ランディングページとウェブサイト:主な違いと使用例
公開: 2022-03-24ランディングページやウェブサイトを構築することは、起業家にとっては圧倒されるように思えるかもしれません。 2つからどのように選択しますか? ビジネス目標の達成に役立つWebサイトまたはランディングページをどのように構築できますか? いつ両方を構築する必要がありますか?
ランディングページとウェブサイトの主な違いを知ることは、それぞれをいつ構築するか、そしてビジネス目標を達成するために何かを作成する方法を決定するのに役立ちます。
ランディングページとは何ですか?
ランディングページは、単一の目標を達成するために構築されたスタンドアロンのWebページです。 この目標は、製品やサービスの販売、訪問者の電子メールアドレスの取得、ニュースレターの登録の取得、またはオンラインイベントの登録者の取得である可能性があります。
ランディングページは、訪問者を変換するように設計されています。 そのため、ユーザーがアクションを完了するのに役立つ独自の特性があります。
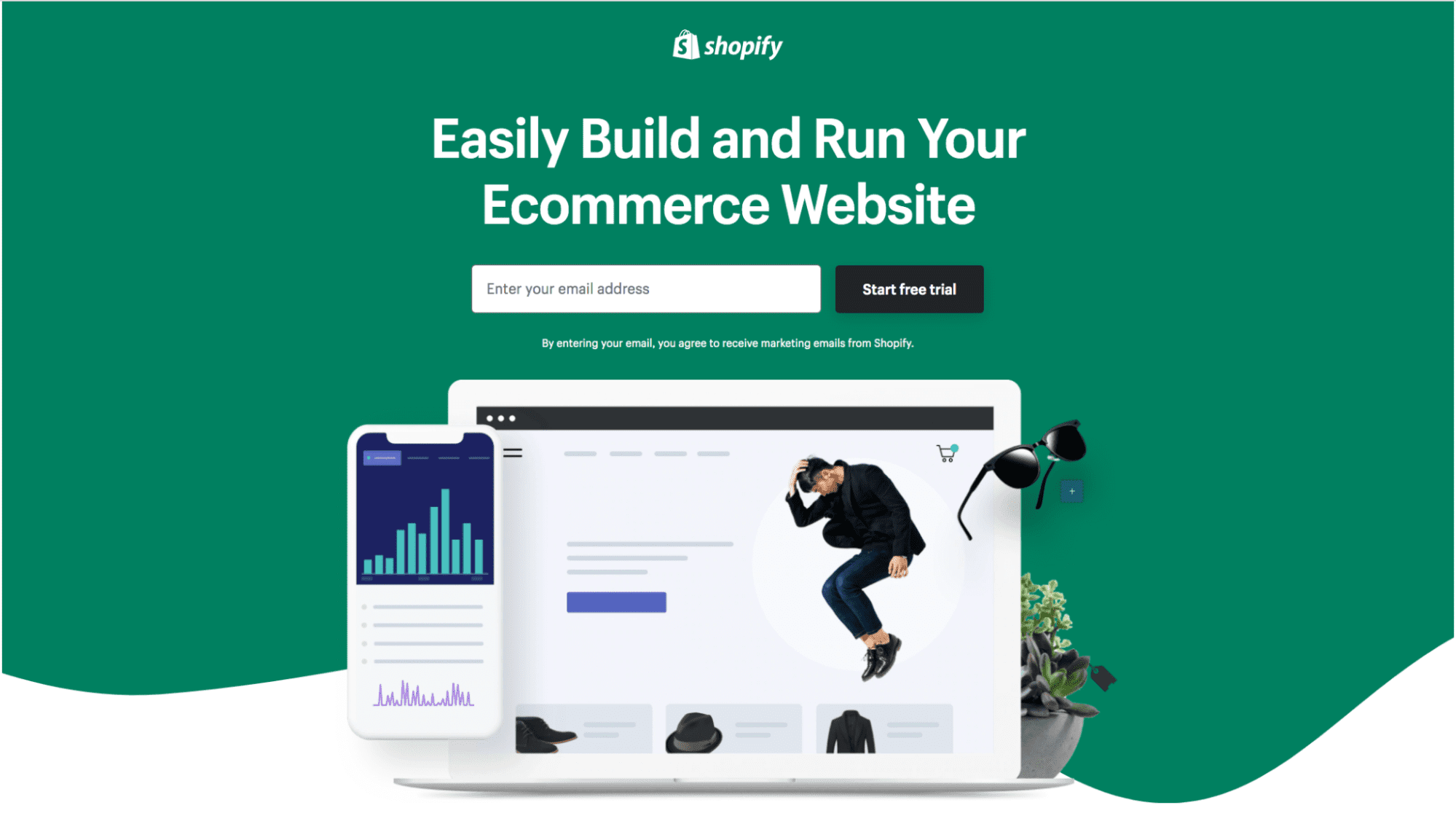
訪問者に無料トライアルにサインアップさせるために構築されたShopifyのランディングページの例を次に示します。

ランディングページは、訪問者をページから遠ざける可能性のある気晴らしを制限し、ビジネスが望む行動を取るために必要なすべての詳細と情報を訪問者に提供する必要があります。
ランディングページは、製品販売ページ、単一ページのWebサイト、または近日公開予定のWebサイトとして使用できます。 場合によっては、1つの明確な行動を促すフレーズを指す複数のセクションがあるスタンドアロンのWebサイトである可能性もあります。
ウェブサイトとは何ですか?
Webサイトは、さまざまなランディングページ、Webページ、およびセクションのグループであり、訪問者に探しているビジネスに関する情報を提供します。
通常、ビジネスWebサイトには、概要ページ、お問い合わせページ、ブログページ、製品、サービスページなどの複数のセクションが含まれます。
Webサイトには通常、機能ごとに別々のページがあります。
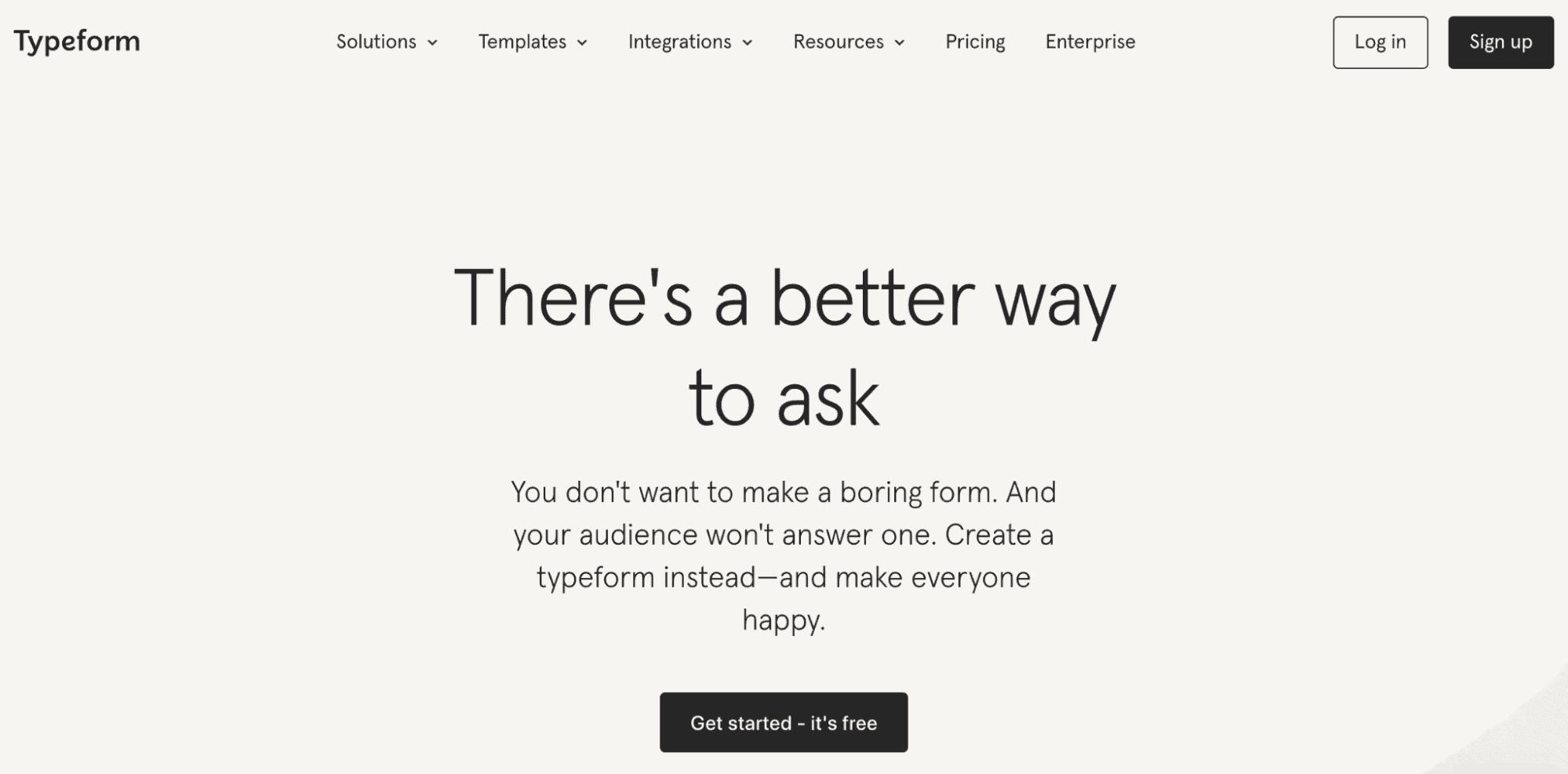
TypeformのWebサイトの例を次に示します。 上部のナビゲーションメニューで、サイトのさまざまなページをすべて表示できます。

ランディングページとウェブサイトの違いは何ですか?
ランディングページとウェブサイトの主な違いを知ることは、あなたのビジネスに最適なものを選択するのに役立ちます。
1.ランディングページとウェブサイト:目的
ランディングページは、訪問者を変換するという1つの特定の目標を念頭に置いて設計されています。 一方、Webサイトには通常複数の目的があります。
一般的に情報を共有したりビジネスを宣伝したりする代わりに、ランディングページには単一のオファーが表示されます。
これは、訪問者がソーシャルメディアスケジューラLoomlyから無料トライアルを開始できるようにするために作成されたランディングページです。

ウェブサイトの主な目的は、ビジネスを説明し、ビジネスに対する消費者の信頼を築き、ブランドとのエンゲージメントを促進することです。
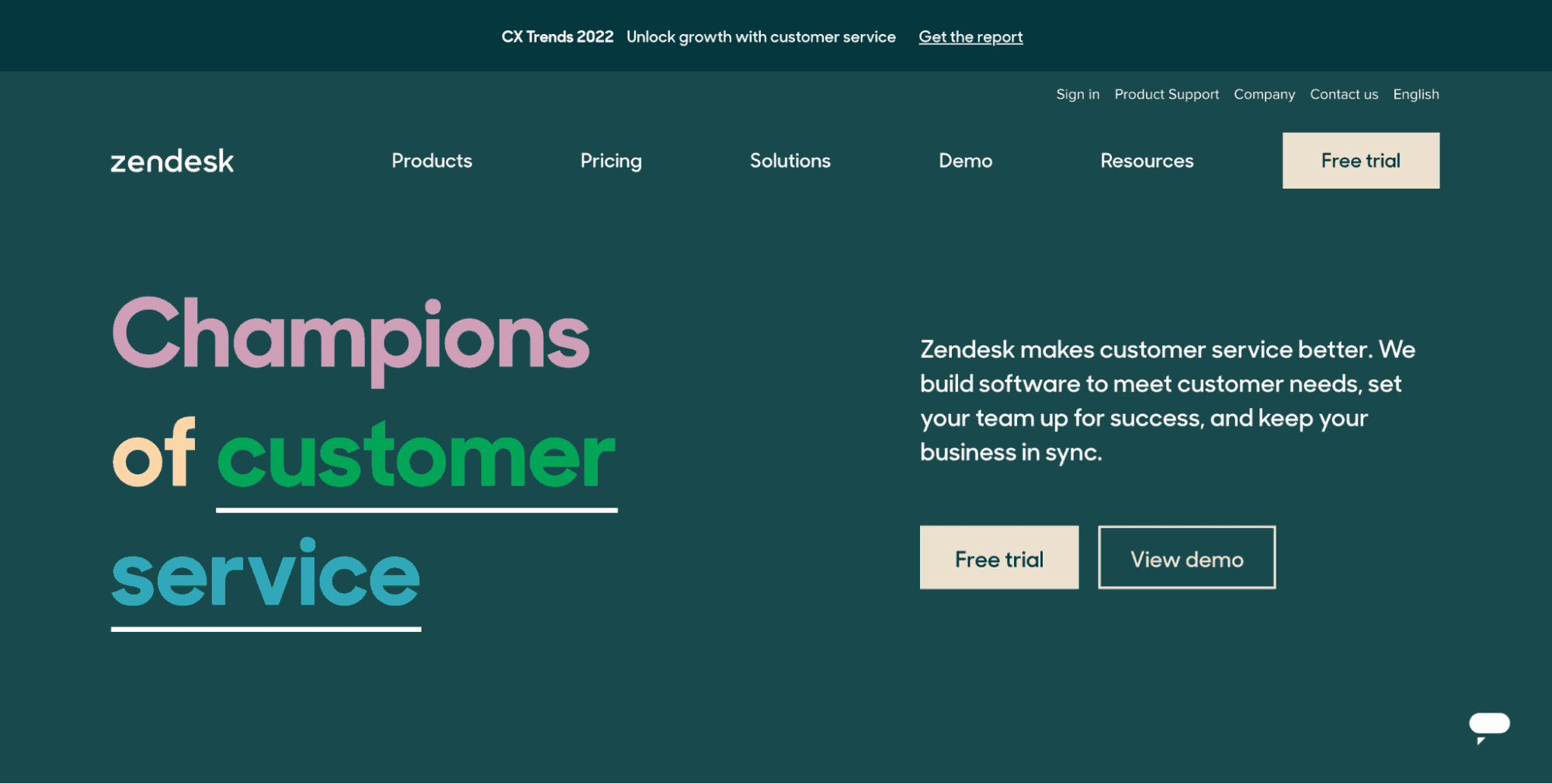
カスタマーサービスプラットフォームZendeskには、ビジネスの目的を説明する明確なホームページがあります。 Webサイトには、ナビゲーションメニューだけでなく、ページ自体のさまざまなセクションにもあるいくつかのナビゲーションオプションもあります。

ランディングページとWebサイトの構造は異なりますが、ランディングページはWebサイトの一部である場合もありますが、Webサイトは単一のランディングページ以上のものであることがよくあります。
2.ランディングページとウェブサイト:ナビゲーション
ランディングページの上部には、訪問者がWebサイトの一部でない限り、サイトの他の部分に移動できるようにするためのナビゲーションバーがありません。
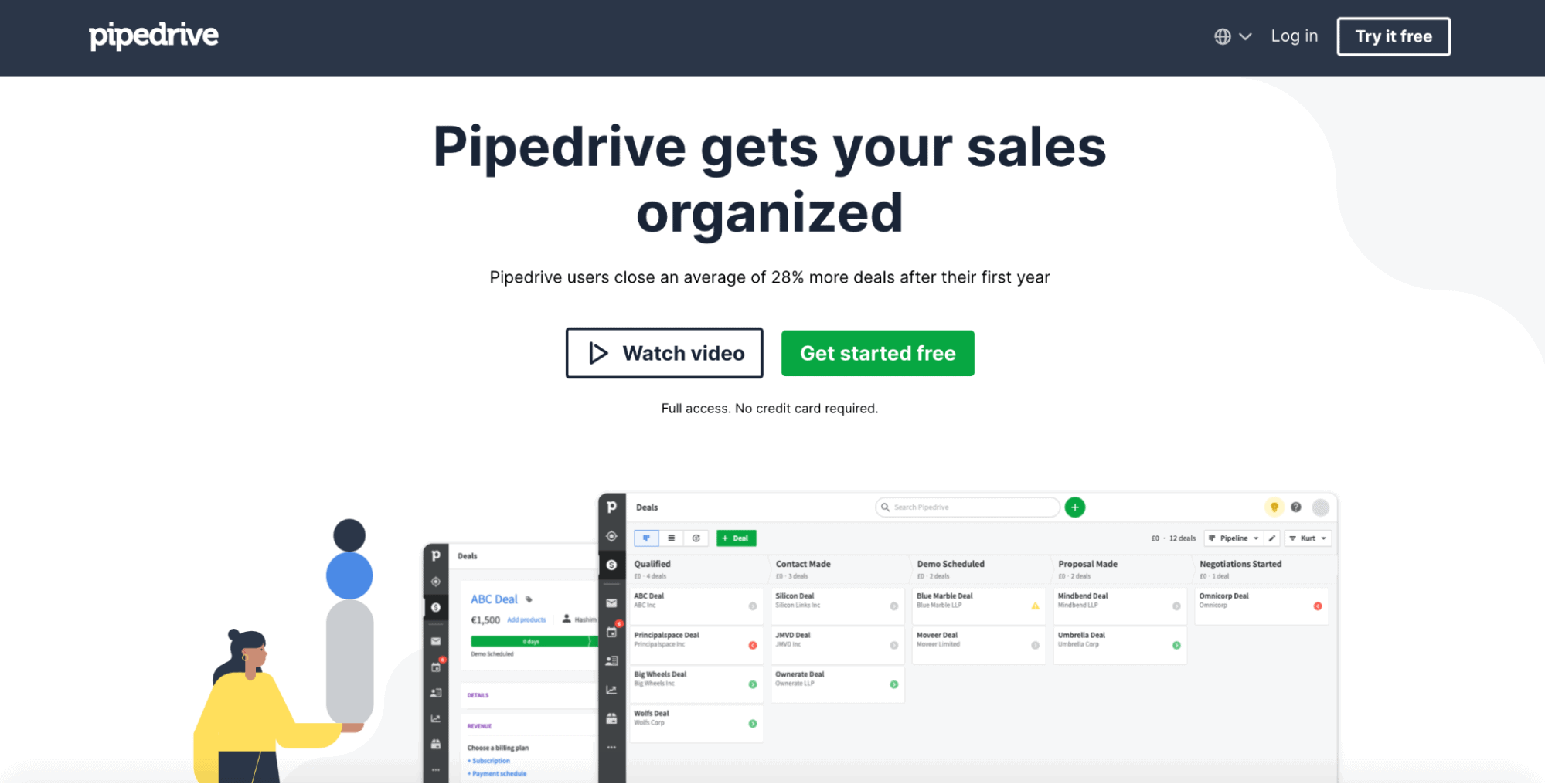
以下は、Pipedriveの非常に明確で合理化されたランディングページの例です。

Webサイトはナビゲーションに対応しており、サイトの複数の異なるページにアクセスすることを積極的に奨励しています。 ただし、ランディングページは1つの目標のみに重点を置いているため、トップバーまたはサイドバーのナビゲーションメニューは除外することをお勧めします。
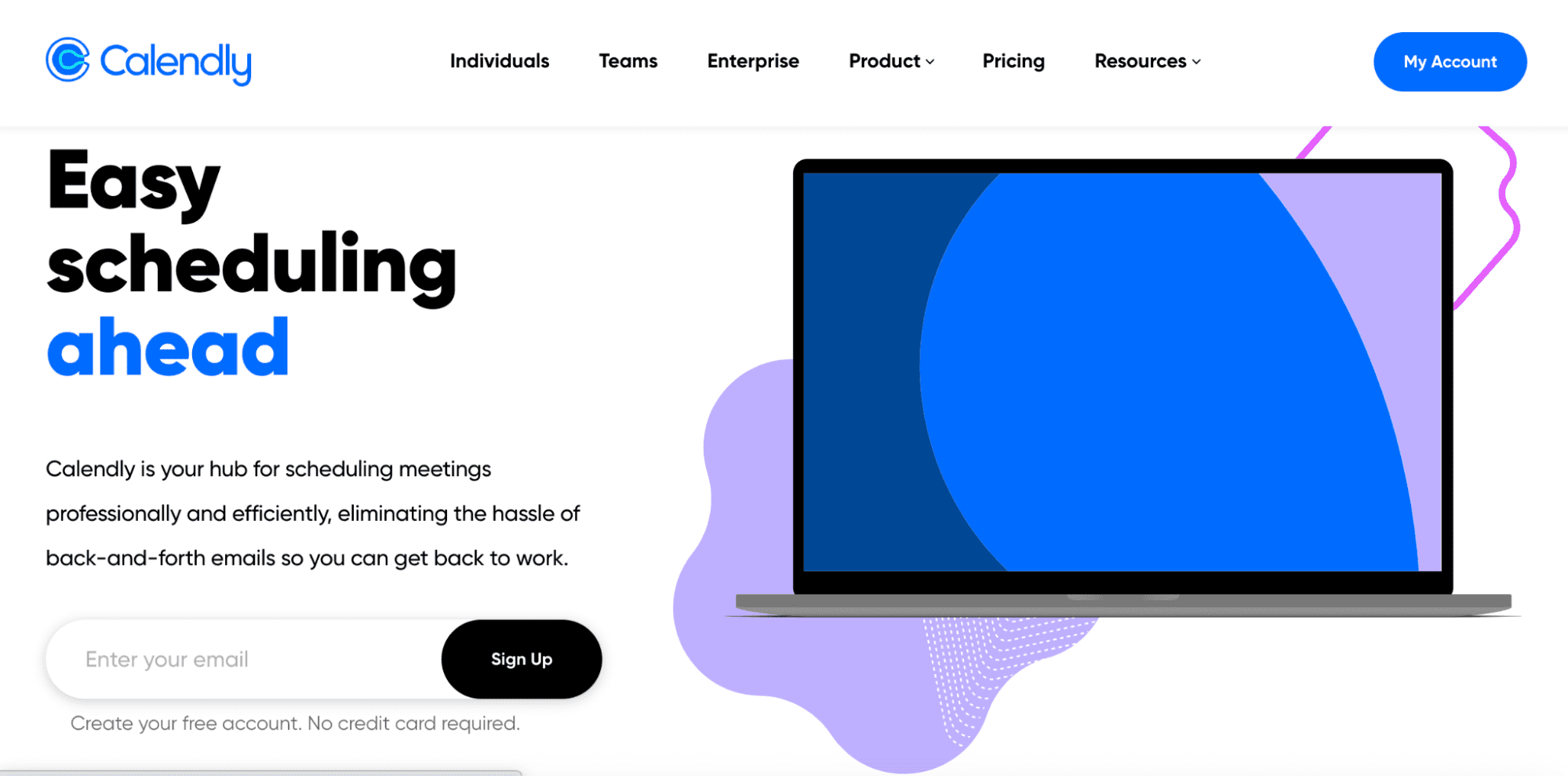
Calendlyは上部のナビゲーションバーを使用しているため、訪問者は探しているものをすばやく見つけることができます。

もちろん、ランディングページにナビゲーションバーを含めることもできます。 ただし、訪問者のコンバージョンを促進するには、気を散らすものを排除して、ランディングページにとどめておくのが最善です。
3.ランディングページとWebサイト:トラフィックソース
Google広告、Facebook広告、またはその他の種類の有料広告にお金を費やしている場合は、常に明確なコンバージョン目標を持つ専用のランディングページにトラフィックを送信する必要があります。 これにより、最終的にROAS(広告費用対効果)が高くなるはずです。

確かに、単一目的のページは、ランディングページのアドレスとニーズが異なる場合、一部の人々を追い払う可能性があります。 ただし、ROIと効果を測定し、指標に基づいて調整できるため、有料のトラフィックに最適です。
あなたはあなたのウェブサイトのホームページまたはあなたのサイトの他のページに有料のトラフィックを誘導するべきではありません。 一般的なWebサイトのトラフィックが、コンテンツ共有、オーガニックGoogle検索、ソーシャルメディア投稿などの未払いのソースからのものである場合に最適です。
いつランディングページが必要ですか?
焦点を絞った目標を達成しようとしている場合や、有料広告キャンペーンを実行している場合は、ランディングページが必要です。 ランディングページは、明確なCTAを持ち、見込み顧客に次のステップを提供するため、ほとんどの場合、見込み客を獲得して売り上げを伸ばすのに最適です。
優れたランディングページを作成することは、これら3つの要素を含めることになります。
1.明確な目的
ランディングページを作成する前に、質問に対する明確な回答があることを確認してください。このランディングページで何を達成したいですか?
目的を知ることは、訪問者がナビゲートして行動を起こすのが簡単なものを作成するのに役立ちます。
2.説得力のあるCTA
ランディングページで目立つ明確で魅力的なCTAは、訪問者がどのような行動をとってほしいかを理解するのに役立ちます。
コピーを目立たせるには、CTAボタンに高コントラストの色を使用します。 「サインアップ!」などの必須のアクションワードを含めます。 または「景品をゲット!」 訪問者は何をすべきかを知っています。
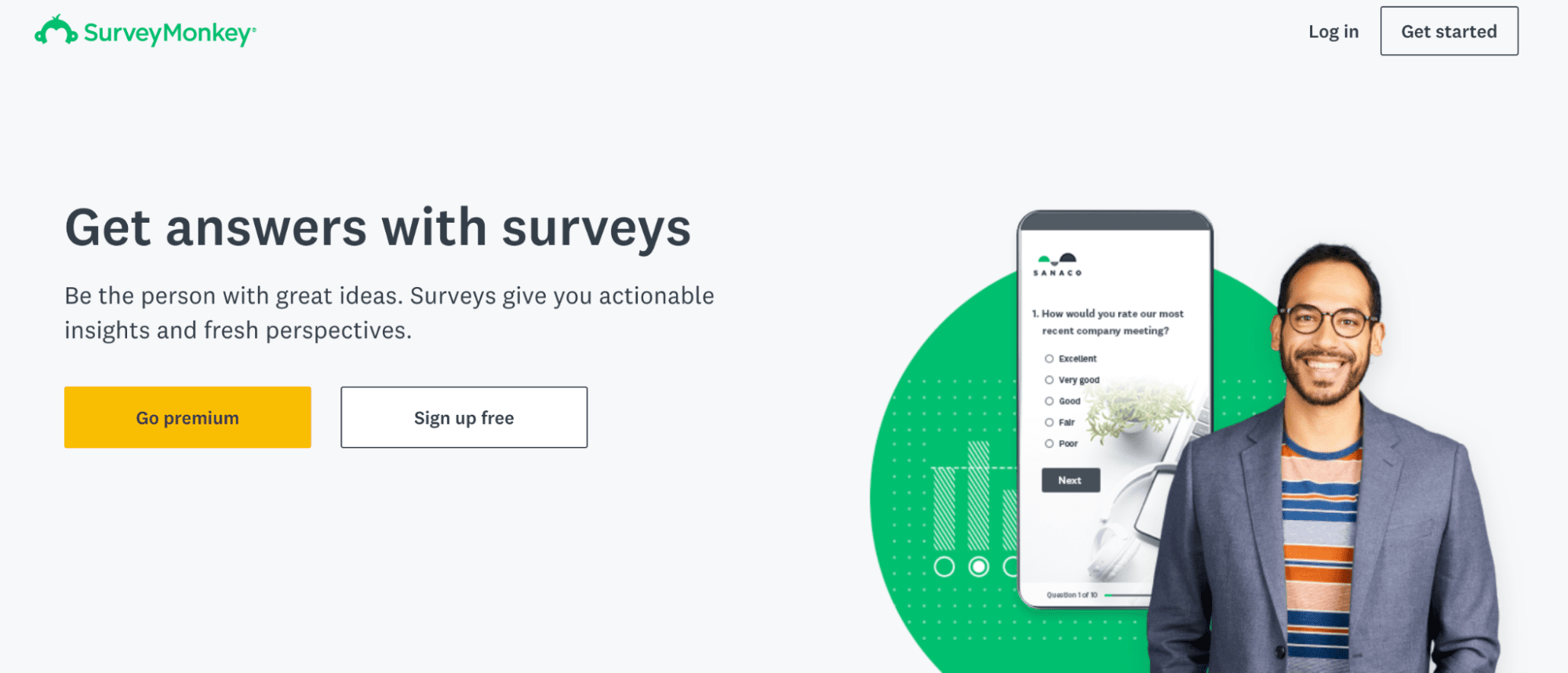
SurveyMonkeyは、対照的なCTAボタンと命令を使用して、訪問者にクリックスルーを促します。

3.魅力的なコピー
ターゲットオーディエンスに直接話す魅力的なコピーを書くことは、あなたのランディングページを作ったり壊したりする可能性があります。
ページで使用する必要のあるセールスコピーの種類を特定するには、まずページの目的とターゲットオーディエンスを知る必要があります。
ニュースレターの登録を増やしたいですか? 今後のイベントのチケットを販売していますか? 無料の電子ブックを配っていますか?
チケットを販売している場合は、訪問者に電子書籍のダウンロードを依頼している場合とは異なるアプローチが必要になります。
あなたの聴衆がどのようにコミュニケーションするか、そしてあなたがあなたのメッセージを最もよく伝えることができる方法を考えてください。
あなたのコピーを簡潔に保ち、彼らの注意を引くためにフックであなたのページを開くことから始めてください。
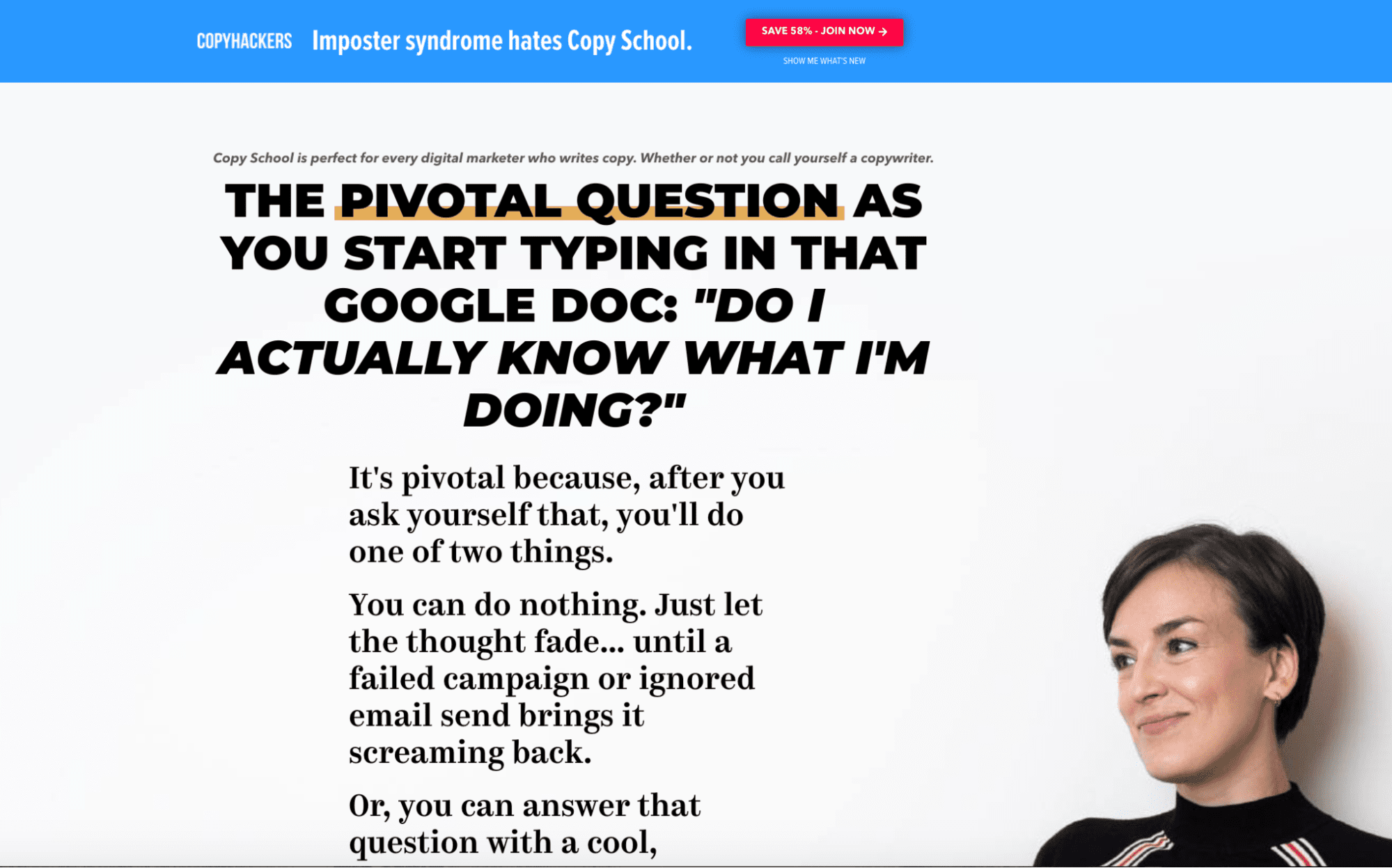
CopyHackersは、ブランドの声に沿った注目を集めるコピーを作成します。

いつウェブサイトが必要ですか?
ウェブサイトは、訪問者がランディングページでは不可能な方法であなたのビジネスを体験し理解することを可能にします。
あなたの見込み客はあなたのビジネスの完全な理解を得るためにあなたのサイトを訪問します。 彼らはあなたのAboutページを読んだり、あなたのブログを見たり、あなたが販売しているさまざまな製品やサービスを見たりすることができます。
業界空間でブランドの認知度、信頼、権威を構築するには、適切に設計された包括的なWebサイトが不可欠です。
効果的なウェブサイトを構築するということは、次の3つの要素について考えることを意味します。
1.一貫したブランディング
人々があなたのウェブサイトのさまざまな要素を見るとき、彼らはそれがあなたのブランドに属していることを知っているべきです。 あなたのブランドの声が楽しいかフォーマルかに関わらず、あなたのウェブサイト全体でその声に固執してください。
配色やロゴについても同じことが言えます。 ブランドのルックアンドフィールを決定したら、それをWebサイト全体に複製する必要があります。
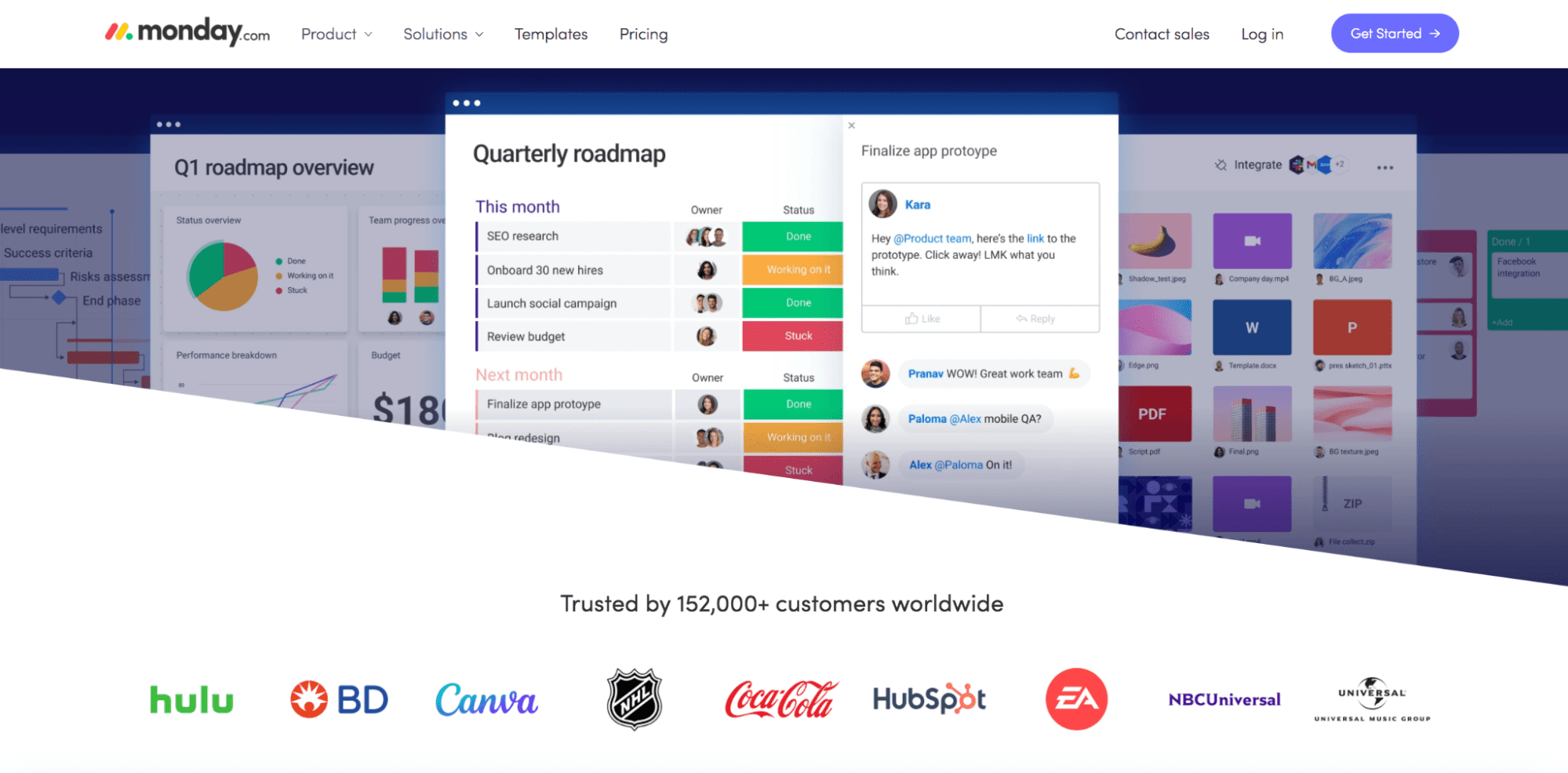
Monthly.comは、そのWebサイト全体で明確で一貫性のあるブランディングを行っており、Webサイトにアクセスしている訪問者に次のことを明確に示しています。

2.あなたのビジネスの確かな概要
訪問者はあなたのビジネスについてのより多くの情報を探してあなたのウェブサイトに到着するので、あなたのサイトがあなたのビジネスが何であるか、そして何をしているのかについて人々に明確な概要を与えることを確認してください。
あなたのウェブサイトは、新しい訪問者がホームページであなたのビジネスについて持つかもしれないすべての基本的な質問に答えるべきです。 たとえば、あなたが誰であるか、あなたが何をするか、そしてなぜそれが彼らにとって重要なのか。
次に、サイトを論理的なセクションに分割して、人々が詳細を簡単に見つけられるようにする方法を考えます。 製品を1つだけ販売する場合は、さまざまな機能ごとに個別のWebページを選択できます。 または、ユースケースを詳しく説明する複数の投稿を含むブログを作成することもできます。
重要なことはあなたのビジネスに意味のある方法であなたのウェブサイトを構築することです。
3.直感的なナビゲーション
あなたのウェブサイトのレイアウトはあなたのサイトの残りの部分をナビゲートするのを簡単にするべきです。 訪問者が探しているものを数秒で見つけるのは簡単なはずです。
訪問者が探しているものをすぐに見つけることができない場合、訪問者が別の競合するWebサイトにバウンスするリスクを冒すことを忘れないでください。
訪問者がクリックできるさまざまなメインページをすべて表示できるようにする、明確なトップメニューバーを作成します。 含める必要のあるナビゲーションのアイデアは次のとおりです。
- ページについて
- ブログ
- サービス
- 連絡先の詳細
- 価格設定
- 特徴
- チーム
含めるナビゲーションオプションは、ビジネスの種類によって異なります。 重要なのは、訪問者が探しているものをすばやく簡単に見つけることができるということです。
Mailchimpの上部にはシンプルなナビゲーションバーがあり、訪問者は製品、リソース、インスピレーション、価格をすばやく見つけることができます。

ランディングページまたはウェブサイトを選択する必要がありますか?
ランディングページとウェブサイトの両方は、あらゆるビジネスのマーケティングキャンペーンの重要なコンポーネントです。 それぞれをいつどのように使用するかを知ることは、より多くの訪問者と関わり、より多くの顧客を変えるのに役立ちます。
秘訣は、それらの主な違いと長所を知って、それぞれを有利に活用できるようにすることです。 次に、ページの作成、トラフィックの送信、テストの実行、および結果の評価の場合にすぎません。
次のランディングページまたはウェブサイトの構築を開始する準備はできましたか? AppSumoストアをチェックしてみませんか-次のキャンペーンを促進するために利用できる最高のソフトウェア取引がいくつかあります。
