Cómo aumentar la velocidad de la página móvil (11 consejos de optimización)
Publicado: 2023-11-30El 53% de los usuarios abandona un sitio web si no se carga en tres segundos.
Por otro lado, un teléfono móvil es el dispositivo principal utilizado para acceder a sitios web y, dado que más de la mitad del uso de Internet proviene de dispositivos móviles, podría perder una cantidad significativa de tráfico si no se concentra en una excelente velocidad de la página móvil.
¿Qué causa la velocidad lenta del sitio en dispositivos móviles?
Ahora que es consciente del hecho de que los usuarios de dispositivos móviles son una parte crucial del tráfico de su sitio web, debe investigar las causas de la velocidad lenta del sitio en dispositivos móviles.
Si bien existen muchas razones para el bajo rendimiento, las tres más comunes son:
- imágenes no optimizadas
- guiones excesivos
- retrasos en el servidor
La importancia de la velocidad de la página móvil
En 2018, Google anunció que la velocidad de las páginas móviles se ha convertido en un factor de clasificación; así de importante es.
Aparte de eso, si analizamos a los usuarios de Internet de hoy en día, debemos considerar sus expectativas respecto de los sitios web que visitan. Normalmente, los usuarios están menos interesados en lo que hay detrás del diseño del sitio web. Todo lo que quieren es una navegación fluida y velocidad de carga de la página web.
¡El tiempo es dinero! - una frase común que todos conocemos. Bueno, las páginas web móviles lentas son un costo que deben soportar tanto los usuarios como los propietarios de sitios web. En realidad, ambas partes interesadas están perdiendo dinero por cada segundo que tarda el sitio en cargarse.
Veamos cómo puedes darle la vuelta a esto.
Beneficios de tener una excelente velocidad de página móvil
Una mejora de tan solo 0,1 s en la velocidad de la página móvil es suficiente para mejorar cada paso en el recorrido del comprador, lo que se traduce en:
Experiencia de usuario mejorada
Los tiempos de carga más rápidos dan como resultado un acceso más rápido al contenido, lo que reduce los tiempos de espera y la frustración. Esta mejora fomenta interacciones positivas con el sitio web y, en última instancia, mejora la satisfacción y el compromiso del usuario.
Más páginas vistas por sesión
La velocidad mejorada de la página móvil anima a los usuarios a explorar más contenido dentro de una sesión. Con tiempos de carga más rápidos, es más probable que los usuarios naveguen por varias secciones o páginas del sitio web, lo que genera un aumento de páginas vistas por sesión, ya que les resulta más fácil acceder rápidamente a la información deseada.
Menos abandonos de carritos
Los tiempos de carga más rápidos en el proceso de pago minimizan la fricción, lo que garantiza una experiencia de transacción fluida y eficiente para los usuarios, lo que resulta en una progresión ininterrumpida y menos carritos abandonados.
Mayores tasas de conversión y AOV
Las páginas de carga más rápida crean un entorno propicio para que los usuarios tomen decisiones de compra rápidamente y exploren más productos o servicios, lo que genera tasas de conversión más altas y valores promedio de pedidos potencialmente mayores. Desde la actualización de la experiencia de la página y el índice de visibilidad, las páginas que cumplen con todos los requisitos de Google se clasifican 1 punto porcentual por encima del promedio. Mientras que los dominios más lentos tendrán una clasificación 3,7 puntos porcentuales más bajos que los rápidos.
Menores tasas de rebote y salida
Una velocidad de página móvil más rápida reduce las tasas de rebote y de salida a medida que los usuarios encuentran el sitio web más atractivo y receptivo. Con un acceso más rápido al contenido, es menos probable que los usuarios abandonen el sitio inmediatamente o prematuramente, lo que mejora la retención y la participación de los usuarios.
Presupuesto SEA optimizado y mejores clasificaciones de búsqueda
Las páginas de carga más rápida contribuyen a un mejor rendimiento de los anuncios, reduciendo las tasas de rebote y mejorando la participación del usuario, optimizando así la inversión publicitaria. Además, la velocidad mejorada de la página móvil se alinea con los algoritmos de los motores de búsqueda, lo que potencialmente conduce a mejores clasificaciones de búsqueda orgánica.
Herramientas para medir la velocidad de la página móvil
Hay varias herramientas disponibles para medir la velocidad de su página en un dispositivo móvil. Estas herramientas pueden ayudarle a probar la velocidad de los teléfonos tanto con interacciones simuladas como con la navegación de usuarios en el mundo real. Una vez que utilice una herramienta, debería tener una idea de cuánto tiempo tarda en cargarse su página web y si necesita mejoras.
Una cosa importante que la mayoría de los propietarios de sitios pasan por alto es duplicar el rendimiento del sitio medido con datos de campo. Afortunadamente, Google introdujo las métricas Core Web Vitals de rendimiento centradas en el usuario que se obtienen en el Informe de experiencia del usuario de Chrome (CrUX). Son el estándar de referencia para entender cómo los usuarios reales experimentan su sitio web.
Estadísticas de PageSpeed de Google
Google PSI es la herramienta de prueba de rendimiento más popular y perfecta tanto para principiantes como para webmasters. Al ejecutar un informe simple, los propietarios de sitios pueden evaluar el rendimiento de sus sitios web en computadoras de escritorio y dispositivos móviles.
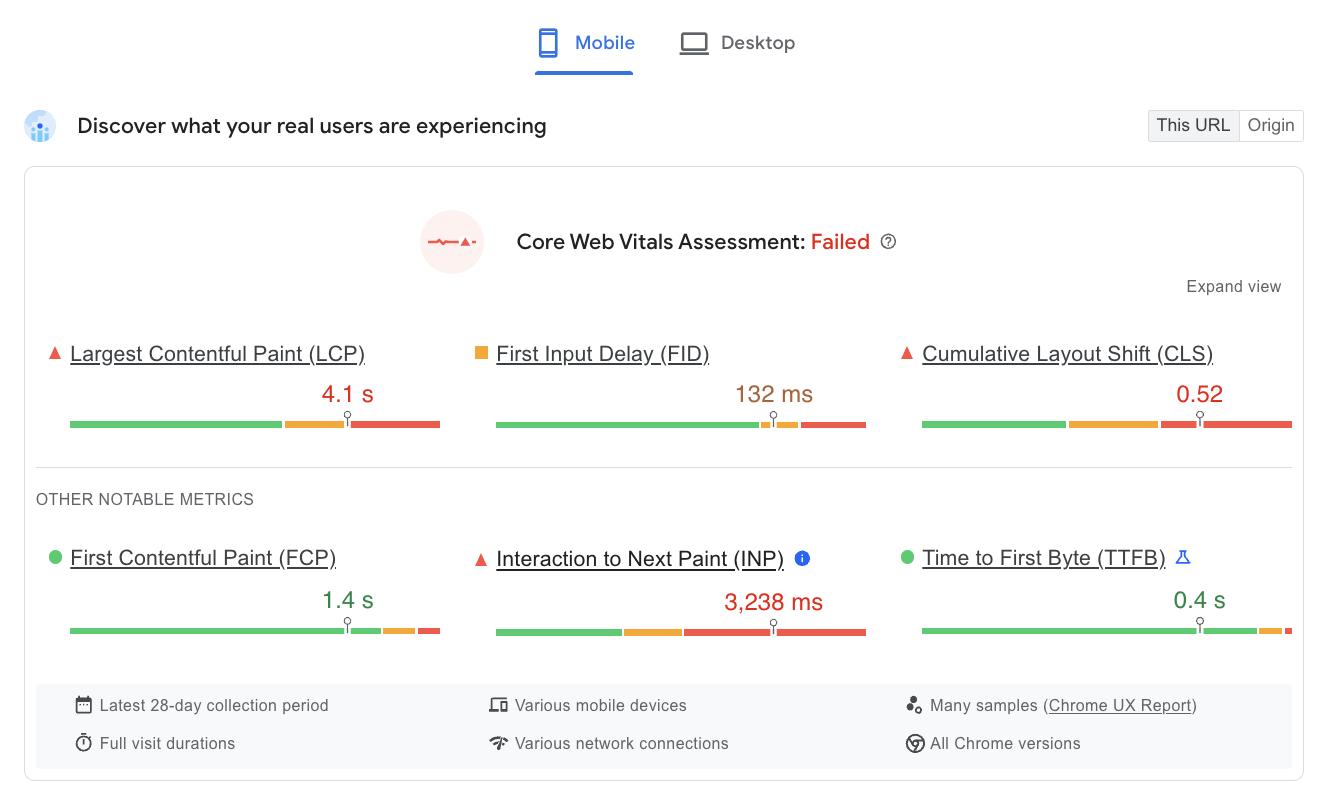
Utilice las métricas de campo representadas en la parte superior de su informe, como Pintura con contenido más grande (LCP), Cambio de diseño acumulativo (CLS), Retraso de la primera entrada (FID) e Interacción con la siguiente pintura (INP) para ver cómo los usuarios reales experimentan su sitio web. Estos deben verificarse cada 28 días, ya que este es el tiempo que tardan en agregarse los datos de CrUX.

Evaluación fallida de Core Web Vitals en dispositivos móviles en el informe PageSpeed Insights de Google
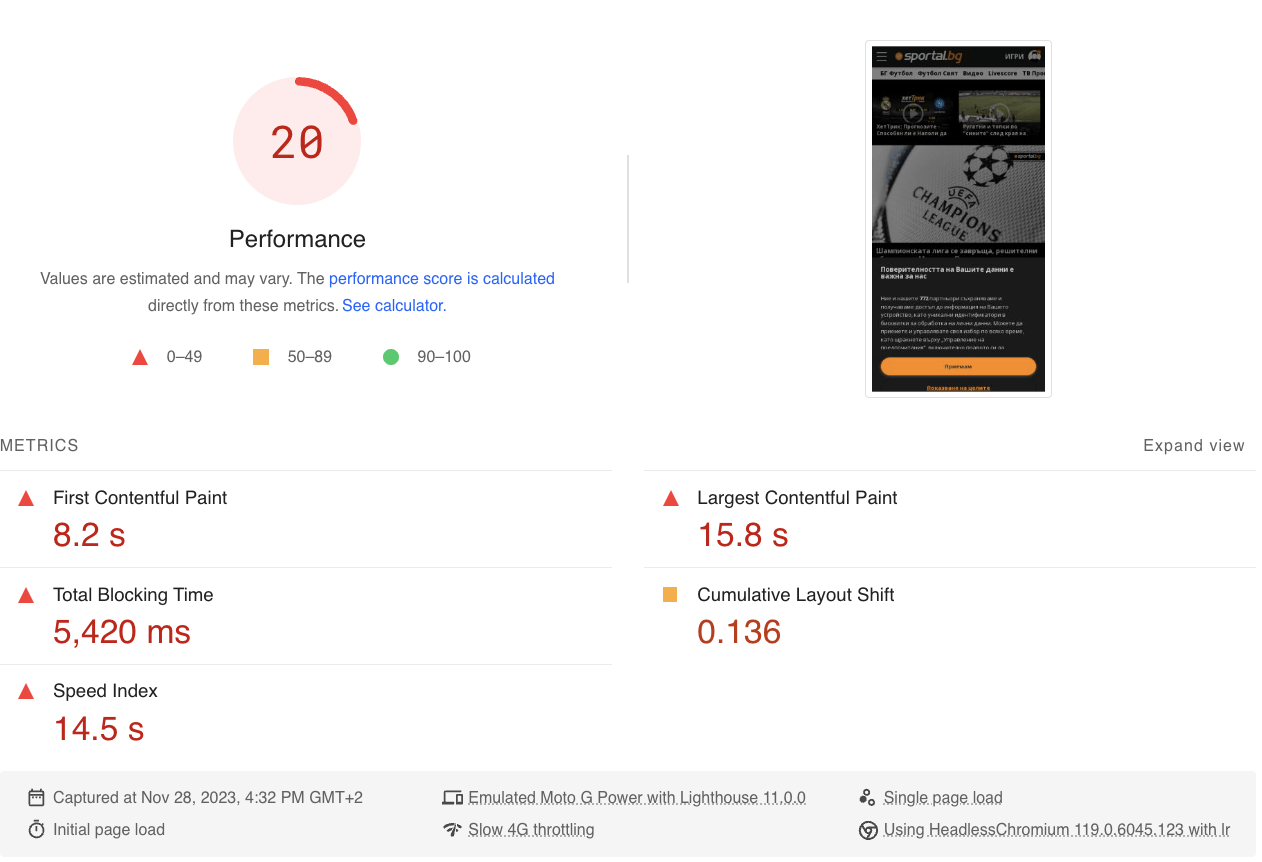
Por otro lado, recurra a métricas de laboratorio como Tiempo hasta el primer byte (TTFB), Tiempo total de bloqueo (TBT), Primera pintura con contenido (FCP) y Tiempo hasta la interacción (TTI) para solucionar rápidamente problemas técnicos o experimentos de optimización comparativos. Puede hacer esto diariamente ya que las mediciones se basan en simulaciones proporcionadas por Lighthouse.

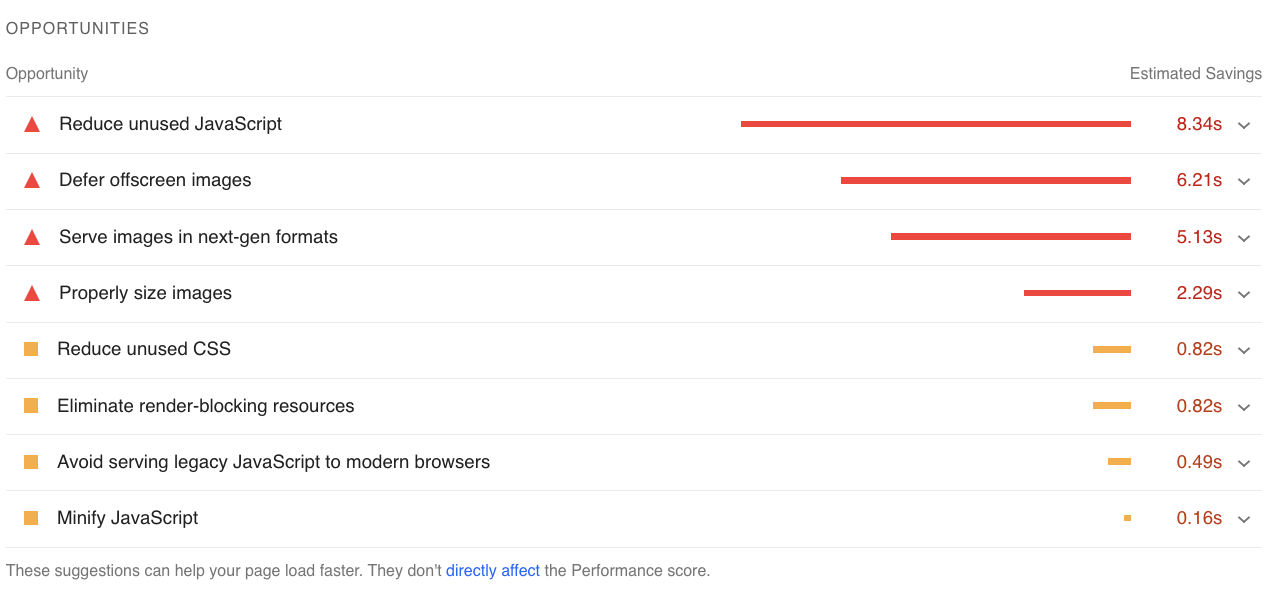
Hay una característica más importante de la herramienta: ofrece sugerencias y oportunidades que son excelentes para configurar su primera lista de verificación de optimización.

GTmetrix
GTmetrix es una prueba de velocidad en línea gratuita con navegación sencilla y explicaciones detalladas. La versión disponible públicamente hace un gran trabajo al mantener la simplicidad al desglosar el rendimiento.
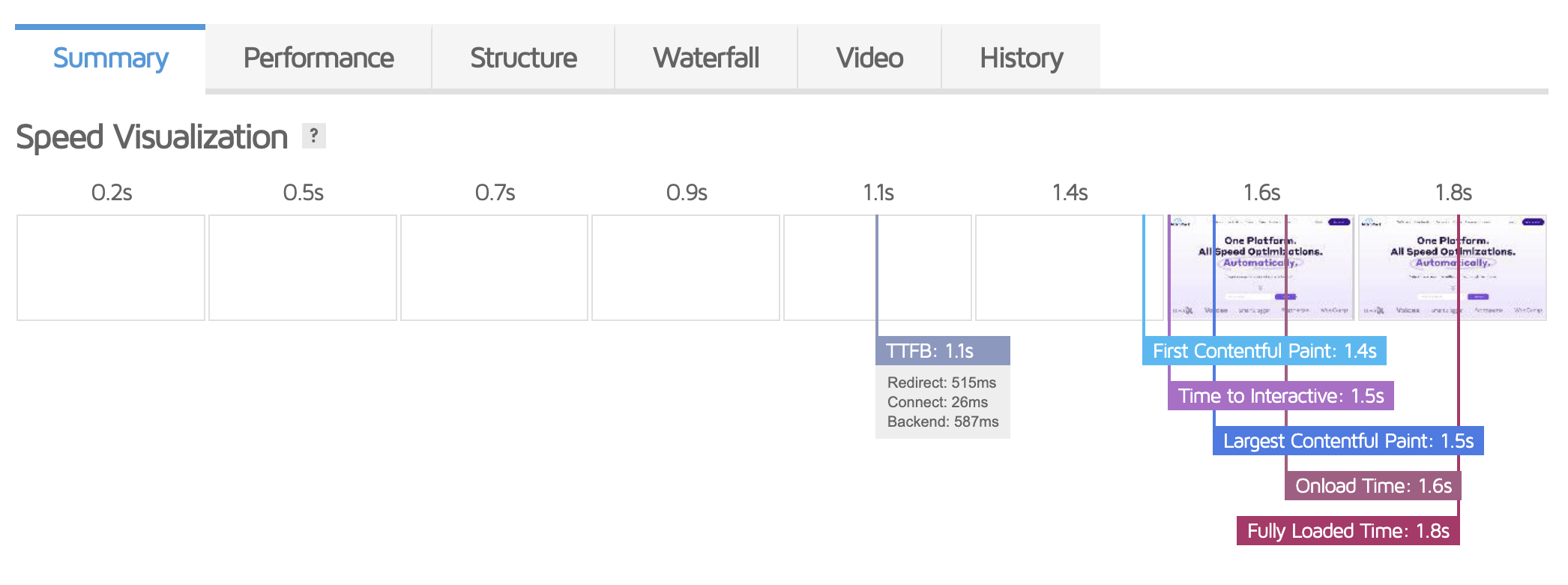
Cuando haya terminado de ejecutar una prueba, habrá dos fuentes principales: rendimiento y diseño. La herramienta también puede desglosar los resultados de otras formas, como la visualización de velocidad. La visualización de velocidad muestra la carga de la página como una línea de tiempo. Habrá una captura de pantalla en cada núcleo vital. La evaluación mostrará dónde se necesita optimización en la página. También proporciona un gráfico en cascada de todos los objetos de la página con su tiempo de carga registrado.

Disponible después del registro, puede aprovechar diferentes opciones de análisis para intentar simular lo que sus usuarios móviles podrían estar experimentando en redes más lentas en otros países del mundo.

Cómo mejorar la velocidad de su página en dispositivos móviles (11 técnicas)
1. Optimice todas las imágenes y videos
- Importancia de las imágenes comprimidas y de tamaño adecuado: los componentes más voluminosos de un sitio web suelen ser las imágenes. Usar imágenes comprimidas y del tamaño correcto sin comprometer la calidad es esencial para garantizar la mejor velocidad de la página móvil. Cambie el tamaño de las fotografías utilizando complementos o software de edición de imágenes según las especificaciones utilizadas por su sitio web móvil.
- Elegir formatos de imagen de próxima generación: elegir el formato de imagen correcto es esencial para la optimización. JPEG es excelente para fotografías ya que proporciona una relación decente entre calidad y tamaño de archivo. Utilice WebP, un formato de vanguardia que ofrece una compresión excelente y al mismo tiempo preserva la calidad de la imagen para imágenes transparentes.
- Carga diferida y sus beneficios: al ahorrar ancho de banda y acelerar los tiempos de carga, la carga diferida es una estrategia que carga imágenes solo cuando el usuario puede verlas. La carga diferida se puede implementar mediante complementos o bibliotecas de JavaScript, lo que evita que los gráficos en la mitad inferior de la página ralenticen la carga de la primera página.
Optimice todas sus imágenes y videos con formato WebP, carga diferida y tamaño de imagen adaptable automáticamente. Comience con NitroPack →
2. Elija un diseño compatible con dispositivos móviles
- Principios del diseño responsivo: el diseño responsivo garantiza que su sitio web se adapte perfectamente a varios tamaños de pantalla, incluidos los dispositivos móviles. Las cuadrículas fluidas, las imágenes flexibles y las consultas de medios CSS son componentes centrales del diseño responsivo, lo que permite que su contenido se muestre de manera óptima en cualquier dispositivo.

Fuente: Principios básicos del diseño web responsivo por Eduards Balodis
- Elementos táctiles y espaciado adecuado: el diseño táctil es esencial para la usabilidad de los teléfonos inteligentes. Asegúrese de que los elementos interactivos, como los botones, sean lo suficientemente grandes como para tocarlos fácilmente y proporcionen suficiente espacio entre ellos para evitar clics accidentales.
- Uso de consultas de medios para adaptar el contenido: las consultas de medios le permiten aplicar diferentes estilos o diseños según las características del dispositivo. Al utilizar consultas de medios en su CSS, puede crear una experiencia personalizada para usuarios en diferentes tamaños de pantalla.
3. Minimiza y comprime tu código
- Minimizar archivos HTML, CSS y JavaScript: la minificación elimina caracteres innecesarios de los archivos HTML, CSS y JavaScript sin afectar su funcionalidad. La compresión de archivos aumentará la velocidad de la página y ahorrará ancho de banda. Puedes utilizar una de las herramientas que hemos mencionado, preferiblemente GTMetrix.
- Técnicas de compresión Gzip y Brotli: Gzip y Brotli son técnicas de compresión que reducen el tamaño de los archivos enviados desde el servidor al navegador del usuario. El método gzip para comprimir archivos se puede utilizar para comprimir archivos de sitios web de manera efectiva hasta en un 70%. Brotli es un algoritmo de compresión más nuevo con índices de compresión aún mejores, pero la compatibilidad del navegador puede variar.
- Reducir el código y los espacios en blanco innecesarios: el código y los espacios en blanco innecesarios dentro de los archivos HTML, CSS y JavaScript contribuyen a aumentar el tamaño de los archivos. Eliminar comentarios, saltos de línea y espacios adicionales puede generar archivos más eficientes y tiempos de carga más rápidos.

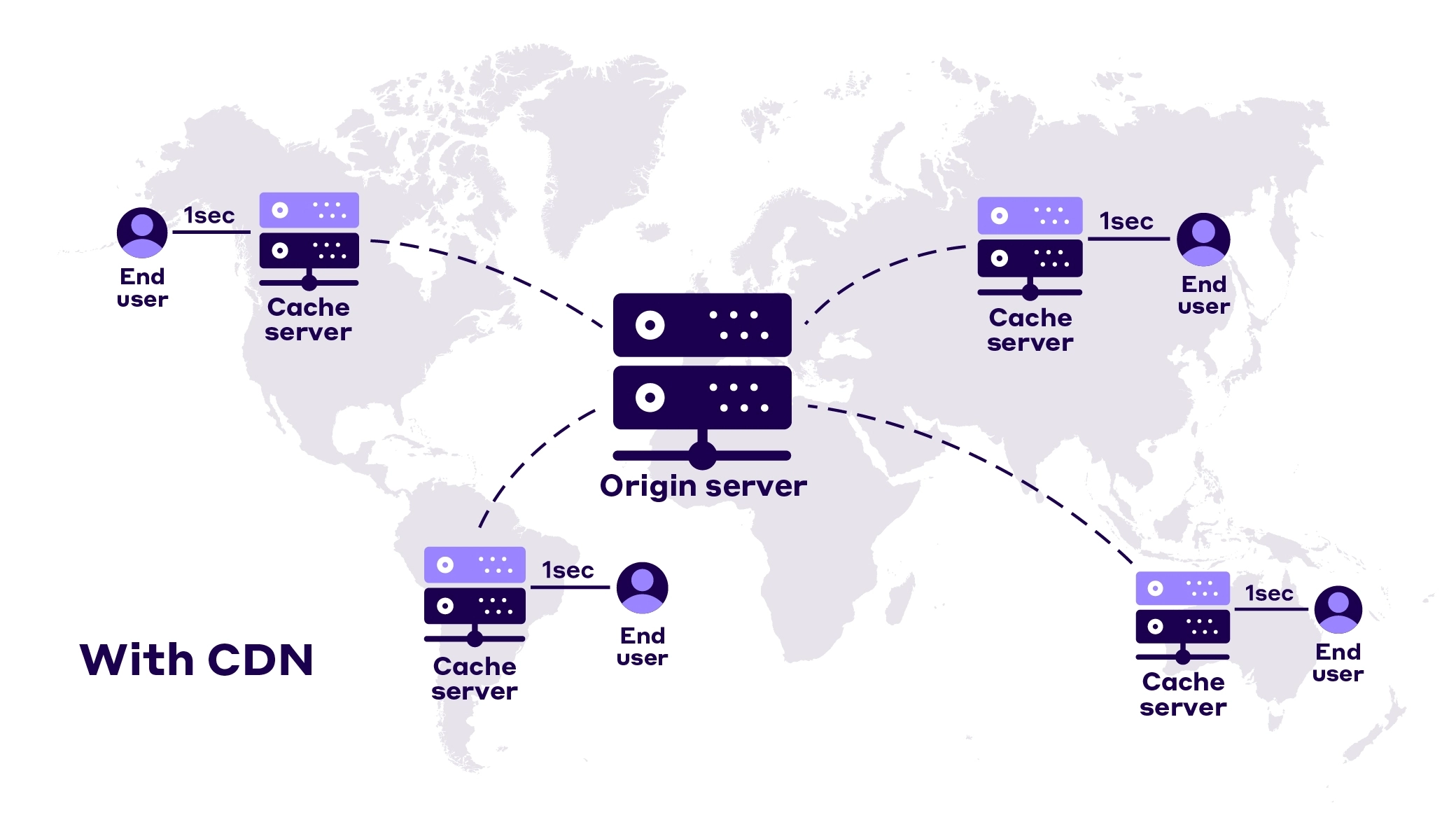
4. Utilice una red de entrega de contenido (CDN) confiable para reducir el TTFB
- Cómo las CDN mejoran la velocidad de las páginas móviles: las CDN distribuyen los activos de su sitio web, como imágenes, CSS y archivos JavaScript, en múltiples servidores en varias ubicaciones. Esto reduce la distancia entre los usuarios y el servidor, lo que permite una entrega de contenido más rápida.

- Seleccionar un proveedor de CDN confiable: al seleccionar un servicio CDN se deben tener en cuenta la cobertura de la red, el rendimiento, las características de seguridad y la simplicidad de la integración del sitio web. Las opciones populares incluyen Amazon CloudFront, Akamai y Cloudflare.
- Instalación y configuración de una CDN: después de seleccionar una CDN, debe configurarla para su sitio web. Por lo general, esto implica configurar los ajustes de DNS e integrar su CDN con su sistema de administración de contenido. Muchas CDN ofrecen complementos o integraciones que simplifican este proceso.
Acelere su sitio web y apruebe Core Web Vitals con más de 35 optimizaciones y una CDN integrada. Comience con NitroPack en 3 minutos →
5. Priorice el contenido de la mitad superior de la página
- Técnicas para la carga asincrónica de recursos: la carga asincrónica implica cargar recursos en segundo plano mientras se procesa el resto de la página. Esto evita que los recursos bloqueen el proceso de renderizado, lo que acelera los tiempos de carga de la página.
- Cargar el contenido crítico primero: el contenido de la mitad superior de la página es la parte de la página web que es inmediatamente visible sin necesidad de desplazarse. Asegúrese de priorizar la carga de elementos esenciales como titulares, imágenes y llamados a la acción en esta área para brindar a los usuarios una experiencia significativa lo más rápido posible.
- Aplazar scripts y recursos no esenciales: los scripts y recursos que no son necesarios, como rastreadores de análisis o widgets de redes sociales, pueden esperar hasta después de cargar la primera página. Esto garantiza que el material importante se cargue primero y evita que estos componentes menos importantes hagan que la experiencia del usuario sea lenta.
6. Habilite el almacenamiento en caché del navegador
- Aprovechar el almacenamiento en caché del navegador: el almacenamiento en caché del navegador implica almacenar recursos estáticos, como imágenes, archivos CSS y JavaScript, en el dispositivo del usuario durante un período específico. Cuando el usuario vuelve a visitar su sitio, estos recursos almacenados en caché se pueden reutilizar, lo que reduce la necesidad de volver a descargarlos del servidor.
- Configuración de encabezados de caducidad adecuados: al implementar el almacenamiento en caché del navegador, establezca encabezados de caducidad adecuados para sus recursos. Esto le indica al navegador del usuario cuánto tiempo puede usar la versión en caché antes de buscar actualizaciones en el servidor. Logre un equilibrio entre el almacenamiento en caché para mejorar el rendimiento y la actualización del contenido según sea necesario.
- Manejo de la eliminación de caché para contenido actualizado: utilice técnicas de eliminación de caché para garantizar que los consumidores siempre vean la versión más reciente de su contenido después de las actualizaciones. Esto implica cambiar el nombre de los archivos de los recursos almacenados en caché cada vez que se modifican para obligar al navegador del usuario a buscar la versión más reciente.
7. Reducir el tiempo de respuesta del servidor
- Optimización del rendimiento y las configuraciones del servidor: el tiempo de respuesta del servidor es el tiempo que tarda el servidor en entregar el primer byte de datos al navegador del usuario. Optimice el rendimiento de su servidor utilizando un software de servidor eficiente, minimizando el procesamiento del lado del servidor y garantizando que su entorno de alojamiento esté configurado adecuadamente.
- Minimizar las consultas de la base de datos y optimizar las consultas para aumentar la velocidad: Optimice su base de datos reduciendo las consultas innecesarias, utilizando índices para una recuperación de datos más rápida y optimizando consultas complejas que podrían estar afectando el rendimiento.
- Uso de una red de entrega de contenido (CDN) para distribuir la carga del servidor: las CDN mejoran la velocidad de entrega de contenido y alivian la carga del servidor. Al distribuir las solicitudes al servidor CDN más cercano, la carga de trabajo de su servidor de origen se reduce, lo que genera tiempos de respuesta más rápidos.
Al implementar estos métodos específicos, puede optimizar la velocidad de su sitio web móvil, aumentar el placer del usuario y mejorar su clasificación en los motores de búsqueda. Tenga en cuenta que la evaluación y la mejora continuas son esenciales para mantener el máximo rendimiento a lo largo del tiempo.
Recomendaciones adicionales para aumentar la velocidad de su página móvil en WordPress
Es esencial optimizar su sitio web de WordPress para el rendimiento de la página móvil si desea brindar a los usuarios una experiencia fantástica. Puede maximizar el rendimiento de su sitio web siguiendo estos consejos específicos de WordPress.
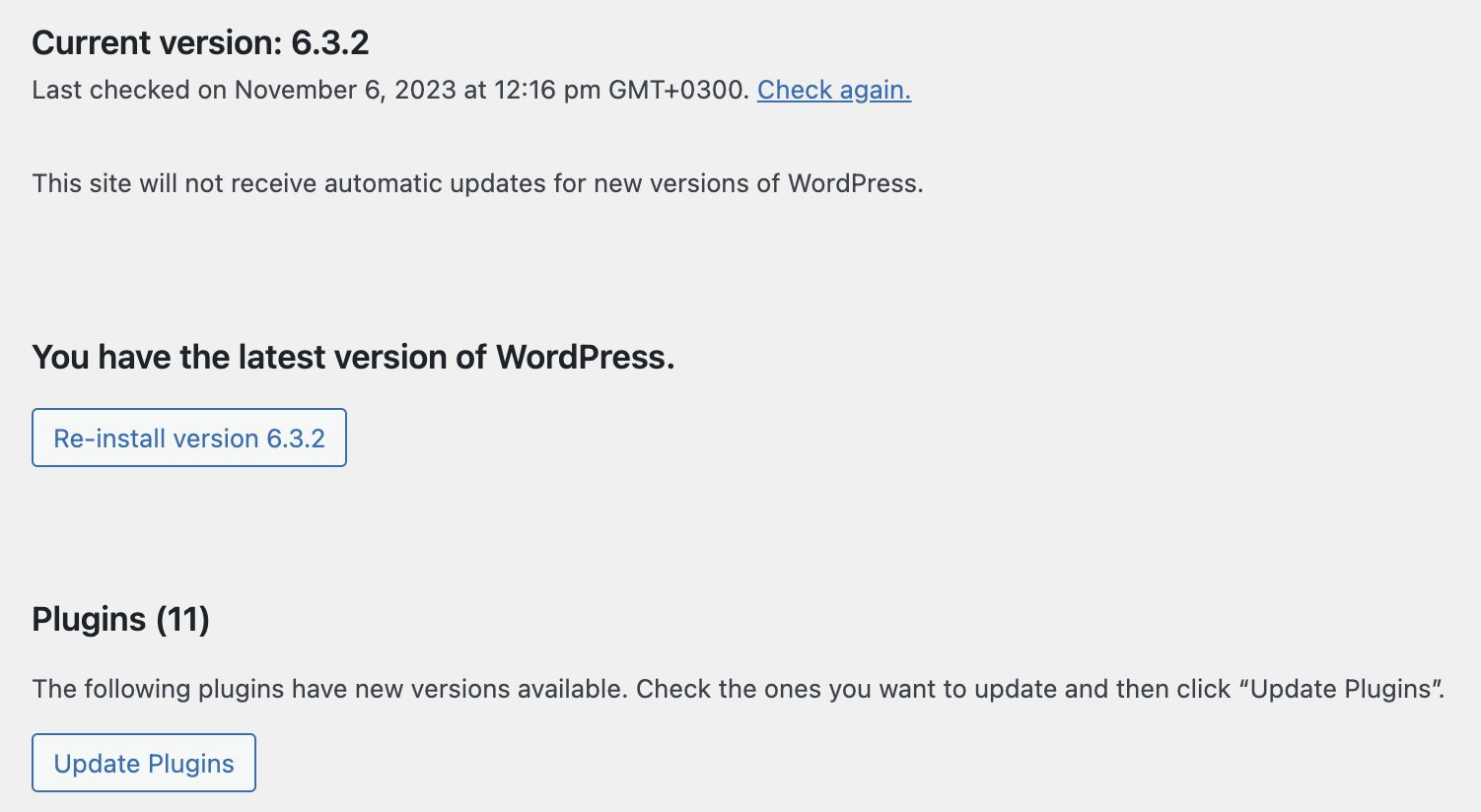
1. Actualizar el núcleo de WordPress
- Mantenga WordPress Core actualizado: WordPress publica actualizaciones periódicas, incluidas mejoras de rendimiento, parches de seguridad y correcciones de errores. Mantener su núcleo de WordPress actualizado garantiza que su sitio se beneficie de las últimas mejoras, lo que impactará positivamente en la velocidad de la página y la estabilidad general del sitio.

- Impacto en la velocidad y la seguridad de la página: los núcleos obsoletos de WordPress pueden tener vulnerabilidades que afectan el rendimiento y la seguridad. Las actualizaciones periódicas ayudan a mantener un sitio de WordPress rápido, confiable y seguro.
2. Utilice temas optimizados para dispositivos móviles
- Elija complementos y temas livianos: al seleccionar complementos y temas para su sitio web de WordPress, dé prioridad a los livianos y bien codificados. Los complementos inflados o los temas con funciones excesivas pueden ralentizar la velocidad de carga de su sitio. Busque opciones que satisfagan sus necesidades específicas sin agregar gastos generales innecesarios.
- Actualice constantemente complementos y temas: los temas y complementos obsoletos pueden convertirse en vulnerabilidades de seguridad y, eventualmente, reducir la velocidad de su sitio. Actualice periódicamente sus temas y complementos para garantizar la compatibilidad con la última versión de WordPress y beneficiarse de las correcciones de errores y optimizaciones.
- Elimine los temas y complementos no utilizados: los temas y complementos no utilizados ocupan espacio y pueden afectar la velocidad de su sitio web. Desactive y elimine complementos y temas que ya no necesite para optimizar los recursos de su sitio.
3. Actualice a alojamiento administrado
- Alojamiento administrado de WordPress: considere los servicios de alojamiento administrado de WordPress que se encargan de asuntos técnicos como el mantenimiento y la optimización del servidor en su nombre. Para una velocidad óptima, estos servicios frecuentemente incluyen tecnologías de almacenamiento en caché de vanguardia.
- Elija un proveedor de alojamiento rápido para WordPress: la calidad de su proveedor de alojamiento juega un papel fundamental en la velocidad de su sitio. Opte por un proveedor de alojamiento que se especialice en WordPress y que ofrezca almacenamiento en caché, optimización y rendimiento confiable a nivel de servidor.
4. Reducir el peso de la página y las solicitudes HTTP
Cuando un usuario visita su página web, el navegador debe solicitar muchos archivos. Este proceso se denomina solicitudes HTTP y afecta directamente la velocidad de su página. Por otro lado, el peso de la página, también llamado tamaño de página, es el tamaño total de la página web. Incluye todos los archivos utilizados para crear la página web. Esto incluye scripts, imágenes, documentos HTML y otros medios.
Las prácticas comunes para reducir el peso de la página y las solicitudes HTTP son:
- Utilizar una CDN
- Minimizar CSS
- Comprimir imágenes
- Implementar carga diferida
Acelere su sitio web en dispositivos móviles automáticamente. Obtenga NitroPack para WordPress →
Si se encuentra al comienzo de un nuevo proyecto y la idea de crear un sitio web completo desde cero le resulta desalentadora, siempre puede comunicarse con una agencia de desarrollo profesional como WPExperts. Con un paquete completo de servicios, lo ayudarán a lograr sus objetivos con un sitio web fácil de usar y complementos especializados que son el trampolín perfecto para su negocio en línea.
Las herramientas totalmente automatizadas como NitroPack, por otro lado, ayudan a los propietarios de sitios web activos a alcanzar una velocidad increíblemente rápida y aprobar Core Web Vitals sin tener que escribir una sola línea de código. La configuración tarda menos de 3 minutos y el complemento comienza a funcionar sin configuraciones adicionales.
Envolver
La velocidad de la página móvil no es una solución única. Supervise periódicamente el rendimiento de su sitio web para identificar posibles cuellos de botella y áreas de mejora. Además, considere configurar un presupuesto de rendimiento web para facilitar el seguimiento de los objetivos de rendimiento.
Una vez que haya probado el rendimiento de su sitio web, utilice los resultados para guiar sus esfuerzos de optimización. Aborde problemas específicos identificados por las herramientas y realice un seguimiento del impacto de sus cambios en los tiempos de carga y la experiencia general del usuario.
Seguir los consejos de optimización de este artículo le ayudará a aumentar la participación de los usuarios, las tasas de conversión y la clasificación en los motores de búsqueda. Acepte el poder de optimizar la velocidad de las páginas móviles y observe cómo su presencia en línea gana impulso.
