Comment augmenter la vitesse des pages mobiles (11 conseils d'optimisation)
Publié: 2023-11-3053 % des utilisateurs quittent un site Web si celui-ci ne se charge pas au bout de trois secondes.
D'un autre côté, un téléphone mobile est le principal appareil utilisé pour accéder aux sites Web, et avec plus de la moitié de l'utilisation d'Internet provenant d'appareils mobiles, vous pourriez perdre une quantité importante de trafic si vous ne vous concentrez pas sur une excellente vitesse de page mobile.
Quelles sont les causes de la lenteur du site sur mobile
Maintenant que vous êtes conscient du fait que les utilisateurs mobiles constituent une partie cruciale du trafic de votre site Web, vous devez examiner les causes de la lenteur de la vitesse du site sur mobile.
Bien qu'il existe de nombreuses raisons expliquant de faibles performances, les trois plus courantes sont :
- images non optimisées
- scripts excessifs
- retards du serveur
L'importance de la vitesse des pages mobiles
En 2018, Google a annoncé que la vitesse des pages mobiles était devenue un facteur de classement ; c'est dire à quel point c'est important.
En dehors de cela, si nous analysons les internautes d’aujourd’hui, nous devons tenir compte de leurs attentes à l’égard des sites Web qu’ils visitent. Habituellement, les utilisateurs sont moins intéressés par ce qui se cache derrière la conception du site Web. Tout ce qu’ils veulent, c’est une navigation fluide et une vitesse de chargement des pages Web.
Le temps, c'est de l'argent! - une expression courante que nous connaissons tous. Eh bien, la lenteur des pages Web mobiles représente un coût que les utilisateurs et les propriétaires de sites Web doivent supporter. Les deux parties prenantes perdent en fait de l’argent pour chaque seconde de chargement du site.
Voyons comment vous pouvez inverser la tendance.
Avantages d'avoir une grande vitesse de page mobile
Une simple amélioration de 0,1 s de la vitesse des pages mobiles suffit à élever chaque étape du parcours de l'acheteur, ce qui se traduit par :
Expérience utilisateur améliorée
Des temps de chargement plus rapides entraînent un accès plus rapide au contenu, réduisant ainsi les temps d'attente et la frustration. Cette amélioration favorise des interactions positives avec le site Web, améliorant ainsi la satisfaction et l'engagement des utilisateurs.
Plus de pages vues par session
L'amélioration de la vitesse des pages mobiles encourage les utilisateurs à explorer davantage de contenu au cours d'une session. Avec des temps de chargement plus rapides, les utilisateurs sont plus susceptibles de naviguer dans différentes sections ou pages du site Web, ce qui entraîne une augmentation du nombre de pages vues par session, car il leur est plus facile d'accéder rapidement aux informations souhaitées.
Moins d'abandons de panier
Des temps de chargement plus rapides dans le processus de paiement minimisent les frictions, garantissant une expérience de transaction transparente et efficace pour les utilisateurs, ce qui se traduit par une progression ininterrompue et moins de paniers abandonnés.
Augmentation des taux de conversion et de l'AOV
Les pages à chargement plus rapide créent un environnement propice permettant aux utilisateurs de prendre rapidement des décisions d'achat et d'explorer davantage de produits ou de services, ce qui entraîne des taux de conversion plus élevés et des valeurs de commande moyennes potentiellement plus élevées. Depuis la mise à jour de Page Experience et de l'indice de visibilité, les pages qui répondent à toutes les exigences de Google sont classées 1 point de pourcentage plus haut que la moyenne. Les domaines les plus lents seront 3,7 points de pourcentage inférieurs aux domaines rapides.
Taux de rebond et de sortie inférieurs
Une vitesse plus rapide des pages mobiles réduit les taux de rebond et les taux de sortie, car les utilisateurs trouvent le site Web plus attrayant et plus réactif. Avec un accès plus rapide au contenu, les utilisateurs sont moins susceptibles de quitter le site immédiatement ou prématurément, ce qui améliore la fidélisation et l'engagement des utilisateurs.
Budget SEA optimisé et meilleur classement dans les recherches
Les pages à chargement plus rapide contribuent à de meilleures performances publicitaires, en réduisant les taux de rebond et en améliorant l'engagement des utilisateurs, optimisant ainsi les dépenses publicitaires. De plus, l’amélioration de la vitesse des pages mobiles s’aligne sur les algorithmes des moteurs de recherche, conduisant potentiellement à de meilleurs classements de recherche organiques.
Outils pour mesurer la vitesse des pages mobiles
Il existe plusieurs outils disponibles pour évaluer la vitesse de votre page sur un mobile. Ces outils peuvent vous aider à tester la vitesse des téléphones avec des interactions simulées ainsi qu'avec la navigation d'utilisateurs dans le monde réel. Une fois que vous utilisez un outil, vous devriez avoir une idée du temps de chargement de votre page Web et si elle doit être améliorée.
Une chose importante que la plupart des propriétaires de sites négligent est de doubler les performances du site mesurées à l'aide de données de terrain. Heureusement, Google a introduit les métriques de performances Core Web Vitals centrées sur l'utilisateur provenant du rapport sur l'expérience utilisateur Chrome (CrUX). Ils constituent la norme de référence pour donner un sens à la façon dont les utilisateurs réels perçoivent votre site Web.
Informations Google PageSpeed
Google PSI est l'outil de test de performances le plus populaire, parfait pour les débutants et les webmasters. En générant un simple rapport, les propriétaires de sites peuvent évaluer les performances de leurs sites Web sur ordinateur et mobile.
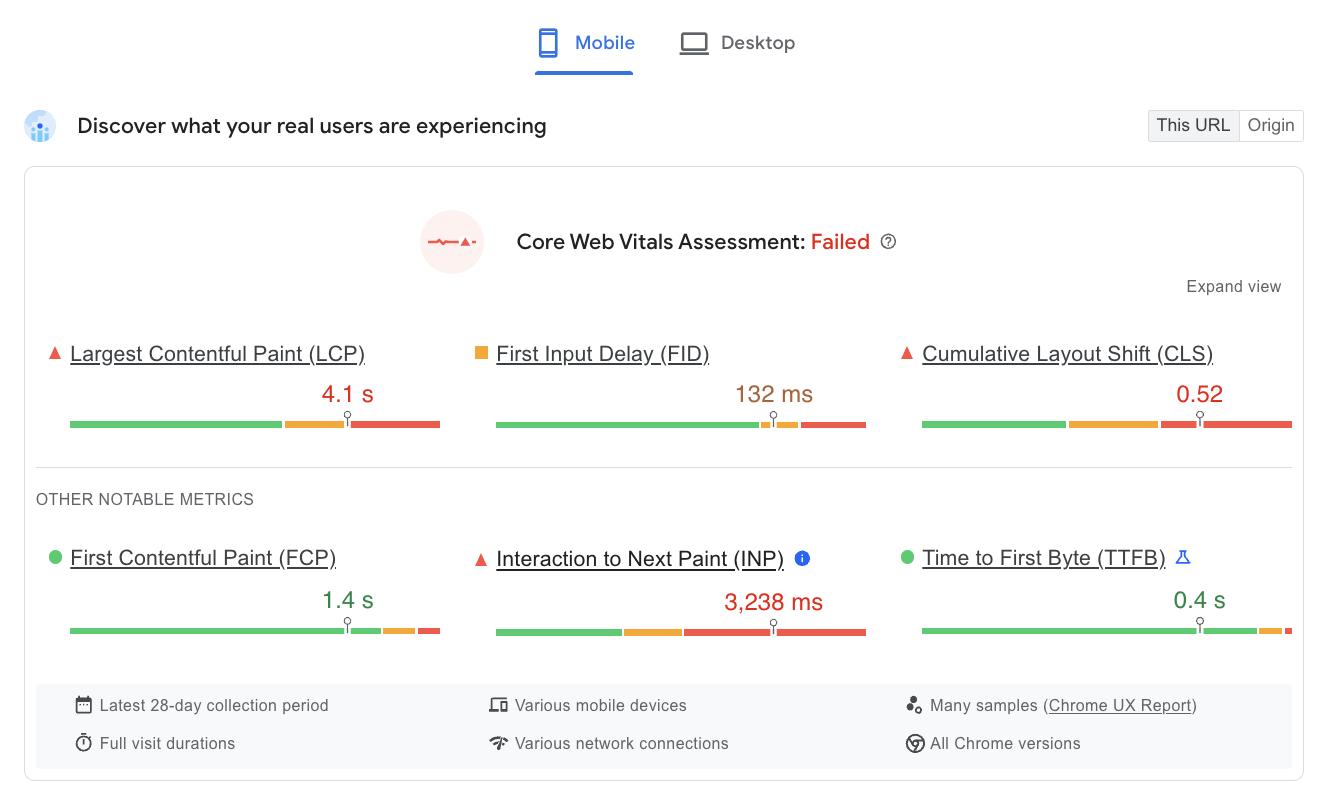
Utilisez les métriques de champ représentées tout en haut de votre rapport, telles que Largest Contentful Paint (LCP), Cumulative Layout Shift (CLS), First Input Delay (FID) et Interaction to Next Paint (INP) pour voir comment les utilisateurs réels perçoivent votre site web. Celles-ci doivent être vérifiées tous les 28 jours, car c'est le temps qu'il faut pour que les données de CrUX s'agrégent.

Échec de l'évaluation Core Web Vitals sur mobile dans le rapport Google PageSpeed Insights
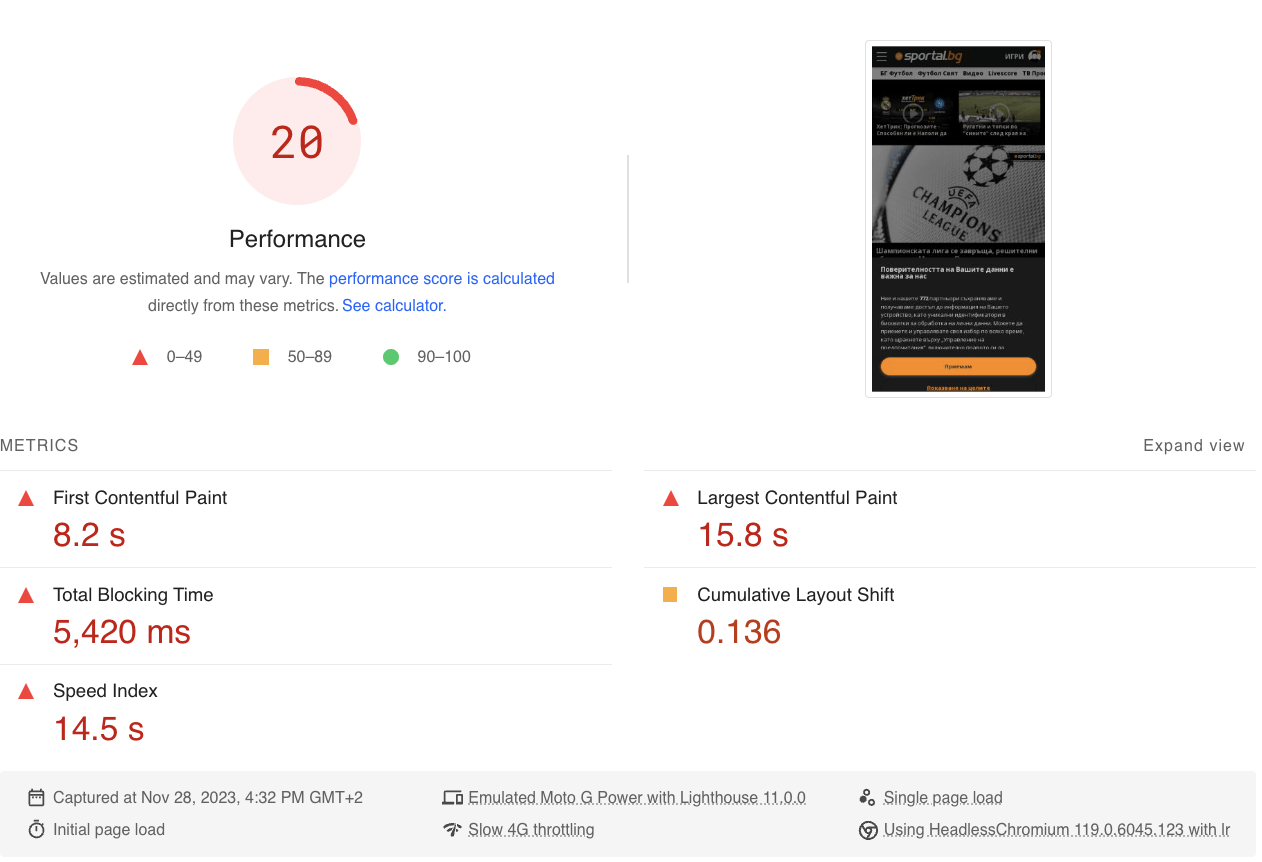
D'un autre côté, tournez-vous vers des métriques de laboratoire telles que le temps jusqu'au premier octet (TTFB), le temps de blocage total (TBT), le premier Contentful Paint (FCP) et le temps jusqu'à l'interactivité (TTI) pour résoudre rapidement les problèmes techniques ou comparer les expériences d'optimisation. Vous pouvez le faire quotidiennement puisque les mesures sont basées sur des simulations fournies par Lighthouse.

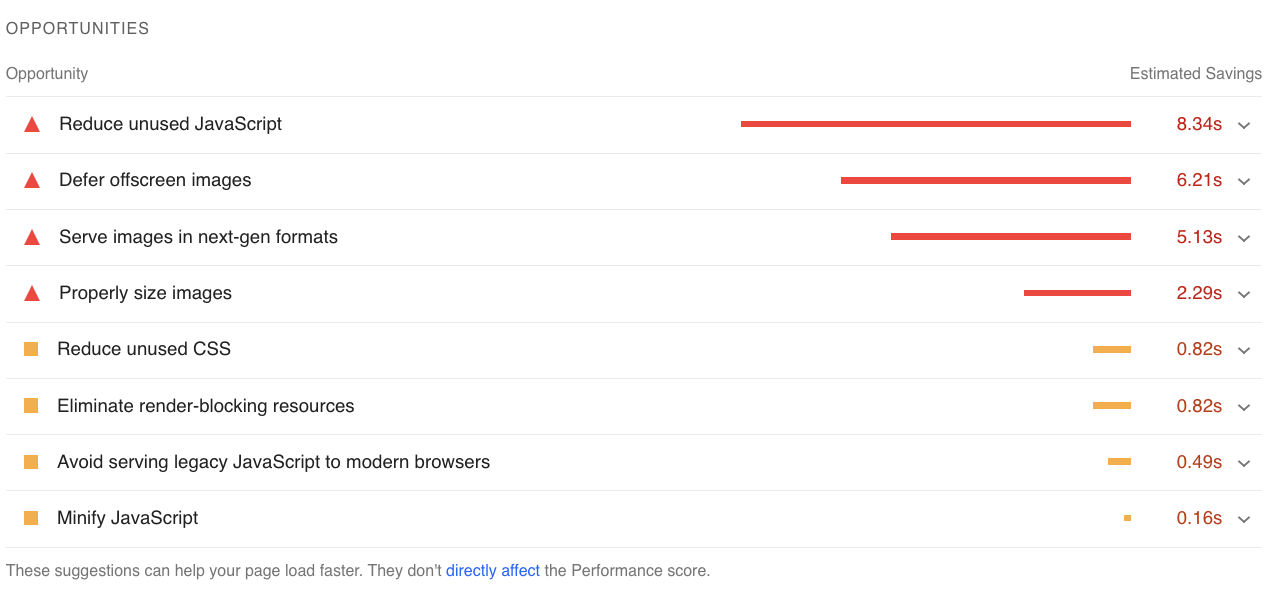
Il existe une autre fonctionnalité importante de l'outil : il propose des suggestions et des opportunités idéales pour établir votre première liste de contrôle d'optimisation.

GTmetrix
GTmetrix est un test de vitesse en ligne gratuit avec une navigation simple et des explications détaillées. La version accessible au public fait un excellent travail en gardant les choses simples en décomposant les performances.
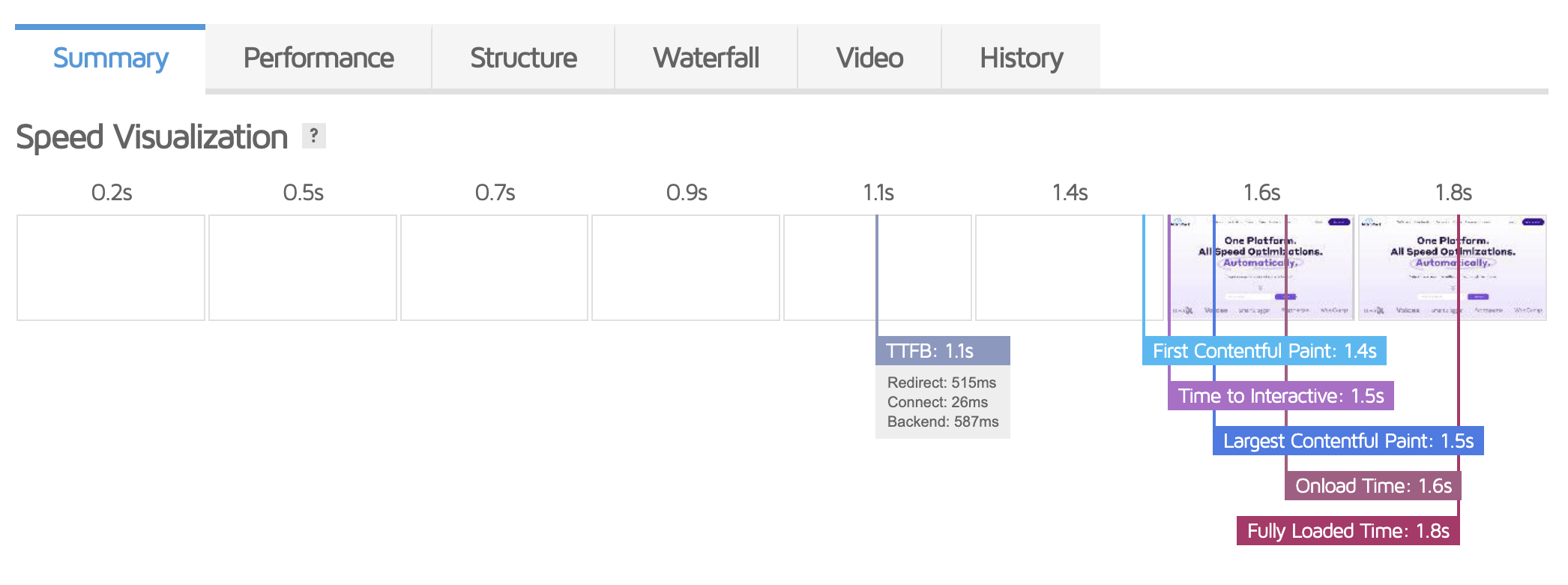
Lorsque vous avez terminé d'exécuter un test, vous disposez de deux sources principales : les performances et la présentation. L'outil peut également décomposer les résultats d'autres manières, telles que la visualisation de la vitesse. La visualisation rapide affiche le chargement de la page comme une chronologie. Il y aura une capture d'écran sur chaque élément essentiel. L'évaluation montrera où l'optimisation est nécessaire sur la page. Il fournit également un graphique en cascade de tous les objets de la page avec leur temps de chargement enregistré.

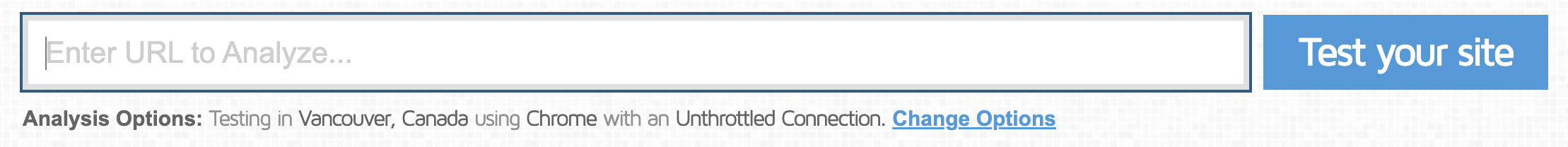
Disponible après l'inscription, vous pouvez exploiter différentes options d'analyse pour essayer de simuler ce que vos utilisateurs mobiles pourraient vivre sur des réseaux plus lents dans d'autres pays du monde.

Comment améliorer la vitesse de votre page sur mobile (11 techniques)
1. Optimiser toutes les images et vidéos
- Importance d'images correctement dimensionnées et compressées : les composants les plus volumineux d'un site Web sont souvent des images. Utiliser des images correctement dimensionnées et compressées sans compromettre la qualité est essentiel pour garantir la meilleure vitesse de page mobile. Redimensionnez les photos à l'aide de plugins ou d'un logiciel de retouche d'images selon les spécifications utilisées par votre site Web mobile.
- Choisir les formats d'image de nouvelle génération : Choisir le bon format d'image est essentiel pour l'optimisation. JPEG est excellent pour les photos car il offre un bon rapport entre qualité et taille de fichier. Utilisez WebP, un format de pointe qui offre une superbe compression tout en préservant la qualité d'image pour les images transparentes.
- Chargement paresseux et ses avantages : en économisant de la bande passante et en accélérant les temps de chargement, le chargement paresseux est une stratégie qui charge les images uniquement lorsque l'utilisateur peut les voir. Le chargement différé peut être implémenté à l'aide de plugins ou de bibliothèques JavaScript, empêchant les graphiques situés sous la ligne de flottaison de ralentir le chargement de la première page.
Optimisez toutes vos images et vidéos avec le formatage WebP, le chargement paresseux et le dimensionnement adaptatif des images automatiquement. Commencez avec NitroPack →
2. Choisissez une conception adaptée aux mobiles
- Principes de conception adaptative : la conception adaptative garantit que votre site Web s'adapte parfaitement à différentes tailles d'écran, y compris les appareils mobiles. Les grilles fluides, les images flexibles et les requêtes multimédias CSS sont des composants essentiels du design réactif, permettant à votre contenu de s'afficher de manière optimale sur n'importe quel appareil.

Source : Principes de base de la conception Web réactive par Eduards Balodis
- Éléments tactiles et espacement approprié : la conception tactile est essentielle pour la convivialité du smartphone. Assurez-vous que les éléments interactifs, tels que les boutons, sont suffisamment grands pour être touchés facilement et laissez suffisamment d'espace entre eux pour éviter les clics accidentels.
- Utilisation des requêtes multimédias pour adapter le contenu : les requêtes multimédias vous permettent d'appliquer différents styles ou mises en page en fonction des caractéristiques de l'appareil. En utilisant les requêtes multimédias dans votre CSS, vous pouvez créer une expérience personnalisée pour les utilisateurs sur différentes tailles d'écran.
3. Réduisez et compressez votre code
- Réduction des fichiers HTML, CSS et JavaScript : la minification supprime les caractères inutiles des fichiers HTML, CSS et JavaScript sans affecter leur fonctionnalité. La compression des fichiers entraînera une augmentation de la vitesse des pages, économisant ainsi de la bande passante. Vous pouvez utiliser l'un des outils que nous avons mentionnés, de préférence GTMetrix.
- Techniques de compression Gzip et Brotli : Gzip et Brotli sont des techniques de compression qui réduisent la taille des fichiers envoyés du serveur au navigateur de l'utilisateur. La méthode gzip de compression de fichiers peut être utilisée pour compresser efficacement les fichiers de sites Web jusqu'à 70 %. Brotli est un algorithme de compression plus récent avec des taux de compression encore meilleurs, mais la prise en charge du navigateur peut varier.
- Réduction du code et des espaces inutiles : le code et les espaces inutiles dans les fichiers HTML, CSS et JavaScript contribuent à des tailles de fichiers plus grandes. La suppression des commentaires, des sauts de ligne et des espaces supplémentaires peut conduire à des fichiers plus légers et à des temps de chargement plus rapides.

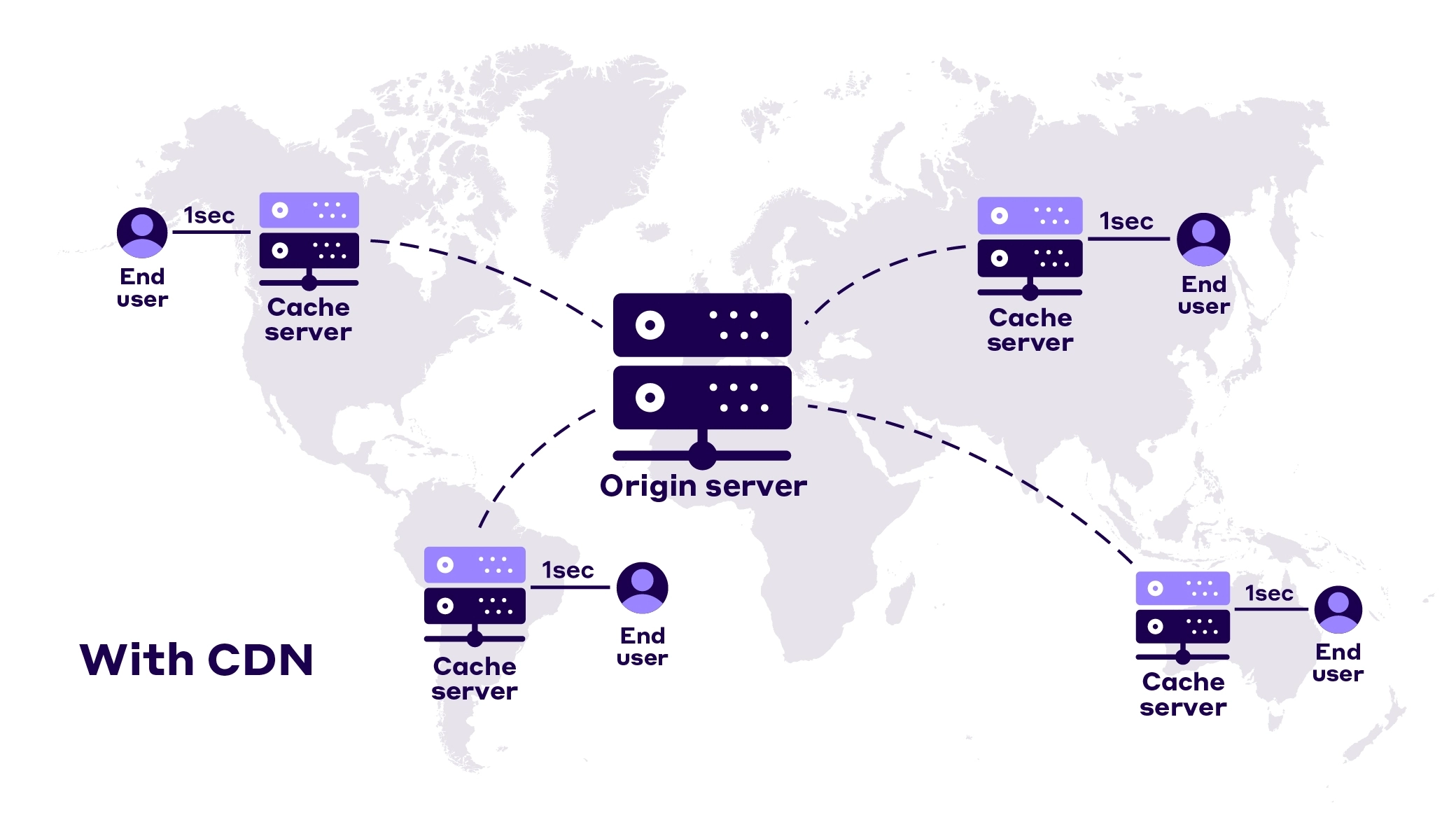
4. Utilisez un réseau de diffusion de contenu (CDN) fiable pour réduire le TTFB
- Comment les CDN améliorent la vitesse des pages mobiles : les CDN distribuent les ressources de votre site Web, telles que les images, les fichiers CSS et JavaScript, sur plusieurs serveurs situés à différents endroits. Cela réduit la distance entre les utilisateurs et le serveur, ce qui accélère la diffusion du contenu.

- Sélection d'un fournisseur CDN fiable : la couverture réseau, les performances, les fonctionnalités de sécurité et la simplicité d'intégration du site Web doivent tous être pris en compte lors de la sélection d'un service CDN. Les choix populaires incluent Amazon CloudFront, Akamai et Cloudflare.
- Installation et configuration d'un CDN : Après avoir sélectionné un CDN, vous devez le configurer pour votre site Web. Cela implique généralement la configuration des paramètres DNS et l'intégration de votre CDN à votre système de gestion de contenu. De nombreux CDN proposent des plugins ou des intégrations qui simplifient ce processus.
Accélérez votre site Web et réussissez Core Web Vitals avec plus de 35 optimisations et un CDN intégré. Commencez avec NitroPack en 3 min →
5. Donner la priorité au contenu au-dessus de la ligne de flottaison
- Techniques de chargement asynchrone des ressources : le chargement asynchrone implique le chargement de ressources en arrière-plan pendant le rendu du reste de la page. Cela empêche les ressources de bloquer le processus de rendu, ce qui accélère les temps de chargement des pages.
- Chargement du contenu critique en premier : le contenu au-dessus de la ligne de flottaison est la partie de la page Web qui est immédiatement visible sans défilement. Assurez-vous de donner la priorité au chargement des éléments essentiels tels que les titres, les images et les appels à l'action dans ce domaine afin d'offrir aux utilisateurs une expérience significative le plus rapidement possible.
- Différer les scripts et les ressources non essentiels : les scripts et les ressources qui ne sont pas nécessaires, tels que les trackers d'analyse ou les widgets de réseaux sociaux, peuvent attendre après le chargement de la première page. Cela garantit que les éléments importants se chargent en premier et empêche ces composants moins importants de ralentir l'expérience utilisateur.
6. Activer la mise en cache du navigateur
- Exploitation de la mise en cache du navigateur : la mise en cache du navigateur implique le stockage de ressources statiques, telles que des images, des fichiers CSS et JavaScript, sur l'appareil de l'utilisateur pendant une période spécifiée. Lorsque l'utilisateur revisite votre site, ces ressources mises en cache peuvent être réutilisées, réduisant ainsi le besoin de les retélécharger depuis le serveur.
- Définition des en-têtes d'expiration appropriés : lors de la mise en œuvre de la mise en cache du navigateur, définissez les en-têtes d'expiration appropriés pour vos ressources. Cela indique au navigateur de l'utilisateur combien de temps il peut utiliser la version mise en cache avant de rechercher des mises à jour sur le serveur. Trouvez un équilibre entre la mise en cache des performances et la mise à jour du contenu si nécessaire.
- Gestion du contournement du cache pour le contenu mis à jour : utilisez des techniques de contournement du cache pour garantir que les consommateurs voient toujours la version la plus récente de votre contenu après les mises à niveau. Cela implique de renommer les fichiers des ressources mises en cache chaque fois qu'ils sont modifiés afin de forcer le navigateur de l'utilisateur à rechercher la version la plus récente.
7. Réduisez le temps de réponse du serveur
- Optimisation des performances et des configurations du serveur : le temps de réponse du serveur est le temps nécessaire au serveur pour fournir le premier octet de données au navigateur de l'utilisateur. Optimisez les performances de votre serveur à l'aide d'un logiciel serveur efficace, en minimisant le traitement côté serveur et en vous assurant que votre environnement d'hébergement est correctement configuré.
- Minimisation des requêtes de base de données et optimisation des requêtes pour la vitesse : optimisez votre base de données en réduisant les requêtes inutiles, en utilisant des index pour une récupération plus rapide des données et en optimisant les requêtes complexes susceptibles d'affecter les performances.
- Utilisation d'un réseau de diffusion de contenu (CDN) pour répartir la charge du serveur : les CDN améliorent la vitesse de diffusion du contenu et allègent la charge du serveur. En distribuant les requêtes au serveur CDN le plus proche, la charge de travail de votre serveur d'origine est réduite, ce qui entraîne des temps de réponse plus rapides.
En mettant en œuvre ces méthodes spécifiques, vous pouvez optimiser la vitesse de votre site Web mobile, augmenter le plaisir des utilisateurs et améliorer votre classement dans les moteurs de recherche. Gardez à l’esprit que l’évaluation et l’amélioration continues sont essentielles pour maintenir des performances optimales au fil du temps.
Recommandations bonus pour augmenter la vitesse de votre page mobile dans WordPress
Il est essentiel d'optimiser votre site Web WordPress pour les performances des pages mobiles si vous souhaitez offrir aux utilisateurs une expérience fantastique. Vous pouvez maximiser les performances de votre site Web en suivant ces conseils spécifiques à WordPress.
1. Mettre à jour le noyau de WordPress
- Gardez WordPress Core à jour : WordPress publie des mises à jour régulières, notamment des améliorations de performances, des correctifs de sécurité et des corrections de bugs. Garder votre noyau WordPress à jour garantit que votre site bénéficie des dernières améliorations, ce qui a un impact positif sur la vitesse des pages et la stabilité globale du site.

- Impact sur la vitesse et la sécurité des pages : les cœurs WordPress obsolètes peuvent présenter des vulnérabilités affectant les performances et la sécurité. Des mises à jour régulières aident à maintenir un site WordPress rapide, fiable et sécurisé.
2. Utilisez des thèmes adaptés aux mobiles
- Choisissez des plugins et des thèmes légers : lors de la sélection de plugins et de thèmes pour votre site Web WordPress, donnez la priorité aux plugins légers et bien codés. Des plugins volumineux ou des thèmes dotés de fonctionnalités excessives peuvent ralentir la vitesse de chargement de votre site. Recherchez des options qui répondent à vos besoins spécifiques sans ajouter de frais inutiles.
- Mettez constamment à jour les plugins et les thèmes : les thèmes et plugins obsolètes peuvent devenir des vulnérabilités de sécurité, réduisant éventuellement la vitesse de votre site. Mettez régulièrement à jour vos thèmes et plugins pour garantir la compatibilité avec la dernière version de WordPress et bénéficier de corrections de bugs et d'optimisations.
- Supprimez tous les thèmes et plugins inutilisés : les thèmes et plugins inutilisés occupent de l'espace et peuvent avoir un impact sur la vitesse de votre site Web. Désactivez et supprimez les plugins et thèmes dont vous n'avez plus besoin pour rationaliser les ressources de votre site.
3. Mise à niveau vers l'hébergement géré
- Hébergement WordPress géré : envisagez des services d'hébergement WordPress gérés qui s'occupent des questions techniques telles que l'entretien et l'optimisation du serveur en votre nom. Pour une vitesse optimale, ces services incluent fréquemment des technologies de mise en cache de pointe.
- Choisissez un fournisseur d'hébergement WordPress rapide : La qualité de votre fournisseur d'hébergement joue un rôle central dans la vitesse de votre site. Optez pour un fournisseur d'hébergement spécialisé dans WordPress et offrant une mise en cache, une optimisation et des performances fiables au niveau du serveur.
4. Réduisez le poids des pages et les requêtes HTTP
Lorsqu'un utilisateur visite votre page Web, le navigateur doit demander de nombreux fichiers. Ce processus est appelé requêtes HTTP et a un impact direct sur la vitesse de votre page. D’autre part, le poids de la page – également appelé taille de la page – correspond à la taille globale de la page Web. Il comprend tous les fichiers utilisés pour créer la page Web. Cela inclut les scripts, les images, les documents HTML et autres médias.
Les pratiques courantes pour réduire le poids des pages et les requêtes HTTP sont :
- Utiliser un CDN
- Réduire le CSS
- Compresser les images
- Implémenter le chargement paresseux
Accélérez automatiquement votre site Web sur mobile. Obtenez NitroPack pour WordPress →
Si vous vous trouvez au début d'un nouveau projet et que l'idée de créer un site Web complet à partir de zéro vous intimide, vous pouvez toujours faire appel à une agence de développement professionnel comme WPExperts. Avec un ensemble complet de services, ils vous aideront à atteindre vos objectifs grâce à un site Web convivial et des plugins spécialisés qui constituent le trampoline parfait pour votre activité en ligne.
Des outils entièrement automatisés comme NitroPack, en revanche, aident les propriétaires de sites Web en direct à atteindre une vitesse fulgurante et à transmettre les Core Web Vitals sans avoir à écrire une seule ligne de code. L'installation prend moins de 3 minutes et le plugin commence à fonctionner sans configurations supplémentaires.
Conclure
La vitesse des pages mobiles n’est pas une solution ponctuelle. Surveillez périodiquement les performances de votre site Web pour identifier les goulots d'étranglement potentiels et les domaines à améliorer. Pensez également à établir un budget de performances Web pour faciliter le suivi des objectifs de performances.
Une fois que vous avez testé les performances de votre site Web, utilisez les résultats pour guider vos efforts d'optimisation. Résolvez les problèmes spécifiques identifiés par les outils et suivez l'impact de vos modifications sur les temps de chargement et l'expérience utilisateur globale.
Suivre les conseils d'optimisation de cet article vous aidera à augmenter l'engagement des utilisateurs, les taux de conversion et le classement des moteurs de recherche. Acceptez le pouvoir de l'optimisation des pages mobiles pour la vitesse et observez comment votre présence en ligne prend de l'ampleur.
