網站元素:探索成功的家庭服務網站的建立模組
已發表: 2024-04-19您的網站元素有能力塑造或破壞您的整個品牌認知。 在這篇文章中,我們將探討版面、內容、號召性用語按鈕等基本元素如何提升網站的效能。 不要錯過這個學習實用建議的機會,這些建議將幫助您提高網站的效率並給訪客留下持久的印象!
目錄
網站關鍵元素:
- 標頭
- 選單
- 圖片
- 內容
- 頁尾
- 標識
- 電腦輔助科技協會
- 側邊欄
- 部落格
- 形式

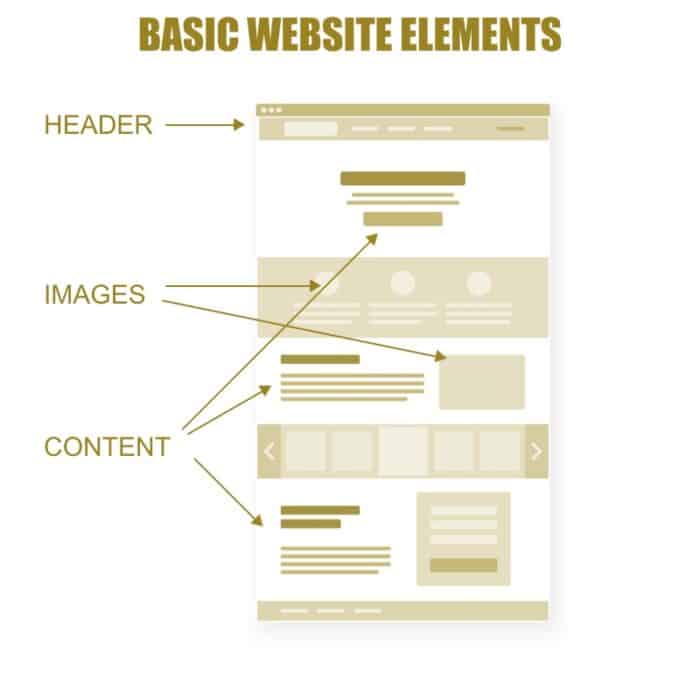
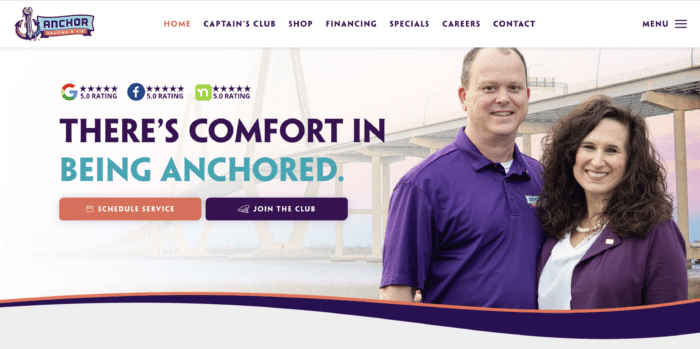
標題和菜單
標頭是網站的最上面部分。 它包含您的品牌徽標和導航選單,引導訪客訪問您的所有重要網頁。 例如,家庭服務公司可能會對服務進行分類,而非營利網站可能會優先考慮捐款頁面。 在標題中包含易於導航的相關類別是訪客參與和網站成功的中心點。
圖片
標題正下方通常有一個有影響力的視覺元素,稱為帶有圖像或影片的英雄,塑造訪客的第一印象。 頂部部分(稱為首屏)顯著影響使用者保留率。 英雄圖片/影片應與您的品牌保持一致,展示產品/服務或體現您的品牌精髓以吸引訪客。
網站內容
內容是任何網站的支柱,包括有關您的產品以及訪客如何與其互動的書面資訊。 從使命宣言到「立即購買」之類的按鈕標籤,每一個字對於指導使用者操作都很重要。 仔細規劃您的內容區域,以確保使用者無縫了解您的品牌。
- 內容包括使命宣言,甚至可操作的按鈕。
- 仔細規劃內容區域可確保使用者友善的導航和參與。
頁尾

頁腳作為網站的最底部部分,通常包含一個網站地圖,其中包含指向所有頁面的鏈接,以便於訪問。 它提供了標題中可能沒有的附加信息,從而增強了用戶體驗和網站各個方面的可訪問性。
- 頁腳通常包含網站地圖以方便導航。
- 基本聯絡方式可提高商業信譽和便利性。
- 社群媒體圖示有助於促進線上存在和受眾參與。
網站的高級元素

標識
徽標是任何品牌的核心元素,代表公司並有助於品牌認知。 將徽標放置在網站標題的左上角可以使訪客輕鬆看到。 考慮使用徽標製作工具來創建與您的品牌標識相符的自訂徽標。
電腦輔助科技協會
CTA 透過促使客戶採取行動,在引導客戶完成銷售漏斗方面發揮著至關重要的作用。 透過將 CTA 與「開始」或「了解更多」等可操作短語結合起來,您可以鼓勵訪客與您的產品或服務互動。 如果沒有有效的號召性用語,您可能會失去轉換和潛在銷售。
- CTA 可提高用戶參與度並提高網站轉換率。
側邊欄
側邊欄通常在網站上用於提供額外的導航選項並顯示補充資訊。 它們通常出現在螢幕的右側,並包含其他網站內容、電子報註冊表單和廣告的連結。 使用此空間進行廣告可以幫助創造收入並提高產品的知名度。

- 側邊欄透過提供相關資訊的輕鬆存取來增強使用者體驗。
部落格
部落格是網站的寶貴補充,提供了一個分享與您的業務或行業相關的資訊內容的平台。 將部落格整合到您的網站中,您可以向客戶介紹您的產品,同時透過解決客戶常見問題和疑問的詳細文章吸引搜尋引擎流量。 部落格作為行銷資產,可以促進客戶參與並為您的品牌建立信譽。
- 部落格透過提供吸引搜尋引擎流量的相關內容來促進搜尋引擎優化工作。
形式
線上表格是從網站訪客收集資訊的多功能工具。 無論是用於直接溝通的聯絡表單還是用於潛在客戶開發的註冊表單,策略性地將表單放置在您的網站上都可以增強使用者互動和資料收集。 根據其用途考慮表單類型,並確保與您的網站佈局無縫集成,以獲得最佳用戶體驗。
- 在您的網站佈局中策略性地放置表單,以鼓勵使用者參與而不具侵入性。
網站元素的使用者友善佈局

規劃邏輯佈局,引導使用者無縫地瀏覽不同部分。 以清晰的層次結構組織內容,使導航直觀。
平衡影像和影片等視覺元素與空白,以避免壓倒訪客。 簡潔的設計和充足的空白增強了可讀性並突出顯示了重要訊息。

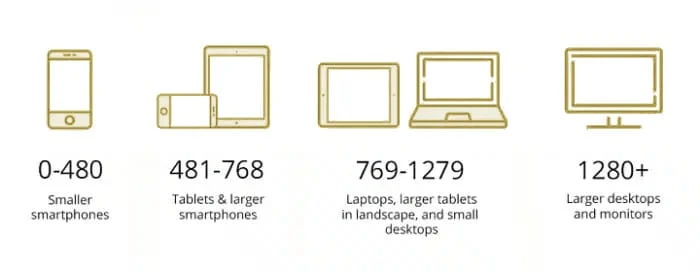
透過在桌上型電腦、筆記型電腦、平板電腦和智慧型手機等各種裝置上進行測試,確保您的網站佈局具有響應能力。 響應式設計使佈局適應不同的螢幕尺寸,以獲得最佳的觀看體驗。
建置網站時:
- 在所有頁面上使用一致的導覽選單。
- 將重要資訊放在首屏上方以便於存取。
- 策略性地整合號召性用語按鈕以提高使用者參與度。
- 透過最小化大圖像檔案和不必要的插件來優化載入速度。
- 實施響應式設計原則,在行動裝置上實現無縫用戶體驗。
額外的網站部分
虛擬主機
您的網站需要一個在線生存的地方。 所有網站都需要伺服器空間,這些空間充當向其他電腦提供資訊的儲存。 這些伺服器確保人們搜尋您的網站時可用。
網站寄存可確保您的網站順利啟動和運作。 這就像在互聯網上租用空間來儲存所有網站文件和資料。 如果沒有網站託管,訪客將無法存取您的網站。
網域
網域是您網站的網址。 它們充當獨特的線上存取點,通常反映您的公司名稱。 例如,如果您的品牌是 Rosa,您的網域可能是 rosa.org 或 rosa.com。
如果您希望您的網站易於被訪客識別和記住,請擁有一個獨特的網域。 擁有一個令人難忘的網域可以極大地影響您網站的成功。 想想當您需要資訊或想要搜尋某些內容時,google.com 如何立即浮現在您的腦海中。
搜尋引擎優化(SEO)
SEO,或搜尋引擎優化,專注於讓您的網站在搜尋引擎(主要是 Google)上被發現。 透過優化內容、圖像、設計和結構,您可以幫助搜尋引擎更好地理解您的網站並為其建立索引。
當用戶尋找相關資訊或服務時,優化 SEO 會增加您的網站出現在搜尋結果中的機會。 實施符合當前最佳實踐的 SEO 策略至關重要,以提高可見度並吸引更多自然流量。
聯絡資訊
擁有可見的聯絡資訊(例如電子郵件地址或電話號碼)對於與受眾建立信任至關重要。 將此資訊放置在頁首或頁尾可提高可訪問性。
確保您網站的每個頁面上都可以輕鬆存取您的聯絡資訊。 這種透明度可以建立可信度並鼓勵用戶伸出援手。
隱私權政策
在您的網站上包含隱私權政策不僅是良好的做法,而且在許多地區也是法律要求的。 它告知用戶他們的數據將如何處理。
您的隱私權政策應概述您收集哪些資料、如何使用這些資料以及使用者如何在需要時選擇退出。 確保它易於訪問,通常連結在頁腳中。
為什麼了解網站的不同部分很重要?
- 了解網站結構有助於增強使用者體驗。
- 了解設計元素有助於有效評估。
- 識別可用性問題變得有效率。
- 創建客製化內容可以提高用戶參與度。
每個元素在吸引訪客、優化使用者體驗以及有效實現網站目標方面都發揮著至關重要的作用。 透過了解這些不同的方面,您可以自訂您的網站以滿足受眾的需求,增強可用性,並在競爭激烈的線上環境中脫穎而出。 不斷探索新趨勢和技術,讓您的網站保持新鮮感並吸引用戶。
建立和維護一個成功的網站需要不斷學習和適應。 保持好奇心,嘗試不同的功能,並始終優先考慮用戶滿意度,以確保您的網站仍然是受眾的寶貴資產。
經常問的問題
網站的主要部分叫什麼?
網站的主要部分通常稱為“正文”或“內容區域”。 它是向訪客顯示主要資訊、文字、圖像和多媒體元素的地方。
網站的底部部分叫什麼?
網站的底部部分通常稱為“頁腳”。 該區域通常包含重要連結、聯絡資訊、版權詳細信息,有時還包含用戶的附加導航選項。
如何找到網站的所有部分?
要探索網站的所有部分,您可以捲動每個頁面,同時注意頁首、頁尾、側邊欄(如果適用)以及主要內容區域內的不同部分。 您也可以使用瀏覽器的檢查元素功能等工具來分析結構。
頁面佈局由哪些部分組成?
典型的網頁佈局由標題(包含徽標和導航)、頁腳(版權資訊和連結)、側邊欄(附加資訊或導航)、正文/內容區域(主要文字和視覺效果)等元素組成,有時還包括模式視窗或特定內容的彈出視窗。
網站的其他部分是什麼?
除了頁眉、頁腳、側邊欄和內容區域等主要結構元素之外,網站還可能包括用於特色內容的滑塊/輪播、號召性用語按鈕、用戶交互表單、社交媒體集成按鈕、搜索欄等元件,方便使用導覽、推薦部分等
