Mayıs 2023 için 5 WordPress Web Tasarım Trendi
Yayınlanan: 2023-05-24WordPress tasarım trendleri hakkında en sevdiğimiz şeylerden biri, pek çok öğe ve stilin örtüşmesidir. Bunu buradaki örneklerde göreceksiniz. Bu, tasarım trendleriyle çalışmayı esnek ve ilginç hale getirir ve trend olan öğenin modası hızla geçerse size bir şans verir.
Yeni bir WordPress projesi oluştururken veya mevcut bir siteyi site ziyaretçilerinin ilgisini çekecek yeni efektlerle yenilemek istiyorsanız, bu ay göz önünde bulundurmanız gereken beş harika trendi burada bulabilirsiniz.
1. Sıvı Animasyon

Sıvı animasyon, canlı ve taze hissettiren tasarımlardan biridir. Akışkan animasyon ve yumuşak renk değişimi arasında her zaman yeni bir şeyler oluyor.
Akışkan animasyon stilleri tamamen yeni olmasa da, Stripe'ın uygulaması çoğundan daha iyi bir yaklaşımdır. Animasyonlu öğe zarif bir şekilde ve amaca uygun hareket eder; Bu stilin önceki birçok yinelemesi, hareket için üzerine gelme eylemleri gerektiriyordu ve biraz kullanışsız olabilirdi. Sadece Stripe'tan yukarıdaki örneğe bakın.
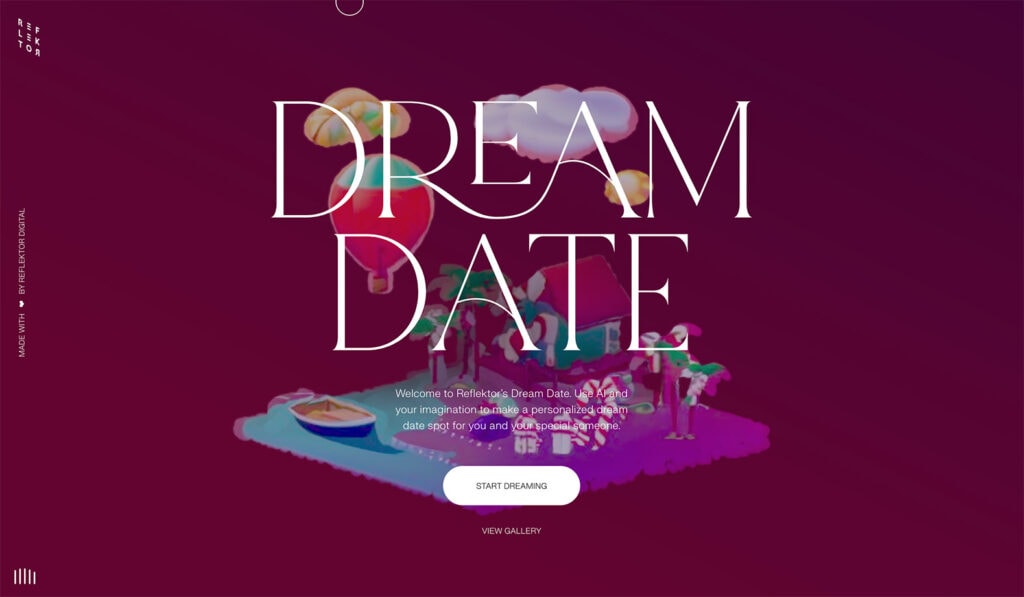
2. Yapay Zekadan İlham Alan Deneyimler

Şu anda, tartışmanın ayrılmaz bir parçası olan yapay zeka olmadan web siteleri veya tasarım veya pazarlama hakkında bir konuşma yapmak zor. Ama onu etkili bir şekilde nasıl kullanırsınız?
Yapay zekadan ilham alan deneyimler, fantezi ve gerçeklik arasında bulanık bir çizgi olmamasını sağlayan seçeneklerden biridir. Yukarıdaki Dream Date, önemli bir kişiyle bir gezi planlamalarına yardımcı olmak için oyunlaştırılmış bir AI etkileşimi aracılığıyla kullanıcılara rehberlik etmeye yardımcı olur. Asırlık bir konseptin eğlenceli bir dönüşü. Bunun harika bir örneğini Dream Date'den görün.
Kadence, daha etkili bir siteyi çok daha hızlı bir şekilde oluşturmanıza yardımcı olmak için yeni AI öğeleri ekliyor olacak. Kadence AI yayınlandığında bildirim almakla ilgileniyorsanız, bekleme listesine katılın.
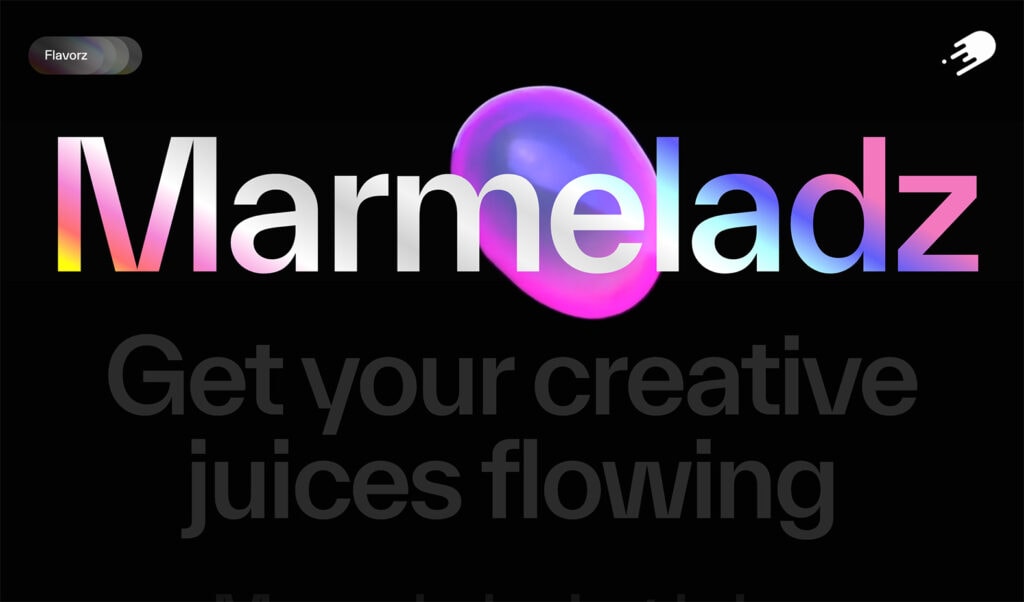
3. Gökkuşağı Boyama

Çok renkli ve gökkuşağı stilleri burada! Marmeladz'dan alınan örnekteki bu eğilime dikkat edin. Gökkuşağı renginin harika yanı, geleneksel gökkuşağı renklerinden marka renklerine ve monoton varyasyonlara kadar hemen hemen her yerde ve çeşitli tonlarla kullanabilmenizdir.
Bu tasarım trendi, site ziyaretçilerini markanızla etkileşime geçmeye teşvik eden kelimelere odaklanan görsel olarak ilgi çekici bir şey yaratmak için çok fazla resim yerine büyük metin kullanan siteler arasında popülerdir.
4. Oyun Tarzı

Video oyunlarındaki tasarım öğelerine saygı göstermek, yukarıdaki Play Goals örneğinde olduğu gibi web sitesi tasarımında baskın bir trend haline geliyor. Bu, kullanılan grafik stilinden metin stillerine ve ekrandaki etkileşimli öğelere kadar her şeyi içerir.

Şu anda oyun stiliyle ilgili ilginç olan şey, hemen hemen tüm diğer üst düzey trendleri birleştirmesidir. Animasyon öğeleri, yapay zeka, etkileşimler ve kaydırıcılar, sıvı efektler, kalın tipografi ve daha fazlası var.
Oyun temasına bağlı olarak, bu sahneyi ve oyun deneyimini oluşturmaya yardımcı olmak için çok sayıda farklı efekt veya stil kullanılabilir.
5. Olağandışı Slayt Eylemleri

Kaydırıcıların genellikle o kadar etkili olmadığını hepimiz kabul edebiliriz. İnsanlar onlara bakabilir, ancak yönetim kurulu genelindeki katılımlar genellikle zayıftır. Daha sıra dışı kaydırma eylemlerinin devreye girdiği yer burasıdır.
Bu tasarım trendi, sürgü konseptini alır, ancak onu daha çok entegre tasarımın bir parçası haline getirir ve "tüm bu resimlere bakın" tasarım öğesinden daha az yapar.
Val d'Oca'dan alınan yukarıdaki örnekte, tasarımdaki mevcut konumunuzdan bir sonraki slayt öğesinin ipucunu görebilirsiniz. Tam bir gezinme öğeleri menüsüyle biten bir video gibi oynatılır. Videoyu izliyorsanız, yapacak bir şeyiniz olan bir sonunuz var.
Bu, daha yönlendirilmiş bir kullanıcı yolu ile geleneksel kaydırıcıya daha ilgi çekici bir yaklaşımdır.
Hepsini bir araya koy
WordPress web tasarım trendleri eğlenceli bir unsurdur ancak ortaya çıkan her yeni trendi denemek zorunda olduğunuzu düşünmeyin. Web, her zaman ortaya çıkan yenilikçi tasarım denemeleri için yeni fırsatlarla sürekli değişiyor. Elbette, yeni tasarım öğeleri eklediğinizde, bunların sitenizdeki her sayfanın amaçlarına uygun olduğundan emin olun. Tasarımı asla kullanıcı deneyiminin üzerinde tutmayın. Bunun yerine, tasarım öğelerinizin, site ziyaretçilerinizi istediğiniz eylemlere yönlendirmek için kullanıcı deneyimi hedeflerinizi tamamladığından emin olun.
Eksiksiz bir Kadence paketi, tüm tasarım trendlerine ayak uydurmak ve web sitenizi bir sonraki seviyeye taşımak için ihtiyacınız olan her şeyi size verir. Kadence Blocks'taki Gelişmiş Metin bloğundan tamamen özelleştirilebilir tasarımlar ve sayfalar oluşturma becerisine kadar, Kadence Full Bundle size güzel, etkili ve ilgi çekici web siteleri yapmak için ihtiyacınız olan her şeyi verir.
