 1 から開始する必要があります。 あなたの本当の可能性を解き放つことから始めましょう。
Lesley Haughtは IG Webs の新しい寄稿者であり、UI/UX デザインで新しいキャリアを始めることに関心のある人向けに、十分に調査された記事でリソースが満載です。 この記事をコピーして保管し、新しい始まりへの参照として使用してください。
IG Webs – Web デザイン、SEO コンテンツ サービス、Web サイト管理など! 今すぐ無料見積もりをお電話ください!
レスポンシブ Web サイト、モバイル Web サイト、および Web サイト管理を、スタートアップ企業から中規模企業まで、全国で提供しています。 IG Webs では、成功とは、クライアントのビジネスとアイデアを興味深く効果的な方法で提示する Web サイトを意味します。 ウェブサイトのデザイン、ローカル マーケティング、SEO コンテンツ サービス、ウェブサイトの管理、e コマースなど! 今すぐお電話いただくか、無料の見積もりフォームを使用してください。価格を見積もり、プロジェクトを開始してください。 あなたはあなたがしたことをうれしく思います!
