Il caricamento speculativo è disponibile in WordPress
Pubblicato: 2024-04-18Durante il nostro webinar sul "Caricamento immediato delle pagine" all'inizio del 2024, Adam Silverstein di Google ha affermato che il team WordPress Performance sta lavorando su un plug-in che abiliterà l'API Speculation Rules:
Avanti veloce fino all'aprile 2024, quando WordPress ha rilasciato ufficialmente Speculative Loading, un plug-in per le prestazioni che supporta l'API Speculation Rules.

Ma prima di approfondire, ecco una rapida panoramica dell'API Speculation Rules.
Spiegazione dell'API delle regole di speculazione
I paragrafi seguenti sono una spiegazione concisa dell'API delle regole di speculazione di Google. Se vuoi approfondire,leggi il nostro articolo dedicato.
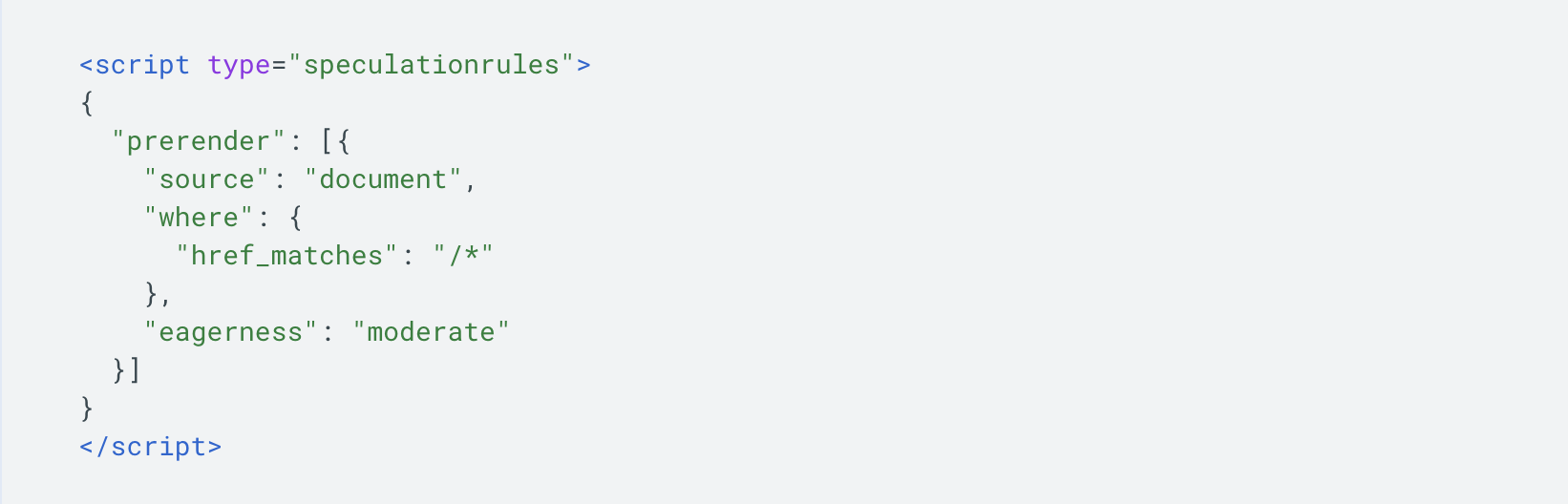
L'API Speculation Rules è una tecnologia sperimentale sviluppata da Google per migliorare le prestazioni delle future navigazioni delle pagine. Basandosi sui suggerimenti sulle risorse ampiamente disponibili link rel=prefetchel ink rel=prerender, questa API definita da JSON fornisce agli sviluppatori e ai proprietari dei siti un modo più flessibile ed espressivo per specificare quali documenti devono essere precaricati o prerenderizzati.
Puoi facilmente impostare il tipo di caricamento speculativo (prefetch o prerender) all'interno del file inline elementi e file di testo esterni a cui fa riferimento l'intestazione di risposta Speculation-Rules.
Hai due opzioni per abilitare l'API delle regole di speculazione:
- Utilizza pattern URL: definisci quali URL sono idonei per il precaricamento o il prerendering.
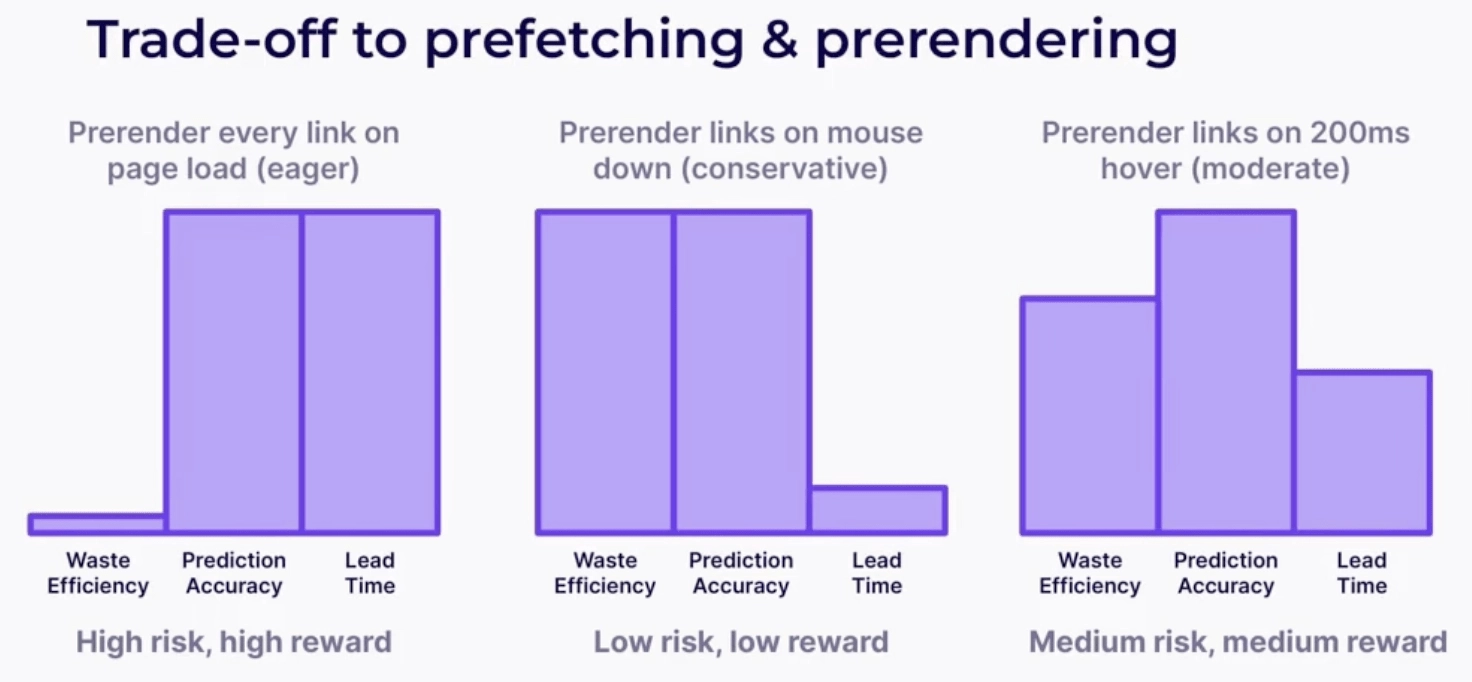
- Specificare il livello di “entusiasmo”: utilizzare l'impostazionedi entusiasmoper indicare quando dovrebbero attivarsi le speculazioni – “entusiasmo” attiva le regole di speculazione non appena vengono osservate; “moderato” esegue speculazioni se si passa con il mouse su un collegamento per 200 millisecondi; Il “conservatore” specula sul puntatore o sul touch down

Come specificare il livello di "entusiasmo"
Il prerecupero o il prerendering di una pagina dipende dai miglioramenti delle prestazioni che desideri ottenere:
Prefetch indica al browser di scaricare il corpo della risposta delle pagine a cui si fa riferimento ma non le risorse secondarie a cui fa riferimento la pagina. Quando un utente accede a una pagina precaricata, questa viene caricata più velocemente del solito.
Prerender, d'altro canto, ordina al browser di recuperare, eseguire il rendering e caricare tutto il contenuto, comprese le risorse secondarie e JavaScript, in una scheda invisibile. Questo precaricamento delle risorse porta a un'esperienza quasi istantanea quando l'utente accede alla pagina.
Sebbene i vantaggi in termini di prestazioni del prerendering siano più significativi, dovresti utilizzare questa tecnologia di caricamento con parsimonia. Il prerendering utilizza molta memoria e larghezza di banda della rete, il che potrebbe comportare uno spreco di risorse se l'utente non accede alla pagina.
Al contrario, il costo iniziale di un precaricamento è molto inferiore a quello di un prerender, quindi puoi adottare il precaricamento in modo più ampio.

Prerendering e precaricamento in WordPress
Gli utenti di WordPress sono in grado ormai da anni di inserire tag di collegamento per il precaricamento o il prerendering delle risorse nei documenti HTML, grazie all'API Resource Hints.
Tuttavia, l'utilizzo dei tag manca di flessibilità perché gli URL devono essere specificati in anticipo, con conseguente potenziale spreco di risorse o mancato miglioramento delle prestazioni. Inoltre, le soluzioni dinamiche che inseriscono tag di collegamento in base alla visibilità del viewport offrono maggiore flessibilità ma possono comunque portare a un precaricamento eccessivo.
Considerando tutte queste limitazioni, il Performance Team era fortemente motivato a trovare una soluzione migliore...
Caricamento speculativo: il nuovo plugin per le prestazioni di WordPress
Il caricamento speculativo consente il prerendering o il precaricamento di altri URL frontend collegati alla pagina.
Una volta attivato, il plug-in inserisce automaticamente uno script JSON e prerenderizza qualsiasi URL sulla pagina con un entusiasmo "moderato".
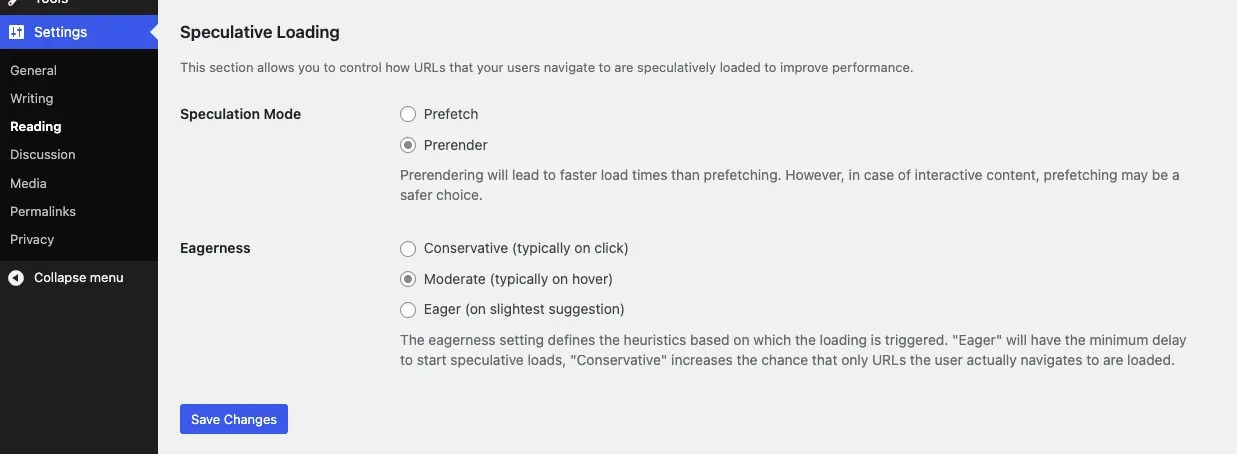
Puoi facilmente modificare questo comportamento predefinito e modificarlo tramite la sezione "Caricamento speculativo" nella schermata Impostazioni > Lettura :


Fonte:WordPress
Inoltre, puoi personalizzare quali URL precaricare speculativamente utilizzando un filtro chiamato "plsr_speculation_rules_href_exclude_paths". Ad esempio, le pagine modificate in base alle azioni dell'utente (ad esempio, il carrello) possono essere escluse dal prerendering o dal precaricamento.
Ecco un esempio di codice del filtro:

Fonte:WordPress
Come testare e inviare feedback
Il team WordPress Performance sta incoraggiando più persone a testare il nuovo plugin poiché considerano di includere la funzionalità nel core di WordPress in futuro.
Ecco come puoi aiutarli:
- Installa e attiva il plug-in Speculative Loading sul tuo sito tramite WP Admin o il plug-in Performance Lab.
- Prova diverse configurazioni tramite la sezione "Caricamento speculativo" in Impostazioni > Lettura.
- Esegui il debug di come le regole aggiunte dal plugin attivano il caricamento speculativo per comprendere meglio la funzionalità e trovare potenziali bug.
- Segnala feedback o bug nel repository GitHub o nei forum di supporto del plugin.
- Integra i tuoi plugin con il filtro “plsr_speculation_rules_href_exclude_paths” per escludere URL specifici dal precaricamento e/o dal prerendering.
Navigation AI di NitroPack: la soluzione automatizzata per esperienze di pagina istantanee
Navigation AI di NitroPack è un ottimizzatore delle prestazioni web basato sull'intelligenza artificiale che prevede e analizza automaticamente il comportamento degli utenti per eseguire il prerendering di intere pagine durante il percorso del cliente.
Basandosi sull'API Speculation Rules, la soluzione no-touch consente agli sviluppatori e ai proprietari di siti di fornire un'esperienza di navigazione istantanea tramite:
- Applicazione delle previsioni iniziali migliorate dall'intelligenza artificiale sul caricamento della pagina in base ai dati senza trasmetterli all'API Speculation Rules (ancora);
- Analizzando il comportamento dell'utente, regolando le previsioni e indicando all'API Speculation Rules di eseguire il prerendering (o precaricare) una pagina una volta che siamo sicuri di quale sarà l'azione successiva.

Questa combinazione di intelligenza artificiale e API Speculation Rules di Google porta inevitabilmente a risultati prestazionali impressionanti:
- Tempi di caricamento inferiori a 3 secondi.
- Enormi miglioramenti in LCP (Largest Contentful Paint) e CLS (Cumulative Layout Shift)
- Miglioramenti dei Core Web Vitals per l'intero sito web
Quindi, se vuoi lasciare i tuoi visitatori a bocca aperta per la velocità con cui vengono caricate le tue pagine...
Unisciti alla lista d'attesa per Navigation AI e prepara il tuo sito per esperienze utente istantanee →
Domande frequenti
Il plugin Speculative Loading in WordPress utilizza l’intelligenza artificiale?
No, il plugin Speculative Loading non è alimentato dall'intelligenza artificiale (AI). Sfrutta l'API Speculation Rules di Google, inserendo uno script JSON in tutti gli URL collegati alla pagina e prerenderizzandoli con una configurazione di entusiasmo "moderata".
Quali pagine sono idonee al caricamento speculativo?
Puoi applicare strategie di caricamento speculativo a tutte le pagine che non vengono modificate dalle azioni dell'utente. Una buona regola pratica è evitare il prerendering o il precaricamento delle pagine di pagamento e del carrello, poiché ciò potrebbe portare a un'esperienza utente insoddisfacente. Inoltre, Google consiglia solo le pagine pretendenti quando esiste un'alta probabilità (superiore all'80% delle volte) che gli utenti le carichino.
Quali browser supportano l'API Speculation Rules?
Sebbene l'API Speculation Rules sia disponibile in Chrome ed Edge dalla versione 109, la particolare funzionalità secondaria "regole documento" che consente al browser di ottenere l'elenco di URL per il caricamento speculativo dagli elementi in una pagina è disponibile da Chrome 121. In altre parole, gli utenti dovranno utilizzare Chrome 121+ o Edge 121+ per sfruttare tutti i vantaggi dell'API Speculation Rules.
In che modo Google Analytics gestisce il precaricamento speculativo?
Se utilizzi Google Analytics, non devi fare nulla, poiché GA gestisce il prerender ritardando fino all'attivazione per impostazione predefinita. Con altri strumenti, tuttavia, le pagine prerenderizzate potrebbero avere un impatto sull'analisi e i proprietari dei siti potrebbero dover aggiungere ulteriore codice per abilitare solo l'analisi per le pagine prerenderizzate al momento dell'attivazione. Ciò potrebbe essere ottenuto utilizzando una Promise, che attende l'evento prerenderingchange se un documento è in fase di prerendering.
