カデンスロッティブロックのご紹介
公開: 2022-02-10Kadenceチームは、KadenceBlocksバージョン2.2.4以降で利用可能な新しいブロックであるLottieBlockを紹介できることに興奮しています。 この新しいブロックは、Kadence Blocksを使用しているサイト所有者に、高品質で低帯域幅のアニメーションをWebサイトに追加するための新しい機会を提供します。 Kadence Blocks 2.2.4では、新しいカウントアップブロックも導入され、アニメーションのカウントアップまたはカウントダウンが特定の値に追加されます。
Lottieアニメーションを使用したアニメーションの新しい機会
ウェブサイトのアニメーションは、視聴者を引き付け、コンバージョンの目標に注目を集めるための信じられないほどの力を持っていますが、アニメーションを追加するための以前のテクノロジーは、多くの場合、低品質の視覚体験と大きなファイルサイズを備えていました。 アニメーションGIFからAdobeFlash、さまざまなビデオ形式に至るまで、以前のアニメーションテクノロジーでは、価値以上の問題が発生していました。
Airbnbの開発者は、高帯域幅のオーバーヘッドなしで高品質のアニメーションを提供するLottieと呼ばれる新しいテクノロジーを作成しました。 開発後、これらの開発者は自分たちの作品をオープンソース化しました。 Lottieファイルはオープンソースであり、サイズが非常に小さく、高品質であるだけでなく、インタラクティブであり、実行時に操作できます。 LottieFilesによると、「iOS App Storeの上位500のアプリは、現在Lottieを使用してユーザーを引き付け、コンバージョンを強化しています。」
KadenceBlocksのKadenceLottieBlockにより、WordPressサイトの所有者は、アニメーションを使用して、サイト訪問者にとってより優れた、より魅力的なエクスペリエンスを作成できるようになりました。
ロッティとは?
ロッティは、ドイツの映画監督、ロッテ・ライニガーにちなんで名付けられました。 Reinigerは、1926年にリリースされたアクメッド王子の冒険で知られるシルエットアニメーションの第一人者でした。これは、ウォルトディズニーの長編白雪姫と七人の小人(1937年)に10年以上先行する、現存する最古の長編アニメーション映画です。 。
LottieはJSONベースのファイル形式であり、KadenceBlocksを使用しているすべての人がWordPressサイトにアニメーションを追加できるようにします。 Lottie JSONファイルは、デスクトップ、タブレット、およびモバイルデバイスで機能する小さなファイルです。 Lottieアニメーションは、以前のアニメーションやグラフィックファイルで見られたピクセル化なしに、簡単にスケールアップまたはスケールダウンできます。
ロッティアニメーションの検索

LottieFiles.comは、Lottieのすべてに対応するすばらしいリソースです。 リモートURLとしてロードするか、ローカルでサイトで使用するためにダウンロードできる無料のLottieアニメーションを探しているかどうかにかかわらず、LottieFilesには多数の無料ファイルから選択できます。 また、独自のLottieアニメーションの作成、After Effectsプラグイン、Figmaプラグインへのアクセス、またはカスタムLottieファイルを作成できるアニメーターをマーケットプレイスで見つけることについても学ぶことができます。 LottieFilesのツールを使用して、アニメーションにインタラクティブ機能を追加することもできます。
ロッティブロックの使用
Kadence Lottie Blockは、WordPress.orgリポジトリから無料で入手できる無料のKadenceBlocksプラグインを使用してサイトに追加されます。 無料のKadenceBlocksプラグインの最新バージョンに更新するだけで、LottieBlockをサイトで利用できます。 Lottieブロックは、投稿内、ページ上、またはKadence Elements Templatesを構築する場合でも、他のブロックを使用する場所であればどこでも使用できます。 LottieブロックをKadence変換ポップアップ/モーダルまたはスライドインに追加することもできます。
ロッティブロックの使い方は簡単です。

Lottie Blockを選択すると、LottieFiles.comからWordPressプレースホルダーのLottieBlockアニメーションがすぐに表示されます。

リモートロッティファイル
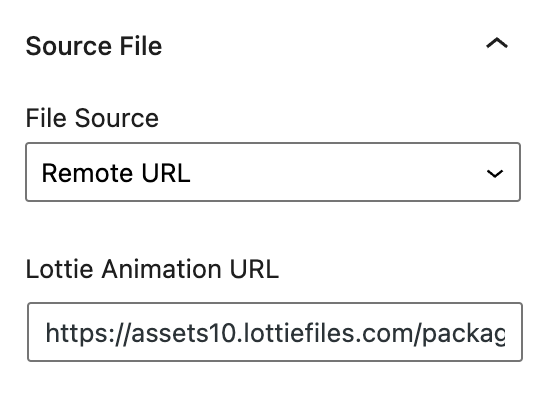
リモートURLを使用してプレースホルダーを置き換える場合は、[ LottieAnimationURL]フィールドのエントリを置き換えるだけです。 これにより、別のサーバー上のリモートの場所からLottieファイルがプルされます。

リモートのLottieファイルのURLは、LottieFiles.comの各アニメーションの詳細ページにあります。

ローカルロッティファイル
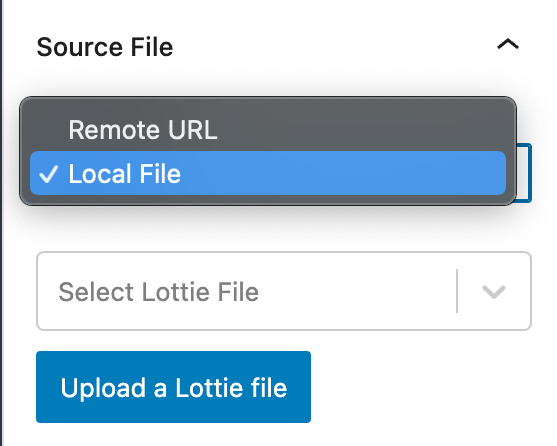
ローカルファイルを使用する場合は、[ファイルソース]ドロップダウンから[ローカルファイル]を選択します。

[ロッティファイルのアップロード]をクリックします。 次に、ハードドライブからJSONLottieファイルをアップロードするように求められます。 まず、おなじみのアニメーションタイトルの名前を入力します。 JSON Lottieファイルをアップロードすると、Kadence Blocksが利用可能な任意の投稿またはページからファイルにアクセスできるようになります。このおなじみの名前は、選択しているファイルを判別するのに役立ちます。
次に、[参照]をクリックします。 これにより、ファイルシステムに移動して、アップロードするJSONファイルを見つけることができます。 [アップロード]をクリックすると、画像がKadenceLottieブロックに表示されます。 また、WordPressサイト全体でKadenceLottieBlockでも利用できるようになります。


ロッティのアクセシビリティ
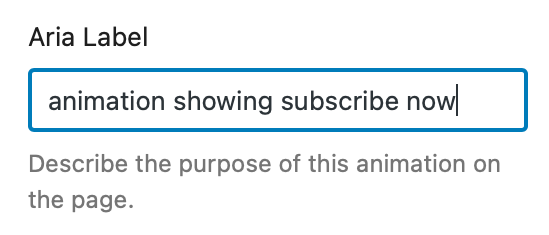
スクリーンリーダーやその他の代替ブラウザの場合は、アクセシビリティのために[ Ariaラベル]フィールドにアニメーションの説明を追加します。 (Ariaラベルは画像のaltタグに似ています。)

ロッティブロックで利用可能な設定
Kadence Lottie Blockを介して利用できる設定がいくつかあり、Lottieアニメーションがサイトにどのように表示されるかを制御できます。

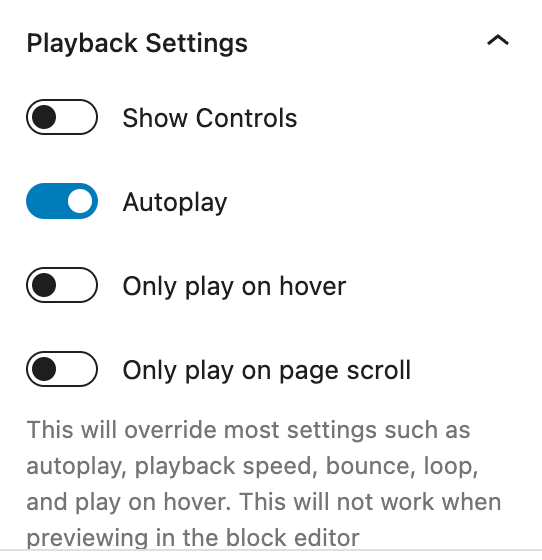
コントロールを表示
ユーザーがアニメーションを制御してアニメーションを開始/停止できるようにする場合は、これをオンに切り替えることができます。
自動再生
ユーザーがページを読み込んだときにアニメーションを自動的に再生する場合は、これをオンに切り替えます。
ホバーでのみ再生
ユーザーがアニメーションにカーソルを合わせると、これがオンになっているとアニメーションが再生されます。 ユーザーに行動を起こさせるように促したい場合に便利です。
ページスクロールでのみ再生
アニメーションは、ユーザーがスクロールしたときにのみ再生されます。 これにより、自動再生、再生速度、バウンス、ループ、ホバーでの再生など、ほとんどの設定が上書きされることに注意してください。 これは、ブロックエディタでプレビューする場合は機能しません。
再生速度
アニメーションの再生速度を決定できます。

ループコントロール
ループ再生とバウンス再生の2つの主要なループコントロールがあります。 ループ再生ではアニメーションが繰り返し再生され、バウンス再生ではアニメーションが再生されてから、再生が逆になります。 ループ再生の遅延を(秒単位で)設定したり、ユーザーに対して再生するループの数を制限したりすることもできます。
サイズコントロール
サイズコントロールは、他のブロックとほとんど同じように機能します。 各変数(左、右、上、下)でロッティブロックの周囲にパディングとマージンを設定するか、ボックスをクリックしてマージン設定またはパディング設定をリンクできます。 Lottieブロックの最大幅を設定して、Lottieアニメーションのサイズをすばやく変更することもできます。

ブロックを使用できる場所ならどこでもKadenceLottieブロックを使用できます
ブロックを使用する場所ならどこでもKadenceLottieBlockを使用してください。 KadenceBlocksの無料バージョンで利用できます。
また、Kadence Blocks Pro、Kadence Conversions、またはKadence Theme Proプラグインを既に使用している場合は、すでにブロックを使用している任意の領域にLottieブロックを追加し始めることができます。
たとえば、KadenceThemeProの一部としてKadenceElementsTemplatesを使用していて、フッターにLottie Blockを追加したい場合は、簡単に追加できます。 Kadence> Elements> Templateに移動して、フッターテンプレートを見つけ、そこにLottieBlockを追加します。 例については、KadenceElementsTemplatesを使用してLottieアニメーションをフッターに追加する方法を説明した最近の投稿を参照してください。
ポップアップ/モーダルまたはスライドインにKadenceConversionsを使用していて、サイトで使用されている変換アイテムにLottie Blockを追加する場合は、同じ方法で追加できます。 通常と同じようにブロックを使用し、KadenceConversionsアイテム用にLottieブロックをカスタマイズします。
アニメーションのユーザビリティに関するリソース
WordPress Webサイトのアニメーションは、注目を集めて視聴者を引き付けることができる非常に強力なツールです。 もちろん、大きな力には大きな責任が伴います。 アニメーションのベストプラクティスを理解するために利用できるリソースがいくつかあります。Web上のアニメーションのユーザビリティのベストプラクティスを確認することをお勧めします。 Nielsen Norman Groupは、注意と理解のためのアニメーションと、UXにおけるアニメーションとモーションの役割という2つの優れたガイドを提供しています。
アニメーションのユーザビリティに関する調査を使用して、コンバージョンの目標を導きます。 そうすることで、マーケティング目標を達成しながら、ユーザーが探しているものを手に入れるのに役立つアニメーションを追加できます。 アニメーションは、ユーザーを喜ばせるエクスペリエンスを作成するための優れたツールです。Kadenceは、KadenceBlocksを使用してWordPressで卓越したユーザーエクスペリエンスを作成する20万人を超えるユーザーにこの革新的なツールを提供できることを嬉しく思います。
Kadenceは革新を続けています
Kadence Lottie Blockは、Kadenceチームからもたらされた最新のイノベーションです。 無料のKadenceBlocksプラグインで利用可能で、バージョン2.2.4以降に更新するとKadenceLottieBlockが表示されます。
Kadenceが提供するすべてのものを入手するには、フルバンドルをお勧めします。 新しい製品や機能が追加されると、それらはフルバンドルに追加されるため、常に最新のKadenceイノベーションにアクセスできます。
