Cum să preîncărcați solicitările cheie pentru o mai bună corespondență web
Publicat: 2023-07-06Nu toate resursele site-ului dvs. sunt la fel de importante.
Da, toate sunt necesare pentru ca site-ul dvs. să arate și să funcționeze impecabil, dar când vine vorba de performanța sa, unele trebuie să aibă o prioritate mai mare.
În caz contrar, riscați să aveți pagini cu încărcare lentă și o listă lungă de avertismente în raportul PageSpeed Insights (PSI).
Una dintre ele este –Preîncărcarea solicitărilor de cheie.

În rândurile următoare, veți afla ce sunt solicitările cheie, de ce este important să remediați avertismentul „Preload key requests” și, nu în ultimul rând, cum să faceți acest lucru.
- Ce înseamnă Preload key requests
- Cum preîncărcarea activelor critice vă va îmbunătăți viteza site-ului
- Cum să identificați solicitările cheie pe care ar trebui să le încărcați în prealabil
- Cum să remediați avertismentul privind solicitările de cheie de preîncărcare
- Preîncărcarea automată a solicitărilor de cheie
Citește mai departe.
Ce înseamnă Preload key requests?
Prin preîncărcarea solicitărilor cheie, îi spuneți browserului care sunt cele mai critice elemente de descărcat în avans. Acest lucru permite ca cele mai importante fișiere să se încarce mai rapid, în special atunci când ar fi altfel descoperite și descărcate mai târziu în proces.
Dar asta ridică întrebarea:
Ce face o cerere critică?
Solicitarea critică este o resursă afișată în fereastra inițială a paginii (sau deasupra paginii, așa cum ne place să o numim piețele).
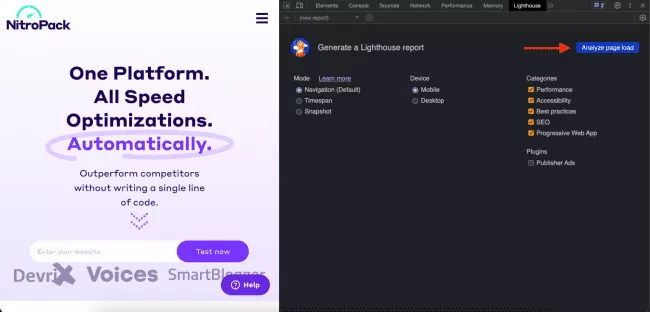
De exemplu, iată ce văd când încarc pagina de pornire a NitroPack pe laptop:

Toate resursele care sunt încărcate în partea de mai sus sunt considerate critice. Prin urmare, acestea ar trebui să fie descărcate și redate cu o prioritate mai mare de către browser pentru a oferi utilizatorului o experiență de încărcare instantanee.
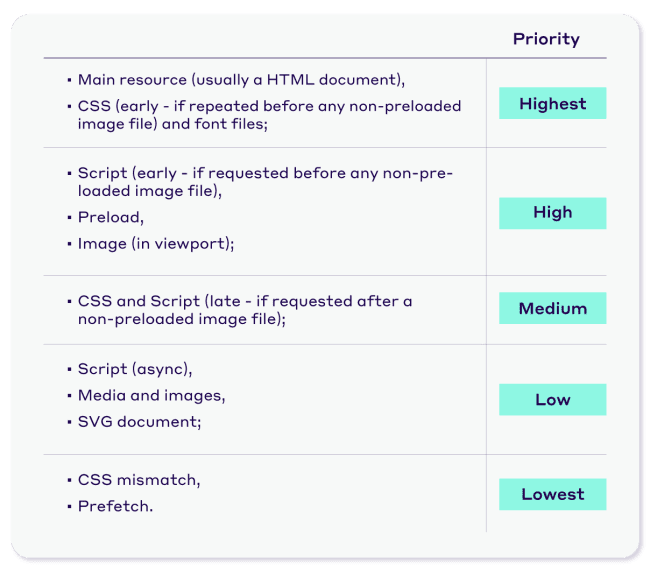
În general, algoritmii browserelor sunt destul de buni la prioritizarea celor mai critice resurse pentru o pagină. De fapt, atunci când un browser descarcă o resursă, îi atribuie o prioritate:
- Cel mai inalt
- Înalt
- Mediu
- Scăzut
- Cel mai scăzut

Cu toate acestea, în calitate de proprietar/dezvoltator al site-ului web, aveți informații valoroase despre resursele care sunt mai critice decât altele. Prin urmare, prin preîncărcarea acestora, nu numai că veți trece de avertismentul PSI, ci și veți crește performanța generală și experiența utilizatorului.
Iată cum…
Modul în care aplicarea unei remedieri pentru solicitările de cheie de preîncărcare vă va îmbunătăți performanța
Adevarul este:
Remedierea avertismentului „Preload key requests” doar pentru a muta încă un avertisment în categoria „trecută” nu merită.
Cu toate acestea, preîncărcarea celor mai importante resurse ale paginii dvs. web va avea un impact semnificativ asupra site-ului dvs.:
- Core Web Vitals
- Scorul de performanță
- Performanță percepută
Să vedem cum este posibil.
Preîncărcare și cea mai mare vopsea cu conținut maxim (LCP)
Cea mai mare vopsea de conținut măsoară cât timp durează până când cel mai mare element de deasupra plierii se încarcă pe o pagină.
Tipurile de resurse care sunt cel mai frecvent considerate un element LCP includ:
- Imagini;
- Etichete de imagine;
- Miniaturi video;
- Imagini de fundal cu CSS;
- Elemente de text.
Toți sunt candidați grozavi pentru preîncărcare.
Și livrarea lor mai rapidă vă va ajuta să îmbunătățiți valorile Core Web Vitals cu care se luptă cel mai mult site-urile web.
În plus, LCP reprezintă 25% din scorul de performanță general. Prin urmare, creșterea acestuia va duce inevitabil la mutarea scorului de la roșu la verde.

Obțineți scorul LCP de la roșu la verde cu un clic pe un buton. Instalați NitroPack astăzi →
Preîncărcare și prima vopsea satisfăcătoare (FCP)
First Contentful Paint (FCP) măsoară timpul necesar browserului pentru a vizualiza prima bucată de conținut DOM (de exemplu, imagine, SVG, element de pânză neblank) pe o pagină.

În timp ce preîncărcarea animației de încărcare sau a siglei paginii dvs. (poate declanșa și FCP) poate părea nesemnificativă, este crucială pentru experiența utilizatorului.
Când browserul încarcă imediat elementul FCP, acesta trimite un răspuns direct utilizatorului, intrarea lor este procesată și site-ul se încarcă.

Dacă o pagină rămâne goală câteva secunde înainte de a se încărca, utilizatorii nu știu dacă se întâmplă ceva. Și puteți ghici care ar fi următorul lor pas:
Sări!
Cu alte cuvinte, preîncărcarea elementului FCP este vitală pentru a-ți menține vizitatorii fericiți și, cel mai important, pe site-ul tău.
În plus, FCP reprezintă 10% din scorul tău de performanță, așa că vei primi și un impuls în acest aspect.
Preîncărcare și performanță percepută
Am menționat de mai multe ori performanța percepută. Dacă vă întrebați ce înseamnă, iată definiția:
„Performanța percepută este o măsură subiectivă a performanței site-ului, a capacității de răspuns și a fiabilității. Cu alte cuvinte, cât de rapid i se pare utilizatorului un site web. Este mai greu de cuantificat și măsurat decât viteza reală de funcționare, dar poate chiar mai important.”
În unele cazuri, percepția cu privire la cât de rapid și ușor se încarcă paginile și răspunde la interacțiunea utilizatorului este chiar mai importantă decât timpul efectiv necesar pentru a prelua resursele.
Prin preîncărcarea resurselor cheie, oferiți utilizatorilor această percepție a unei pagini cu încărcare mai rapidă. Conținutul pare să se încarce rapid și fără probleme, creând o experiență de navigare mai simplă. Utilizatorii pot interacționa cu pagina mai devreme fără a aștepta ca resursele critice să fie preluate și încărcate.

Această performanță percepută îmbunătățită poate duce la
- implicare mai mare a utilizatorilor
- rate de respingere reduse
- satisfacție generală față de site-ul web
Cum să identificați cele mai critice solicitări pe care ar trebui să le încărcați în prealabil
PageSpeed Insights de la Google este cel mai simplu și eficient mod de a identifica solicitările cheie de preîncărcat.
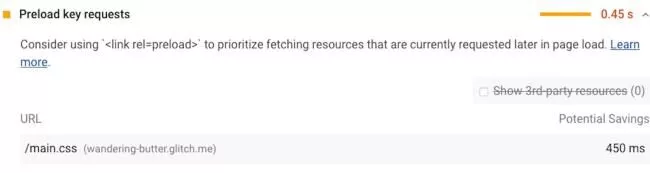
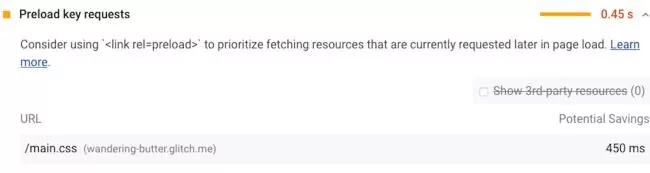
Când testați performanța adresei URL, asigurați-vă că verificați secțiunea Oportunități pentru recomandări. Căutați în mod special o sugestie etichetată „Solicitare cheie de preîncărcare”, similară cu exemplul prezentat:

Alternativ, puteți rula unele teste folosind Chrome DevTools. Pentru a începe procesul, încărcați pagina pe care doriți să o testați și faceți clic pe Inspectare > Far.
Apoi, alegeți dacă doriți să testați versiunea pentru mobil sau desktop a paginii dvs. și faceți clic pe „Analizați” încărcarea paginii:

După finalizarea testului, derulați în jos și căutați avertismentul „Preload key requests”.
Notă: Deoarece Google PageSpeed Insights utilizează Lighthouse, testarea paginii dvs. prin PSI sau Chrome DevTools va produce aceleași rezultate. Depinde de tine ce fel preferi.
Pentru a înțelege exact cum determină Lighthouse care resurse sunt potrivite pentru preîncărcare, să ne uităm la următorul exemplu.
Lanțul de solicitări critice al paginii dvs. arată astfel:
> index.html
>> app.js
>>> styles_custom.css
>>>> ui_custom.js
În fișierul index.html , includeți o etichetă script src="app.js" . Când fișierul app.js este executat, acesta declanșează un apel fetch() pentru a descărca styles_custom.css și ui_custom.js . Pagina nu se va afișa complet până când aceste două resurse nu sunt descărcate, analizate și executate. Astfel de fișiere sunt considerate resurse de blocare a redării.
Prin urmare, styles_custom.css și ui_custom.js ar fi identificate de Lighthouse ca resurse relevante.
Problema este că browserul devine conștient de ultimele două fișiere numai după descărcarea, analizarea și executarea app.js . Cu toate acestea, știți că aceste resurse sunt incluse în partea de mai sus a paginii dvs. și ar trebui să le descărcați cât mai curând posibil.
Pentru a le acorda o prioritate mai mare, puteți folosi link rel="preload" .
Cum să remediați avertismentul „Solicitare cheie de preîncărcare”.
Pentru a remedia avertismentul, aplicați atributul link rel=preload resurselor critice semnalate de PSI.
Mai simplu spus, comanda link rel=preload instruiește browserele să preia o resursă semnificativă mai devreme decât ar descoperi de obicei.
Preîncărcarea este declarativă, spre deosebire de alte indicii de resurse, cum ar fipreîncărcareașipreconectareacare oferă sugestii. Aceasta înseamnă că browserele trebuie să preia resursa specifică pe care o considerați vitală pentru experiența paginii.
Puteți preîncărca resurse adăugând un link rel=preload tag la capul documentului HTML.
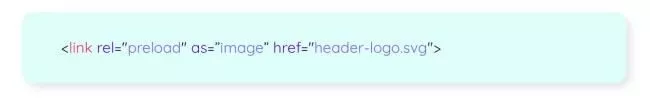
De exemplu, iată cum arată fragmentul de cod pentru o siglă preîncărcată:

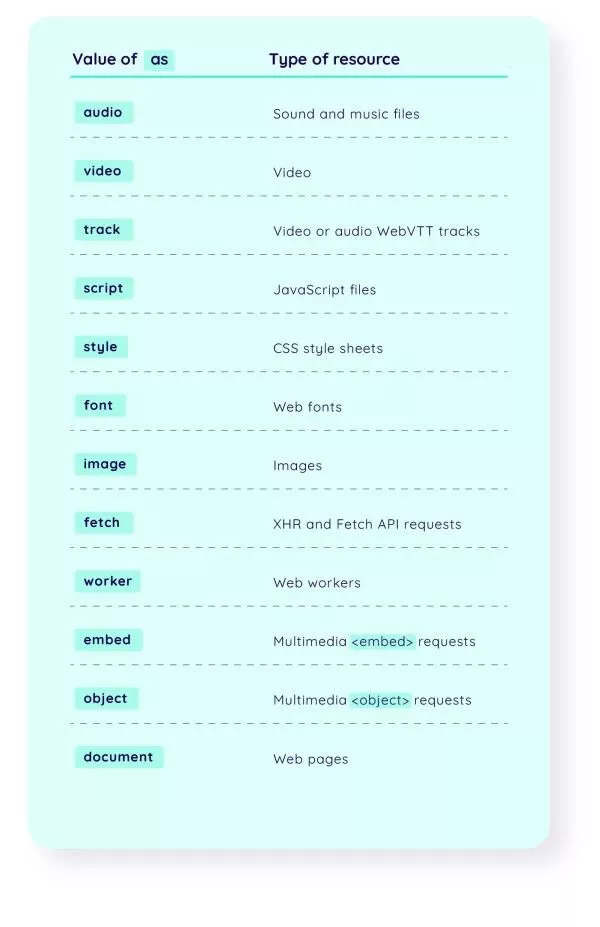
S-ar putea să fi observat că, în afară de preîncărcare și resursă, există un al treilea atribut - ca .
Atributul as indică tipul de conținut al resursei. Dacă nu adăugați un „ ca ” valid atunci când specificați ce să preîncărcați, riscați să preluați activul de două ori.
În plus, includerea atributului as ajută browserul să stabilească prioritatea resursei preluate în prealabil în funcție de tipul acesteia și să determine dacă aceasta există deja în cache.
Iată o listă completă de valori pe care le puteți specifica:

Important: browserele web moderne sunt bune la prioritizarea resurselor, așa că utilizarea excesivă a link-ului rel=preload poate duce la rezultate negative. Asigurați-vă că îl utilizați cu moderație și numai atunci când este cu adevărat necesar.
Preîncărcarea automată a solicitărilor de chei cu NitroPack
Dacă sunteți în căutarea unei modalități mai ușoare și automate de a preîncărca resursele esențiale și de a vă îmbunătăți Core Web Vitals, scorul de performanță și performanța percepută, ar trebui să încercați NitroPack.
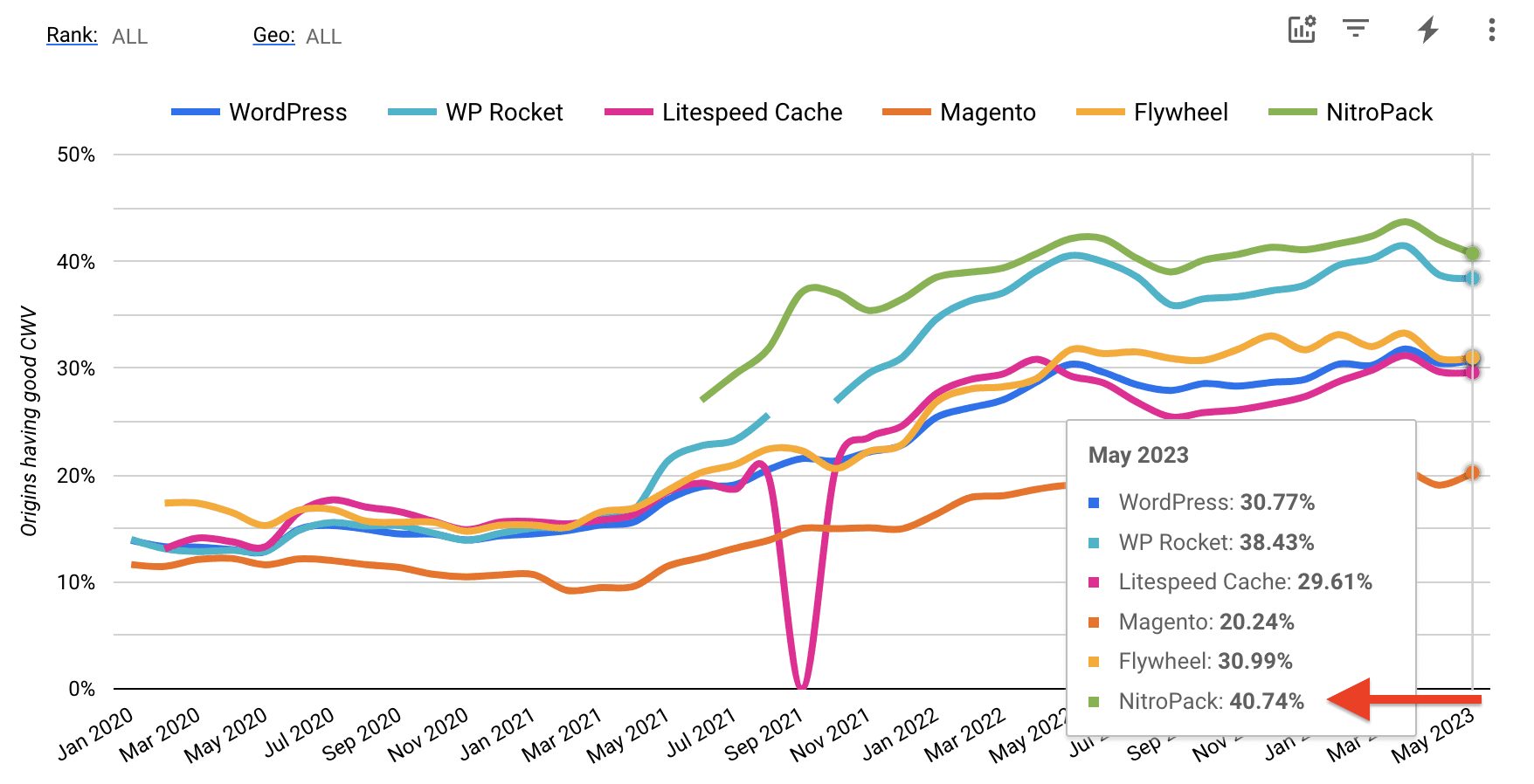
Unul dintre principalele motive pentru care NitroPack este lider în rezultatele Core Web Vitals pentru peste 180.000 de site-uri web este mecanismul nostru de încărcare a resurselor proprietar.

NitroPack nu se bazează pe tehnicile de browser încorporate. În schimb, folosește încărcătorul nostru de resurse, care rearanjează modul în care resursele sunt alimentate în firul principal și preîncărcă multe active. Acest lucru profită de natura multi-core a procesorului modern prin descărcarea sarcinilor departe de firul principal.
În plus, serviciul nostru optimizează automat livrarea CSS a site-ului dvs. creând CSS critic pentru fiecare pagină pe aspect. Acest lucru are ca rezultat o performanță mai bună percepută și reală.

Dar cea mai bună parte este că utilizarea NitroPack este fără riscuri.
Cum așa?
În primul rând, puteți testa NitroPack fără a cheltui un ban pentru a obține planul nostru gratuit.
În al doilea rând, NitroPack lucrează pe copii ale fișierelor site-ului dvs., păstrând originalele 100% în siguranță.
Pur și simplu pune:
Vă puteți depăși pe toți concurenții având cel mai rapid site de încărcare din industrie, fără să ridicați un deget și să riscați ceva.
Mi se pare o afacere destul de bună!
