แถบด้านข้างกำลังจะสูญพันธุ์หรือไม่?
เผยแพร่แล้ว: 2019-03-29เมื่อสร้างเว็บไซต์ใหม่ คุณจะต้องเจอกับอุปสรรคมากมายเกี่ยวกับเลย์เอาต์และการทำงาน หนึ่งในนั้นคือตำแหน่ง (หรือไม่) ของแถบด้านข้างที่น่าอับอาย
สถานที่ที่พบบ่อยที่สุดในการค้นหาแถบด้านข้างในปัจจุบันคือในบล็อก ไม่ว่าจะบนเว็บไซต์แบบบล็อกหรือในส่วนบล็อกของเว็บไซต์ของบริษัท หน้า Landing Page และหน้าบริการแทบไม่มีแถบด้านข้างอีกต่อไป การค้นหาเว็บไซต์ของบริษัทที่มีแถบด้านข้างนั้นค่อนข้างหายาก
“แถบด้านข้างกำลังจะสูญพันธุ์หรือไม่? ”
มาดูกันว่าทำไมแถบด้านข้างถึงสูญเสียความนิยมในบางแวดวงในขณะที่ยังมีชีวิตอยู่และกำลังได้รับความนิยมในวงอื่น!
การสร้างเว็บไซต์และการเลือกเลย์เอาต์
ย้อนกลับไปในช่วงต้นทศวรรษ 2000 การมีเว็บไซต์ที่มีแถบด้านข้างแต่ละด้านและเนื้อหาอยู่ตรงกลางนั้นเป็นเรื่องปกติธรรมดา แถบด้านข้างทั้งสองจะเต็มไปด้วยโฆษณา ข้อเสนอ และกราฟิกอื่นๆ ที่ทำให้เสียสมาธิหรือ gif ที่กะพริบ เป็นการยากที่จะจดจ่อกับเนื้อหาจริง แต่เมื่อเวลาผ่านไป แถบด้านข้างก็เริ่มเสื่อมเสียชื่อเสียง และผู้คนก็เริ่มตาบอดจากแถบด้านข้าง
เลย์เอาต์ของแถบด้านข้างสองด้านตามปกติถูกส่งต่อไปยังแถบด้านข้างทางด้านขวา จากนั้นจึงไม่มีแถบด้านข้างเลย เทมเพลต WordPress ใหม่ล่าสุดตอนนี้ไม่มีแถบด้านข้างหรือตัวเลือกไม่มีแถบด้านข้าง
บางคนบอกว่าการมีแถบด้านข้างนั้นยอดเยี่ยมสำหรับการคลิก การนำทาง และประสบการณ์ของผู้ใช้ ในขณะที่บางคนบอกว่าแถบด้านข้างนั้นเป็นพื้นที่ว่างที่ค่อนข้างมาก
ด้วยการใช้มือถือที่เพิ่มขึ้น จำเป็นต้องจำไว้ว่าในอุปกรณ์ขนาดเล็ก แถบด้านข้างมักจะปรากฏขึ้นที่ด้านล่างสุดของเนื้อหาหลักเท่านั้น

แล้วคุณจะรู้ได้อย่างไรว่าไซต์ของคุณต้องการแถบด้านข้าง (หรือสองแถบ)?
การลงลึกถึงสาระสำคัญของเว็บไซต์ ทั้งหมดเกี่ยวกับประสบการณ์ของผู้ใช้ หากแถบด้านข้างช่วยให้ผู้เยี่ยมชมไปยังส่วนต่างๆ ของไซต์ได้อย่างง่ายดายและไม่สับสน ให้เพิ่มเข้าไป หากคุณมีวิธีสร้างสรรค์อื่นๆ ที่สามารถจัดการกับการนำทางได้อย่างราบรื่น ให้ข้ามแถบด้านข้าง
วิธีแก้ปัญหาที่พบบ่อยที่สุดคือการมีหน้าหลักหรือหน้า Landing Page โดยไม่มีแถบด้านข้าง จากนั้นจึงสร้างแถบด้านข้างในส่วนบล็อก สิ่งที่คุณรวมไว้ในแถบด้านข้างจะขึ้นอยู่กับไซต์เฉพาะของคุณ แต่สิ่งสำคัญคือ:
- ตัวเลือกการสมัครสมาชิก
- กระทู้ที่เกี่ยวข้อง
- เลือกใช้
- ผู้เขียน bio
- โฆษณา
จำนวนโฆษณาในแถบด้านข้างคือสิ่งที่จะสร้างหรือทำลายประสบการณ์ หากเต็มไปด้วยโฆษณา โฆษณานั้นจะถูกเพิกเฉยทันที (หรืออย่างน้อยก็สะดุ้ง) หากเนื้อหาในแถบด้านข้างดีจริง โฆษณาหนึ่งหรือสองรายการก็จะไม่เป็นปัญหา คะแนนโบนัสหากโฆษณาเข้ากับการออกแบบที่เหลือได้ดี!
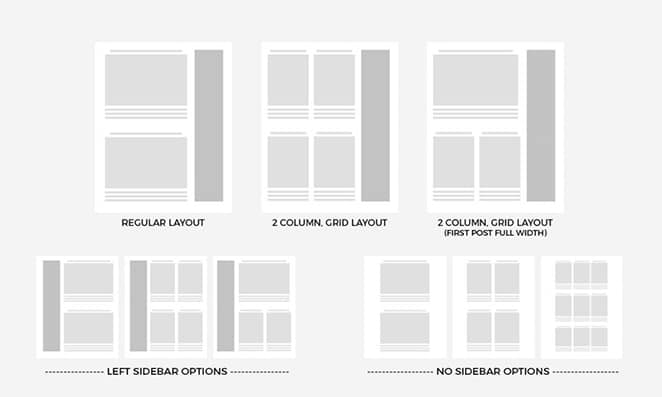
มาดูตัวอย่างเลย์เอาต์กัน เพื่อครั้งต่อไปที่คุณต้องข้ามอุปสรรค์ของแถบด้านข้าง คุณจะได้รับข้อมูลมากขึ้นและหวังว่าจะได้รับแรงบันดาลใจมากขึ้น!

วิวัฒนาการจากสามคอลัมน์เป็นสองแถบด้านข้างแล้วกลับมาอีกครั้ง
ฉันได้กล่าวไปแล้วก่อนหน้านี้ว่าเลย์เอาต์เว็บไซต์ที่มีแถบด้านข้างสองแถบนั้นส่วนใหญ่เป็นอดีตไปแล้ว ฉันไม่ได้พูดถึงเลย์เอาต์ประเภทนี้เป็นเพียงส่วนขยายของเลย์เอาต์ "สามคอลัมน์" ที่รู้จักกันดี ซึ่งหมายความว่ายังมีบางเว็บไซต์ที่ใช้แถบด้านข้างสองแถบและฆ่ามันในกระบวนการ
ความแตกต่างระหว่างสองแถบด้านข้างและสามคอลัมน์สามารถอนุมานได้จากชื่อเอง แถบด้านข้างสองแถบหมายความว่ามีพื้นที่เนื้อหาหลักหนึ่งส่วนและแถบที่อยู่ติดกันสองแถบ เลย์เอาต์สามคอลัมน์เป็นกลไกการออกแบบมากกว่าสำหรับการจัดระเบียบเนื้อหา ยังคงมีลำดับชั้นอยู่ แต่มีการใช้ในลักษณะที่เหมาะสมมากกว่าเนื้อหาเพิ่มเติมที่อยู่ข้างสนาม เลย์เอาต์แบบสามคอลัมน์นี้เหมาะสำหรับวารสารออนไลน์ เช่น นิตยสารหรือบล็อกขนาดใหญ่
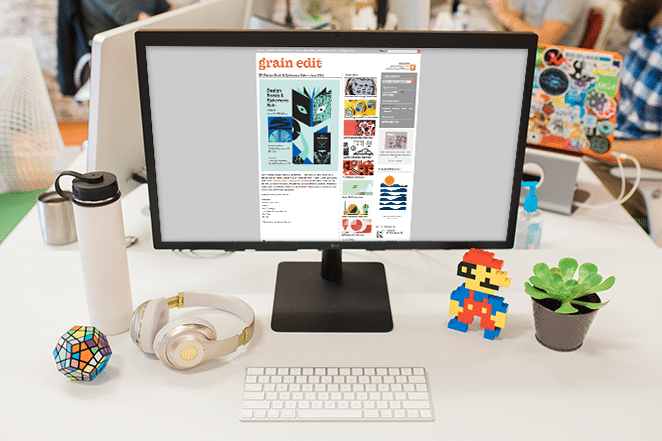
ลองดูที่เว็บไซต์สำหรับ Grain Edit พวกเขามีเลย์เอาต์สามคอลัมน์ที่เป็นหลักเลย์เอาต์สองแถบด้านข้าง แต่ทำได้ดีมาก เนื้อหาหลักอยู่ทางด้านซ้าย และแถบด้านข้างทั้งสองอยู่ทางด้านขวา แถบด้านข้างเหล่านี้จะไม่เปลี่ยนแปลงทั่วทั้งไซต์ เฉพาะเนื้อหาทางด้านซ้ายเท่านั้นที่เปลี่ยน

สิ่งที่ใช้ได้ผลดีบนแถบด้านข้างทั้งสองนี้ก็คือไม่รุกราน (เนื่องจากการจัดวางหน้าเว็บไว้อย่างไร) และมีพื้นที่ว่างมากทั้งสองด้าน พื้นที่ว่างทางด้านซ้ายช่วยให้ผู้อ่านติดตามในขณะที่อ่านข้อความโดยไม่ทำให้เสียสมาธิที่ขอบตา
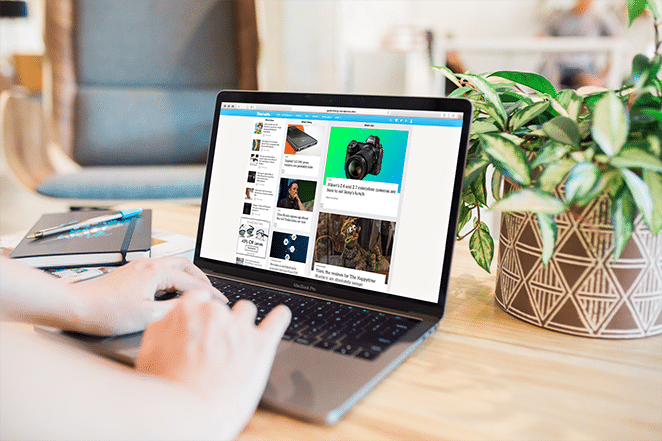
อีกตัวอย่างที่ดีของเลย์เอาต์สามคอลัมน์ที่ออกแบบมาอย่างดีคือเว็บไซต์สำหรับ Mashable หน้าแรกของพวกเขามีสามส่วน "มีอะไรใหม่" "มีอะไรใหม่" และ "กำลังฮอต" คอลัมน์ได้รับการจัดระเบียบอย่างดีและเนื้อหามีขนาดแตกต่างกัน ตั้งแต่เล็กที่สุดทางซ้ายไปขวาที่ใหญ่ที่สุด
ในกรณีของหน้าแรก Mashable คุณแทบจะไม่สามารถเรียกแถบด้านข้างเหล่านี้ได้เลย! ทั้งสามคอลัมน์เต็มไปด้วยเนื้อหาที่ยอดเยี่ยม เมื่อคุณคลิกที่บทความใดๆ เลย์เอาต์จะเปลี่ยนเป็นเนื้อหาหลักแบบคลาสสิกทางด้านซ้ายและแถบด้านข้างทางด้านขวา

จริงๆ แล้วมันคือเค้าโครงแนวคิด เมื่อเนื้อหาเป็นเนื้อหาใหม่ เนื้อหาจะอยู่ในคอลัมน์ด้านซ้าย ถ้ามันเริ่มมีแนวโน้ม มันจะย้ายไปที่คอลัมน์กลาง และถ้ามันแพร่ระบาด มันจะไปที่คอลัมน์ที่ใหญ่ที่สุดทางด้านขวา

เค้าโครงบล็อกแบบคลาสสิกยังคงครองตำแหน่งสูงสุด แต่จะมากน้อยเพียงใด
เลย์เอาต์ของบล็อกที่เราทุกคนคุ้นเคยคือเลย์เอาต์ที่มีเนื้อหาอยู่ทางด้านซ้ายและแถบด้านข้างทางด้านขวา บางบล็อกทำได้ดีในขณะที่บางบล็อกยังคงต้องพึ่งพาพื้นที่แถบด้านข้างเพื่อวางโฆษณาทั้งหมดที่อาจพอดี ฉันแน่ใจว่าคุณเคยเห็นคนรอบข้าง
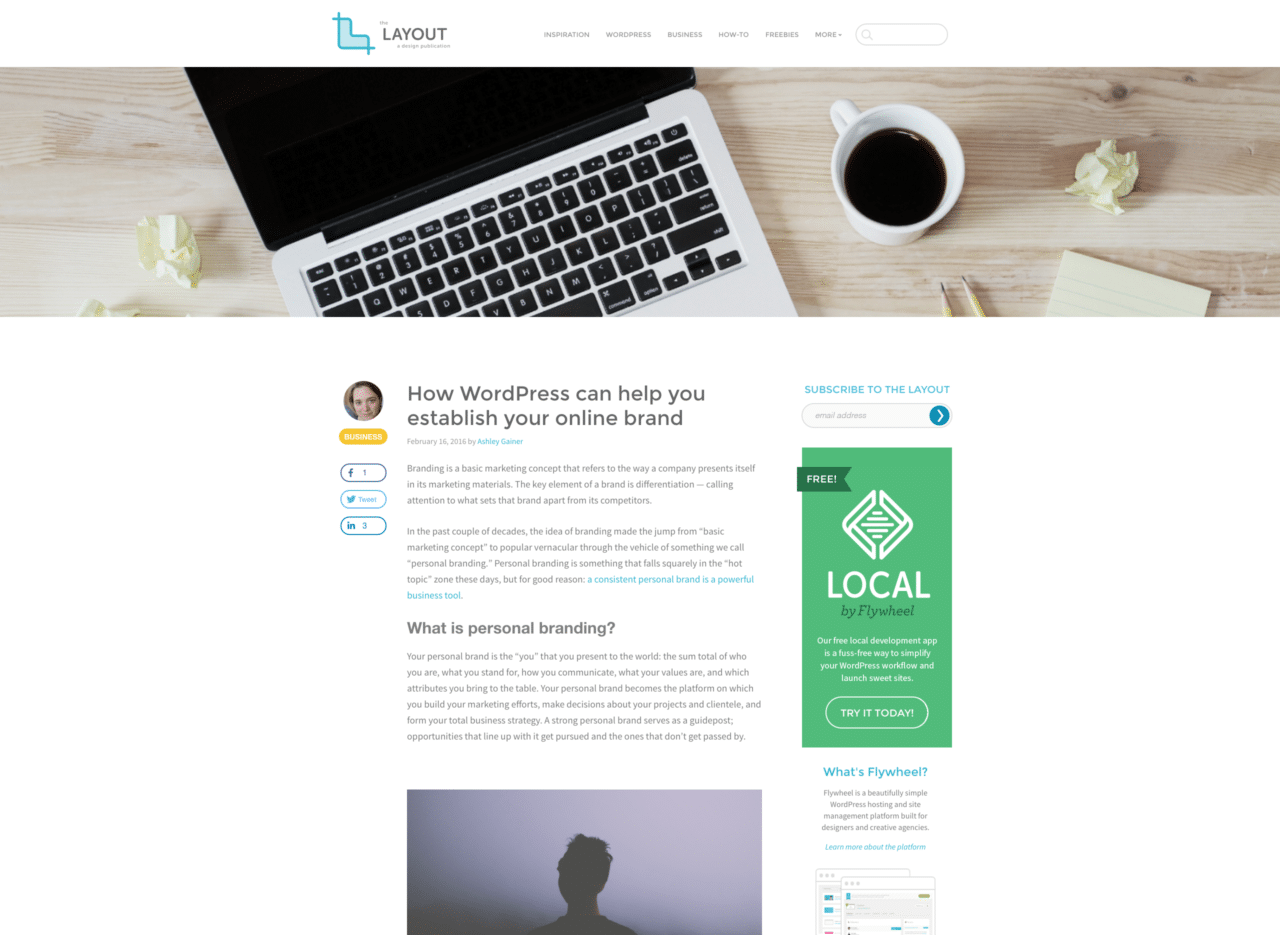
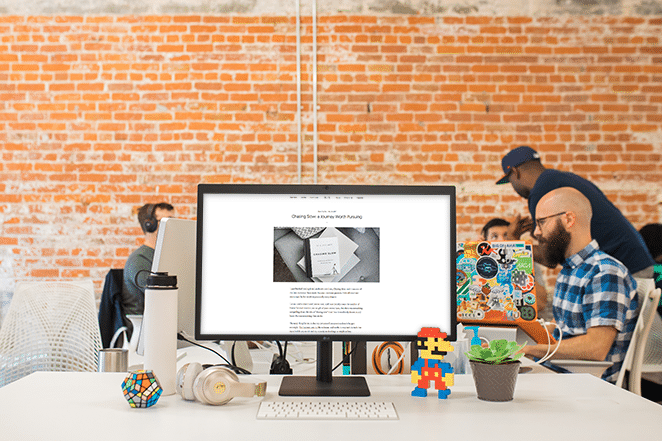
บล็อกเกอร์ใหม่ที่ต้องการสร้างรายได้จากบล็อกของพวกเขามักจะทำให้แถบด้านข้างแคบลงด้วยสิ่งต่างๆ มากมาย มากกว่าสิ่งที่จำเป็นสำหรับประสบการณ์ผู้ใช้ที่ดี บล็อกนี้ (เลย์เอาต์!) มีแถบด้านข้างที่เรียบง่ายและไม่รุกรานซึ่งมีสี่ส่วน: กล่องสมัครสมาชิก รายการโพสต์ยอดนิยม CTA to Local (แอปฟรี) และลิงก์ไปยังข้อมูลเพิ่มเติม เกี่ยวกับแพลตฟอร์มมู่เล่
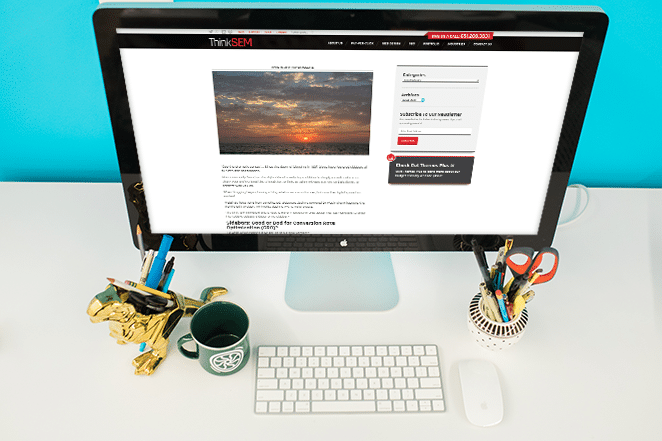
บล็อกอื่น ThinkSEM มีแถบด้านข้างน้อยที่สุดโดยมีเพียงสองส่วนที่มีสี่สิ่งง่ายๆ ได้แก่ หมวดหมู่ ที่เก็บถาวร กล่องสมัครสมาชิก และข้อเสนอสำหรับบริการของพวกเขา แค่นั้นแหละ. ทันทีที่คุณเลื่อนผ่านช่องเหล่านั้น เนื้อหาในบทความจะเป็นทั้งหมด

“No Sidebar Movement” และวิธีหลีกเลี่ยง
เมื่อไม่กี่ปีที่ผ่านมา Brian Gardner ผู้พัฒนาเว็บไซต์และบล็อกเกอร์ได้เริ่มการเคลื่อนไหวแบบมินิมอลที่เรียกว่า The No Sidebar Movement เขาไม่ใช่คนแรกที่สร้างบล็อกและเว็บไซต์โดยไม่มีแถบด้านข้าง แต่เขาเป็นคนแรกที่ได้พูดถึงวิธีการทำให้ดี แถลงการณ์ของเขาเกี่ยวกับการใช้ชีวิตแบบมินิมอลโดยปราศจากสิ่งรบกวนที่ไม่จำเป็น เขานึกภาพวิถีชีวิตนี้ด้วยการกำจัดแถบด้านข้าง
บล็อกและชุมชนของเขา No Sidebar เติบโตขึ้นอย่างมากในช่วงไม่กี่ปีที่ผ่านมา Brian และทีมของเขาเป็นแรงบันดาลใจให้ไลฟ์สไตล์แบบมินิมอล รวมทั้งบล็อกเกอร์รุ่นใหม่ที่ไม่มีแถบด้านข้าง เขายังคงสร้างเทมเพลต WordPress แบบไม่มีแถบด้านข้างของตัวเอง ซึ่งมีไว้สำหรับทุกคนที่ต้องการสร้างบล็อกที่ใช้งานได้จริงและสวยงามโดยไม่ต้องมีแถบด้านข้าง

บล็อก No Sidebar เป็นตัวอย่างที่ดีที่สุดของการไม่มีแถบด้านข้าง เนื้อหาทั้งสองด้านนั้นไม่มีอะไรเลย แม้แต่ปุ่มแชร์โซเชียลมีเดีย แต่ไม่ใช่ว่าทุกบล็อกจะสุดโต่งได้ขนาดนี้ แม้จะไม่มีแถบด้านข้างก็ตาม
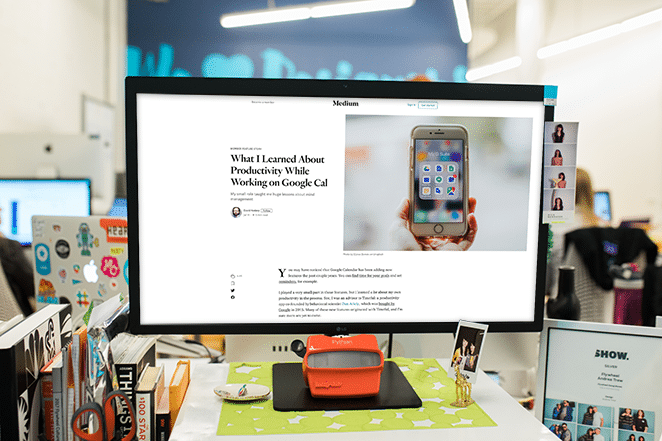
ดังนั้นคุณจะมีบล็อกที่ไม่มีแถบด้านข้างและรวมข้อมูลสำคัญบนหน้าได้อย่างไร ตัวอย่างที่ดีที่สุดอย่างหนึ่งคือเลย์เอาต์ขนาดกลาง ภายในบทความไม่มีแถบด้านข้างจริง เป็นเพียงส่วนเล็กๆ สำหรับการปรบมือและการแบ่งปัน บล็อกจำนวนมากที่ตัดสินใจไม่ใช้แถบด้านข้างมีเลย์เอาต์นี้: เนื้อหาอยู่ตรงกลางและปุ่มแชร์ที่ด้านข้าง บางครั้งพวกเขามีภาพผู้เขียนเล็กน้อย

แถบด้านข้าง การแปลง และการทดสอบ A/B
หากคุณยังคงกังวลเรื่องการรักษาหรือการทำลายแถบด้านข้าง คุณอาจกังวลเกี่ยวกับการคลิก อาจมี Conversion จำนวนมากมาจากข้อเสนอบนแถบด้านข้างของคุณ Brian Harris จาก Video Fruit ได้ทำการทดสอบ A/B บนไซต์ของเขาเพื่อดูว่ามีการคลิกเพิ่มขึ้นหรือไม่โดยมีหรือไม่มีแถบด้านข้าง ผลลัพธ์เป็นบวกสำหรับเวอร์ชันที่ไม่มีแถบด้านข้าง เขากำจัดแถบด้านข้างในบล็อกของเขาไปตลอดกาล
Neil Patel จาก Crazy Egg เป็นเชียร์ลีดเดอร์สำหรับแถบด้านข้าง แต่ใช้เฉพาะในบล็อก Neil Patel ของเขาเองเท่านั้น บล็อก Crazy Egg ไม่มี เขาอาจจะทำการทดสอบ A/B อย่างต่อเนื่องบนแถบด้านข้างของเขา
การทดสอบ A/B คือเมื่อคุณสร้างการทดสอบสำหรับสองสิ่งที่แตกต่างกันภายในเว็บไซต์ของคุณ ธีม WordPress บางอย่างเช่น DIVI จะช่วยให้คุณทำสิ่งนี้ได้ สำหรับธีมอื่นๆ คุณอาจต้องค้นหาวิธีแก้ปัญหาในส่วนแบ็คเอนด์ บทความจาก Crazy Egg อาจช่วยได้
บทสรุป

ดังนั้นสิ่งที่คุณคิดว่า? แถบด้านข้างอยู่บนถนนที่จะสูญพันธุ์หรือไม่? ส่วนตัวไม่คิดอย่างนั้น แต่ฉันคิดว่าผู้คนจำนวนมากขึ้นเรื่อยๆ จะหาวิธีกำจัดมันบนไซต์ของตนเอง ในขณะที่คนอื่นๆ จะคอยเติมโฆษณาให้พวกเขา
ทางเลือกของแถบด้านข้างเกี่ยวกับเว็บไซต์ของคุณเองหรือเว็บไซต์ของลูกค้าขึ้นอยู่กับรูปแบบภาพและข้อความของแบรนด์ เมื่อคุณได้ดูตัวเลือกต่างๆ แล้ว การตัดสินใจในอนาคตอาจง่ายขึ้น

ถัดไป: ฝึกฝนเทรนด์การออกแบบเว็บของปี 2019!
สำรวจเทรนด์การออกแบบเว็บที่สร้างแรงบันดาลใจในปี 2019 (รวมถึงรับทรัพยากรเพื่อสร้างมันด้วย!) ด้วยหลักสูตรอีเมลฟรีของเรา คลิกที่นี่เพื่อสมัครเรียนหลักสูตรฟรีวันนี้!
ชอบบทความนี้หรือไม่? ลองอย่างใดอย่างหนึ่งต่อไปนี้:
- 4 บทเรียนจากข้อบกพร่องด้านการออกแบบที่มีชื่อเสียง
- คู่มือการใช้พื้นที่สีขาวอย่างมีประสิทธิภาพในการออกแบบเว็บ
- 7 เคล็ดลับง่ายๆ (และประสบความสำเร็จ) ในการออกแบบการนำทางเว็บไซต์ที่สมบูรณ์แบบ
